Почнемо з того, що саме поняття «контент-маркетинг» є на даний момент неустоявшимся. Фактично тільки в 2012 році зарубіжні маркетологи починають зупинятися саме на цьому терміні, до цього використовуючи також і інші: освітній маркетинг, inbound маркетинг, маркетинг залучення і т. д. Але суть залишається тією ж: контент-маркетинг – це створення і поширення брендованого контенту, що має самостійну цінність для клієнта. Технологічно це підхід до сайту компанії за принципами і лекалами тематичного ЗМІ – з графіком публікацій, редакцією, роботою з поширення контенту.
Дуже часто контент-маркетинг плутають з копірайтингом. Але це не одне і те ж. Завдання копірайтера – створювати контент. У контент-маркетингу контент – це базис, але не самоціль. Ключова відмінність від копірайтингу – це наявність контент-стратегії. Головний «мотор» контент-маркетингу не копірайтер, а контент-стратег. При цьому контент-стратег вибудовує довгостроковий план розповсюдження контента.
Втім, досягти цих результатів не так-то просто. Процес реалізації контент-стратегії таїть в собі багато нюансів і труднощів і вимагає не тільки гарних знань в області контент-маркетингу, але і налагодженої схеми взаємодії між усіма членами команди: контент-стратегом, розробником, копірайтером, дизайнером, seo-оптимізатором та іншими учасниками проекту. А оскільки найбільше проблем виникає у спільній роботі дизайнера і копірайтера над посадковими сторінками, саме на це ми і зробимо упор в нашій сьогоднішній статті.
Сподіваємося, що наш досвід роботи в цій сфері і наші помилки допоможуть вам підвищити рівень управління вашими проектами і поліпшити якість надаваних продуктів і послуг.
Початок: перший крок, він найважчий
Керівник проекту: Нам потрібна посадочна сторінка для клієнта X.
Дизайнер: Я не можу почати розробку дизайну, поки не побачу контент.
Копірайтер: Я не можу почати писати, поки не побачу дизайн.
Цей діалог може здатися забавним… до тих пір, поки ви самі не опинилися в такій ситуації. Як вирішити це питання? Дуже просто: спочатку створювати контент, а потім дизайн. Погодьтеся, коли є готове зміст, набагато простіше підібрати відповідну форму. Досвідченим шляхом неодноразово було доведено, що дизайн, заснований на контенті, максимально повно відображає суть продукту або послуги і тим самим залучає більшу кількість клієнтів.
Таким чином, схема роботи по створенню контенту зводиться до наступного:
Тип аудиторії. Вимоглива, доброзичлива або байдужа? Переважно чоловіки чи жінки? Діти, підлітки, люди середнього або похилого віку? Що вони хоча отримати? Що ви можете їм дати?
Обсяг тексту. Деякі продукти вимагають написання довгого рекламного тексту, у той час як іншим вистачає і абсолютного мінімуму. До речі, цей момент повинен бути врахований і SEO-фахівцями, т. к. у випадку помилок при створенні посадкової сторінки великі шанси, що ваш контент просто не отримає пошукового трафіку.
Пріоритет месиджу. Яка думка найголовніша, а якась другорядна? Що потрібно сказати, щоб «зачепити» відвідувачів? А що повинно спонукати його до дії?
Заклик до дії. Якою буде точна формулювання призову до дії? Які емоційні і інтелектуальні фактори будуть мотивувати відвідувача перейти до дії?
Короткі поради для успішного початку:
- Переконайтеся в тому, що у вашої компанії є один конкретний чоловік, який несе відповідальність за реалізацію контент-стратегії. Якщо відповідальність не визначена, ваш кінцевий продукт буде таким же невизначеним.
- Не поспішайте! Багато прагнуть як можна швидше зануритися в роботу над новим проектом. Проте ця тактика не є ефективною. Перш ніж приступити до справи, переконайтеся, що ваші колеги знаходяться на тій же хвилі, що і ви.
- Якщо, будучи дизайнером, ви змушені виконувати функції контент-стратега, розвивайте розуміння цієї дисципліни. Вивчайте літературу, читайте блоги, вчіться у досвідчених фахівців.
