В кінці жовтня – початку листопада 2016 року найбільші пошукові системи повідомили про декілька нововведення, які розбурхали околосеошную тусовку. Мова йде про тестування Mobile-First індексу Google, запуску алгоритму «Палех» «Яндексом», а також про симпатії Google до формату мікророзмітки JSON-LD. Крім традиційних «Яндекс відстій» і «Google дивак», у спільнотах оптимізаторів з’явилися інші повідомлення. Їх суть можна звести до назви знаменитого роману Миколи Чернишевського.
До речі, у постійних читачів блогу «Текстерры» питання «що робити» у зв’язку з останніми нововведеннями пошукачів не виникло. «Яндекс» і Google вдосконалюють пошук у напрямку, про який ми говоримо не один рік. Це означає, що у вас було багато часу і достатньо інструментів, щоб підготувати маркетингову стратегію в цілому і сайти зокрема до нової реальності.
Якщо ви з якихось причин не встигли цього зробити, не переживайте. Нижче ви знайдете інформацію про важливі зміни в роботі найбільших пошуковиків, а також рекомендації для власників сайтів.

Google віддає перевагу JSON-LD
Це повідомив наприкінці жовтня 2016 року спеціаліст по роботі з веб-майстрами найбільшого пошукача в світі Джон Мюллер. Дослівно пан Мюллер сказав так: «Ми бачимо, що багато фахівців використовують JSON-LD, тому даний формат подобається нам трохи більше за інших. Google враховує всі інші типи структурованих даних і формати їх передачі».
Джон Мюллер припускає, що одного разу Google назве JSON-LD рекомендованим в першу чергу форматом для передачі структурованих даних. За словами експерта, нові типи розмітки, які з’являться в майбутньому, будуть враховуватися тільки при передачі з допомогою JSON-LD. Але в даний момент власники сайтів можуть використовувати різні формати і комбінувати їх.
Джон Мюллер підкреслив, що в даний час немає потреби переходити на JSON-LD, якщо ви вже використовуєте мікроформати або інший тип розмітки. «Якщо з допомогою якогось інструменту ви розмітили сторінку і отримали розширені сніппети, не потрібно перемикатися на JSON-LD», — сказав представник Google.
Через кілька тижнів Мюллер підтвердив, що власники сайтів можуть використовувати на одній сторінці різні типи розмітки.
Що нового сказав Джон Мюллер
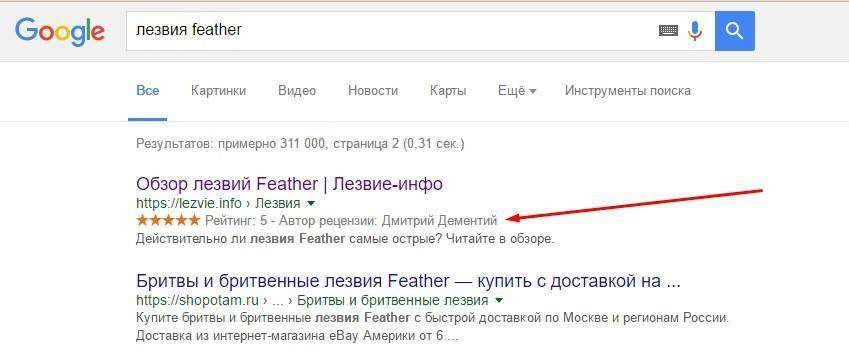
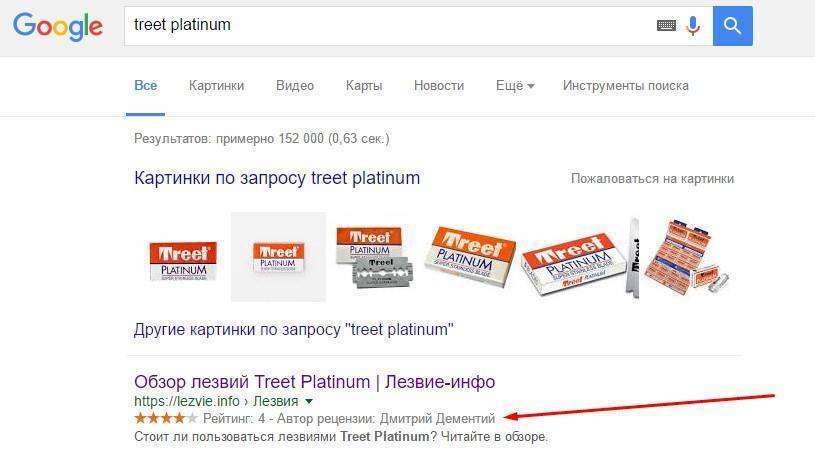
Нічого. Google як і раніше розуміє і приймає всі типи розмітки. Це означає, що ви можете отримати розширений фрагмент за допомогою вже придивилися вам інструментів. Наприклад, ви можете впровадити розмітку Review Schema.org з допомогою формату мікроданих. Якщо ваш сайт здасться Google підходящим, ви отримаєте додатковий бонус в пошуковій видачі: розширений сніппет у вигляді зірочок.
