Поняття веб-дизайну з’явилося порівняно недавно – не так багато років пройшло з тих пір, як інтернет упевнено увійшов у наше повсякденне життя. Кількість сайтів збільшувалася в геометричній прогресії, і незабаром виникла потреба у створенні не просто інформаційно насичених, але ще і зручних та привабливих ресурсів в мережі. Між тим, поняття дизайну існує досить давно, і багато основи верстки та оформлення, застосовувані дизайнерами глянцевих журналів, плавно перетекли в підручники з веб-дизайну.
На перший погляд, здається, що майже всі принципи дизайну і верстки журналу можна легко перенести в світ веб-дизайну. Деякі загальні прийоми і справді досить очевидні, але більшість розробників випускає з виду багато корисних моментів.
Нижче ви знайдете кілька прикладів того, як застосувати дизайн звичайного глянцевого журналу до оформлення сайту. Найважливіше в цій статті – дати вам зрозуміти, що ви завжди можете взяти ідеї оформлення одного видання і застосувати їх до створення абсолютно іншого продукту.
Так що, якщо ви раніше спеціалізувалися на чомусь на зразок дизайну інтер’єру або графічного (або навіть промислового) дизайну, ви все одно зможете застосувати свої знання для оформлення веб-сайтів – головне, побачити і зрозуміти основні зв’язки.
Правило 1. Чим простіше фон, тим легше читається текст
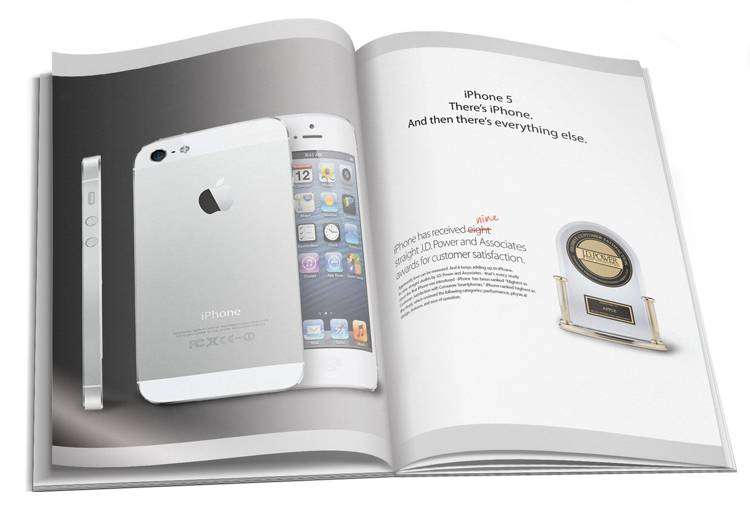
Відкрийте будь-який журнал, який потрапить вам під руку, – і в 9 з 10 випадків фон за основним текстом буде білого кольору. Так склалося історично, але склалося не без причини (опустимо нюанси технології друку). Навіть у тих випадках, коли фон не чисто білий, він все одно простий, одноколірний і однорідний, тому що головна мета друкованого видання – щоб його читали. А щоб воно читалося легко, текст повинен бути надрукований саме на такому тлі. Очі у читачів не втомлюються, колір фону не дратує – все в порядку, видання популярно.
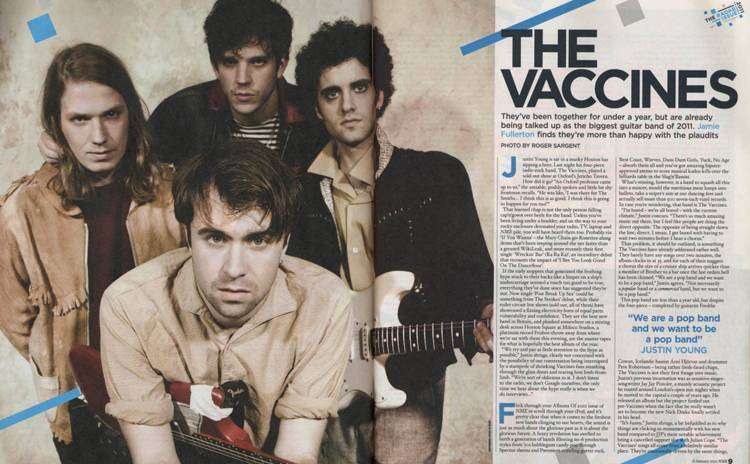
Однак, іноді фоном для основного тексту служить яке-небудь зображення, і в цьому випадку ви виявите, що розмір шрифту при такій верстці збільшено, а особливу увагу приділено контрастом між текстом і зображенням. Чесно кажучи, рідко коли вся стаття цілком друкується на тлі картинок – зазвичай це всього лише кілька рядків. Те ж саме може бути застосовано до будь-якого дизайну сайту.

Правило 2. Дотримуйтеся єдиного стилю
Перегорніть будь-який журнал, і ви помітите, що оформлення більшості сторінок витримано в єдиному стилі: однаковий шрифт, однакове розташування тексту на розворотах. Звичайно, оформлення різних статей може розрізнятися, але такі деталі, як номери сторінок, абсолютно точно будуть розташовані на однакових місцях, а ілюстрації оформлені в схожому стилі.
Справа в тому, що така сталість обнадіює читача. Він буде перегортати сторінку за сторінкою, знаючи, чого очікувати. Той же самий принцип можна перенести і в світ веб-дизайну. Переконайтеся, що деталі – заголовки, панелі навігації та інші ключові елементи макета – однакові на всьому сайті. Крім цього, переконайтеся, що ви використовуєте однакові шрифти на сайті, включаючи їх розмір і використовуються з ними стилі.

