Мобільні сайти повинні бути функціональними, легкими і інтуїтивно зрозумілими. У цій статті ви знайдете описи фішок, які роблять класними мобільні сайти відомих компаній.

Фішка № 1: lowe’s повідомляє про час роботи найближчого магазину
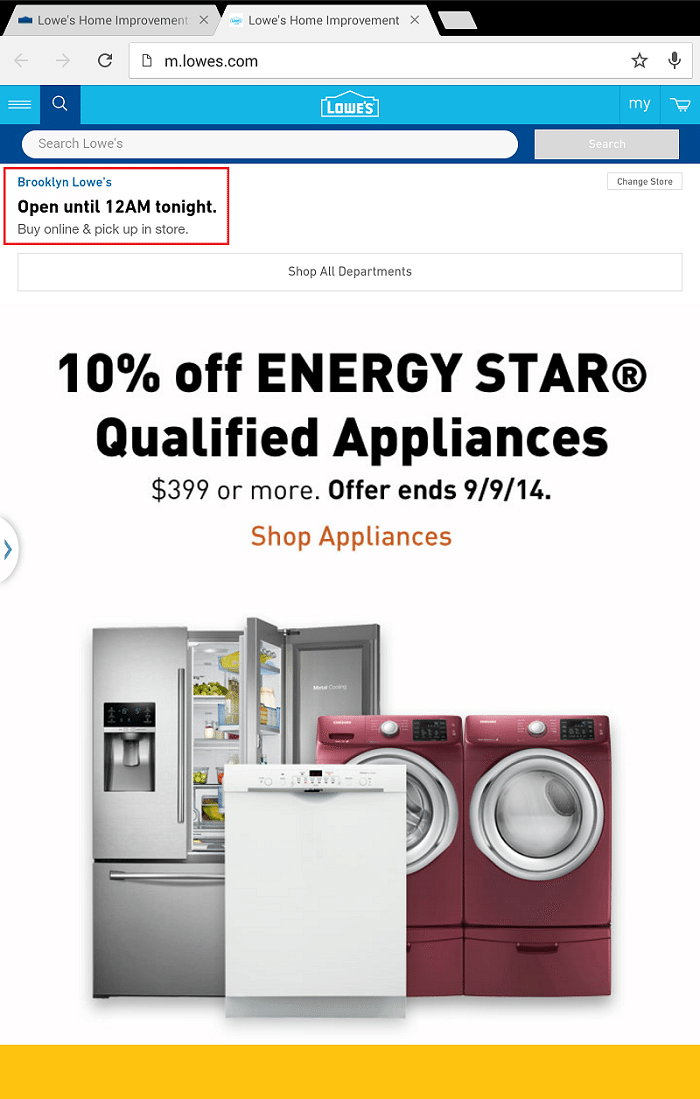
Американський рітейлер lowe’s пропонує клієнтам купувати товари онлайн, а забирати у фізичних магазинах. Для зручності покупців на мобільній версії сайту вказується час роботи найближчої торгової точки мережі lowe’s. Потрібний магазин визначається за допомогою геолокаціі.

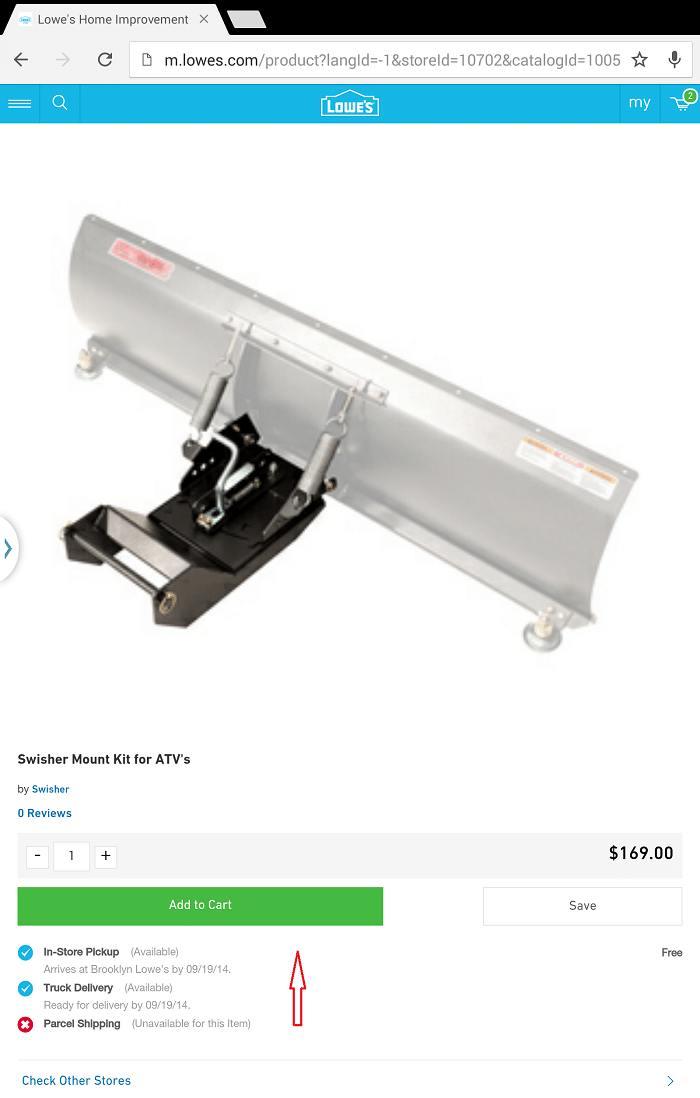
Фішка № 2: контрастна кнопка «Додати в кошик» на сайті lowe’s
Кнопка «Додати в кошик» виділяється на тлі інших елементів сторінки завдяки кольором та розміром. Вона досить велика, що зручно для мобільних користувачів.