Review Schema.org можна впровадити за допомогою JSON-LD. Ви отримаєте ті ж зірочки в сніппеті, як і у випадку використання формату мікроданих.
Google говорить, що JSON-LD йому більше подобається. Чи означає це, що сайти з даним форматом отримають перевагу в індексі? Ні, в даний момент пошукові системи не використовують мікророзмітку в якості сигналу ранжирування. Хоча приблизно рік тому той же Джон Мюллер не виключав, що коли-небудь семантичні дані можуть стати фактором ранжирування.
Якщо Google віддає перевагу JSON-LD, може сайт за рахунок цього формату швидше отримати розширений сніппет? Інакше кажучи, чи може пошуковик не дати розширений сніппет сайту, на якому Schema.org реалізована через микроданные, але дати його такого ж сайту з реалізацією Schema через JSON-LD?
Це було б абсурдом. Google підтримує всі заявлені способи передачі семантичних даних. Тому він повинен відображати розширений сніппет незалежно від формату розмітки.
І він відображає. Ось докази: пошуковик показує зірочки для сторінки експериментального ресурсу, на якій розмітка Review Schema.org реалізована з допомогою JSON-LD.

А ось розширений сніппет для іншої сторінки цього ж ресурсу. Тут микроразметка Review Schema.org реалізована у форматі мікроданих.

У чому практична цінність формату JSON-LD
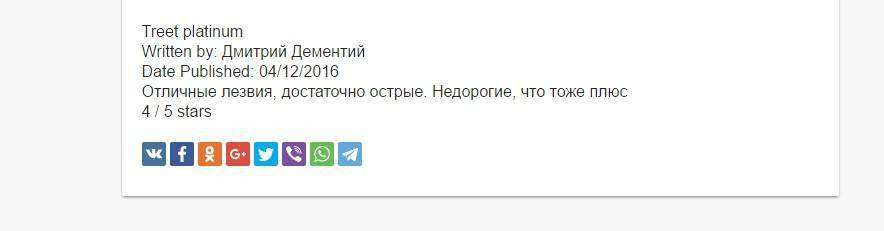
Про це ми писали майже два роки тому. Щоб впровадити розмітку у форматі мікроданих, необхідно вказати її в HTML-коді. З-за цього семантичні дані відображаються користувачам сайту. Приклад можна побачити на малюнку нижче.

