Щоб створити сайт за допомогою движка, вам потрібно встановити програму на хостинг, налаштувати її і постійно піклуватися про актуальності. Одним словом, вам доведеться думати про фронт-енді і бек-енді сайту. Якщо ви не хочете витрачати час на установку і налаштування програм або CMS, скористайтесь конструкторами сайтів. В цьому випадку ви зможете займатися тільки фронт-ендом сайту: його юзабіліті, зовнішнім виглядом і так далі. Турботу про бек-енді візьме на себе постачальник програмного забезпечення на вимогу.
Правда конструктори сайтів або хмарні платформи в найближчі роки витіснять з ринку традиційні CMS? Як користуватися популярними SaaS-системами? Чим на практиці відрізняються конструктори від систем управління контентом і фреймворків? Відповіді на питання нижче.

Що таке конструктор сайту
Конструктор сайтів — це система управління контентом, яка функціонує за принципом SaaS або програма як послуга. З допомогою конструктора користувач без знань веб-програмування, верстки, пошукової оптимізації може швидко створити функціональний сайт.
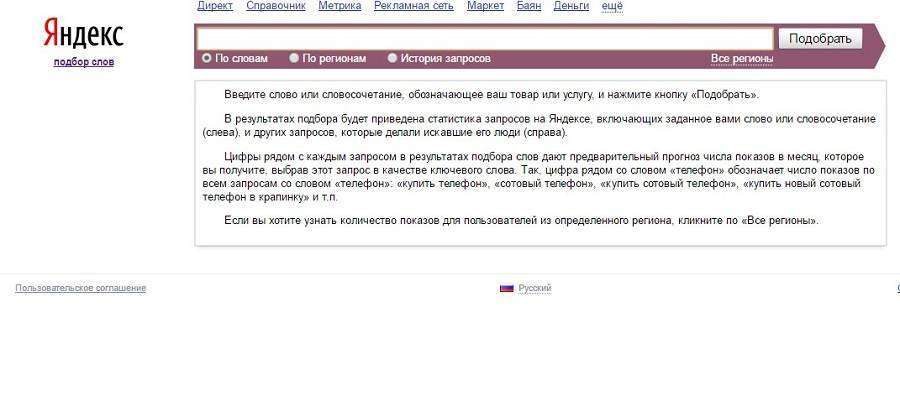
Простий приклад звичайної програми і SaaS — Key Collector і «Яндекс.Підбір слів» відповідно. Щоб перевірити частотність запитів за допомогою Key Collector, вам доведеться завантажити програму і встановити її на свій ПК. Перед цим треба переконатися, що ваш комп’ютер відповідає вимогам розробників Key Collector.
Наприклад, у вас має бути достатньо місця на диску, а також ви повинні користуватися ОС Windows 7 або вище .Net Framework не нижче 4.0. Щоб скористатися сервісом «Підбір слів», достатньо підключитися до інтернету і запустити браузер. Все інше — турбота постачальника послуги.

При використанні SaaS-платформи для створення сайтів ви можете зосередиться на зовнішньому вигляді ресурсу, його функціональності та інформаційної цінності. Провайдер конструктора бере на себе бек-енд або все, що умовно знаходиться під капотом.
Вибір конструктора замість звичайної CMS позбавить вас від таких турбот:
- Вибір хостингу і установка движка на сервер.
- Русифікація сайту. Це стосується не всіх сервісів.
- Забезпечення безпеки, включаючи захист від злому і резервне копіювання.
- Адаптація ресурсу до вимог пошукових систем, включаючи створення XML-карти, ЧПУ, створення файлу robots.txt.
- Забезпечення юзабіліті ресурсу, включаючи адаптивний дизайн, оптимізацію зображень, прийнятну швидкість завантаження сторінок.
Користувач SaaS-платформи відповідає за вибір зовнішнього вигляду ресурсу, конфігурацію контент-блоків і віджетів та публікацію контенту.

Читайте також: Як правильно замовити сайт: покрокове керівництво для чайників
Як користуватися популярними конструкторами сайтів
У число найбільш популярних конструкторів входять Weebly, Wix, Jimdo, Squarespace, Shopify, MyWebsite, Yola, GoDaddy Website Builder та інші. З можливостями деяких платформ можна ознайомитися нижче.
Weebly — головний конкурент WordPress
Теза з підзаголовка можна вважати авансом одному з найбільш популярних конструкторів сайтів. Станом на осінь 2016 року Weebly сильно відстає від найбільш затребуваною в світі CMS по популярності і функціональності. Зате SaaS платформа впевнено наближається до рівня популярності інших безкоштовних движків. Поки мова йде не про кількість створених сайтів, а про число пошукових запитів. Але тенденція заслуговує уваги.

Weebly — онлайн-сервіс, який включає конструктор сайтів і хостинг. Він доступний через браузери. Користувачі можуть конструювати веб-сторінки з віджетів за допомогою технології drag-and-drop.
Як створити сайт за допомогою конструктора Weebly
Реєструйтеся на сайті, вкажіть назву і категорію проекту і виберіть дизайн-шаблон. Після цього можна перейти до редагування сайту. Уявіть, що створюєте сайт для молодий, що динамічно розвивається. На сайті повинні бути статичні сторінки і блог.
Щоб зробити сайт, виконайте наступні дії:

1. Налаштовуємо головну сторінку
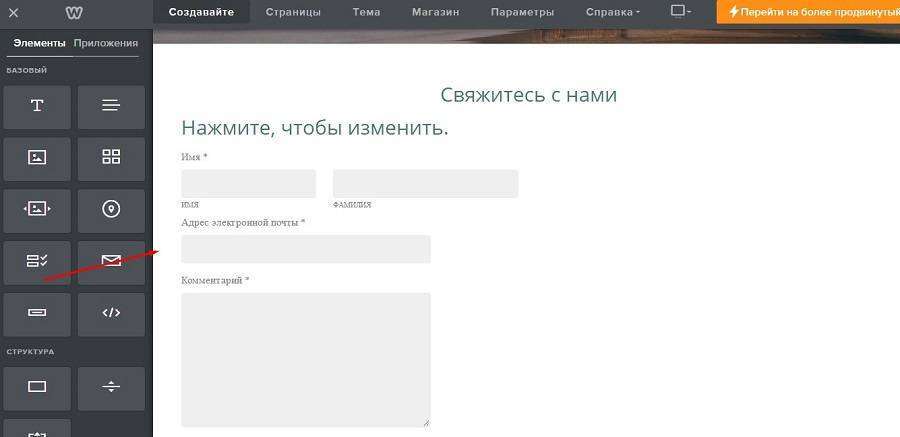
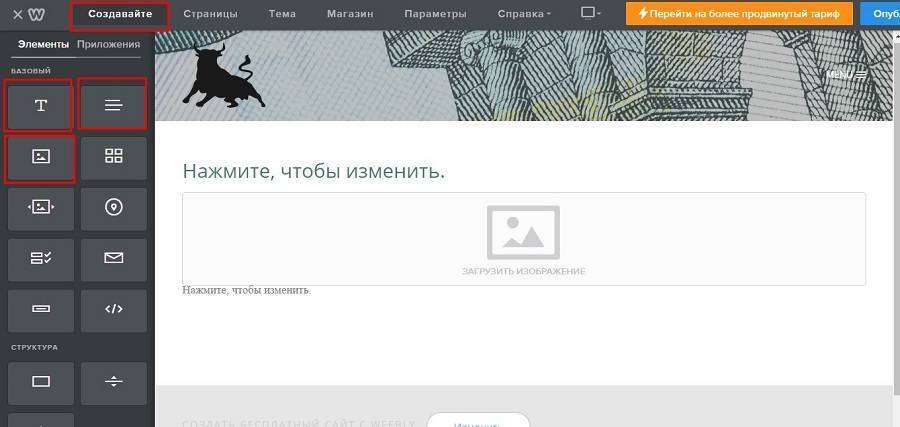
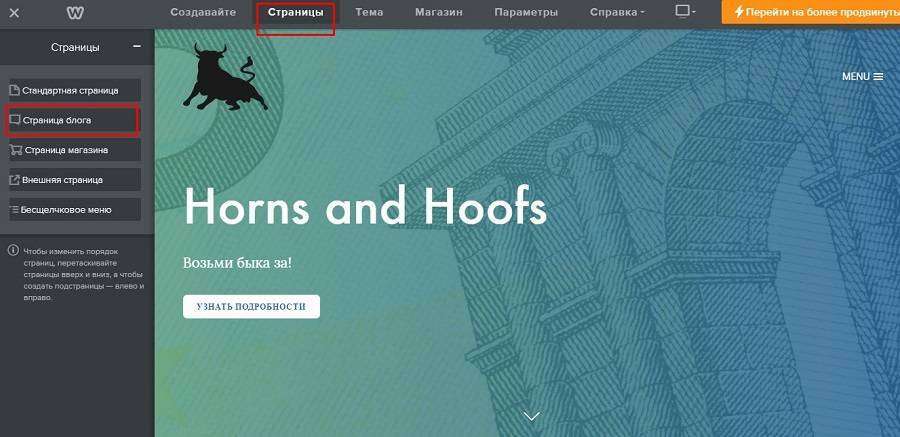
В редакторі відображається головна сторінка сайту. Зліва у вертикальному меню представлені віджети і програми, які можна додати на сторінку. У горизонтальному меню у верхній частині екрана є посилання на розділи редагування сторінок, теми, створення магазину, налаштування параметрів.
Щоб редагувати, перемістити або видалити елементи головної сторінки, перемістіть курсор і виконайте бажану дію. Наприклад, ви можете замінити текст у назві сайту на логотип.

При необхідності відредагуйте або видаліть слоган і кнопку з закликом до дії.

Якщо потрібно замінити фонове зображення головної сторінки, наведіть на нього курсор і натисніть ліву кнопку миші.
Якщо до обраної теми на головній сторінці є інші елементи, відредагуйте їх. Замініть непотрібні з вашої точки зору елементи на корисні. Наприклад, замість блоку клієнтських відгуків можна додати форму зворотного зв’язку. Для цього наведіть курсор на зайві елементи і видаліть їх. Потім перетягніть з вертикального меню віджет зворотного зв’язку.