- Переконайтеся в тому, що дизайнери і копірайтери розуміють, що вони повинні робити, а що – ні. Копірайтери не повинні навчати дизайнерів створювати дизайн, а дизайнери не повинні вчити копірайтерів писати. Кожен повинен займатися своєю справою.
Удосконалення процесу: подолання проблем
Керівник проекту: Як йдуть успіхи?
Розробник сайту: Я чекаю дизайнера.
Дизайнер: Я чекаю копірайтера.
Копірайтер: Я чекаю керівника проекту.
Процес розробки сайту приховує в собі багато труднощів. Часто проблеми виникають абсолютно несподівано і дуже не вчасно. Якщо ви зайняті в цій галузі, вам напевно, видасться знайомою наступна ситуація:

Звичайно, цей процес не ідеальний, але він постійно вдосконалюється. Так, для того, щоб допомогти дизайнерам підігнати текст під «каркас» і дизайн сторінки, можна використовувати контент-шаблони. Це не тільки полегшує їхню роботу, але і дозволяє клієнтам отримати загальну картину того, як виглядатиме вміст на сайті, а також швидко зробити підрахунок слів.
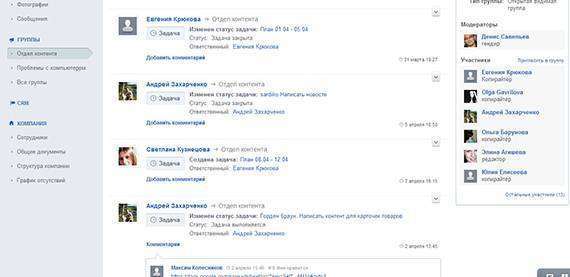
Що стосується комунікацій, то їх якість можна поліпшити за допомогою програмного забезпечення для управління проектами. Особисто ми користуємося сервісом Bitrix24, хоча визнаємо, що є й інші хороші альтернативи. Великою перевагою системи управління проектами є те, що вона забезпечує єдине місце для управління завданнями і ефективної взаємодії всіх членів команди. Тут можна обговорювати робочі моменти, ділитися інформацією, лишати коментарі, відзначати реферные точки, виставляти дедлайни і т. д. Такі великі можливості прибирають всі прогалини і непорозуміння, які можуть виникнути при управлінні проектом через електронну пошту. Відгуки, виправлення, коментарі до проекту – все це знаходиться в одному місці. Кожен із співробітників, що беруть участь у проекті, стежить за подіями і залишається в курсі подій.

Короткі поради для поліпшення процесів:
- Переконайтеся в тому, що є така людина, яка особисто відповідає за управління проектом. Без менеджера проекту рух буде гальмуватися на всіх етапах.
- Регулярно влаштовуйте «летючки» для обговорення різних проблем за проектом. Привчайте себе і інших до відповідальності. Складайте щоденні та щомісячні звіти про виконану роботу. Не тільки для клієнтів, але і для своїх проектних груп.
- Погоджуйте з клієнтом кожен етап своєї роботи. Не бійтеся зайвий раз потурбувати його, адже ваша задача – зробити так, щоб фінальний продукт відповідав всім його очікуванням. В іншому випадку доведеться все переробляти, змінювати розмір бюджету і зрушувати терміни. А це не вигідно ні вам, ні вашому замовнику.
- Копірайтери, дизайнери повинні оперативно вирішувати всі питання, що виникли між ними.
Дозвіл конфліктів: чому ми не ладнаємо один з одним?
Дизайнер: Всі ці слова мене втомлюють.
Копірайтер: Всі ці картинки збивають мене з пантелику.
Керівник проекту: Всі ці суперечки вбивають мене наповал.
Незалежно від того, наскільки чітко опрацьована ваша стратегія і як добре відпрацьована схема взаємодії співробітників, дизайн і контент будуть суперечити один одному майже в кожному проекті. І це нормально. Набагато гірше, якщо взагалі не виникає жодних суперечок і питань. Наш досвід показує, що це як раз може означати, що проект знаходиться в серйозній скруті. Нижче перераховані основні проблеми, з якими доводиться стикатися на досить регулярній основі, а також способи їх подолання.
