Погана верстка зіпсує будь-яку статтю. Можна знайти цікаву тему, придумати чіпляючий заголовок і написати хороший текст. Але якщо стаття погано зверстана, то читати її буде складно, а іноді й неможливо. Розберемо найбільш часті помилки у верстці тексту, з-за яких читачі закривають статтю.
Вирівнювання правого краю
Текст з рівним правим краєм виглядає добре. Але вирівняти його непросто. Слова мають різну довжину, тому зробити правий край рівним можна вручну за допомогою дефісів, або автоматично, вирівнявши його по ширині. Жоден з цих способів не підійде для верстки веб-сторінок.
Проблема ручного вирівнювання у розмірі моніторів: на різних пристроях текст буде відображатися по-різному, і всі переноси «поїдуть». Вирівнювання тексту по ширині теж не вирішує проблему. Цей спосіб вирівнює правий край за рахунок різної довжини пробілів між словами. В результаті текст виглядає потворно, ускладнює читання і видає неякісну верстку.
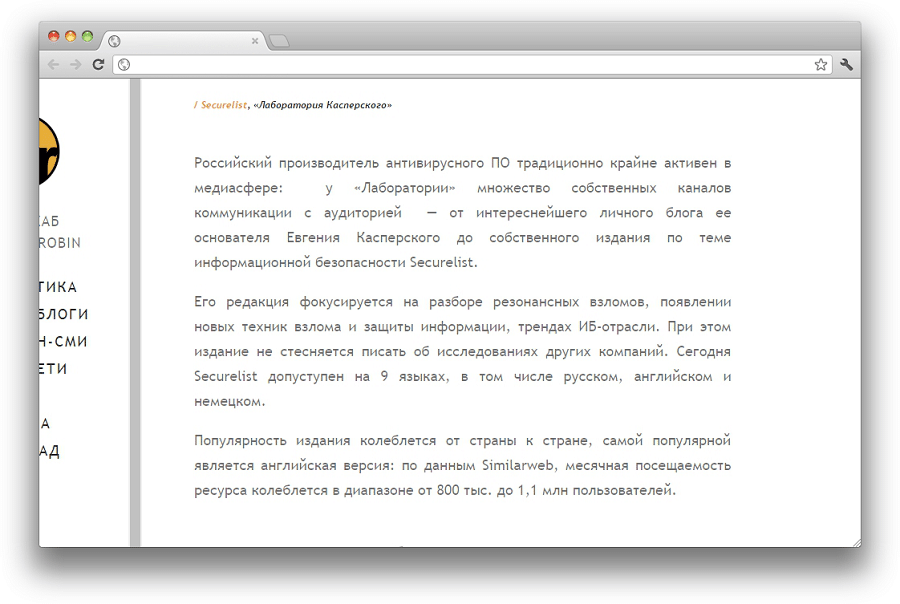
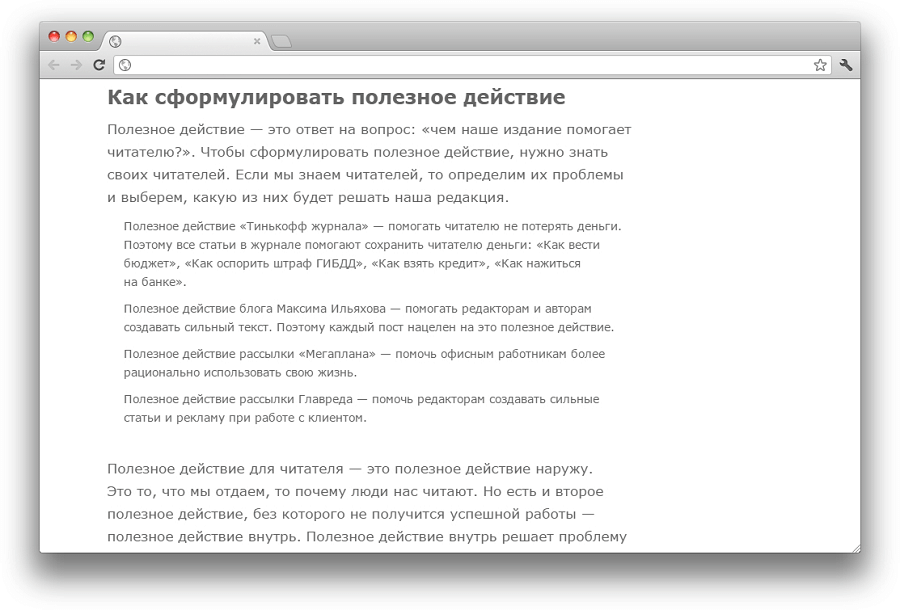
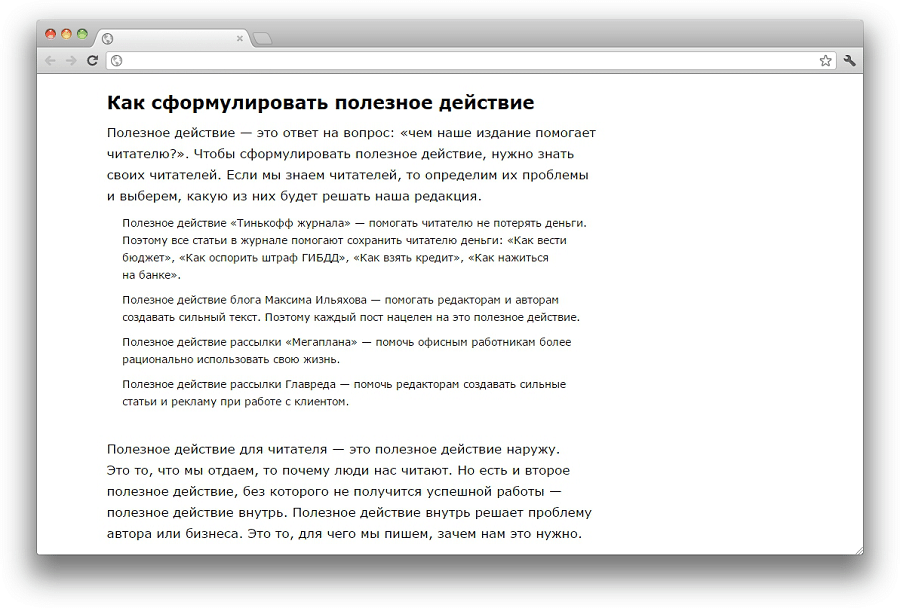
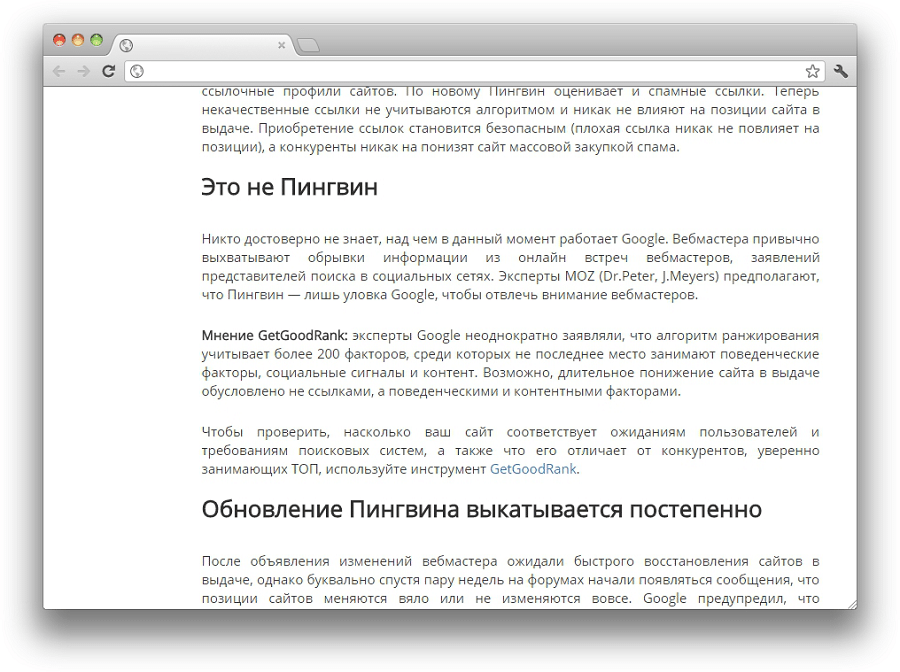
В блозі медиахаба «Rockin’Robin» роблять правий край тексту рівним за допомогою автоматичного вирівнювання по ширині. З-за цього між словами утворюються дірки:

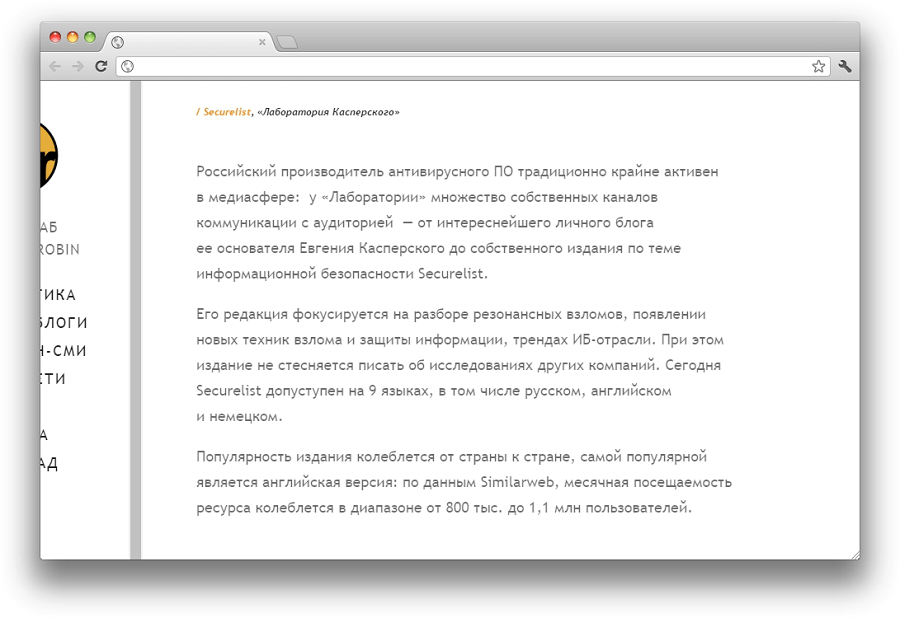
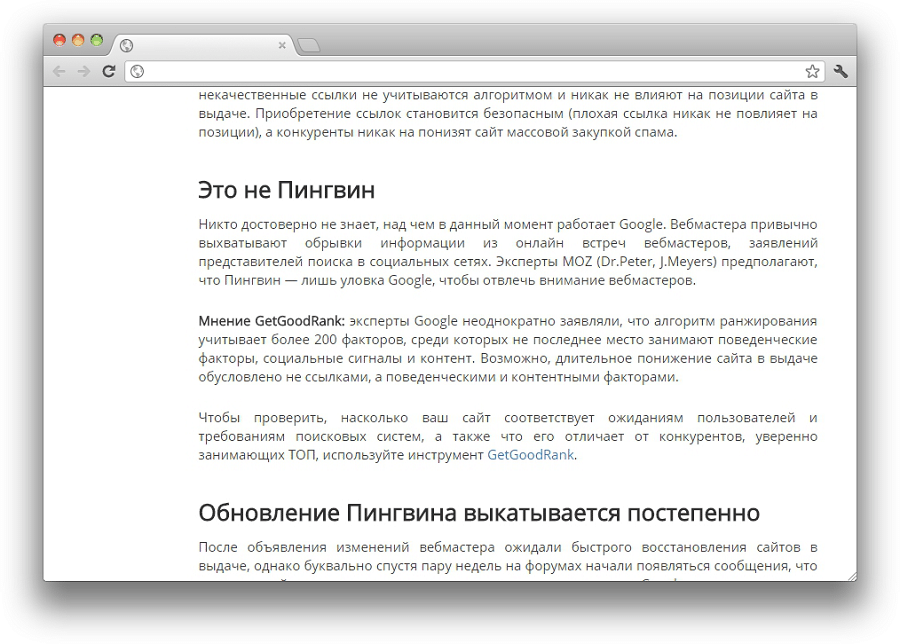
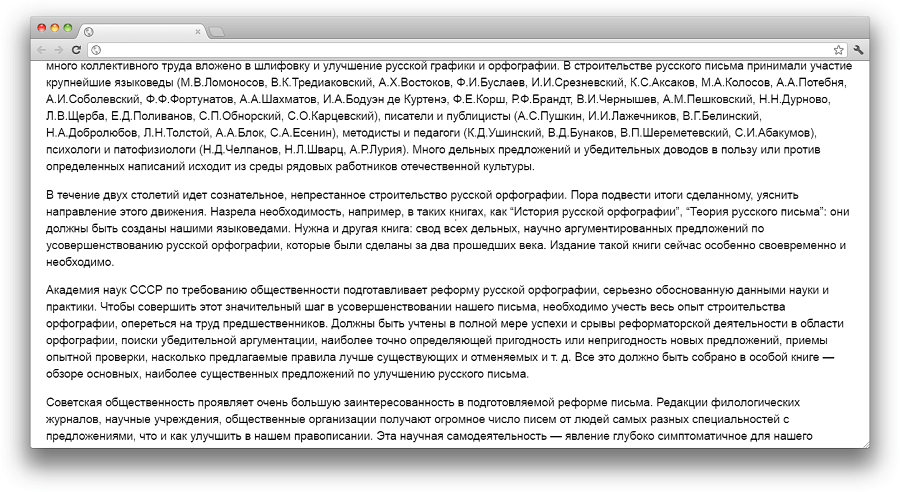
Якщо відключити вирівнювання по ширині, то пропуски між словами будуть однаковими, і стане помітно краще:

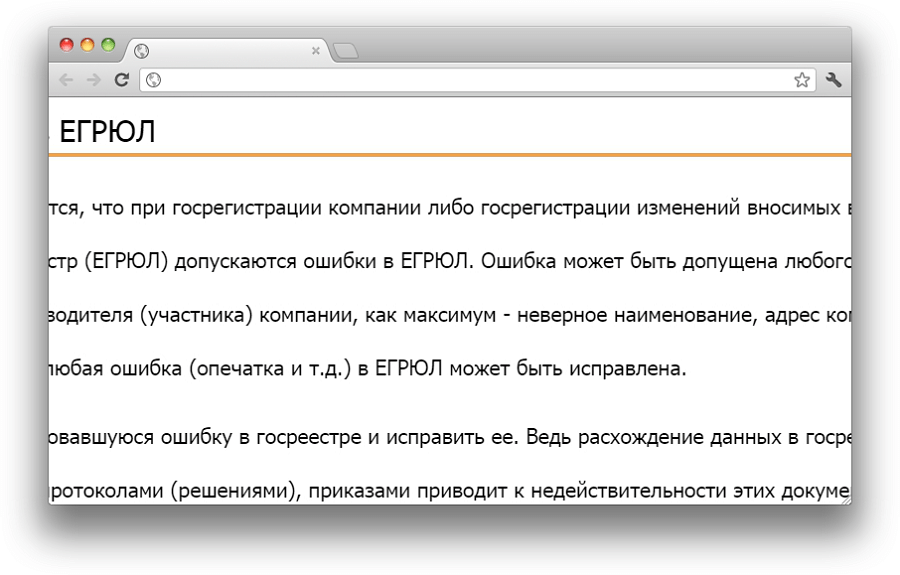
Колір тексту не контрастний до тла
Чим менше співвідношення кольору тексту і фону, тим складніше його читати. Якщо ми напишемо білим кольором на білому фоні, то співвідношення кольорів 1:1. Такий текст неможливо прочитати. Світло-сірий текст на білому тлі буде мати співвідношення 1:6.