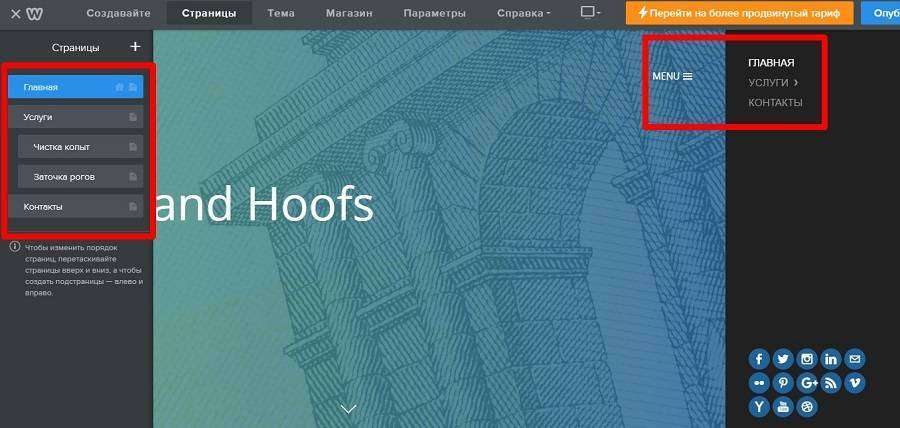
2. Створюємо статичні сторінки і налаштовуємо меню
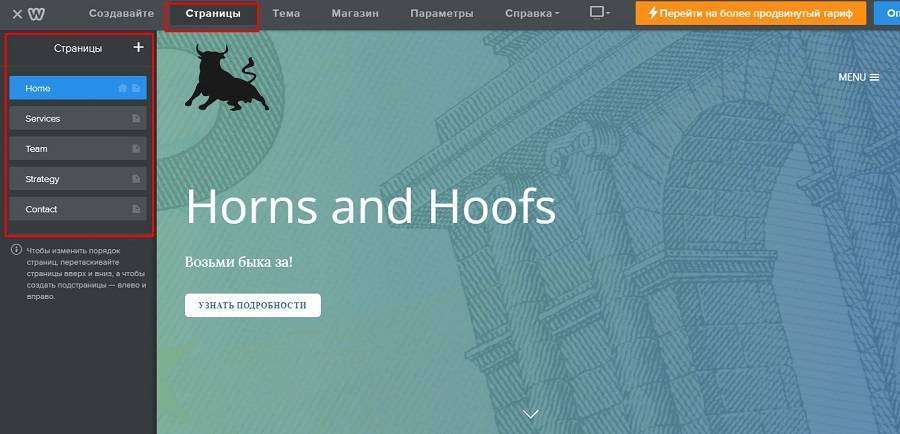
Виберіть розділ «Сторінки» в горизонтальному меню. У вертикальному меню ви побачите список сторінок, які є у вашої теми за замовчуванням.

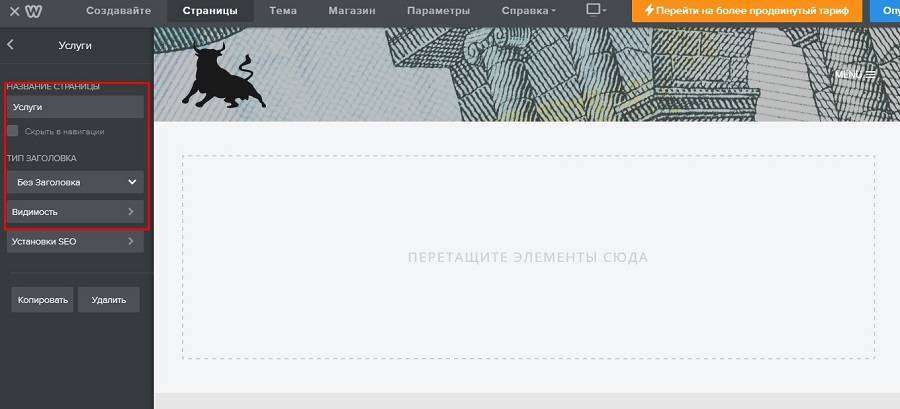
Налаштуйте існуючі сторінки у відповідності з завданнями сайту. Виберіть сторінку Services. Змініть назву, виберіть тип заголовка і визначте видимість.

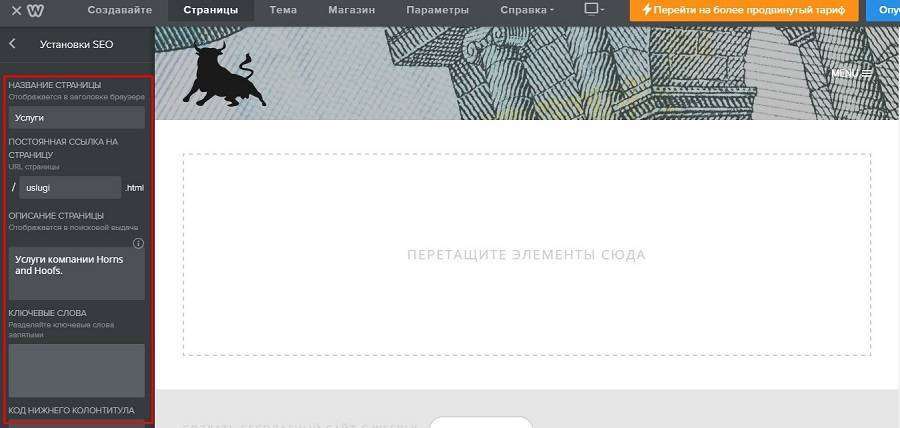
У підрозділі меню «Налаштування SEO» вкажіть title, description, пошукові фрази. Додайте URL сторінки. Якщо потрібно, додайте коди колонтитулів і приховайте сторінку від пошукових систем.

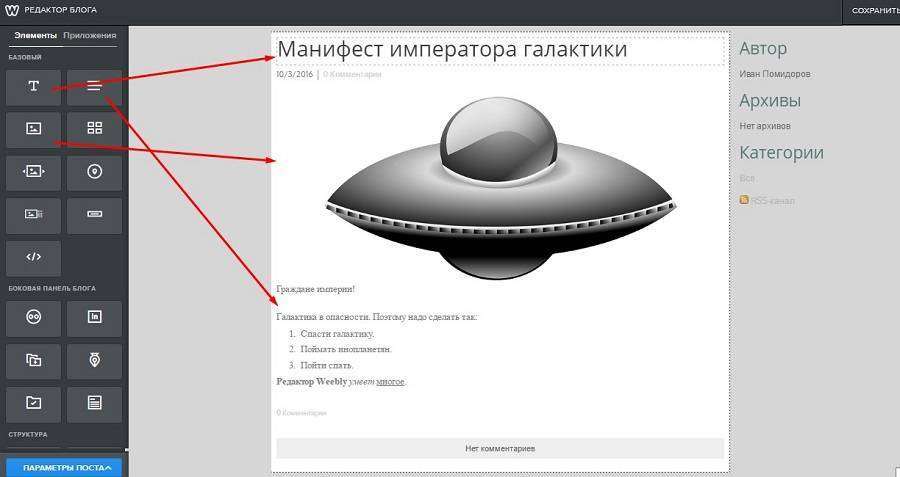
Додайте на сторінку необхідні віджети. Для цього натисніть на посилання «Створюйте» в горизонтальному меню. Перетягніть на сторінку блоки «Назва», «Зображення» і «Текст».

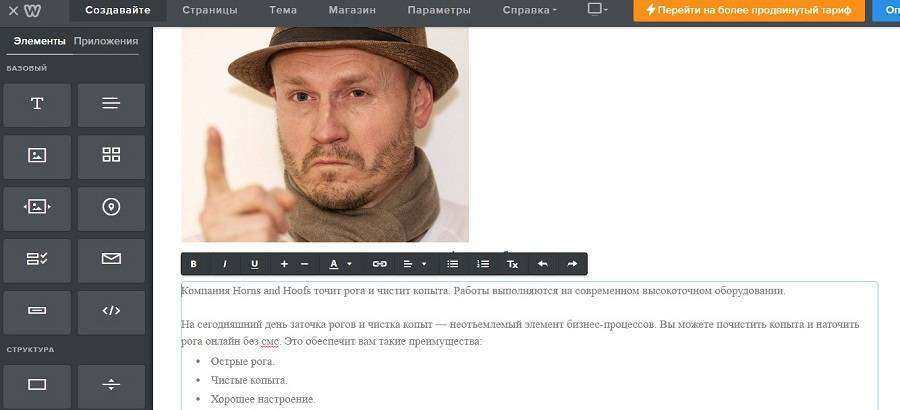
Вкажіть назву сторінки, завантажте зображення і додайте текст. Зверніть увагу на можливості редактора.

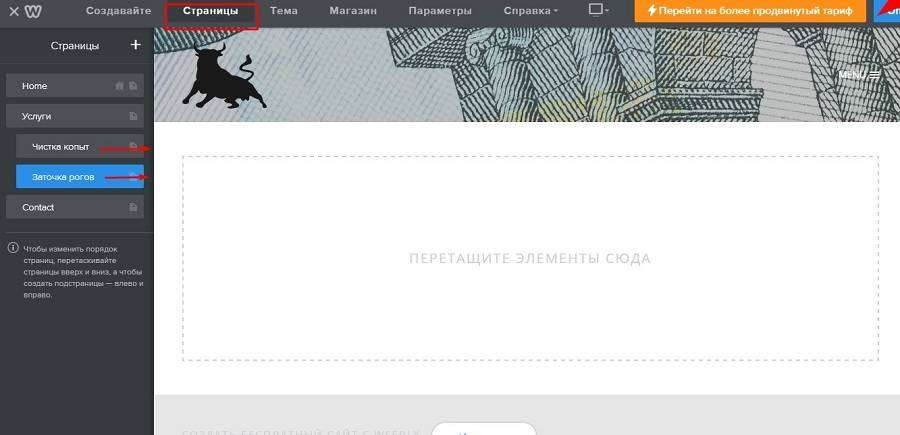
Створіть дочірні сторінки. Для цього в розділі «Сторінки» наведіть курсор миші на потрібні посилання у вертикальному меню і посуньте їх на сантиметр вправо.

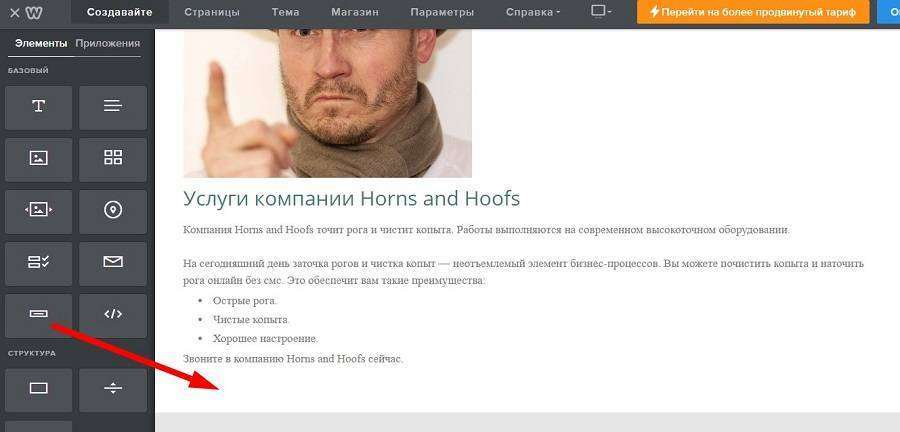
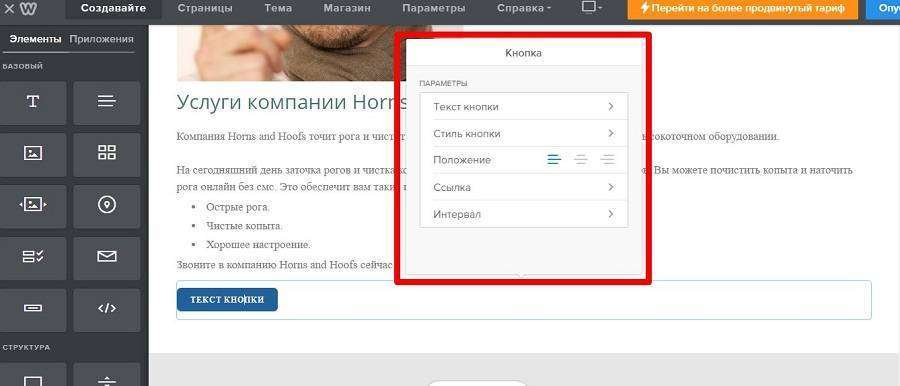
Тепер ви можете додати на материнську сторінки «Послуги» конверсійні кнопки, за допомогою яких користувачі потраплять на дочірні сторінки з описом конкретних послуг. Щоб додати кнопку, поверніться на сторінку Послуги та перетягніть на сторінку віджет «Кнопка».

