Контент-маркетинг вже давно не зводиться лише до написання якісних текстів. Просунуті маркетологи і веб-дизайнери використовують зображення, аудіо та відео, які сприяють «пожвавленню» статичного контенту. Однак, за останній рік, контент-маркетинг вийшов на абсолютно новий рівень завдяки інтерактивного контенту.
Візьмемо, наприклад, новий проект електронної газети The New York Times з барвистим назвою Snowfall («Снігопад»). На даному сайті гармонійно поєднуються відео, зображення і цікаве оповідання, тобто кращі елементи веб-технологій.

Зрозуміло, вищевказаний портал – це результат копіткої праці професійної команди, яка докладала великих зусиль протягом довгих місяців. І у вас може скластися враження, що при обмеженому бюджеті таких результатів досягти неможливо.
Ви помиляєтеся.
Технології, що лежать в основі даного проекту, не є таємницею за сімома печатками, і ви можете з легкістю переглянути весь програмний код веб-сторінок. Для цього зайдіть на сайт, натисніть правою кнопкою миші на відповідний фрагмент і виберіть опцію «Перегляд коду елемента» (якщо у вас Google Chrome), «Проінспектувати елемент» (якщо – Opera) і «Дослідити елемент» (якщо – Mozilla Firefox). Якщо ви хочете переглянути весь код сторінки можна просто натиснути ctrl + u. Це поєднання клавіш працює у всіх перерахованих браузерах.
Після того як ви це зробите, ви зможете на власні очі побачити, як розробники змогли досягти таких вражаючих результатів, і навіть використовувати їх технологію у своїй практиці. Цим, до речі, вже скористалися деякі спритні веб-розробники. Наприклад, компанія Usvsth3m, яка створила цікаву пародію на проект Snowfall, або компанія ScrollKit, якій вдалося зробити точну копію проекту протягом години.
Зрозуміло, не всі можуть похвалитися відмінним знанням мов програмування, проте суть справи від цього не змінюється. Якщо ваша діяльність, так чи інакше, пов’язана з контент-маркетингу, ви повинні розуміти хоча б ази сучасних веб-технологій, щоб пропонувати подібні проекти своїм клієнтам. У даній статті ми розглянемо новітні інструменти контент-маркетингу та технології, що лежать в їх основі. Ми постараємося представити їх максимально просто і наочно, щоб було зрозуміло навіть тим людям, для яких веб-програмування – це «темний ліс».
Прокрутка зображень
Давайте розглянемо простий приклад. Компанія Concert Hotels опублікувала на своєму сайті інтерактивне зображення, яке показує ємність пам’яті класичного Айпода, виражену в вінілових пластинках. Необхідно просто натиснути на стрілку, спрямовану вниз, і вона почне завантажувати цілий стос пластинок, які імітують місткість Айпода. Завдяки даному незатейливому прийому, ми відразу розуміємо суть справи. Крім того, дане зображення отримало понад 26 000 розшарювання в соціальних мережах. Результати говорять самі за себе:

З технічної точки зору, створення даного зображення – це пара дрібниць. Ханна Сміт, яка є одним з його розробників, навіть переживала із-за того, що воно вийшло занадто простим. Насправді, стос пластинок, яку ви бачите перед собою, – це всього лише одне зображення, яке повторюється знову і знову, поки не буде отриманий необхідний обсяг. По суті, ви вибираєте кількість картинок, які ви хочете бачити на екрані, а потім запускаєте цикл, під час якого зображення повторюється до тих пір, поки не буде досягнуто задане значення.
Скрипт зображення можна знайти у вихідному коді. Він є досить простим. Ви навіть можете отримати код і подивитися, як він працює на практиці.
Хочете створити такий самий контент? Вам потрібно вивчити мову JavaScript, а також одну з його бібліотек – jQuery.
Обчислення
Одним з новітніх трендів в контент-маркетингу є адаптація контенту під кожного відвідувача сайту. Цього можна досягти за допомогою математичних розрахунків, які здійснюються «за лаштунками». Застосувавши трохи чарівництва за допомогою спеціальних кодів, ви зможете отримати аналогічний результат.
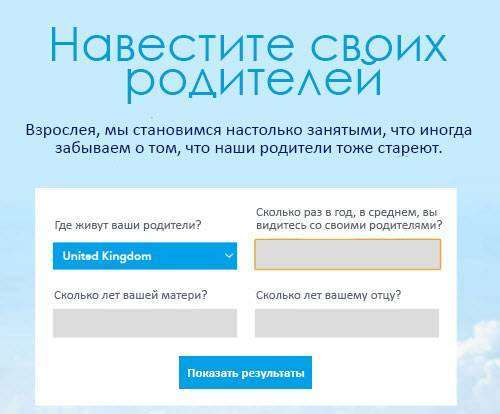
Давайте розглянемо даний прийом на прикладі сайту SeeYourFolks:

Розробникам сайту знадобилися лише доба, щоб створити даний ефективне нагадування про важливість сімейних уз. Крім того, перед нами відмінний приклад використання математики для створення контенту.
Принцип використання даної форми досить простий. Необхідно ввести інформацію про те, де ви живете, скільки років вашим батькам і як часто ви бачитеся протягом року. Потім сайт автоматично підраховує, скільки разів ви ще зможете побачити їх, поки вони живі.
Це відбувається наступним чином:
- Коли ви вводите назву своєї країни, кожній з них присвоюється певне значення, засноване на середній тривалості життя в тій чи іншій країні;
- Вік вашої матері і вашого батька складаються і діляться навпіл, щоб отримати середнє значення;
- Дане середнє значення віднімається від показника середньої тривалості життя;
- Отримане число помножується на число ваших щорічних зустрічей з батьками;
- Отриманий результат округлюється.
Існує також інший код, який запускається, якщо ви вводите вік лише одного з батьків, а також пускова схема, яка активується, якщо вік ваших батьків перевищує середню тривалість життя у вашій країні. Ви зможете переглянути весь код, пройшовши по даному посиланню. Як бачите, він розмічений досить чітко, тому ви без праці зрозумієте, що він означає.
Хочете створити такий самий контент? Вам необхідно вивчити інформацію про те, як проводити розрахунки за допомогою JavaScript.
Інтерактивна інфографіка
Статична інфографіка – це вчорашній день. Якщо ви хочете здивувати своїх клієнтів, зробіть її інтерактивною. Відмінний приклад динамічної інфографіки представлений на сайті компанії Town Centre Car Parks, що надає послуги паркування. На відміну від попередніх прикладів, JavaScript, у даному випадку, запитує сторінку на самому веб-сайті, щоб генерувати результати, а потім динамічно змінює вміст сторінок.
Ця інфографіка закликає водіїв залишати свої автомобілі на парковці в різдвяну ніч. Адже під час свята неможливо встояти перед спокусою випити спиртного, а, як відомо, водіння автомобіля в нетверезому вигляді загрожує серйозними наслідками.
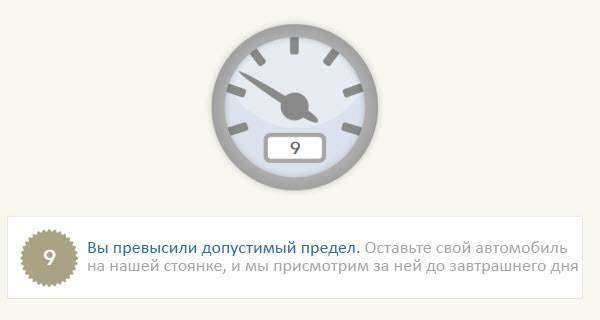
Відвідувачам сайту надається можливість змоделювати реальну ситуацію. У верхній частині сторінки представлені різні спиртні напої, за якими слід лічильник, який вказує на кількість одиниць алкоголю, які ви вжили. Контент сторінки буде змінюватися в залежності від вашого вибору. Наприклад, якщо ви плануєте випити 6 келихів шампанського за вечір, лічильник покаже наступний результат:

Якщо ви виберете інший напій, то результати будуть відрізнятися, а, значить, і зміниться вихідний код. Припустимо, ви вирішили обмежитися однією чаркою горілки. У цьому випадку, лічильник покаже одиницю, але все ж вам буде зроблено попередження:
«Можливо, ви не перевищуєте допустиму межу, але не забувайте про те, що алкоголь діє по-різному на різних людей. Тому найбезпечніше рішення – залишити машину на парковці і відправитися додому на таксі».
Звідси висновок: ваш контент не обов’язково повинен бути статичним – він може змінюватися, відображаючи вибір вашої аудиторії. Навіщо писати величезну статтю, що описує всі можливі результати, коли ви можете створити інфографіку, яка демонструє інформацію, актуальну для конкретного читача?
Хочете створити такий самий контент? Вивчіть інформацію про те, як використовується JavaScript для запитував сторінок, а також особливості моделі DOM.
Прокручування сторінок
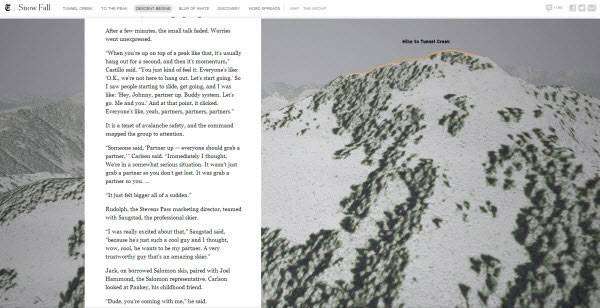
На деяких сайтах, вміст змінюється в залежності від вашої позиції на сторінці. Показовим прикладом є сайт The Future of Car Sharing. Незважаючи на те, що, в даному випадку, знову задіюється JavaScript, багато елементів дизайну створені завдяки мові CSS. Розглянемо наступне зображення:

Чи Можете ви повірити в те, що всі ці пагорби є елементами CSS, розташованими поверх один одного? Якщо ви сумніваєтеся, ви можете переглянути їх в головному CSS-файлі.
В ньому ж ви отримаєте інформацію про те, яким чином всі елементи зображення зафіксовані на місці. На перший погляд, вони здаються динамічними, але, насправді, більша частина фонового зображення є фіксованою. Рухомими є тільки автомобіль і деякі інтерактивні фрагменти.
Припустимо, вас цікавить, яким чином приводиться в рух літак, розташований в самому початку сторінки. Для цього необхідно відкрити інфографіку і переглянути код елемента (як це зробити, ми писали вище). Ви побачите, що існує спеціальний код, який змінює положення нижньої частини літака, за рахунок чого створюється ілюзія його руху.
Хочете створити такий самий контент? Вивчіть CSS і анімацію на JavaScript. Також не завадить знання HTML 5, щоб правильно відформатувати код.
І знову про проект Snowfall
На жаль, в сфері інтернет-маркетингу ще не з’явився точний термін для опису вмісту, зразок Snowfall. Незважаючи на це, число подібних прикладів безперервно зростає з кожним днем.
- Якісний текстовий контент;
- Відео в форматі MP4 (вам може здатися, що це просто динамічні картинки, але, насправді, це відеоролики, які можна відтворити);
- Відповідні зображення;
- Гарний макет сторінки.
По своїй суті, проект Snowfall складається з наступних елементів:
Таким чином, проект Снігопад став ковтком свіжого повітря для користувачів інтернету, оскільки він гармонійно поєднує всі вищевказані елементи. З технічної точки зору, досить просто вийняти окремі елементи і подивитися, як вони працюють. Наприклад, зображення активуються, коли ви досягаєте певної позиції на сторінці. В даному випадку, для цієї мети використовувався плагін Inview. Існує й інший спосіб досягнення подібного ефекту. Для цього необхідно використовувати JavaScript, щоб запускати зображення в певній точці веб-сторінки. Наприклад, в одній зі статей на сайті Pitchfork, зображення змінюється при кожній прокручування миші.
Якщо поглянути на код сторінки, стає ясним, що даний ефект досягається за рахунок набору зображень, що мають назву (XXXX-1.jpg) і т. д., а також скрипта, який наказує, щоб сторінка відображала зображення XXXX-1(+ 1).jpg при кожній прокрутці вниз, поки вони не закінчаться. Іншими словами, скрипт спочатку показує зображення XXXX-1.jpg, потім XXXX-2.jpg, поки список не буде вичерпаний. Як бачите, все дуже просто.
І ще пару слів про проект Snowfall. Як було зазначено вище, якісний макет є однією з його найважливіших складових. Це ще один вдалий приклад використання мови CSS для візуального розташування елементів на сторінці. Саме чудове полягає в тому, що автори проекту не зробили макет занадто вигадливим. Він зовсім не заважає сприйняттю тексту, і навіть, навпаки, робить його більш образним і зрозумілим.
Хочете створити такий самий контент? Газета New York Times надала своїм читачам докладну історію створення даного проекту. Залишилося лише ознайомитися з нею.
Зверніть увагу, текст англійською мовою.
Підіб’ємо підсумки
Майбутнє контент-маркетингу буде визначатися веб-технологіями – як старими, так і новими. Найголовніше – використовувати їх правильно, щоб вдало доповнювати основний текстовий контент. Навіть якщо поняття jQuery, CSS і JavaScript здаються для вас новими і страхітливими, не впадайте у відчай. З часом ви почнете розбиратися в них, і тоді вам буде простіше зрозуміти технології, що лежать в основі різних типів контенту.
Зрозуміло, ви не зможете створювати якісний і комплексний контент без допомоги професійних веб-розробників і дизайнерів. Тим не менш, ви повинні мати хоча б загальне уявлення про веб-технологіях, якщо ви працюєте в сфері контент-маркетингу.
Чи знайомі ви з іншими новітніми технологіями в галузі контент-маркетингу? Чи використовуєте ви їх при створенні контенту на своєму сайті? Будемо раді вашим коментарям.
Переклад і адаптація матеріалу Майка Ессекса Content Marketing Now Powered By Technology.
Читайте також:
- Технологія Eye Tracking, або Чого не дадуть вам сервіси веб-аналітики
- Що таке виральный контент (Інфографіка)
- Практичне керівництво по ньюсджекингу для контент-маркетологів