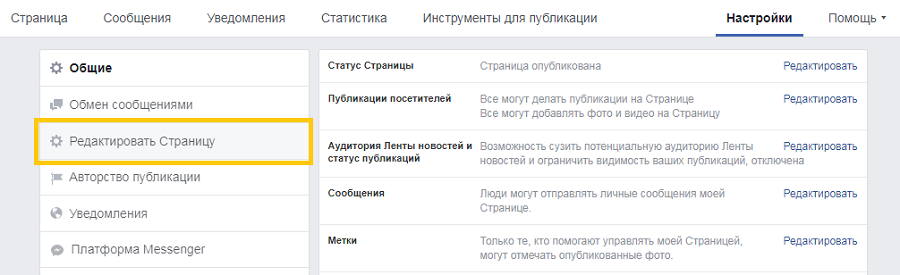
Якщо ви просуваєте компанію або особистий бренд в соціальних мережах, важливо, щоб зображення на всіх сторінках виглядали доречно, не втрачали якість і доносили ідею. Корисно знати правильні розміри, формати, вимоги та інструменти для створення та пошуку зображень.
У статті розглядаємо:
- Правильні розміри аватарів, обкладинок, картинок для публікацій та інших зображень для Facebook, «ВКонтакте», «Однокласники», Twitter, Instagram, Pinterest, LinkedIn.
- Сервіси для створення зображень і фотостоки з безкоштовними або дешевими картинками для бізнесу.
- Поради про те, як ставити водяні знаки, і коли це потрібно.
- Приклади для натхнення.
Стаття розрахована на початківців.
РОЗМІРИ ЗОБРАЖЕНЬ
Важливо дотримуватися візуального формату соцмереж, тому що картинки менше потрібного розміру розтягуються й втрачають різкість, а більшого — стискаються і втрачають якість. Якщо зображення невірне співвідношення ширини і висоти, вона обрізається в несподіваному місці.
Фото профілю
Завантажуйте зображення 180×180 px. Фото профілю особистої сторінки на комп’ютері відобразитися у розмірі 160х160 px, керованої сторінки — 170×170 px. У стрічці і коментарях аватар відображається у формі кола.
Обкладинка
Кращий розмір для завантаження залежить від оформлення та інформації на обкладинці.

Обкладинка особистої сторінки на комп’ютері з’явиться в розмірі 851х315 px, керованої сторінки — 820×312 px, групи — 820×250 px. Заходи — 500×262 px. На смартфоні пропорції поміняються — 640х360 пікселів. Тобто, якщо ви завантажили 851х315, або 2,7 до 1, на смартфоні картинка обріже і відобразиться у пропорції 1,8 до 1.
Картинка для поста
Завантажуйте 1200×630 px. При відображенні в стрічці горизонтальна картинка зменшиться до 470 px по ширині, співвідношення сторін збережеться. Вертикальна картинка зменшиться до 394 px по висоті, співвідношення сторін збережеться.
Картинка до зовнішніх посиланнях
Завантажуйте в полі «og:image» картинку 1200×630 px. У стрічці на комп’ютері відобразиться як 470х246 px. Facebook радить розмір 1200×630 px, щоб картинка краще відображати на моніторах з високою роздільною здатністю. Не завантажуйте картинку менше 470х246 px, оскільки вона відображається у вигляді маленького квадрата 158х158 px разом з текстом. Також маленький квадрат з’явиться, якщо в полі «og:image» є помилка.
- Поради Facebook за розмірами фото профілю та обкладинки
- Поради про картинках до зовнішніх посиланнях (4 пункт)
За даними Facebook, швидше за все вантажиться файл sRGB png розміром 851х315 px, який важить менше 100 Кбайт. Обмеження за обсягом — 8 Мбайт. Формат, який максимально збереже якість — PNG.
Підбираємо обкладинку для Facebook
Мабуть, це самий складний візуальний елемент сторінки. Для різних типів сторінок — різні параметри, співвідношення сторін і розташування профільного фото на сторінці і смартфоні.
Почнемо з поганого прикладу. Ось я завантажила фотографію 4032х3021 px, не замислюючись, як це буде виглядати на різних пристроях.
Так у мене виглядає профіль на ПК:
Нічого особливого, але для некомерційній сторінки зійде.
А ось так на смартфоні:
Я не врахувала, що картинка буде обрізана по краях, а профільне фото залізе на середину. Це дуже погано. Не робіть так, враховуйте особливості форматів.
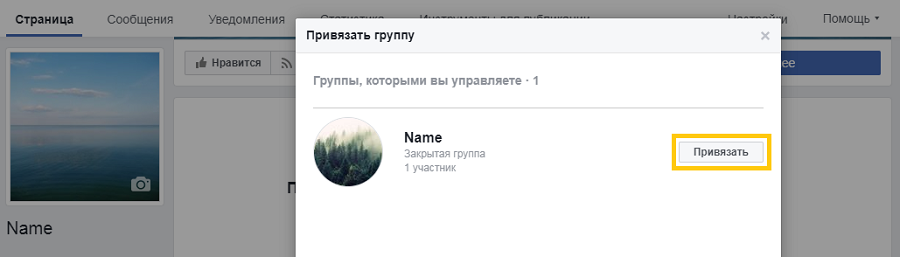
А ось для створення обкладинки для керованої сторінки і групи я вирішила більше не покладатися на себе. Я взяла шаблон сервісу Canva, він пропонує робити обкладинку 628×315 px.
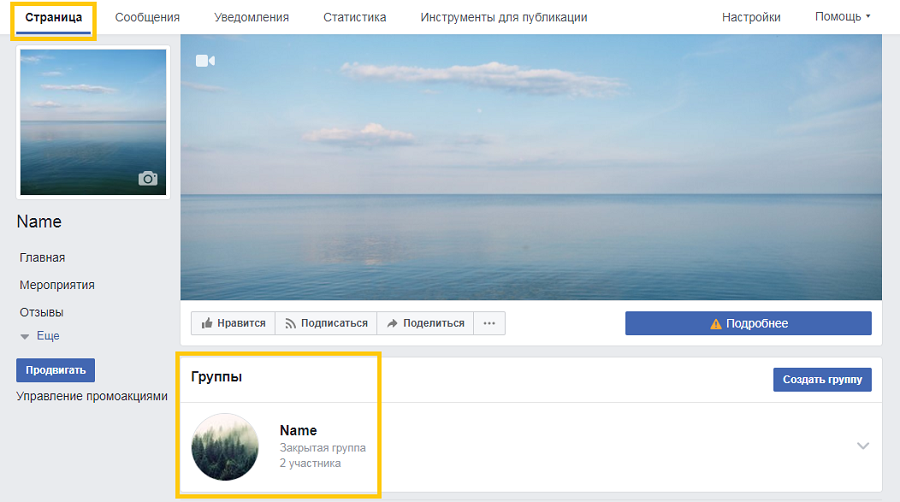
Керована сторінка на ПК

