«Важко змусити людину
зрозуміти що-небудь, якщо його платню
залежить від його здатності нерозуміння».
Эптон Сінклер
Прохолодним червневим днем 2016 року задзвонив телефон. Це дружина колишнього начальника шукала клієнтів для перукарні. Як водиться, було двотижневе дослідження стереотипів покупців. Один із виявлених фактів автора сильно зачепив.
Виявилося, що відвідувачі перукарських можуть змиритися з чергами, нестерильними інструментами, запахом тютюну і дрібними поборами. Все це простимі гріхи. Але категорично неприйнятно, якщо
«Майстер не розуміє з півслова»
Замовниця підтвердила: все так і є. Досвідчений перукар задає 1-2 запитання, а потім стриже, і клієнт йде задоволеним.
Ну як так? Чому перукар і клієнт розуміють один одного з півслова», а веб-дизайнер із замовником спілкуються через Технічне завдання на 15 сторінках? І чому в результаті стрижки середньої перукаря влаштовують усіх, а сайти середнього веб дизайнера нікого не влаштовують? Відповідей виявилося багато, і всі неприємні.

Що користувачі сайтів думають про роботу веб-дизайнера?
«Миші плакали, кололися,
але продовжували жерти кактус».
Микола Фоменко
Користувачів сайти дратують, як тісне взуття або гудячі труби. Спочатку бісяться, потім звикають, при першій можливості змінюють на що-небудь зручніше. Оскільки при проектуванні сайтів ігнорується обмеженість людських можливостей: пам’яті, уваги, координації, емоцій. Прикладів маса.
Чому лабіринти так популярні серед головоломок? Тому що мозок людини з працею запам’ятовує послідовність поворотів. Звідси випливає, що навігаційна система з безліччю розвилок дезорієнтує, заплутує користувача. Йому набагато легше орієнтуватися, якщо вся картина перед очима, з висоти пташиного польоту. Подивіться, як додаток Raskin організовує масштабований інтерфейс (Zooming User Interface, ZUI) на macOS. А для мобільних пристроїв є ZenZui від Microsoft.
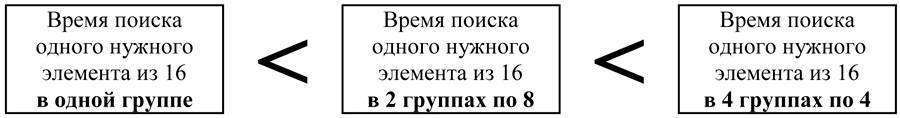
Таксономія і меню. Експерименти англійського психолога Вільяма Хіка довели, що організація елементів в ієрархічні групи уповільнює пошук. Наприклад, якщо є 16 елементів, то користувач швидше за все знайде потрібний елемент в 1 групі, довше буде шукати в 2 групах, а пошук в 4 групах займе більше всього часу. Звідси випливає, що розділи меню сайту тільки заважають користувачеві.


«Напевно та винахідливість, з якою самі спокусливі вітрини з льодяниками і журналами «National Enquirer» розміщують поруч з касою, а найнеобхідніші товари, такі, як молоко, масло і хліб, на задвірках магазину, щоб змусити покупців пройти повз всіх прилавків, може бути спрямована на організацію зручного доступу до всіх товарів». Віктор Папанек, «Дизайн для Реального Світу»
У 1985 році Apple Computer вирішила, що піктограми (значки) роблять інтерфейси красивіше, переклад дешевше, а тому «всякий раз, коли потрібно додати пояснення або напис, спробуйте замість тексту використовувати піктограму» (керівництво для розробників Apple Computer, с. 1-32). З тих пір розробники інтерфейсів вивертають мізки навиворіт, намагаючись вигадати оригінальний, але універсальна мова ієрогліфів, зрозумілий всім користувачам без винятку. Ця задача принципово нерозв’язувана! Немає логіки, за якою російську тушонку символізує хрюшка, китайську — стіна, а американську негр у костюмі. Навіть «універсальні» знаки світу в деяких культурах вважається образливими. Тому іконки тільки заплутують користувачів, забирають час на розгадування ребусів.