Щоб вибрати кнопку, наведіть курсор миші на віджет і натисніть ліву кнопку миші. На екрані з’явиться вікно редагування. Вкажіть текст, виберіть стиль кнопки, настройте положення, інтервал і посилання.

Створіть і налаштуйте всі статичні сторінки, які плануєте опублікувати на сайті. Додайте на них контент. Перевірте відображення створених розділів сайту в меню.

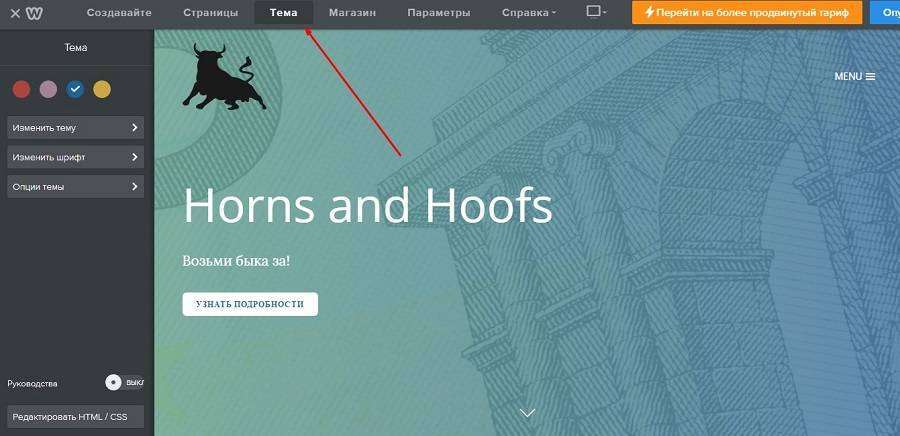
3. Налаштуйте тему
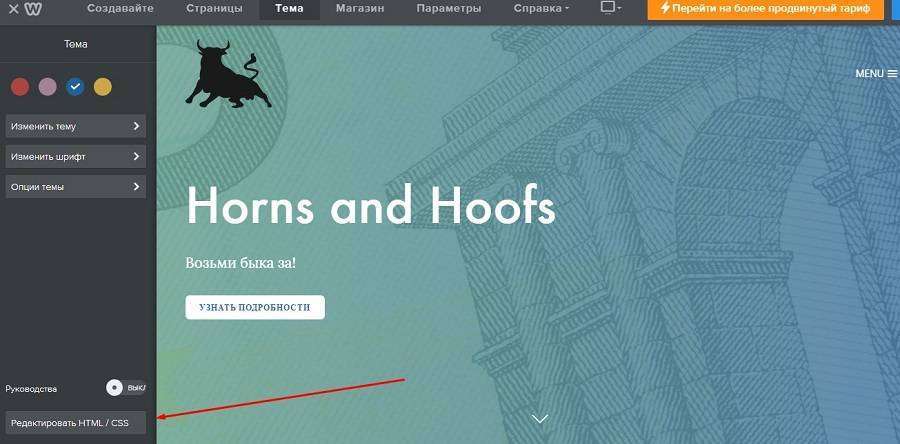
Щоб змінити або налаштувати тему, виберіть відповідний розділ в горизонтальному меню.

Щоб потрапити в каталог тим і змінити шаблон, виберіть посилання «Змінити тему» у вертикальному меню. З допомогою інших розділів можна налаштувати вибраний дизайн.
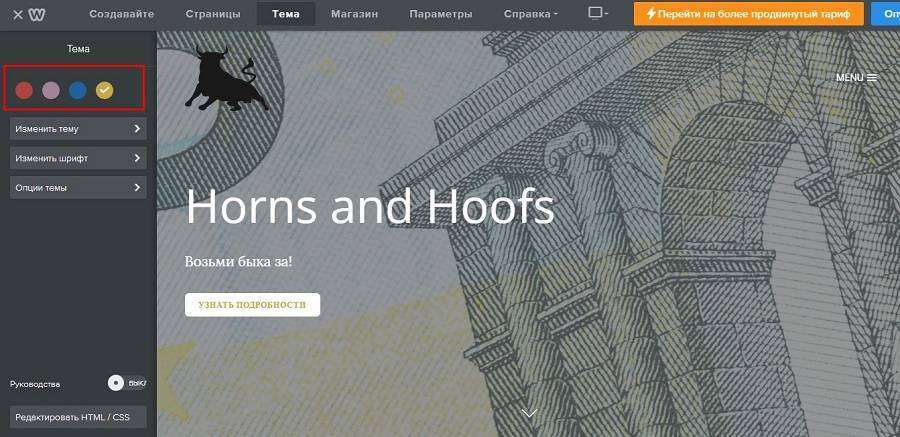
Щоб змінити колір фону і елементів сайту, встановіть галочку в підходящий кольоровий гурток над вертикальним меню.

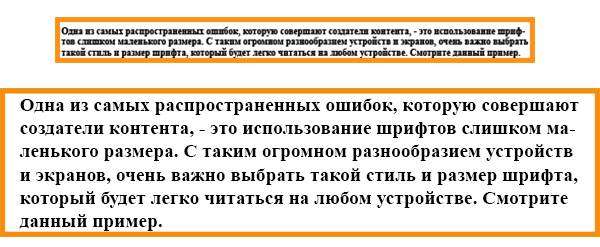
Перейдіть в розділ «Змінити шрифт», щоб вибрати відповідні шрифти для заголовків, абзаців, підписів до фото і інших елементів сайту. Наприклад, в підрозділі «Заголовок» можна змінити параметри відображення відповідного елемента.

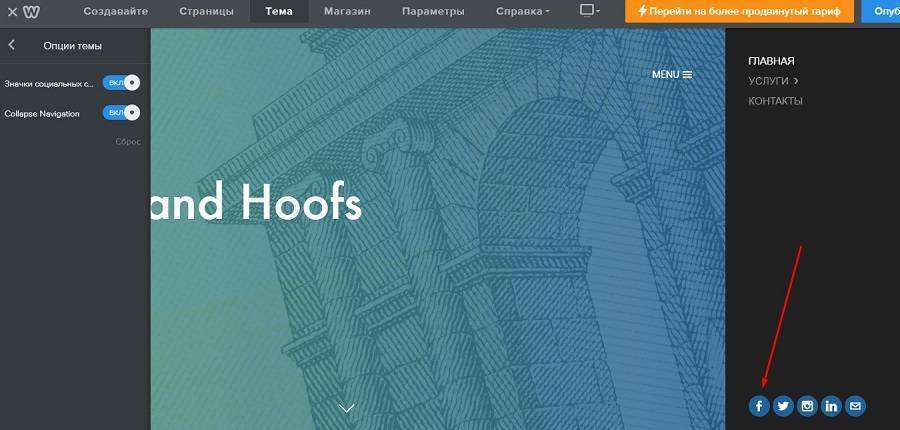
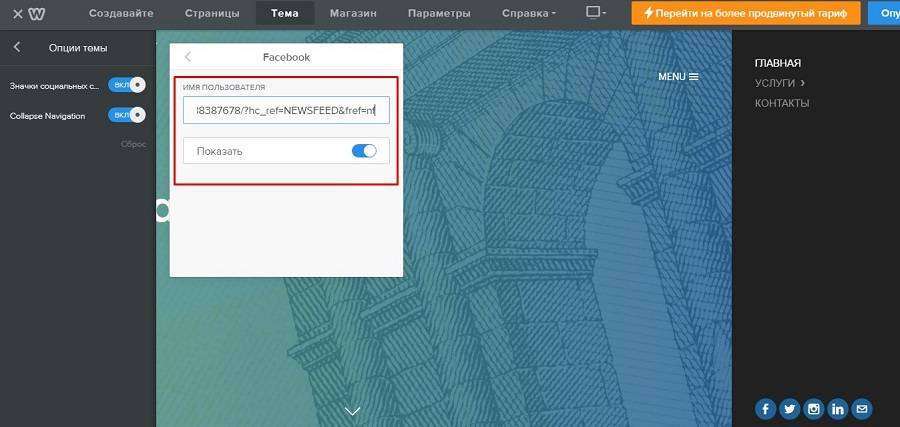
В розділі «Опції теми» налаштуйте відображення меню і піктограми соціальних мереж. Щоб додати посилання на профіль або групу в соціальній мережі, натисніть на відповідний значок.

У вікні додайте посилання і увімкніть відображення іконки.

Щоб змінити код HTML або CSS, скористайтеся відповідною кнопкою в нижньому лівому куті екрану.

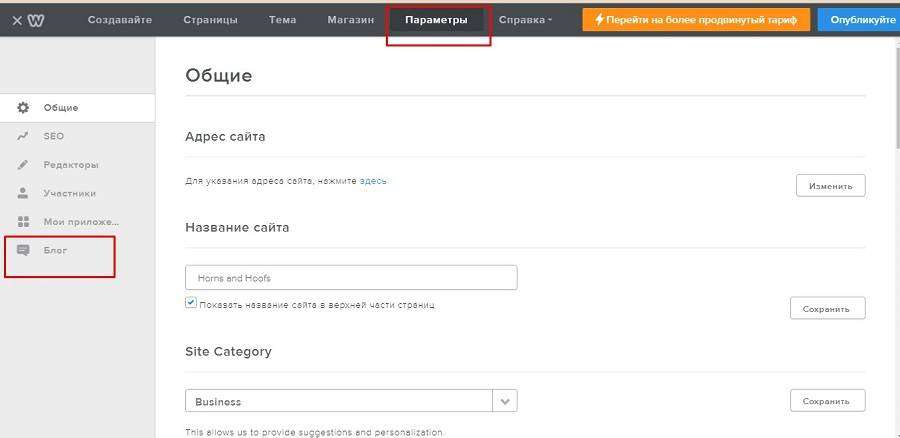
4. Створіть блог
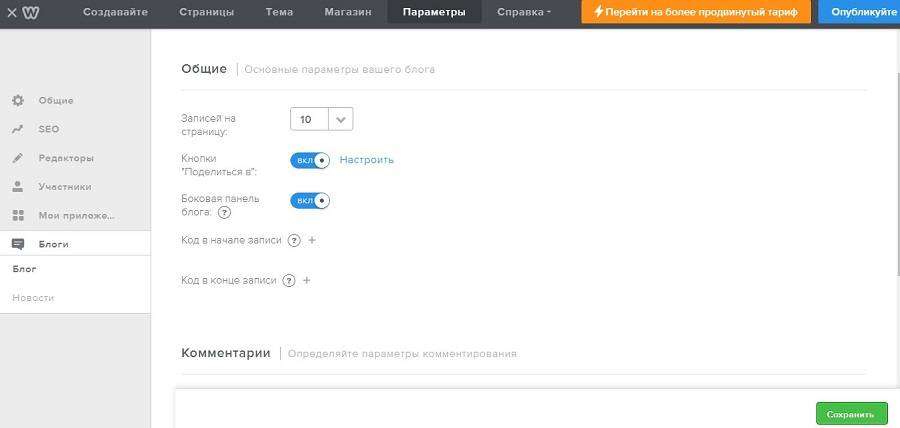
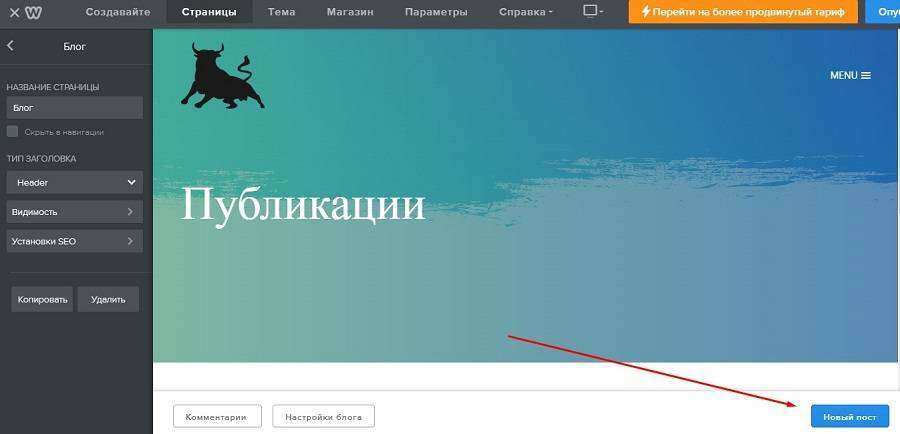
Виберіть у горизонтальному меню розділ «Параметри». На сторінці, що відкрилася у вертикальному меню знайдіть опцію «Блог». Увімкніть журнал. Тепер ви можете публікувати статті та огляди.