На смартфоні

Група на ПК

На смартфоні

При такому розмірі на особистій сторінці та на сторінці групи обкладинка трохи не підійде по висоті. При завантаженні комп’ютера доведеться вибирати розташування, і невелика частина картинки обріже. А ось для керованої сторінки це ідеальний розмір.
Ще є оптимальний розмір обкладинки на думку Buffer, сервісу для планування публікацій в соціальних мережах. І це 820х462 px:

Можна скачати шаблон для фотошопу у форматі PSD.
«ВКонтакте»
Аватар
Завантажуйте зображення розміром 200 на 300 px. Або 2 до 3, але не більш 600х900 px. На комп’ютері з’явиться в розмірі 200×300 px. Мініатюра відобразиться в колі з діаметром 200 px. Якщо завантажити велику картинку, вона з’являється при натисканні на аватар.


Обкладинка групи
Завантажуйте зображення розміром 1590×400 px. На комп’ютері з’явиться в розмірі 795х200 px.
Картинка для публікації
Завантажуйте картинку 510x 510 px. (ширина: 510, довжина: менше або дорівнює 510 px) Якщо завантажити картинку більше, але пропорційно схожу, теж буде відмінно. При відображенні в стрічці вертикальна картинка стиснеться до 510 px по висоті, горизонтальна — до 510 рх по ширині. Співвідношення сторін зображення збережеться.
Ось, що говорить підтримка VK
Картинка до зовнішніх посиланнях
Завантажуйте в полі «og:image» картинку 537×240 px або в пропорції 2,23 до 1. У «ВКонтакте» картинка стиснеться до 537×240 px. Співвідношення сторін важливі. Якщо зображення квадратне або вертикальне, воно буде обрізано.
- Підтримка VK про розміри зображень «ВКонтакте»
Розмір аватара у «ВКонтакте»
Якщо у Facebook головний біль — це обкладинка, то у «ВКонтакте» це аватар. По-перше, про реальних максимальних розмірах аватара у «ВКонтакте» не підозрює навіть тих. підтримка.

