Гарне оформлення сторінки «Вконтакте» – це не примха, а важливий елемент, що формує довіру користувачів до вас і вашої компанії. Якщо сторінка оформлена непрофесійно, ваші потенційні клієнти цілком логічно можуть зробити висновок про те, що ви ставитеся до своєї роботи так само недбало. Щоб цього не відбувалося, подбайте про те, щоб ваша сторінка «Вконтакте» була красивою, акуратною і зручною у використанні. Як це зробити? Читайте нижче.
Розміри зображень «Вконтакте» з урахуванням нового дизайну
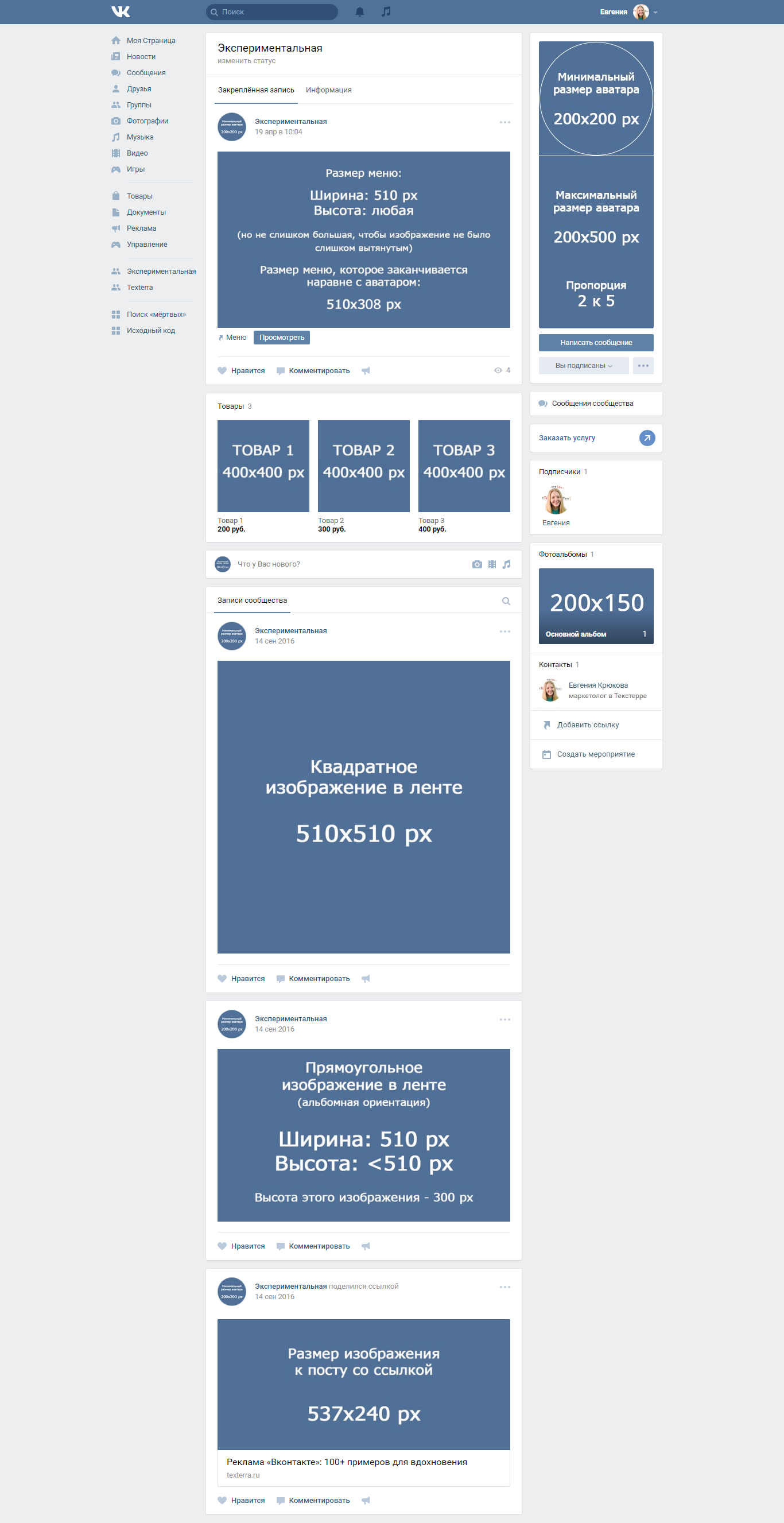
Деякий час тому розробники соціальної мережі «Вконтакте» запустили новий дизайн. Це призвело до того, що змінилися розміри і принципи відображення зображень. Пам’ятка, яка буде наведено нижче, відповідає всім нововведень і містить у собі розміри, актуальні на даний момент часу.

А тепер давайте більш детально по кожному пункту.
Аватар
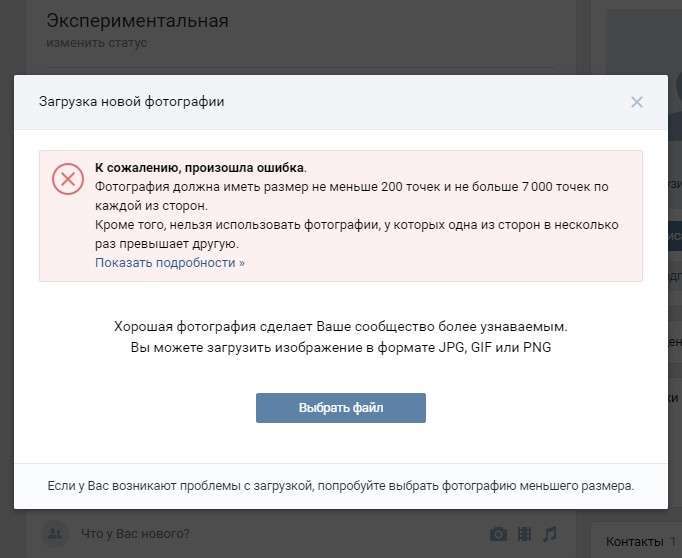
Мінімальний розмір аватара – 200 на 200 пікселів. Якщо ви намагаєтеся завантажити зображення менше 200 пікселів в ширину або довжину, ви побачите ось таку помилку:

Максимальний розмір аватара – 200 на 500 пікселів. Але, в принципі, можна завантажувати зображення та більшого розміру – до 7000 пікселів з кожної сторони. Головне, щоб їх співвідношення сторін не перевищувало 2 до 5.
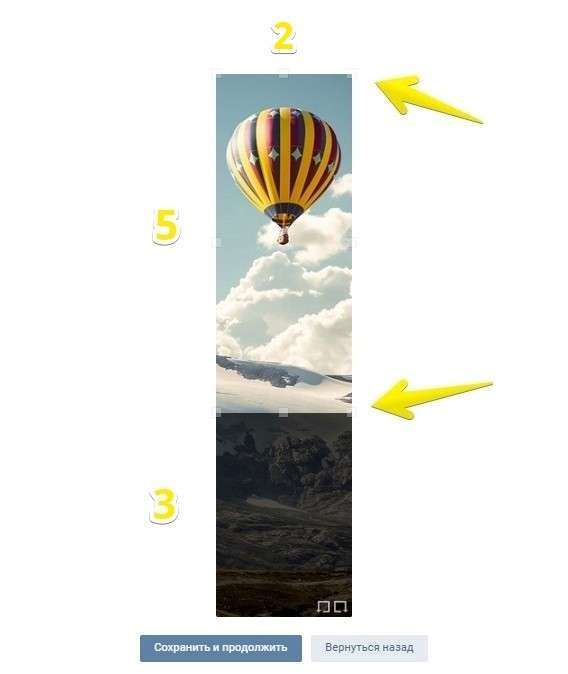
Покажу на прикладі.
У мене є зображення. Розмір: 200 на 800 пікселів (співвідношення 2 до 8). При завантаженні не виникає ніяких помилок. Однак використовувати це зображення я все одно не можу, т. к. «Контакт» не дозволяє мені виділити його повністю.

Долучені зображення
В оновленому дизайні «Контакту» ширина стрічки новин стала фіксованою. Це означає, що зображення, прикріплені до посту, більше не розтягуються, а залишаються такими, які вони є. Тому, якщо ви хочете, щоб ваше зображення повністю зайняв відведене йому місце у стрічці новин, його ширина повинна бути не менше 510 пікселів. Найкраще, щоб це був квадрат або прямокутник в альбомній орієнтації.
Звучить дещо заплутано 🙂 Тому покажу на прикладі.
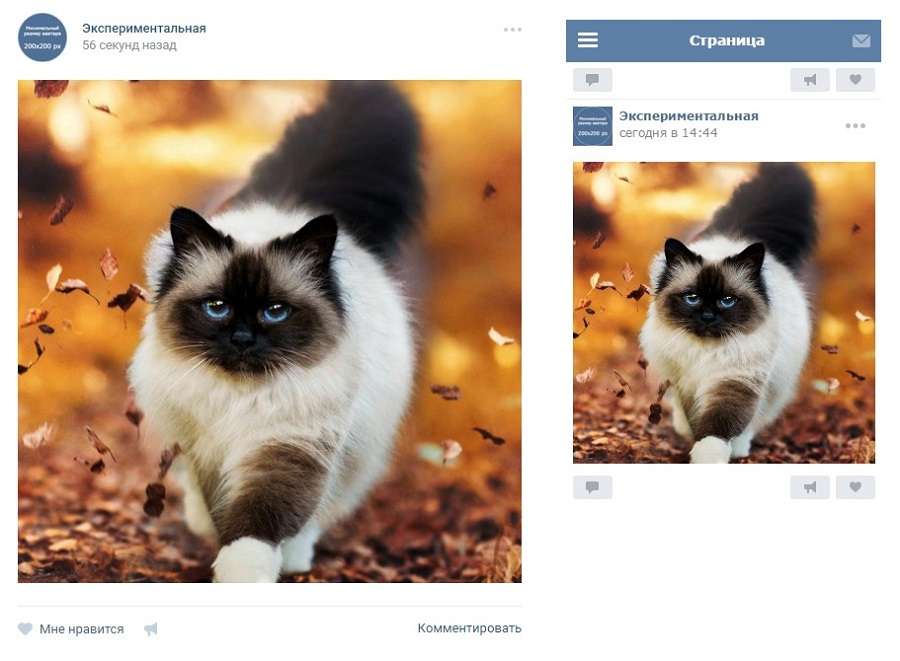
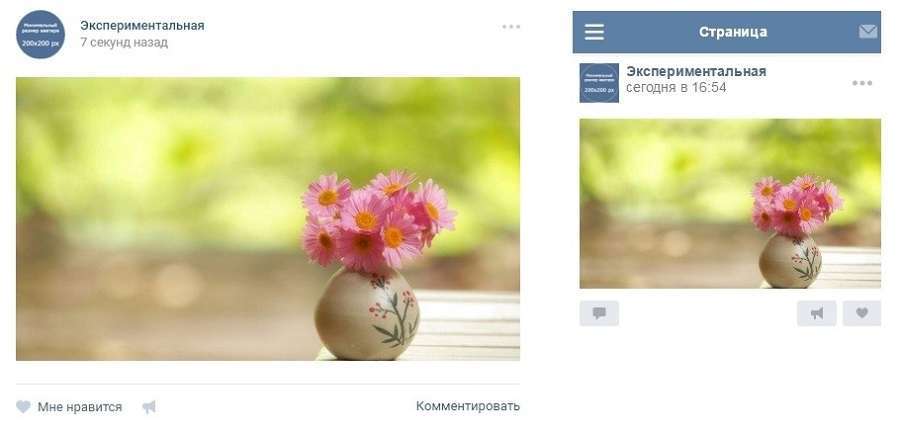
Припустимо, у нас є зображення квадратної форми зі сторонами 510 пікселів. Якщо ми прикріпимо до нашої запису, воно буде дуже добре виглядати у стрічці новин на всіх пристроях:

А ось так виглядає горизонтальне зображення в альбомній орієнтації (ширина 510 пікселів):

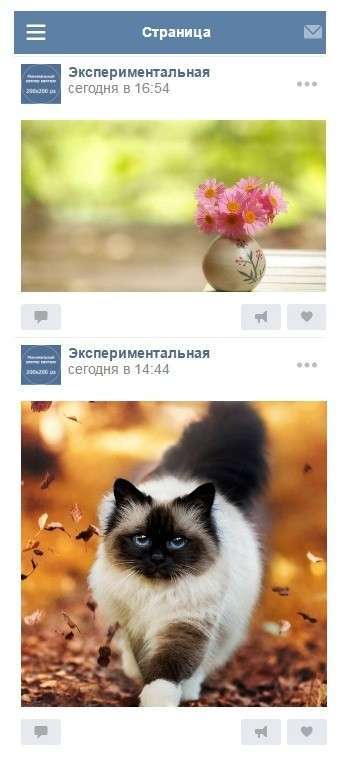
Як ви бачите, чим уже зображення (по висоті), тим дрібніше воно виглядає в стрічці смартфонів. Щоб переконатися в цьому, подивіться на картинку нижче:

Зрозуміло, що різниця тут не особливо критична, і користувачі смартфонів все одно розглянуть ваше зображення, просто у другому випадку їм буде трохи комфортніше.
Зображення до постів з посиланням
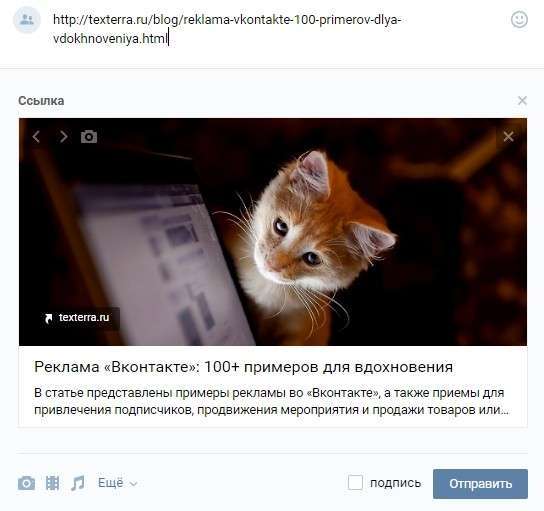
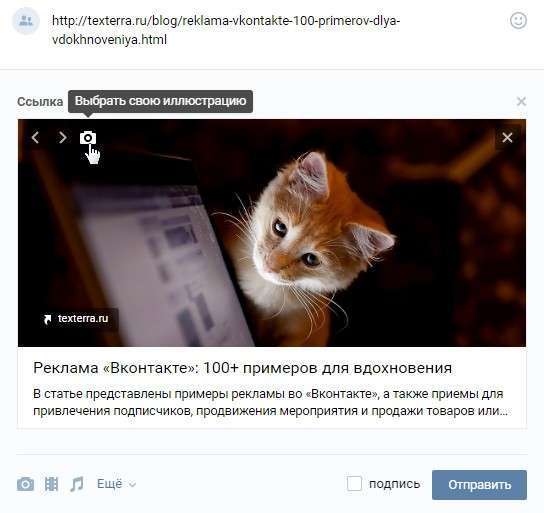
Зображення до постів із посиланням – це зображення, які автоматично «підтягуються» до посту, коли ви вставляєте в нього посилання. Ось як це виглядає:

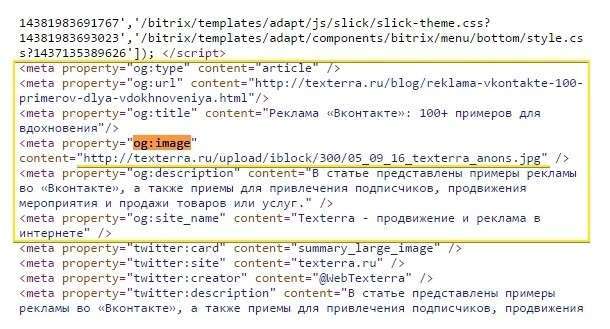
Всі ці дані беруться з коду розмітки Open Graph:

Якщо Open Graph не прописаний, заголовок і опис беруться з метатегів Title і Description, а зображення – з статті. При цьому, його можна легко змінити – або вибрати інше зображення зі статті за допомогою спеціальних стрілок:

Або завантажити своє:

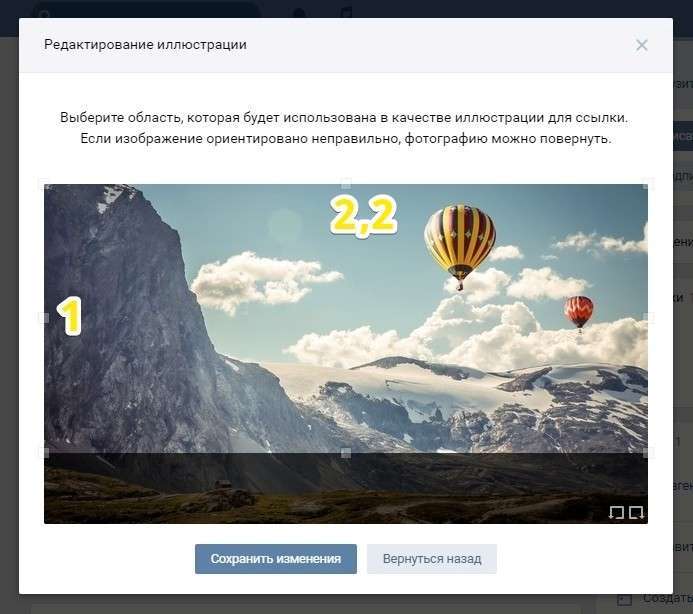
Мінімальний розмір зображення, яке ви можете використовувати у якості анонсу до вашої статті, – 537 на 240 пікселів. Однак ви можете завантажувати і більш великі зображення, якщо буде дотримана пропорція (~2,2 до 1).

Вікі-сторінка
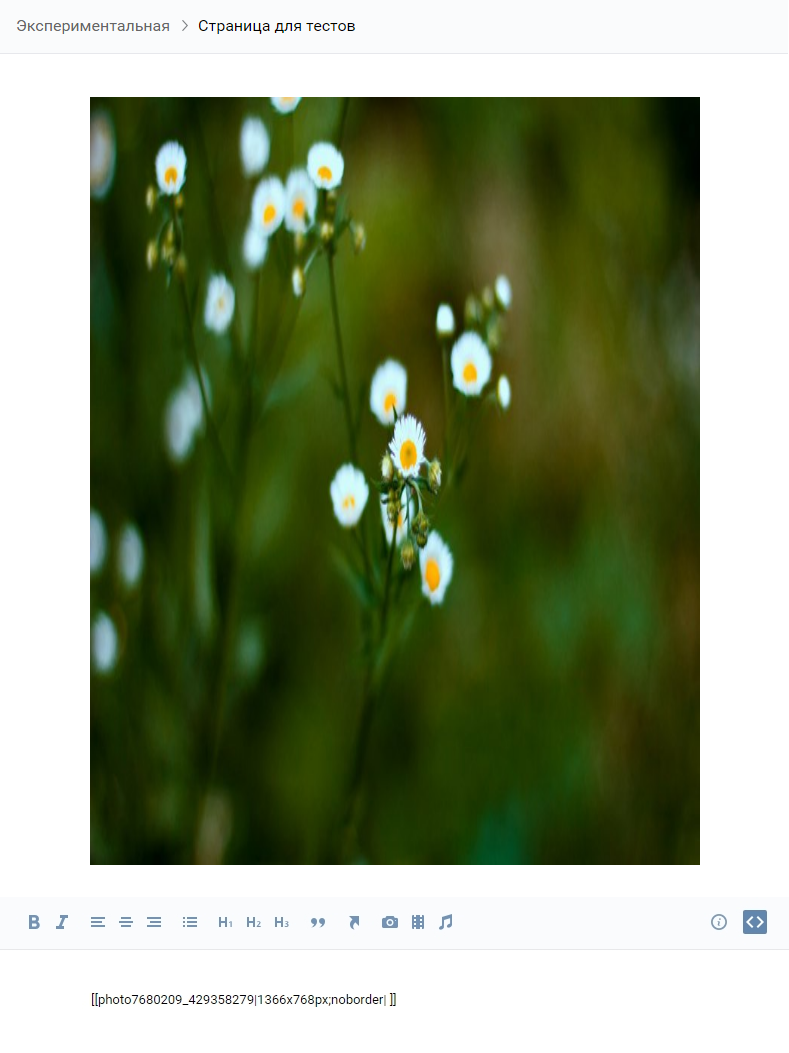
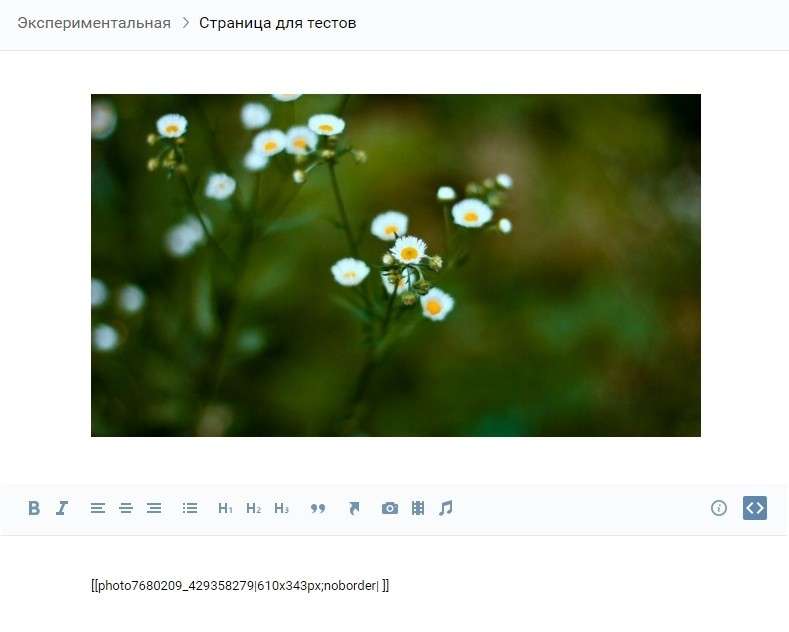
Щоб зображення займало всю ширину вікі-сторінки, воно повинно бути не менше 610 пікселів в ширину. Ви можете взяти картинку і більшої ширини, але тоді вона автоматично зменшиться до потрібного розміру.
Приклад: у мене є зображення розміром 1366 на 768. Якщо я його додам на вікі-сторінку і не зміню розмірів, вийде ось що:

А якщо я вручну подредактирую ці розміри, то стане все як треба:

Про те, як працювати з вікі-сторінками, я докладно розповім трохи нижче. Тому тут зупинятися на цьому моменті не будемо.
Як зробити так, щоб зображення «Вконтакте» не ужимались
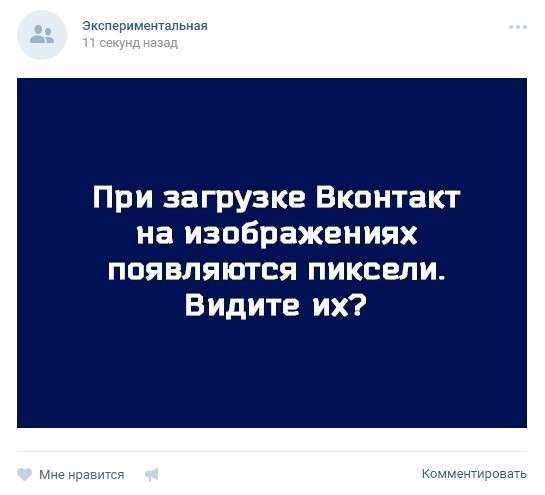
Якщо ви коли-небудь пробували завантажувати зображення «Вконтакте» (неважливо, чи це була картинка на аватар, або просто фотографія з вашої подорожі), то напевно вже знаєте про те, що вони мають властивість зменшуватись. Особливо це помітно на темному (і особливо, на червоному) тлі і коли в картинки не занадто великий розмір. Приклад:

Як зробити так, щоб якість картинок не псувалося?
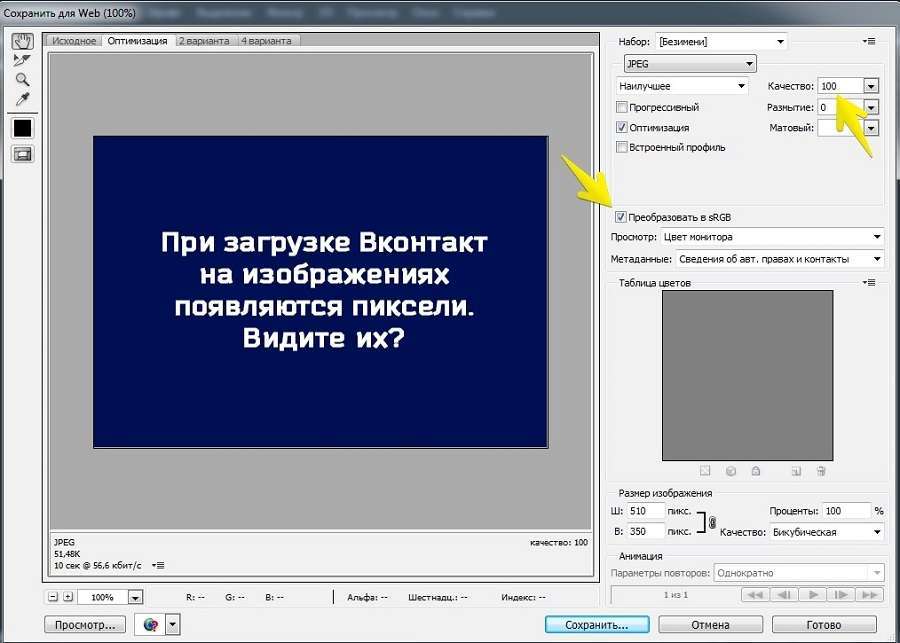
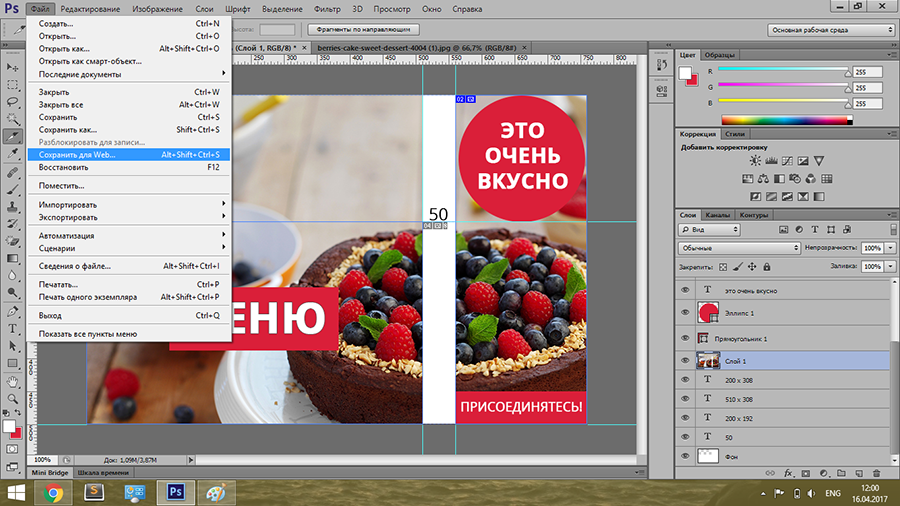
Для вирішення цієї проблеми команда підтримки «Вконтакте» рекомендує наступне: відкрити картинку в «Фотошопі», вибрати команду «Зберегти для Web», у вікні вказати максимальні налаштування якості (100%) і обов’язково поставити галочку навпроти фрази «Перетворити в sRGB».