|

|

|
|
«Лайк» в Ірані сприймається як fuck |
Знак «о’кей» у Франції означає «ти нікчема» |
Жест «Вікторія» у Великобританії буде зрозумілий так: «пішов геть!» |
Навіщо потрібен логін? Логін не захищений, тому не забезпечує безпеки. Логін відкритий для індексування на більшості ресурсів. Погуглите свої логіни і переконайтеся. Зате пароль абсолютно унікальний, безпечний, про це нам наполегливо повторюють. Авторизуясь в пошті, CRM, форумі, соціальної мережі користувач двічі засвідчує свою особу. Так приберіть поле логіну, залиште авторизацію по паролю і скоротіть час авторизації вдвічі!
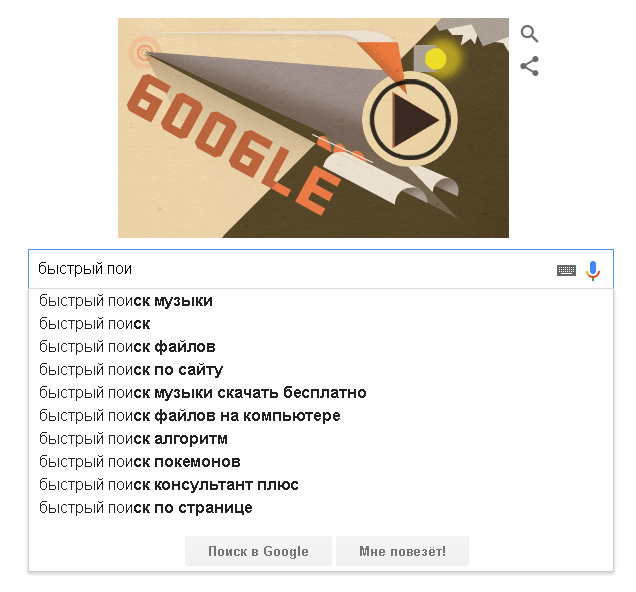
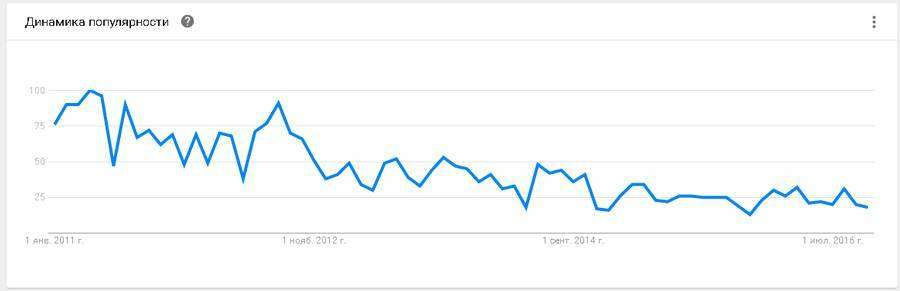
Чому немає швидкого пошуку? Google запустив предикативне (покроковий) пошук в 2010 році. За 6 років всі встигли переконатися, наскільки він полегшує життя. Але розробники по інерції встановлюють на нових сайтах пошук «з роздільником», що запускається клацанням по кнопці або клавішею «Enter». Може бути, це рішення складно в реалізації? Ні, швидкий пошук підтримується популярними CMS. Наприклад, «1С-Бітрікс» включила миттєвий пошук за заголовками в листопаді 2010 року. Однак з 10 нових сайтів на «1С-Бітрікс» швидкий (покроковий) пошук використовують 5, тобто 50%.

Куди подівся FAQ? Якось непомітно зійшли на немає розділи «Питання і відповіді», і залишилися у стародавніх хостинг-провайдерів і великих соціальних мереж. А чому? Тому що модна модель посадкової сторінки передбачає єдиний власний сценарій. Купуй або забирайся. Хоча по розуму робота з незнайомим сайтом повинна починатися саме з розділу «Допомога».
Що завантажується при повторному відвідуванні сайту? Головна сторінка, або рекламована «точка входу». Навіщо користувачеві згадувати, що він хотів на цьому сайті, навіщо шукати заново? При повторному заході на сайт повинна завантажуватися та ж сторінка, на якій користувач закінчив роботу в минулий раз.
Де курсор? Після завантаження сторінки користувач крутить мишею, нишпорить очима, шукає вказівник миші. Витратив 3-5 секунд, знайшов. Почав возити їм за елементами сайту, шукати клікабельні елементи. Увага, питання: чому немає підсвічування? Навіть школярі знають псевдоклас :hover. Але підсвічуються тільки посилання і верхнє меню. Кому зашкодить, якщо підсвічувати будь блок, на який указує миша?
Спливаючі вікна не допомагають користувачеві. Вони залазять в процес освоєння сайту як настирливий продавець, вимагають цього секунд поставити лайк, підписатися, зареєструватися. Краще взагалі їх не використовувати. Компромісний варіант – напівпрозорі спливаючі вікна.