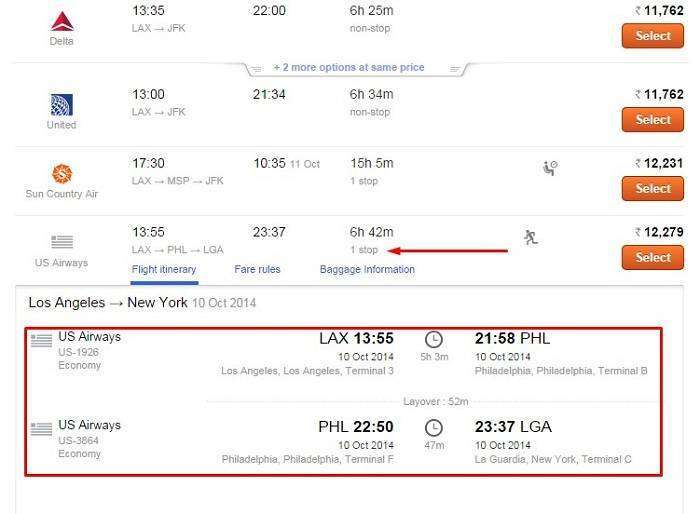
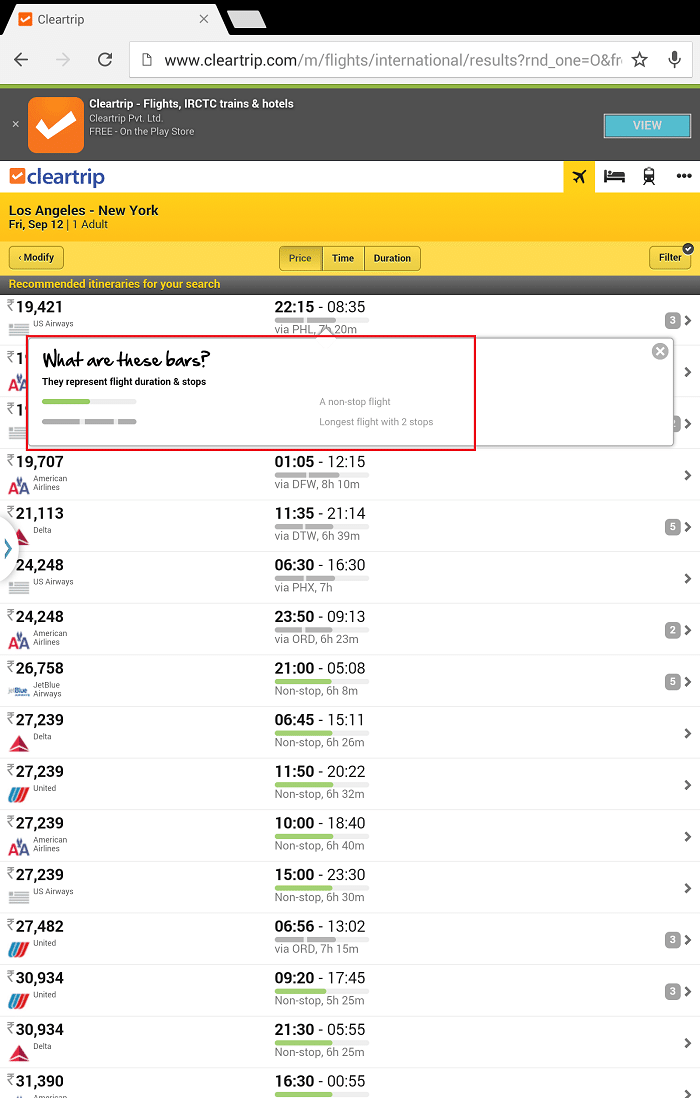
Фішка № 3: підказка на сайті Cleartrip
На сайті онлайн-покупки авіаквитків Cleartrip для десктопів є докладна інформація про кожному рейсі, включаючи тривалість перельотів і пересадки.