Однак мій досвід (та й досвід усіх людей, які займаються SMM) говорить про те, що цей метод не дає потрібного результату. Єдиний спосіб зробити так, щоб зображення не ужималось (точніше, ужималось, але в набагато меншій мірі) – робити його в 2-3 рази більше потрібного розміру. Наприклад, якщо нам потрібно зробити аватар розміром 200 на 500 пікселів, беремо картинку розміром 400 на 1000 пікселів. Якщо потрібно зробити меню розміром 510 на 400 пікселів, беремо – 1020 на 800.
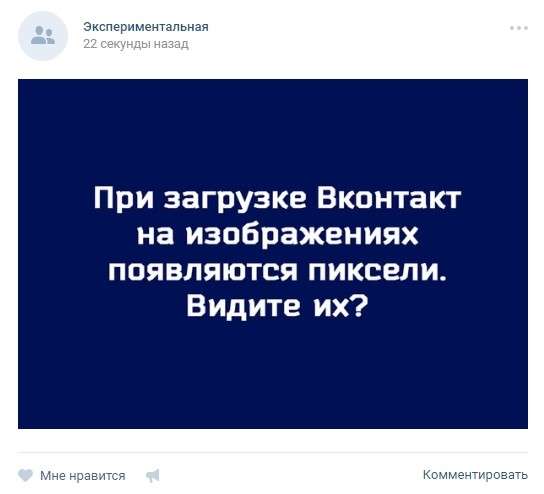
Зображення на темно-синьому тлі, яке я навела трохи вище, має розмір 510 на 350. Я зробила його в два рази більше (1020 на 700) і зберегла за таким же принципом, як рекомендують фахівці «Контакту». Ось, що з цього вийшло:

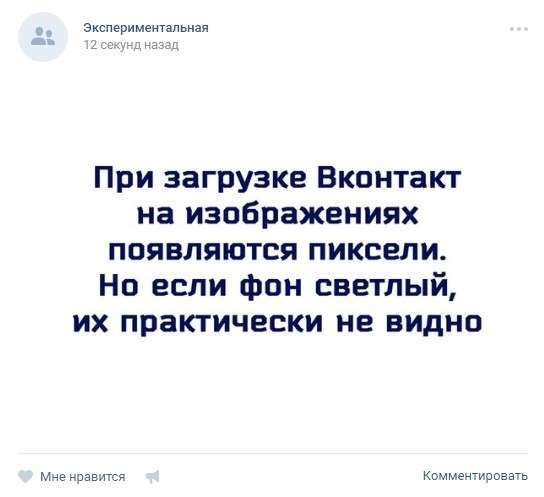
Як це виправити? Відповідь дуже проста – треба вибрати інший фон. Справа в тому, що на темному тлі пікселі видно краще, ніж на світлому. Тому, якщо ви хочете добитися ідеального якості (хоча картинка вище вже виглядає цілком нормально), то потрібно злегка змінити колірну гамму. Наприклад, фон зробити білим, а текст – синім:

Як оформити шапку сторінки
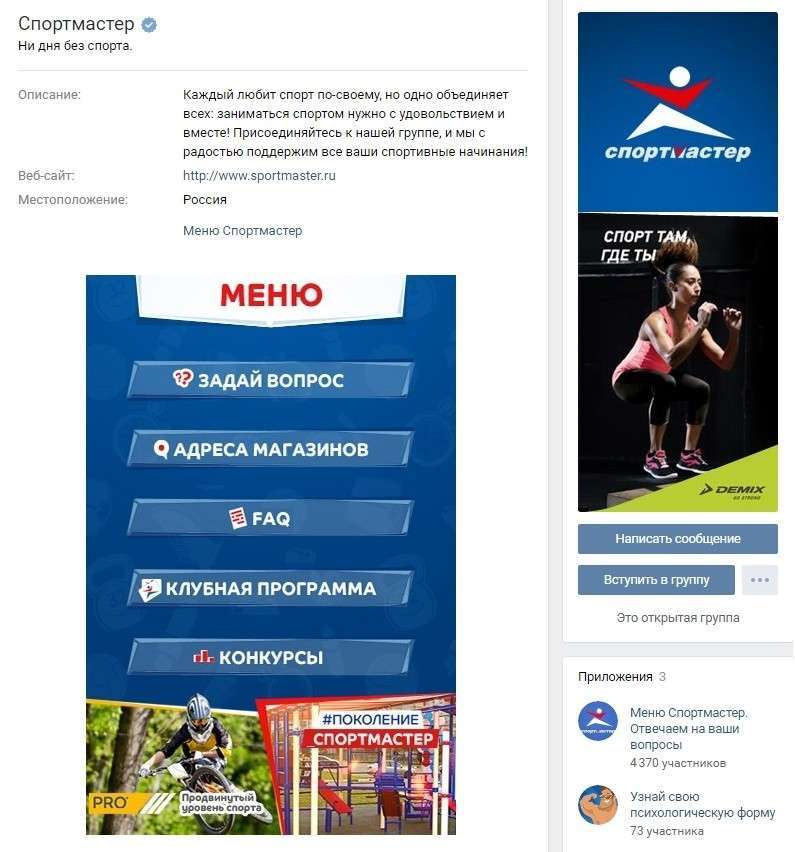
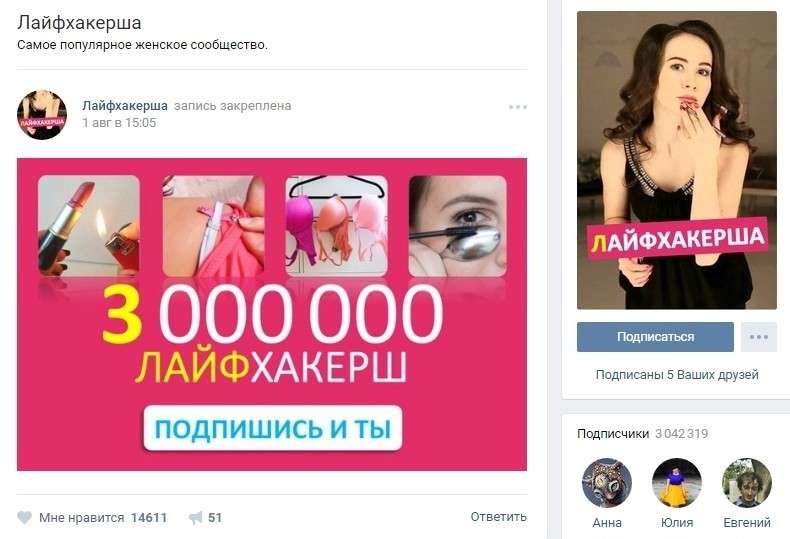
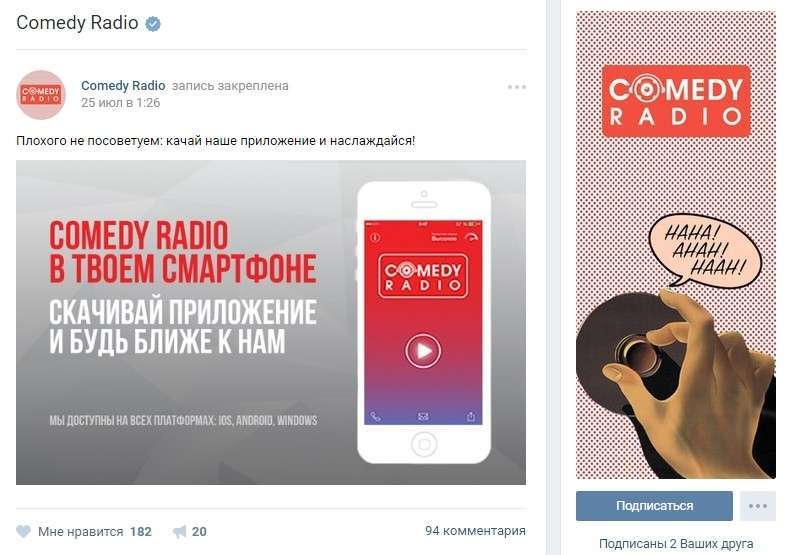
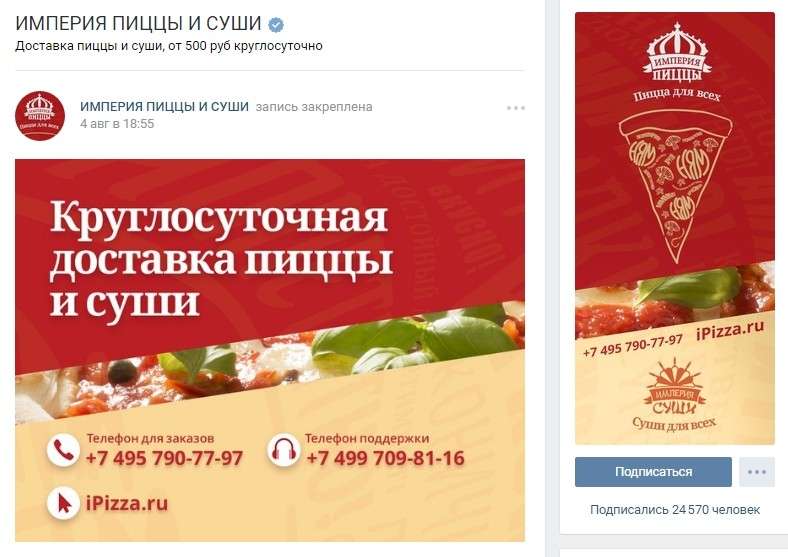
Шапка вашої публічної сторінки або групи – це перше, що бачать користувачі, які заходять до вас у гості. В більшості випадків в цьому місці розміщують навігаційне меню за матеріалами пабліка, якісь цікаві пости чи важливі оголошення. Давайте розглянемо на прикладах, як різні компанії використовують цей простір.
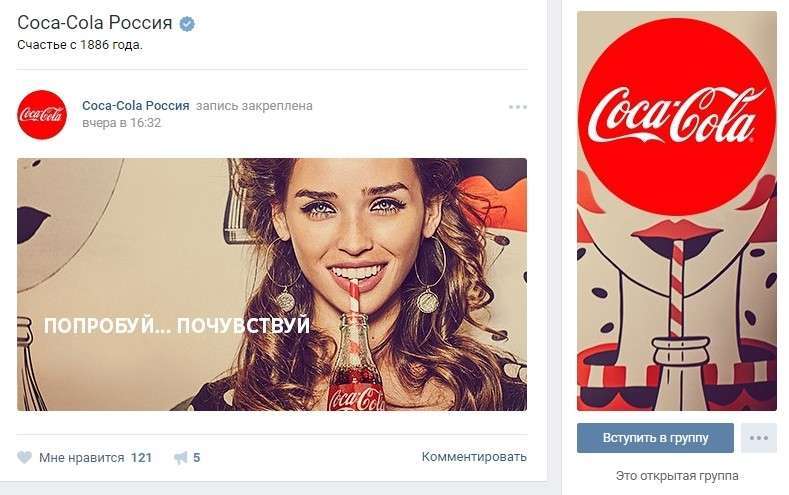
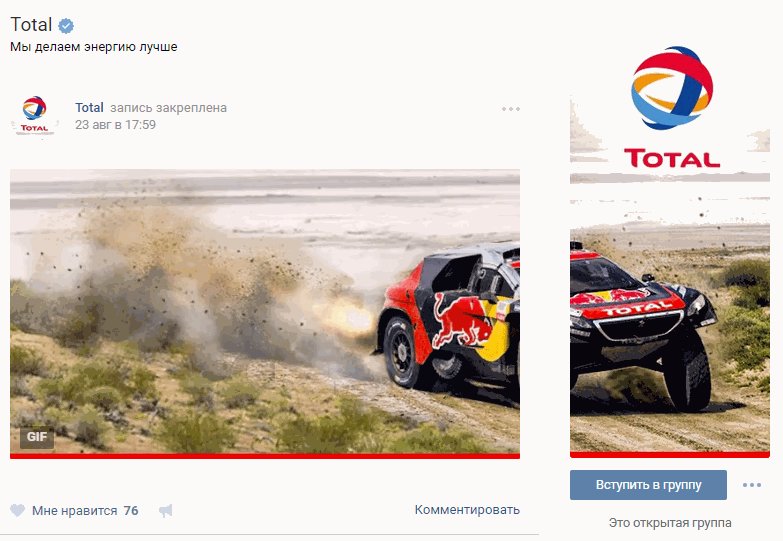
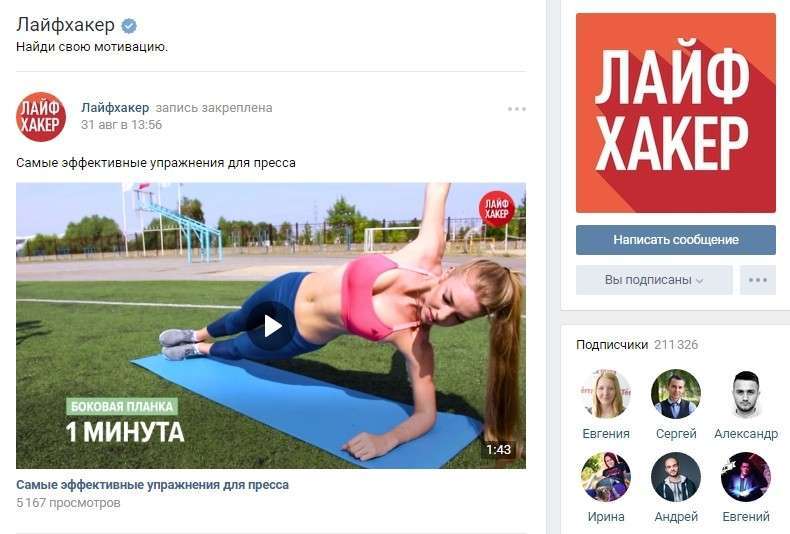
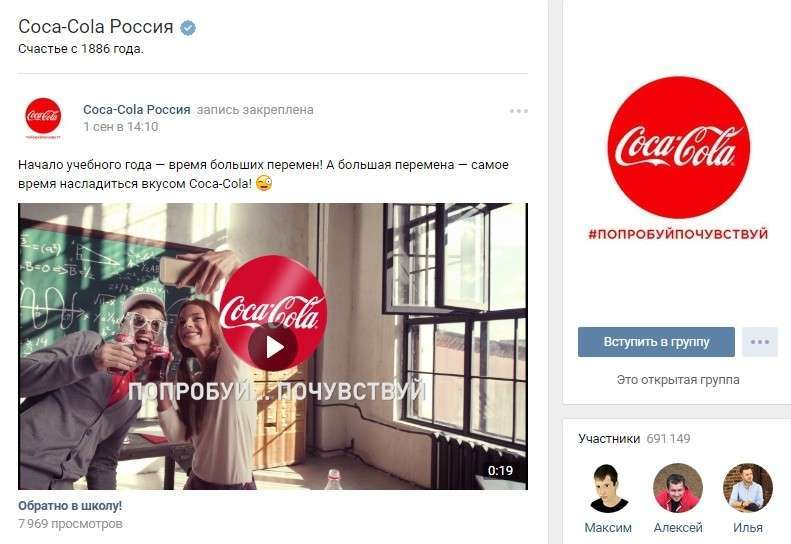
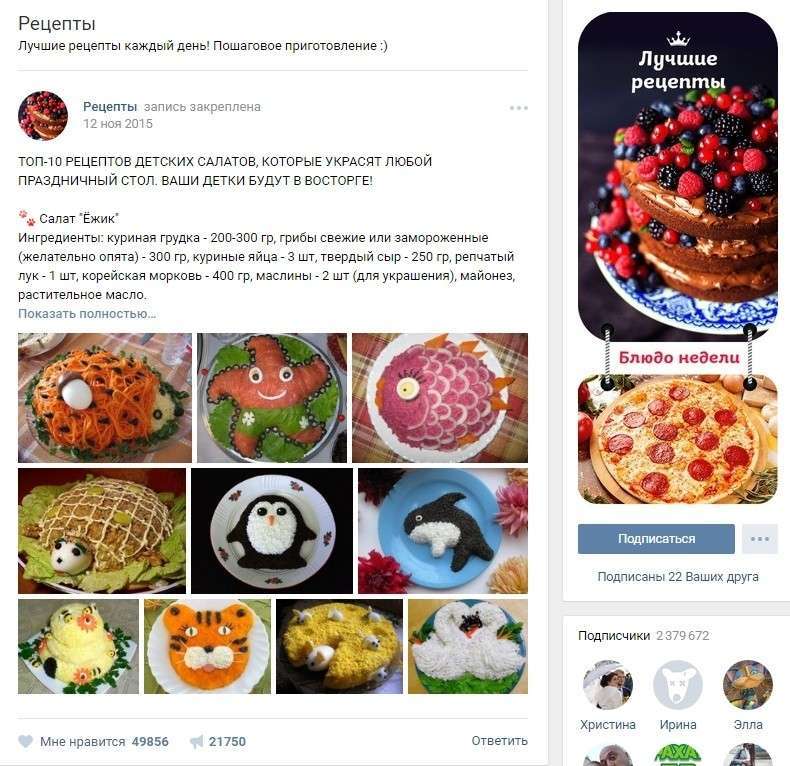
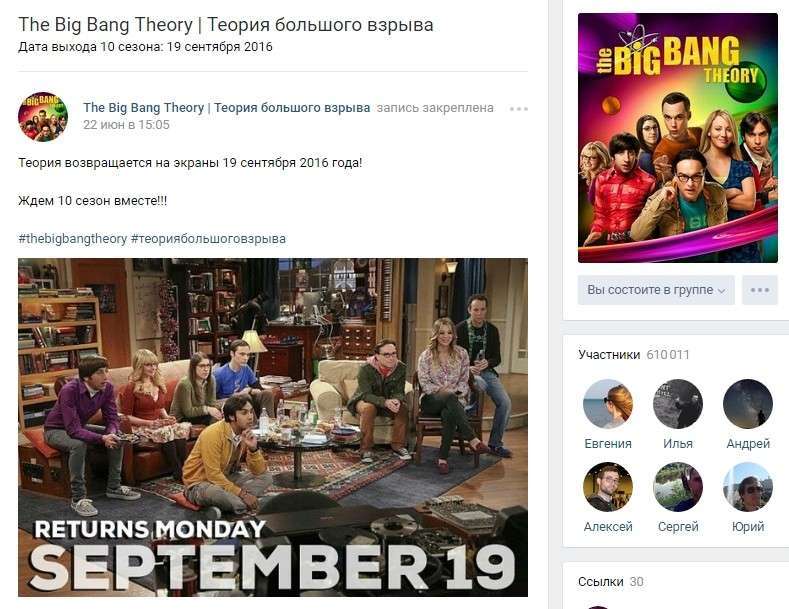
Обкладинка + закріплена запис
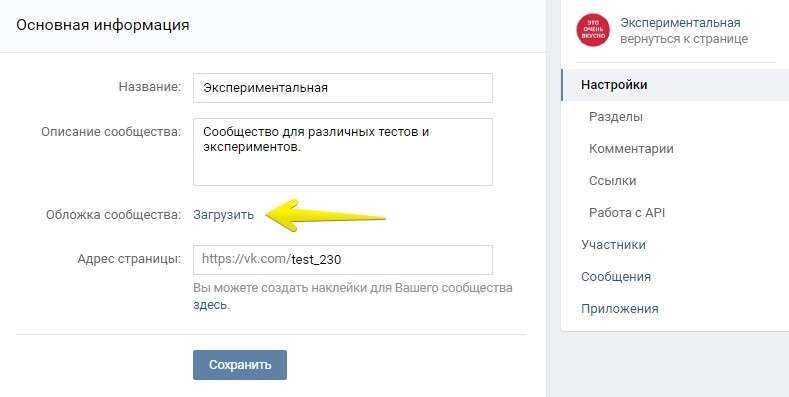
Нещодавно «Вконтакте» ввели оновлення – тепер на сторінки можна завантажувати великі і красиві обкладинки (1590 на 400 пікселів). Щоб зробити це, перейдіть в налаштування і натисніть кнопку «Завантажити».

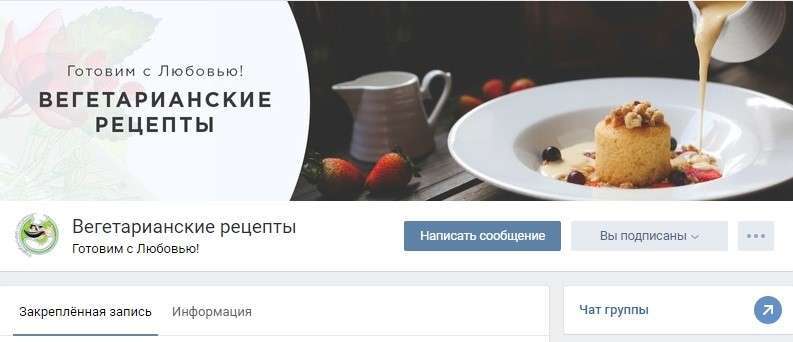
На обкладинці ви можете розмістити все, що завгодно: починаючи з назви і девізу вашої компанії, закінчуючи різноманітними акціями і пропозиціями.


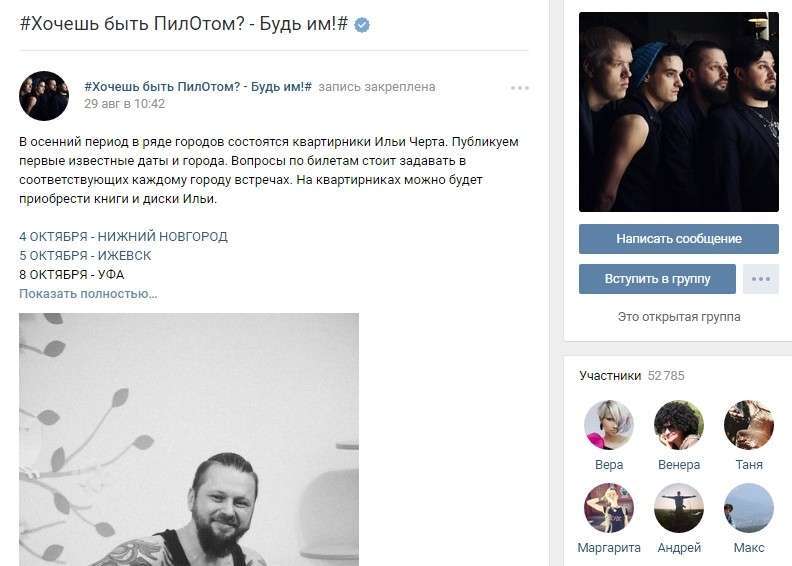
Стандартне опис
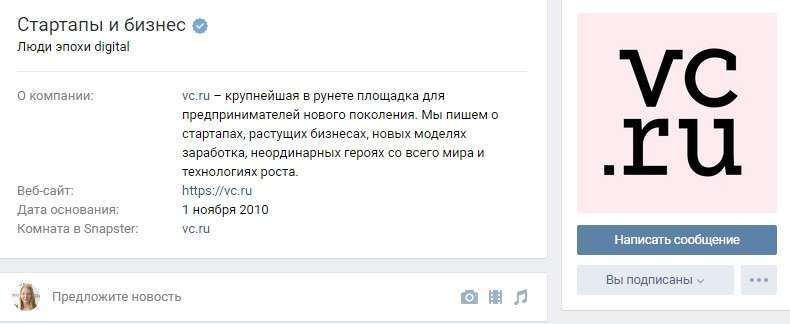
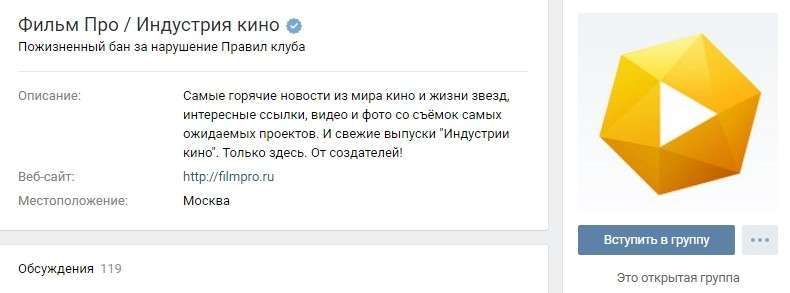
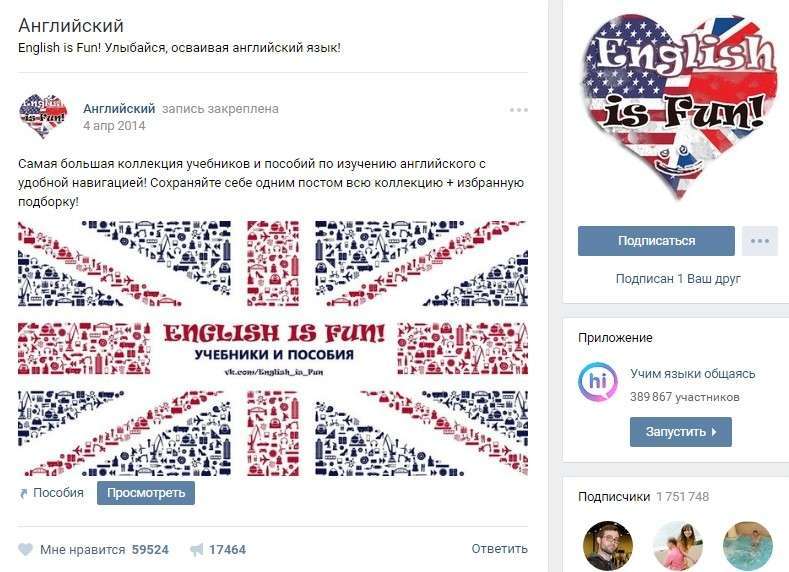
Деякі компанії спеціально не прикріплюють до шапці ніяких постів, щоб у користувачів була можливість прочитати основну інформацію про сторінку і відразу перейти на сайт.


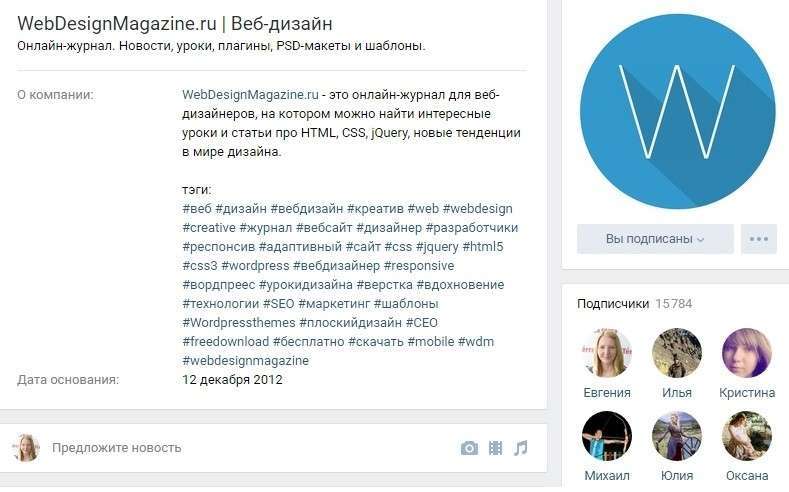
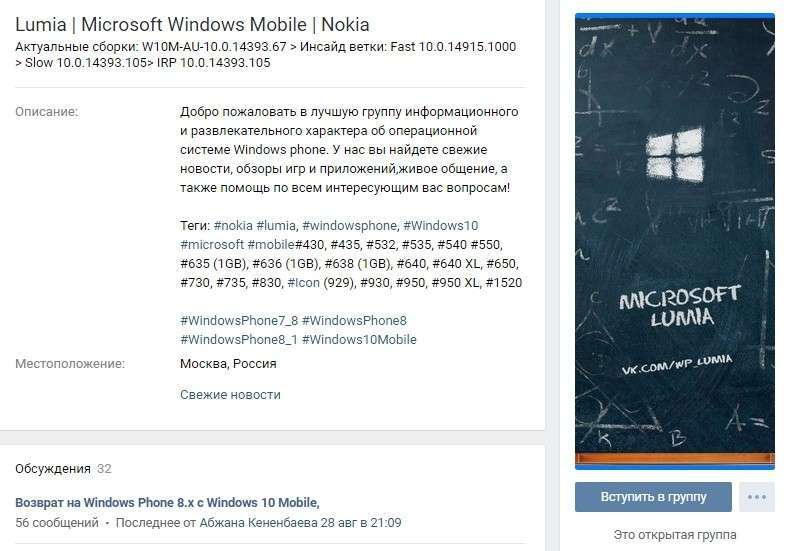
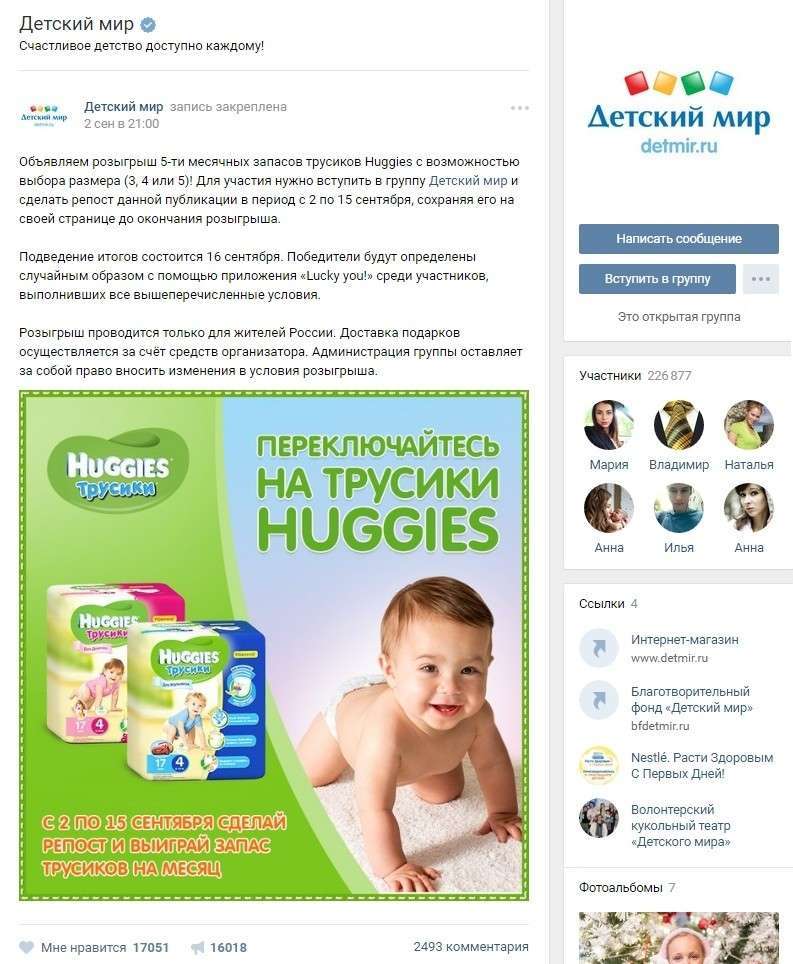
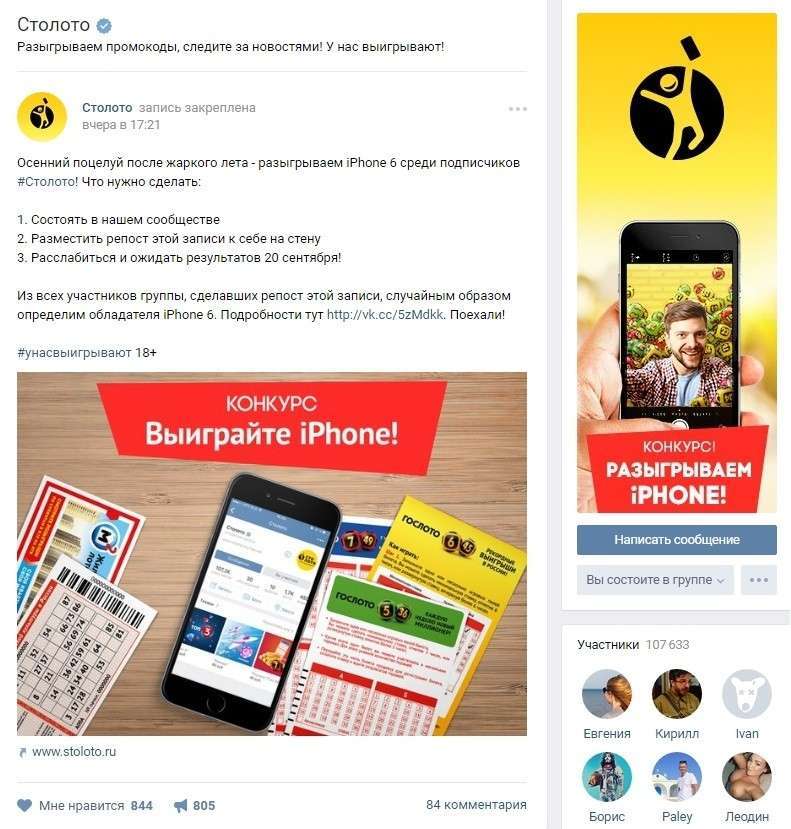
Опис з хэштегами
Деякі компанії додають в стандартне опис сторінки хештегі, які її характеризують. Робиться це для того, щоб сторінка була більш чітка релевантність, і щоб за рахунок цього вона знаходилася вище в пошуку по відповідним запитам. Чесно кажучи, я не знаю, чи працює цей спосіб чи ні. Кейсів на цю тему я не зустрічала, тому якщо хто знає, буду вдячна, якщо поділитеся ссилочку.