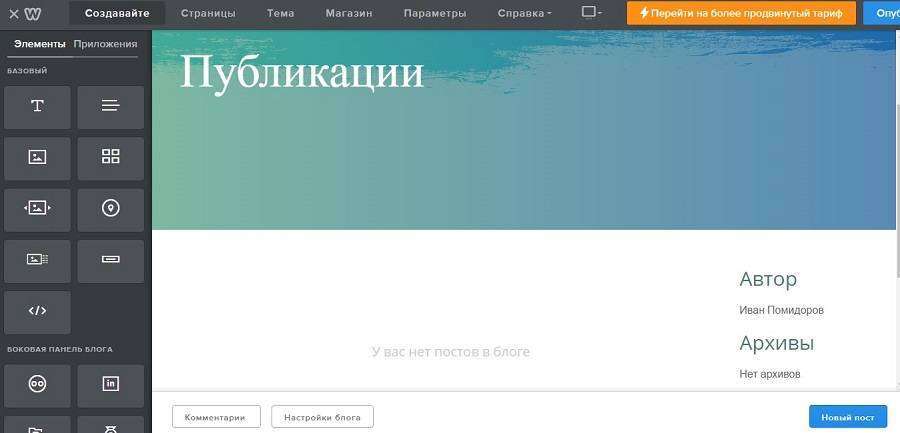
Щоб опублікувати пост, перейдіть в розділ «Сторінки» і створіть сторінку блогу.

Налаштуйте головну сторінку блогу. Вкажіть назву, інформацію про автора, при необхідності додайте віджети.

У нижній частині екрана виберіть меню «Налаштування блогу». Вкажіть відповідні загальні налаштування. При необхідності додайте код на початок або в кінець записів. Це може бути код лічильників або інших віджетів сторонніх розробників.

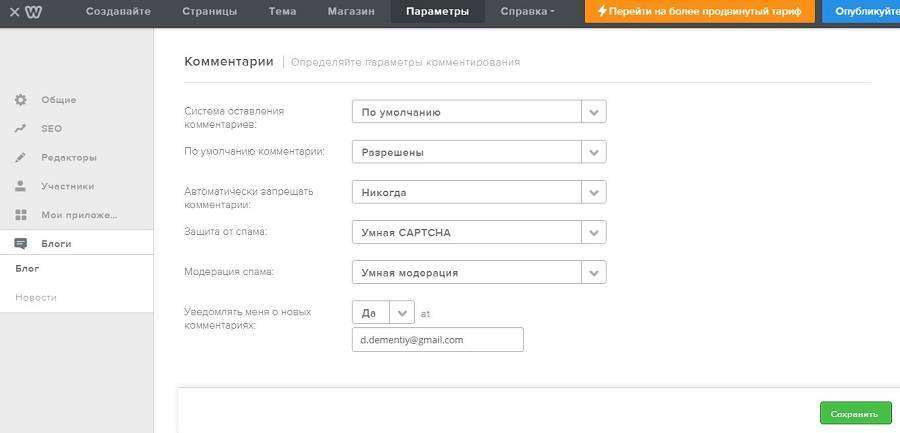
У налаштуваннях коментарів виберіть бажану систему коментування. Доступні дефолтна система Weebly, коментарі Facebook і Disqus.
В залежності від обраного варіанту вкажіть відповідні налаштування. Якщо ви зберегли систему за умовчанням, виберіть спосіб оповіщення про коментарях, параметри модерування і відображення CAPTCHA.

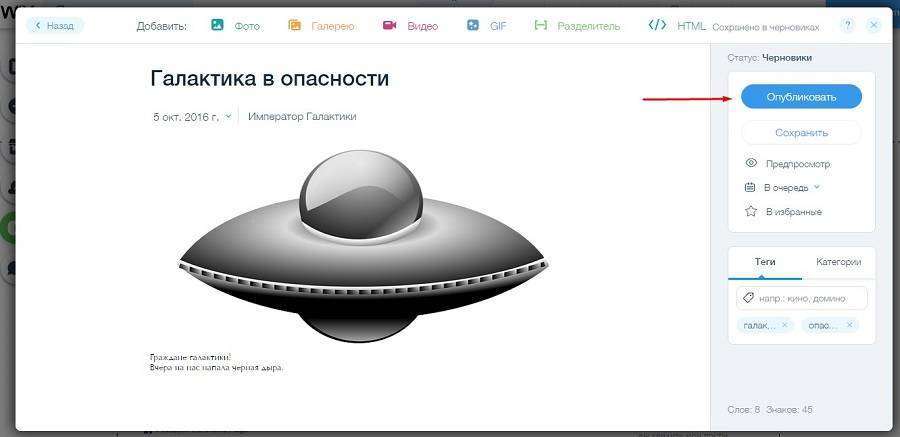
Щоб опублікувати замітку, в меню «Сторінки» виберіть розділ «Блог». Натисніть на кнопку «Новий пост» в правому нижньому кутку екрану.

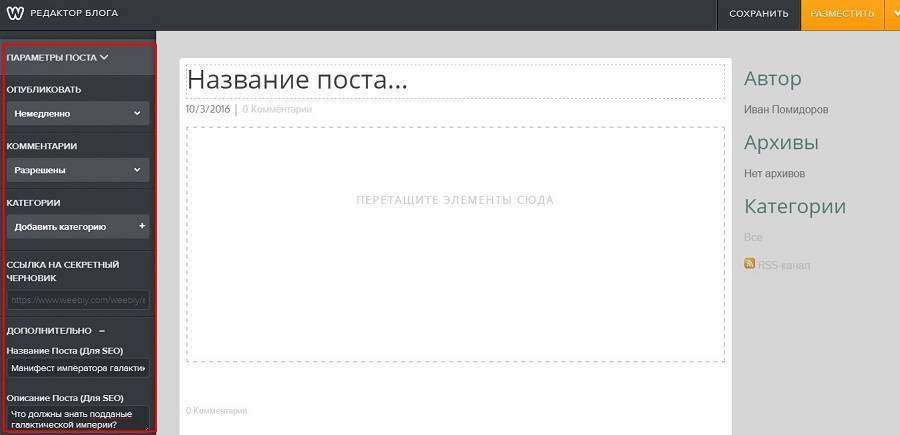
На сторінці редагування натисніть кнопку «Параметри посту». Виберіть існуючу або створити нову рубрику. Налаштуйте параметри коментування, додайте мета-теги title і description.

Поверніться на сторінку редагування нотатки. Вкажіть назву. Додайте на сторінку потрібні віджети, наприклад, «Назва», «Зображення», «Текст». З їх допомогою додайте на сторінку контент. Після завершення редагування опублікуйте пост з допомогою кнопки «Розмістити» в правому верхньому куті екрану. Також ви можете зберегти чернетку публікації.

5. Налаштуйте параметри сайту
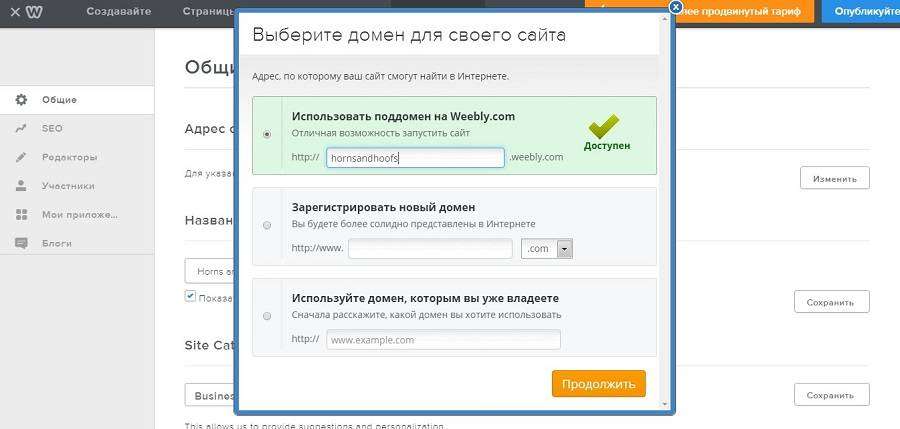
У горизонтальному меню виберіть розділ «Параметри». На сторінці загальних налаштувань вкажіть адресу сайту. Ви можете використовувати піддомен на домені weebly.com, зареєструвати новий або використовувати вже належить вам домен.

Власники платних аккаунтів можуть підключити SSL-сертифікат і встановити користувальницький фавикон. При необхідності ви можете налаштувати параметри автоматичного анонсування нових записів в Facebook, змінити формат відображення часу і дати, а також захистити паролем всі або вибрані сторінки сайту.
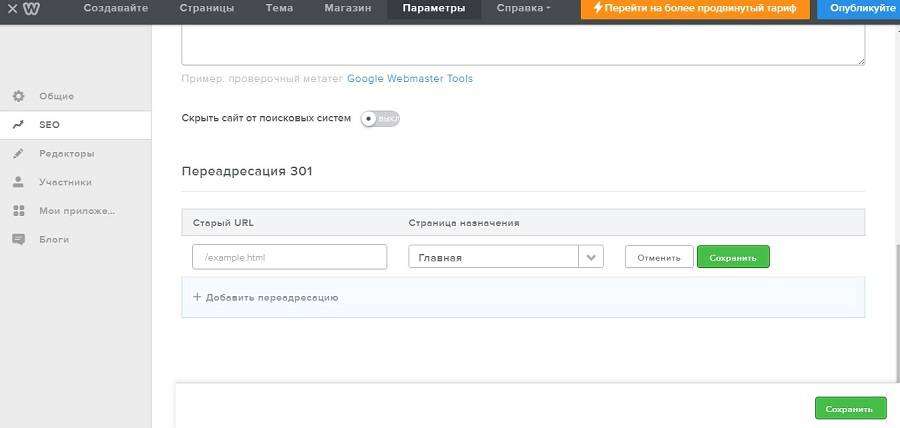
У розділі SEO вкажіть мета-опис головної сторінки сайту. При необхідності додайте коди у верхній і нижній колонтитули. Також в розділі SEO можна налаштувати постійні редиректи зі сторінок сайту.

