У нашій попередній статті, присвяченій посадковим сторінок, ми розглянули 8 головних чинників, які необхідно враховувати при їх створенні. На цей раз ми вирішили більш докладно зупинитися на дизайні лэндингов. Оскільки дизайн веб-сторінок нерозривно пов’язаний з контентом, ми також розберемо деякі моменти, що стосуються інформаційного наповнення цільових сторінок.
Напевно, вам відомо головне призначення посадкової сторінки – спонукати відвідувача сайту вчинити певну дію (наприклад, купити ваш продукт або підписатися на розсилку). У реалізації даної мети, не останню роль грає якісний дизайн. Він здатний зосередити увагу потенційних клієнтів на вашому заклику до дії, зробити його більш помітним. До того ж, він спрощує сприйняття всієї інформації, розміщеної на посадковій сторінці.
А тепер, від слів – до справи. Розглянемо конкретні правила, дотримуючись яких, ви зможете поліпшити дизайн вашої посадкової сторінки, а, значить, і підвищити рівень конверсії на своєму сайті.
1. Подбайте про юзабіліті вашої посадкової сторінки
Потрапляючи на вашу посадкову сторінку, відвідувач сайту повинен відразу зрозуміти:
- мета сторінки
- дія, яке він повинен зробити
- користь, яку йому принесе ваш продукт
Якщо вона не відповідає даним вимогам, її можна вважати марною. Не змушуйте відвідувачів вашого сайту блукати лабіринтами вашої посадкової сторінки. Повірте, вони не захочуть витрачати на це свій час і просто-напросто помахають вам ручкою. В результаті, на вашому сайті підвищиться лише показник відмов, а збільшення рівня конверсії так і залишиться недосяжною мрією.
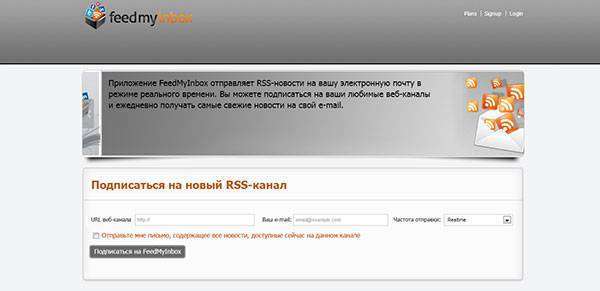
Ось приклад вдалої посадкової сторінки, взятий з сайту FeedMyInbox, з якою розбереться навіть школяр:

2. Не використовуйте занадто багато графіки
Ваша сторінка з закликом до дії повинна містити тільки необхідні графічні елементи. Надлишок зображень буде лише захаращувати її, особливо, якщо вони розташовані в зоні «першого екрану». У верхній половині смуги прокручування повинні бути тільки логотип і стилізоване зображення продукту, який ви бажаєте продати.
Поряд з цими зображеннями, допускаються також картинки, які демонструють переваги або характеристики вашого продукту. Будьте обережними при використанні іконок. В деяких випадках, вони не принесуть ніякої користі, а лише будуть відволікати увагу потенційних клієнтів.
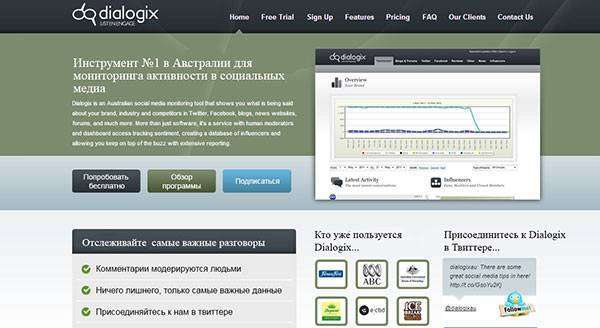
Розглянемо посадкову сторінку сайту Dialogix, на якій пропонується веб-сервіс для моніторингу соціальних мереж:

Як бачите, на сторінці відсутні зайві графічні елементи. Вона містить тільки логотип програми, її скріншот, іконки клієнтських компаній, а також зображення милої пташки, що символізує Твіттер.
3. Зведіть до мінімуму варіанти навігації
Чим більше варіантів навігації ви пропонуєте відвідувачам свого сайту на цільовій сторінці, тим більше імовірно, що вони скористаються ними. На вашій головній сторінці можуть міститися десятки навігаційних посилань, однак посадкова сторінка повинна вказувати потенційним клієнтам тільки один напрямок, оскільки вона є початковим елементом воронки продажів.
Якщо ви зовсім не можете обійтися без посилань на інші області вашого сайту, то подумайте, як знизити ймовірність того, що відвідувачі сайту клікнуть на них. Наприклад, ви можете залишити лише верхню панель навігації і повністю прибрати деякі посилання. Навігаційні посилання є обов’язковими тільки в тому випадку, коли у відвідувачів сайту є серйозний привід для того, щоб клікнути по них. Якщо ж ви вважаєте, що потенційні клієнти навряд чи будуть шукати подібні посилання, то їх можна не включати.
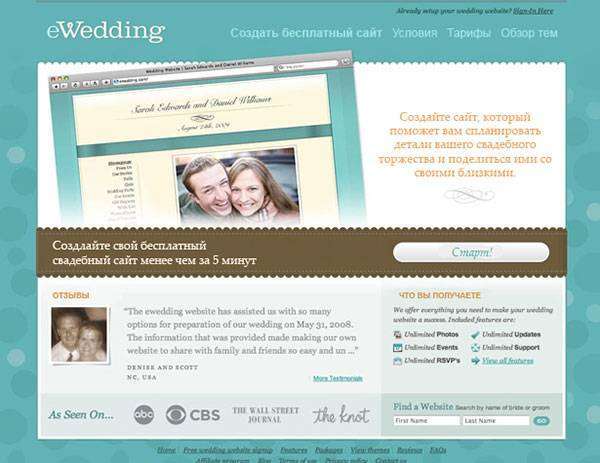
Творці додатка eWedding, за допомогою якого ви можете створити власний сайт, присвячений вашому весіллі, взяли це на озброєння. На посадочній сторінці їх сайту видимі лише посилання, що відносяться до самого продукту (наприклад, характеристики програми або варіанти тем). А решта посилання розташовані в затишному містечку: у самій нижній частині сторінки. До того ж, вони надруковані досить дрібним шрифтом:

4. Використовуйте модальні вікна
При розміщенні інформації або деяких посилань, які можуть зацікавити відвідувачів вашого сайту, спробуйте використовувати модальні вікна, замість того, щоб перенаправляти їх на нову сторінку. Модальні вікна можуть надати потенційним клієнтам будь-яку інформацію, не перериваючи при цьому роботу воронки конверсії.
Модальні вікна і спливаючі підказки можуть містити питання, що часто задаються, списки характеристик продукту, скріншоти і т. д. Використовуйте їх при першій зручній нагоді, щоб не припиняти процес перетворення відвідувачів сайту в реальних покупців.
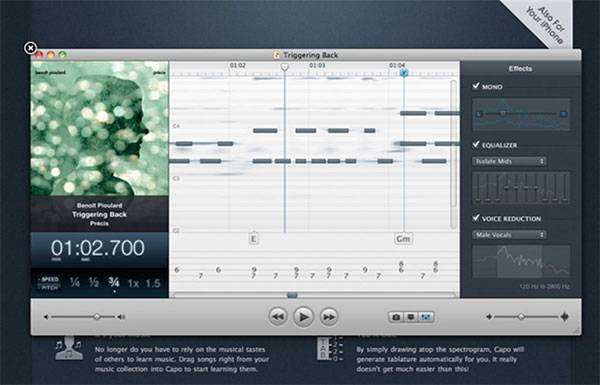
Наприклад, на сторінці продажу програми Capo, створює спектрограми музичних файлів, використовується модальне вікно у вигляді скріншоту її інтерфейсу:

5. Уникайте червоного кольору в кнопці призову до дії
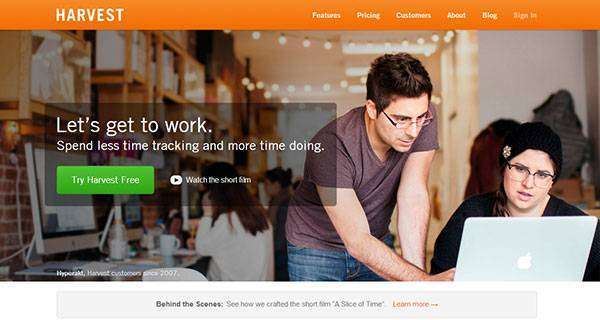
У багатьох культурах, зокрема, у США і європейських країнах, червоний колір має негативний підтекст. В їхній картині світі червоний – це колір агресії, небезпеки, стоп-сигналу. Навіть у самої позитивної конотації (пристрасть і любов), відтінки червоного викликають занепокоєння у людей. Звідси висновок: якщо ваш сайт призначений для європейської та американської аудиторії, відмовтеся від використання червоного тла кнопки заклику до дії. Можливо, в деяких випадках, це зійде вам з рук, але ризикувати не варто. Краще використовувати більш спокійні кольори, наприклад синій або зелений (як це роблять на сайті програми для планування часу Harvest):

6. Зробіть кнопку призову до дії помітною
Отже, ми з’ясували, що червоний фон не є кращим рішенням для залучення уваги до кнопки призову до дії (дивіться попередній пункт). Але є й інша крайність – надмірне використання блідих кольорів або дрібного шрифту, з-за яких вона буквально втрачається на вашій цільовій сторінці. Кнопка призову до дії повинна бути яскравою плямою на вашій посадкової сторінці, щоб відвідувачі сайту могли помітити навіть неозброєним поглядом.
Ступінь «видимості» кнопки призову до дії можна оцінити з допомогою простого зорового тіста: відійдіть назад, приблизно на метр-півтора від екрану комп’ютера і чесно дайте відповідь на питання: «Впадає кнопка призову до дії в очі?». Якщо ви не можете з упевненістю сказати «так», значить, ваша кнопка призову до дії потребує доопрацювання.
Можливо, вам буде потрібно змінити її колір, щоб він контрастував з тлом сторінки, або трохи збільшити розмір шрифту. Деякі недбайливі веб-дизайнери навіть примудряються розміщувати СТА-кнопку за межами «першого екрану», а потім ще дивуються, чому показники конверсії сайту не зрушуються з мертвої точки. Щоб не повторювати їх помилок, ретельно продумуйте всі аспекти кнопки заклику до дії.
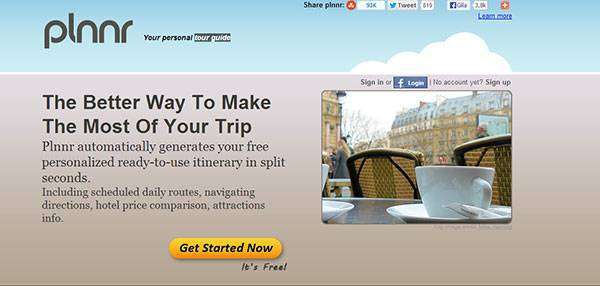
Беріть приклад з дизайнерів сайту Plnnr, що становить індивідуальні екскурсії по різних містах. Їх жовту кнопку, розташовану на сірому тлі, просто неможливо не помітити!

