Пошукова оптимізація – ми говоримо про це постійно – область дуже інертна, і багато в чому завдяки потужному лобі самих же seo-компаній. Закупівля посилань на біржах, перелінковка, мета-теги… — чесно кажучи, вже нудно про все це читати. Давайте поговоримо про такому інструменті збільшення пошукового трафіку, як адаптивний дизайн сайту.
Адаптивний веб-дизайн (англ. Responsive web design) — дизайн веб-сторінок, що забезпечує відмінне сприйняття на різних пристроях, підключених до інтернету. Метою адаптивного веб-дизайну є універсальність веб-сайту для різних пристроїв. Для того, щоб веб-сайт був зручно переглядаються з пристроїв різних дозволів і форматів, технології адаптивного веб-дизайну не потрібно створювати окремі версії веб-сайту для окремих видів пристроїв. Один сайт може працювати на телефоні, планшеті, ноутбуці і телевізорі з виходом в інтернет, тобто на всьому спектрі пристроїв.[Wikipedia.org]
За прогнозами компанії Cisco, обсяг мобільного трафіку тільки з 2011 року по 2016 рік збільшиться в 18 разів. У таких країнах, як Індія і Китай, трафік з мобільних пристроїв вже зараз перевершує трафік зі стаціонарних пристроїв. Природно, цей тренд не може не враховуватися пошуковими системами.
Наприклад, пошуковик Google ось тут дає рекомендацію чорним по білому використовувати адаптивний веб-дизайн: «Google recommends webmasters follow the industry best practice of using responsive web design».
Очевидно, що наявність/відсутність адаптивного веб-дизайну є чинником, що впливає на «щастя», відповідно – і на органічну видачу пошуковиків.
Розберемо це вплив на видачу на прикладі власного сайту. Сайт на адаптивної верстці ми запустили 30 серпня 2013 року. Сьогодні, через 25 днів, ми вже можемо робити деякі висновки. Деякі з них стали несподіванкою для нас самих.
Зниження «відмов»
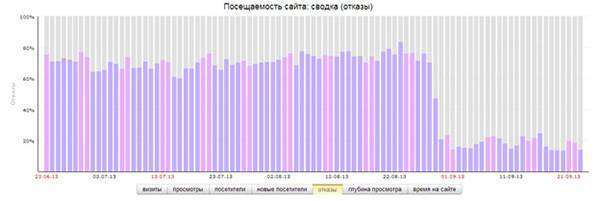
Середній показник «відмов» знизився майже в чотири (!) рази (!!!), ну, якщо бути точним, то в 3,9 рази – було 70,8% «відмов» (середнє арифметичне значення у червні, липні і серпні), стало 18,1% по Яндекс-Метриці (у вересні).
Ось так виглядають наші «відмови» по Яндекс-Метриці за останній квартал:

Зрозуміло, що результатом зменшення відмов стала не тільки адаптивна верстка сама по собі, але і зміни в структурі сайту і дизайн сторінок. Але всі ці зміни не можна назвати критично важливими. А ось те, що користувачі мобільних пристроїв перестали покидати сайт в перші секунди (просто з-за незручності використання попередньої версії сайту) – це дуже сильно вплинуло на загальну статистику відмов.
Збільшення часу, проведеного на сайті
Наступний графік – кількість часу, проведене на сайті користувачами.

Ось так виглядають дані про довжину сесії по місяцях 2013-го року:
Січень – 00:01:58
Лютий – 00:02:01
Березень – 00:01:49
Квітень – 00:02:13
Травень – 00:02:30
Червень – 00:02:15
Липень – 00:02:29
Серпень – 00:02:06
Вересень (на 22 число) – 00:03:59
Середня довжина сесії за перші вісім місяців 2013 року – рівно 2 хвилини. У вересні, після редизайну сайту і переходу на адаптивну верстку – в два рази більше!
Ну, ок, зменшено кількість відмов, скажете ви, збільшена довжина сесії – і що далі? Яким чином це все позначиться на сайті?
Місяць ще не закінчився, можна міряти лише середньоденними показниками. А ось за середньоденними показниками ми бачимо зростання пошукового трафіку на 27,5% по відношенню до серпня.
Ось така проста арифметика.
Ще кілька цікавих кейсів:
- Внутрішній і зовнішній контент-маркетинг: кейс texterra.ru
- Як створювати маркетингове відео без голлівудських бюджетів: 5 порад і кейс
- Правдива історія про те, як один закордонний блогер за рік збільшив трафік на 342%