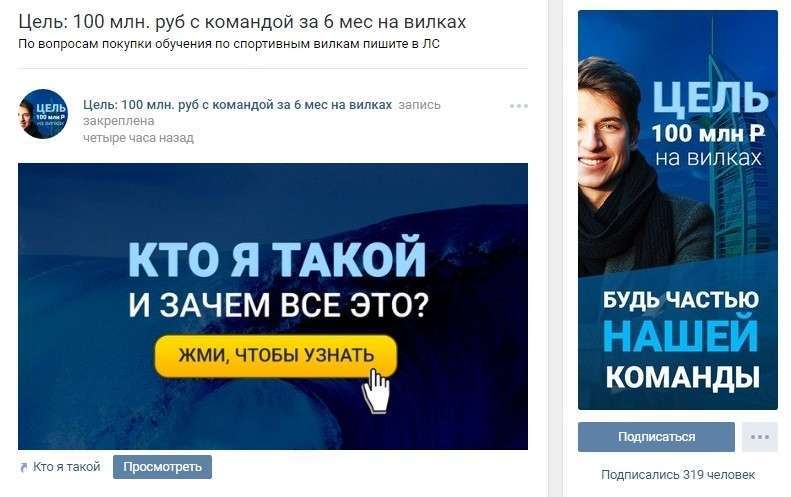
Опис сторінки за допомогою вікі-посту
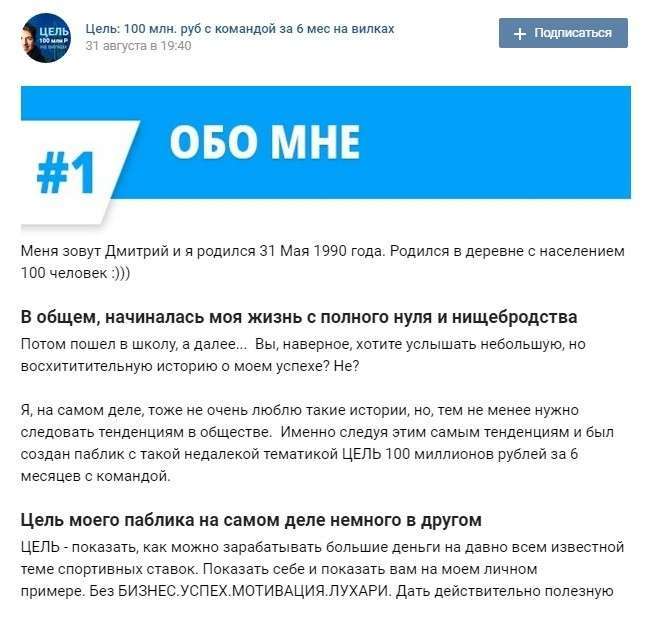
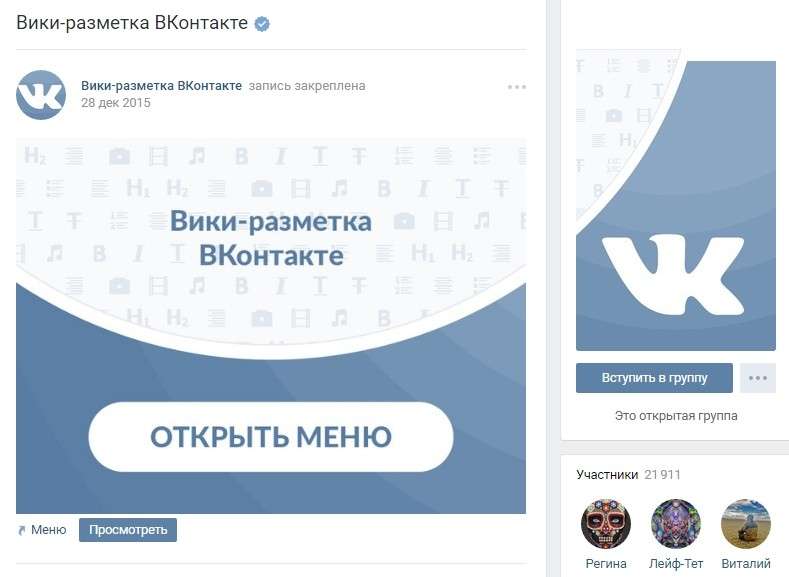
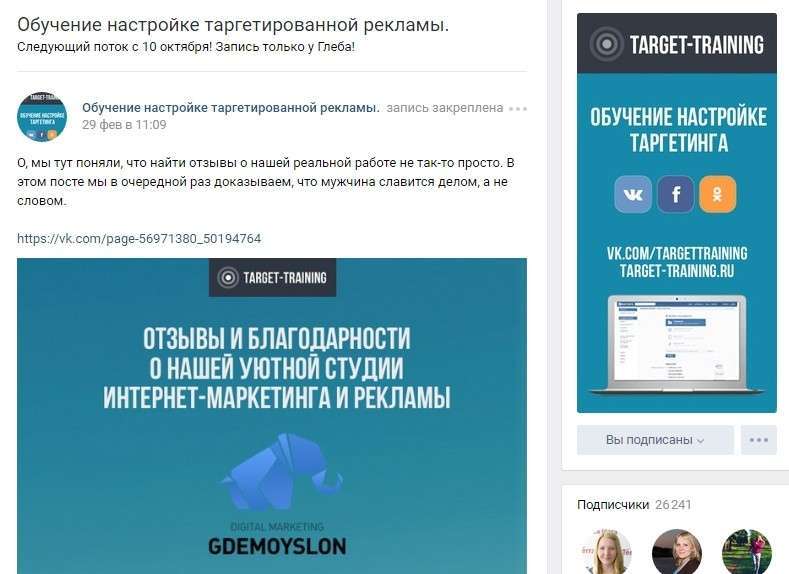
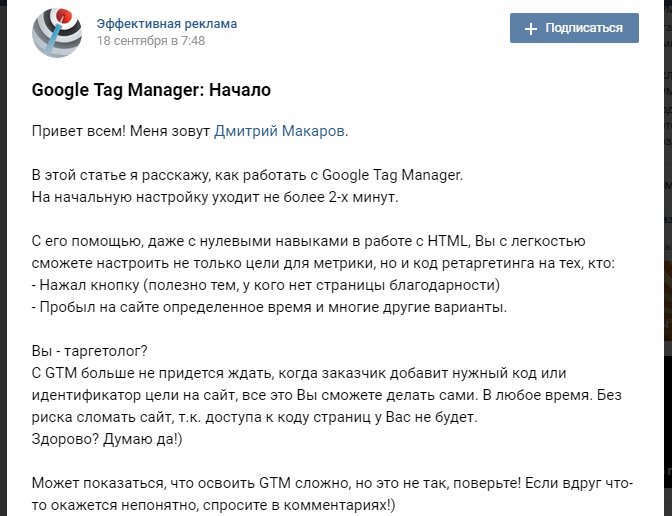
Якщо ви хочете розповісти про своїй сторінці більш докладно (з фотографіями, посиланнями і красивою версткою), то ви можете прикріпити до шапці вікі-пост з яскравою картинкою на анонсі, яка буде закликати користувачів кликнути по ній. Приклад такого посту:

А ось що бачить користувач після того, як він клацне по посиланню:

Порожня шапка
Іноді шапку сторінки і зовсім залишають порожньою, щоб користувачі відразу могли бачити контент сторінки. Однак цей спосіб оформлення підійде далеко не всім сторінкам, а, як мені здається, лише тим, хто робить основний упор на контенті і не продає ніяких товарів і послуг.


Меню групи відкрите
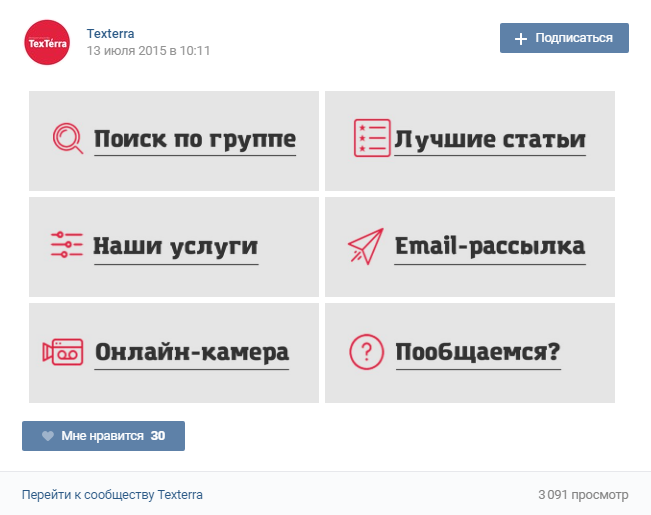
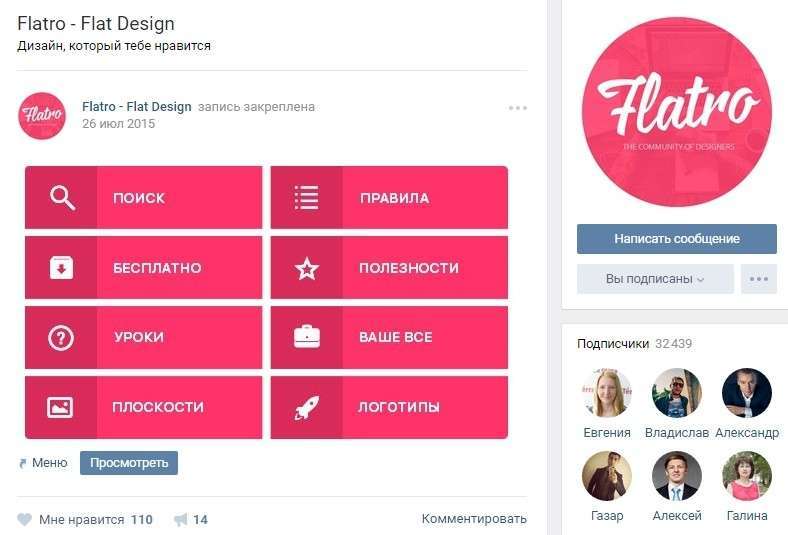
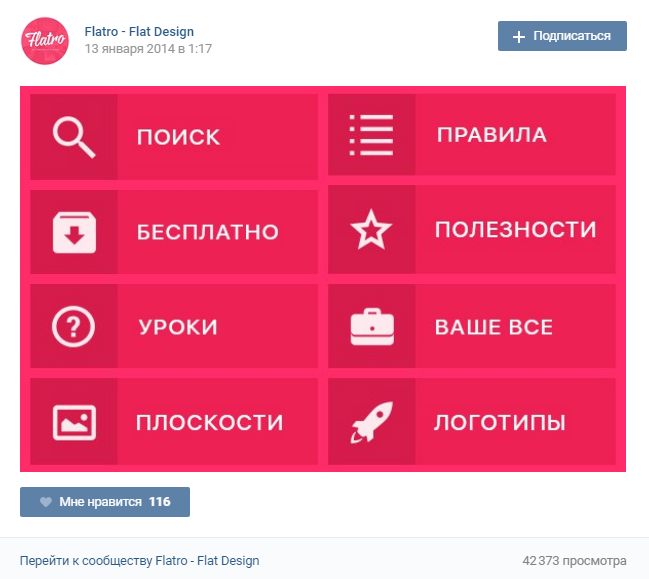
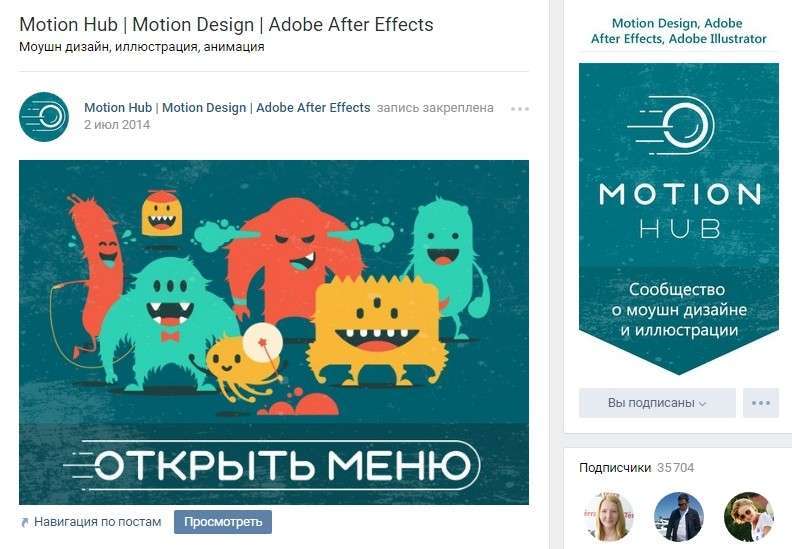
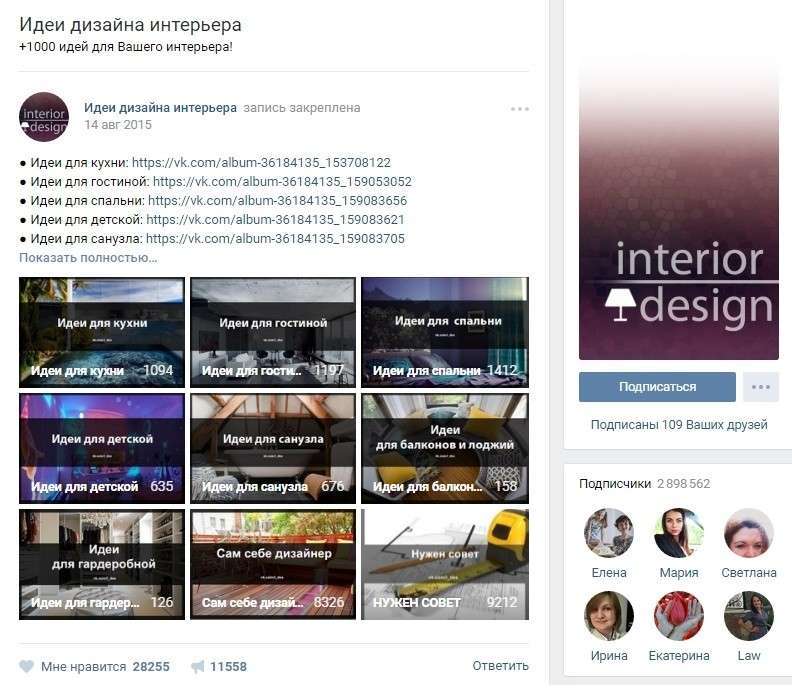
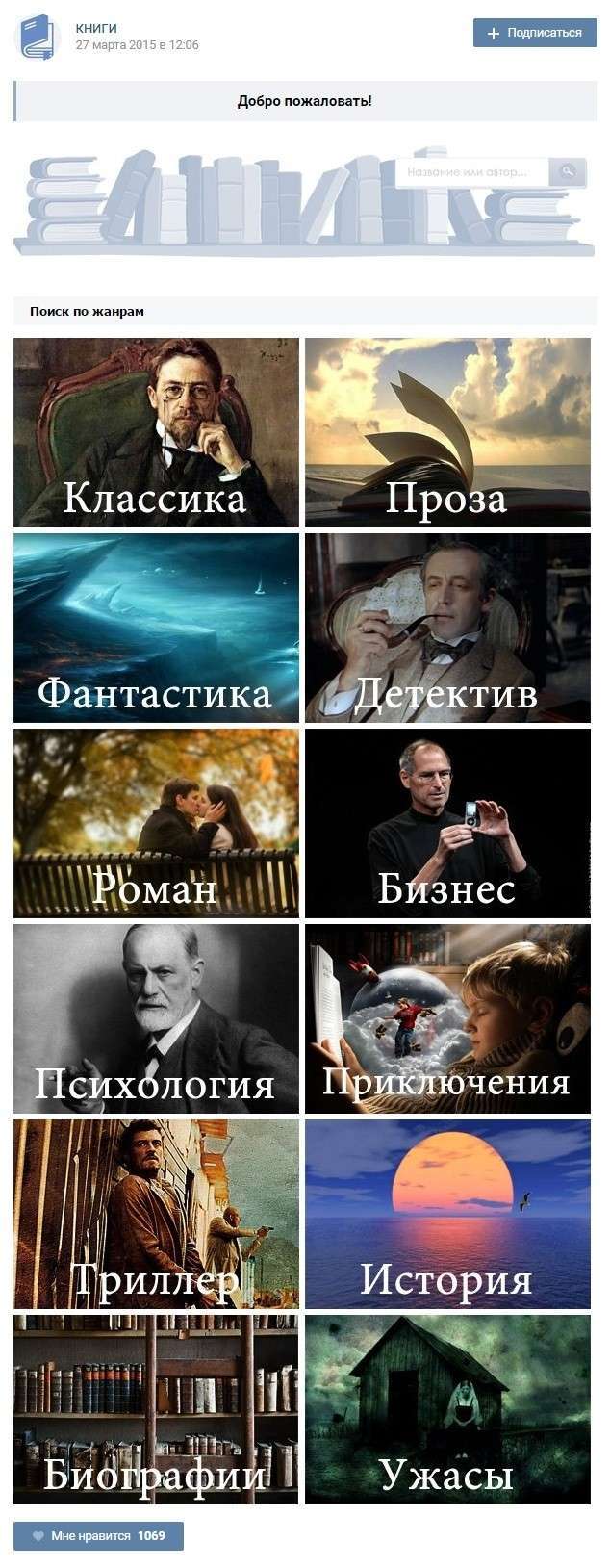
Відкритим меню я називаю таке меню, за яким відразу видно, з яких пунктів воно складається. Тобто картинка-анонс вікі-посту повністю дублює його вміст. Таким чином, користувачі відразу бачать те, що їх чекає всередині. Покажу на прикладі.
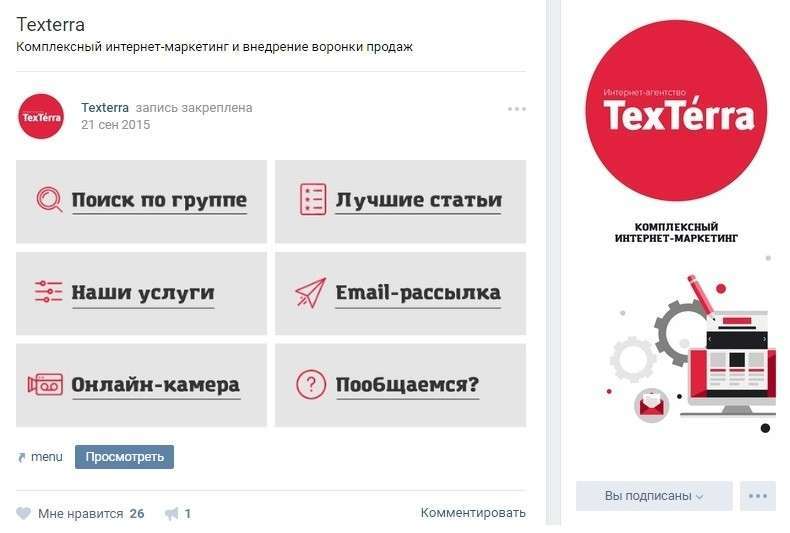
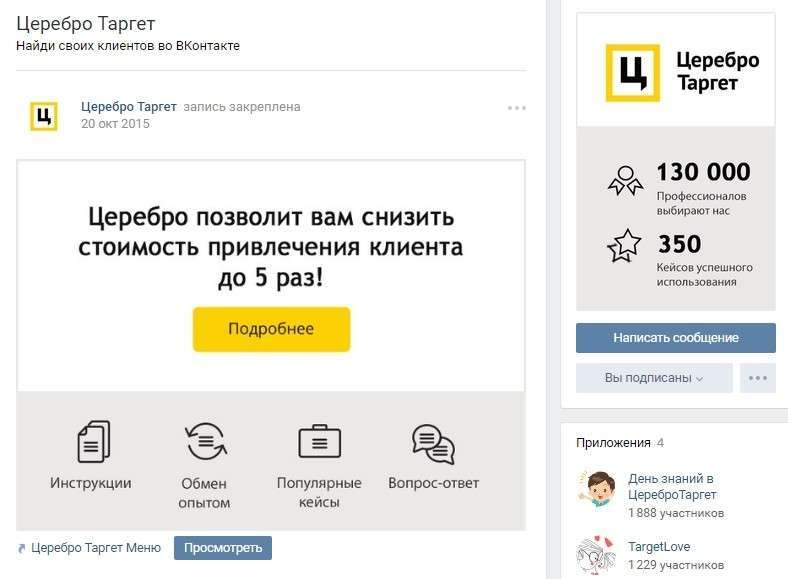
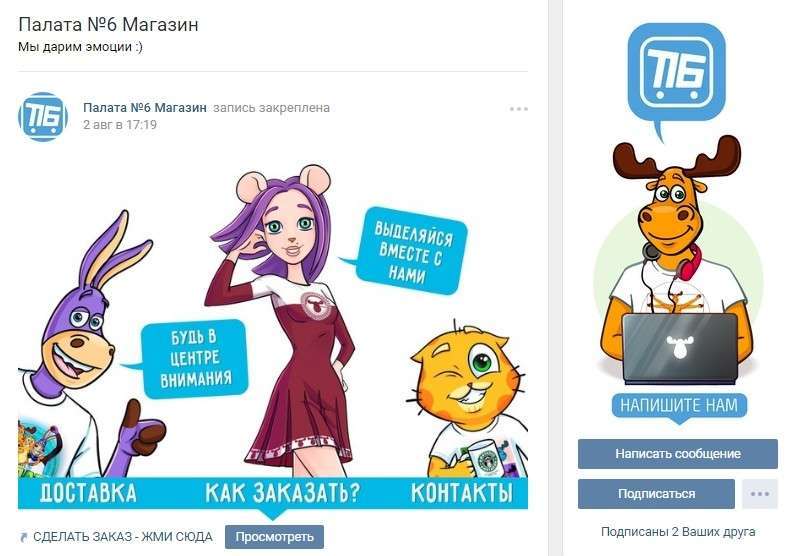
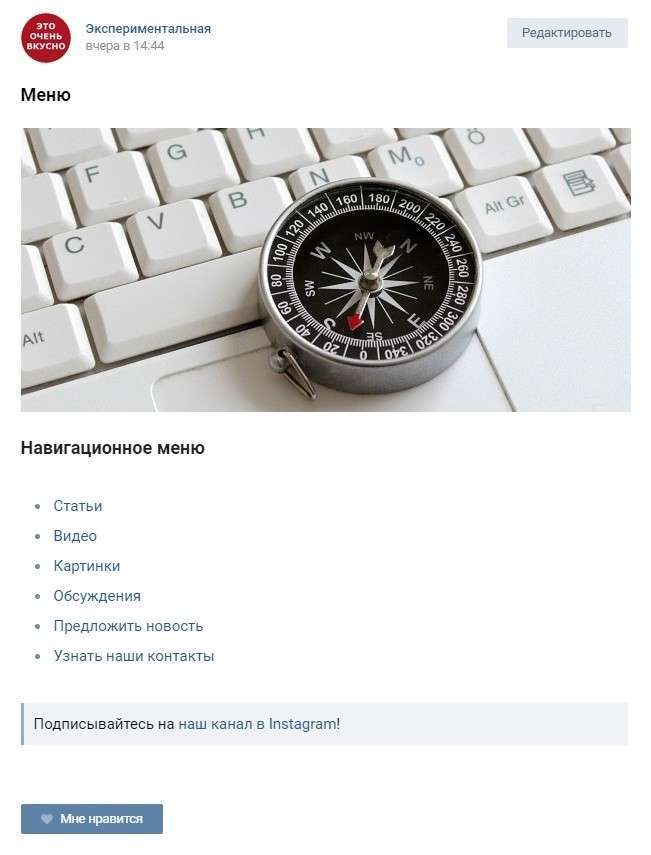
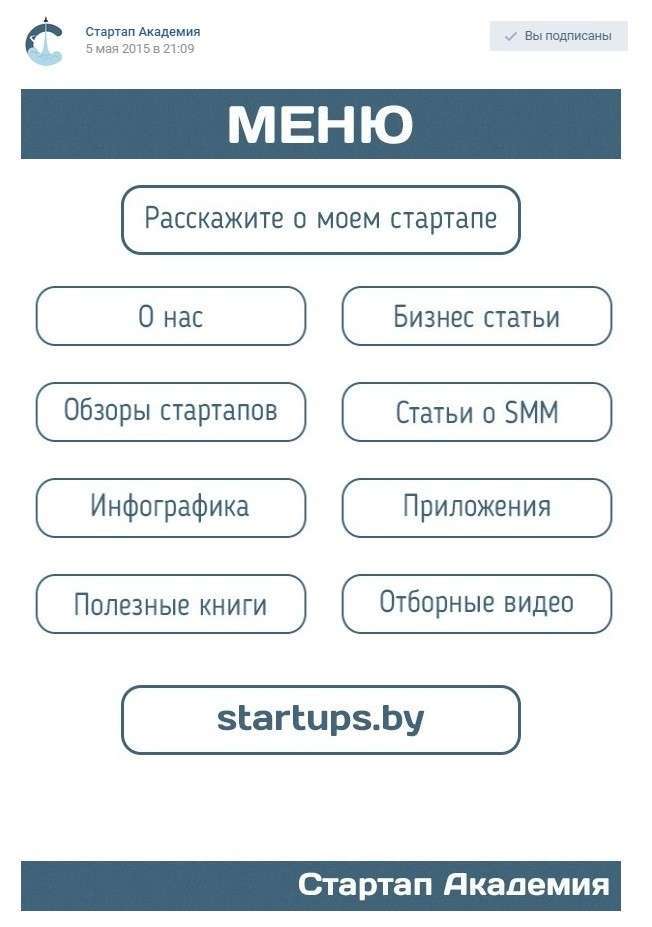
Ось як виглядає закріплений пост в шапці сторінки нашої компанії:

А ось що ми бачимо, коли клікаєм по ньому:

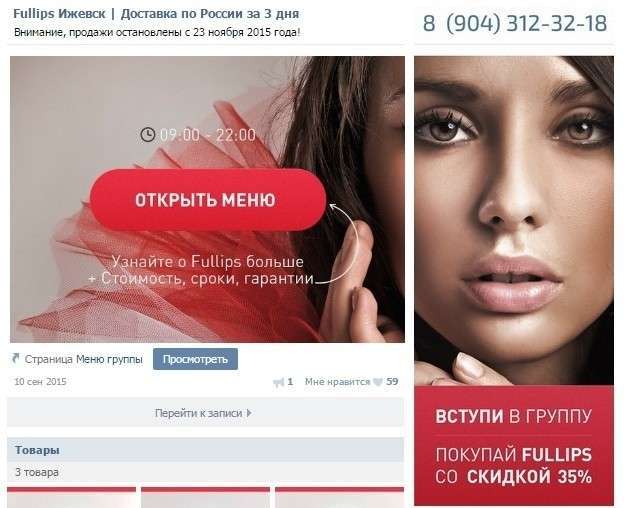
Ще один приклад.

Тут все те ж саме. Клікаємо по закріпленому посту і потрапляємо в робоче меню:

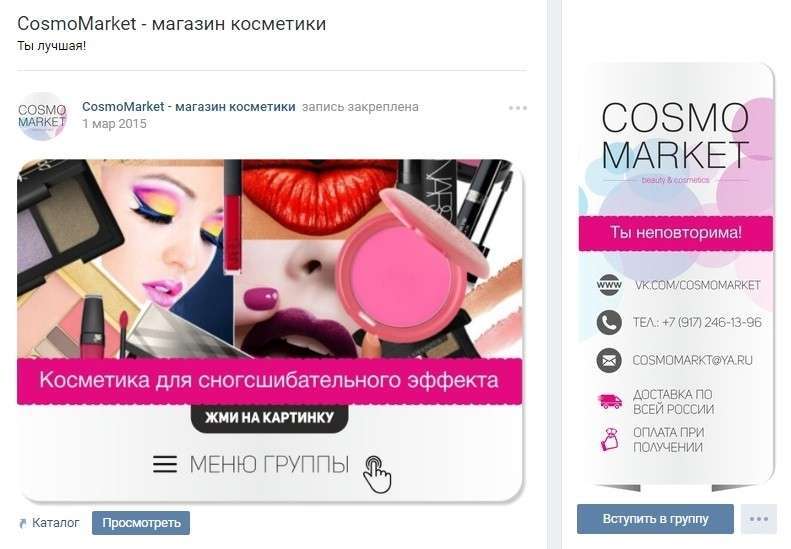
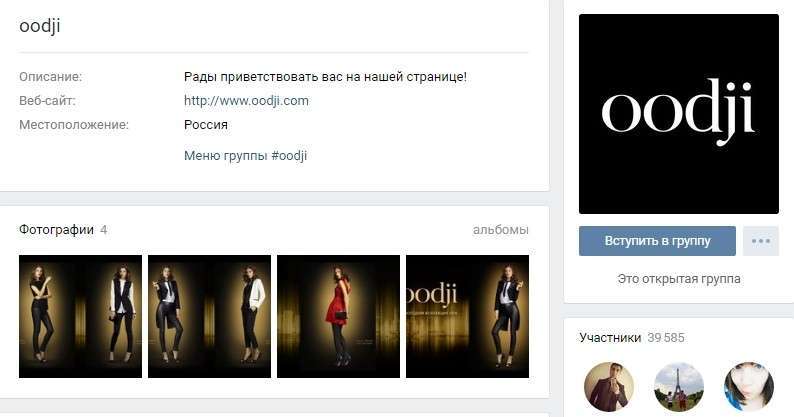
Меню групи закрите
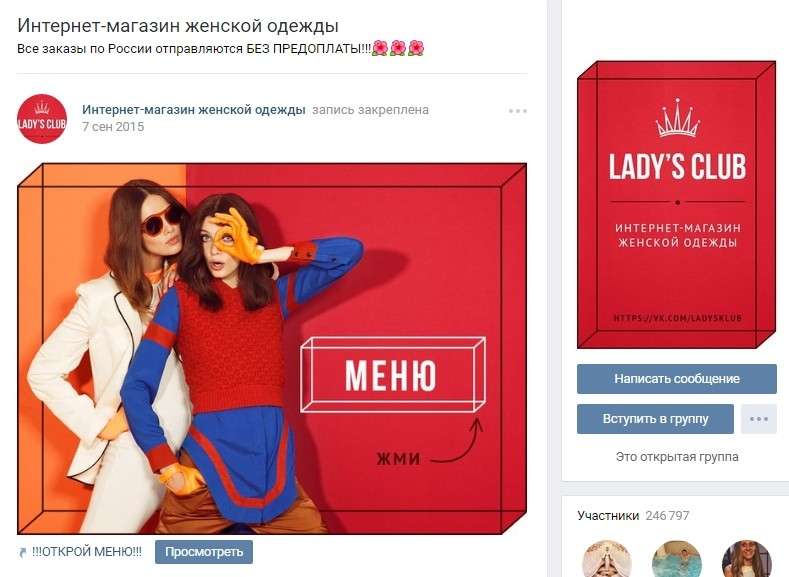
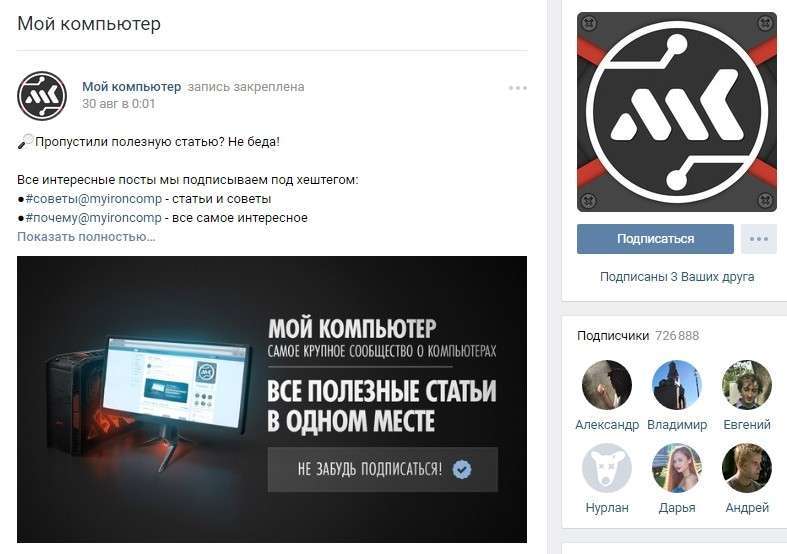
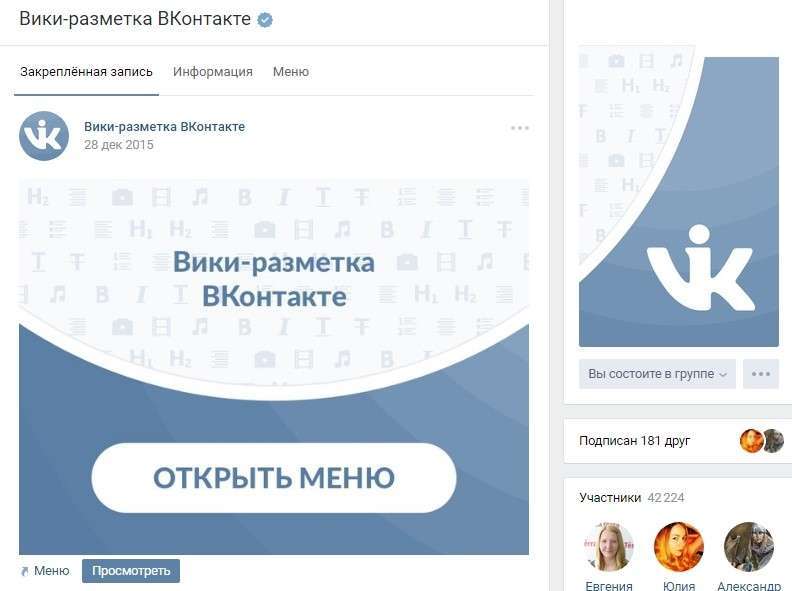
Закрите меню – це той же самий вікі-пост, як і в попередньому пункті, тільки на анонсі варто картинка, на якій немає пунктів меню. Зазвичай на ній пишуть: «Меню», «Навігаційне меню» або «Навігація по матеріалах пабліка».


