Ви прекрасно знаєте, навіщо необхідно адаптувати сайт під мобільний трафік, правда? Ось вам ще одна причина: Google вже найближчим часом буде відзначати на сторінці видачі значком Mobile-friendly зручні для перегляду на маленьких екранах смартфонів і планшетів ресурси. Сам по собі значок нічого не значить. Ось що важливо: його власники отримають трафік сайтів, які не адаптовані під мобільні гаджети.
Хочете вигравати в постійній боротьбі за відвідуваність? Тоді вам стане в нагоді повне керівництво по адаптації сайтів під мобільний трафік.

Що станеться, якщо ви проігноруєте інтереси мобільних користувачів
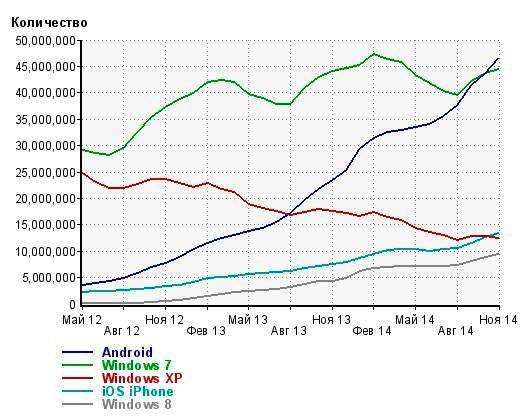
За даними comScore, у січні 2014 року частка мобільного трафіку в США вперше перевищила частку відвідувань сайтів з десктопів. За даними Kokoc Group, в Росії ситуація відрізняється: за станом на середину 2014 року близько 80 % користувачів відвідували сайти з допомогою стаціонарних комп’ютерів, включаючи ноутбуки. Проте в рунеті існує виражена тенденція зростання мобільного трафіку. Зверніть увагу на графік використання операційних систем вітчизняними користувачами.

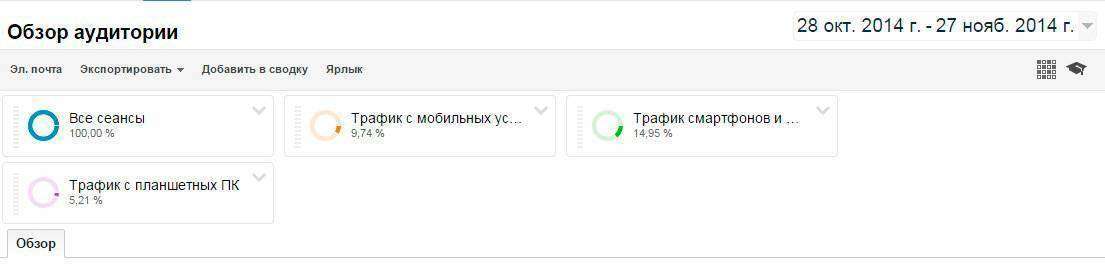
Зростання частоти використання ОС Android вражає, правда? До речі, ви можете швидко визначити частку мобільних користувачів свого сайту за допомогою системи Google Analytics. Для цього:
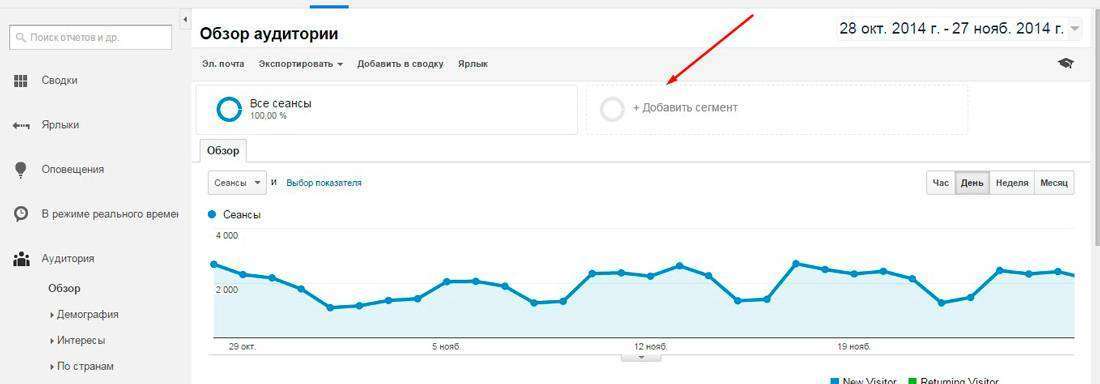
- Виберіть меню «Огляд аудиторії і скористайтеся опцією «Додати сегмент».