Щоб переглянути цю інформацію на мобільній версії сайту, користувач повинен перейти на нову сторінку, вибравши зацікавив його рейс. Щоб порівняти умови перельоту з іншими рейсами, користувачеві потрібно повернутися на попередню сторінку, а це незручно. Для економії часу мобільна версія має схематичне позначення тривалості перельотів та кількості пересадок. А щоб користувачі легко зрозуміли позначення, при завантаженні результатів пошуку спливає вікно підказки.

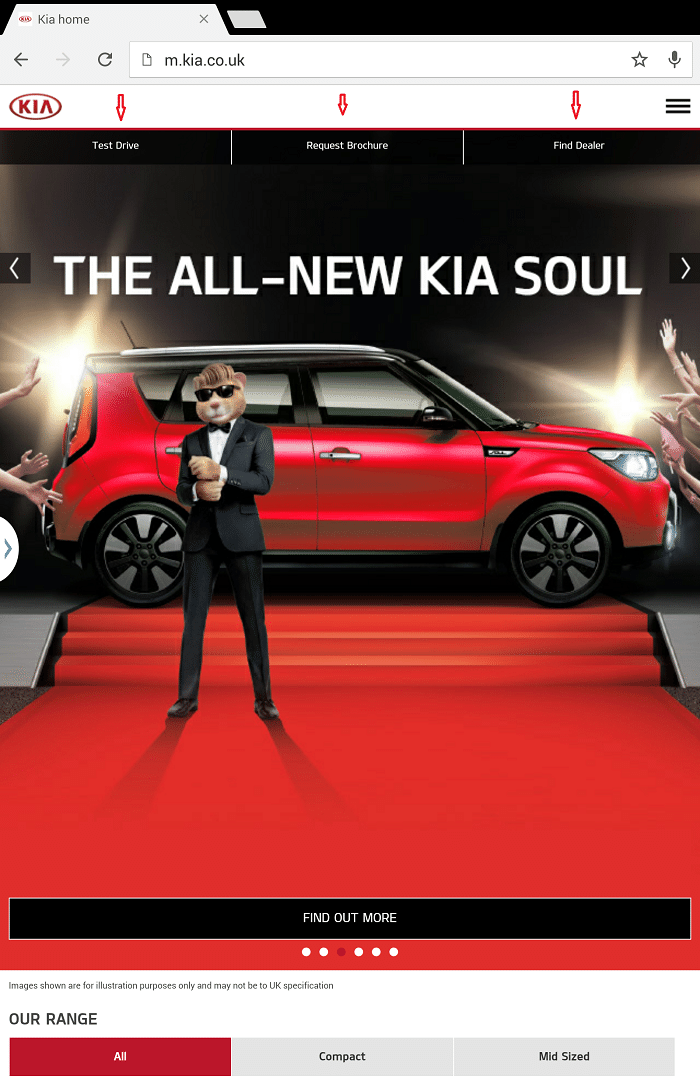
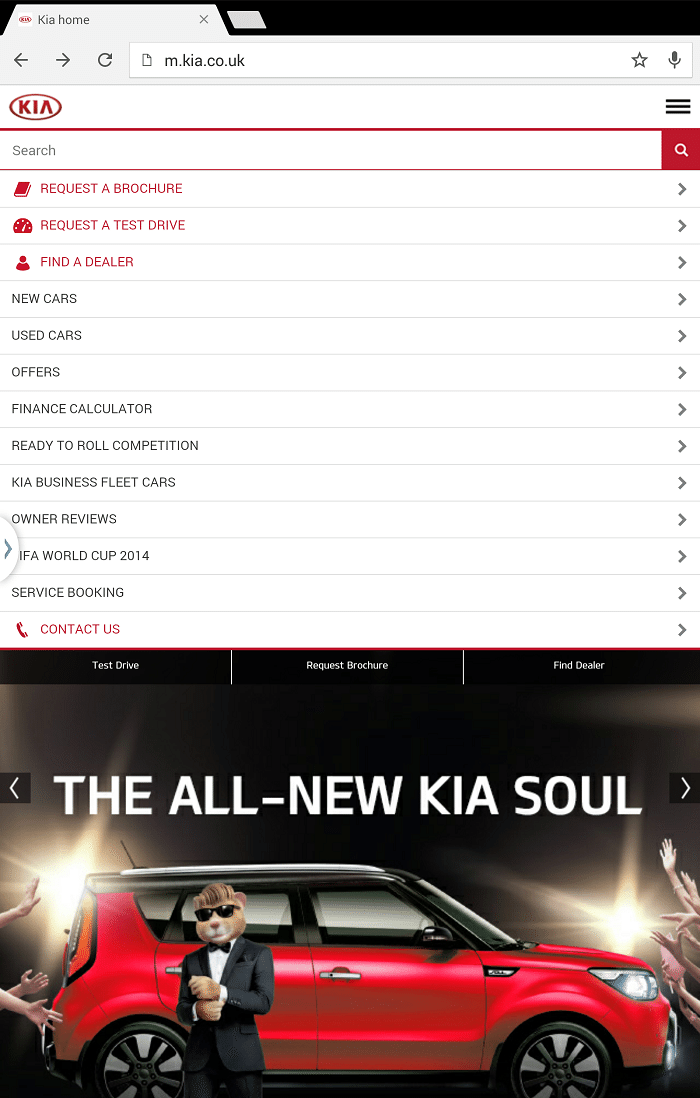
Фішка № 4: на мобільному сайті Kia бажані конверсійні дії оформлені у вигляді елементів меню
На мобільній версії сайту автовиробника Kia бажані дії оформлені у вигляді панелі меню, закріпленою у верхній частині екрана.