7. Вказуйте тільки інформацію, цікаву для відвідувачів сайту
Повідомляйте відвідувачам вашого сайту лише ті відомості, які знадобляться їм для прийняття рішення. Не варто перевантажувати голову зайвою інформацією. Ваша мета – перетворити потенційних клієнтів в реальних покупців за допомогою мінімальної кількості інформації.
Подумайте про те, яка інформація може зацікавити ваших потенційних клієнтів, і висловіть її, використовуючи точні і зрозумілі слова. Ваш текст повинен бути коротким і зачіпати суть справи. Сучасні споживачі дуже цінують свій час, тому вони захочуть відразу дізнатися, чи відповідає ваше пропозицію їх потребам. Якщо їм не вдасться це зробити за лічені секунди, то вони, не роздумуючи, покинуть ваш сайт.
Крім того, текст, представлений на цільовій сторінці, повинен мати чітку структуру (заголовок, підзаголовок, маркіровані списки). При дотриманні цієї умови, відвідувачі сайту зможуть побіжно переглянути всю сторінку і вибрати цікаву для них інформацію.
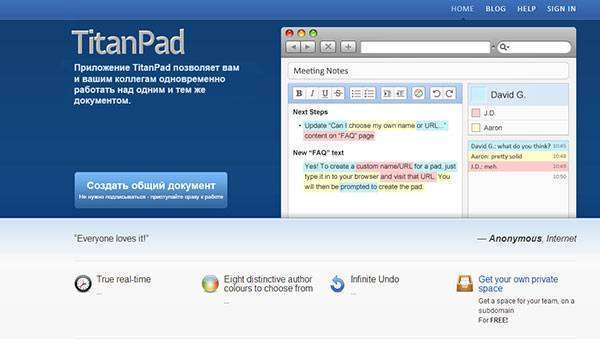
Погляньте на посадкову сторінку онлайнового текстового редактора TitanPad. Як бачите, вона містить лише потрібну інформацію (функції програми і чіткий заклик до дії):

8. Не запитуйте занадто багато інформації
При створенні форми підписки, намагайтеся звести до мінімуму інформацію, яку ви запитуєте у відвідувачів вашого сайту. У більшості випадків, достатньо просто попросити у них адресу електронної пошти. Якщо ж вам потрібні інші персональні дані ваших потенційних клієнтів, наприклад, номер мобільного телефону, ви повинні пояснити, з якою метою ви запитуєте дану інформацію.
Знову-таки, це необхідно для того, щоб у відвідувачів вашого сайту було менше приводів покинути його. Адже практично у кожної людини з’являються сумніви з приводу того, як ви будете використовувати його особисті дані. А раптом ви станете завалювати його електронну скриньку спамом? Чи почнете надсилати смс-розсилки, засмічуючи його мобільний телефон непотрібною інформацією?
Будь-яка додаткова інформація, яку ви просите у відвідувачів сайту, є для них черговою перешкодою на шляху перетворення у ваших клієнтів. І чим більше перешкод на їх шляху, тим вище ймовірність того, що вони не дійдуть до кінцевого пункту.
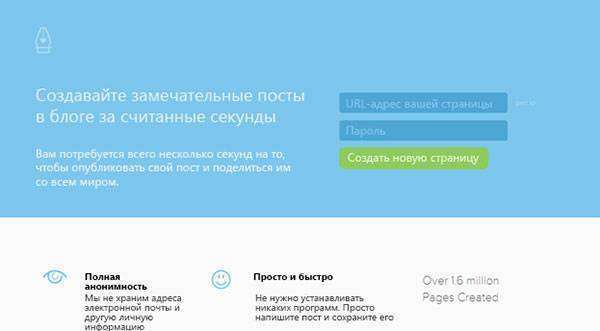
На щастя, багато веб-розробники усвідомлюють цю просту істину і намагаються не випитувати у потенційних клієнтів зайву інформацію. На деяких сайтах, вони і зовсім не вимагають ніяких особистих даних: ви просто реєструєтесь і продовжуєте свою роботу. Візьмемо, наприклад, блог Pen.io. Все, що від вас вимагається – придумати назву своєї сторінки і пароль, і ви можете відразу приступити до створення поста:

9. Не вимагайте c відвідувачів сайту все і відразу
Уявіть, що потенційний клієнт заходить на ваш сайт і відразу бачить величезну яскраву кнопку із закликом купити певний продукт. Яка у нього буде реакція? У кращому випадку, у нього з’явиться ряд питань типу: «А що взагалі мені пропонують купити?» чи «Скільки коштує цей продукт?». А в гіршому – він одразу ж закриє вашу посадкову сторінку, подумавши, що йому хочуть всучити непотрібну річ, навіть не поцікавившись, чи потрібна вона йому.
Тому не варто відразу заводити мову про купівлю, якщо ви не хочете відлякати своїх клієнтів. Розділіть процес здійснення покупки на 2-3 етапи, щоб вони вивчили потрібну інформацію, перш ніж прийняти остаточне рішення. Інакше, у них складеться враження, що ви нав’язуєте їм свій продукт.
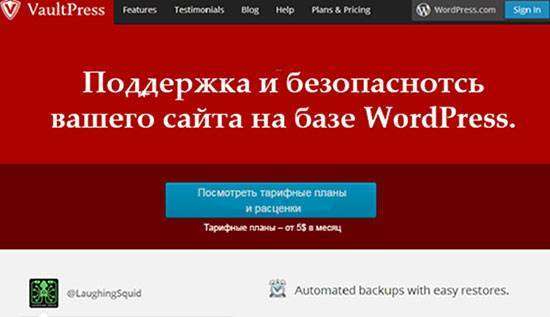
Кнопка призову до дії повинна містити більш нейтральні фрази, наприклад, «Подивитися тарифні плани і ціни» або «Дізнатися більше». В них міститься менше примусового підтексту, ніж у виразах «Купити зараз» або «Підписатись». До того ж, завдяки їм, відвідувачі сайту розуміють, чого їм варто очікувати на наступному етапі.
Розробники плагіна VaultPress, призначеного для підтримки сайтів на платформі WordPress, успішно застосували дане правило на практиці:

10. Прагніть до простого і лаконічному дизайну
У всіх лэндингов є одна конкретна мета: спонукати відвідувачів сайту до вчинення певної дії. Якщо певні елементи дизайну не сприяють реалізації даної задачі, можете сміливо позбуватися від них.
Це не означає, що ваша посадкова сторінка повинна бути наполовину порожній: просто ви повинні визначити, які її компоненти є доречними, а які – ні. Якщо ви впевнені, що вони підвищать довіру клієнтів до вашого торгового заклику, допоможуть їм краще зрозуміти ваш продукт і, в цілому, поліпшать їх загальні враження про вашу компанію, то висновок очевидний: дані елементи обов’язково повинні бути присутніми на вашій цільовій сторінці.
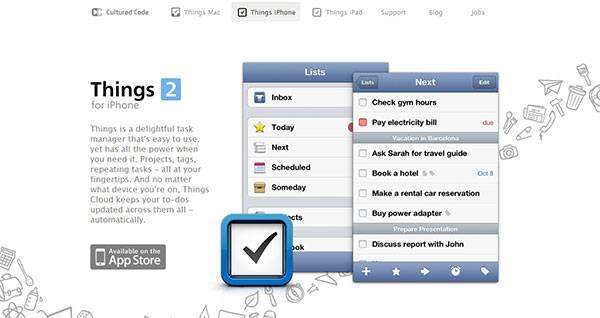
Зверніть увагу на посадкову сторінку програми Things 2 для Айфона:

Як бачите, вона зроблена просто і зі смаком. При цьому, вона містить всі необхідні елементи: опис програми, його скріншоти і заклик до дії («Перейти в магазин App Store»).
11. Виділяйте більш вигідні пропозиції
Якщо на вашій посадкової сторінці міститься кілька закликів до дії (наприклад, таблиці з різними тарифними планами), ви можете підказати відвідувачам свого сайту найбільш вигідний або популярний варіант, використовуючи графічні засоби. Наприклад, ви можете виділити відповідну пропозицію в рамку або зробити його шрифт більш великим.
Не варто автоматично виділяти найдорожчий варіант, інакше відвідувачі вашого сайту подумають, що ви робите це спеціально, щоб змусити їх розщедритися. Більшість компаній акцентують увагу потенційних клієнтів на проміжному тарифному плані, який містить всі необхідні опції і при цьому має прийнятну ціну.
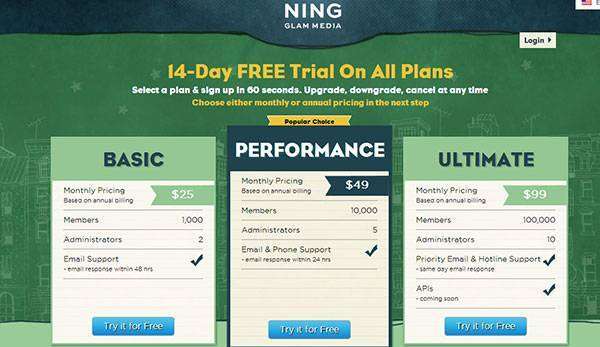
Подивіться, як це зробили дизайнери сайту Ning, що пропонує програма для створення власної соціальної майданчики:

Як бачите, вони вибрали більш темний фон для тарифного плану Performancе, що відноситься до середньої цінової категорії. До того ж, він розташований в самому центрі екрану – найбільш помітною зоні сторінки. Зверніть також увагу на значок Popular Choice, вказує на популярність даного тарифного плану.
12. Повідомляйте про користь вашого продукту
Головне питання, яке цікавить відвідувачів вашого сайту: «Яку користь я отримаю від цього продукту?» Недостатньо просто перерахувати його загальні характеристики і функції – ви повинні вказати, як вона може допомогти їм у реальному житті. Перш за все, ви самі повинні бути впевнені в цінності свого продукту, щоб донести цю думку до своїх потенційних клієнтів з допомогою яскравого заголовка, зрозумілого тексту і оптимальної структури контенту на посадковій сторінці.
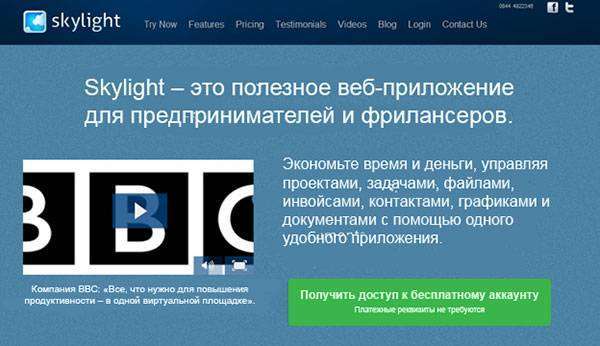
Загалом, не соромтеся хвалити свій продукт по заслугах, як це роблять, наприклад, розробники програми Skylight:

Не забувайте тестувати посадочні сторінки
Отже, ми проаналізували цілу дюжину рекомендацій з розробки дизайну посадкових сторінок і забезпечили їх реальними прикладами для наслідування. Сподіваємося, що вони надихнуть вас на подальше вдосконалення своїх лэндингов.
Тим не менш, не забувайте про ще одному важливому етапі створення посадкових сторінок – А/Б-тестуванні. Будь-які зміни, які ви внесете в дизайн свого лэндинга, так чи інакше, приведуть до певних результатів. Вони можуть підвищити або знизити рівень конверсії вашого сайту або навіть залишити його на колишньому рівні. Все залежить від конкретної ситуації.
Звідси висновок: не лінуйтеся проводити А/Б-тести, перш ніж зупинятися на певній версії посадкової сторінки. Прийміть до відома результати цих досліджень і виберіть той варіант, який випередив всі інші за показниками конверсії, навіть якщо, на перший погляд, він здався вам непримітним.
Переклад і адаптація матеріалу Кемерона Чепмена do’s and don ts of call to action pages.
Читайте також:
- 21 типова проблема посадкових сторінок
- «Забійні» посадочні сторінки: три приклади ефективних лэндингов
- Як редагування тексту впливає на рівень конверсії: аналіз 8 простих прикладів з результатами реальних А/Б тестів