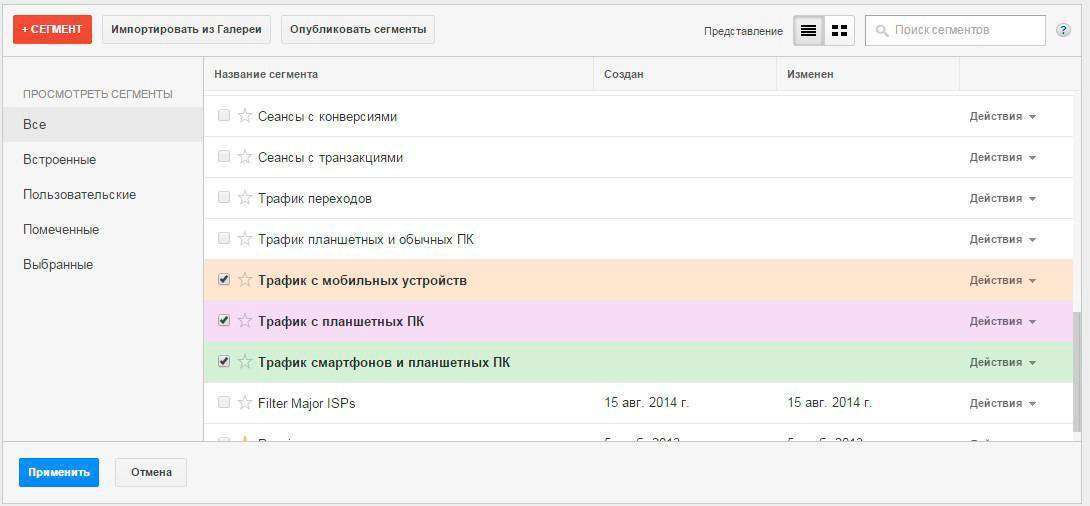
- На сторінці поставте прапорець навпроти опції «Трафік з мобільних пристроїв», «Трафік з планшетних ПК» і «Трафік смартфонів і планшетних ПК». Натисніть «Застосувати».

- В розділі «Огляд аудиторії» оцінюйте частку загального мобільного трафіку, а також частку трафіку в розрізі типу пристроїв.

Пошукові системи не можуть не враховувати інтереси мобільних користувачів. Тому вони позбавлять вас трафіку, якщо ви не зробите сайт зручним для використання з допомогою планшетних ПК і смартфонів. Ви втратите багатьох користувачів назавжди: дослідження компанії Equation Research показує, що 46 % користувачів ніколи не повертаються на сайт, якщо перший досвід його відвідування з допомогою мобільного гаджета виявився невдалим. Нарешті, ефективність вашого ресурсу буде постійно падати: існуючі користувачі не зможуть брати участь у дискусіях, оформляти замовлення, підписуватися на розсилку і вчиняти інші дії, якщо скористаються смартфоном або планшетом.
Не подобається така перспектива? Тоді адаптуйте сайт під мобільний трафік.