До речі, варто відзначити, що це далеко не єдині варіанти. По суті, на цій картинці ви можете написати все, що завгодно. Головне, щоб вам хотілося кликнути по ній, і він розумів, що його після цього чекає. Ось кілька прикладів такого оформлення:



Злите меню
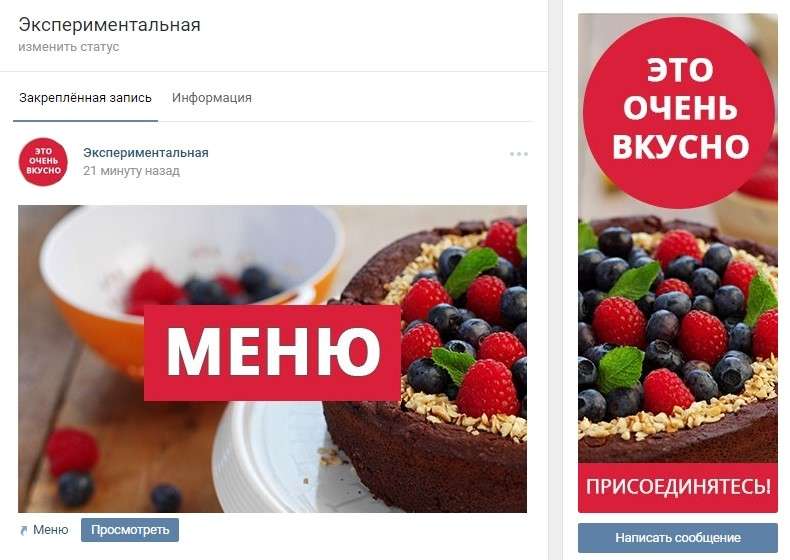
Злите меню – це коли картинка на анонсі вашого меню складає з аватаром одне зображення. Трохи нижче я докладно розповім, як зробити таке меню, а поки просто подивіться, як це гарно виглядає.


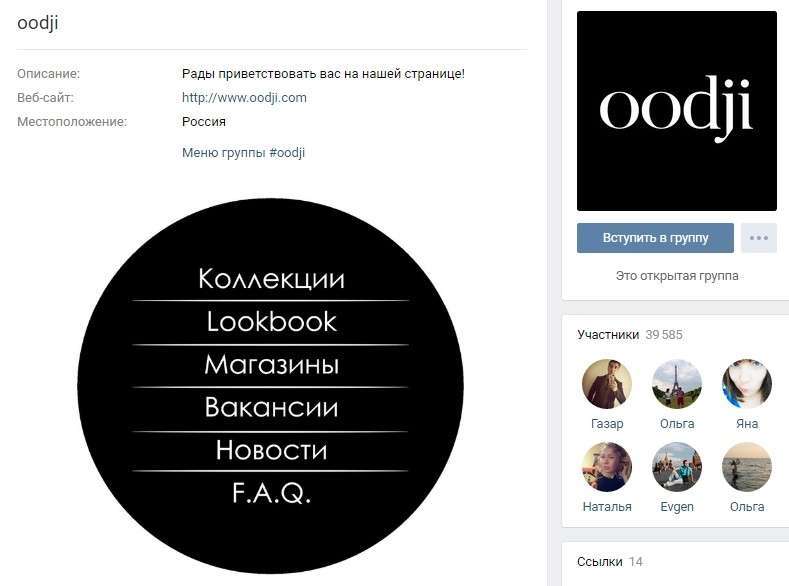
Приховане меню
Приховане меню доступно тільки для груп (сторінок такого функціоналу немає). Щоб його побачити, потрібно клікнути по відповідному посиланню. Плюс цього способу оформлення полягає в тому, що користувачам видно основна інформація спільноти, а якщо вони захочуть скористатися меню, їм достатньо зробити всього один клік. Однак тут є і невеликий мінус – не всі користувачі знають про існування даної функції, тому ваше меню може отримати менше уваги, ніж якщо б воно було розміщено в самому верху сторінки.



Просто картинка
Цей варіант можна використовувати в тому випадку, якщо вам потрібно донести до аудиторії якусь інформацію або зробити так, щоб користувачі відразу зрозуміли, що у вас за компанія і чому присвячена ваша сторінка.


Картинка і аватар одним зображенням
По суті, це такий же варіант оформлення, як і було в попередньому пункті, але тут картинка і аватар розташовані таким чином, що вони являють собою єдине зображення. Виглядає дуже акуратно і цікаво.


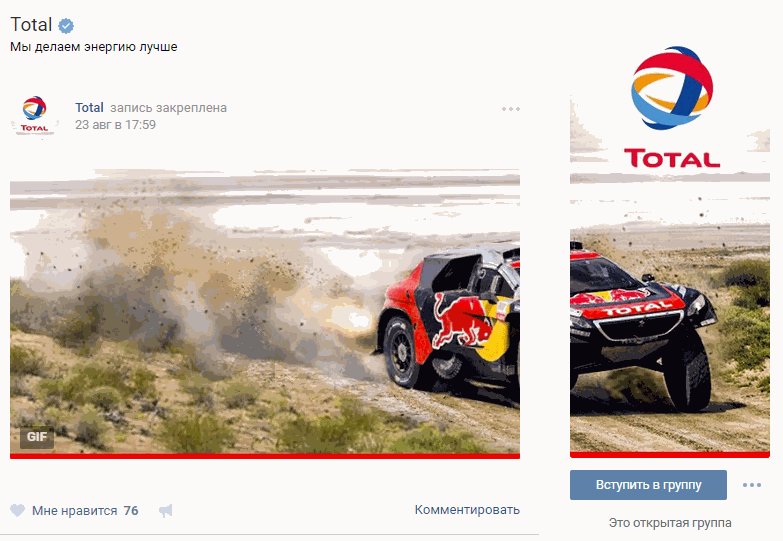
Гифка і аватар одним зображенням
А ось цей варіант оформлення шапки мене дійсно сильно захопив. Автоматично проигрываемая гифка зливається з аватаром в єдину композицію і приковує увагу користувачів, навіть незважаючи на те, що на ній немає взагалі ніякої інформації.

До речі, цей приклад я підгледіла в групі SMM-маркетолога Сергія Шмакова, а йому, у свою чергу скинув його Володимир Калаев, творець сервісу Pepper Ninja. Так що, за знахідку висловлюємо вдячність їм 🙂
Автоматично відтворення відео
В кінці листопада 2015 року в соціальній мережі «Вконтакте» з’явилося цікаве нововведення – як тільки користувач заходить на вашу сторінку, відео, прикріплене до шапці, починає відтворюватися автоматично. З допомогою цього прийому ви зможете залучити ще більше уваги користувачів (особливо тих, хто вперше зайшов на вашу сторінку), і при цьому, не дратувати тих, хто не любить, коли йому нав’язують свій контент, адже відео відтворюється без звуку і практично не заважає.
Як додати таке відео в шапку своєї сторінки?
Для цього потрібно виконати три умови:
- Прикріпити ролик до запису і закріпити цю запис вгорі співтовариства.
- Крім ролика, до запису більше нічого не повинно бути прикріплено. Тільки відео і текст за бажанням.
- Відео повинно бути додано «Вконтакте» – сторонні плеєри не підтримуються.


Запис, яка отримує багато репостов
Ще один спосіб продуктивно використовувати місце в шапці вашої сторінки – це закріпити в неї один зі своїх найвдаліших постів – той, який вже набрав і продовжує набирати велику кількість лайків і розшарювання. Навіщо це робити, думаю, всім зрозуміло – чим більше репостов, тим більше охоплення, тим більше підписок отримує сторінка.


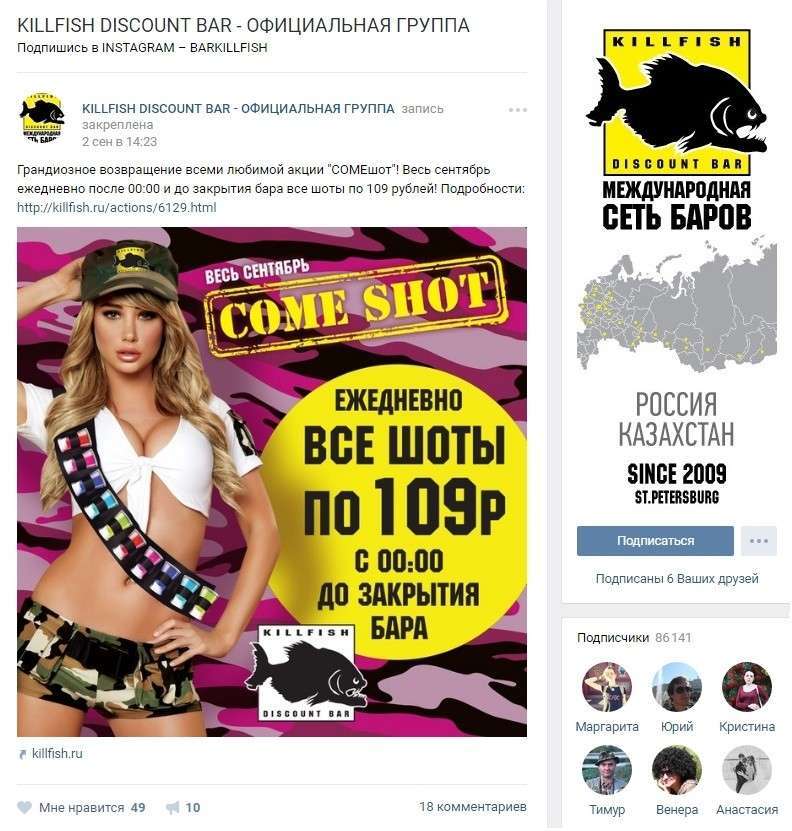
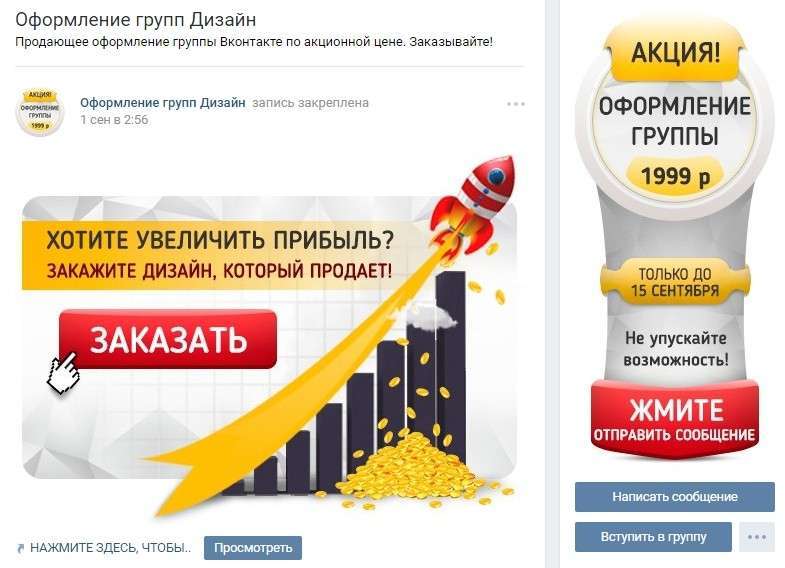
Знижки та акції
Ви запустили вигідну акцію або даруєте великі знижки при замовленні певних товарів? Шапка вашої сторінки «Вконтакте» – найкраще місце для того, щоб розповісти всім про це. Адже цей пост відразу впадає в очі, а це означає, що ви зможете донести свою інформацію до максимально великої кількості передплатників.


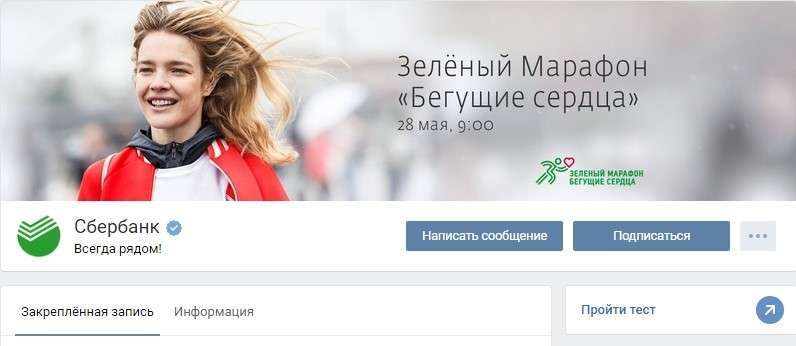
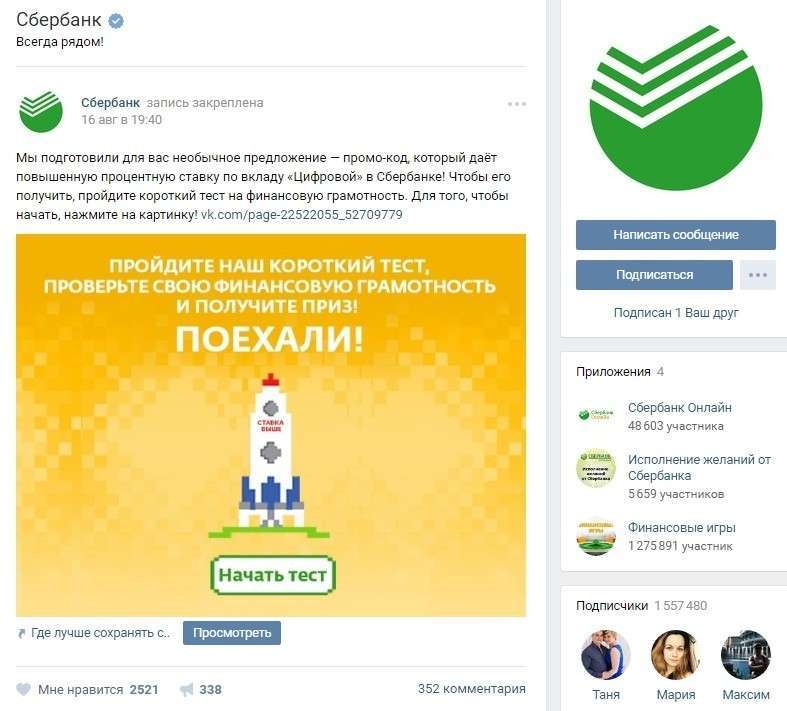
А ще можна роздавати знижки так, як це робить «Ощадбанк». Компанія пропонує вигідні умови по вкладу, але не всім користувачам, а лише тим, хто пройде простенький тест на фінансову грамотність. До речі, відкрию секрет: незалежно від ваших відповідей, ви все одно отримаєте промокод. Тільки при цьому ще і відчуєте задоволення.

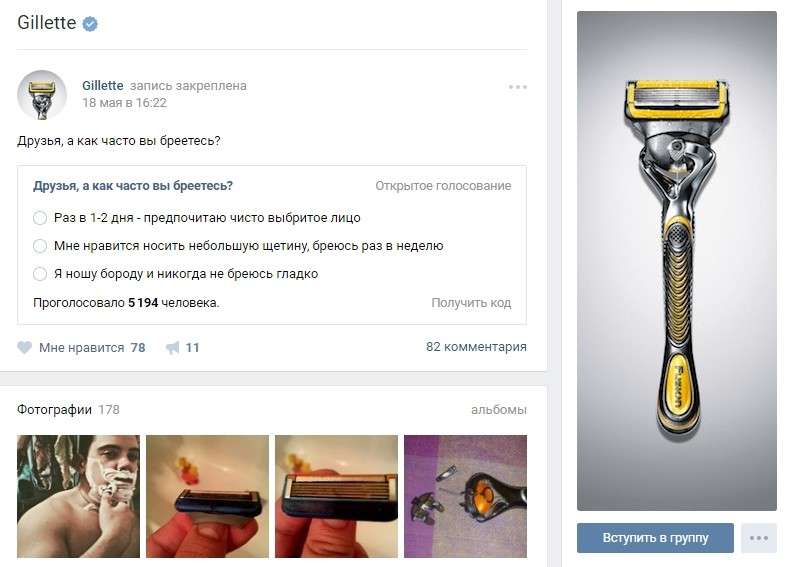
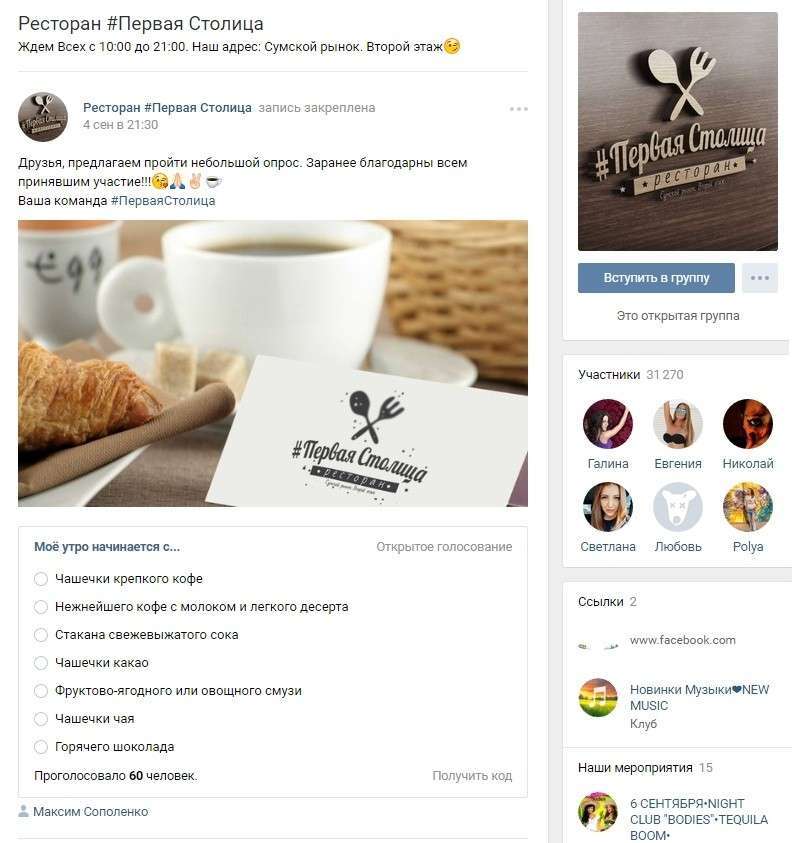
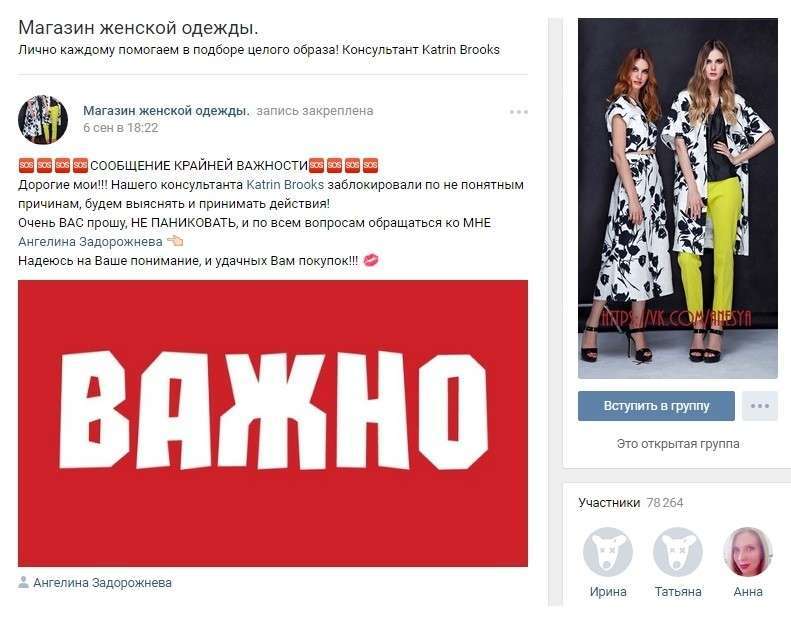
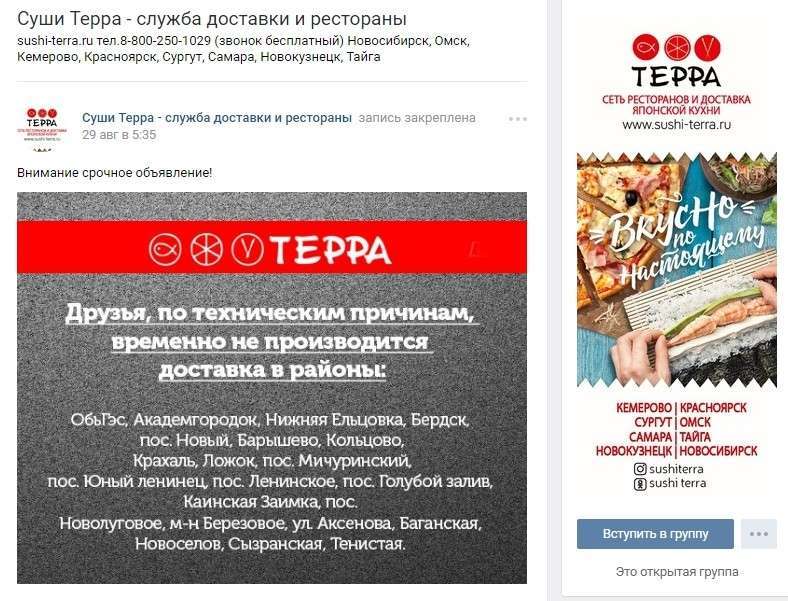
Анонси заходів
Як ви вже зрозуміли з пунктів вище, у шапці розміщується контент, на який ви хочете звернути особливу увагу користувачів. Тому далі я не буду базікати і по 10 разів повторювати цю думку, а просто наведу приклади того, які посади можна закріпити в цій частині сторінки.


Розіграші


Опитування


Оголошення


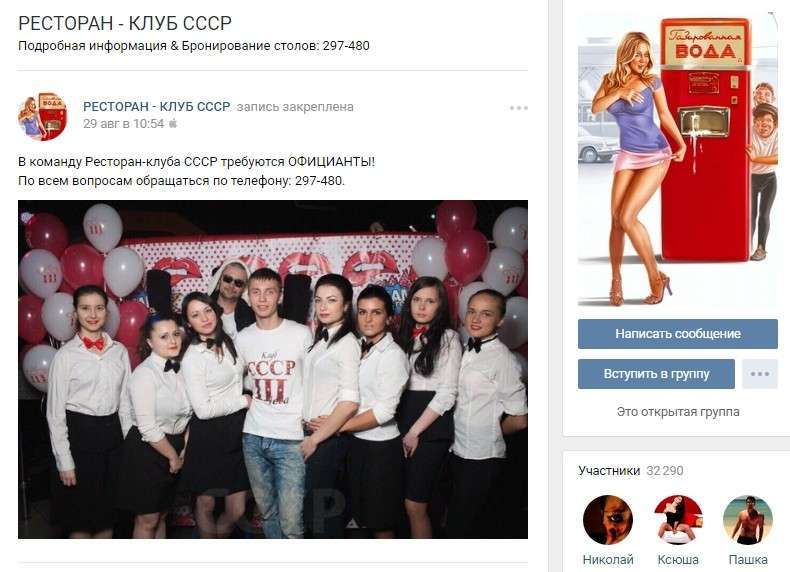
Пошук співробітників

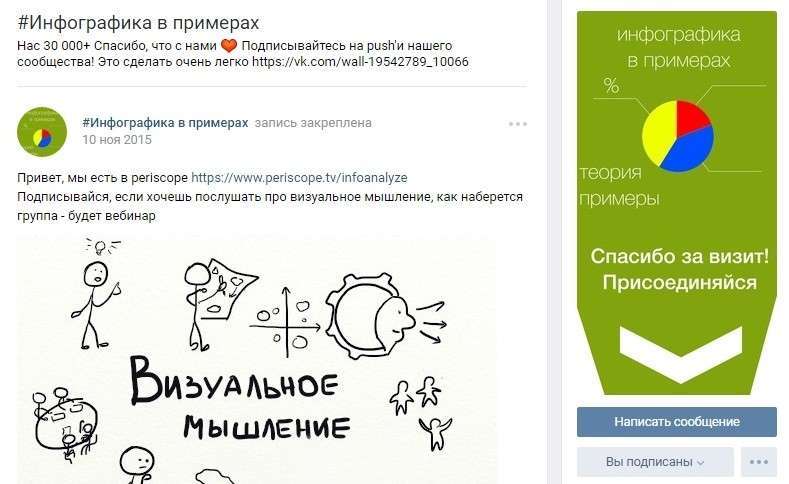
Посилання на інші соцмережі


Продаж товарів/послуг


Самий продаваний товар/новинка сезону

Відгуки та подяки

Яким має бути аватар
Аватар – це не тільки красиве зображення з логотипом вашої компанії, а робочий інструмент маркетолога, з допомогою якого він домагається поставлених цілей. Давайте розберемо у всіх подробицях, яким він повинен бути, щоб привертати увагу користувачів і спонукати їх до виконання цільової дії. Почнемо з мініатюри.
Мініатюра аватар











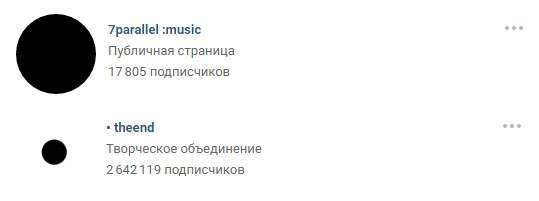
Я не стверджую, що цей прийом буде працювати з вашою сторінкою. Думка, яку я хочу донести, полягає в тому, що способів виділитися дуже і дуже багато, просто потрібно задатися цим питанням і проявити трохи креативності. Ось, наприклад, ще одна цікава ідея, до якої я сама навряд чи додумалася:

Аватарка представляє з себе чорний коло: великий і маленький. Здавалося б, навіщо взагалі це робити? Але коли гортаєш список спільнот, такі аватарки приковують до себе увагу, тому що вони сильно відрізняються від всіх інших.
Яку інформацію можна розмістити на мініатюрі аватар
Незважаючи на те, що мініатюра аватара має дуже маленький розмір, її можна (і потрібно) використовувати для залучення передплатників у ваше співтовариство. Як це зробити? Давайте розглянемо декілька варіантів:
Анонс нового продукту/послуги/події

Переваги компанії/сервісу/сторінки

Номер телефону компанії

Вигідні ціни

Безкоштовна доставка

До речі, дуже часто інформацію про те, що компанія надає безкоштовну доставку, додають і сама назва групи, щоб користувачі точно звернули на нього увагу.

Акції

Конкурси

Вакансії

Ну а далі самі 🙂 Подумайте, якої мети ви хочете досягти з допомогою аватара, і дійте. Натхнення я вам вже підкинула.
Яким повинен бути сам аватар?
Ми розглянули, якою повинна бути мініатюра аватара і який текст на ній можна розмістити. А тепер давайте перейде до самого аватару. Отже, яким повинен бути аватар, щоб користувачі відразу зрозуміли, що ваша компанія підійшла до створення сторінки відповідально і професійно.




Ще один варіант – поділити аватар на дві частини. Одна – для мініатюри, а друга – для решти аватара.




Яку інформацію можна розмістити на аватарі?
По суті, на аватарі можна розмістити все, що завгодно. На відміну від мініатюри, тут є де розгулятися. Головне, не зловживайте цим 🙂
Домен сайту

Телефон/адреса/час роботи

Конкурси/акції

Самі купуються товари/новинки

Інформація про доставку

Реклама мобільного додатка

Головні переваги компанії/сторінки/товару і т. д.

Оновлення асортименту/нове творчість і т. д.