Відведення окремого простору для SEO-контенту
Об’ємні тексти набридають не тільки дизайнерам, але і більшості читачів. Втім, іноді SEO-оптимізатори вимагають наявності великої кількості посадочних ключів, не пов’язаних один з одним семантично – та копірайтери змушені створювати довгі тести. На щастя, є кілька хитрих способів, що дозволяють вирішити цю проблему без шкоди для якості оптимізації:
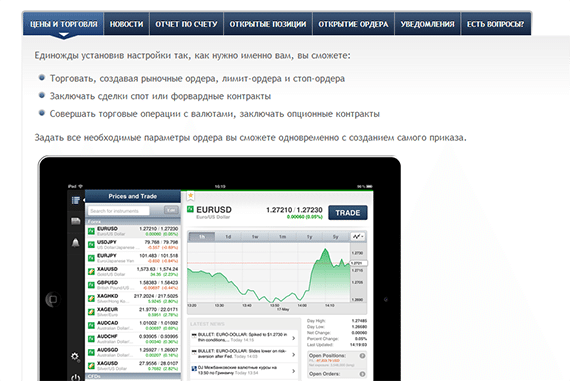
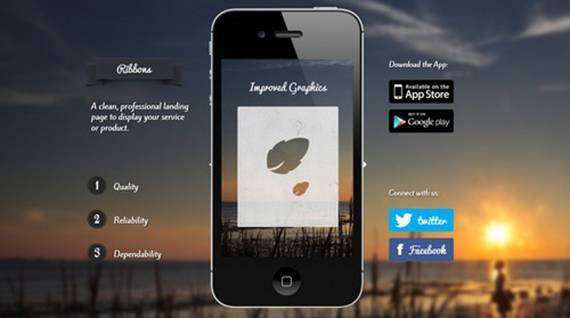
Вкладки дозволяють зберегти сторінку у вертикальній площині. Що ще більш важливо, вони дозволяють відвідувачам легко знайти потрібну їм інформацію і пропустити ту, що їм не цікава. Нижче ми наводимо приклад, як ми це реалізуємо, наприклад, для сайту Saxo Bank.

Це сторінка про можливості мобільного торгової платформи Saxo Trader. На сторінці потрібно було дати багато різної інформації, реалізація через вкладки-таби (дивіться розділи «Ціна і торгівля», «Новини», «Звіт по рахунку», «Відкриття позицій» і т. д. – це опис тих чи інших функцій, які присутні в торговій платформі).
Звичайно, SEO-стратег волів би, щоб оптимізований контент з’являвся у верхній частині сторінки. Однак якщо мета сайту – перетворення трафіку клієнтів, то відвідувачі повинні бачити привабливий дизайн, а не блок тексту, складається з 3000 слів. Але тут головне – не переборщити. Все-таки текст не повинен бути тільки для пошуку. Якщо його не читають живі люди, повірте, значимість такого контенту буде падати і для пошукових систем (пам’ятаємо про поведінкові чинники ранжирування!).

Найважливіші для пошукової оптимізації сторінки – це ті, що розповідають про продукти та послуги. Мета цих сторінок – надати корисну інформацію, а не здивувати прекрасним дизайном. Тому виявляти своє дизайнерське майстерність краще всього на несеошных сторінках. Наприклад, у розділі «Про компанію» або «Обслуговування клієнтів». Креативьте саме тут – і воздасться вам за це.

Ясність думки VS. «Креатифф»
Вічна битва «дизайн-контент» з особливою силою розгорається при створенні елементів переходів, заголовків головної сторінки і блоків, що закликають до дії. Суть цієї битви полягає в наступному питанні: «Що бере верх над серцями і умами відвідувачів більшою мірою? Офігенний дизайн або зрозуміла і доступна інформація?» І треба розуміти, що чіткої і однозначної відповіді тут немає.