До чого прагнути: ознаки mobile-friendly ресурсу
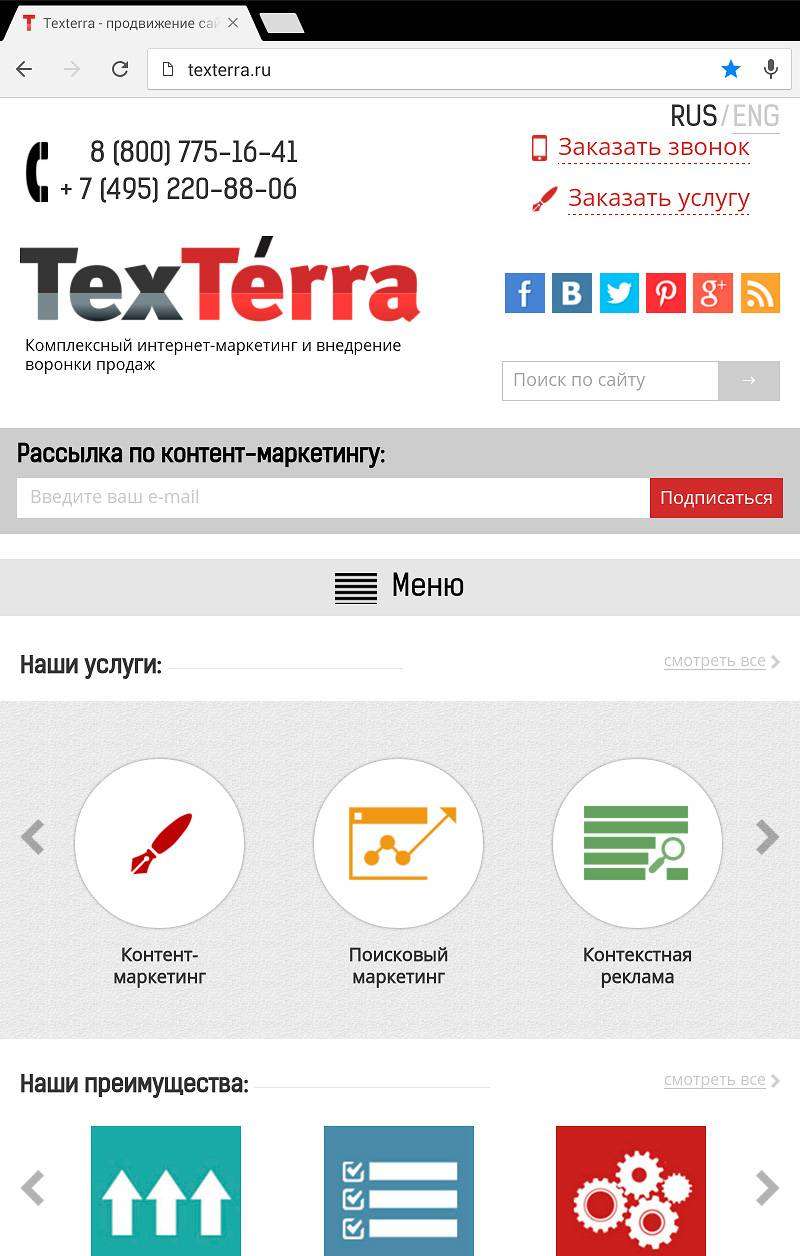
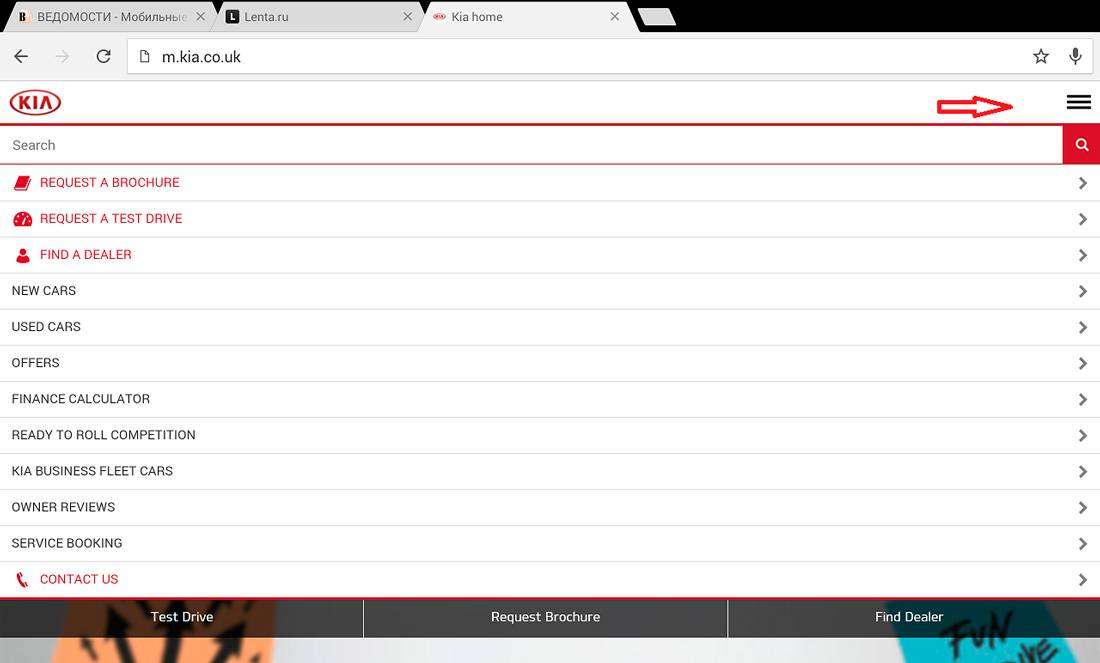
Коли ви заходите на недружній до мобільним користувачам сайт за допомогою смартфона, то відразу це розумієте. А яким об’єктивним ознаками відповідає адаптований під маленькі екрани ресурс? Вони перераховані нижче:
- Сайт завантажується швидко. Тут немає «важких» фотографій, flash, зайвих графічних елементів дизайну.