Але ось качка 200х500 px. Вона спокійно відображається:

Перевіряємо далі:

Гаразд, завантажуємо качку розміром 200х300 px:

Цілком симпатично. Погодимося, що 200х300 px — дійсно хороший розмір. Тим більше, після того як ви додаєте на сторінку обкладинку, розмір аватара перестає хвилювати, тому що від нього залишається лише мініатюра:

Картинка для зовнішнього посилання
Якщо порівнювати з картинкою для зовнішньої посилання в стрічці Facebook, в стрічці «ВКонтакте» вона відображається більш витягнутою. Замість 470х246 px на FB, вона має параметри 537×240 px. А значить, буде більше обрізана зверху і знизу. Стежте, щоб з картинки не пропала важлива інформація.
Так виглядає картинка у стрічці «ВКонтакте»

Так виглядає оригінал на сайті animalsglobe

Зберігаємо якість зображень у «ВКонтакте»
Щоб якість не втрачалося, підтримка VK радить завантажувати картинку не через відкриття файлу на сайті, а перетягуючи файл з папки на комп’ютері в завантажувач.

Більше порад про оформлення груп VK в керівництві Texterra.
«Однокласники»
Фото профілю або групи
Завантажуйте зображення 288×288 px.
Тема групи
Складається з трьох частин:
- Головне зображення — 1340×320 px;
- Обкладинка теми для каталогу — 240×90 px;
- Повторюваний фон сторінки — 320×320 px.

Картинка для поста
Завантажуйте зображення 1024×768 пікселів.
При відображенні в стрічці горизонтальна картинка зменшиться до 548 px по ширині, співвідношення сторін збережеться.
Вертикальна зменшиться до 411 px по висоті, співвідношення сторін збережеться.
Поради щодо оформлення груп.
Як поставити свою тему групи в «Однокласниках»
Додати свою тему оформлення можуть тільки офіційні групи і групи, у яких більше 10 000 учасників.
Інформація про офіційних групах.
Щоб встановити тему, зручно використовувати розширення OkTools. Після установки, він з’явиться у списку зверху сторінки. Там вибираємо «Теми» і створюємо свою.

Щоб тема виглядала красиво, ДУЖЕ важливо дотримуватися рекомендацій, які надає служба підтримки ОК:
Використовувати для фону теми зображення розміром 1340×320 px, до 120 КБ; для повторюваного фону сторінки — 320×320 px, до 50 КБ; для обкладинки теми для каталогу — 240×90 px, до 30 КБ.
Все необхідно ретельно продумати. Випадково вибрані картинки не складуться в правильну тему. Верхнє зображення повинно непомітно «перетікати» в фон, без видимих стиків.
При відображенні на комп’ютері частина картинки закриється вмістом групи. Повністю видимим залишиться верх зображення висотою 140 px. Тому все важливе повинно бути розташовано у верхній частині.

Якщо вимоги до тла не дотримуються, він може не пройти перевірку, і ви отримаєте сповіщення з причинами відмови.
Фото профілю
Завантажуйте картинку розміром 110×110 px. Фотографія з’явиться в колі.
Картинка для поста
Завантажуйте картинку розміром 1080×1080 px. Квадратну картинку завантажувати не обов’язково, але бажано. Якщо ви завантажуєте неквадратную картинку, то ідеальна ширина — 1080 px, а довжина — від 566 до 1350 px. У веб-версії фотографії будуть відображатися в розмірі 291×291 px. При стисненні в Instagram картинка зменшиться до 640 px. У веб-версії відкриється картинка розміром 600х600 px.
Картинка для Stories
Завантажуйте картинку розміром 1080х1920 пікселів. Можна і інших розмірів. Головне, щоб зберігалася пропорція 9:16. Наприклад, підійде 900х1600 px.

При виборі логотипу пам’ятайте, що картинка прийме круглу форму:

Джерело: Instagram/natgeo
Тому простежте, щоб важливі частини картинки і текст не розташовувалися у кутах. Особливо, якщо ви ставите логотип.
В Instagram краще завантажувати квадратні фотографії
Чому? При показі в профілі навіть найкрасивіші фотографії можуть бути невдало обрізані. Наприклад, у гарячих красунь на пляжі Пхукета можуть пропасти голови.
Якщо квадрат вам не підходить, а красиву стрічку хочеться — завантажуйте горизонтальні фотографії однакового розміру.
Якщо завантажуєте неквадратную фотографію, Instagram спершу запропонує обрізати її до квадрата.
Це саме та частина, яка відобразиться в профілі.
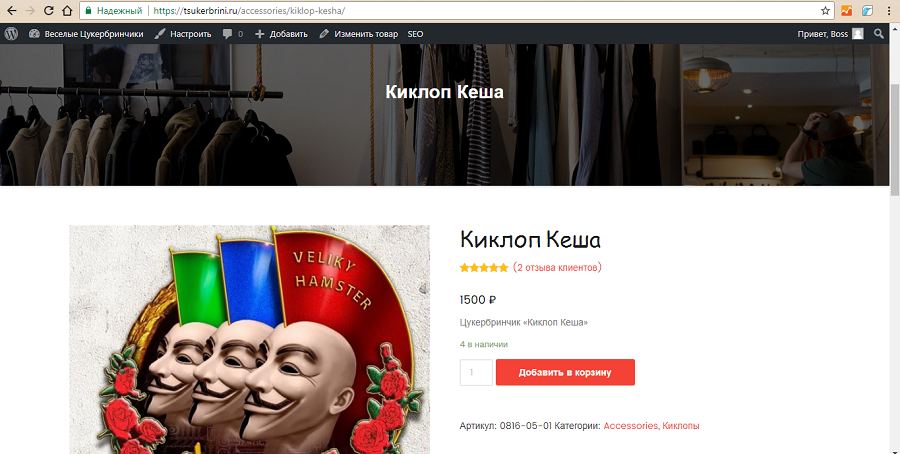
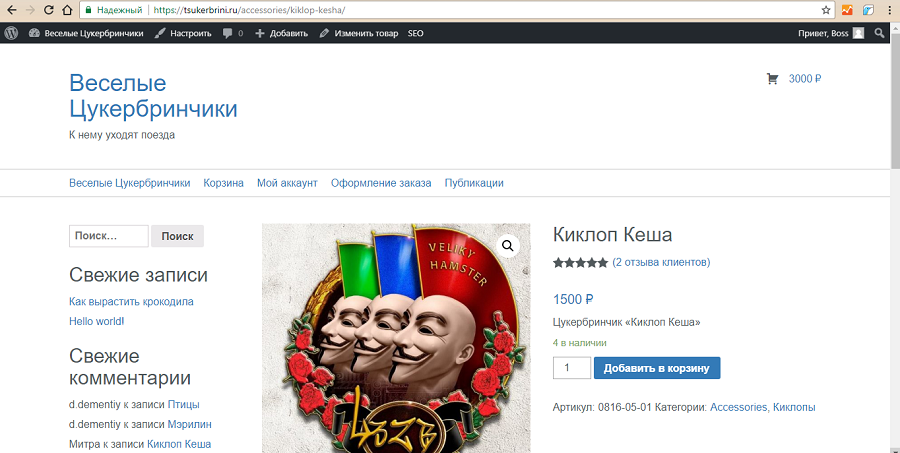
Зазвичай обрізка фотографій не критична, але коли ви ведете запис інтернет-магазину, і на «довгій» фотографії вгорі вказана ціна, то клієнт її не побачить, якщо не відкриє повну картинку.

Неквадратные зображення в стрічці невдало обрізані. Джерело: Instagram/malishpsih

Неквадратные горизонтальні зображення одного розміру виглядають добре. Джерело: Instagram/vitalykovalevich
Фото профілю
Завантажуйте зображення розміром 400×400 px. Фото профілю на комп’ютері відобразиться як коло розміром 200px в діаметрі.
Обкладинка
Завантажуйте зображення розміром 1500х500 px. Так радить сам Twitter і всі редактори, в яких є шаблон обкладинки для Twitter. Однак при відображенні на комп’ютері обкладинка показується 1900 як на 500. А це вже не 3 до 1, а 19 до 5.

Картинка для поста
Завантажуйте 1024×512 px. При відображенні в стрічці картинка зменшиться до 506 px по ширині. Пропорція збережеться 2 до 1. Вертикальна зменшиться до 506 px по висоті і ширині, стане квадратної. Тому, якщо ви захочете поставити вертикальну картинку, при показі у стрічці вона рівномірно обріже зверху і знизу. Якщо натиснути на картинку, вона відкриється без обрізки.

Фото профілю
Завантажуйте зображення розміром 165×165 px. Відобразиться в колі, тому стежте, щоб найважливіше знаходилося в центрі.
Картинка для піна
Завантажуйте картинки розміром 600×900 px або з співвідношенням сторін 2: 3. На комп’ютері картинка стиснеться до 238 пікселів в ширину.

Пропорції зберігаються до тих пір, поки співвідношення сторін приблизно від 1 до 1 до 1 до 3,5. Якщо фотографія більш витягнута, то сервіс її обріже на загальній сторінці, а повна версія буде доступна при натисканні. Максимальна ширина при відкритті — 735 px.
Картинка для дошки/альбому
Завантажуйте картинки розміром 600×900 px або з співвідношенням сторін 2: 3. У багатьох джерелах зазначено, що потрібно завантажувати картинку шириною 238 px, але це невірно.


Як пояснює Дарсі, член співтовариства експертів Pinterest, якщо завантажувати картинку розміром 238 px, то при відкритті ви використовуєте менше половини допустимої площі. А у випадку з Pinterest, де користувачі приходять саме за візуально привабливим повнорозмірним матеріалом, це злочин.
- Інструкція про те, як робити чудові Pin’и (англійською)
- Офіційне відео від Pinterest для бізнесу (англійською)
Фото профілю
Завантажуйте зображення розміром 300×300 px. В особистому профілі відображається в колі, на сторінці компанії — в квадраті 130х130 px.
Фото обкладинки
Завантажуйте 1584х396 px для особистої сторінки і 1536х768 px сторінки компанії.
Картинка для поста
Завантажуйте зображення розміром 1200×627 px.