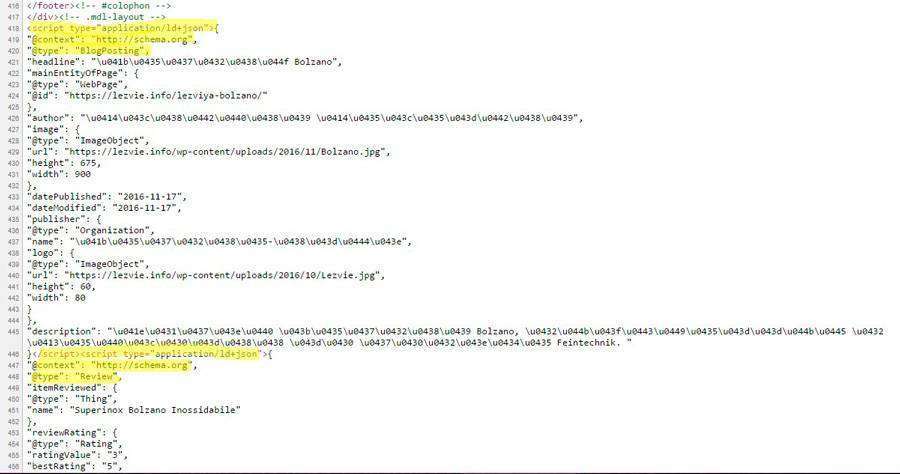
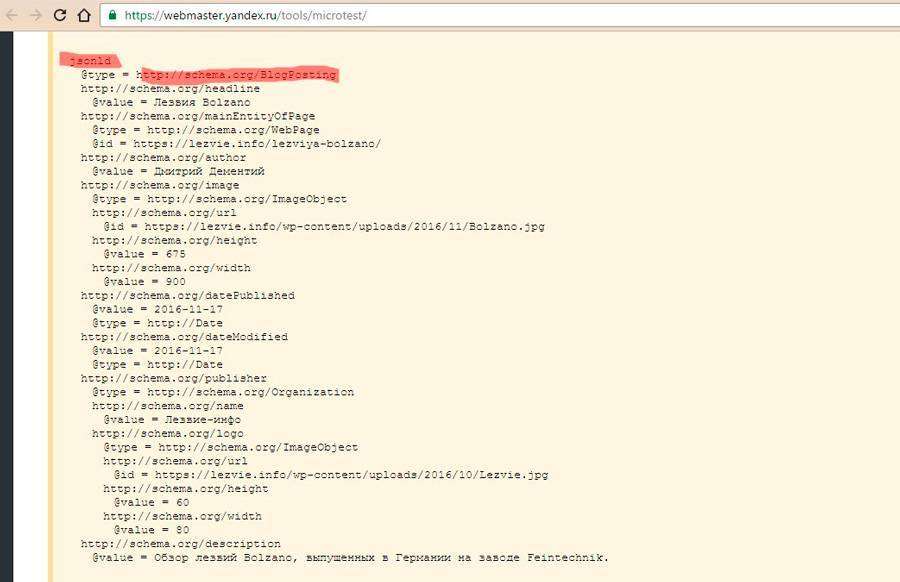
Формат JSON-LD дозволяє вказати дані в скрипті. Завдяки цьому розмітку бачать тільки пошукові роботи, для яких вона призначена. На ілюстрації нижче можна побачити код сторінки, на якій з допомогою формату JSON-LD впроваджені типи розмітки BlogPosting і Review Schema.org.

Як впровадити семантичні дані з допомогою JSON-LD
Самий простий і швидкий спосіб впровадження мікророзмітки з допомогою JSON-LD — використання генераторів коду і плагінів для CMS. Ось кілька інструментів, які можна застосовувати без прив’язки до конкретного двигуна:
- JSON-LD Schema Generator for SEO.
- JSON-LD Schema Markup Generator.
- Schema.org JSON-LD Generator.
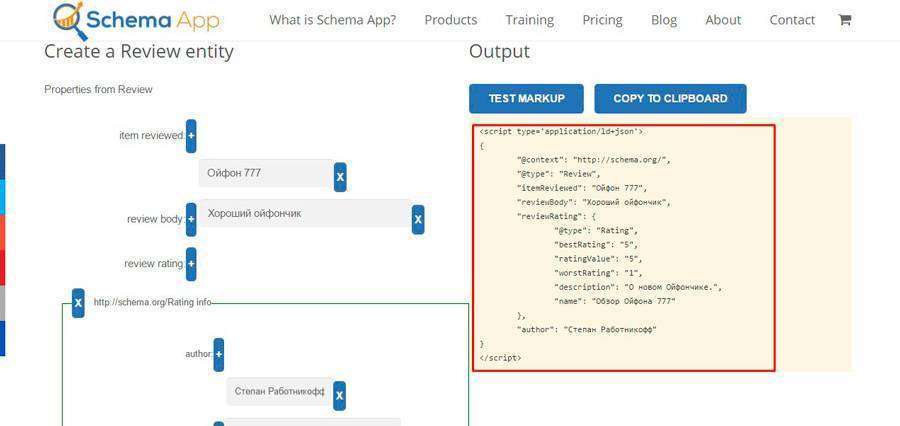
Зверніть увагу на останній інструмент. Базову веб-версію генератора можна використовувати безкоштовно. Також ви можете скористатися платним плагінів для WordPress або API для реалізації розмітки через Google Tag Manager для будь-якої CMS. Головна перевага генератора від SchemaApp — підтримка великої кількості різних типів Schema.org.
Уявіть, що вам потрібно реалізувати за допомогою JSON-LD тип розмітки Review. Відповідний генератор знаходиться в розділі Creative Work – Review. Вкажіть значення в полях форми генератора. У правій частині екрана сервіс збере код мікророзмітки.

