Ми спочатку бачимо картинку, і лише потім читаємо текст (спасибі, кеп), тому візуальне рішення сайту стає вирішальним для приведення користувача до мети: воно може і спростити і ускладнити цей шлях. Давайте розберемося, як вести відвідувача сайту до правильного рішення за рахунок організації простору сайту – і на десктопах і мобільних пристроях.
Лауреат Нобелівської премії Даніель Канеман у книзі «Думай повільно, швидко вирішуй» описує дві системи мислення, в рамках яких наш мозок приймає рішення. Умовна «Система 1» оперує образами, відповідає за швидке прийняття рішень і добре реагує на візуальну інформацію. «Система 2» (далі обидві назви без лапок) займається більш серйозною діяльністю і відповідальна за розуміння сенсу в тексті або обчислення в розумі.
Велику частину часу Система 2 працює в режимі зниженого споживання енергії» і не надто активно приймає рішення самостійно. Найчастіше готові висновки за неї приймає ласа на «визуальщину» Система 1.
Завдання UX-дизайнера — в тому, щоб підштовхнути Систему 1 до правильного рішення.
Візуальна організація веб-сторінки
У вас не так багато часу на те, щоб зацікавити користувача вмістом сайту. Коли користувач заходить на будь-яку веб-сторінку, він підсвідомо шукає відповідь на три питання:
- Що тут відбувається?
- Чим мені це корисно?
- Чому мені це потрібно?
Читання тексту (особливо, коли його багато) — трудомісткий для мозку процес, що вимагає включення Системи 2. Більшості користувачів буде лінь її включати, робота дістанеться Системі 1. Щоб завоювати її увагу, ми повинні якомога швидше показати, що саме важливо на сторінці, причому бажано зробити це в найбільш передбачуваних місцях. Коли центр уваги буде знайдений, підключиться Система 2 і почне більш детально вивчати вміст сторінки.
Читайте також: Запитай користувача: огляд сервісу Askusers
Хороша візуальна організація вирішує такі завдання:
- Інформування. Візуальна структура невидимою рукою направляє увагу користувача від однієї дії до іншого, не викликаючи ускладнень з шляху.
- Емоційний вплив. Візуальний образ відкладається в пам’яті набагато сильніше, ніж текстове наповнення. При інших рівних користувач вибере з декількох варіантів той, що естетично приємніше виглядає.
- Уявлення взаємозв’язків в контенті. Якщо ви правильно згрупуєте важливі елементи і категорії на сайті — тобто спростіть життя Системі 1, користувач легше знайде потрібний йому підрозділ.
Патерни сканування: що і де підсвідомо очікує побачити користувач
У перші секунди на сайті користувач буде шукати корисне вміст на сайті, «скануючи» видиму область сторінки в пошуках потрібної інформації. Починає він з лівого верхнього кута (якщо він звик читати зліва направо), рухається праворуч, очікуючи отримати додаткову інформацію. Потім переводить погляд у нижній лівий сектор, і швидко перескакує в правий нижній кут.
У цього сценарію, або патерну, є назва: Діаграма Гутенберга. Найчастіше він зустрічається на посадкових сторінках реєстрації, і саме у відповідності з ним побудовані початкові сторінки.
Крім нього, у UX виділяють ще декілька поширених патернів.
Патерни сканування на декстопах
F-патерн. Не усвідомлюючи того, ви стикаєтеся з F-паттерном щодня. Як тільки ви познайомитеся з ним ближче, ви вже не зможете перестати помічати його на кожному другому новинному порталі. Дивіться самі:

Z-патерн. Коли при скануванні сторінки погляду не на що спертися, включається Z-патерн: погляд широкими зигзагами пересувається по сторінці, вишукуючи центри уваги:

Читайте також: Hot or not: 15 сервісів для створення теплових карт
Патерни сканування на мобільних пристроях
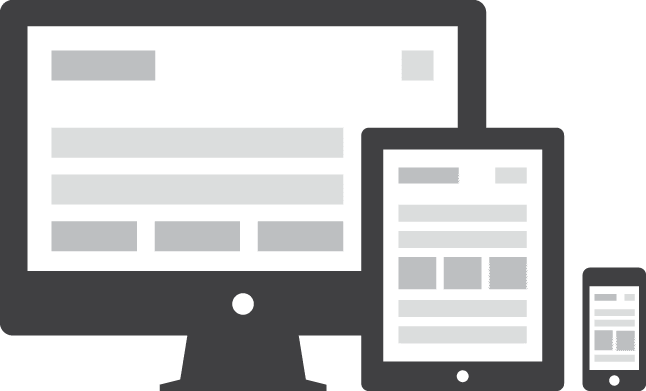
Екран мобільного пристрою може відображати куди меншу кількість контенту, ніж екран ноутбука або монітора, до того ж більшу частину часу користувачі тримають його вертикально. З-за цього ми скануємо вміст на мобільних телефонах інакше.
Контент на мобільних пристроях зазвичай розташовується двома способами: сіткою і списком (Grid View і List View відповідно).

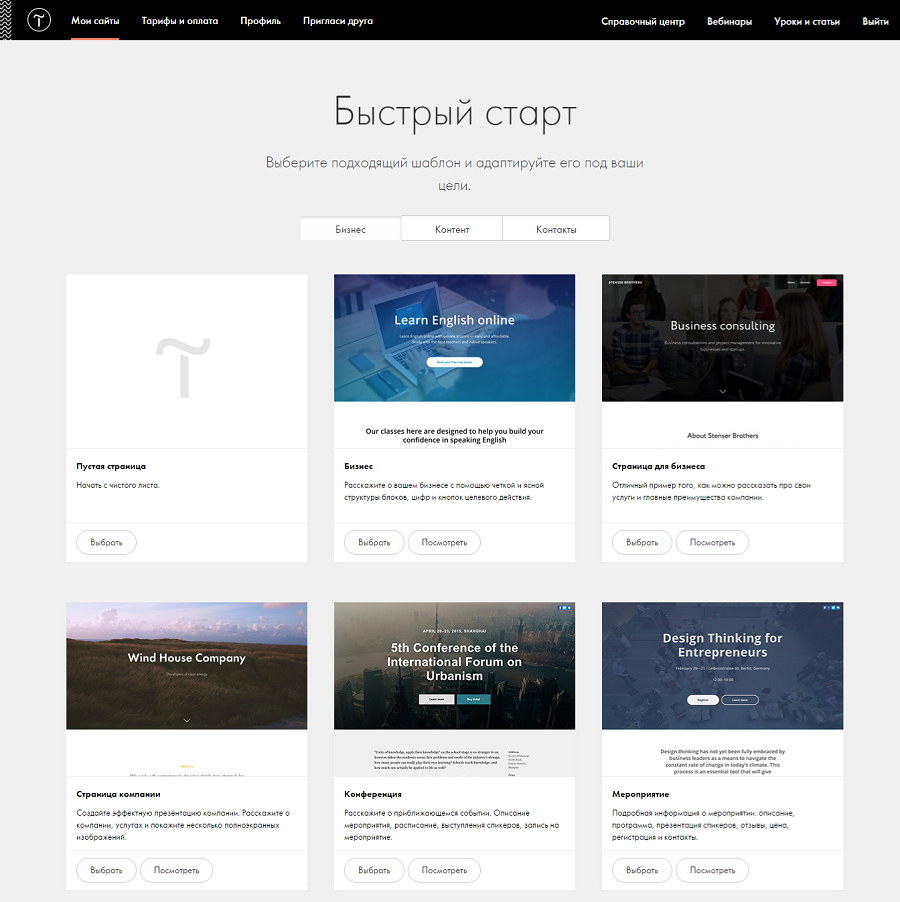
Сітка (див. малюнок) відрізняється від списку тим, що одночасно на екрані поміщається більше одиниць контенту, але привертати увагу користувача доведеться виключно контрастними зображеннями.
Список — це блоки контенту, розташовані один за одним вертикально, при цьому одиничний блок займає всю ширину екрану. Сканування списку схоже з F-паттерном, концентрація уваги (і прийняття рішення про важливість блоку) відбувається на заголовках блоків, а зображення якщо й присутні, то у вигляді мініатюр.
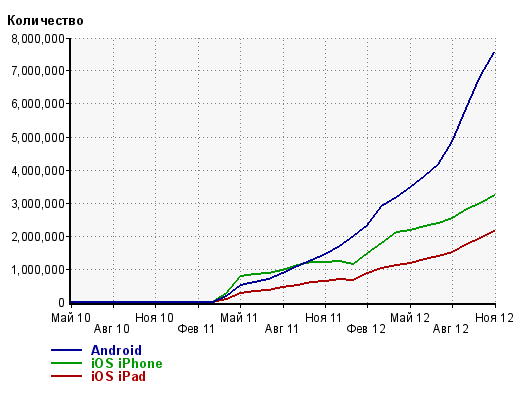
Увагу користувача рівномірно розподіляється по всіх зображеннях та сканування відбувається S-образно (якщо тільки серед зображень немає яскравих картинок):