При відображенні в стрічці картинка стиснеться до 520х272 px. Якщо завантажувати картинки інших розмірів, горизонтальні стискатимуться до 520 px по ширині, а вертикальні — до 510 px по висоті. Пропорції збережуться.
Картинка до зовнішніх посиланнях
Завантажуйте зображення розміром 1200×627 або 520х272 px. Співвідношення сторін повинно бути 1,91 до 1. Ширина повинна перевищувати 200 px.
У новому дизайні LinkedIn обкладинка компанії обрізається
При виборі обкладинки сервіс рекомендує завантажувати картинку 1536х768, а потім нещадно її обрізає зверху і знизу. На комп’ютері відображається картинка висотою 220 px, решта обрізається:

Навіщо сервіс радить саме 1536х768? Буде красиво при перегляді зі смартфона. Тому, завантажуючи обкладинку сторінки в LinkedIn, потрібно обов’язково перевірити результат як на комп’ютері, так і на смартфоні.

ВОДЯНІ ЗНАКИ АБО ВОТЕРМАРКИ
Застосування
Водяні знаки потрібні, коли ви хочете захистити зображення. Коли це:
Відповідно, якщо ви ведете сторінки фотостоков або діліться на сторінках кадрами на продаж, їх потрібно захищати. В таких цілях використовують напівпрозорі мітки, продубльовані по всій фотографії, або великий вотермарк, розтягнутий на всю площу зображення.

Джерело: iStockPhoto

Джерело: Adobe Stock
Вотермарки — це відмінний захист, хоча є безліч способів її обійти. У боротьбу з видаленням водяних знаків нещодавно вступив Google. Розробники створили алгоритм, який прибирає вотермарки пачками. Google також подбав про те, щоб захистити фотографії від таких алгоритмів. Для цього вотермарк потрібно, наприклад, по-різному розтягнути в кожному зображенні, або внести елемент випадковості в алгоритм нанесення водяних знаків. Різниця не буде очевидна для очей, однак повністю мітку прибрати буде неможливо, і на картинці залишаться сліди.
Джерело: Google Research Blog
Водяні знаки бажані, якщо ви хочете домогтися популярності бренду:
Є правила:
- Водяний знак не повинен перекривати зображення і привертати надто багато уваги.
- Не треба ліпити на фотографію додаткові елементи, наприклад, рамку.
- Не варто ставити водяний знак на дуже маленьких і низькоякісних картинках.
- Бажано зробити вотермарк напівпрозорим.
- Текст повинен бути стислим та містким: ім’я фотографа, адреса сайту, логотип.
Якщо ви не ставите метою, щоб читач обов’язково вважав вотермарк, а ставите фотографію для естетичного задоволення, не варто ставити горизонтальний текст. Він помітніше і відразу зчитується. Нам же потрібно, щоб підпис було видно тільки тоді, коли користувач шукає її свідомо.

Погано

Добре
У деяких випадках вотермарк буде зайвим. Наприклад, якщо на фотографії вже є візитка або назву продукту.
Відмінний приклад. Набагато краще вотермарка на фотографії.
Джерело: Advizzer
А тут на підкладку для торта завдали ще адреса сайту:
Джерело: Instagram/just35sqm
У цих випадках вотермарк або візитка — це підказка для потенційного покупця. Вони відіграють роль зв’язку клієнта з компанією. Наприклад, якщо клієнт хоче замовити саме такий торт, він зможе знайти виробника.
Вотермарки можуть доповнювати плакати та інформувати:

Джерело: Facebook/Кафе Щастя
В інших випадках можна обійтися без водяного знаку.
ПОШУК І СТВОРЕННЯ ЗОБРАЖЕНЬ
Фотостоки
Everypixel
Одного цього сайту вистачить, щоб ніколи не шукати альтернативу. Це агрегатор фотостоков. Він збирає картинки з 51 сайту: як платні, так і безкоштовні. Картинки можна шукати не лише за ключовими словами, але і сортувати за кольором, орієнтації, типу зображення і т. д.
Unsplash
Мабуть, один з найкрасивіших фотостоков. На сайті написано, що в їхній базі понад 200 000 фотографій для вільного користування, подаровані найщедрішим співтовариством фотографів. Нагорі сторінки можна вибрати категорію і шукати по інтересам.