- Проста і зручна навігація. Адаптовані до мобільного трафіку ресурси повинні мати тільки вертикальну прокрутку, зручний модуль пошуку, навігації меню Home, «Вгору» і «Назад». Також повинна бути доступна опція дзвінка з сайту. Як мінімум, користувач повинен бачити номер телефону в шапці ресурсу.
- Елементи меню і форми повинні бути зручними для використання. Користувач повинен мати можливість легко натиснути пальцем обрану посилання або вибрати потрібний елемент управління.
- Контент на сайті повинен бути читабельним. Користувач не повинен робити додаткових дій, щоб прочитати текст.
- Можливість переходу до повної версії сайту. Ресурс не повинен примусово перенаправляти відвідувачів на головну сторінку мобільної версії, якщо вони намагаються за допомогою смартфона або планшета переглянути внутрішню сторінку повній версії.
- Функціональність і можливість здійснення конверсійних дій. Мобільний відвідувач не повинен зазнавати проблем з оформленням замовлення, підписка на розсилку, скачуванням документів і т. п.
Як досягти цього на практиці? Читайте далі.
Крок 1: переконайтеся, що використовуєте mobile-friendly дизайн
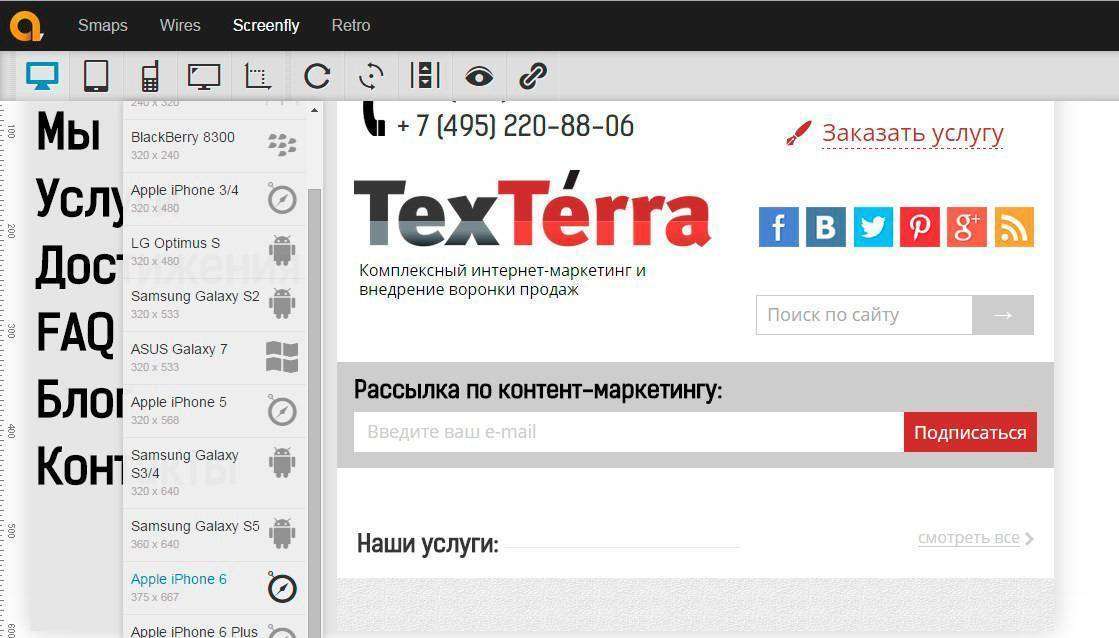
Відкрийте свій сайт за допомогою смартфона або планшета та оцініть зручність його використання. Якщо у вас немає під рукою мобільного гаджета, скористайтеся інструментом Screenfly. Він дозволяє оцінити зовнішній вигляд сайту на екранах різних девайсів. Досить ввести URL ресурсу в адресний рядок і вибрати гаджет в горизонтальному меню.