У підрозділі «Редактори» ви можете додати редакторів та адміністраторів сайту. У підрозділі «Учасники» можна вибрати параметри відображення форми реєстрації і додати нових користувачів.
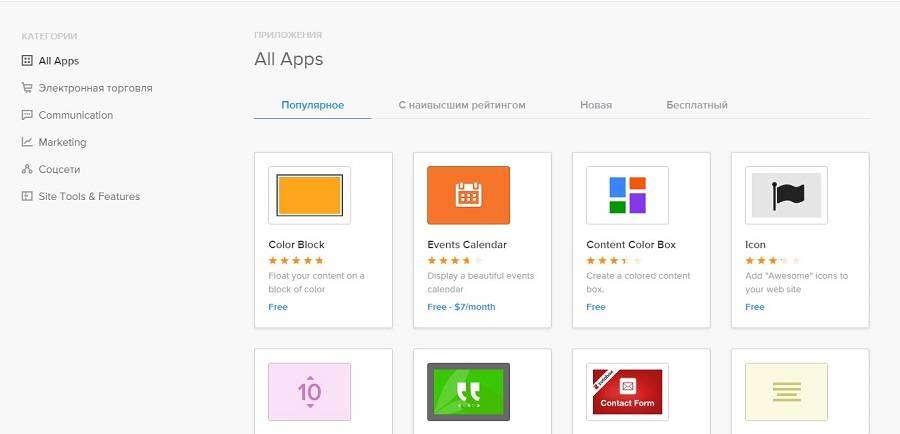
В меню «Мої програми» можна встановити програми. У каталозі є платні і безкоштовні надбудови, з допомогою яких можна розширити функціональність сайту. Наприклад, за допомогою програми ви зможете додати контактні форми, розділ сайту «Чапи», встановити на головну сторінку слайдер, налаштувати кнопки скролінгу.
Додатки в каталозі можна сортувати за тематиками, популярністю, рейтингом і дату публікації.

6. Підключіть модуль електронної торгівлі
У конструкторі Weebly є ecommerce-модуль. Його можна підключити, якщо ви використовуєте один з платних тарифів.
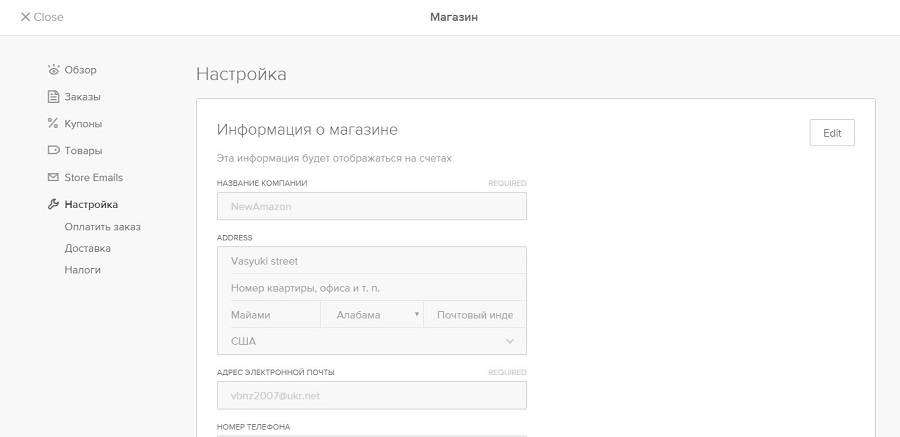
Щоб увімкнути модуль, у вертикальному меню виберіть розділ «Магазин». На сторінці загальних налаштувань введіть інформацію про магазин, додайте товари і оберіть відповідні варіанти прийому платежів.
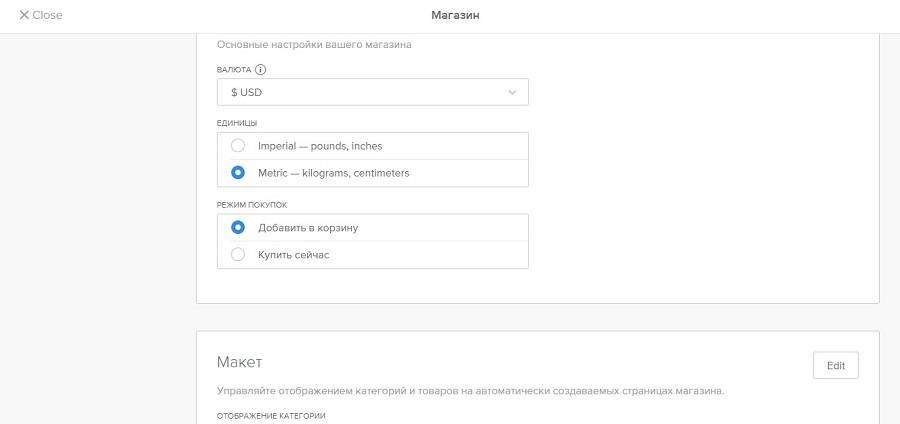
Вкажіть валюту, в якій ви приймаєте платежі, виберіть одиниці виміру і режим оформлення замовлення.

У блоці налаштувань «Макет» вкажіть потрібні параметри відображення товарів на сторінках категорій. У блоці «Відстеження» додайте ідентифікатор Google Analytics.
У меню «Замовлення» можна відстежувати покупки і управляти їх статусами. В розділі «Купони» можна створити і опублікувати купони зі знижкою на товари. В розділі «Налаштування» вкажіть варіанти оплати, доставки та податкову інформацію.

Ви створили і розбудували сайт за допомогою конструктора Weebly. Опублікуйте його за допомогою відповідної кнопки в правому верхньому куті екрану. Якщо ви вибрали безкоштовний тариф, сайт буде доступний на піддомені домену weebly.com. Щоб перенести сайт на власний домен і підключити модуль електронної торгівлі, оплатіть один з просунутих тарифів.
Читайте також: Як створити і розкрутити форум: покроковий план
Jimdo — простий і гнучкий конструктор
Jimdo — популярний SaaS-конструктор, який поєднує простоту створення і управління сайтом з функціональністю і кастомизируемостью ресурсів на традиційних движках. Jimdo підійде для будь-якого проекту: можна створити інтернет-магазинблог, корпоративний ресурс, або портал. Керувати створеними сайтами можна за допомогою додатків для iOS і Android.
Як створити сайт на Jimdo
Якщо ви використовуєте платний тариф, після авторизації на платформі Jimdo можна зареєструвати новий або підключити належить вам домен. Якщо ви користуєтеся безкоштовним тарифом, виберіть піддомен на домені jimdo.com.
Виберіть один з трьох типів ресурсів: сайт, блог або магазин. Після цього налаштуйте ресурс:
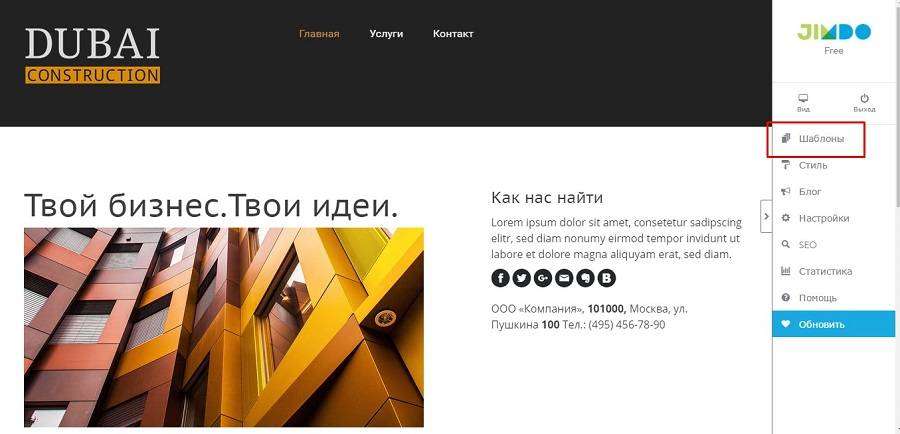
1. Як вибрати і налаштувати шаблон сайту на Jimdo
У вертикальному меню в правій частині екрана виберіть розділ «Шаблони». Знайдіть і активуйте відповідну тему.

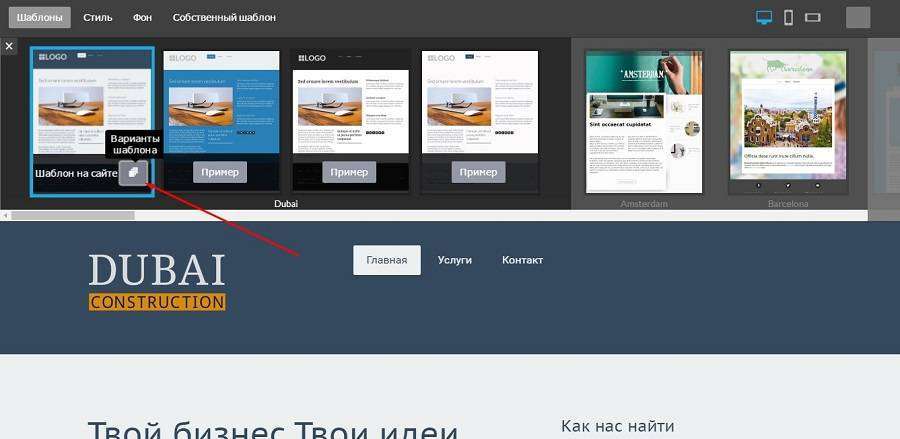
Ви можете вибрати різні варіанти однієї теми. Для цього наведіть курсор на потрібний шаблон і натисніть кнопку «Варіанти шаблону».

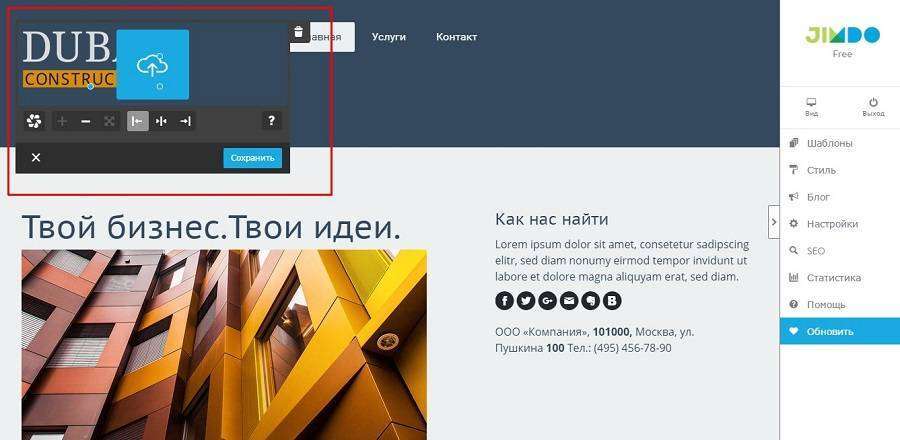
Контент сторінок сайтів на Jimdo міститься в блоках або віджети. Щоб змінити, видалити або перемістити блок, наведіть на нього курсор миші і виконайте бажану дію. Наприклад, замініть логотип сайту. Наведіть вказівник миші на відповідний віджет і натисніть кнопку завантаження.