В меню сайту конверсійні елементи виділені червоним. Це робить їх більш помітними і збільшує клікабельність.

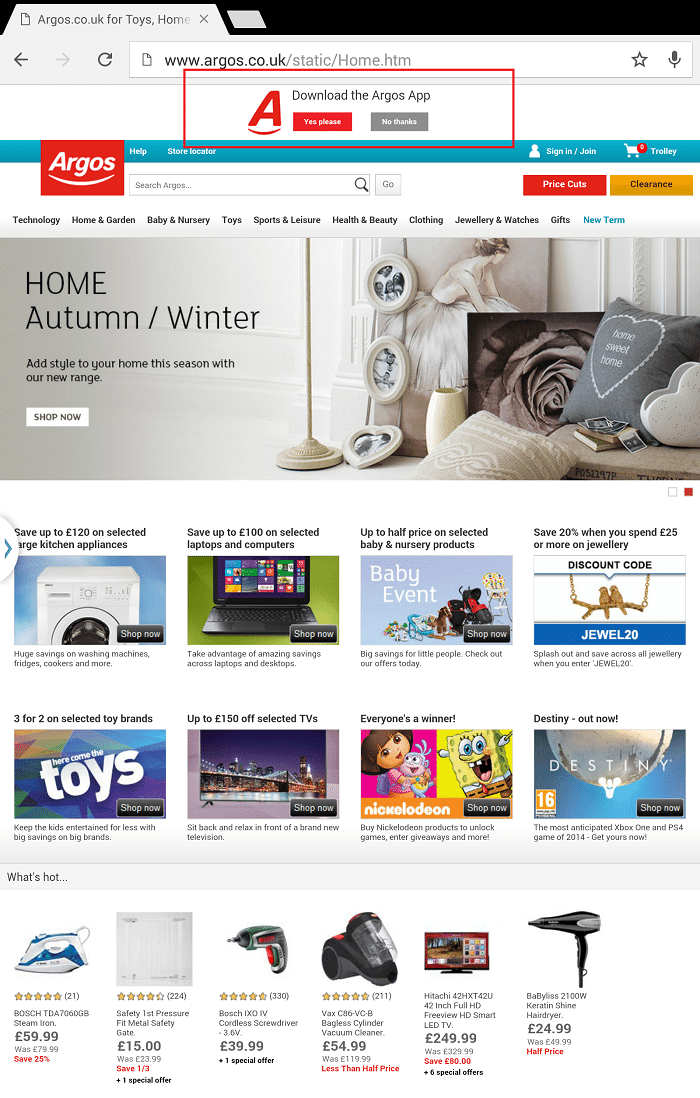
Фішка № 5: сайт інтернет-магазину Argos ненав’язливо пропонує установку мобільного додатка
На сайті Argos користувач бачить пропозицію встановити мобільний додаток інтернет-магазину. Воно вдало поєднує дві протилежності: залишається помітним, але не відволікає користувача від контенту.

