У статті перераховані речі, які дратують мене особисто, моїх колег і більшість користувачів Мережі. Якщо вам є, що додати – прошу в коментарі.
1. Спливаючі вікна
Класика доведення до сказу. Градус напруження нижче попереку підвищують не просто спливаючі вікна, а хитрі вікна, в яких хрестик з’являється не відразу, а то і того краще – спочатку з’являється помилковий хрестик, натискання на яку відкриває чортову сторінку з рекламою або стороннім сайтом. Розмістіть такі вікна на всі сторінки та нехай вилазять при кожному оновленні. Додайте туди відео з автозапуском – готово, ви чудові, всі рвуть і метають.
2. Формулювання пропозиції підписатися на розсилку
Пропозиція підписатися на розсилку може бути не тільки нав’язливим, але і досить образливим або просто дивним і включати в себе формулювання а-ля «хочете підписатися на наші модні новини чи й далі будете ходити як опудало?».


3. Шаблонні картинки зі стоків
Фото веселих працівників офісу, чарівною техпідтримки і рукостискань чоловіків у піджаках набили оскому всім, хто відвідував корпоративні сайти компаній. У кращому випадку стічні фото знеособлені і сприймаються як візуальний сміття, в гіршому – відверто смішні. Вони дратують більшість опитаних колег.

4. Довгі сторінки
Іноді розділ сайту більше схожий на стрічку соцмережі – здається, що його можна скролл нескінченно. Зараз сторінки з довгим скролінгом стали справжнім трендом і дають дизайнерам можливість виразити себе по повній, але багато користувачів знаходять вкрай виснажливим гортати довгу сторінку. Особливо бісять сторінки, у яких немає кнопки «Вгору» або «Назад» і завдяки яким вказівний палець можна стерти до кістки.
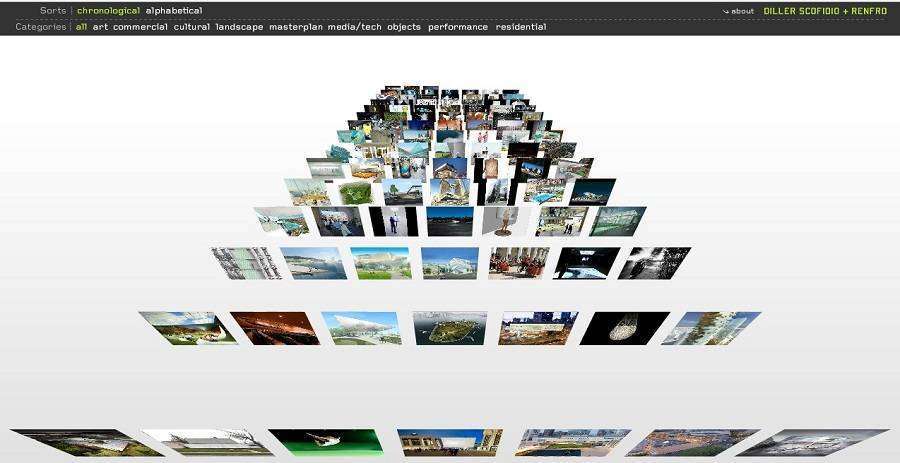
5. Тупа навігація
Незважаючи на всі міркування на тему юзабіліті, інтуїтивно зрозумілий інтерфейс та інші плюшки, покликані полегшити життя користувачам, деякі сайти являють собою суцільний політ дизайнерської думки: все дуже красиво і незвично, а от куди кликати абсолютно незрозуміло. Арт-об’єкт замість сайту – це ефектно, але марно.

6. Самовідтворюваний контент
«Так блін, з якої вкладки грає?!» – запитує себе користувач, нарвавшийся на контент, який відтворюється автоматично. Бісить це з очевидних причин: це нав’язливо, шумно і часто несподівано, а якщо у вас ще й інтернет повільний – бісить подвійно.
7. Форма зворотнього зв’язку
Абсолютний мастхев для виклику гніву програмістів. Найсильніше дратує неможливість зв’язатися з ким-небудь з розробників сайту при необхідності видалення закуплених посилань, що ведуть на сайт клієнта, але відноситься і до банальної недоступності техпідтримки.
8. Довге завантаження
Пам’ятайте інтернет за картками? Для мене це ностальгія за дитинством і того, яким тоді був інтернет: повільним, дорогим і незвіданим. А ще там були мультики про Масяню. У будь-якому випадку, ніяка світла ностальгія не допоможе, коли сайт нещадно висне при обліку сучасної тотальної нестачі часу.
9. Огидний дизайн
Для мене це вирішальний пункт, як і для більшості опитаних колег. Поганий дизайн може включати в себе що завгодно: криву верстку, провальні колірні рішення, сліпий шрифт, хто ненавидить користувача інтерфейс і багато іншого.

10. Відсутність мобільної версії
Можна довго говорити про те, яка значна частина трафіку припадає на портативні пристрої, що вона росте, як важлива адаптивна верстка і необхідна мобільна версія – рано чи пізно нариваєшся на сайт, який змушує крутити-вертіти телефон як хочеш у надії розглянути потрібну інформацію. Радує одне: таких сайтів все менше.
11. Нечитабельность шрифту
Кровотечі з очей у даному випадку можна домогтися купою прийомів: суцільна стіна тексту, маленькі літери або невдалий шрифт. Наприклад, шрифт, що імітує рукописний текст, або пріснопам’ятний Comic Sans, який став мемом:

Окремо цей пункт викликає гнів у дизайнерів, яких просять «пограти шрифтами».
12. Невиразний пункт «Про компанії»
«Динамічно розвивається компанія, що складається з амбітних професіоналів своєї справи з унікальним досвідом, які працюють на результат» … Всі бачили подібне опис компанії, набиту штампами трохи більше, ніж повністю. Немає нічого поганого в тому, що ви згуртована команда професіоналів, погано те, що ця інформація не дає клієнту рівно ніякого уявлення про те, чим ви взагалі займаєтеся.
При вигляді такого розділу я уявляю Ильяхова на коні і згадую його рада задавати просте запитання: «Якщо ви приберете назва з опису компанії, буде зрозуміло, чим вона займається?».
Щоб максимально роздратувати відвідувача сайту і зробити комбо, непогано додати до штампованому опису компанії побиту стоковий фото радісних офісних працівників.
13. Немає кнопки «Поділитися»
Не треба соромитися і ховати кнопки, за допомогою яких ваш контент можна розшарити в соціальних мережах – від цього ніхто не виграє.
14. Невідповідність тайтлов змісту
Спонсор цього пункту – біль відділу контенту. Втім, такий обман дратує всіх: читаєш статтю в надії отримати обіцяну тайтлом інформацію і розумієш, що тебе обдурили. Витрачений час, невирішене завдання і легкий запах гару.
Почуй мій рев
Ця стаття – список шкідливих порад щодо того, яким повинен бути сайт, щоб зводити користувачів з розуму. А що дратує вас особисто? Пишіть в коментарях.