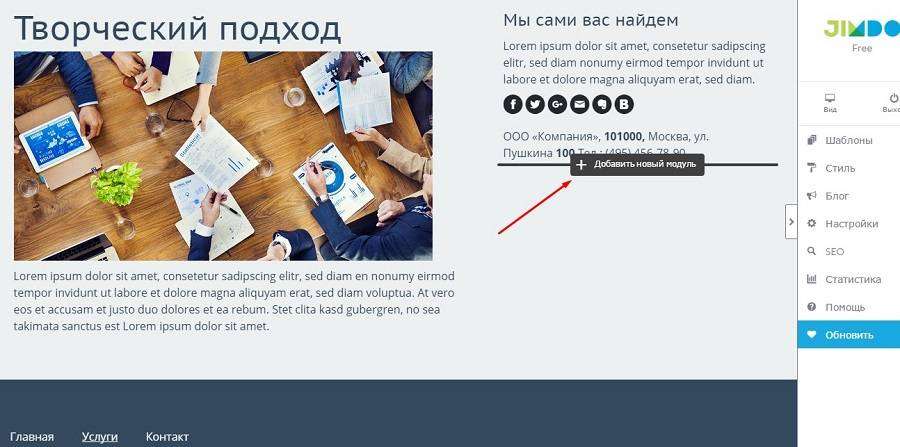
Щоб додати на сторінку новий віджет, наведіть вказівник на область сторінки вище або нижче існуючого блоку та натисніть кнопку «Додати новий модуль». Виберіть потрібний елемент, додайте необхідну інформацію та збережіть зміни.

2. Як створити сторінки і підключити блозі
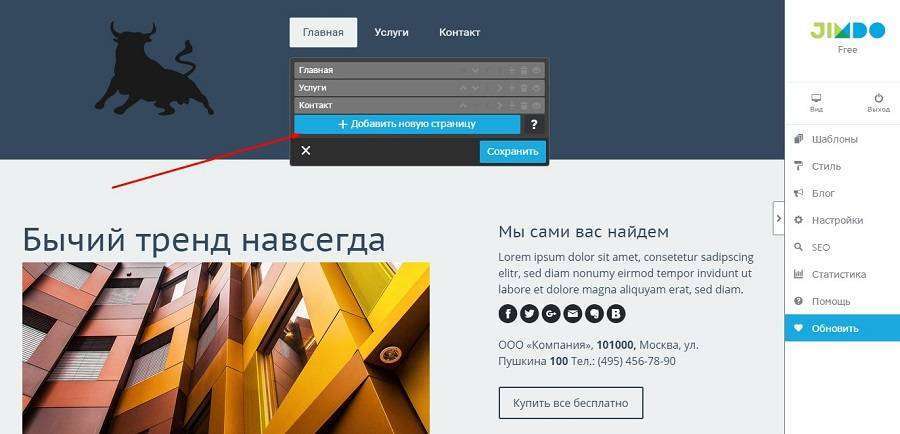
Щоб створити нову сторінку, наведіть курсор миші на меню, і натисніть на кнопку «Редагувати навігаційне меню». У меню, натисніть кнопку «Додати нову сторінку».

Виберіть шаблон сторінки або створити самостійно за допомогою віджетів.
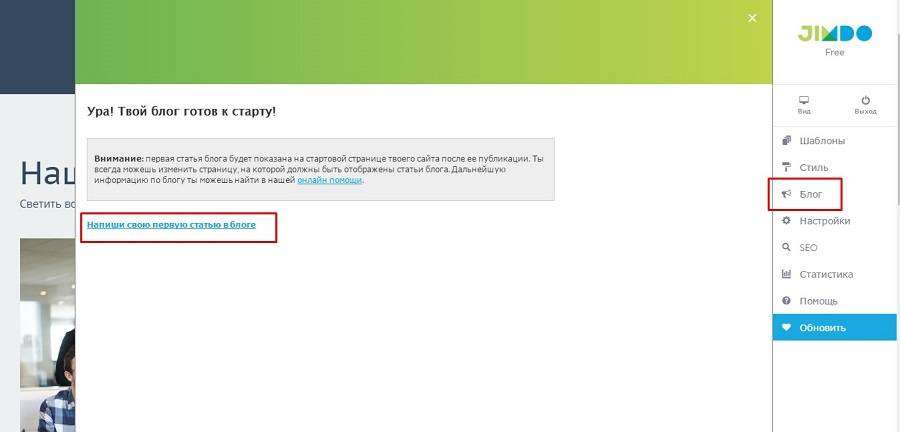
Щоб підключити блог, виберіть відповідний розділ в меню адміністратора. Активуйте блог і перейдіть за посиланням «Напиши свою першу статтю».

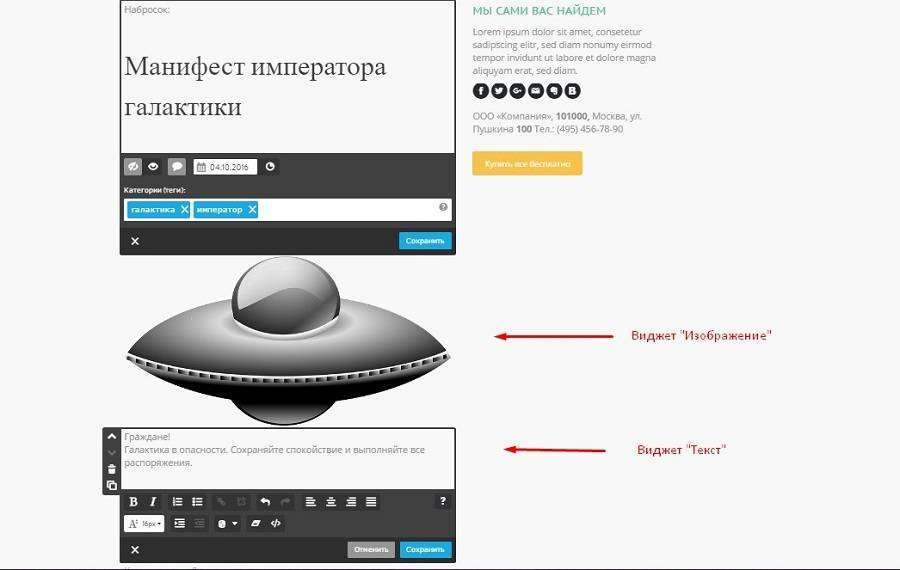
Додайте на сторінку потрібні віджети, наприклад, «Зображення» і «Текст». Додайте віджети контент, збережіть зміни і опублікуйте пост.

За допомогою функції «Додати новий модуль» налаштуйте відображення віджета з анонсами останніх публікацій у блозі на статичних сторінках сайту. Для цього потрібно вибрати пункт «Показати блог».
3. Як змінити налаштування сайту
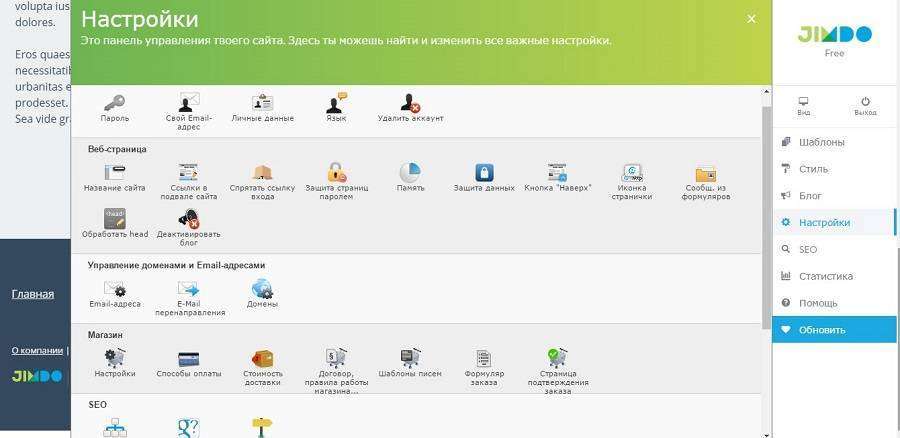
В адміністративному меню виберіть розділ «Налаштування». На сторінці можна при необхідності змінити параметри сайту. Зверніть увагу на наступні можливості:
- У блоці налаштувань «Веб-сторінка» додайте фавикон сайту. За бажанням додайте інформацію про авторство і відредагуйте назву сайту. Також ви можете додати код довільний код у хедер сайту і сховати панель авторизації.
- Якщо ви використовуєте платний тариф, в блоці «Управління доменами та Email адреси» можна підключити новий домен і до 20 електронних адрес.
- Якщо ви створюєте інтернет-магазин, вкажіть інформацію про оплату, доставку та умовах обслуговування у відповідному блоці налаштувань.
- Користувачам платних тарифів доступні базові налаштування SEO: автоматична генерація XML карти сайту і установки переадресацій.
- У блоці «Додатки» сайт на Jimdo можна інтегрувати з Google Analytics і Twitter.
- У розділі Jimdo можна прибрати інформацію про платформу, на якій працює ресурс. Для цього потрібно підключити платний тариф.
Налаштування інтуїтивно зрозумілі, тому для роботи з ними спеціальні знання не потрібні.