Інформація про те, що ваша спільнота є офіційним

Інформація про майбутні заходи

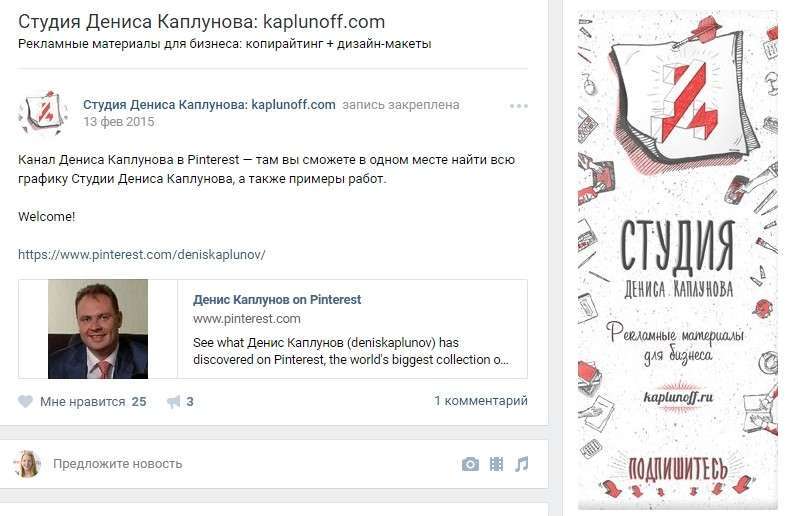
Адреси акаунтів в інших соціальних мережах

Розширений опис сторінки

Хвасты

Взагалі, на аватарі можна розміщувати абсолютно будь-яку інформацію. Я навела лише деякі ідеї, щоб ви могли подивитися, що роблять інші, та надихнутися їх прикладами. Ну, і тримайте в голові основні рекомендації: аватар повинен бути якісним, шрифт – великим, а між елементами більше «повітря».
Як створити слитные аватар і меню
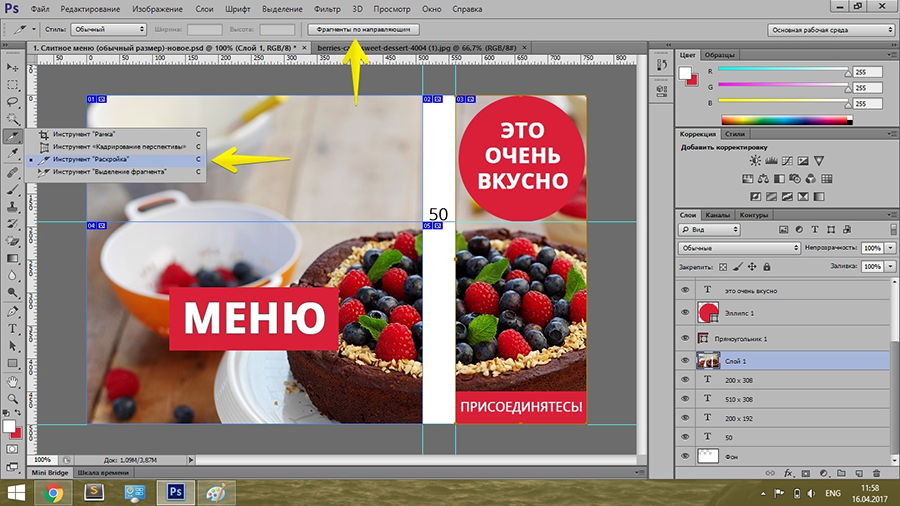
Для того щоб зробити слитные аватар і меню, вам знадобиться програма Adobe Photoshop або її аналог. Я буду пояснювати весь процес на прикладі «Фотошопу». Отже, поїхали.







P. S. Висоту зображення можна змінювати за вашим бажанням. Я взяла максимальний розмір – 500 пікселів, але у вас це значення може бути і менше. Наприклад, як на сторінці

Як оформити зображення до постів
Якщо ви займаєтеся веб-дизайном або наділені художнім смаком і почуттям прекрасного, то вам не складе труднощів придумати фірмовий стиль для своїх зображень. Однак, мені здається, таких людей у цій статті буде меншість (я, до речі сказати, теж до них не належу). Тому давайте детально розберемо, як же це робиться, базуючись на прикладах успішних компаній.
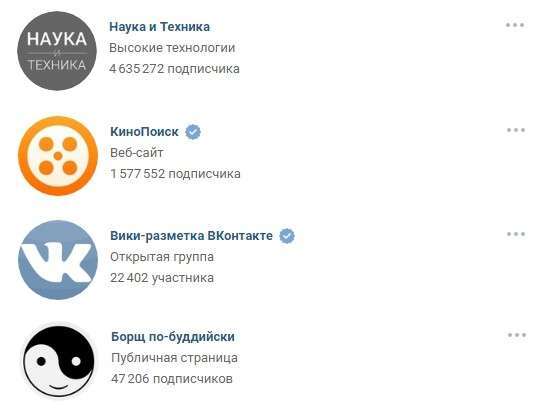
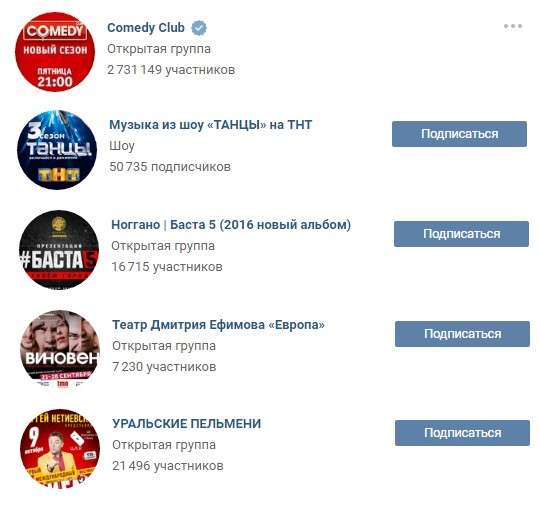
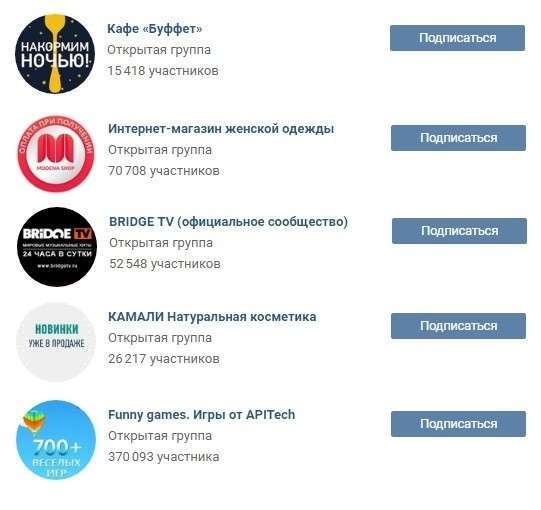
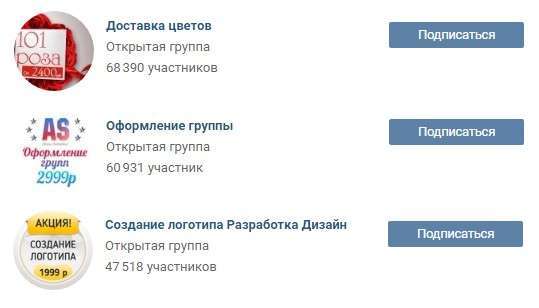
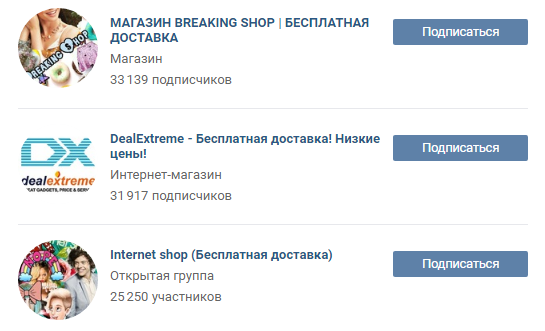
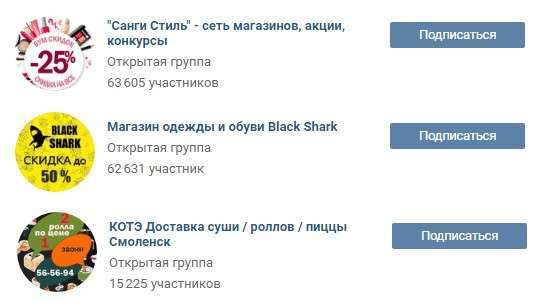
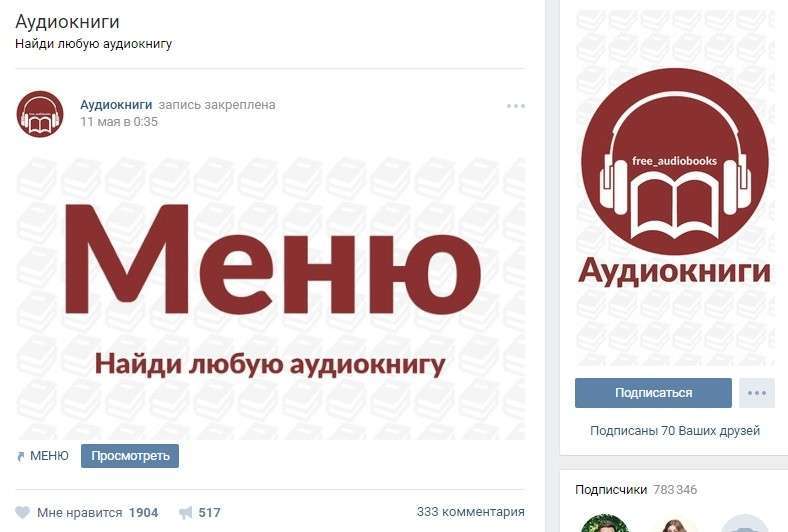
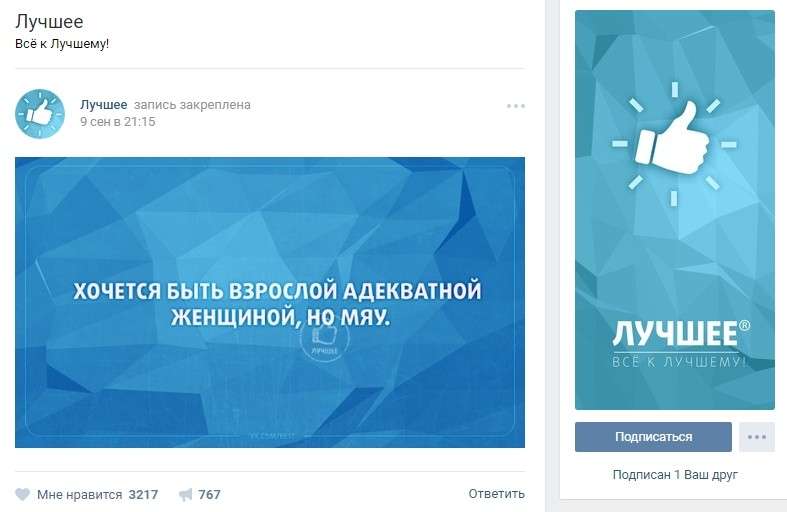
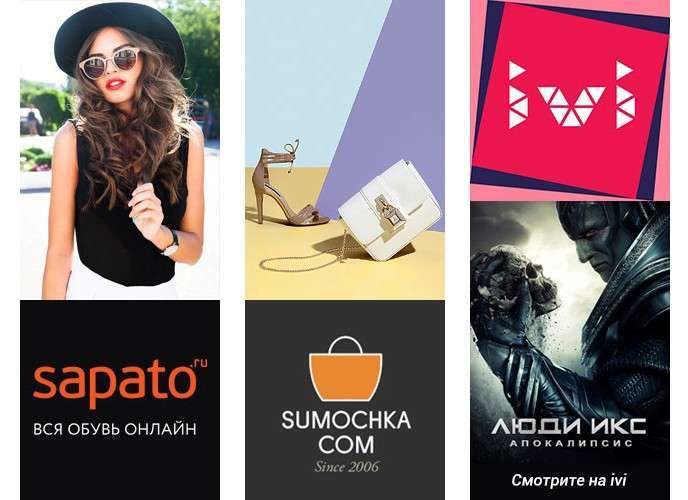
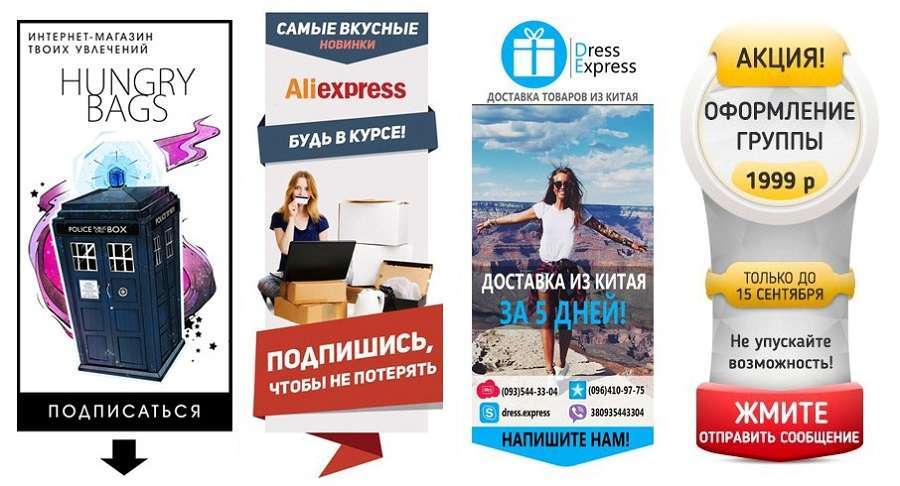
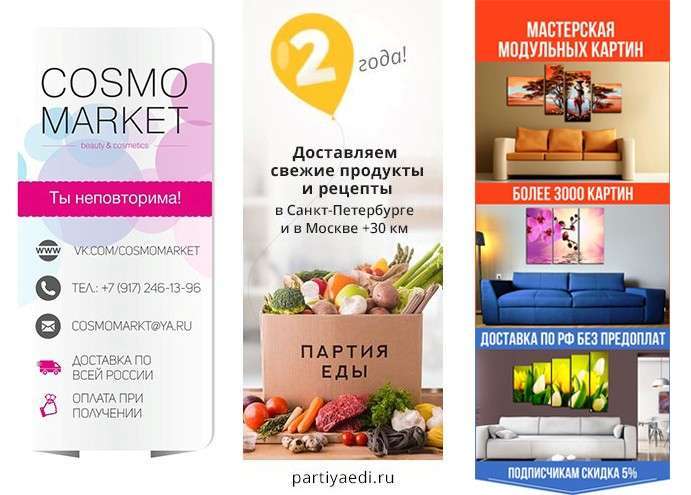
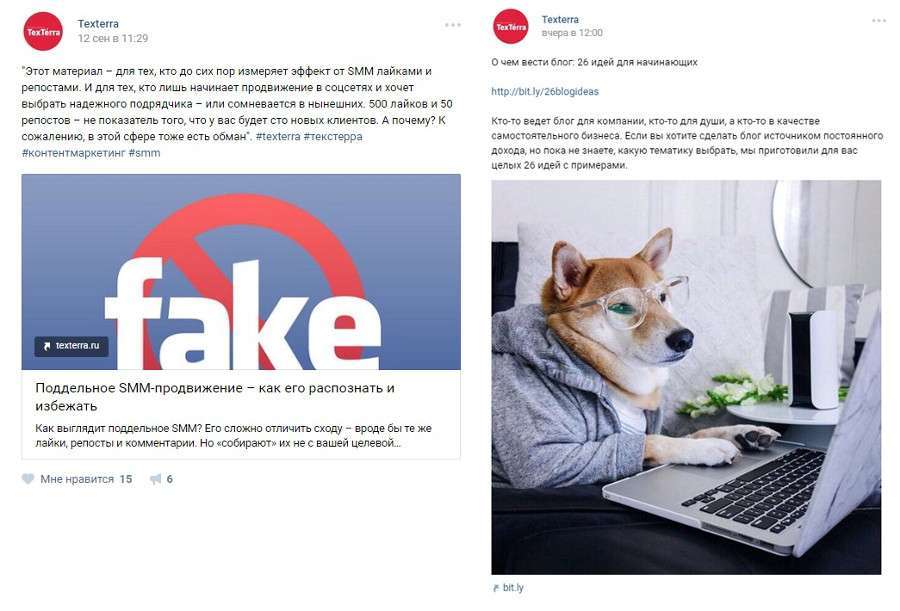
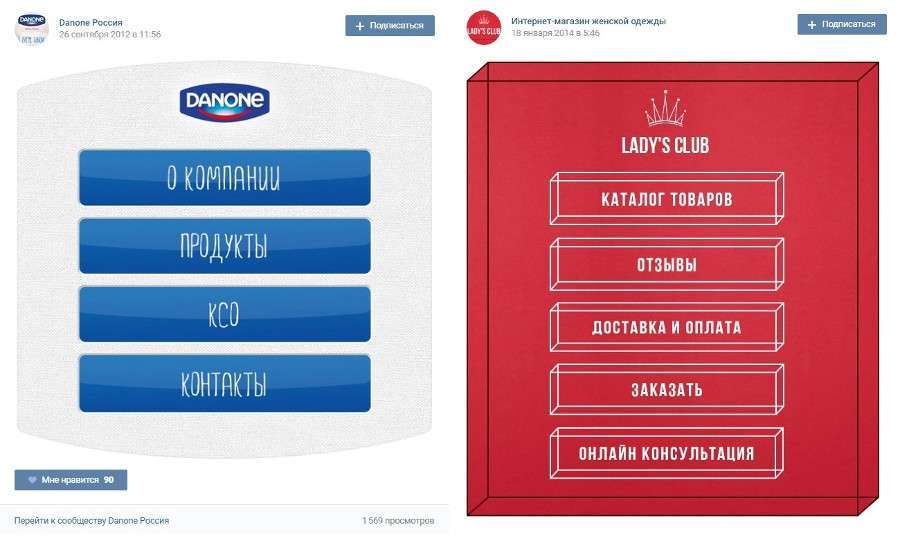
І от вам відразу кілька прикладів для натхнення:




Красиво, чи не правда? Як ви вже зрозуміли з скріншотів вище, кожна з цих сторінок має в своєму арсеналі кілька готових шаблонів, в яких вони лише змінюють текст і, при необхідності, кольору. Ви теж можете створити для себе такі шаблони. Робиться це досить просто, оскільки весь дизайн картинок для анонсів грунтується на одних і тих же прийомах.
Прийом №1. Затемнити або освітлити зображення, щоб на ньому добре читався текст




Прийом №2. Створити область контрастного кольору і зробити на ній напис



Прийом №3. Виділити кожну рядок тексту кольором


Прийом №4. Розділити зображення на дві частини


Прийом №5. Зробити зображення каламутним


Прийом №6. Вибирати такі зображення, де є місце для напису


Прийом №7. Додати тінь, світіння або обведення до вашого тексту



До речі, зверніть увагу, майже всі відомі компанії «Вконтакте» брендують свої зображення, тобто додають невеликий логотип, адресу своєї сторінки або водяний знак. Це підвищує впізнаваність бренду і захищає ваші зображення від копіювання. Чи варто це робити, кожен вирішує сам. Єдине, що хотілося б порадити: якщо все-таки вирішите цим займатися, постарайтеся зробити так, щоб ваш логотип не був надто яскравим і не займав надто багато місця, інакше весь акцент піде на нього, і зображення втратить свою привабливість.
Де взяти якісні зображення?
У нас в блозі є хороша стаття на цю тему – «40 джерел безкоштовних фото для вашого блогу». Всі вони безкоштовні, але якісь- вимагають реєстрації. Якщо не підберете для себе нічого підходящого, спробуйте шукати по ключовому слову + шпалери (або, якщо англійською, шпалери). Зазвичай за таким запитом виходять якісні зображення. Але тут потрібно бути уважним і перевіряти тип ліцензії, інакше, якщо у вас серйозний бізнес, можна нарватися на неприємності.
А що робити тим, хто не вміє працювати в «Фотошопі»?
Якщо ви ніколи не працювали в «Фотошопі» (або будь-яких інших графічних редакторах) і поки не готові виділити час на його освоєння, ви можете скористатися сервісами, у яких вже є готові шаблони картинок для різних соціальних мереж:
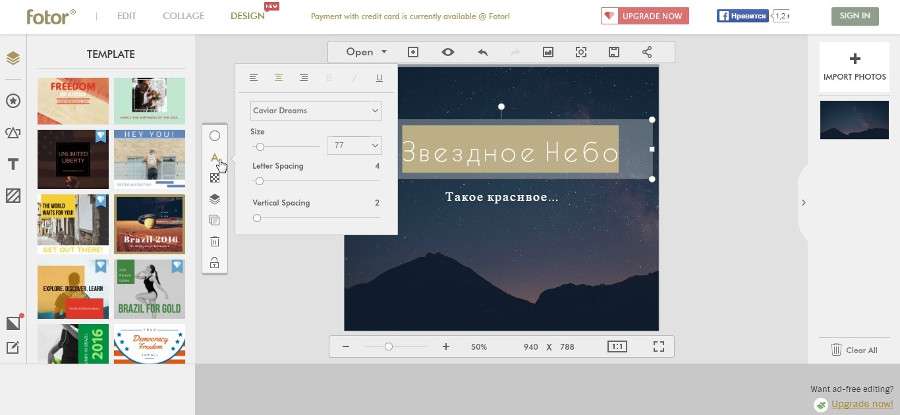
1. Fotor.com
Переходимо по посиланню і вибираємо розділ Design.

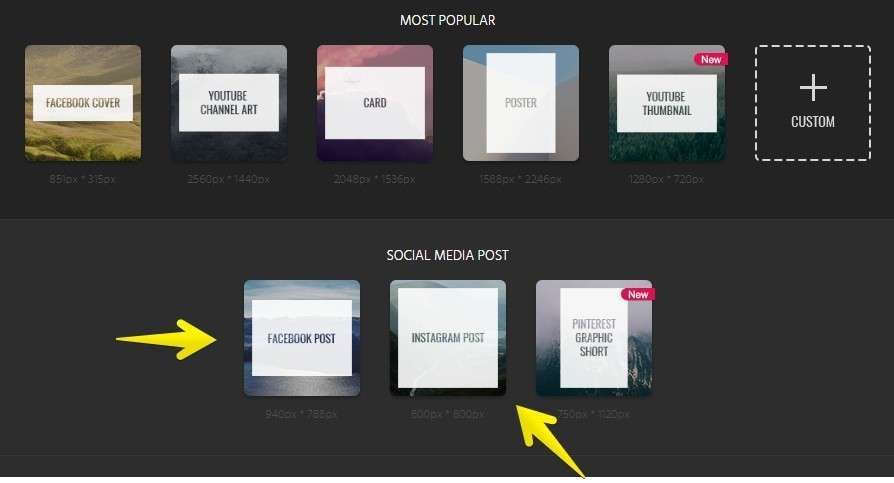
Далі клікаєм або Facebook Post (якщо нам потрібно прямокутне зображення), або за Instagram post (якщо квадратне).

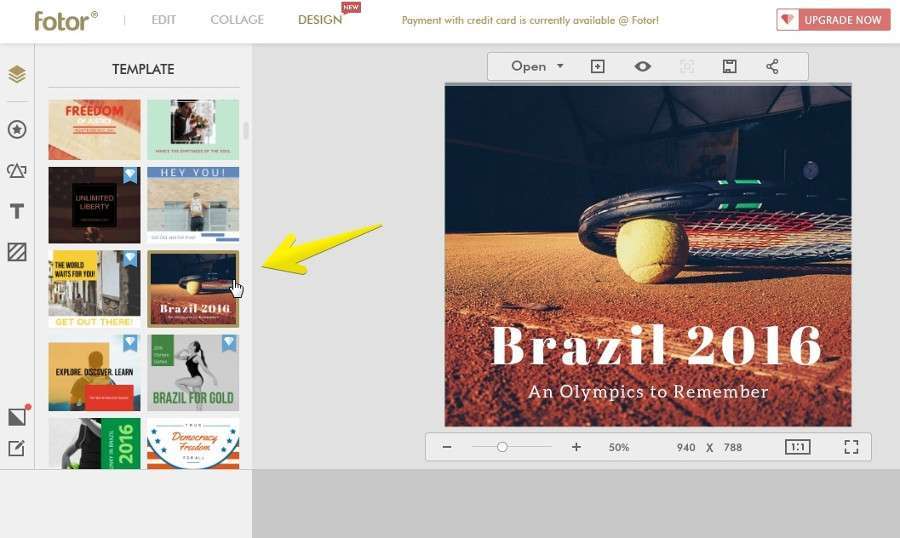
Після цього в лівій частині екрана вибираємо шаблон, який нас цікавить. Зверніть увагу, безкоштовно надаються тільки ті шаблони, на яких немає значка у вигляді алмазика.

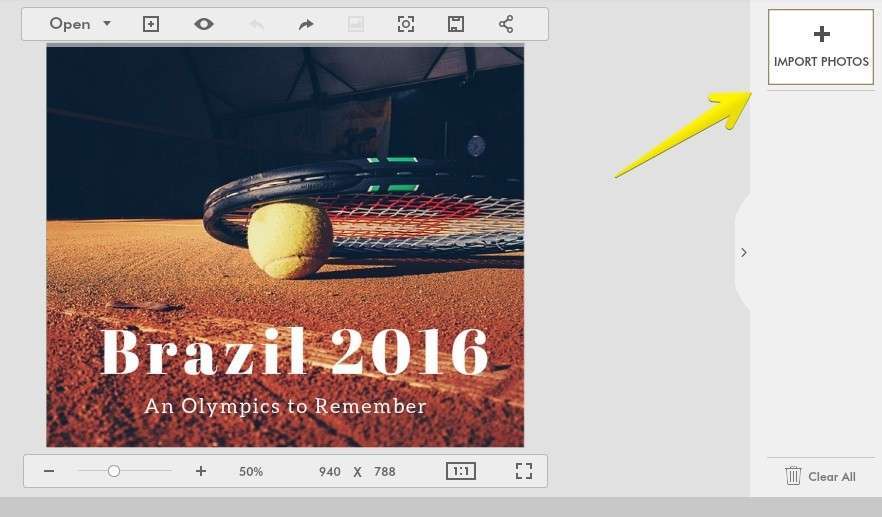
Далі видаляємо картинку, яка йде фоном, і завантажуємо свою.

Вставляємо її в шаблон, міняємо текст, шрифт, розмір шрифту, розташування написи і т. д.

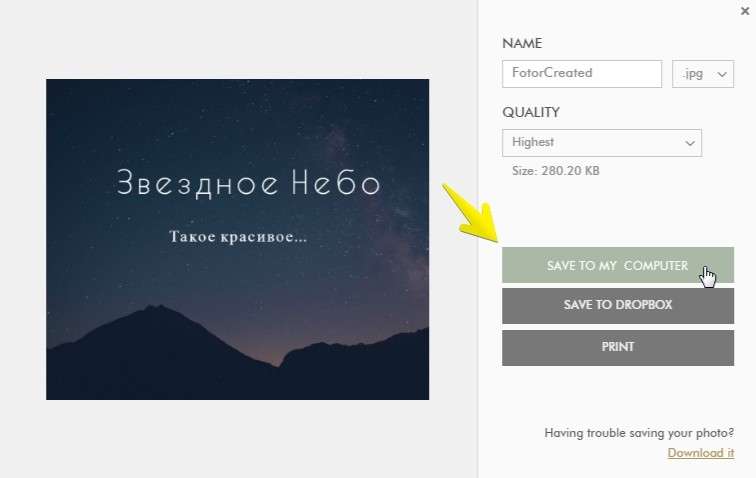
Потім тиснемо на іконку у вигляді дискети, вибираємо формат зображення, якість і зберігаємо малюнок собі на комп’ютер.

Готово!
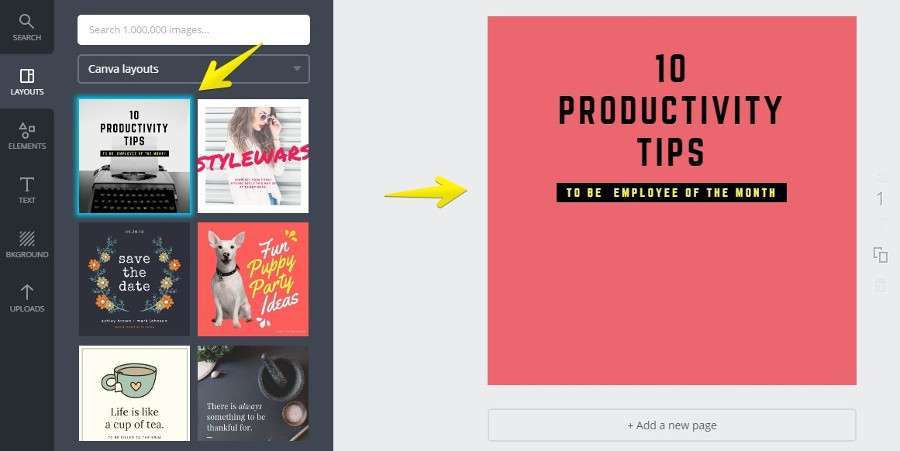
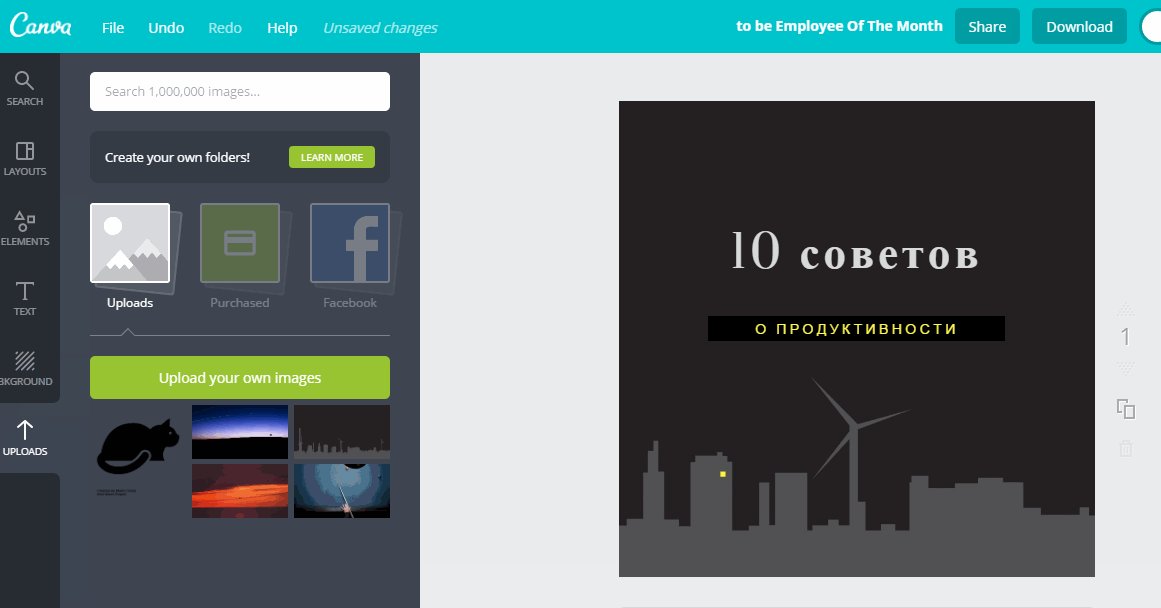
2. Canva.com
Ще один сервіс, який допоможе красиво оформити своє зображення. Працює вона за таким же принципом, як і попередній. Реєструємося в сервісі (можна використовувати свій акаунт Facebook або Google+).

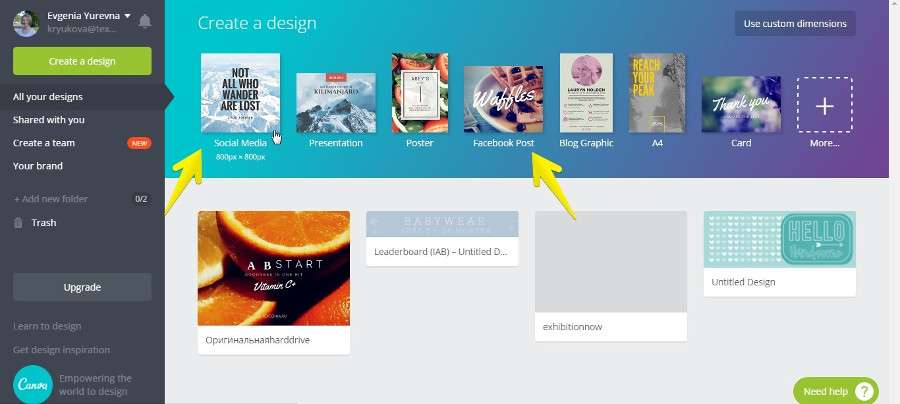
Вибираємо розділ Social Media (якщо хочемо квадратну картинку) або Facebook Post (якщо прямокутне).