Якщо ви бачите, що сайт потребує адаптації під мобільний трафік, вам доведеться вибрати один з двох варіантів: створення мобільної версії сайту або використання адаптивного дизайну.
Мобільна версія сайту
Мобільна версія сайту — це вибір для власників інтернет-магазинів, веб-сервісів, великих сайтів. Ви можете звернутися до веб-розробників і попросити їх про допомогу. Якщо ви використовуєте WordPress, то у вас є можливість створити мобільну версію сайту самостійно в кілька кліків. Для цього можна скористатися плагінами:
- WPtouch Pro. Один раз заплативши USD 49, ви зможете вибрати одну із запропонованих мобільних тим для WordPress і постійно її використовувати.
- DudaMobile. Базова функціональність цього плагіна доступна безкоштовно. Якщо ви одноразово заплатите USD 159, то отримаєте доступ до розширених функцій і підтримки.
- WP Mobile Edition. Цей плагін автоматично визначає характеристики мобільного гаджета і відображає для відвідувача відповідну мобільну версію сайту.
Ви можете самостійно знайти плагіни, що дозволяють швидко адаптувати під мобільний трафік ресурси, які працюють на Joomla, Drupal та інших популярних CMS.
Адаптивний дизайн
Адаптивний дизайн забезпечує коректне відображення сайту на екранах гаджетів з різним розміром екранів. Ви можете звернутися до веб-розробникам або встановити шаблони з адаптивною версткою для популярних «движків».

Окремої згадки заслуговують дві переваги адаптивного дизайну перед мобільною версією сайту. По-перше, сам Google рекомендує використовувати адаптивну верстку. По-друге, цей спосіб адаптації під мобільний трафік дозволяє зберегти єдиний дизайн сайту при відображенні на екрані будь-якого гаджета.
Шаблони для WordPress з адаптивним дизайном доступні на сайті Wordpress.org.
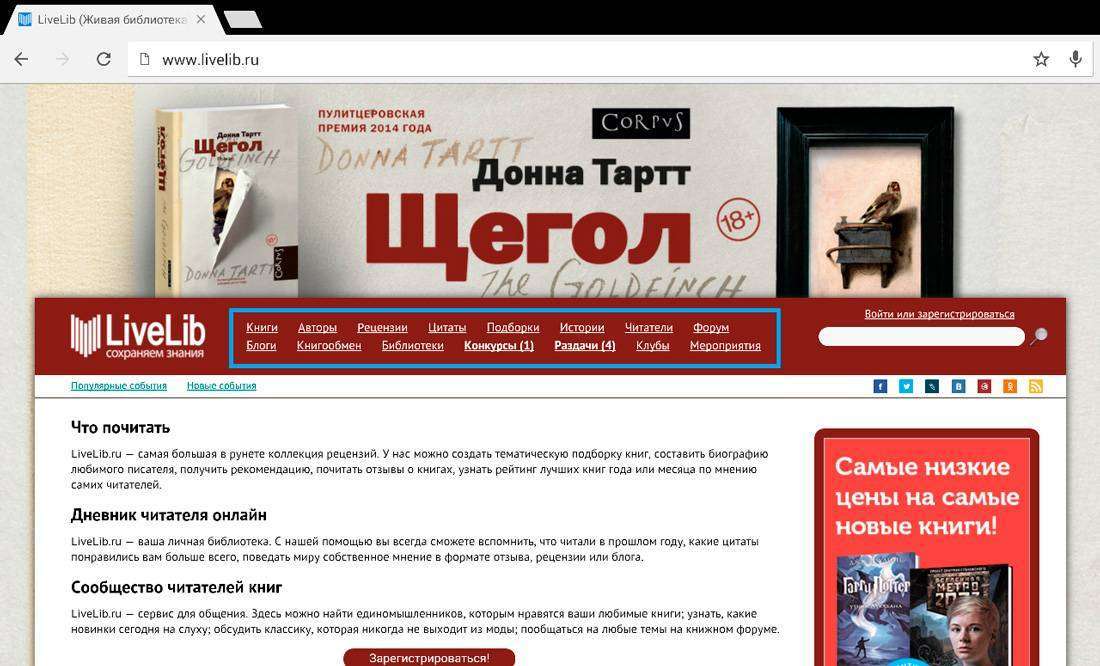
Крок 2: замініть посилання на «тапабельные» кнопки
Коли власники мобільних гаджетів потрапляють на неадаптовані сайти, у них негайно розвивається так званий синдром товстих пальців. Не поспішайте відкривати медичні довідники, цей сленговий термін не має відношення до хвороб. Юзабилисты описують цим синдромом помилки, що виникають у користувача при спробі натиснути на посилання або елемент навігації.
