Якщо ви ще не ставили собі жодного з трьох нижчеперелічених питань, що стосуються юзабіліті, то задайте їх собі сьогодні. Задайте, щоб більше не розділяти помилок, до яких ведуть неправильні відповіді на них.
Питання 1. Дизайн: красивий vs. негарний?
Ви часто чуєте суперечки про те, що таке гарне, а що таке непривабливий дизайн? Сперечатися про це, звичайно, можна, іноді потрібно — якщо, наприклад, хочеться вбити час, який нікуди дівати. Але з точки зору інтернет-маркетингу це абсолютно безглуздий спір. Юзабіліті сайту покращує не краса дизайну, а його зручність для користувачів, або, що точніше, — його функціональність.
Звичайно, в ідеалі краще позбавитися від всіх суперечностей і зробити красивим функціональне. Але краса — це така дивна річ… Ось подивіться:

Зовсім не важливо, що здається красивим вам, важливо, що таким вважає ваша цільова аудиторія, ваші потенційні клієнти. Робіть «красиво», якщо знаєте, що сприймає як «красу» ваша ЦА. Але в основі «краси» повинна бути функціональність. Саме функціональність дизайну важлива для пошукових систем, бо вона лежить в основі зручності користувачів.
У функціонального дизайну є кілька основних ознак, ось вони:
- Контент, що є основним для даної сторінки, потрібно розташувати на видному місці. Іншими словами, користувач повинен у першу ж частку секунди розуміти, де розташований смисловий центр сторінки.
- На сторінках комерційного сайту, як правило, є контент, який не безпосередньо, а побічно впливає на позитивне сприйняття користувачем сторінки. Маються на увазі елементи навігації, кнопки соціальних мереж, форма замовлення та ін. Користувач повинен відразу чітко розуміти, який контент на сторінці є основним, а додатковим.
- Використовувані шрифти, ілюстрації, фон і т. д. все це повинно підкреслювати, вигідно «представляти» основний контент сторінки.
- Реклама, якщо вона присутня, не повинна відволікати користувача від основного для даної сторінки контенту.
Краса — річ, що має багато трактувань, так що, можливо, кращим виходом буде вважати, що гарний дизайн — це синонім дизайну, який просто не заважає користувачеві сприймати інформацію на сайті.
Якщо б вам знадобився рецепт створення найгіршого сайту в світі, то ми могли б дати такий:
- Створіть веб-сторінки стільки різних елементів, скільки зможете придумати.
- Розташуйте всі ці елементи у довільному порядку.
- В якості фону використовуйте… та хоч рожеві троянди на рожевому тлі.
- Обійдіться без елементів навігації.
- Не забудьте про GIF-анімацію і зображення, мало пов’язані з тематикою веб-сторінки, — цього добра повинно бути багато.
Питання 2. Точно користувачі сприймають як корисне і зручне, то ви таким вважаєте?
Буває таке: ви щиро прагнете створити виключно зручний і корисний для користувачів сайт, але помічаєте, що з точки зору пошукової оптимізації не всі ваші фічі, знахідки, ідеї дають той результат, якого ви чекали. У цій ситуації можна було б зробити невірний висновок: те, що добре для інтернет-користувачів, погано для пошукових систем. Це не так. Задоволеність користувача — це основне для пошукових систем, і для того, щоб сформувати видачу, в якій присутні корисні і зручні з точки зору користувачів сторінки, і існують поведінкові чинники ранжирування.
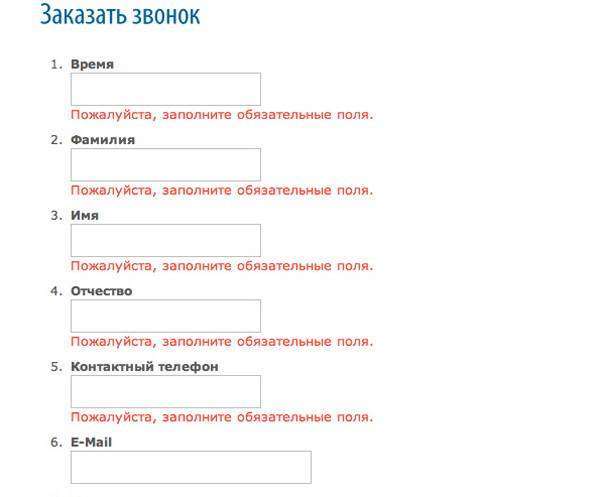
Швидше за все, в цьому випадку вам варто задатися іншим питанням: а чи добре для нашої аудиторії те, що ми вважаємо хорошим? Наприклад: точно ваших клієнтів не дратує кнопка замовлення зворотного дзвінка кислотно-жовтого кольору? Або: чи людям зручно заповнювати форму замовлення дзвінка, в якій міститься більше трьох полів? Наприклад, таку:

Самий простий і ефективний спосіб перевірити, чи зручно вашим користувачам те, що вважаєте зручним ви самі, — це провести А/В-тестування.
Питання 3. А що взагалі означає фраза «треба економити час користувача»?
Є стереотип: час користувача потрібно економити — можливо, але не варто розуміти надто буквально. Деякі, беззастережно повіривши в це твердження, вважають, що люди, які приходять на їх сайт, дивляться тільки ті елементи і той контент, що знаходяться у верхній частині екрана, що їхня аудиторія не любить прокручування, адже це ж «забирає час». Це переконання народжує прагнення розмістити всі елементи як можна ближче до шапці. Звідси — відчуття перевантаженою сторінки.
Дослідження показують, що у сучасних інтернет-користувачів немає нелюбові до скроллингу. Стикаючись з цікавим контентом, вони переглядають сторінку, прокручують її до самого кінця.
Якщо користувач прийшов на ваш сайт і залишився, значить, він готовий витратити час на вивчення інформації, яка йому потрібна. Не намагайтеся штучно впихнути всі важливі елементи ближче до шапці, а всю основну текстову інформацію — в перші ж три фрази. Не думайте, що інтернет-користувач — це нервовий тип, який не в змозі прочитати до кінця жодного тексту. Якщо він знайшов час на пошук в інтернеті інформації, йому вистачить і терпіння прочитати її до кінця. Природно, якщо вона буде йому корисна.
Сподіваємося, ви зробили те ж саме, що і вищезгаданий абстрактний інтернет-користувач — тобто дочитали цю сторінку до кінця і провели час із користю.
Читайте також:
- Як використовувати принципи дефіциту та строковості на сайтах ecommerce
- 10 цікавих рішень для збільшення конверсії на комерційних сайтах
- Як підвищити ціни і не втратити клієнтів: 7 порад для бізнесу