Навігація
Створення меню навігації по сайту (як і окремих його елементів) – одна з найкращих практик для дизайнера і одна з найскладніших завдань. Тут дуже важлива передбачуваність і очікування результату: якщо користувач йде в той чи інший розділ, зміст сторінки має відповідати очікуванням користувача інформацію про компанії потрібно розміщувати в розділ «Про компанію», інформацію про послуги – у розділ «Послуги» і т. д. Проявляйте свою креативність, де хочете, тільки не в меню навігації. Щоб відвідувачам було простіше орієнтуватися, текст та дизайн елементів навігації повинні бути максимально простими і зрозумілими.
Дизайн та зміст заголовка головної сторінки
Різні типи анімації заголовків сьогодні в моді. І не дивно – начебто це відмінний спосіб передати основні можливості і вартість послуг компанії, привернути увагу. Контент повинен лаконічно передавати інформацію, а заголовок повинен працювати на емоційному рівні. При цьому емоційний відгук на заголовок повинен народжуватися все-таки (це наша глибока переконаність) не за рахунок дизайну, а, насамперед, за рахунок суті, сенсу, змісту.
Ми настійно рекомендуємо вам ознайомитися ось з цим нашим матеріалом, присвяченим створення заголовків. Не дивлячись на те, що під матеріалом зазначено, що це адаптація, повірте, ми дуже багато чого в статті змінили, виходячи зі свого власного досвіду.
Блоки, закликають до дії
Перш за все, переконайтеся, що сторінки вашого сайту мають заклики до дії, тому що це відмінна можливість підвести відвідувача до наступного логічного кроку. Заклик до дії може бути у вигляді простого текстового посилання (наприклад, «Дізнайтеся більше про наші послуги») або у вигляді цікавого елемент дизайну, який функціонують також, як і мініатюрна посадкова сторінка.
Найважливіше у створенні призову до дії – це його формулювання. Фраза повинна бути простою і зрозумілою і повністю ставитися до сторінки, на яку переходить відвідувач.

Короткі поради для кращого подолання конфліктів:
Багатослівні копірайтери VS. Креативно мислячі дизайнери
Ще одна часта проблема, з якою стикаються багато керівників проекту, – це те, що копірайтери говорять занадто багато, а дизайнери не говорять взагалі. Запитайте у копірайтера, скільки час, і він опише вам процес виробництва годинників. Задайте запитання дизайнеру, і він намалює вам красиву картину маятника. На жаль, ні той, ні інший відповідь не буде вам корисний…
Відмінності в менталітеті цих двох фахівців дійсно створюють проблеми в процесі реалізації контент-стратегії. Кожен тягне ковдру у свій бік. Але задумайтеся. Хіба може передати зображення повну інформацію про ключові переваги продукту? А просто багатослівний текст, взагалі без дизайну? Навряд чи… Тільки в сукупності ці два елементи здатні принести гідні результати. Саме тому ми пропагуємо розвиток комунікації між усіма членами команди. Тільки у спілкуванні та співпраці можуть бути врегульовані всі суперечки та знайдено оптимальне рішення.
Правда, є ще один спосіб. Дуже ефективний, але чомусь досить непопулярний – отримання зворотного зв’язку від кінцевих користувачів. Просто покажіть їм веб-сторінку і попросіть висловити свою думку з приводу її оформлення і змісту, і ви дізнаєтеся, що потрібно підкоригувати, а що – залишити як є. Чому ви самі не можете цього зробити? Та тому що ваша думка завжди буде суб’єктивним. Працюючи над проектом, ви вкладаєте в нього стільки зусиль і емоцій, що він у будь-якому випадку здається прекрасним. І тільки справжній суддя в особі кінцевих користувачів може винести чесний вердикт вашому творчому зусиллю. Так чому б не відкинути всі сумніви в бік і відразу не доручити цю справу тим, чия думка буде найбільш об’єктивним?
Дякуємо Бреда Шорра (Brad Shorr) за матеріал Content Strategy Within The Process Design – щось ми почерпнули звідти, переосмисливши і додавши приклади з нашого досвіду.