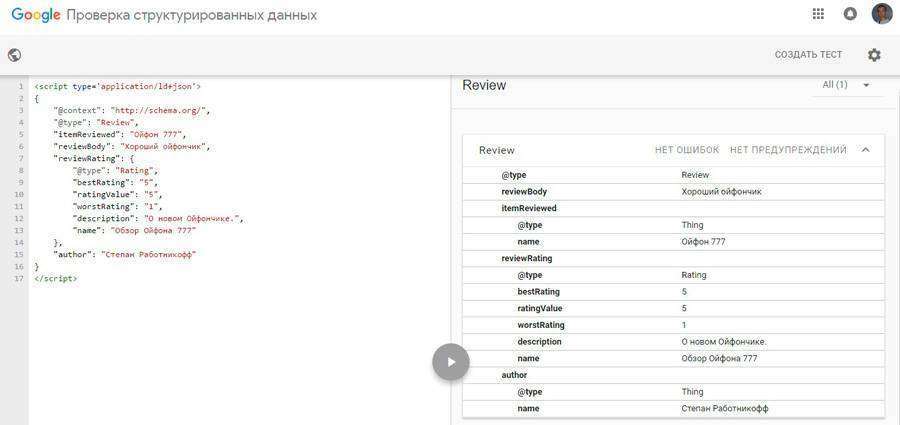
Перед публікацією ви можете перевірити коректність коду за допомогою відповідного інструменту Google. Для цього натисніть кнопку Test Markup.

Скопіюйте код і вставте його на відповідну сторінку сайту між тегами і . Якщо ваш ресурс працює на WordPress, швидко вставити скрипт в хэдер окремої сторінки можна за допомогою Per page add to head або аналогічних плагінів.
Користувачі самої популярної CMS в світі можуть швидко впровадити JSON-LD з допомогою плагінів:
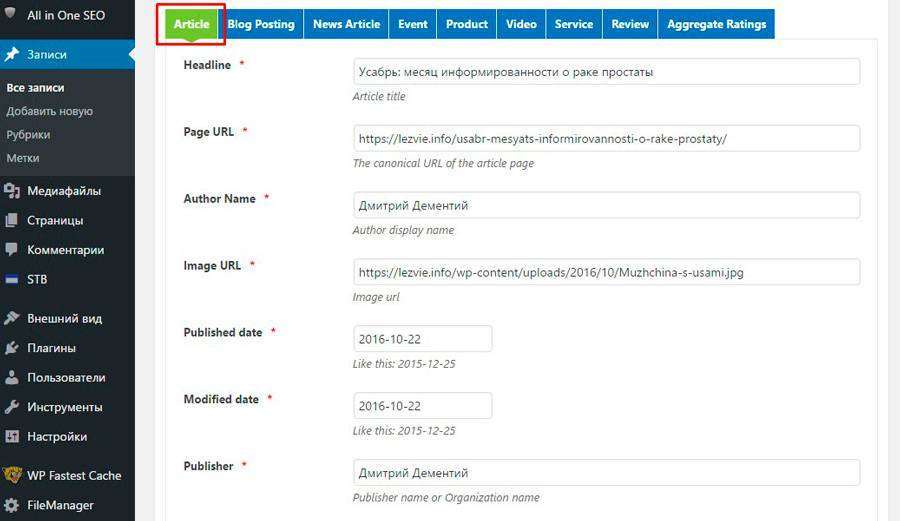
- WP SEO Structured Data-Schema. Інструмент з допомогою JSON-LD впроваджує на сайт розмітку Schema.org Website, LocalBusiness і Site link Search Box. Також з його допомогою ви можете додати будь-яку сторінку або в публікацію типи розмітки Article, BlogPosting, News Article, Event, Product, Video, Service, Review і Aggregate Rating.
- JSON-LD for Article.
- WPSSO Schema JSON-LD Markup.
- Markup (JSON-LD) structured in schema.org.
Плагін WP SEO Structured Data-Schema додає на сторінку редагування записів форму генерації мікророзмітки. Щоб додати структуровані дані, під час публікації поста просто вкажіть потрібну інформацію у відповідних полях.