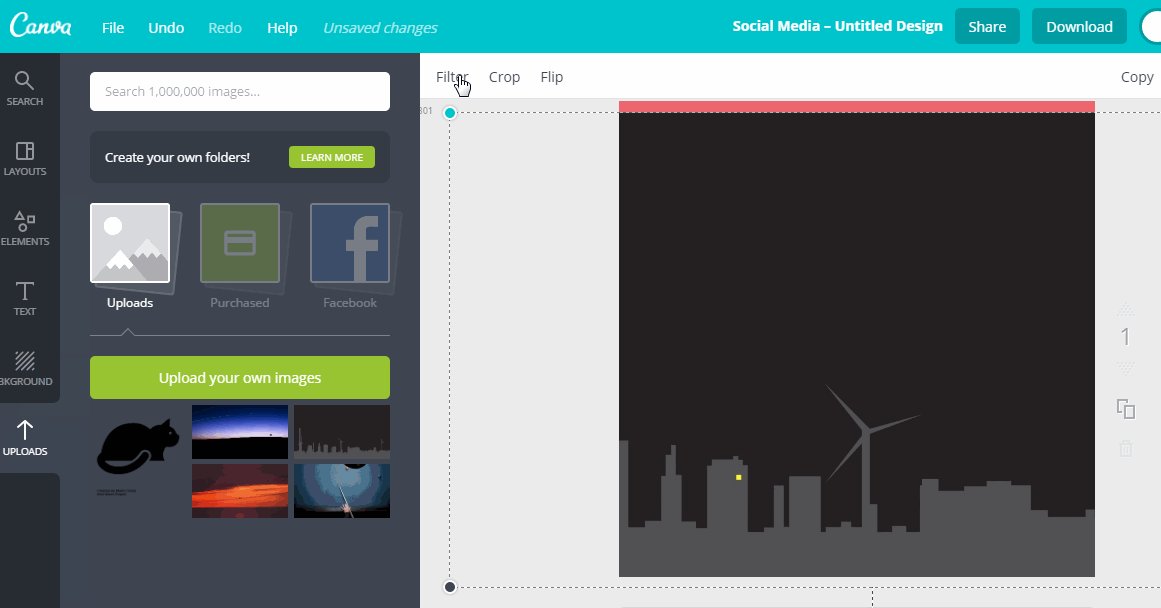
Вибираємо шаблон, видаляємо фон.

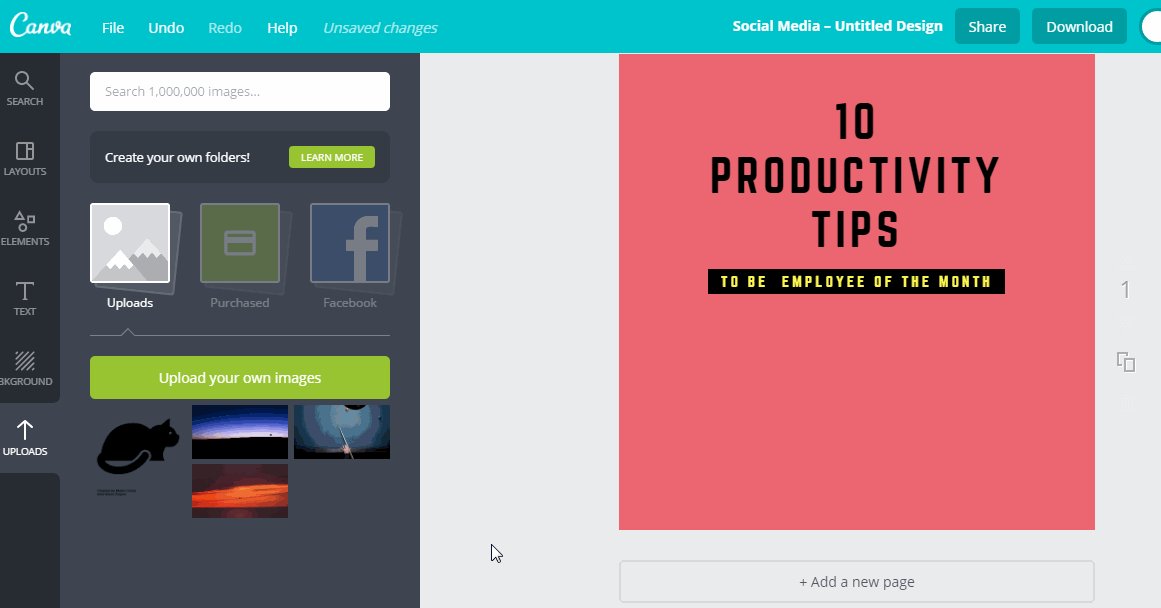
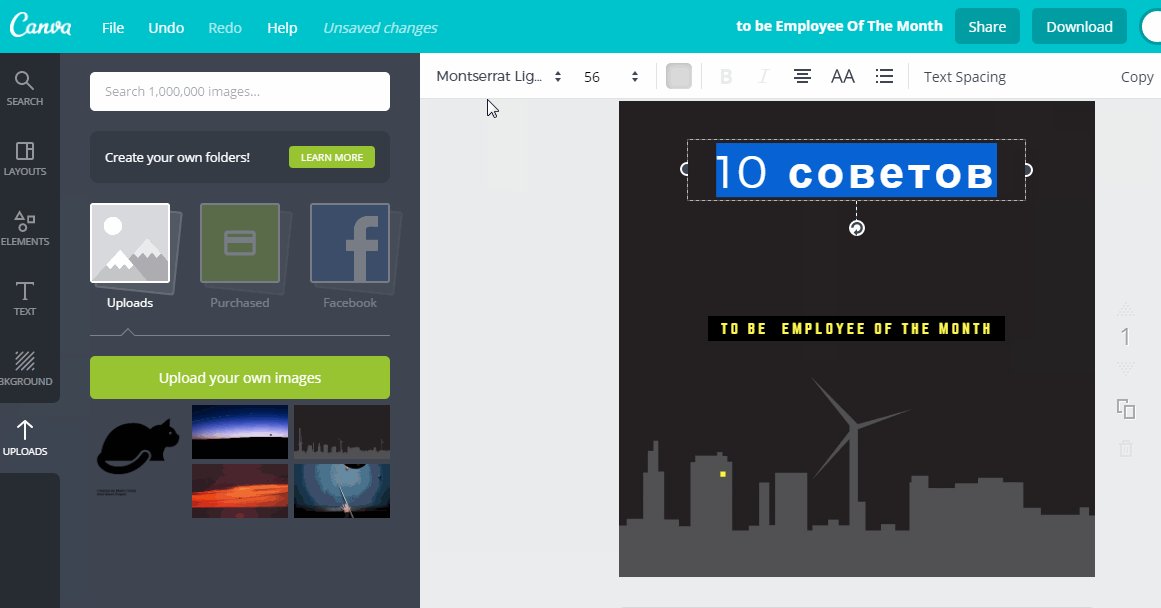
Переходимо в розділ Uploads, завантажуємо своє зображення, додаємо його в наш шаблон, підганяємо розміри, міняємо текст, шрифт та розташування напису.

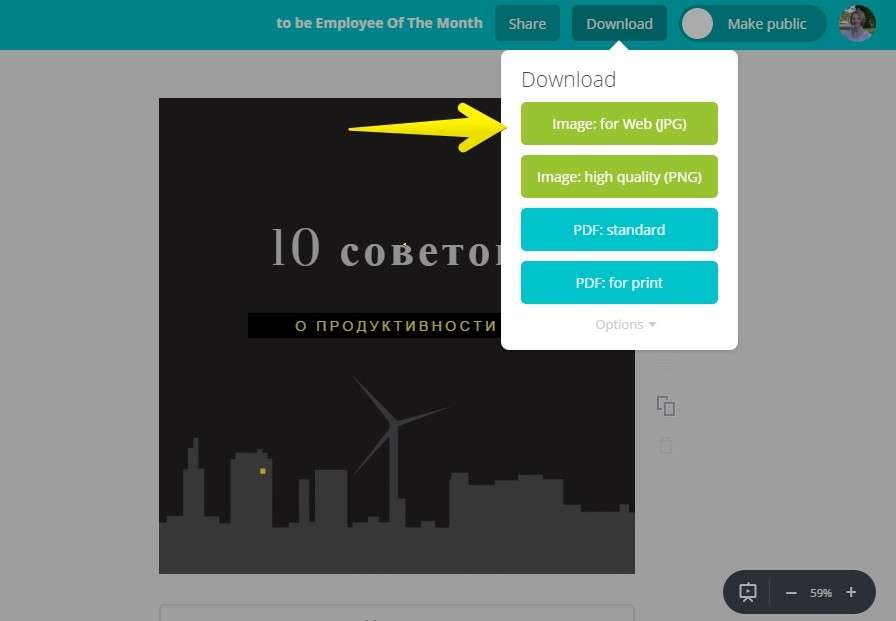
Тиснемо кнопку Download, вибираємо формат картинки і зберігаємо її собі на комп’ютер.

Готово!
Що краще: прикріплені зображення або вбудовані?
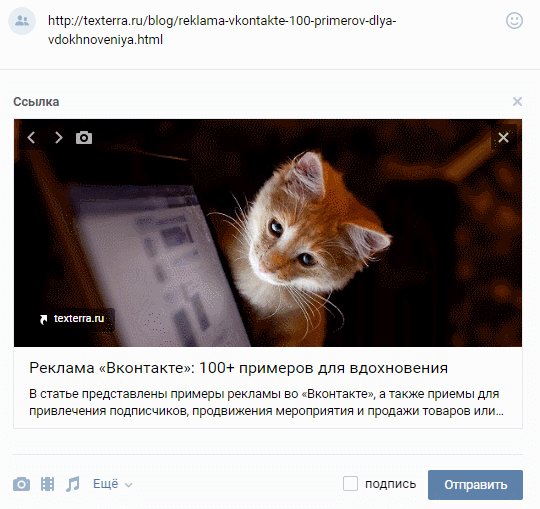
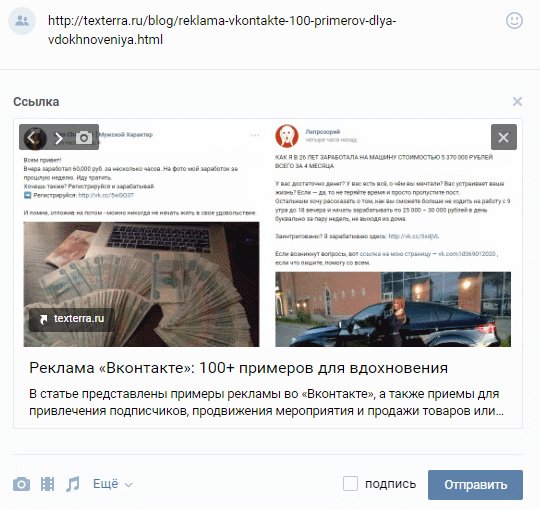
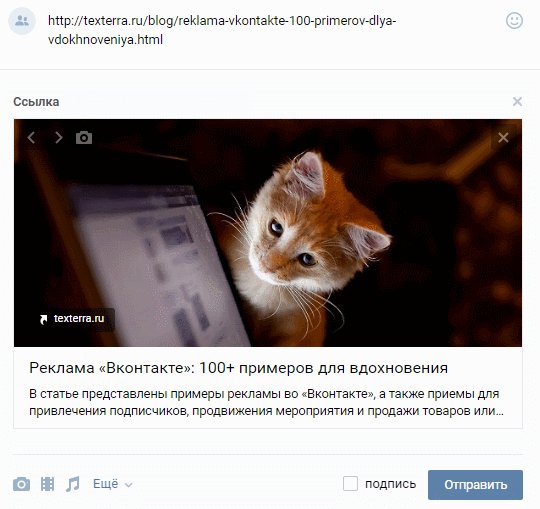
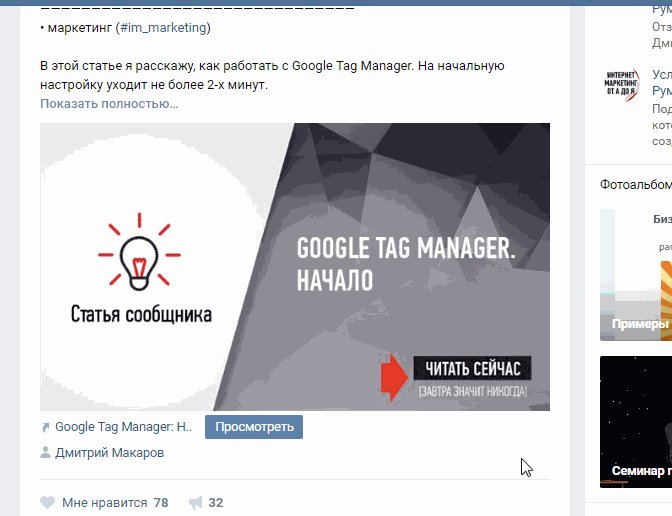
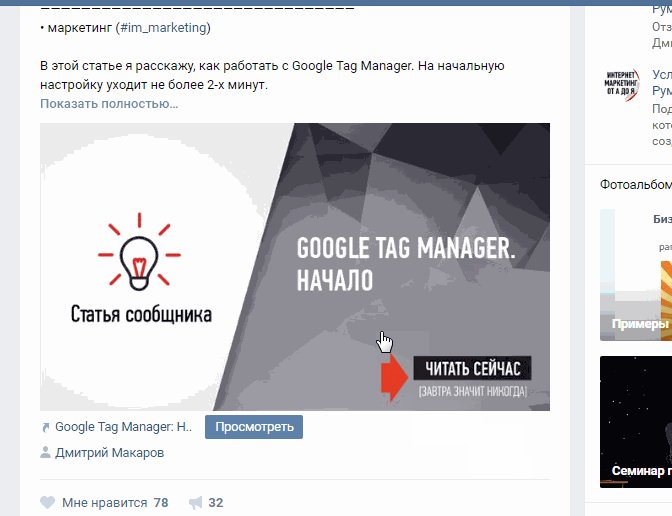
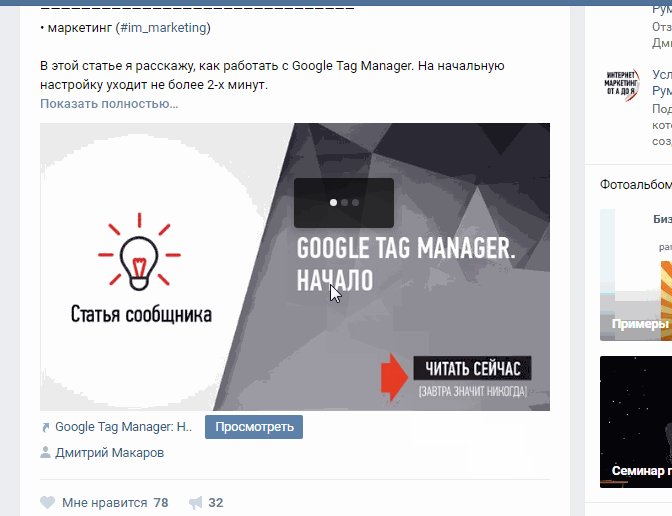
Коли ви створюєте запис з посиланням (наприклад, публікуєте анонс своїй новій статті з блогу), у вас є два можливих варіанти дії: перший – використовувати вбудоване зображення фрагменту, і другий – прикріпити окрему картинку. Щоб було зрозуміліше, покажу на прикладі.

Різниця між цими двома зображеннями полягає в тому, що вбудована картинка менше за розміром, але кликабельна. А окремо завантажувана картинка – як правило, більші за розміром (по суті, вона може бути будь-який), але не кликабельна. Тому в другому випадку доводиться додавати в текст анонсу посилання, щоб користувачі побачили її і перейшли на сайт. А в першому випадку цього робити не треба, тому що, куди б вони кликнули, вони все одно потраплять на ваш сайт.
З першого погляду, здається, що вбудована картинка краще – на комп’ютерах вона виглядає добре, кліків отримує більше, але є один момент, який псує враження. На мобільних пристроях з маленьким екраном такі картинки будуть виглядати дуже дрібно і негарно.
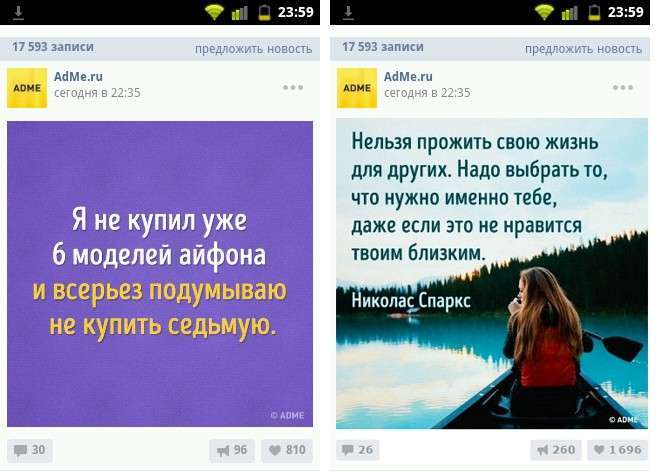
Кілька прикладів для порівняння.
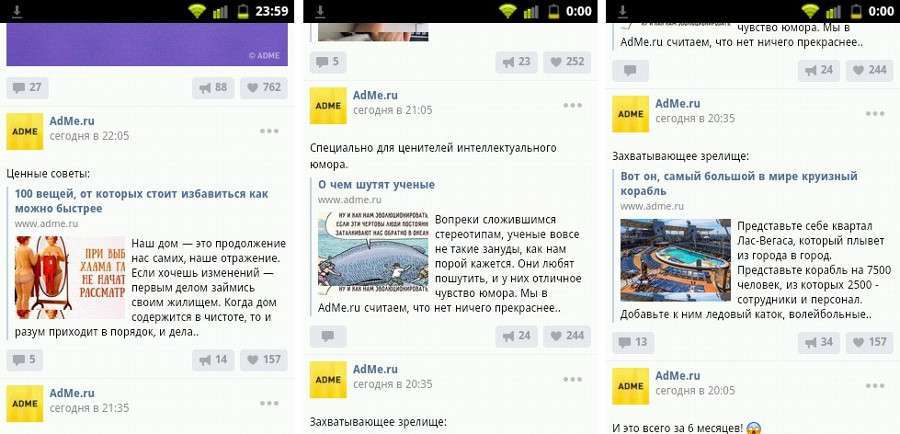
Ось, як виглядає на моєму мобільному телефоні з шириною екрану 320 пікселів (ширина п’ятого Айфона) окремо прикріплене зображення (на прикладі сторінки Adme):

А ось, як виглядає зображення, яке підвантажується автоматично:

Який висновок можна з цього зробити? Якщо у вас переважно мобільна аудиторія, то краще віддати перевагу картинок, які прикріплюються до запису вручну. В інших випадках приймайте рішення на свій розсуд: переваги і недоліки кожного способу я описала.
Це, що стосується посад з посиланнями. У разі, якщо ви публікуєте на своїй сторінці вікі-статтю, тобто статтю, яка була оформлена з допомогою вікі-розмітки, і яку користувачі читають прямо «Вконтакте», то тут картинку потрібно завантажувати окремо. По-перше, тому що іншого варіанту у вас в принципі і немає (якщо тільки не залишити анонс взагалі без картинки). А по-друге, тому що картинка, яка супроводжує вікі-пост, автоматично стає клікабельним. Подивіться самі (на прикладі сторінки «Інтернет-маркетинг від А до Я»):

Як користуватися вікі-розміткою
Ну ось ми і підійшли до найцікавішого і одночасно складного розділу. Можливо, серед читачів є люди, які не знають, що таке вікі-розмітка, і взагалі вперше чують цей термін. Тому спеціально для вас я наведу визначення, яке дає сам «Контакт».
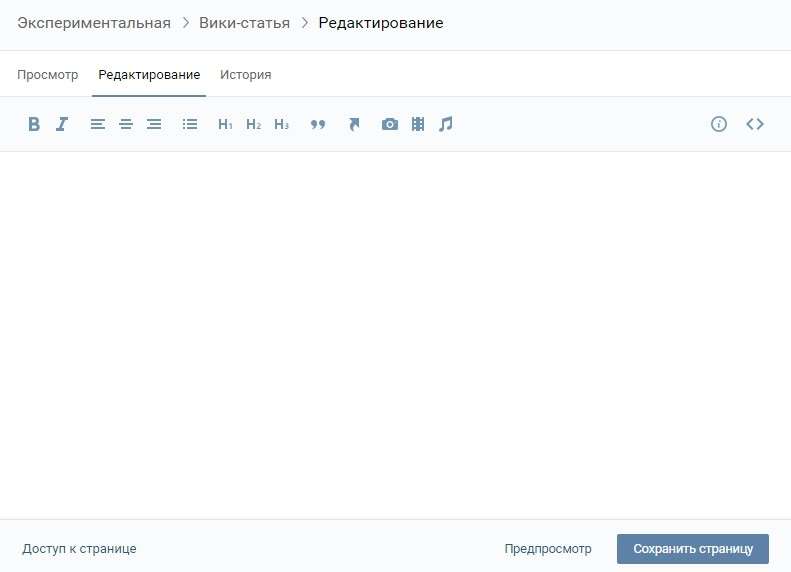
Точно також як у Wordpress (або будь-який інший CMS) є HTML-редактор, за допомогою якого ви створюєте статті, так і в «Контакту» є свій редактор для створення і редагування вікі-сторінок. Виглядає він ось так:

За допомогою цього редактора створюються навігаційні меню, а також статті з картинками, відео та аудіозаписи. Трохи нижче я розберу докладно, як працювати в даному редакторі, але спочатку я прошу вас додати собі в закладки два посилання. Вони вам дуже допоможуть у вивченні вікі-розмітки.
Як створити вікі-сторінку
Для того щоб створити нову вікі-сторінку, вам необхідно:

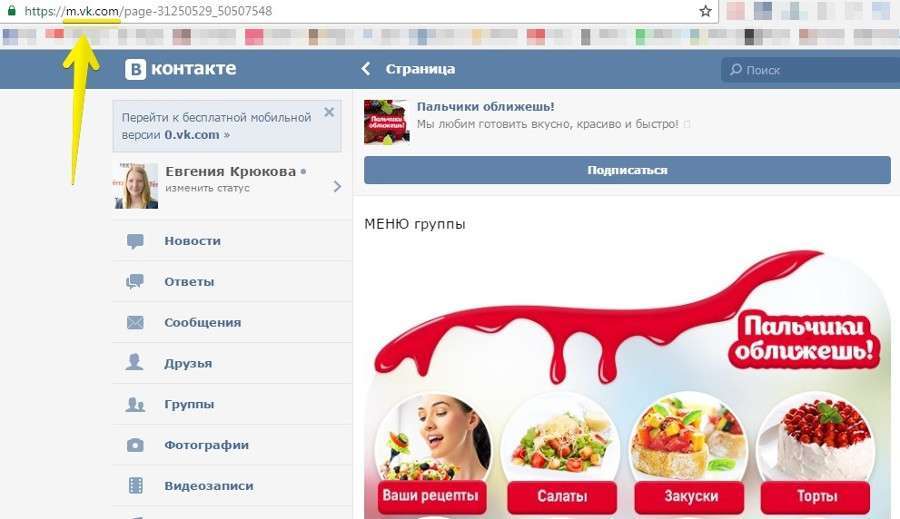
Як дізнатися ID вашої сторінки
Є два способи.
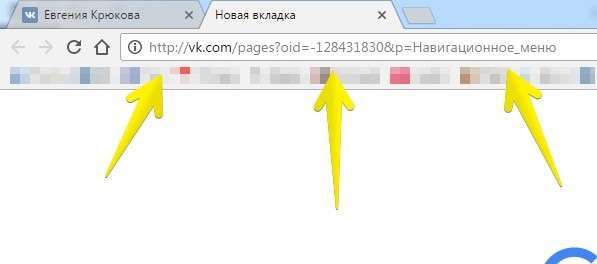
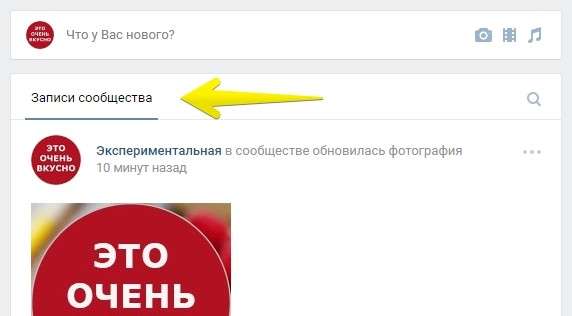
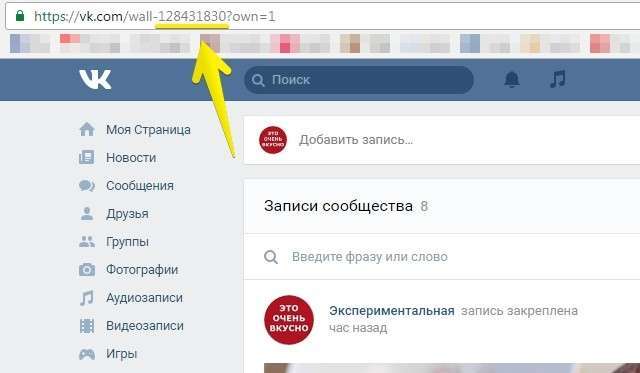
Перший. Зайдіть на вашу сторінку і клікніть по фразі «Записи спільноти».

Цифри, які будуть йти в відкрилася ссылке до знака, і будуть вашим ID.

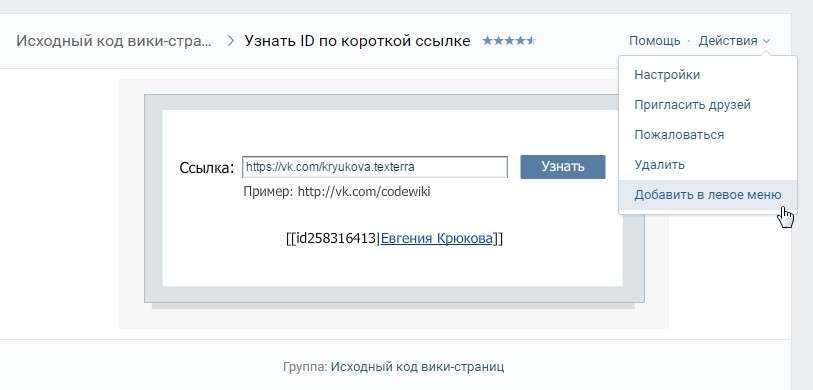
Другий спосіб. Скористайтеся додатком «Дізнатися ID». Додайте його в ліве меню вашого аккаунта, і процедура пошуку ID стане набагато коротше і приємніше.

Як закрити доступ до редагування сторінки
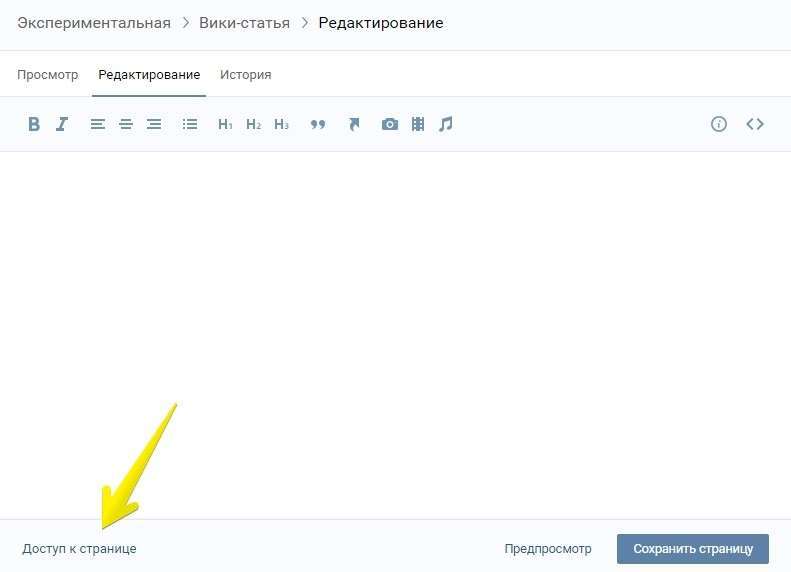
У кожен вікі-сторінки є налаштування доступу. Знаходяться вони в нижньому лівому кутку редактора:

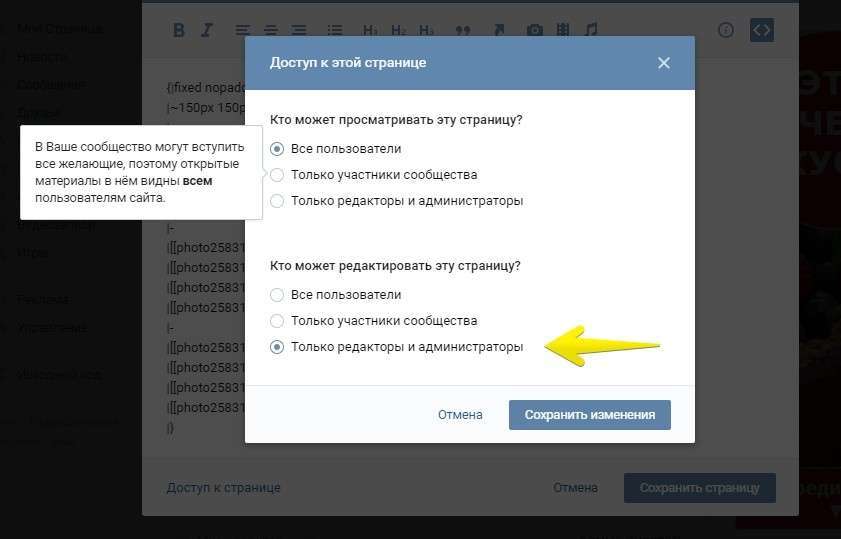
За замовчуванням там стоять ось такі параметри:

Але іноді трапляються помилки: хтось випадково натиснув не ту кнопку, забув натиснути кнопку «Зберегти» і т. д. Таких помилок бажано уникати. Особливо, якщо у вас велике співтовариство з активними передплатниками, як, наприклад, у компанії «МТС». Нещодавно з цією компанією стався курйозний випадок: якимось випадковим чином у їх меню відкрилися доступи до редагування для всіх користувачів, і ті не втратили шанс цим скористатися 🙂
Можете почитати про це детальніше на сайті vc.ru скачуйте «Користувачі влаштували флешмоб на вікі-розмітці спільноти МТС у «ВКонтакте» завдяки доступу на редагування». Доступи швидко закрили, але деякі дотепники все ж встигли залишити свій слід в історії. Почитайте! Статейка коротенька.