Фішка № 6: резервація у фізичному магазині в один клік
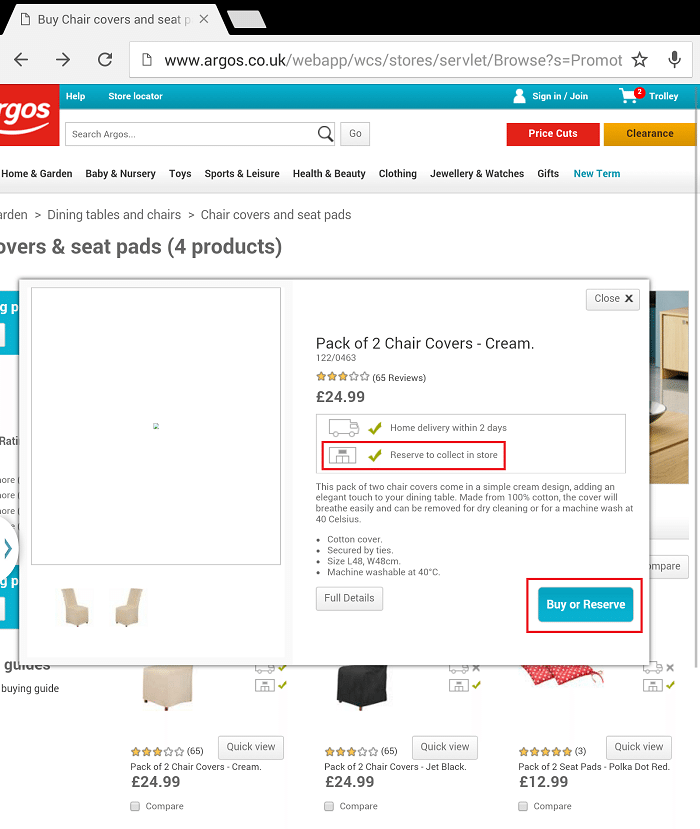
Сайт рітейлера Argos дозволяє зарезервувати товар у фізичному магазині одним натисненням кнопки. Покупець може оплатити товар, коли приїде за ним.

Фішка № 7: меню-акордеон на сайті Warby Parker
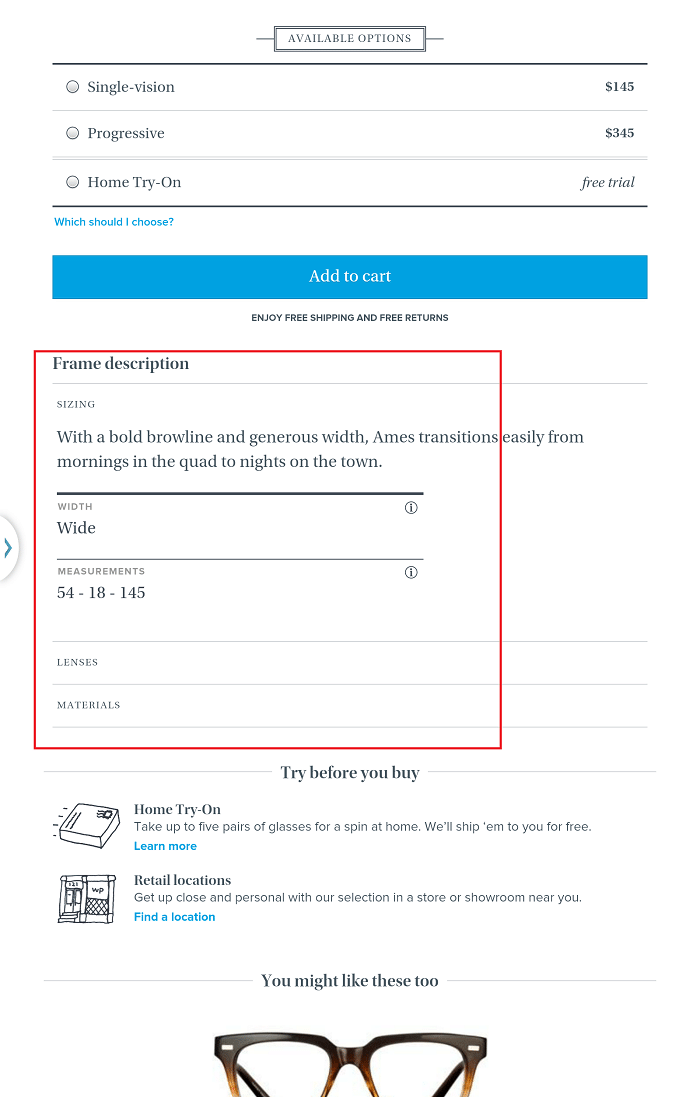
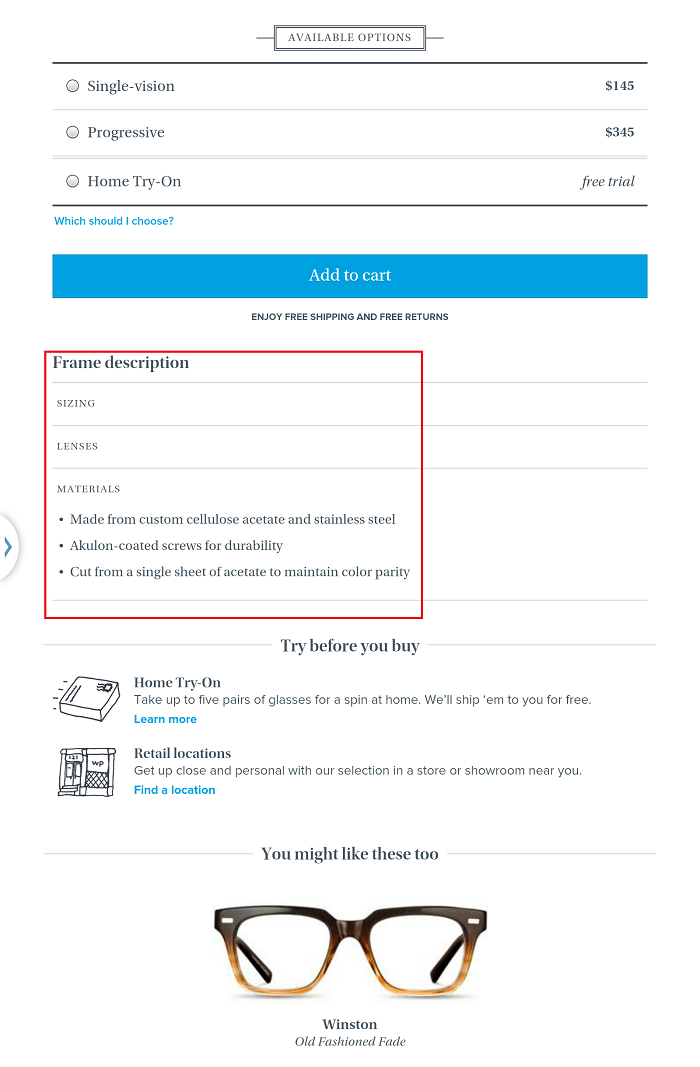
Виробник окулярів Warby Parker славиться нестандартними маркетинговими підходами. Коли ви купуєте окуляри цієї компанії, вона безкоштовно надсилає такі ж нужденним людям в країни третього світу. Також ви можете підібрати відповідні окуляри прямо на сайті, якщо у вас є медичний рецепт. А мобільна версія сайту Warby Parker є наочним посібником по дизайну. Наприклад, тут дуже вдало використано меню-акордеон.


