Ваш контент не працює, якщо він нечитабелен. І це найважливіший фактор успішного контент-маркетингу. У даній статті наводяться сім порад, які допоможуть вам створити простий для сприйняття контент.
Аудиторія обирає найбільш візуально привабливі і легко прочитувані матеріали в умовах величезного пропозиції онлайн — та офлайн-контенту, який існує сьогодні. Тому фахівці в сфері e-соммегсе повинні забезпечити потенційним клієнтам максимальну зручність при читанні текстів.
Контент-маркетологи не можуть дозволити собі приділяти увагу лише зовнішнього вигляду рекламних проспектів і звітів для інвесторів, нехтуючи читабельністю повсякденних публікацій. Кожен опублікований матеріал повинен легко сприйматися, щоб його прочитали.
Ваші читачі не читають
Дане твердження є відправною точкою шляху до підвищення читабельності контенту. Інтернет-користувачі в буквальному сенсі сканують зміст веб-сторінок. Очі людини швидко пересуваються по тексту, вихоплюючи знайомі візуальні форми слів.
Спеціаліст Microsoft Білл Хілл описав цей нейрофізіологічний феномен у дослідженні «Магія читання» ще в 1999 році. Компанія Microsoft і пан Хілл витратили на вивчення процесу читання з екрану комп’ютерів більше 15 років. За їх даними, люди читають тексти, розпізнаючи серійні патерни.
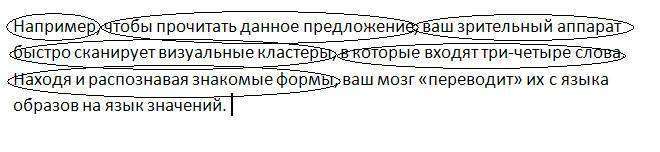
Наприклад, щоб прочитати дану пропозицію, ваш зоровий апарат швидко сканує візуальні кластери, які входять три-чотири слова. Знаходячи і розпізнаючи знайомі форми, ваш мозок «переводить» їх з мови образів на мову значень.

Мозок розшифровує і переводить зорові патерни у смислові, після чого переходить до наступної групи слів.

Це ж відбувається в той момент, коли ваш зоровий апарат сканує окреме слово, наприклад, «Федералізація». Ваше свідомість розпізнає контур, який утворюють букви, визначаючи за нього значення написаного. При цьому мозок дорослої людини не читає слова по буквах.
Як зазначено вище, люди читають тексти, розпізнаючи серійні патерни. Тому фахівці з контент-маркетингу повинні полегшити цей процес, розробляючи зручну візуальну структуру тексту і дизайн сторінки. Мало того, ми передбачаємо бурхливий розвиток такого напрямку як верстка текстово-графічних матеріалів на сайті. Нюанси в подачі – як виявилося – дуже важливі. Первинне сприйняття тексту залежить від його візуалізації, і тільки після прочитання матеріалу у нас формується емоційний відгук на «сенс».
Поради щодо поліпшення читабельності контенту зроблять більш привабливим ваші матеріали в друкованих виданнях, так і статті і огляди, що публікуються в інтернеті.
Підвищуємо читабельність контенту на практиці
Станьте експертом з читабельності вмісту
Привчіть себе оцінювати веб-сторінки і друковані матеріали з точки зору читабельності. Якщо ви прочитали захоплюючий матеріал на сайті, подумайте, які чинники роблять його читабельним, крім змісту. Наше сприйняття тексту – це сума різноманітних факторів. Емоційний відгук – подобається або не подобається цей текст, враховує всі фактори, а не тільки зміст.
Аналізуйте друковані видання в контексті семи кроків до підвищення читабельності контенту. Інтернет-виданням ще дуже далеко до популярних оффлайнових ЗМІ з точки зору верстки і візуалізації інформації.
Не забувайте оцінювати джерела, які здалися вам нудними і нецікавими. Можливо, вони створені без урахування законів сприйняття тексту людиною.
Поділіться знаннями про підвищення візуальної привабливості і читабельності контенту з кожним працівником, який бере участь у створенні інформаційних матеріалів для вашого бізнесу. Це підвищить ефективність онлайн-комунікацій вашої організації з партнерами і клієнтами.