Який розмір має мати кнопка або елемент навігації, щоб їй успішно користувався мобільний користувач? Орієнтуйтеся на наступні рекомендації:
- Apple рекомендує розробникам інтерфейсів для смартфонів створювати кнопки і навігаційні елементи з мінімальними розмірами 44 на 44 пікселя.
- Nokia вважає мінімально допустимим розміром елемента керування 48 48 пікселів або на 0,7 0,7 див.
- Microsoft вважає оптимальним розміром кнопки 34 на 34 пікселя.
Зверніть увагу, власники мобільних гаджетів не можуть комфортно використовувати сайт, якщо в тексті є дуже багато посилань, які розташовані близько один від одного.

Як створити mobile-friendly кнопки і елементи навігації
Ви можете замовити функціональні кнопки з індивідуальним дизайном або скористатися шаблонними інструментами. Якщо ви використовуєте WordPress, зверніть увагу на наступні плагіни:
- Standout Color Boxes and Buttons. За допомогою цього плагіна ви можете створювати зручні кнопки різного розміру і кольору. Також він дозволяє створювати адаптоване під мобільних користувачів контекстне меню.
- Responsive Menu. За допомогою цього плагіна ви зможете зробити зручне меню «гамбургер».

Крок 3: переконайтеся, що використовуєте зручні форми
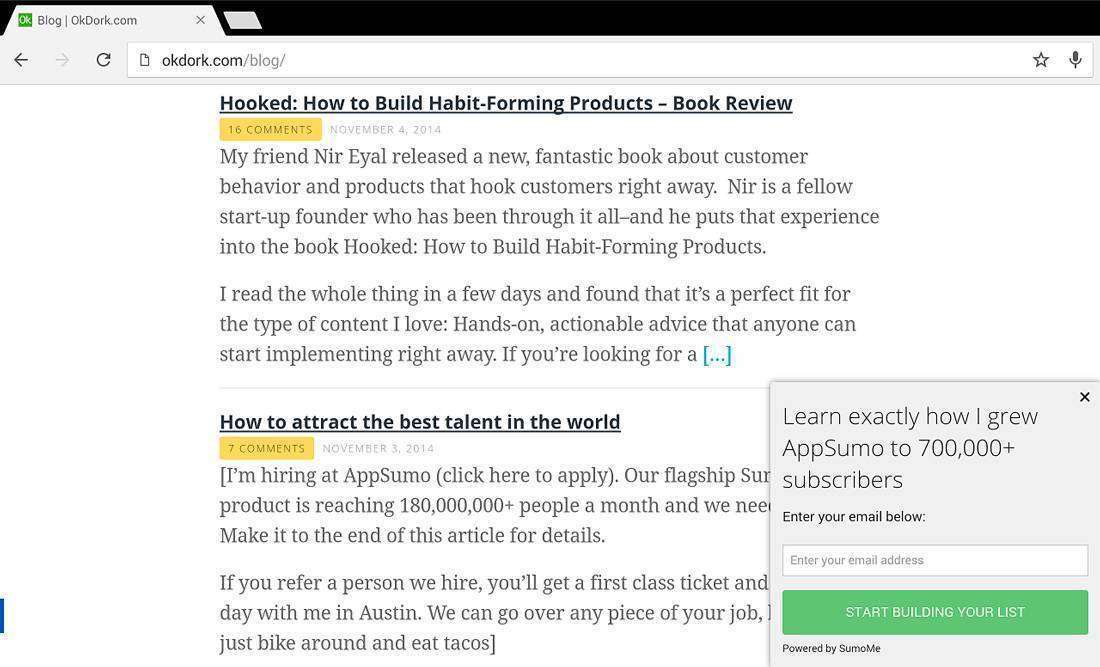
Для чого потрібен мобільний трафік? Правильно, щоб конвертувати його в підписки, замовлення продуктів і т. п. Власники сайтів дуже часто використовують в якості конверсійних елементів різні форми. Уявіть, що буває, якщо форми не адаптовані для заповнення на мобільному гаджеті.