Фішка № 8: вибрані варіанти виділяються кольором
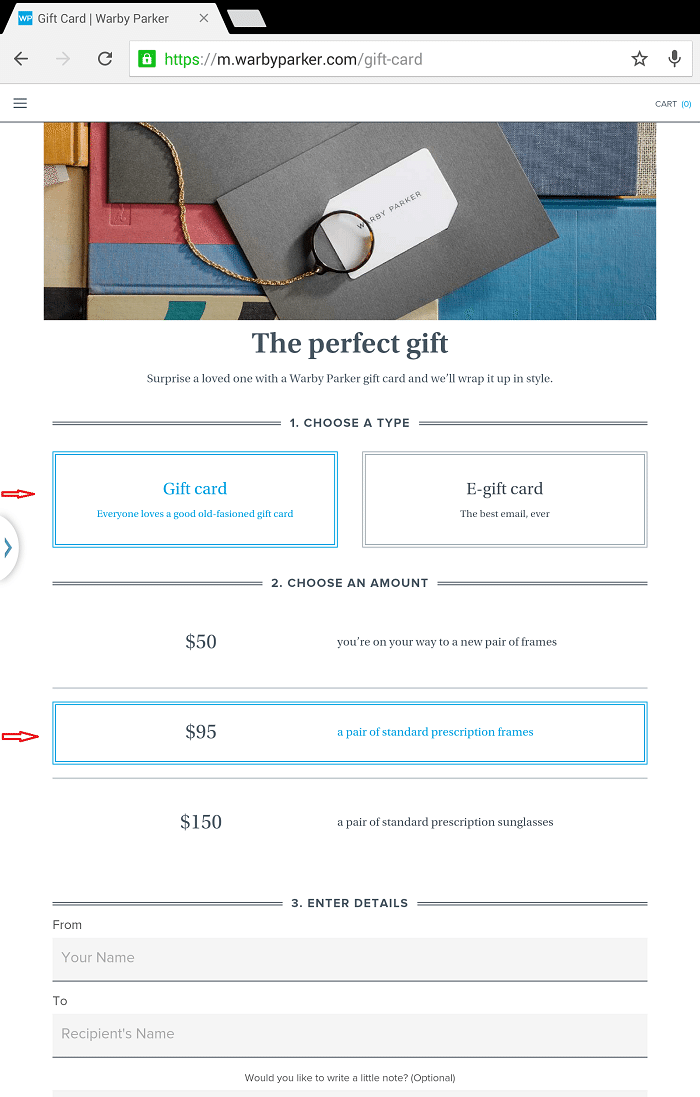
Warby Parker продає подарункові сертифікати. На сторінці оформлення цього продукту користувач самостійно вибирає тип та номінал подарункової картки. Вибрані варіанти виділяються кольором.