Правило 3. Будь-яке відхилення привертає увагу
Як було сказано вище, читач приблизно знає, чого очікувати на черговій сторінці улюбленого журналу, тому будь-яке відхилення від стандартного оформлення привертає увагу. Оформлені по-іншому сторінки виділяються серед інших, і часто великі статті номери мають як мінімум пару відмінностей від стандартної верстки.
Це правило можна застосувати і до створення сайту. Якщо у вас є певна сторінка, яку ви хочете виділити для користувача, – просто змініть стандартний стиль оформлення, і вона відразу приверне увагу. Зазвичай такий підхід застосовується до сторінок, на які користувача наводять посилання з інших ресурсів.
Правило 4. Реклама має бути чітко позначена і ненав’язлива
Реклама в журналах завжди чітко відокремлена від основного змісту видання – або візуально, або спеціальним значком реклами. Тут вся справа в довіру читачів. Якщо вони не можуть впевнено розрізнити редакційний і рекламний матеріал, то вони будуть менш схильні довіряти змістом видання. В першу чергу, це відноситься до спонсорованим публікацій у блогах. Якщо з самого початку такого тексту не буде ясно позначено, що він спонсорується, то ваші читачі можуть відчути себе ошуканими до кінця читання.

Правило 5. Чим більше зображення, тим краще
У журналах, як правило, використовуються великі ілюстрації – ви можете побачити малюнки на цілу сторінку або навіть розворот. Це правило можна легко застосувати і до більшості веб-сайтів. Використовуйте зображення, які займають весь екран. Вони привертають увагу користувачів і роблять сайт візуально більш насиченим. Використання великих зображень у веб-дизайні – сміливий крок, який дійсно зможе виділити сайт серед безлічі інших.

Правило 6. Розбавляйте великі блоки тексту
Це один з тих моментів, які більшість веб-дизайнерів упускають з виду. Це правило і справді може здатися не настільки очевидних, на перший погляд, тому що більшість журналів по своїй натурі містять дуже великі блоки тексту – цілі сторінки, власне, складаються з суцільного тексту.
Проте варто лише трохи придивитися, і ви помітите, що блоки тексту зазвичай розбавлені яскравими цитатами або ілюстраціями. Рідко можна зустріти сторінку за сторінкою суцільного густого тексту в журналах для широкої аудиторії (спеціалізовані або наукові публікації не в рахунок).
Таким чином, замість верстки тексту на сайті великими блоками, розбавте його друкарськими елементами, картинками або навіть рекламними вставками. Спробуйте розбити текст на короткі абзаци і розділи з заголовками, і ви помітите велику різницю в читаності і утримання інтересу відвідувачів.

Правило 7. Вирівнюйте текст, але не бійтеся залізти на поля
Зазвичай поля сторінок журналів акуратно вирівняні строго по вертикалі. Проте часто можна побачити макети, які навмисно порушують цю сувору вертикальність такими елементами, як ілюстрації або цитати, оточені текстом, – такі деталі роблять сторінки візуально більш цікавими.
Між тим, «залізти на поля сторінки веб-дизайнеру може бути складніше в технічному плані, ніж дизайнеру друкованого видання, але цей прийом все одно працює однаково добре як в друкованому, так і в цифровому дизайні.
Правило 8. Вам потрібна інтрига
Обкладинка журналу – це його тизер. Коли споживач пробігає поглядом вітрину газетного кіоску, його увага може зачепити лише помітна обкладинка журналу. Для більшості журналів помітна обкладинка – єдиний шанс залучити нових читачів або змусити існуючих придбати черговий випуск.
У веб-сайтів немає обкладинки як такої, але у них все одно можуть бути тизери. Обкладинка для сайту – це те, що бачить відвідувач, вперше потрапляючи на сайт – заголовок, візуальне оформлення та зручність навігації. Коротше кажучи, це перший досвід користувача.
Якщо на вашому сайті немає ніякої інтриги, що викликає інтерес у випадкового відвідувача, то він, швидше за все, просто натисне «Назад» в браузері – з такою ж легкістю, як пропустить поглядом нецікаву обкладинку журналу на вітрині газетного кіоску. Дайте критичну оцінку того, яке враження ваш сайт виробляє при першому відвідуванні, і чесно зізнайтеся собі – захотіли б ви затриматися на ньому довше?

І все-таки у глянсових видань є чому повчитися!
Як бачите, багато правила дизайну друкованих видань можна легко застосувати до веб-дизайну. Однак потрібно розуміти, що це робиться не сліпий калькою з одного формату видання на інший, а шляхом вивчення інших видів дизайну і особливостей певного формату. Тільки так ви зможете чітко зрозуміти, що і як саме можна запозичити у ваших колег, які працюють в глянцевих журналах. При такому підході до веб-дизайну ви майже напевно перепробуете багато нових методів і будете експериментувати з ідеями інших форматів. Деякі з цих експериментів виявляться вдалими, деякі ні, але хороший дизайн завжди залишиться хорошим дизайном – в який би те ні було формі.
Адаптація матеріалу Кемерона Чепмена Magazine design principles applied to web design.
Ви вже зібралися нас покинути? Може, ще парочку цікавих матеріалів по темі?
- Контент vs дизайн: що важливіше?
- 5 способів поліпшити дизайн вашого контенту
- Як швидко і просто створити добру інфографіку