Чому немає кнопки Undo? Користувач може помилитися при введенні, випадково піти з потрібної сторінки, вибрати не той товар, написати зайве в коментарі. В інтерфейсі сайту повинна бути доступна команда «повернутися назад». Як у додатках комп’ютера і смартфона. Це цілком здійсненне.
Що дипломовані художники думають про роботу веб-дизайнера?
«Мистецтво божевільних, печерна живопис
або малюнок, зроблений хвостом непокірного мула,
порівняно з транспарантом Остапа
здавалися музейними цінностями».
Ільф і Петров
Дипломовані художники вважають, що веб-дизайнери некомпетентні. Що вони спритні недоучки, які нахапалися по верхах і виїжджають на авторитеті високих технологій і умінні швидко вивчати нові програми. Професійний художник-дизайнер навчається 5-6 років, рік вивчає шрифти, ще рік зубрить типографіку і фотографику. Рік малює пірамідки і кулі, ще рік натурників по частинах і цілком, ще рік драпірування. А ці двієчники композиції не знають, законів світла і кольору не розуміють, малювати не вміють. Копіюють безкоштовні шаблони, перефарбовують, змінюють логотипи і написи, і живуть розкошуючи.
Художники, добре знайомі з новітньою історією, вибачають професійну вузькість веб-дизайнерів їх походженням. І правда, кажуть вони, чого ще чекати від дітей рекламних дизайнерів з Медісон-авеню і онуків промислових дизайнерів школи Ван Дорена і Раймонда Лоуі!
Справді, норми промислового дизайну американського розливу походять з часів Великої Депресії. Ці антикризові стандарти призначають метою збільшення прибутку за рахунок підвищення зовнішньої привабливості.

Батьки-засновники створили це прикладне напрям на основі власного досвіду оформлення театральних декорацій вітрин. І показали спадкоємцям приклад антикризового успіху: поки досвідчені і талановиті архітектори торгували на вулиці яблуками, колишні декоратори творили в багатих апартаментах. Тому що плюнули на утримання і зосередилися на звабливої оболонці.
Тим самим з 6 складових частин «функціонального комплексу» промислового дизайну була виділена і призначена головною потреба, як виверт для виманювання грошей. Решта 5 критеріїв при розробці ігноруються або деформуються в догоду максимального прибутку.
|
КРИТЕРІЙ ЯКОСТІ ДИЗАЙНЕРСЬКОГО ПРОДУКТУ |
ДЕФОРМАЦІЯ КРИТЕРІЮ ПРИ ВИЗНАЧАЛЬНОЇ РОЛІ ПРИБУТКУ |
|
Метод (взаємодія матеріалу, інструментів, технологій) |
Перестав розкривати переваги матеріалу і технології, перейшовши до фальсифікації. Самоклейка під мармур і вивіски банків з ПВХ наочно ілюструють застосування методу для прикрашання. |
|
Використання (взаємозв’язок форми й функції, практичного застосування) |
Зв’язок функції і форми розірвана, породивши мільйони химерних і безглуздих сувенірів. Диктат форми в архітектурі і автомобілебудуванні викликав до життя потворні і небезпечні будови і механізми. |
|
Потреба (скільки потреб споживача і задовольняє як повно) |
Реальні потреби були витіснені модними хотіннями, створивши карнавальну круговерть нарядів, гаджетів, музичних груп та інформаційних приводів. |
|
Телезис (придатність, сумісність форм з іншого культурного та історичного контексту) |
Історичний і географічний контекст (асоціації та телезис) ігноруються або використовуються довільно. Презервативам Vizit (в оригіналі ViSit) пощастило, а про некромантические властивості Pepsi ходять легенди з 90-х років («Pepsi Comes Alive» = «Pepsi оживляє» в дослівному перекладі китайською). |
|
Асоціації (чому відповідає в груповому контексті (міста, країни, народності, мови) |
|
|
Естетичність (форма твору збуджує почуття прекрасного, викликає задоволення, хвилює і радує) |
Естетичність у відриві від функцій та потреб стала уявної цінністю, підвищуючи ціну товару без поліпшення змісту за рахунок «красивою картиночки» на упаковці. Тому вміння естетично висловлювати функцію і потреба було втрачено. |