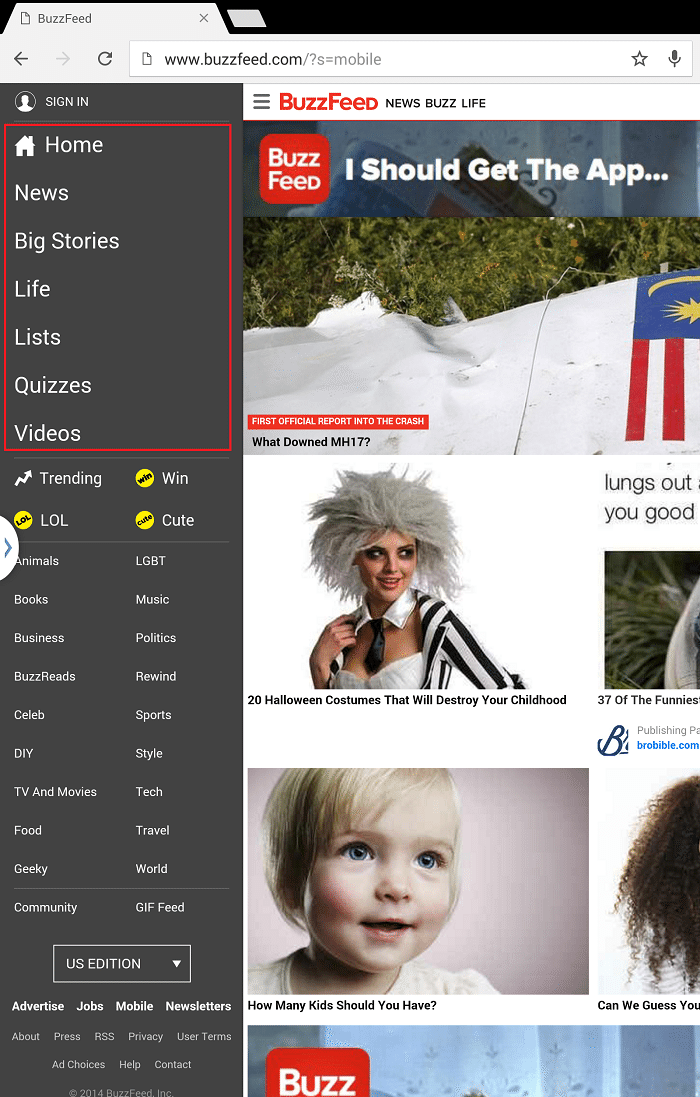
Фішка № 9: великий розмір шрифту меню
Мобільна версія сайту BuzzFeed має зручне меню. Його зручність головним чином визначається великим розміром шрифту.

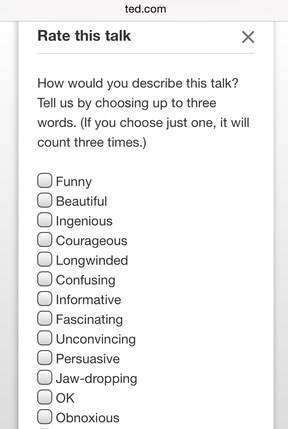
Фішка № 10: зручний опитувальник для отримання зворотного зв’язку
Фонд TED знайшов спосіб отримувати зворотний зв’язок від користувачів мобільної версії сайту. Замість великого стандартного опитувальника їм пропонується вибрати три варіанти, точніше за все характеризують переглянутий контент.

Фішка № 11: великі кнопки шерінгу в соцмережах
Видання Huffington Post зробило все, щоб користувачі легко ділилися контентом в соціальних мережах. Величезні кнопки шерінгу зручно використовувати навіть тим користувачам, чиї мобільні гаджети мають дуже маленький екран.

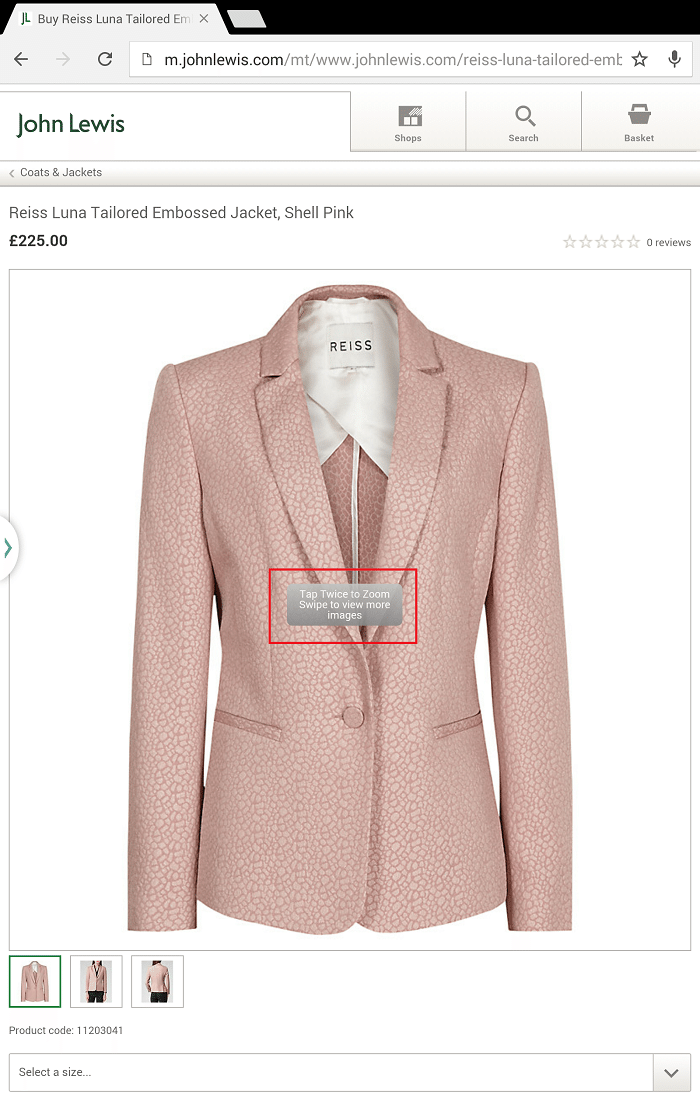
Фішка № 12: підказка для користувачів
На мобільній версії сайту рітейлера John Lewis є вдала порада: при перегляді товару сайт повідомляє відвідувачу, як збільшити фото або переглянути наступне.