У розділі адміністративного меню SEO власники безкоштовного тарифу можуть додати мета-теги title і description для головної сторінки сайту. Якщо у вас платний аккаунт, зверніть увагу на можливість налаштувати файл robots.txt, редагувати URL сторінок, створити XML карту сайту. Також скористайтеся розділом «Статистика», за допомогою якого можна стежити за ефективністю сайту.
Ваш сайт буде доступний за обраним при реєстрації URL. Через адміністративну панель ви можете в будь-який момент змінити налаштування або опублікувати нову інформацію.
Wix — один з найпопулярніших конструкторів у рунеті
Хмарний конструктор сайтів Wix відрізняється широкою функціональністю і гнучкість налаштувань. Користувачам доступні сотні дизайн-шаблонів, програми та плагіни. Власники платних аккаунтів можуть підключити модуль електронної торгівлі.
Як створити сайт на Wix
Щоб зробити сайт на платформі Wix, виконайте такі дії:
1. Як вибрати і налаштувати тему
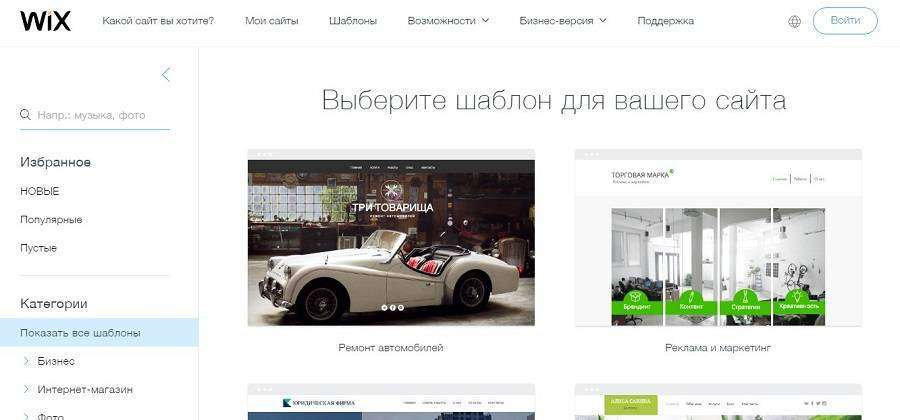
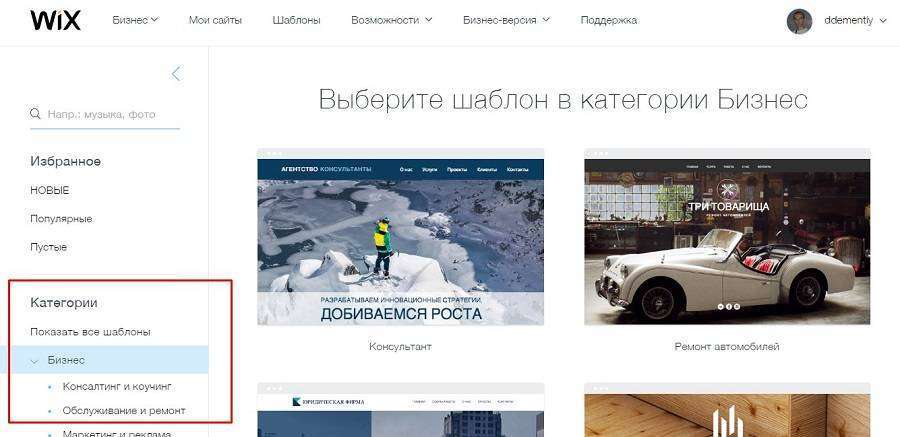
На сайті Wix виберіть підходящий тип ресурсу. В каталозі шаблонів виберіть тему. Зверніть увагу, відповідний шаблон можна швидко знайти завдяки сортуванню за категоріями.

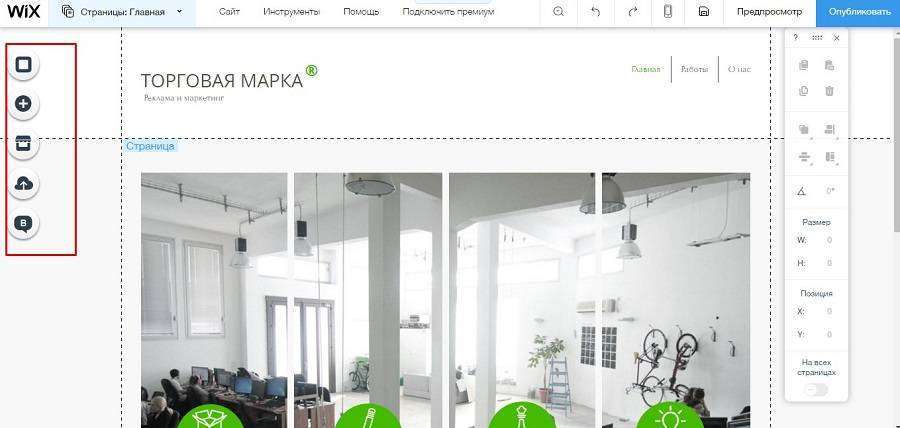
Після вибору шаблону перейдіть в редактор. Щоб кастомизировать шаблон, скористайтесь вертикальним меню в лівій частині екрана. Ви можете змінити фон, додати на сторінки віджети, встановити додатки з App Market, завантажити власні фото, відео, документи і шрифти, а також підключити блозі.

2. Як підключити блозі
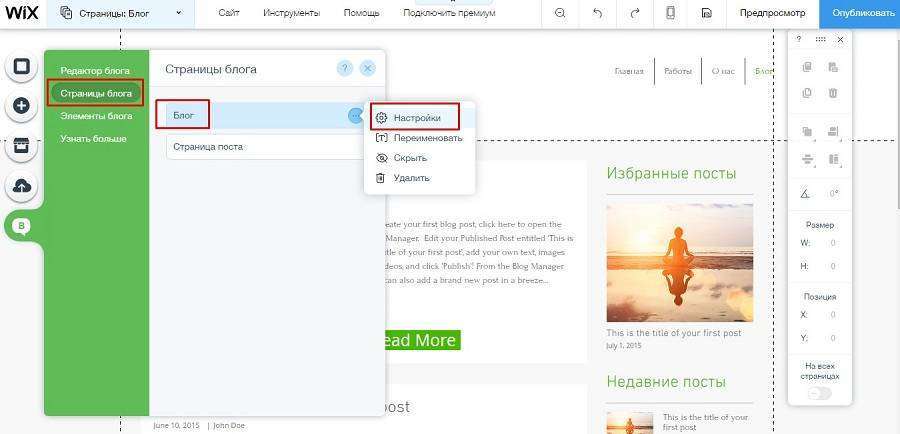
У меню налаштування шаблону натисніть на іконку з буквою B і підключіть журнал. Після цього ви потрапите в розділ редагування блогу. Перейдіть в меню налаштувань сторінок. Виберіть розділ налаштувань сторінки публікацій.

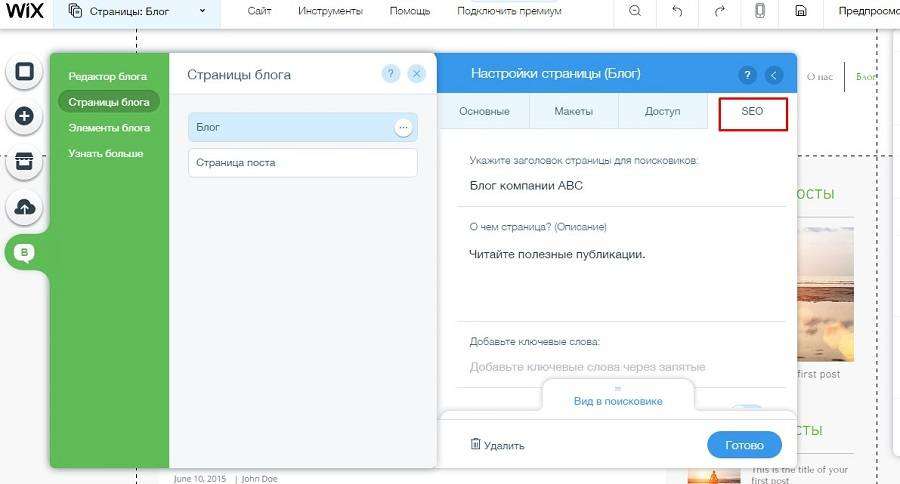
У вікні налаштувань виберіть вкладку SEO. Вкажіть title, description і користувальницький URL. При необхідності змініть загальні настройки, виберіть потрібний макет і налаштуйте доступ до публікацій. Таким же способом налаштуйте сторінки постів.

Щоб опублікувати пост, виберіть меню «Редактор блогу – Додати новий пост». Додайте контент і опублікуйте замітку.

3. Як створити статичні сторінки
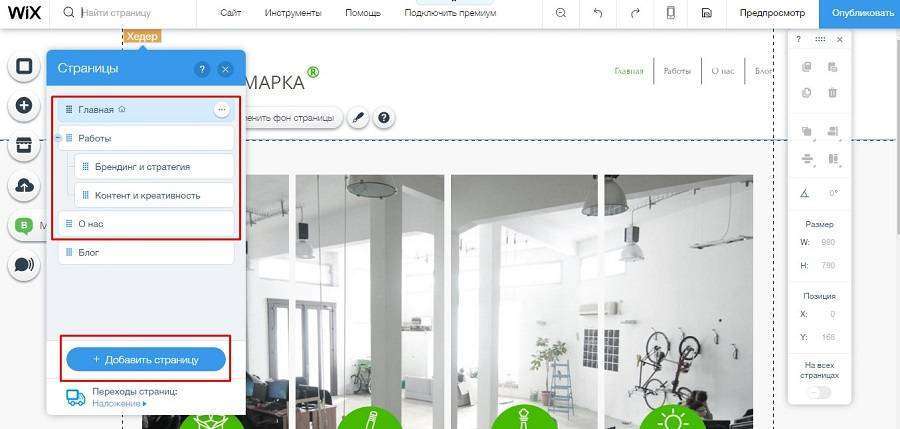
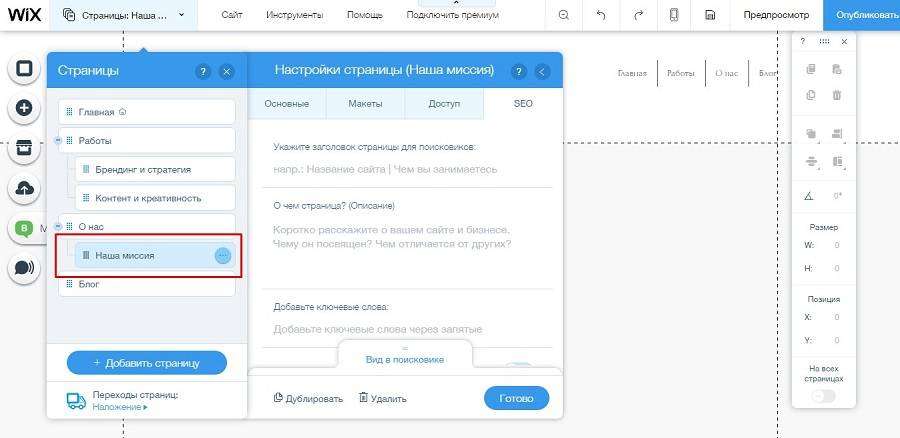
У меню сторінок виберіть опцію «Додати сторінку». Також ви можете змінити існуючі шаблонні розділи.

В меню налаштувань задайте параметри сторінки. Щоб зробити розділ дочірнім, розташуйте його в меню під материнської сторінкою і посуньте з допомогою курсору миші вправо.

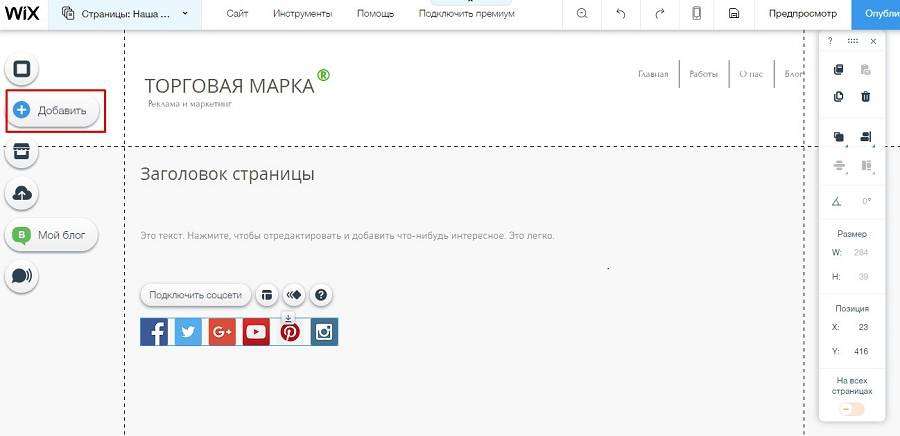
Перейдіть на створену сторінку і за допомогою меню кастомізації шаблону додайте до неї віджети, наприклад, заголовок, текст, зображення, кнопки соціальних мереж. З допомогою віджетів публікуйте на сторінці контент.