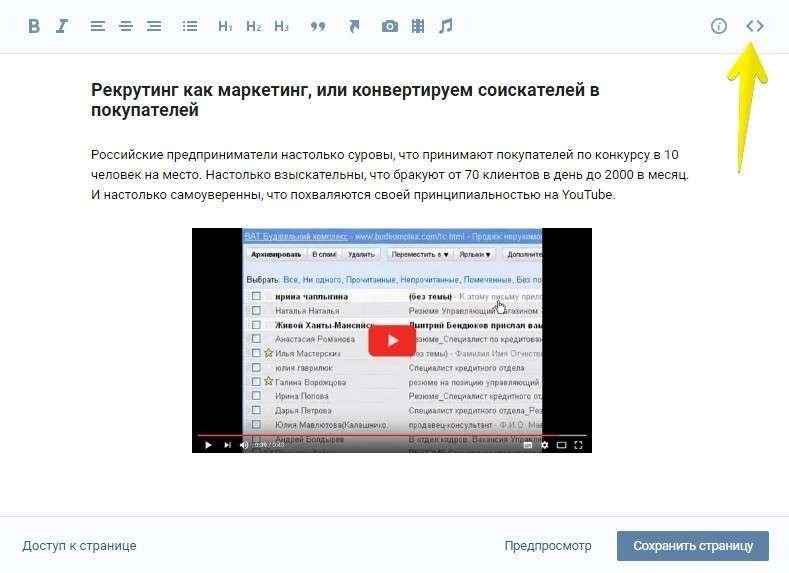
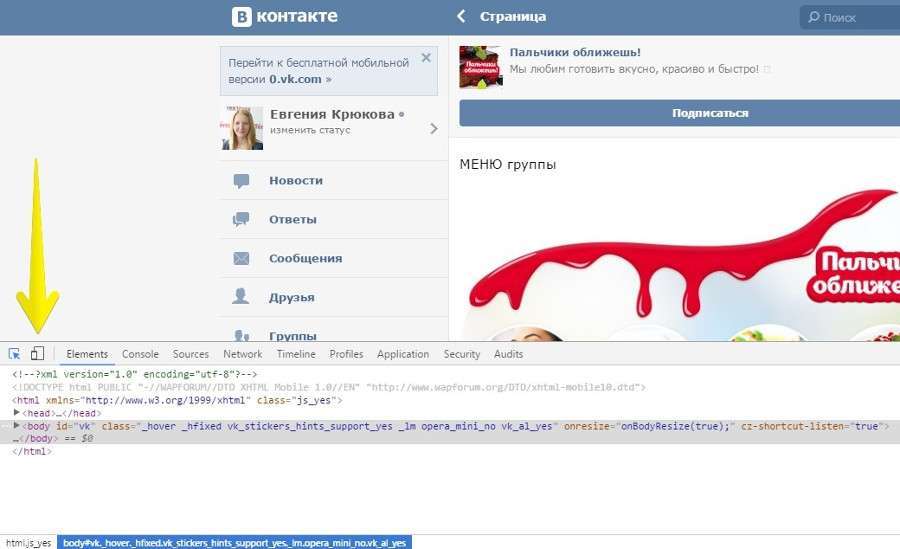
Як перейти в режим коду
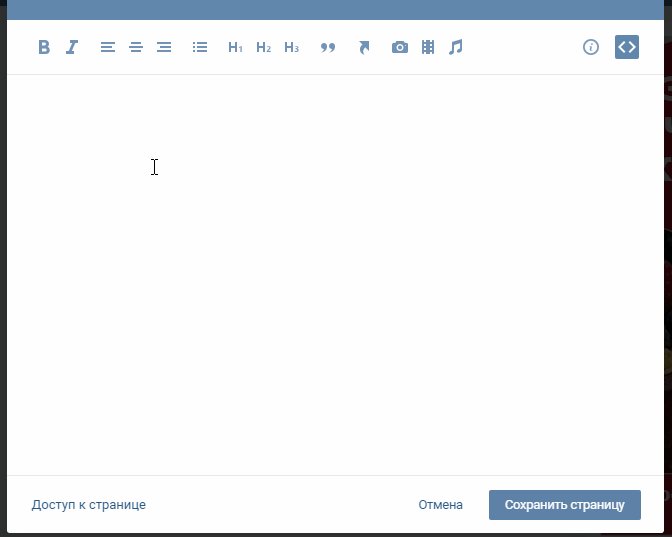
Далі я буду дуже часто говорити про те, що потрібно перейти в режим коду. Тому давайте я вам покажу, як це робиться, щоб потім до цього більше не повертатися.

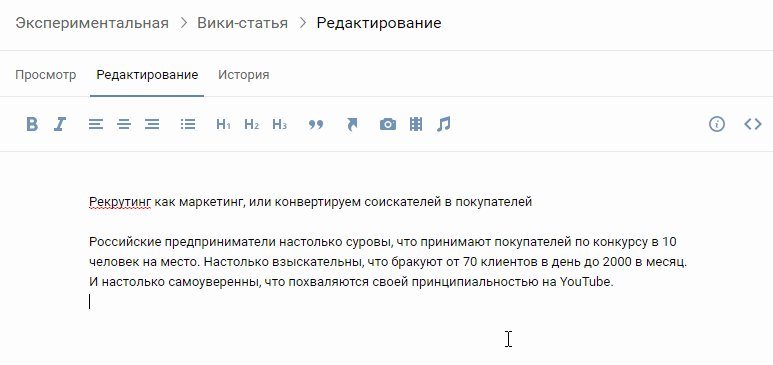
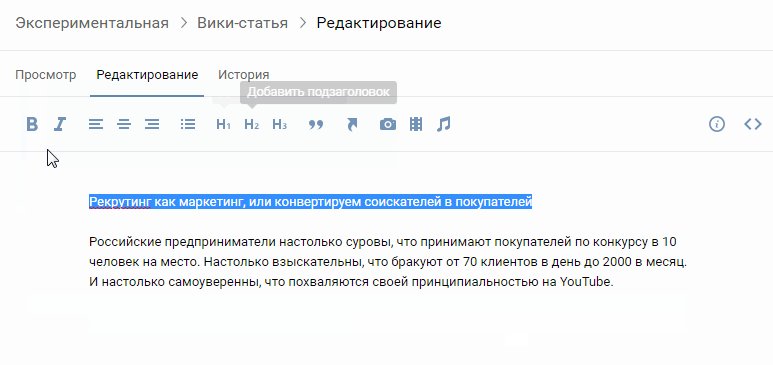
Як відформатувати текст
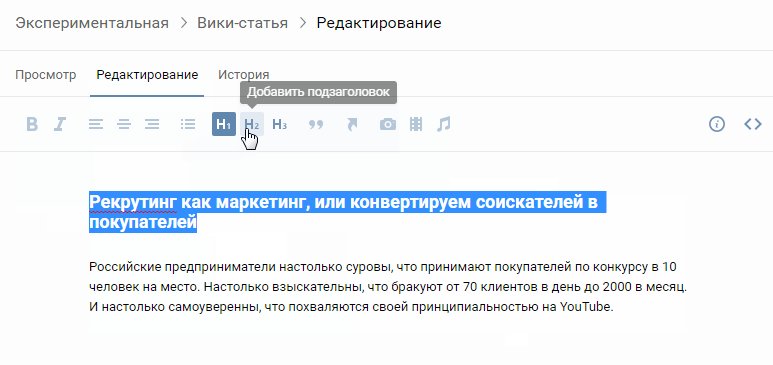
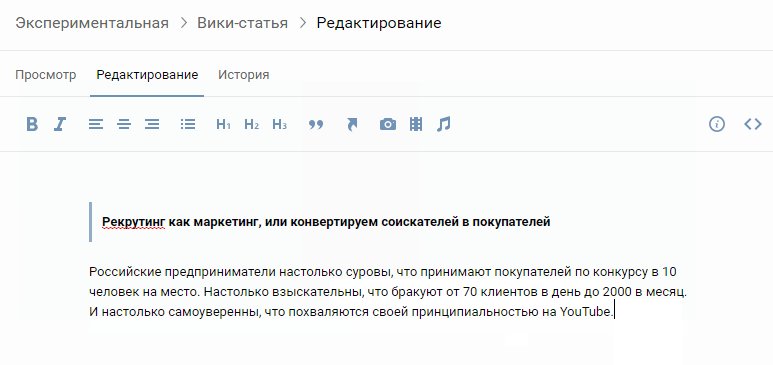
Текст вікі-сторінки, в основному, форматується за допомогою редактора. Інтерфейс практично такий же, як у ворді, тому, думаю, пояснювати тут майже нічого. Єдине, що варто сказати – на вікі-сторінці можна змінити розмір шрифту. Замість цього необхідно використовувати теги H1, H2, H3, виділення жирним або курсивом.

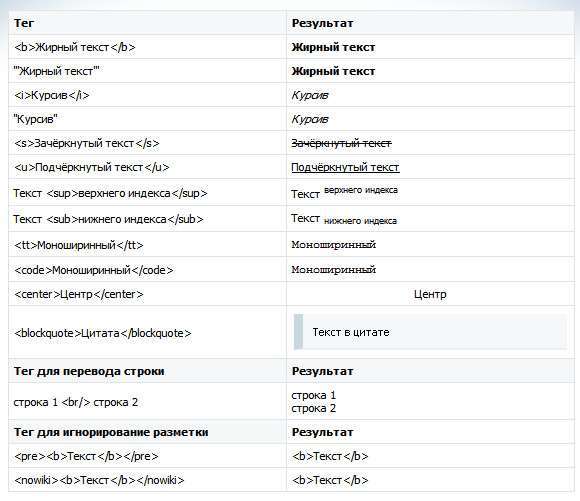
Ну а якщо такого форматування вам не вистачає, ви можете перейти в режим коду вручну відформатувати потрібний вам текст за допомогою наступних тегів:

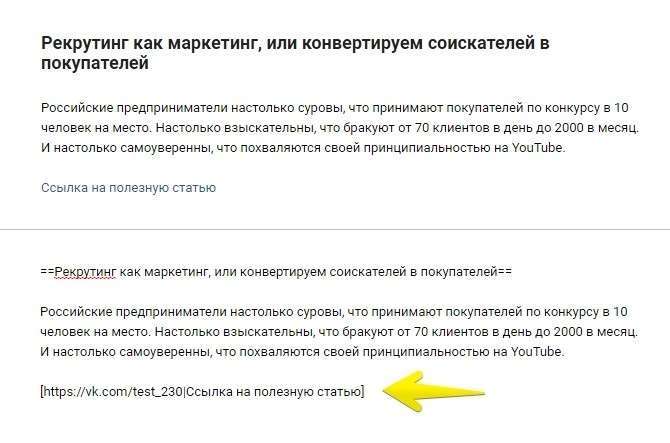
Як вставити в текст посилання
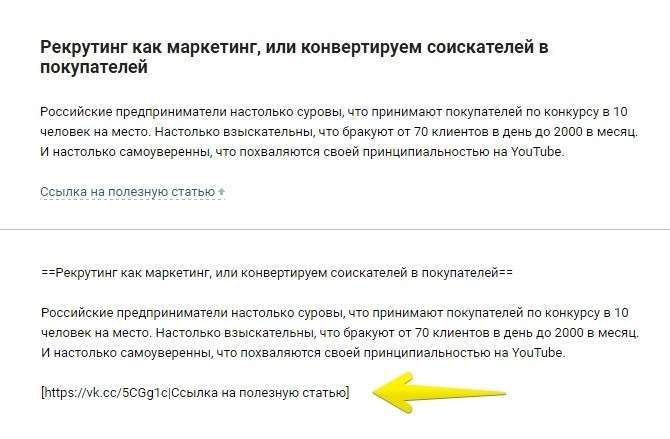
Щоб вставити посилання в текст, потрібно перейти в режим вікі-розмітки і скористатися наступним шаблоном: [посилання на статтю|текст посилання].

Якщо посилання веде на сайт, вона автоматично відкривається в новому вікні. Але якщо вона веде на одну зі сторінок «Вконтакте» – вона буде відкриватися в тому ж вікні, навіть незважаючи на те, що найчастіше це виявляється дуже незручно.
Так як же зробити так, щоб посилання відкривалися в новому вікні?
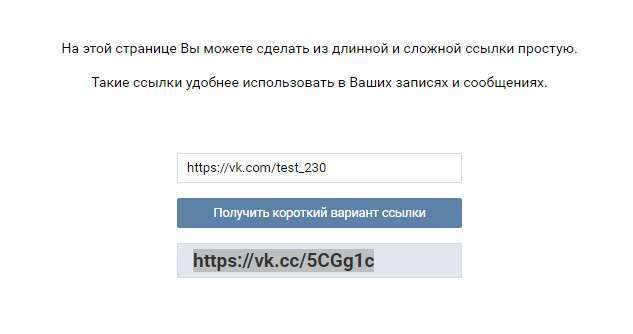
Є дуже простий спосіб – «Сокращатель посилань Вконтакте». Отримаєте короткий варіант вашого посилання і вставити у вікі-пост. Після цього вона буде завжди відкриватися в новому вікні.


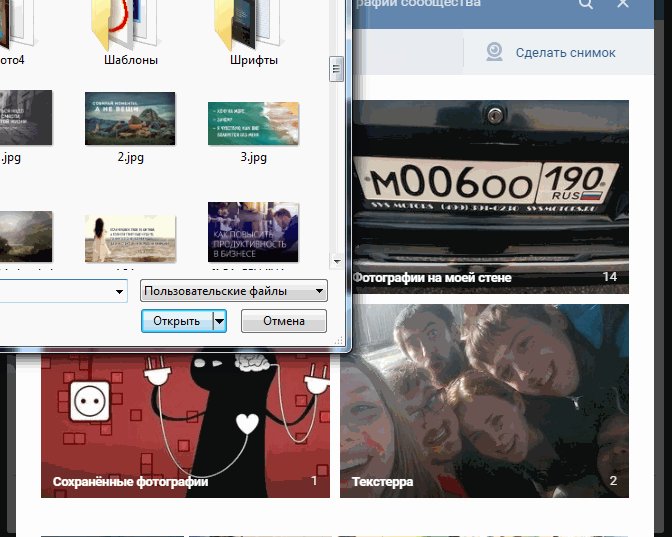
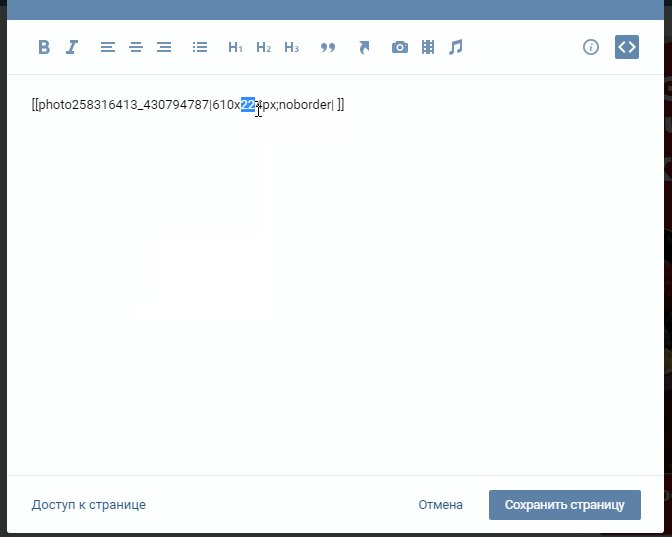
Як додати зображення
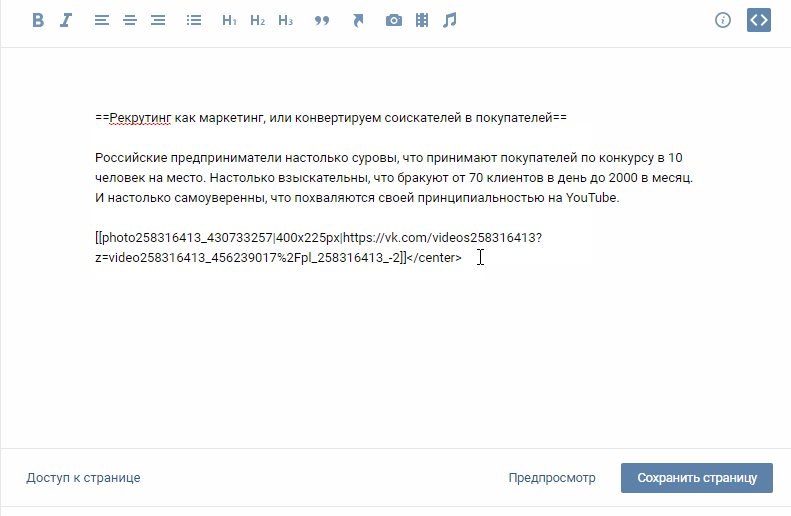
Щоб додати зображення, необхідно скористатися іконкою у вигляді фотоапарата. Я рекомендую вам це робити відразу в режимі коду, т. к. при завантаженні зображень «Контакт» чомусь завжди вирівнює їх посередині і робить розміром 400 пікселів у ширину (хоча оригінал може бути більше), і в будь-якому випадку доводиться лізти в код і прописувати потрібні розміри. А так можна заощадити час.

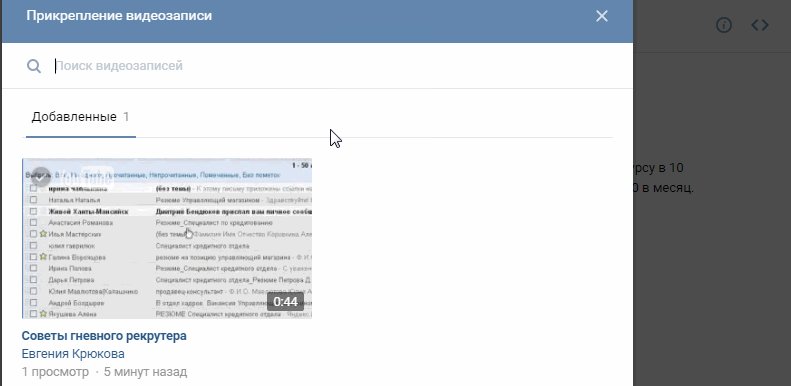
Як додати відео
Щоб додати відео потрібно спочатку завантажити його до себе в відеозаписи і тільки потім додавати на вікі-сторінку.

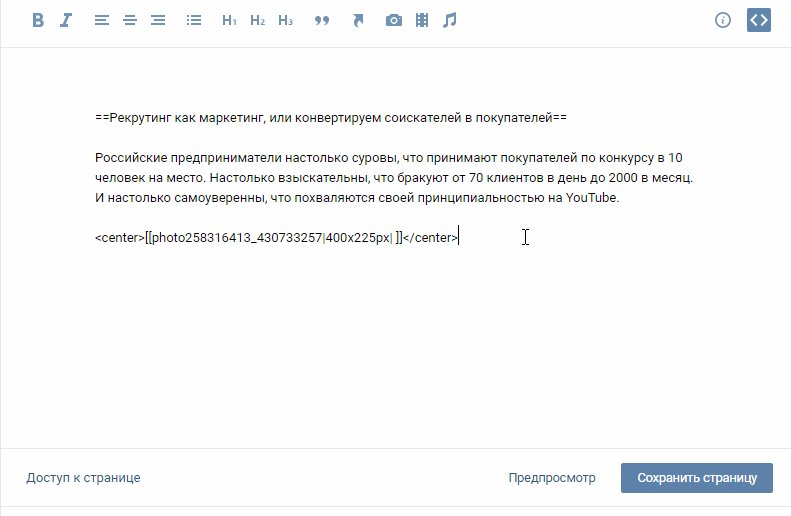
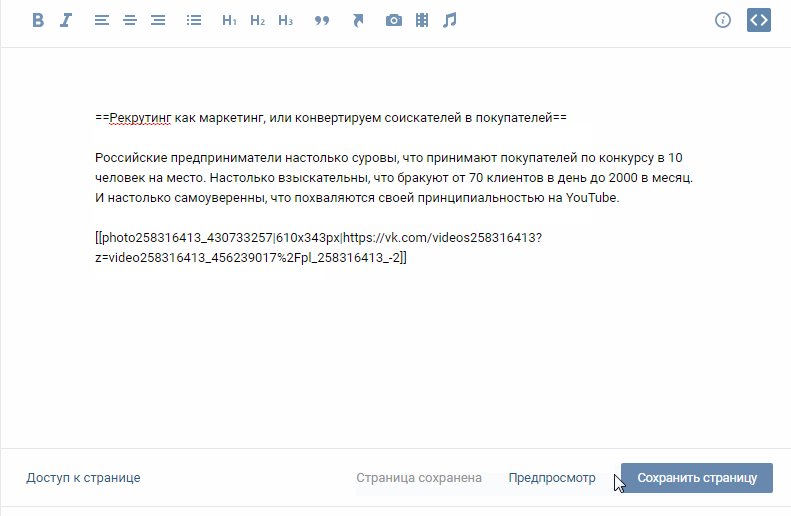
На жаль, вікі-розмітка не дозволяє збільшити розмір відео. Не знаю, з якої причини, але дана функція в ній не передбачена. Тому, якщо ви хочете збільшити його розміри, доведеться піти на невелику хитрість – зробити псевдо-попередній перегляд. Що це означає? Ви робите скріншот вашого відео (потрібного вам розміру), додаєте на нього кнопку Play і ставите на цю картинку посилання на вашу відео.

Трохи вище ми вже розібрали, як додати картинку в вікі-пост, а тепер давайте розглянемо, як поставити посилання на неї. Робиться це дуже просто. Після того як ви перейшли в режим коду і завантажили фотографію, вам потрібно:

Як створити навігаційне меню
Якщо ви думаєте, що створити красиве навігаційне меню можуть тільки ті люди, які добре знаються на дизайні і верстки, ви помиляєтеся. На своєму досвіді я переконалася в тому, що для цього не потрібно володіти ніякими спеціальними навичками. Достатньо мати інтерес до цієї теми, бажання розібратися і трохи вільного часу. В іншому вам допоможуть численні керівництва, які можна знайти в мережі.
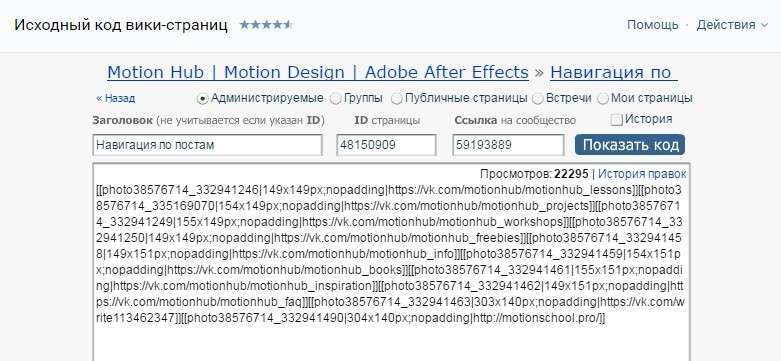
Як подивитися вікі-код будь-якої сторінки
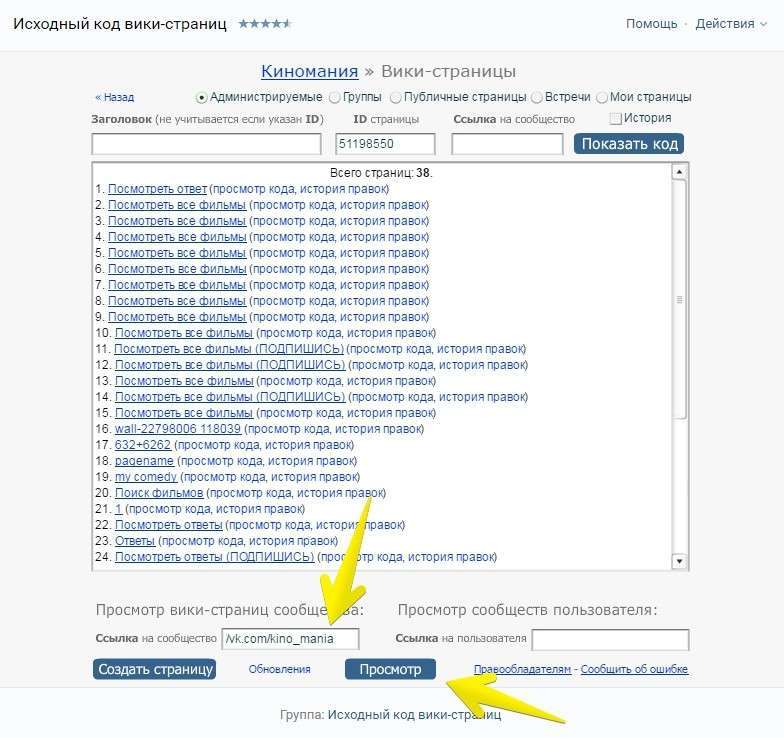
Перш ніж перейти до опису самого процесу створення меню, мені хотілося б порекомендувати вам додаток, яке сильно допоможе вам у вивченні вікі-розмітки. Називається воно «Вихідний код сторінки». З допомогою нього ви можете переглядати код вікі-сторінок абсолютно будь-якої спільноти (якщо, звичайно, ці дані спеціально не приховали від вас, але таке трапляється вкрай рідко). Щоб отримати код, потрібно виконати наступні дії:
- Відкрити додаток
- Вибрати тип спільноти, яка вас цікавить (сторінка, група або зустріч)
- Вставити посилання на спільноту та натиснути кнопку «Перегляд»
- Знайти в списку потрібну сторінку і клацнути по фразі «Перегляд коду».

За яким принципом створюються меню
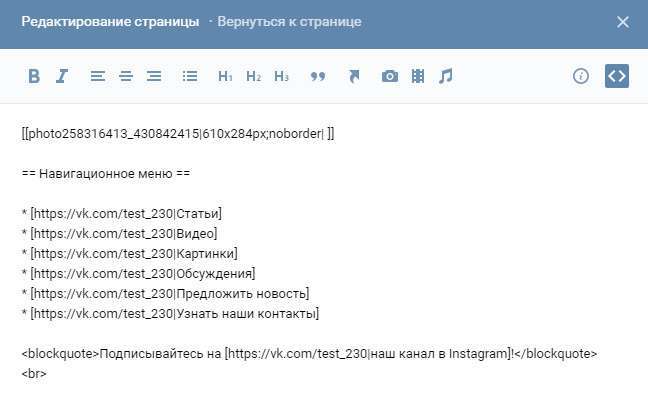
Якщо меню просте (складається з відформатованого тексту з посиланнями і пари картинок), то ви його створюєте за таким же принципом, як і будь-яку вікі-статтю. Найчастіше для цього навіть немає необхідності переходити в режим коду – все робиться у візуальному редакторі.
Приклад такого меню:

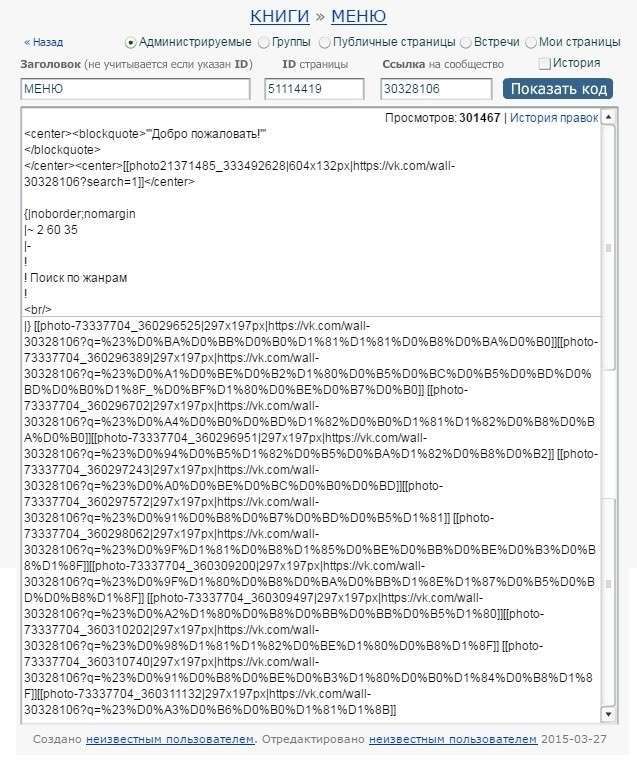
А ось код цієї сторінки:

Як бачите, все дуже просто. Таке меню може створити абсолютно кожен.
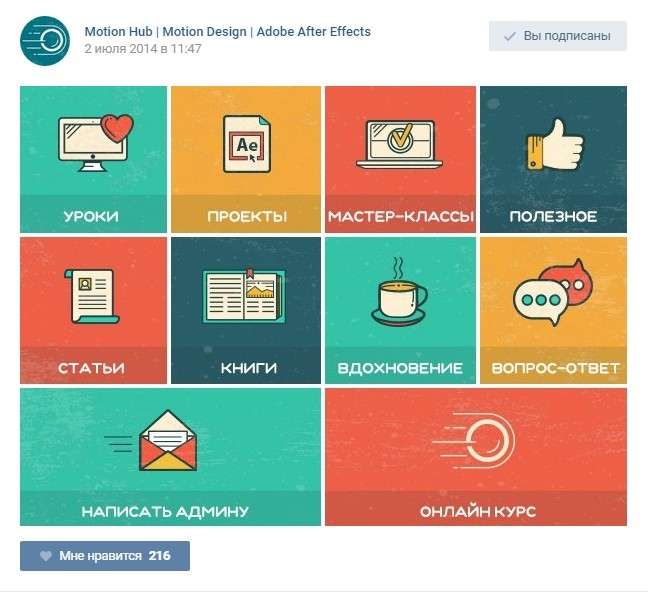
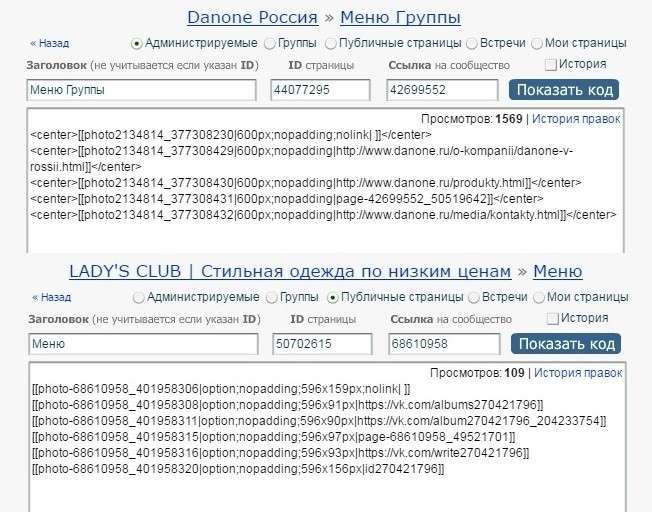
А ось трохи більш складний варіант:

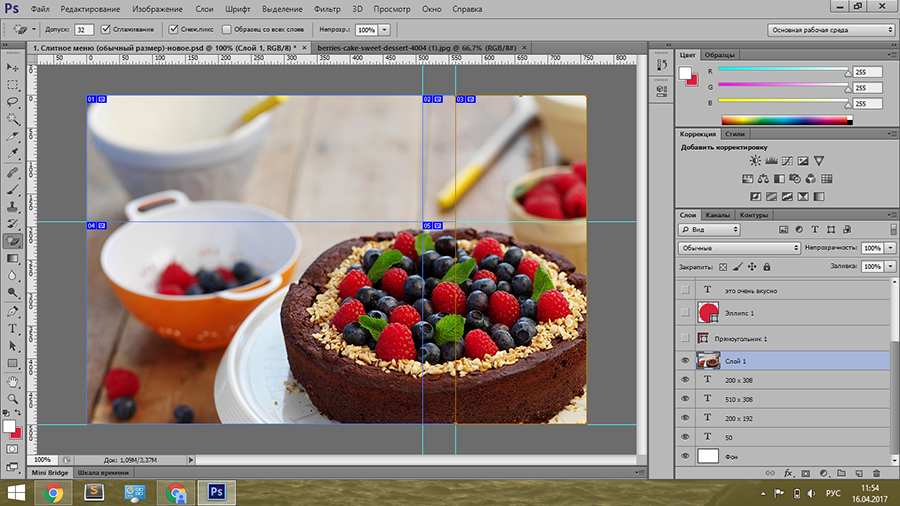
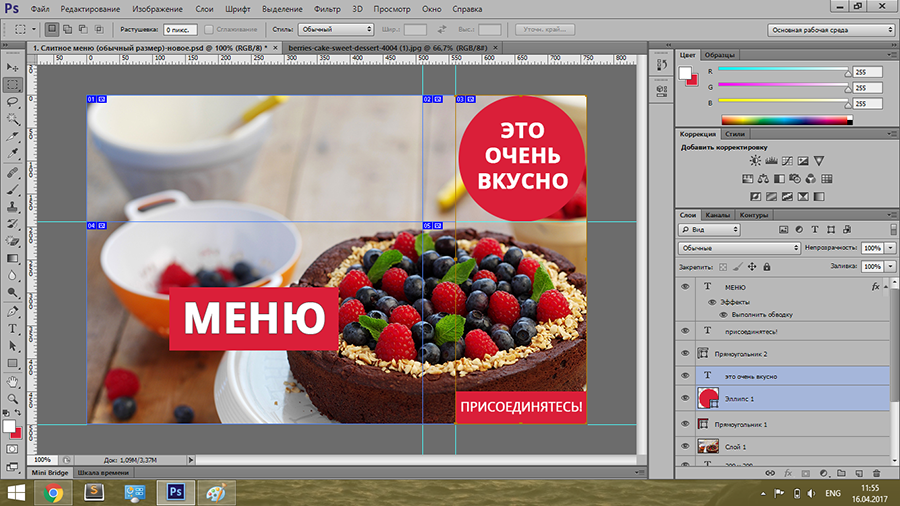
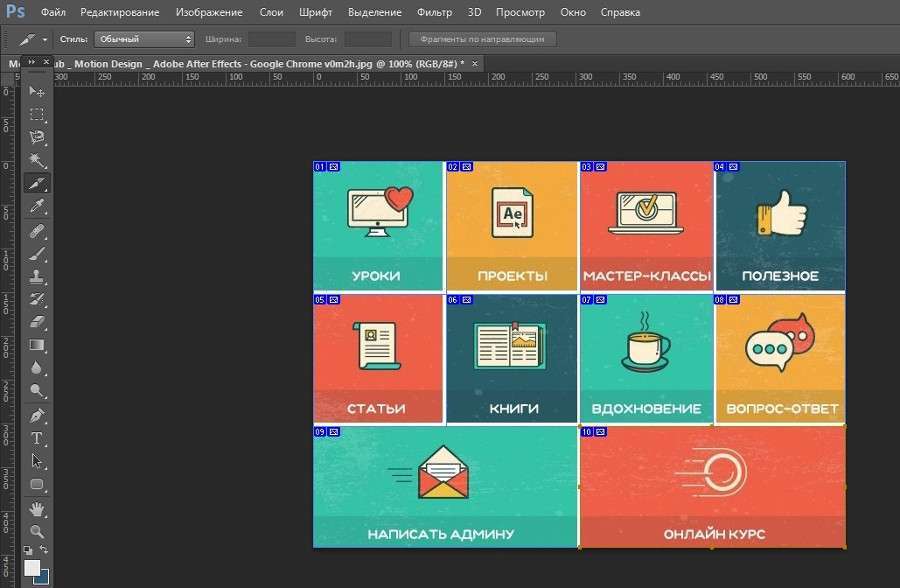
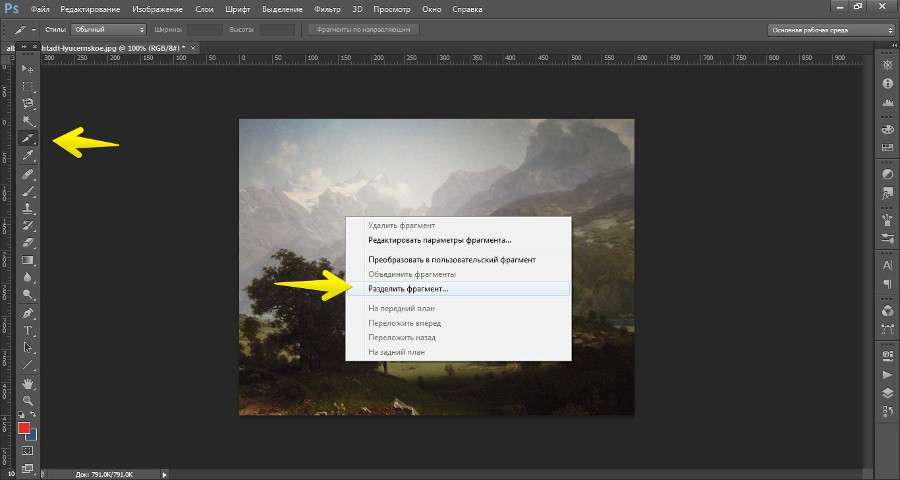
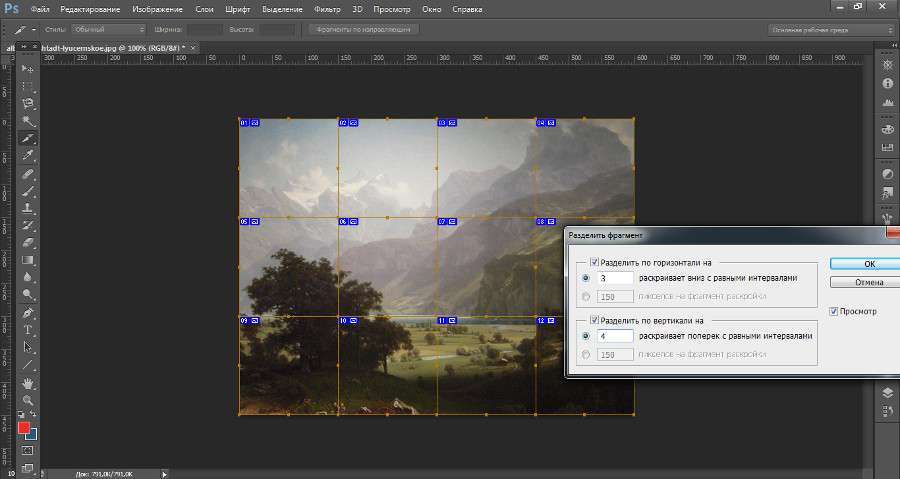
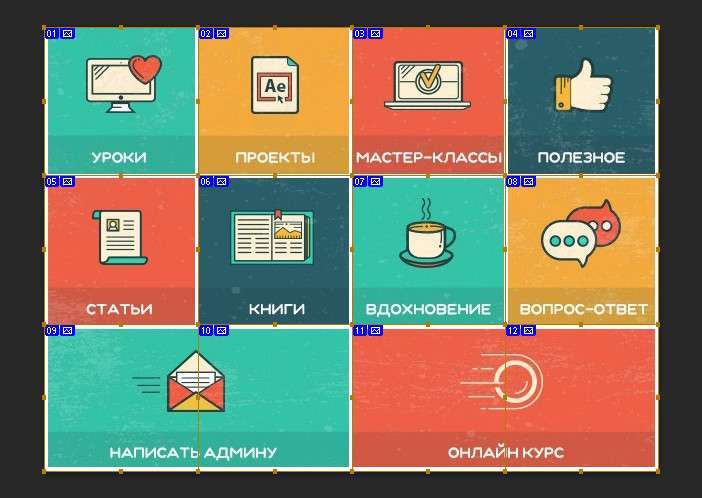
Такі меню робляться за наступним принципом: ви створюєте в «Фотошопі» картинку, ділите її на частини з допомогою інструменту «Фрагмент», а потім заливаєте отримані картинки у вікі-піст і додаєте до них посилання.

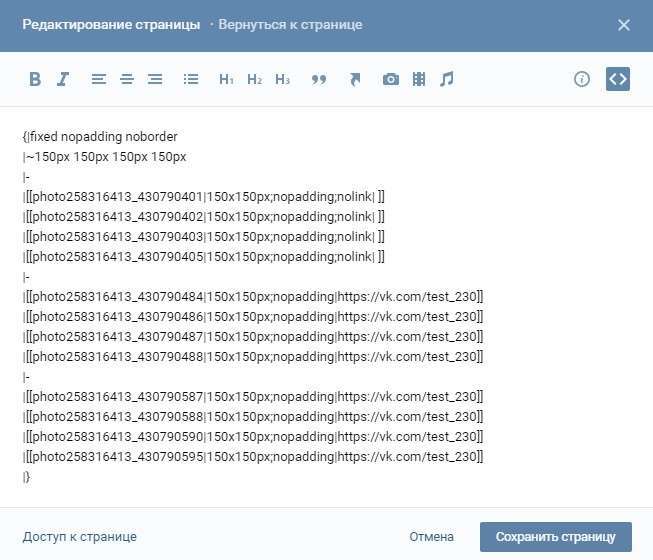
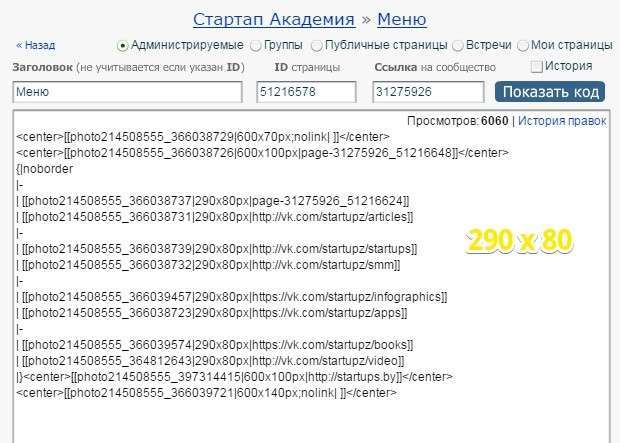
У коді це виглядає ось так:

Ну як? Ще не втомилися від моїх пояснень? 🙂 Тоді продовжуємо далі. З принципами створення меню ми розібралися. Тепер давайте розберемо більш докладно, як створювати різні типи меню.
Просте меню в один стовпець
Такий тип меню підійде тим компаніям, які не планують розміщувати багато інформації: всього один стовпець і кілька рядків, між якими немає відступів. Виглядають такі меню акуратно на всіх пристроях, а між тим, верстка у них дуже проста.


А ось код сторінок:

Як бачите, код дуже простий. Він складається всього з декількох складових: зображення, розмір зображення, тег nopadding (щоб між картинками не було відступів) і посилання. Тег center в першому прикладі вирівнює зображення посередині, а тег option у другому прикладі взагалі вказувати необов’язково.
Просте меню в два стовпці
Цей тип меню дуже схожий на попередній, тільки тут не один стовпець, а два, а також є відступи між картинками. На десктопах воно виглядає дуже добре:

Втім, як і на мобільних:

А тепер давайте подивимося на код цієї сторінки. На верхню частину поки не дивіться, там використовується таблична верстка, ми її розглянемо трохи нижче. Поки вивчіть тільки той код, який знаходиться під сірою лінією.

З-за того, що в коді багато незрозумілих символів (так відображаються посилання, написані кириличним шрифтом), здається, що він занадто складний, але це не так. Насправді, тут все та ж картина, як і в попередніх пунктах: картинки йдуть один за одним, у них вказаний розмір і стоїть посилання. Між ними утворюється відступ, т. к. в картинок не прописаний тег nopadding. Якщо б цей тег прописали, вони «злиплися» б один з одним.
Мобільна верстка
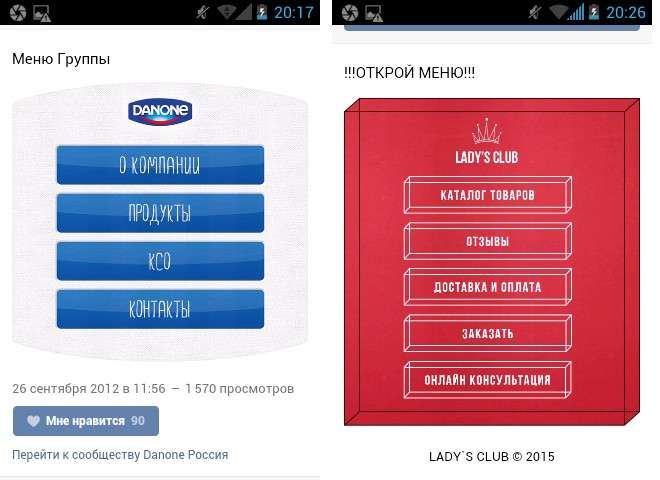
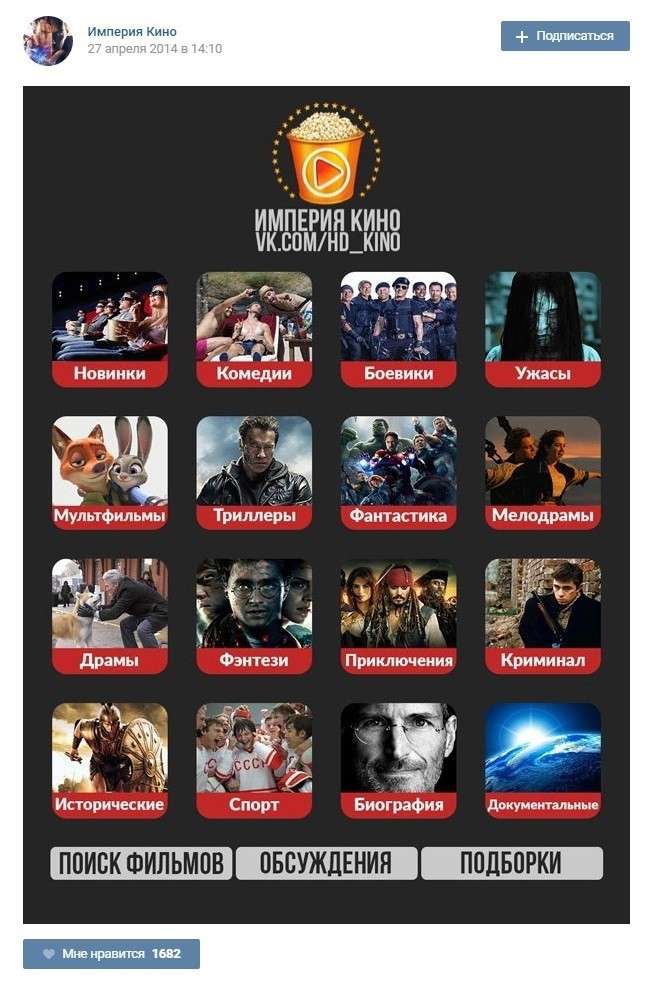
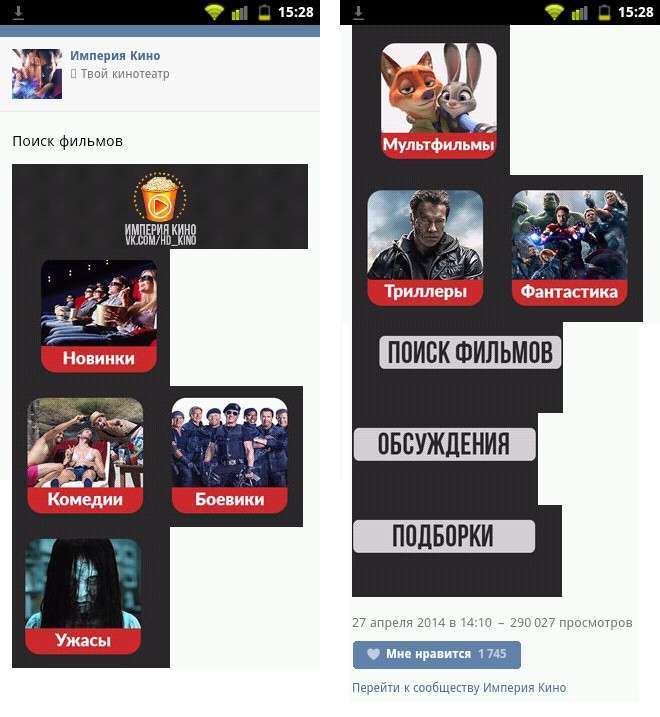
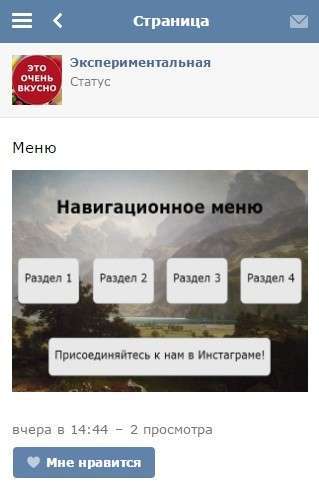
Варіанти меню, які я навела трохи вище, добре відображаються як на десктопах, так і на мобільних пристроях. Пояснюється це тим, що вони складаються з 1 або 2 стовпців. У першому випадку картинка просто зменшується до ширини екрану смартфона. А в другому відбувається перенесення зображення на новий рядок. А що робити, якщо вам необхідно зробити більше стовпців? Наприклад, як це зроблено в меню сторінки «Імперія кіно»:

А ось що відбувається з цим же меню на мобільному телефоні дозволом екрану 320 на 240:

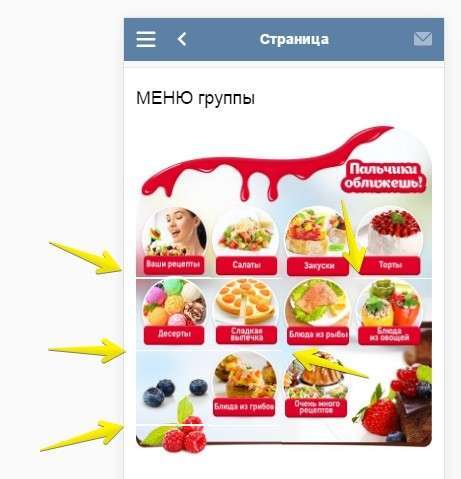
Ось ще приклад. Неймовірно красиве меню спільноти «Пальчики оближеш»:

А ось у що вона перетворюється на мобільних:

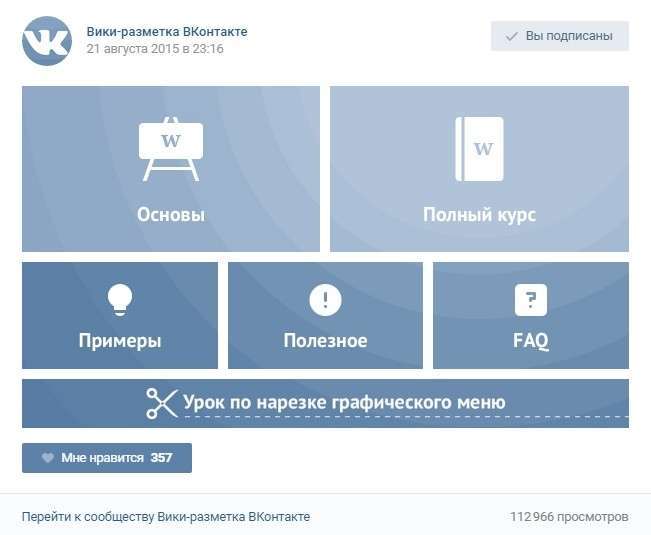
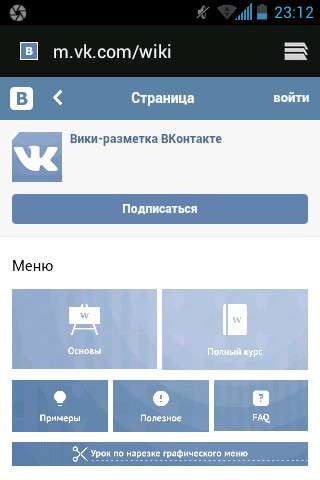
А ось приклад ідеальної верстки на прикладі меню офіційного співтовариства з вікі-розмітки:


Все красиво і рівненько, з будь-якого пристрою ви це меню не відкрили.
Як цього домогтися?
Щоб ваше меню адаптувалася під розміри мобільного пристрою, необхідно дотримуватися дві умови:
Що таке таблична верстка
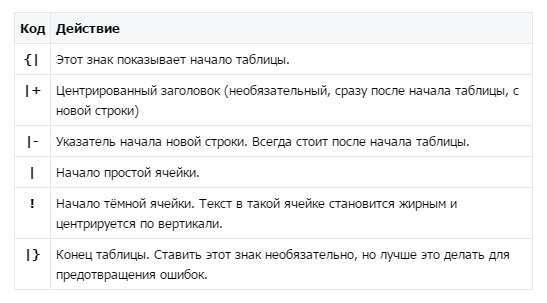
Таблична верстка – це коли всі елементи меню верстаються як таблиця. Дуже докладно про те, як створювати таблиці за допомогою вікі-розмітки, написано в офіційному керівництві. Я не буду дублювати цю інформацію, тільки поясню саму суть і відразу перейду до прикладів.
Отже, щоб заверстать таблицю, потрібно використовувати наступні теги:

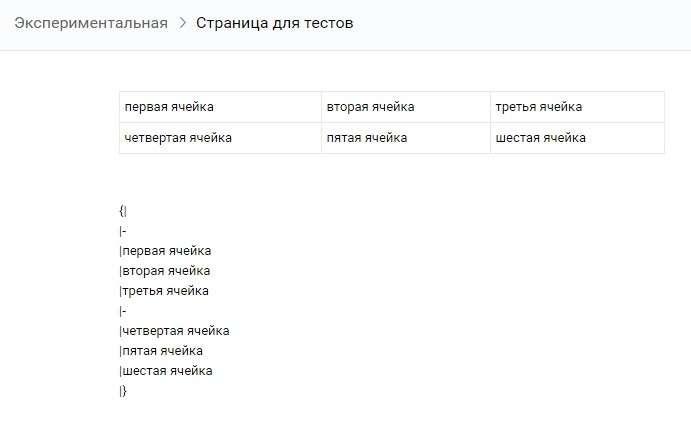
Ось приклад найпростішої таблиці і її код:

Адаптивне меню верстається точно таким же чином, тільки замість слів «осередок» додаємо зображення з посиланням і тегами.

Код, який я прописала для створення цього меню:
{|fixed nopadding noborder
|~190px 190px 190px
|-
|[[photo258316413_430862279|190px;nopadding| ]]
|[[photo258316413_430862290|190px;nopadding| ]]
|[[photo258316413_430862307|190px;nopadding| ]]
|-
|[[photo258316413_430862332|190px;nopadding| ]]
|[[photo258316413_430862349|190px;nopadding| ]]
|[[photo258316413_430862372|190px;nopadding| ]]
|}
Зверніть увагу, в коді прописана ширина кожного стовпця таблиці, а їх всього три (кожен по 190 пікселів). Якщо у вас буде 4 стовпця, вам потрібно буде прописати фіксовану ширину 4 рази і т. д. Також подивіться, будь ласка, на наявність тегів nopadding і noborder. Вони потрібні для того, щоб навколо зображень не було межі (noborder), а між ними – пробілів (nopadding). Загалом, якщо ваше меню буде приблизно таким же, як моє, можете просто скопіювати код і вставити в нього свої картинки та посилання 🙂
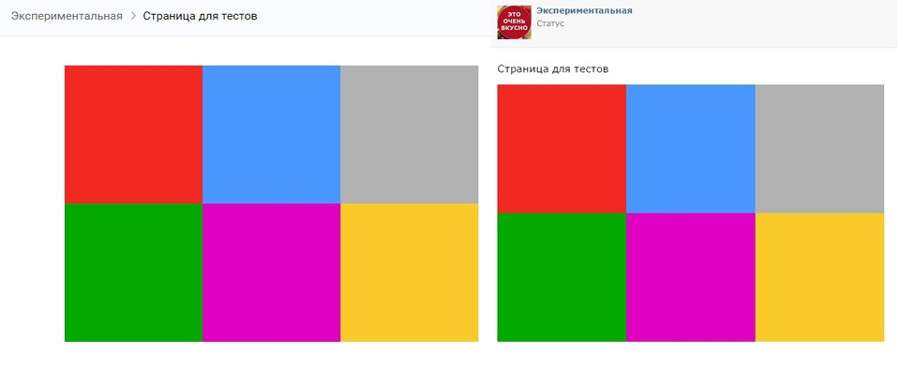
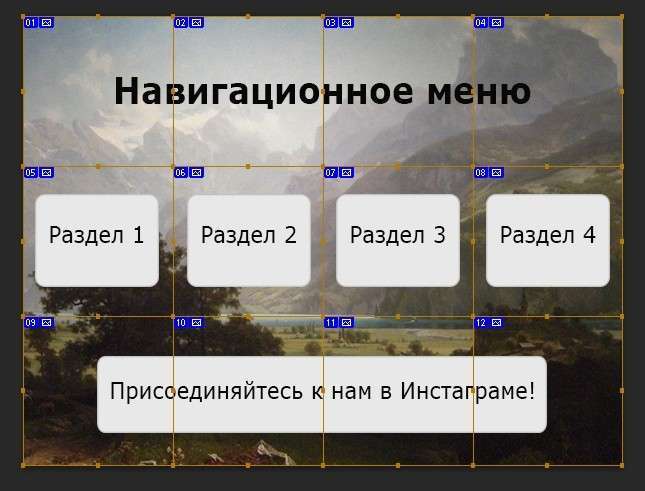
Ще один приклад: адаптивне меню з 4 стовпчиків
Тут алгоритм дій такий самий, як і в попередньому пункті. Але все ж рекомендую вам його вивчити, щоб закріпити пройдений матеріал 🙂





Кілька доповнень до цього розділу
Додаток 1: коли будете продумувати дизайн, переконайтеся, що ваш текст легко читається на смартфонах, а по кнопкам можна потрапити без праці. Проведіть кілька тестів. Можливо, чотирьох клітинок у рядку виявиться для вас багато. Тоді візьміть три, дві, а може бути навіть одну.
Додаток 2: незважаючи на те, що обидва тестових меню я порізала на квадрати, необов’язково використовувати саме цю фігуру. Головне, щоб ці картинки були однаковими і не перевищували позначений мною вище розмір. Приклад такого меню:


Додаток 3: меню, що складається з однакових, ідеально вирівняних фігур, іноді виглядає нуднувато. Тому, якщо ви хочете його урізноманітнити, використовуйте різні фігури.

Як швидко перевірити наявність багів в мобільній верстки?
Коли верстаешь вікі-сторінки, необхідно постійно перевіряти те, як вони виглядають на різних пристроях. Це можна зробити вручну, зібравши у своїх друзів і колег всілякі гаджети, а можна нікого не турбувати і зробити це за допомогою спеціальних програм і сервісів.
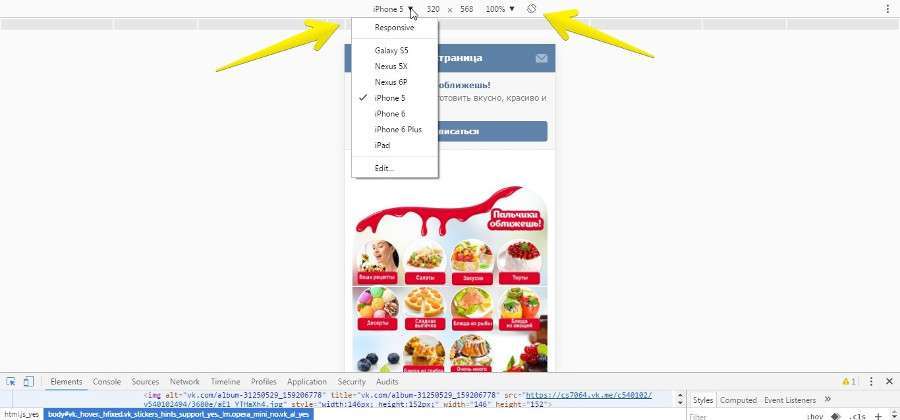
Спосіб №1:



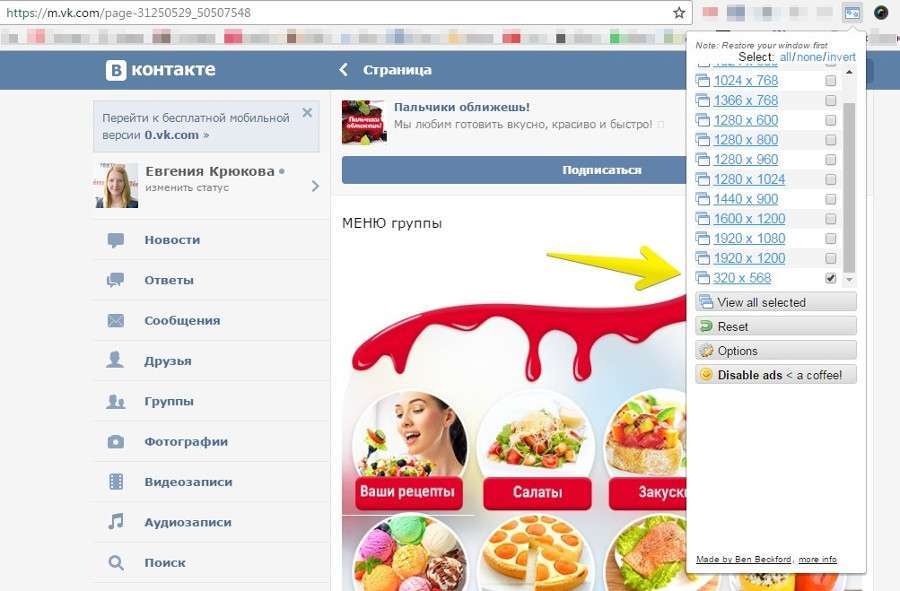
Спосіб №2:

Висновок
Матеріал вийшов об’ємним (майже 50 тисяч знаків) і, як мені здається, дуже корисним. Можливо, деякі моменти, що стосуються вікі-розмітки, залишилися мною нерозглянутими, оскільки ця тема дуже обширна і однією статтею тут не обійдешся. Але всіма основними принципами, ідеями і лайфхаками я з вами поділилася, і мені було б дуже приємно, якби ви оцінили мою працю комментом або репостом.