Текст чіткий, але читабельність все ще низька. Щоб текст добре читався, співвідношення кольорів повинно бути 5:1 або більше.

Щоб прочитати ці чотири слова, напружуватися не потрібно. Але якщо в такому ж співвідношенні набрати цілу статтю, читабельність погіршиться:

Тому для статей потрібно вибирати більш контрастний колір шрифту. Перевірити співвідношення контрастності кольору шрифту і фону можна за допомогою спеціального інструменту. Найбільша контрастність між чорним і білим. Тому чорний текст на білому тлі — найбільш читабельний.

Непомітний підзаголовок
Підзаголовки — це один із способів привернути увагу читача. Коли людина відкриває статтю, першим ділом він сканує текст і лише потім приймає рішення: читати його чи ні. При скануванні погляд читача чіпляється за підзаголовки, ілюстрації, врізання. Якщо підзаголовок оформлений погано, то при скануванні читач не зачепиться за нього, не зрозуміє про що стаття і піде. Тому підзаголовки повинні бути помітні. Виділити підзаголовок можна жирним стилем, збільшеним кеглем і кольором.
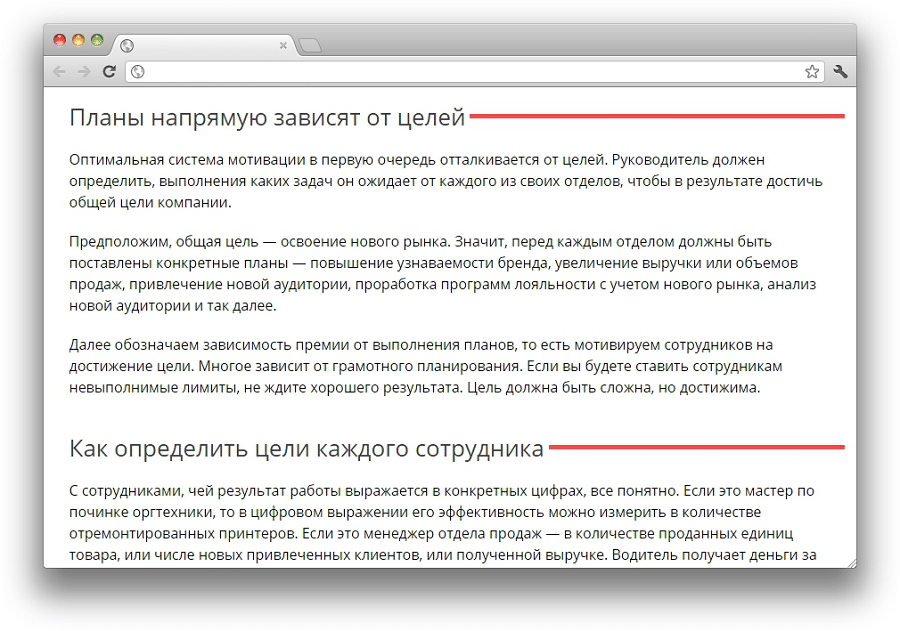
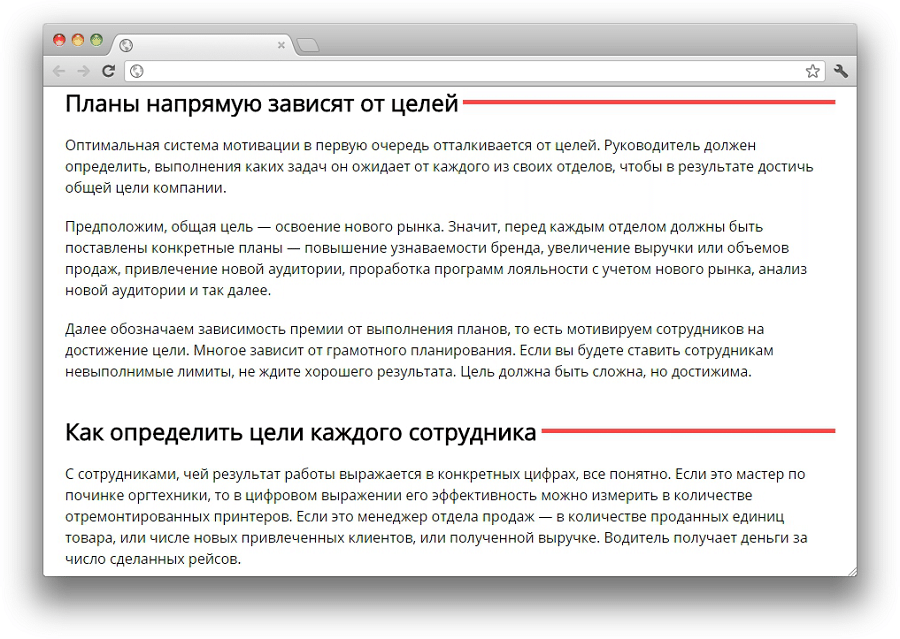
В блозі «Madcats» підзаголовки виділяють тільки великим кеглем, жирність і колір не використовують. Тому при скануванні повз них легко проскочити:

Увага до підзаголовків залучають тільки червоні лінії, але вони не інформативні: читач їх помітить, але підзаголовок може не прочитати. Якщо поміняти колір підзаголовків і додати жирність, то повз них вже не проскочиш:

Неправильне співвідношення верхнього та нижнього відступу в підзаголовку
Ще одна помилка в оформленні підзаголовків — неправильна величина відступу. Величина відступу зверху підзаголовку повинна бути більше, ніж величина відступу знизу. Так ми візуально показуємо, що підзаголовок відноситься до нижнього абзацу, а не до верхнього.
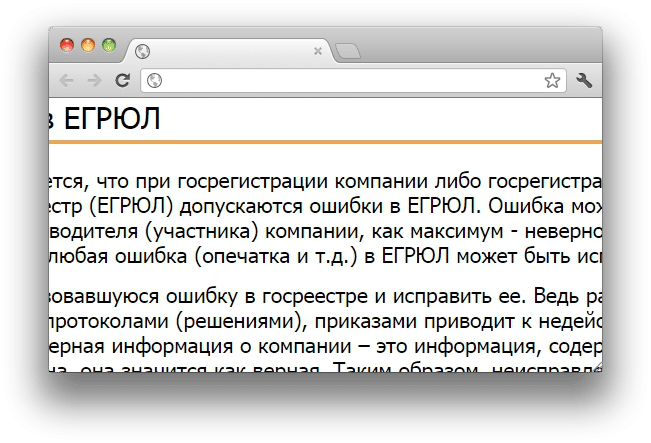
В блозі «GetGoodRank» підзаголовки оформлені невиразно, тому їх можна сплутати з врізками.

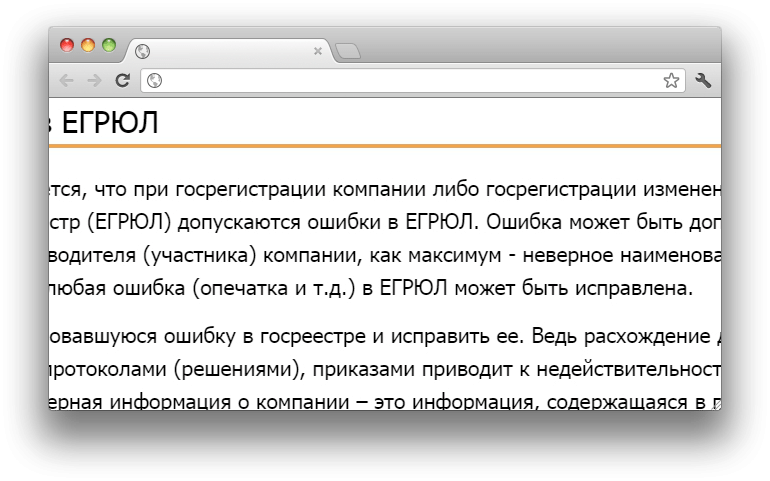
Зробимо відступ зверху більше, ніж знизу, і ієрархія стане зрозумілою:

Складна структура
Підзаголовки створюють структуру статті. Хороша структура допомагає читачеві орієнтуватися в статті. Але якщо структура багаторівнева, то читач може заплутатися. Принцип багаторівневої структури — кожен наступний підзаголовок вкладається в попередній і створює новий рівень вкладеності.
Якщо підзаголовок містить у собі ще один підзаголовок — структура виходить з трирівневої вкладеністю:
- Заголовок (Перший рівень)
- Підзаголовок (Другий рівень)
- Підзаголовок (Третій рівень)
- Підзаголовок (Третій рівень)
- Підзаголовок (Другий рівень)
- Підзаголовок (Другий рівень)
Така структура сприймається нормально, але якщо додати ще один рівень, то читач може загубитися в статті:
- Заголовок (Перший рівень)
- Підзаголовок (Другий рівень)
- Підзаголовок (Третій рівень)
- Підзаголовок (Четвертий рівень)
- Підзаголовок (Четвертий рівень)
- Підзаголовок (Третій рівень)
- Підзаголовок (Другий рівень)
- Підзаголовок (Другий рівень)
Багаторівнева структура добре підходить для довідників: з її допомогою легко знаходити інформацію. Але читати статтю з такою структурою складно. Читачеві доводиться запам’ятовувати розділ, у якому він знаходиться, що призводить до зайвої напруги і плутанини. Тому в статтях краще використовувати просту структуру:
- Заголовок
- Підзаголовок
- Підзаголовок
- Підзаголовок
Невідповідний розмір інтерліньяжу
Інтерліньяж — це відстань між рядками. Розмір інтерліньяжу залежить від розміру кегля і від ширини рядка. Чим ширше рядок і більший кегль, тим більше повинен бути інтерліньяж. Щоб рядки не вийшли занадто злиплими, потрібно орієнтуватися на відстань між словами: воно повинно бути помітно менше, ніж інтерліньяж.



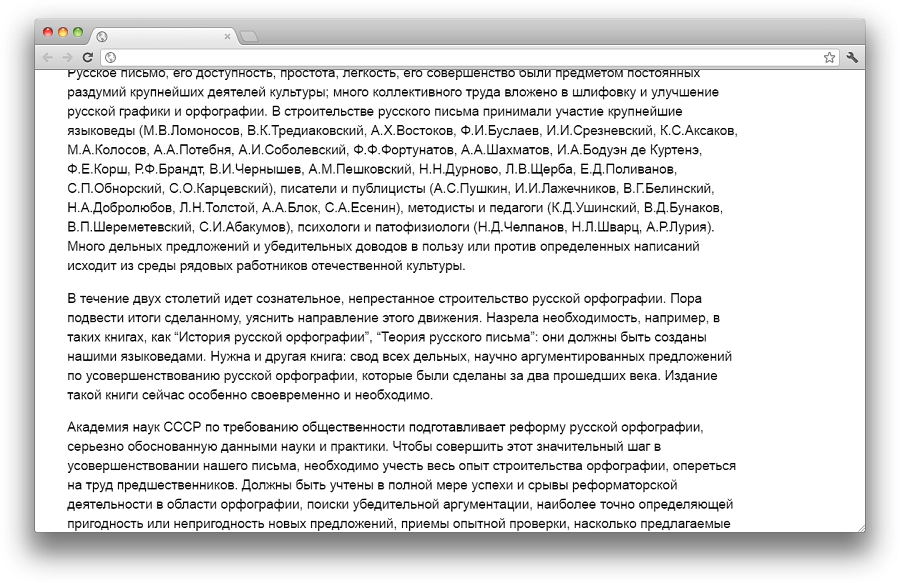
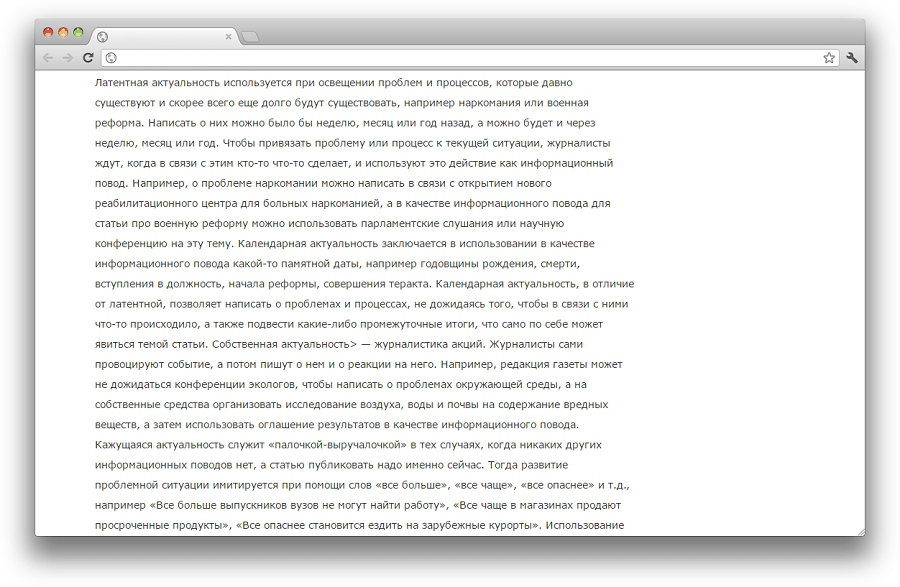
Занадто широке текстове поле
Від розміру текстового поля залежить швидкість і зручність читання. Занадто довге текстове поле ускладнює читання: дочитавши один рядок, важко перескочити на наступний. Тому читач може перестрибнути не на ту рядок.

