Ви безсумнівно знаєте про користь семантичної розмітки. Напевно, ви вже прочитали кілька гайдів про Schema.org і дали собі слово почати використовувати її з наступного понеділка. Але в понеділок ви відклали ці плани. Ймовірно, ви ознайомилися з типами розмітки, прикинули обсяг роботи на сайті і трохи злякалися.
Можете розслабитися: вам не потрібно використовувати відразу всі типи мікророзмітки. Достатньо почати з декількох базових схем, які поліпшать зовнішній вигляд фрагменту і підвищать видимість вашого ресурсу у видачі. З цієї статті ви дізнаєтеся, з яких базових схем варто починати використання мікророзмітки на сайті.

Тип № 1: Open Graph
Open Graph — це тип мікророзмітки, який пов’язує сайт з соціальними мережами. Протокол Open Graph визначає дані, які використовує соціальна площадка при «розшарювання» контенту. Цей протокол підтримують Facebook, Google+, Twitter, «Вконтакте» та інші популярні соціальні мережі.
Протокол Open Graph управляє відображенням контенту в соціальних мережах за допомогою наступних тегів:
- og: title — заголовок поста.
- og: type — тип посту.
- og: image — зображення.
- og: url — посилання на пост.
- og: description — представлення чи опис посади.
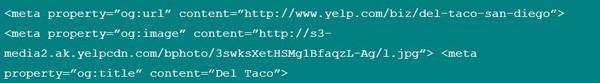
Ось приклад використання тегів Open Graph:

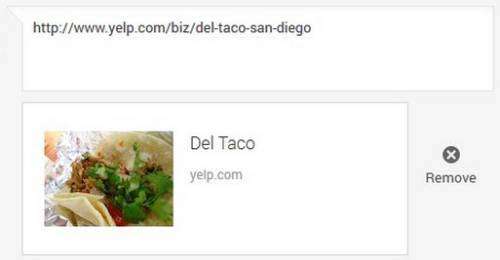
А ось так виглядає посилання на сторінку при поширенні в Facebook:

Детальну інформацію про протокол Open Graph ви знайдете на сайті проекту.
Тип № 2: хлібні крихти
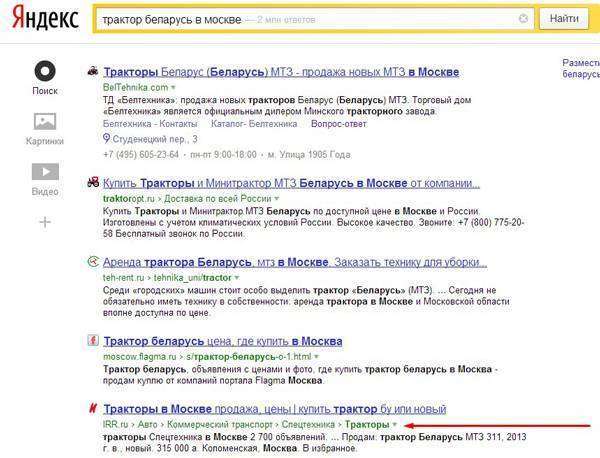
Цей тип мікророзмітки дозволяє замінити посилання на сторінку в SERP на хлібні крихти. Це виглядає так:

Навіщо використовувати цей тип розмітки? Посилання на сторінку в SERP не дозволяє користувачеві зрозуміти структуру вашого сайту. До того ж вона некликабельна. Замінивши її на хлібні крихти, ви показуєте відвідувачу структуру сайту і надаєте йому кілька клікабельних посилань.
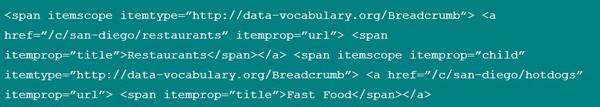
Ось приклад використання цього типу розмітки:

Ось так виглядає фрагмент сайту Yelp у видачі Google:

Детальніше про відображення навігаційної ланцюжка на сторінці видачі читайте тут.
Тип № 3: відгуки/продукти
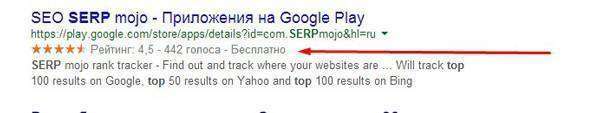
Цей тип розмітки дозволяє відображати в SERP інформацію про продукти і пов’язаних з ними даних, включаючи рейтинг за п’ятизірковою шкалою, ціну, кількість переглядів. Ось як це виглядає на сторінці видачі:

Код розмітки виглядає так:

Ознайомтеся з інформацією про відгуки та товари в розширених описах сторінок.
Тип № 4: Google Authorship
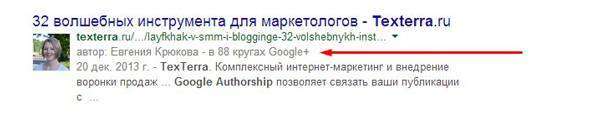
Цей тип розмітки дозволяє зв’язати публікації з профілем Google+. В результаті в сніппеті відображається посилання на профіль і ваше фото. Це підвищує CTR посилань на ваш сайт і видачі і дає вам ряд інших переваг.

У статті про крадіжку контенту ви знайдете практичні дані про прив’язку публікацій до запису в Google+. А офіційні дані про Google Authorship читайте в рекомендаціях для веб-майстрів.
Тип № 5: розмітка для відео
Цей тип розмітки повідомляє пошуковим системам важливу інформацію про публікуються відеоконтенті. Використання розмітки забезпечує відображення превью ролика в SERP.
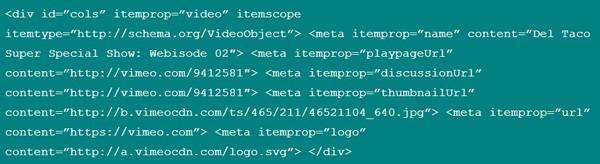
Так виглядає код розмітки:

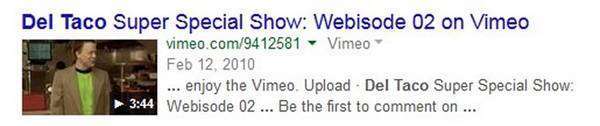
А так виглядає фрагмент з превью відео:

У керівництві для чайників по використанню Schema.org ви знайдете докладний опис по розмітці відео.
У чому полягає основний сенс використання семантичної мікророзмітки
Семантична розмітка дозволяє зробити сніппет на сторінці видачі більш привабливим, що автоматично збільшує його клікабельність. У цьому полягає головна перевага використання мікророзмітки. Щоб отримати його, вам не доведеться відмовлятися від сну на найближчі тижні і розмічати сторінки усіма існуючими типами розмітки. Почніть з базових типів, описаних вище. Щоб прискорити розмітку сторінок, скористайтесь генераторами мікророзмітки, наприклад, Schema Creator.
Читайте також:
- Що таке «in-depth articles» і як з допомогою них потрапити в ТОП видачі Google
- Чого хочуть пошукові системи Порівняння вимог до сайту посібниках для вебмайстрів «Яндекс» і Google
- 6 необхідних елементів вашої SEO-стратегії в 2014 році