Focusfitness
Тематичний фотосток, де можна знайти фотографії на спортивну тематику. Є категорії: тренування, їжа і напої, йога, дієти, фітнес і т. п.
New old stock
Тематичний фотосток, де зібрані вінтажні фотографії. Знайти що-небудь визначене на сайті складно, але є безліч атмосферних кадрів з минулого. Середній розмір, в якому можна завантажити фотографію — 1200х1200 px.
ВАЖЛИВО: картинки цього фотостока можна вільно використовувати тільки в некомерційних цілях. На сайті вказано, що зображеннями можна ілюструвати статті, публікації в ЗМІ, сторінку 404, а також особисті некомерційні проекти.
Але не захоплюйтеся фотостоками. Картинки можуть бути красивими, але вони не справжні, не відображають вас і ваш бренд. Користувач втомився від натягнутих посмішок моделей у неприємних ситуаціях, занадто ідеальних і «глянцевих».
Справжні фотографії викликаються більше емоційного відгуку. Знімайте свій бізнес. Намалюйте ілюстрацію. Створюйте колажі або інфографіку.
Читайте також: Як за допомогою простих малюнків висловлювати ідеї і робити публікації привабливими
Інструменти для створення картинок
Canva
Ймовірно, найпопулярніший безкоштовний редактор серед СММ-ників. Просунутий, з великою кількістю функцій, але як і раніше дуже простий і інтуїтивний. Є список готових шаблонів на вибір майже для кожної популярної соцмережі, крім VK.

Social Media Image Maker
Найкрутіший інструмент, який повинен додати в закладки кожен SMM-щик. Тут зібрані шаблони для 16 соціальних мереж. На жаль, ні «ВКонтакте». При виборі соцмережі програма показує зеленою підсвіткою області, для яких можна створити картинку. Просто натисніть на потрібну, завантажте файл і пересуньте шаблон.


Pablo
Ще один простий і зручний редактор. Реєструватися не треба. Просто заходьте, створюєте, скачуєте, публікуєте. Праворуч можна вибрати один з трьох форматів: витягнутий вертикальний для Pinterest, квадратний для Instagram і горизонтальний для Facebook і Twitter.
Інші корисні інструменти
Colorscheme
Відмінний інструмент, щоб підібрати колірну гаму. Можна вибрати моно-гаму, два, три або чотири кольори, а потім подивитися, як вони могли б виглядати в дизайні сайту. Часто гарне оформлення — це просто вдале поєднання кольорів. Приклад колірної гами. Точки у другій колу схеми можна пересувати в пошуках улюбленого сполучення, або просто нажати кнопку «Рандом».


Праворуч під палітрою квітів можна натиснути «приклад світлої сторінки» або «приклад темної сторінки», щоб подивитися, як це виглядає в дизайні. Програма показує дизайн сайту, але можна уявити, як ці кольори будуть виглядати в соціальній мережі.
Omnicoreagency
Найбільш розгорнутий англомовний гід за розмірами візуальних елементів, який я бачила. Тут Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На сторінці показано розміри зображень і схематично, і в таблиці. Остання дата оновлення — 19 квітня 2017 року. Є розбіжності в числах з іншими джерелами, але їх мало, і вони незначні.
Makeawebsitehub
Більш лаконічний гід за розмірами, оновлюється частіше. Остання дата: 3 серпня 2017 року..


Timeline Slicer
Тим, хто хоче побачити, як буде виглядати сторінка в Facebook. Заходьте на сайт, перетягуєте картинки в шаблон і дивіться, гарно виходить. Програма платна, але є тестовий період.
Recite
Напевно, найпростіший генератор постерів, який ви зустрічали. Просто введіть текст і виберіть шаблон.