Зробимо набірну рядок трохи вже, і читати стане легше:

Дрібний розмір кегля
Дрібний розмір кегля — це неповага до читача. Розмір кегля повинен бути таким, щоб його можна було читати без зусиль.

Збільшимо кегль до 16 px, і текст можна спокійно читати:

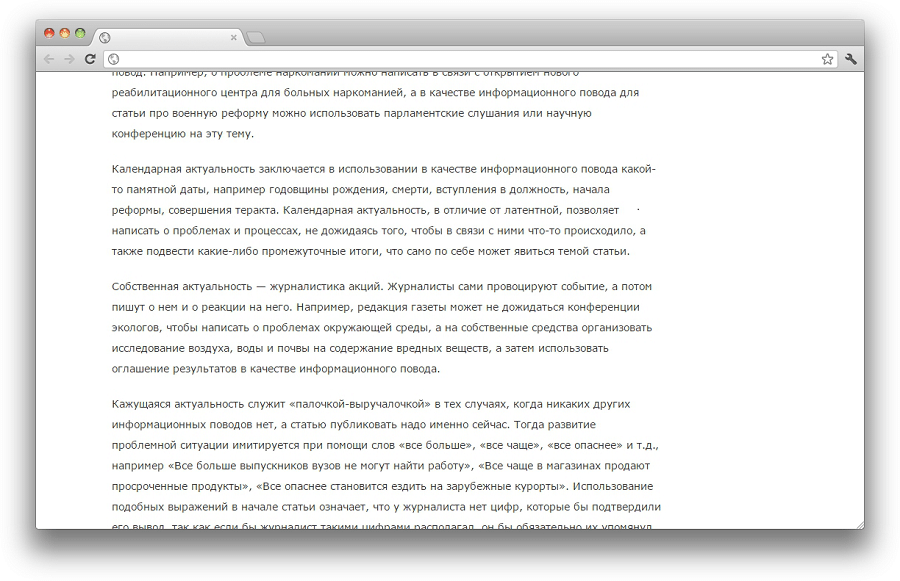
Відсутність абзаців
Абзаци — це один з показників гарної структури тексту. Абзаци роблять текст читабельний і привабливіше. Довгі полотна тексту не хочеться читати, здається, що там написано про щось складне.

Розділимо це полотно на абзаци:

Підіб’ємо підсумок
- Вирівнюйте текст по лівому краю;
- Підбирайте колір шрифту, який найбільш контрастний до фону;
- Виділяйте підзаголовки чіткіше;
- Відстань зверху підзаголовку повинно бути більше, ніж знизу;
- Не використовуйте складну структуру в статті;
- Міжрядковий інтервал повинен бути помітно більше відстані між словами;
- Текстове поле не повинно бути занадто широким;
- Набирати статтю кеглем не менше 14 px — неповага до читача;
- Діліть текст на абзаци.








![[Запис вебінару] Що таке контент-стратегія: від розробки до застосування](http://slaidik.com.ua/wp-content/uploads/2018/02/SHABLON_DLYA_VEBINARA-100x70.jpg)