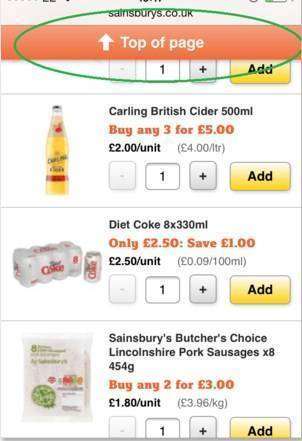
Фішка № 13: можливість швидко повернутися до першого екрану
Мобільна версія сайту рітейлера sainsbury’s дозволяє миттєво повернутися до першого екрану при вивченні списку товарів. Це економить час і спрощує навігацію.

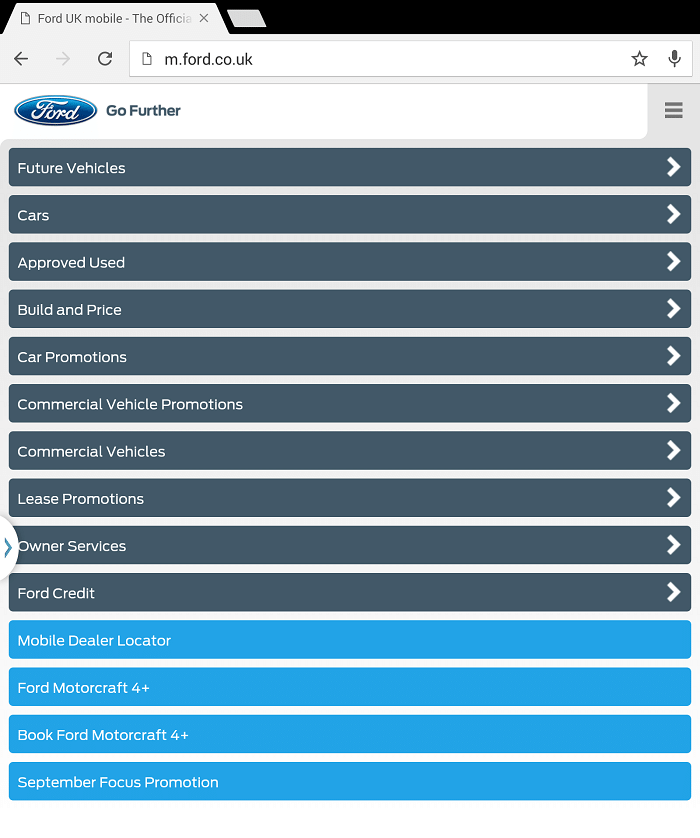
Фішка № 14: вдалий колір кнопок
Мобільна версія сайту Ford є зразком естетичності та функціональності. Кнопки меню ресурсу виконані в двох кольорах. Блакитний колір конверсійних кнопок не ріже око, але миттєво привертає увагу.

Функціональність і естетичність мобільних сайтів часто залежить від непомітних на перший погляд дрібниць. Вдалі фішки вислизають від уваги, тому що допомагають користуватися сайтом на інтуїтивному рівні. Користувачі швидше помічають їх відсутність, ніж присутність. Тим важливіше для маркетологів помічати і колекціонувати такі дрібниці. Будь ласка, поповнюйте колекцію мобільних фішок в коментарях.
Адаптація матеріалу 15 features of 11 great mobile sites by Ben Davis.
Читайте також:
- Як просувати проекти з допомогою мобільних додатків: покрокове керівництво
- Контрольний список питань для аудиту мобільної версії сайту
- Адаптивний дизайн як інструмент SEO