Як перевірити, адаптовані чи форми на вашому сайті під мобільний трафік? Та дуже просто: зайдіть на сайт за допомогою смартфона або планшета і спробуйте заповнити форму. Якщо вам доводиться збільшувати форму, ви не можете зрозуміти, які дані необхідно вводити в те чи інше поле, значить, форма не підходить для мобільного сайту.
Ви можете замовити розробку зручних форм для мобільного сайту, а також скористатися шаблонними рішеннями для популярних CMS.
- SumoMe. Безкоштовний плагін, який дозволяє створювати зручні мобільні форми.
- OptinMonster. Платний плагін для створення мобільних форм.

- ClickBank. Цей сервіс знадобиться власникам інтернет-магазинів. Він дозволяє «прикрутити» до сайту адаптовану під мобільний трафік кошик для оформлення і оплати замовлень.
- Gumroad. Ще один сервіс для оформлення і оплати замовлень, дружній до мобільним користувачам.
- Authorize.net. Сервіс для прийому платежів з мобільних сайтів.
Крок 4: запропонуйте користувачам читабельний контент
Користувачі мобільних гаджетів з невеликими екранами найчастіше виходять в інтернет, щоб вирішити якусь конкретну задачу: порівняти ціни на продукт у різних магазинах, знайти контактні дані продавця, прочитати інструкцію з використання медичного препарату. Вони потрапляють на ваш сайт завдяки зрозумілому і привабливому заголовку. На сайті вони повинні знайти адаптований для читання з маленького екрану контент.
В англійській мові є слово snackable (від англ. «снек» — закуска). Контент для мобільних користувачів повинен бути snackable: зручним для швидкого читання або навіть поверхневого сканування на ходу.
Зручний для читання з екрану мобільного контент відповідає наступним характеристикам:
- Він починається з короткого, інформативного і завлекающего заголовка. Орієнтуйтеся на довжину 10 слів. Заголовок повинен бути написаний великим шрифтом.
- Текст повинен бути об’єднано в розділи, кожен з яких починається з короткого, інформативного і провокаційного підзаголовка. Підзаголовки повинні візуально виділятися на тлі тексту.
- У тексті повинні бути нумеровані або марковані списки. Вони допомагають мобільним користувачам швидко отримати найважливішу інформацію.
- У тексті має бути візуальний контент. Він додатково структурує текст і полегшує його сприйняття.

Крок 5: адаптуйте електронні листи до читання з маленького екрану
Адаптувати Email до читання з екранів мобільних гаджетів можна з допомогою наступних інструментів для розсилки:
- MailChimp.
- AWeber.
- Constant Contact.
Вибравши поштовий сервіс, переконайтеся, що ви зробили все, щоб ваші листи читали.
Приєднуйтесь до мобільного еволюції і не втрачайте трафік
Інтернет повільно, але вірно стає мобільним. Ще Дарвін встановив, що в процесі еволюції виживають найбільш пристосовані види. Якщо ви хочете перемогти в змаганні за трафік, у вас є тільки один вибір: адаптувати сайт до читання з екранів мобільних гаджетів.
Адаптація матеріалу The Ultimate Guide to Making Your Site More Mobile-Friendly by Greg Hickman.
Замовити адаптивну верстку сайту ви можете в нашому агентстві. Всі подробиці читайте за посиланням.