Що замовники думають про роботу веб-дизайнера?
«А де я їх візьму, живих людей?
Я їх зроду не бачив!»
Аркадій Райкін
Замовники сайтів цілком згодні з Ван Дореном і вимагають від веб-дизайнерів «відповісти за базар». В очах власників підприємств сайти є суб’єктами промислового дизайну: упаковкою, рекламно-сувенірною продукцією, торговим обладнанням. Стало бути, веб-дизайнер повинен знайти «больові точки» аудиторії і так на них натиснути, щоб всі побігли купувати як лемінги з обриву.

Тобто замовник сайту відноситься до веб-дизайнеру як до рекламістові, і до них обох як до професійних брехунів. Звідси явну недовіру, надмірний контроль, нескінченні переробки та вимоги «справедливих» цін.
У середнього замовника сайту є для цього підстави. Він і сам так будує бізнес: дешево купує на китайському заводик, перепродує втридорога в московському бутіку, фотографії і опису копіює без перевірки за копійки. І від інших чекає такого ж ведення справ. Всі роботи, що вимагають більшої трудомісткості, здаються йому прийомами для виманювання грошей. В тому числі дослідження ринку і аудиторії, моделювання та проектування, навіть налагодження бізнес-процесів.
Що інженери думають про роботу веб-дизайнера?
«Звуки вбивство,
Музику я разъял, як труп.
Повірив
Я алгеброю гармонію».
А. С. Пушкін
Інженери дивляться на процес розробки дизайну як на нетехнологічний бардак. Наприклад, приходить до дизайнера замовник і каже: що ти тут тупишь? Зараз поясню, що робити! Ну-ка двіна унітаз направо, шапку наліво, логотип збільш і шрифтами пограй. Потім до замовника приходить маркетолог і каже: навіщо вам втрачати дорогоцінний час? Давайте перевіряти дизайн на фокус-групах, і будуть у нас вимірні обґрунтування. Потім до маркетологу приходить інженер і каже: навіщо вам зайві витрати на каву та печиво для фокус-груп? Давайте тестувати дизайн онлайн, швидко і безкоштовно. І об’єктивні метрики отримаємо!
Ось так в 3 кроки виходить загальне захоплення А/В тестами і Data-Driven Design. Всі позбавилися від відповідальності, і замовник, і маркетолог, дизайнер, інженер. А користувач залишився наодинці з багатовимірної морфологічної таблиці. 41 варіант кольорів, 3 варіанти товщини лінії, шрифти, розміри блоків, підписи. Це не анекдот. Це інсайдерська інформація Дуга Боумена, колишнього дизайнера Google.
А що не так? Вибірка скінченна. Морфологічна таблиця видає на повний перебір занадто багато варіантів. 41 х 3 – вже 213. Для Google це некритично, у нього добова відвідуваність 146 мільйонів. Але при цільовій аудиторії в сотні тисяч тести елементів оформлення шляхом перебору по морфологічної таблиці стають нерепрезентативными.
Що батьки веб-дизайнера думають про його роботу?
«Пухкою землею, полем і лугом
Пахне селянин, що йде за плугом.
Рибою й морем пахне рибак.
Тільки нероба не пахне ніяк».
Джанні Родарі
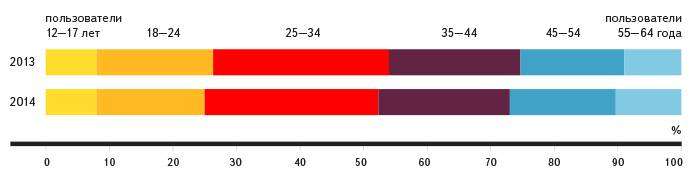
Діди і батьки покоління Y (до 1981 р.) слабо уявляють, чим займаються веб-дизайнери. І з чого б? Люди старше 35 років становлять 45% користувачів Рунету: 35-45 років – 15%, 45-54 роки – 15%, 55-64 роки – 10%. Неохваченное високими технологіями покоління Х уявляє собі інтернет за телепередач, фільмів про хакерів, захопленому бурчання дітей і онуків. Для доброзичливої частини старшого покоління розробники сайтів трошки техномаги, трошки мережеві робінгуди, трошки вчені. Для недоброзичливою – геймери, шахраї, злодії, або рептилоїди шпигуни.