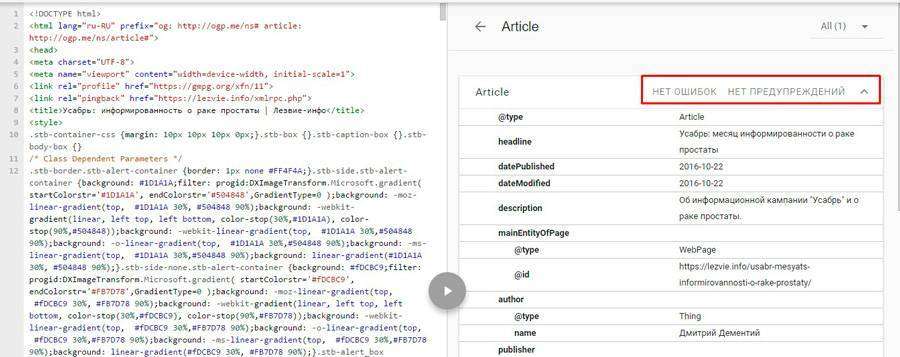
Після публікації поста перевірте коректність розмітки за допомогою інструменту Google.

А як же «Яндекс»
Все ще найбільший пошуковик рунета розуміє формат передачі даних JSON-LD і навіть використовує їх в «Яндекс.Поштою». У пошуковій видачі відомості, розмічені за допомогою цієї синтаксису, поки не використовуються.
Потрібно відзначити два моменти. Перший: валідатор мікророзмітки «Яндекса» розпізнає мікророзмітку JSON-LD. Приклад на ілюстрації.

Другий момент: рано чи пізно «Яндекс» навчиться використовувати отримані з допомогою синтаксису JSON-LD відомості в пошуку. Звідки така впевненість? «Яндекс» точно хоче залишитися лідером пошукового ринку рунета. Тому йому доведеться враховувати зручний і популярний формат розмітки.
Проміжний висновок: якщо ви вже впровадили мікророзмітку, нічого міняти не треба. Якщо структурованих даних на вашому сайті немає, варто це негайно виправити. Скористайтеся зв’язкою «Schema.org + JSON-LD».
Так, «Яндекс» поки не використовує JSON-LD у видачі. Тому ви не отримаєте розширений фрагментом, якщо реалізуєте розмітку Schema.org Review в цьому форматі. Але не факт, що в SERP «Яндекса» поряд з посиланням на ваш сайт з’являться зірочки, якщо ви використовуєте для розмітки відкликання микроданные.
Можна міркувати так: живим користувачам зручніше, якщо розмітка реалізована за допомогою JSON-LD. Нехай «Яндекс» вважається з цим.
Мобільний індекс став основним
На початку листопада 2016 року Google повідомив про тестування mobile-first індексу. Пошуковик аргументував рішення домінуванням мобільних запитів над десктопними. Простіше кажучи, в глобальних масштабах користувачі частіше користуються Google з мобільних пристроїв, ніж зі стаціонарних комп’ютерів.
Раніше найбільша пошукова система в світі для формування мобільного пошукової видачі аналізувала контент основної версії сайту та ступінь придатності ресурсу до використання через девайси з маленькими екранами. Тепер Google буде одразу аналізувати версію сайту, яку бачать користувачі смартфонів і планшетів. Отримані дані будуть використовуватися для формування видачі як для мобільних, так і стаціонарних пристроїв.
Що сталося? Настав час напружитися власникам сайтів, які не прислухалися до рекомендацій Google і W3C.
Кому з власників сайтів потрібно задуматися? Тим, хто вважав, що у користувачів десктопів і смартфонів різні потреби. І хто з-за цього пропонував відвідувачам різний контент в залежності від їх девайсів. Мова йде про помилки, які можна умовно об’єднати в одну тезу: мобільні користувачі не читають. З-за нього деякі мобільні версії сайтів мають обмежену інформаційну цінність порівняно з повними версіями.
Уявіть, що ви опублікували детальний керівництво на основному сайті. А відвідувачам мобільної версії ви запропонували кастрированную версію контенту: тільки тези і номер телефону відділу продажів. Раніше Google давав вам відвідувачів, так як оцінював основну сторінку. Тепер пошуковик в першу чергу зверне увагу на скорочену версію, інформаційна цінність якої невисока.
Google дав рекомендації у зв’язку з впровадженням mobile-first індексу. Ось коротка суть:
- Якщо ви використовуєте адаптивний дизайн або динамічний показ, розслабтеся і випийте чаю.