Читайте також: Чек-лист з юзабіліті: 200+ пунктів на перевірку
Розстановка акцентів: контраст, колір, глибина
Розподіл вмісту в просторі — важливий етап опрацювання візуальної ієрархії, але не останній. Після розміщення всіх елементів на своїх місцях всередині деяких блоків виявляться повторювані елементи, і майже завжди якийсь із них буде важливіше інших. Для того щоб успішно вказати користувачеві, куди ж варто звернути увагу, слід звернутися до принципу роботи Системи 1.
Її візуальне сприйняття інтуїтивно і будується на швидкому формуванні образів. Підсвідомість прагне зіставити всю візуальну інформацію з реально існуючими об’єктами, а саме — надати їй «форму» і «вагу».
Контраст
Більш важливі речі слід виділяти, додаючи контраст — чим він вище, тим більш важливим користувач вважатиме елемент. Якщо, наприклад, замінити сов на кнопки, то люди набагато частіше натискали б на темну кнопку.

Глибина
Бінокулярний зір дозволяє нам визначати відстань і по черзі концентруватися на об’єктах, що знаходяться на різних відстанях, але найважливіше — те, що відбувається поблизу.

На плоскому екрані, щоб відтворити ефект глибини і «показати» що-небудь, часто використовують тіні ефект розмиття. Однак для досягнення первинного ефекту глибини достатньо (як би банально це не звучало) зробити більш важливі елементи великими, а інші — менше.

Читайте також: Докладне керівництво по юзабіліті сайдбара
Колір
Колір оточує нас всюди і несе додаткове інформаційне навантаження. Накопичений досвід «колір — інформація» користувач переносить і на сторінки веб-сайту, на відкрите вікно програми. Щоб підштовхнути його до бажаним діям і відштовхнути від небажаних, скористайтеся тим, що міцно вбито в голову всім нам з самого дитинства: кольорах світлофора.


А ось як червоний колір — «погана» ціна — допомагає привернути увагу до найкращою ціною:

До речі, не дайте поняття «кольорова сліпота» застати вас зненацька: по-справжньому «чорно-білим» зором має зникаюче мала частина населення, в той час як різних видів дальтонізму (коли очі не розрізняють якийсь один базовий колір, що впливає на сприйняття всієї гами) схильні близько 5% населення, а якщо ваша аудиторія чоловічої статі — і того більше: 8%.
Всі ці люди теж користуються інтернетом, і про них не слід забувати при роздумах про кольоровій палітрі. Втім, проблема Accessibility (слово, до якого в російській поки немає навіть усталеного перекладу, але яке можна позначити як «легкість візуального сприйняття», «читабельність») сама по собі заслуговує не однієї статті.