Що веб-дизайнер відповідає на ці інсинуації?
«Відповідь одного дурня з вулиці нікого не хвилює.
Але відповіді сотні дурнів називаються
результатом дослідження фокус-групи
і продаються за гроші».
Артемій Лебедєв
Нападки користувачів веб-дизайнер відкидає, посилаючись на промислові стандарти дизайну ISO 13407, юзабіліті ISO 9241-11 і людино-машинної ергономіки ISO 18529. На доказ своєї правоти киває на незліченні сміттєві сайти, де «творчість» замовників та користувачів не обмежена галузевими регламентами. І марно. Тому що сьогоднішні стандарти вчора були модними трендами, а позавчора вдалими тактичними рішеннями. Згадайте, як Apple привчила всіх користуватися піктограмами.

«Слід відмовитися від стандарту, якщо він явно знижує продуктивність або є незручним для користувача».
Джеф Раскін, співробітник № 31 фірми Apple Computer, ініціатор проекту Макінтош, автор книг «The Humane Interface» і «Нові напрямки в проектуванні комп’ютерних систем».
Критику митців утворений веб-дизайнер парирує, посилаючись на Френка Ллойда Райта і «єдність форми і функції». Слідом за школою «Баухауз» оголошує себе затребуваним практичним ремісником, в піку рисующим на вулицях високочолим естетам. Нарешті, закликає на допомогу Енді Уорхола і заявляє, що в механізованому світі банальність і є естетика, а тому така його мистецьке кредо.

Замовникам веб-дизайнер пояснює, що він проектувальник, а не дослідник. Не його завдання копатися по форумів і соціальних мереж, читати галузеву пресу, проводити інтерв’ю. Цим нехай займаються продажники і маркетологи. Ось надішліть-ка поведінкові сценарії, стереотипи, нішевою візуал в зручній для сприйняття формі. Тоді й питайте результат. Якщо ж між ним, дизайнером, і кінцевим споживачем вишикувалися 3 ланки посередників і жоден справи не знає, то чия тут вина?
Інженерам веб-дизайнер заперечує, що тестувати кожен відтінок кольору, кожен нахил тексту і кожну товщину обведення контрпродуктивно. Оскільки отримана жахлива купа даних ніяк не інтегрується в дизайнерське рішення. В голові таких механізмів немає, і інженери їх не поспішають розробляти.
Про покоління X веб-дизайнер думає, що старі пні не розуміють абсолютної цінності безперервного прогресу для вільного ринку і ліберальних цінностей. Замшілі мізки ретроградів не в силах усвідомити, що в XXI столітті продає саме оформлення, стиль, зовнішній вигляд. Продукти стрімко застарівають, потрібно постійно творити нову форму, і в цьому безперервному оновленні та складається велика місія веб-дизайну.
Криза ошуканих очікувань
«Якщо ти плюнеш на колектив — колектив утрется.
Якщо колектив плюне на тебе — ти потонеш».
Народна мудрість
Зарозуміла риторика була доречна, поки допомагала долати заперечення необізнаних замовників. Тепер вона повинна бути відкинута як стратегічно непродуктивна. Оскільки очевидно, що:
В першу чергу суспільство цінує задоволення потреб і виділяє індустрії, професійні спільноти, окремо взятих професіоналів, які задовольняють його потреби.
Чим краще конкретний продукт задовольняє загальну потребу, тим вище він цінується. Музикантів люблять фанатки, до візажистам шикуються черги. Студія Лебедєва має замовлення, незважаючи на захмарні ціни.
За задоволення потреби товариство згідно дякувати виробників продукту в матеріальній формі. Любов’ю дівчат, престижем професії, кровно заробленими грошима.
Отже, маркетинг і технології продажів третьестепенны з точки зору суспільної користі. Оскільки в протилежному разі потреби підганяються під продукт, якість продукту девальвується, розвиток стагнує.
Як будь-якісно новий продукт, веб-дизайн вийшов на необізнаний ринок. Попит створювався цікавістю користувачів і надіями корпоративних замовників на казкові рекламні можливості. Ці мотиви використовувались і підігрівалися нездійсненними обіцянками. Всі ми пам’ятаємо, як розробники обіцяли зростання продажів просто за фактом розміщення сайту.
Однак час надій пройшло, і змінилося усвідомленням ошуканих очікувань. Користувачі і замовники сайтів не розуміють, чому елементарні завдання вирішуються через пень-колоду, та ще й вимагають додаткового навчання. Інженери та художники не готові миритися з кітчем, естетизмом, неалгоритмичностью. Керівне і направляє покоління X виявило, що в країні утворився «невловимий Джо», і починає створювати проблеми. Словом, суспільство склало власну думку, і від цього факту нікуди не дітися.