- Якщо ви використовуєте мобільну версію сайту і пропонуєте власникам десктопів і смартфонів різний контент, а пошуковим системам різні структуровані дані, доведеться попрацювати:
- Переконайтеся, що ви розмітили як стаціонарну, так і мобільну версію сайту.
- Перевірте, чи дозволено індексація мобільної версії.
- Переконайтеся, що на сайті коректно вказані канонічні URL. При цьому вам не треба їх міняти.
- Додайте мобільну версію сайту Search Console.
- Не використовуйте незакінчену або некоректно працює мобільну версію сайту. До запуску повноцінного мобільного сайту пропонуйте всім користувачам повну версію ресурсу.
Про що забув сказати Google? Якщо ви дійсно пропонуєте десктопних і мобільних користувачам різний контент, переконайтеся, що він має однакову інформаційну цінність.
До речі, впровадження mobile-first індексу — хороший привід переглянути стратегію і відмовитися від створення різного контенту для користувачів мобільних девайсів і десктопів. Замість цього створюйте адаптивний контент, який зручно споживати з допомогою пристроїв усіх типів.
Палех: «Яндекс» вчиться працювати з довгим хвостом
Повідомлення про новий алгоритм з’явилося в блозі «Яндекса» на початку листопада. «Палех» передбачає використання нейронних мереж для обробки довгохвостих запитів користувачів. Наприклад, новий алгоритм допоможе лідеру пошукового ринку рунета якісніше обробляти запити типу «книга про собаку, яка служила в танкових військах».
Інформацію про роботі нового алгоритму можна знайти у згаданій вище публікації у блозі «Яндекса» або в пості Олександра Сафронова на «Хабре». На що варто в першу чергу звернути увагу власникам сайтів, блогерам та іншим практикам інтернет-маркетингу?
В алгоритмі «Палех» немає нічого нового для вебмайстрів. Тому працюйте над своїми проектами так, як робили це раніше.
Тут потрібна невелика поправка. Нічого принципово нового не сталося для фахівців, які стежать за пошуковими технологіями і фокусуються на доданої цінності для користувача, а не на пошуку проломів в алгоритмах. Вони підготувалися до впровадження «Палеха» приблизно три роки тому, а тепер отримають бонуси від «Яндекса».
Тепер подробиці. Google використовує те, що почав займатися «Яндекс», як мінімум три роки. Восени 2013 року найбільший пошуковик світу анонсував запуск «Колібрі». Фахівці називали оновлення алгоритму найбільшим за десятиліття.
З допомогою Hummingbird Google поліпшив якість обробки довгих пошукових запитів. Пошуковик використовував технології deep learning та knowledge graph, щоб обробляти сформульовані по-людськи запити так, як це робить людина. Іншими словами, після запуску «Колібрі» Google для визначення релевантності веб-сторінок намагається розуміти їх зміст, а не рахувати показники типу TF-IDF.
У 2015 році Google повідомив про появу RankBrain. Ця надбудова для «Колібрі» працює завдяки технологіям машинного навчання. Вона робить те ж, що і «Палех»: допомагає пошуковику розуміти довгохвості запити.
«Палех» фактично повторює «Колібрі» та RankBrain Google. Мова не про технології, а про направлення розвитку пошуку та практичні наслідки для власників сайтів. Про які наслідки йде мова?
Про ключових словах можна забути
Забудьте про реєстрацію ключів в title і description, пошуках оптимальної частотності, створення окремих сторінок під близькі за змістом ключі та інших маніпулятивних практик. Лідери пошукового ринку вчаться розуміти смисли, а не визначати релевантність за збігом фраз. Google вже непогано справляється з цим завданням.

Компанія Searchmetrics ще в 2014 році зафіксувала низьку кореляцію між використанням ключових слів у заголовках, підзаголовках і в описах сторінок з їх позицією у видачі Google. Далекоглядні фахівці давно відмовляються від оптимізації контенту під пошукові запити на користь надання аудиторії вичерпної інформації з того чи іншого питання.
Сеошные заголовки перестануть працювати
Це випадковість попереднього пункту. Наприклад, ключі «приборкання норовливого дивитися онлайн» або «завантажити приборкання норовливого» в тайтлах стають необов’язковими. З допомогою «Палеха» пошукова система вже сьогодні знаходить вірний відповідь на запити типу «фільм де челентано тисне виноград» або «фільм де челентано рубає дрова».