Читайте також: Повне керівництво по оптимізації конверсії: як підвищити конверсію, залучити нових клієнтів і уникнути помилок
Візуальні патерни: вирівнювання й групування
Від знання того, як виділити і привернути увагу до елементів патерну, перейдемо до того, що ми можемо зробити безпосередньо з паттерном. Адже він і сам по собі — потенційний носій інформації:

Наш мозок (а саме Система 1, яку ми в основному маємо на увазі під «мозком» в цій статті) любить і вміє узагальнювати. Як тільки щось навколо нас починає повторюватися, ми це помічаємо і з часом все менше і менше уваги приділяємо повторюваних елементів. Увагу включається, лише коли склався шаблон порушується.
Кинувши погляд на картинку вище, ми не бачимо п’ятьох кенгуру окремо: ми спершу бачимо групу з чотирьох кенгуру. Потім — п’ятого кенгуру, який знаходиться навпроти. Уява відразу домальовує картину протистояння.

А ось меню Букінгу. Групування, контраст і колір дають нам точний патерн поведінки: ввести дані в три білих поля і натиснути на велику синю кнопку. І якщо ви постежите за поведінкою сайту, то побачите, що область пошуку варіантів завжди має той же колір. Це прямий вплив на Систему 1, яка буде шукати звичні кольори на будь-якій сторінці.

Поглянемо ще на одну групу:

Побачивши малюнок, ви не віддаючи собі звіт, провели дуже багато зв’язків усередині групи з шести лебедів:
- вони пливуть у два ряди;
- рухаються в одному напрямку;
- двоє лебедів зверху і двоє знизу, мабуть, прив’язані один до одного;
- крайній праворуч лебідь, здається, пливе швидше товаришів;
- крайній зліва — навпаки, відстає.
Всі ці думки промайнули в голові завдяки вирівнюванню. Ми спробували логічно пов’язати між собою близькі елементи і знайти те, що відрізняє від інших елементи на відстані.
Читайте також: Підвищуємо конверсію: пошук по сайту як частина воронки продажів
І чим складніше інформація, яку потрібно упорядкувати, тим важливіше роль угруповань. Подивіться, які схеми використовують Букінг на своїх картках готелів:

Дивіться: 1 — це загальна інформація про готелі, 2 — оцінка користувачів, 3 — дані про сервіс, 4 — інформація про номери і 5 — виділена за рахунок розміру та розташування (пам’ятаєте кенгуру) ціна номера. Гортаючи довгий список, ви «зловили» цю логіку несвідомо, вірніше, її зловить ваша Система 1. І буде шукати потрібні відомості на звичних місцях.
Ви тепер знаєте про різні шаблони. Що далі?
Далі слід стриматись і не використовувати всі прийоми відразу.
Групуйте елементи, які повинні «прочитуватися» разом, розставляйте потрібні акценти. Наприклад, просто не розміщуйте важливу інформацію в нижньому лівому куті — це нескладне рішення може підвищити конверсію сторінки. Виділяйте кольором, шрифтом, розміром лише те, що дійсно важливо. Не перевантажуйте сторінку акцентами. Подивіться на мобільну версію свого сайту з точки зору патернів — і використовуйте контрастні елементи, щоб порушити монотонність потоку.
Як бачите, патерни годяться не тільки для розстановки сов і кенгуру по ранжиру: їх треба використовувати там, де ви хочете м’яко підштовхнути користувача до правильної дії. Але важливо витримати баланс. Як тільки користувач зрозуміє, що натискання на кнопку — не його рішення, а результат вашого маніпулювання, вся магія візуальної ієрархії розсіється, і карета перетвориться на гарбуз.
Матеріал підготував Денис Наріжний,
автор сервісу AskUsers.