Любителі знімати вершки констатують, що поляна затоптана і відправляються на пошуки нових бульбашок. При цьому голосно проголошуючи «смерть дизайну». Освічені люди на голосіння не ведуться, оскільки пам’ятають, що при будь-якій кризі першим ділом когось ховають. А веб-дизайн, безсумнівно, переживає репутаційної кризи.

Загалом-то, нічого дивного: політику у сфері інформаційних технологій визначають інженери, а ви пам’ятаєте, як вони ставляться до дизайнерів. У рейтингу хабів (тегів) журналу «Хабрахабр» веб-дизайн стоїть на 20-му місці, інтерфейси на 28-м. Перекіс у бік форми вирівнявся, і зараз маятник летить в іншу сторону. У главу кута ставиться доцільність, а формі пропонується службова роль.
Ми це вже проходили, і результати кругом, куди не кинь погляд. На вулицях мікрорайони квадратно-гніздовий забудови, породженої радянським конструктивізмом і ідеологією Ле Корбюз’є «будинок – це машина для житла». В офісах і квартирах примитизированные інтер’єри школи «Баухаус». По роботі і для розваги гортаємо друковану пресу і портали з модульними сітками, які походять від неопластицизма Піта Мондріана і журналу «De Stijl».

Звичайно, контент — король. Та тільки не було в історії правителя, який не тримав би придворних живописців. Тому що підданим (споживачам, покупцям) потрібні приємні оку форми для сприйняття абстракцій влади, вигоди, зручності і прогресу. Щоб переконатися в цьому просто зараз, натисніть «Ctrl+A». Що, не подобається?
Виклик і відповідь
«Історична ситуація ставить перед суспільством
несподівану проблему, кидає йому виклик.
Подальший прогрес залежить від здатності
дати адекватну відповідь на цей виклик»
Арнольд Тойнбі
Яку потребу проявляє вищеописаний клубок претензій, запитів і протиріч? Очевидно, що існує необхідність всебічного переосмислення суспільної ролі веб-дизайну. Необхідність систематичного вивчення думок груп і аудиторій, дослідження найкращих практик, в тому числі в суміжних областях, визначення загальних правил гри, цінностей і еталонів через дискусію, пошуку нових шляхів і поширення накопиченого знання.
Який продукт відповідає такої потреби? Очевидно, популяризаторское міждисциплінарне галузеве ЗМІ. Журнал, альманах.
Справді, старші професії та галузі активно користуються цим інструментом і завдяки йому розмовляють на одній мові з клієнтами, «розуміючи один одного з півслова».
- У дизайні інтер’єрів це «Mark», «Wallpaper», «Хвороби», «Elle Decor».
- У промисловому і рекламному дизайні це «DesignWeek», «Shift», «International Journal of Design».
- В IT-індустрії це «CNews», «Хабрахабр», «Хакер», «IT Manager».
А веб-дизайну похвалитися нічим. Журналів ледве набереться 2 по всьому світу: «The Future Web» і «Smashing Magazine» об’єднують під загальною обкладинкою програмістів і дизайнерів, і традиційно присвячують левову частку матеріалів халявним шаблонами. Споживачам сайтів, замовникам і веб-дизайнерам ніде зустрітися лицем до лиця. Звідки взяти оцінку «за гамбурзьким рахунком».
Ось вона, «унікальна можливість криза». Видання закриваються, робочі місця скорочуються, досвідчені акули пера опиняються не біля справ. Саме час замутити зробити новий проект в незайнятої ніші. А то після річного аншлагу настало осіннє заціпеніння як-то тривожить і засмучує.
Редакційний план «великими мазками»
Пасту можна запхати назад в тюбик. Суспільство неможливо зробити необізнаним, повернути веб-дизайну ореол первинності і новизни. Значить, треба очолити процес формування думок, ставши «законодавцем мод».

«Any customer can have a car painted any colour that he wants so long as it is black» («Споживач може одержати автомобіль будь-якого кольору, якщо захоче чорний автомобіль»). Генрі Форд