Постер можна скачати, а можна відразу запостити в соціальні мережі.
Monosnap
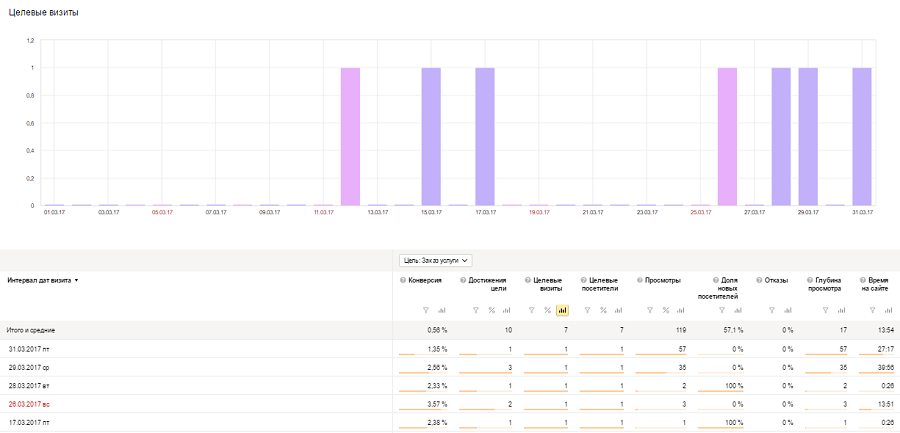
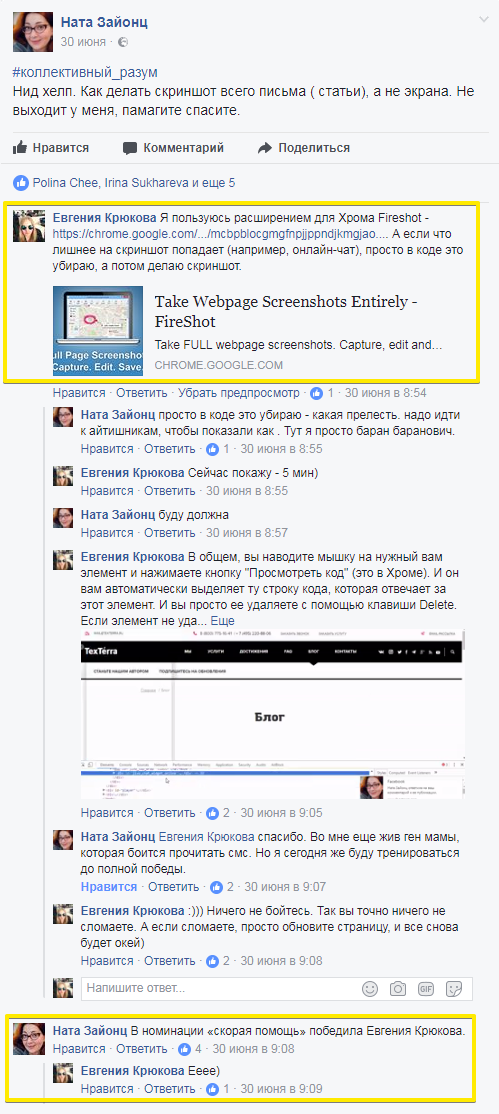
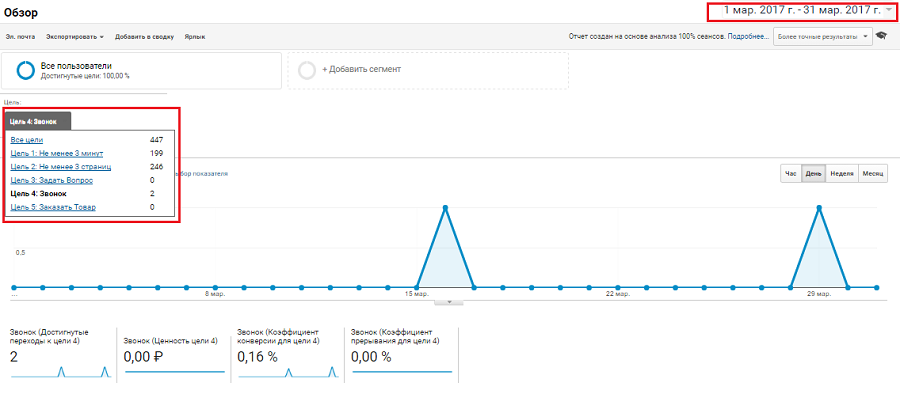
Допомагає робити і оформляти копії екрану. Можна розмити ім’я, додати напис, намалювати стрілку і зробити інші корисні дрібниці. Дуже допомагає, якщо ви публікуєте аналітичні дані, статистику, процес роботи в редакторах, показуєте онлайн-діяльність партнерів і т. п.

Watermark
Простий і інтуїтивний сервіс, де найпростіше поставити текстовий вотермарк. Все елементарно: завантажуєте зображення, вибираєте шаблон і маєте там, де потрібно. Вотермарк можна збільшити або зменшити, пограти з прозорістю і кольором. Також можна заповнити зображення водяними знаками. Мінус — більшість шрифтів підуть тільки з латинською розкладкою клавіатури.