Це не означає, що сторінки можна називати як завгодно. Це означає, що сторінки можна називати по-людськи. Сеошные заголовки з точним входженням ключів більше не дають переваг в ранжируванні. Зате людям подобаються природні назви публікацій.
Тепер і в «Яндексі»: якість контенту стане визначальним фактором
Пошукові системи бачать якісний контент. Завдяки машинному навчання вони з кожним днем краще справляються з цим завданням. Алгоритм «Палех» — ще один маленький крок «Яндекса» в напрямку кращого розуміння потреб та рівня задоволеності користувачів. Інакше кажучи, «Яндекс» вчиться розуміти, який контент якісніше задовольняє аудиторію.
Чому маленький і чому крок? Алгоритм «Палех» поки використовують для обробки довгохвостих запитів тільки заголовки сторінок.
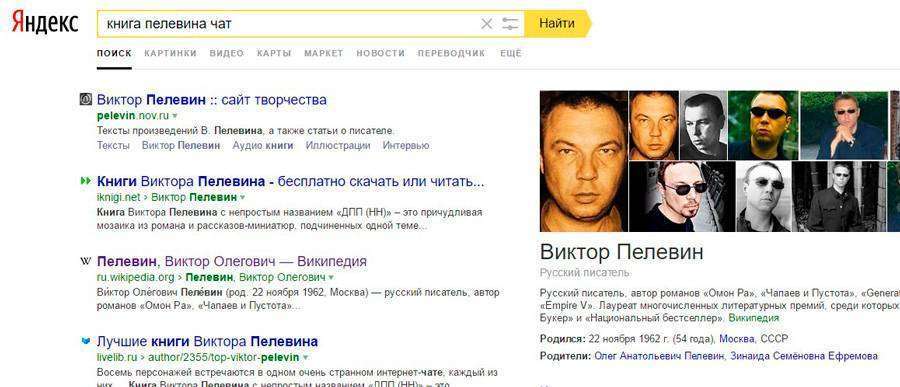
Наприклад, щоб відповісти на питання «книга Пелевіна чат», лідер пошукового ринку рунета аналізує тільки заголовки веб-документів. Робот знаходить релевантні за його даними сторінки, віддає їх користувачам і аналізує задоволеність аудиторії з допомогою поведінкових метрик. Він накопичує дані і покращує якість видачі. Так у спрощеному вигляді відбувається машинне навчання.
«Яндексу» ще вчитися і вчитися: вірної відповіді на людський запит він поки не знайшов.

Чому Google знайшов правильну відповідь, а «Яндекс» немає? «Колібрі» аналізує зміст документів цілком, а «Палех» поки обмежується заголовками. У пості на «Хабре» Олександр Сафронов прямо пише, що навчити машину розуміти документи повністю — нетривіальне завдання. Її рішення вимагає часу і ресурсів.
Але «Яндекс» хоче залишитися лідером пошукового ринку рунета. Тому «Палех» дуже скоро буде аналізувати документи. Це допоможе йому ще краще визначати потреби користувачів та їх задоволеність.
Як працювати в новій реальності
Так само, як раніше. Створюйте інформативний і корисний для користувачів контент без оглядки на «Палех», RankBrain та «Колібрі» з «Матрикснетом». Всі існуючі та майбутні алгоритми «Яндекса», Google і інших пошукових систем вирішують одну задачу. Вони намагаються зрозуміти потреби користувача і надати йому кращий відповідь на запит.
У вас є перевага перед роботами. Ви розумієте аудиторію і можете відповідати її інформаційні запити. Удосконалення алгоритмів завжди буде на вашу користь.
Адаптуйте сайт до потреб мобільної аудиторії. Застосовуйте responsive design або динамічний показ. Це дасть вам можливість працювати без оглядки на тип гаджетів, які використовують відвідувачі сайту.
Хочете забезпечити мобільним користувачам додаткові зручності? Зробіть прискорені мобільні сторінки. Якщо ваш сайт працює на WordPress, це займе хвилину. Встановіть активувати плагін AMP. Більше ніяких дій не потрібно, на вашому сайті тепер є прискорені мобільні сторінки.
Можливо, варто поміняти звички у зв’язку з симпатіями Google до JSON-LD. Розмічайте нові сторінки з допомогою цього формату. Використовуйте онлайн-генератори коду або плагіни для популярних CMS.
А ви щось зробили у зв’язку з останніми нововведеннями пошуковиків? Розкажіть в коментарях.