Marksta
Програми для iPhone c величезним вибором інструментів, шрифтів, фонів, квітів. Завантажуйте та додавайте вотермарки на зображення: ваше ім’я, назва компанії, адреси електронної пошти або веб-сторінки. Додаток варто 2,29 €.
Є також безкоштовна версія з обмеженими функціями — Marksta Lite.
ПРИКЛАДИ ВДАЛОГО ВИКОРИСТАННЯ ЗОБРАЖЕНЬ В СОЦМЕРЕЖАХ
Ділюся колекцією візуально привабливих сторінок, де стоїть підглядати ідеї і черпати натхнення.
Nutella
Зворушлива сторінка, яка нагадає, що ви зголодніли. Особливо якщо любите солодке. Тут можна почерпнути ідеї, якщо розвиваєтеся в сфері ресторанного бізнесу, випускаєте їстівні продукти або просто хочете «апетитно» подати товар.
KFC
Для KFC типово додавати картинки Полковника Сандерса — людини, який заснував КFС і придумав головний рецепт. У сторінки можна повчитися, як впровадити та використовувати образ, зробити його відомим і улюбленим.
Jack daniel’s
А у Jack’a можна підглянути, як красиво розкручувати алкоголь чи безалкогольні напої. Ракурси, оформлення постів з рецептами, постановочні кадри з використанням продукту в повсякденних ситуаціях.
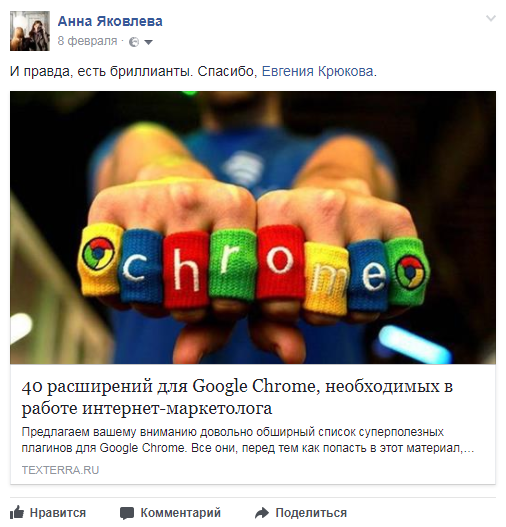
Науково-освітній проект «Образовач».
Хлопці знайшли спосіб привертати увагу до науки і залучати користувачів Facebook: у постів багато лайків і реакцій, ними діляться, а в коментарях відзначають друзів. Пишуть статті на серйозні теми та обігрують їх у публікаціях. Малюють комікси, використовують меми. Зазвичай це смішно.



…і так, часом у них у текстах є помилки
Напевно, всі знають «Тінькофф Банк» і те, які картинки створюють. Але якщо ви ще не підписані, то варто. Вони вчасно реагують на російські та світові інформпривід, використовують ситуативний маркетинг, малюють швидко і якісно.

twheat
Власник профілю зумів красиво розставити неквадратные кадри в стрічці. Все просто: він поєднує горизонтальні і вертикальні картинки в білих рамках.
acolorstory
Аккаунт, який рекламує можливості програми для обробки фото. Тут в основному публікують кадри, зроблені користувачами програми. Наочно.
bimbasket
Мило продають розвиваючі набори для дітей. Тут і щасливі діти, і красиві мами, і яскраві кадри з продуктом.
meundies
Instagram магазину позитивного спідньої білизни. Кадри відповідні. Більшу частину контенту генерують клієнти, виставляючи фото з продуктом і хештегом #MeUndies.
pankratova916
Дівчина організовує подорожі, заробляє на навчання в Америці, розповідає міні-історії. Тут все прекрасно.
local milk
Чарівний профіль, присвячений домашньої кухні, подорожам, сім’ї і розміреного життя. Автор показує свою роботу в деталях, і це надихає.
Damn Delicious
Pinterest, який допомагає власникам блогу з рецептами залучити більше відвідувачів. Крім апетитних страв, на картинці відразу видно їх назви. Так гостям сторінки ще простіше орієнтуватися в рецептах.
Etsy
Etsy — веб-сайт, де можна знайти вироби ручної роботи, вінтажні речі і унікальні товари. На Pinterest у них є колекція «дощок» (boards), наприклад, «Знахідки» (Etsy Finds). Туди потрапляють гарні фото з продуктами, які є на сайті Etsy.
Designboom
Twitter-сторінка журналу про архітектурі, мистецтві та дизайні. Хлопці публікують 1-3 вдалі фотографії проекту, а щоб подивитися інші, доведеться натиснути на посилання в твіті.
HealthTap
Сторінка програми з пошуку докторів. Публікують кадри, які асоціюються зі здоровим та щасливим життям.
Health & Fitness
Якщо ви працюєте у фітнес-сфері, знайте: красиві подкаченные дівчата все ще збирають передплатників.
Читайте також: Реклама «Вконтакте»: 100+ прикладів для натхнення
Закріплюємо:
Щоб картинки у соціальних мережах виглядали добре:
- Підбираємо правильний розмір, щоб картинка не розтягувалася і не стискалася.
- Дотримуємося правильні пропорції окремо для кожної мережі, щоб картинка не обрізали.
- Дотримуємося одного формату/стилю.
- Перевіряємо профілі в соцмережах на пристроях з різною роздільною здатністю (комп’ютер/смартфон/планшет).
- Відмовляємося від водяних знаків, або ставимо їх так, щоб не псувати композицію.
- Обходимося без фотостоков або використовуємо їх мінімально.
- Створюємо і редагуємо картинки з допомогою надійних програм і інструментів без вірусів.