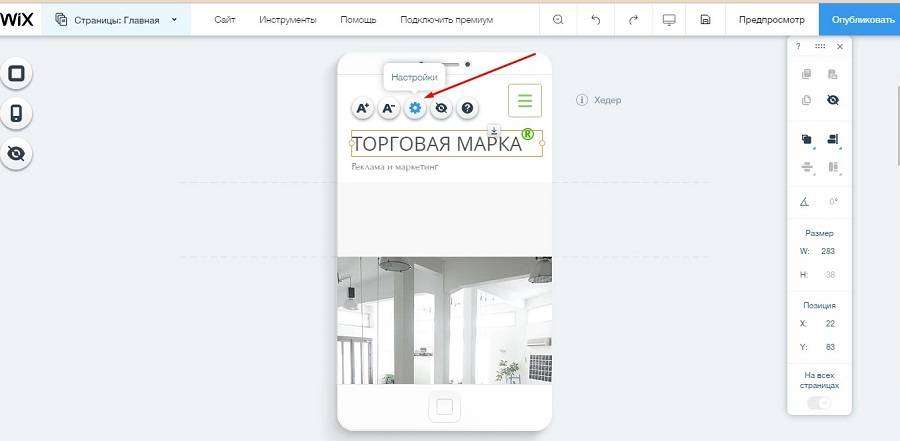
4. Як створити мобільну версію сайту на Wix
У вертикальному меню виберіть опцію «Сайт – Мобільна версія». Щоб відредагувати або видалити який-небудь елемент, наведіть на нього курсор і натисніть ліву кнопку миші. Виберіть іконку налаштувань у вигляді шестерні.

Якщо ви приховаєте той чи інший елемент у мобільній версії сайту, він буде відображатися на сторінках для десктопа. Тобто з допомогою конструктора Wix ви отримуєте не сайт з адаптивним дизайном, а два ресурсу — для великих і маленьких екранів.
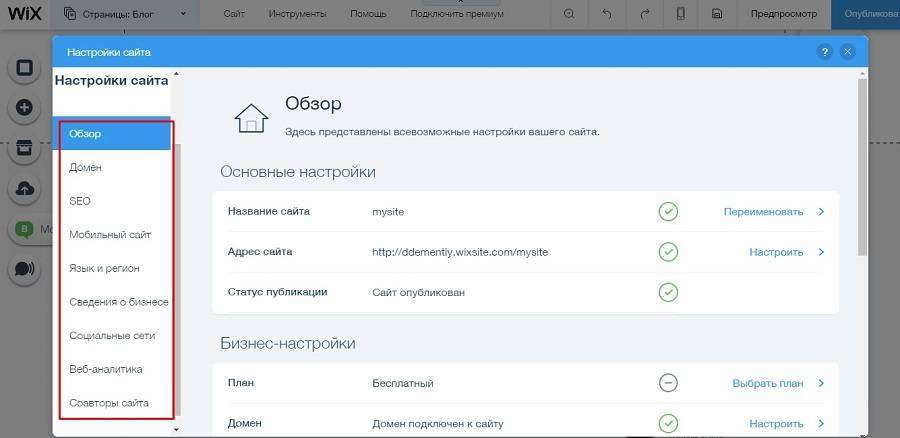
5. Як настроїти на Wix
У вертикальному меню виберіть розділ «Сайт – Управління сайтом». В розділі «Огляд» вказані загальні налаштування ресурсу. Виберіть параметри, які потрібно змінити.
Зверніть увагу на наступні можливості:
- В розділі «Домен» можна підключити належить вам домен або відредагувати назву піддомену на wixsite.com. Власники платних аккаунтів можуть встановити фавикон.
- У розділі SEO переконайтеся, що сайт відкритий для індексації. За замовчуванням ця опція включена. При необхідності налаштуйте постійні редиректи. Також у цьому розділі можна додати в хедер коди підтвердження сервісів для вебмайстрів.
- У розділі «Соціальні мережі» можна завантажити фото, яке буде відображатися при публікації посилань на ресурс в Facebook.
- В розділі «Веб-аналітика» власники преміум-акаунтів можуть підключити сайт до сервісу Google Analytics.
- В розділі «Співавтори» можна додати користувачів, які отримають право редагувати сайт.

Після налаштування сайту та додавання контенту опублікуйте ресурс. Тепер його користувачі зможуть переглядати.
Shopify — конструктор інтернет-магазинів
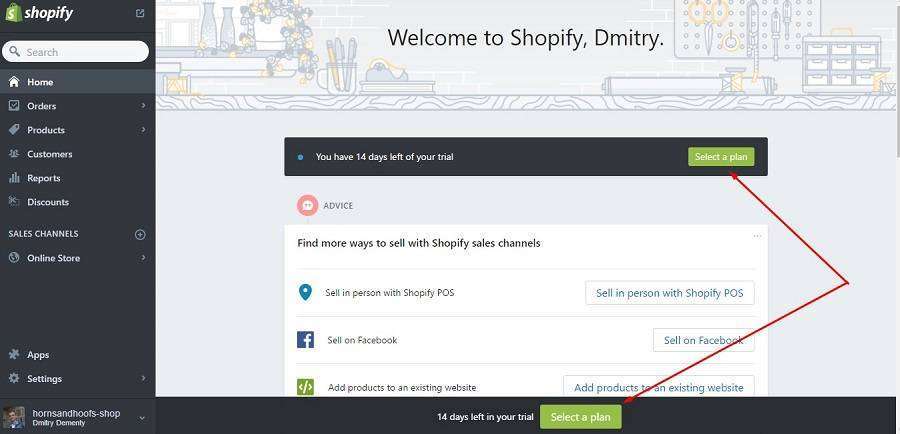
Shopify — хмарний сервіс для створення інтернет-магазинів. Використання платформи платне, але всім користувачам доступний тестовий період 14 днів. Ви можете вибрати тариф і підключити пробний період після реєстрації. Для цього скористайтесь Select a plan у розділі Home адміністративної панелі. Вам доведеться ввести дані банківської картки.

Як працювати з Shopify
Після вибору тарифу налаштуйте магазин:
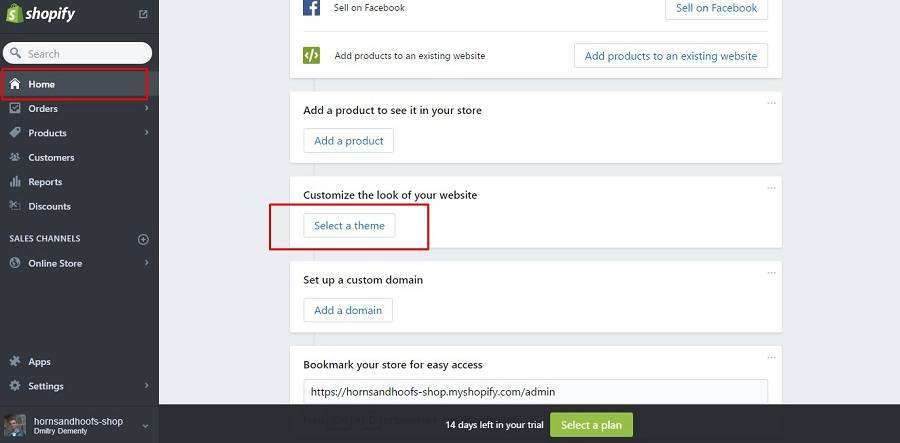
1. Як налаштувати зовнішній вигляд магазину на Shopify
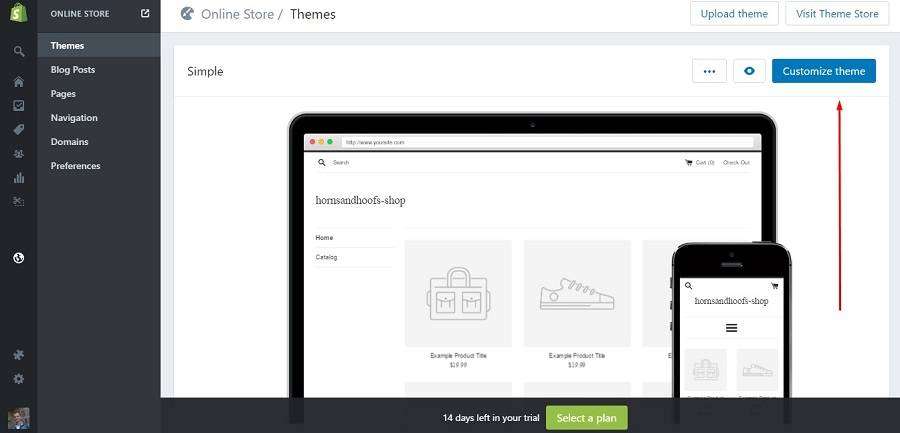
У розділі Home адміністративної панелі натисніть кнопку Select a theme. Ви потрапите в розділ вибору і редагування тем. Перейдіть на сайт за посиланням Visit Theme Store.

Для пошуку підходящої теми у магазині скористайтеся фільтрами по ціні і популярності. Також ви можете переглянути тільки платні або тільки безкоштовні теми. Встановіть і активуйте вибраний дизайн-шаблон. В адміністративній панелі натисніть кнопку Customize Theme.

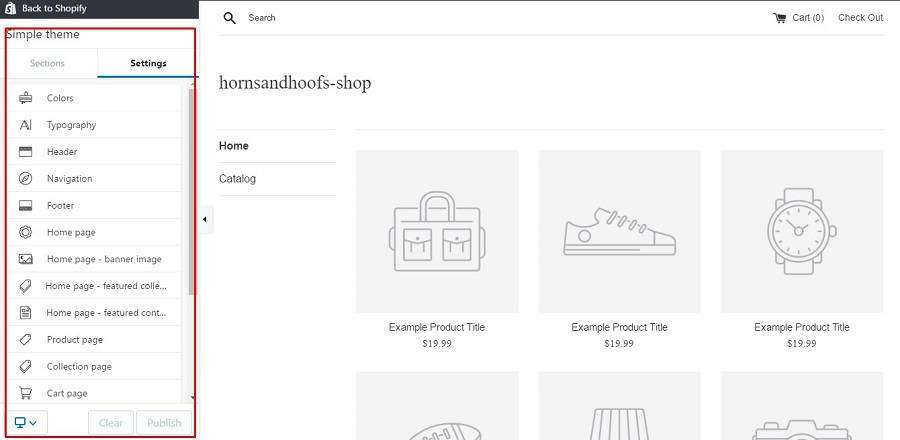
Доступні установки залежать від обраної теми. Зверніть увагу на можливість налаштувати елементи сторінок сайту: додати банер або слайдер на головну, вибрати категорії продуктів, які відображаються за замовчуванням.
Завантажте логотип і фавикон сайту, налаштуйте відображення навігаційного меню, додайте посилання на профілі магазину в соціальних мережах, при необхідності можна змінити шрифти, колір фону і посилань.
Меню доступних налаштувань теми знаходиться в лівій частині екрана.

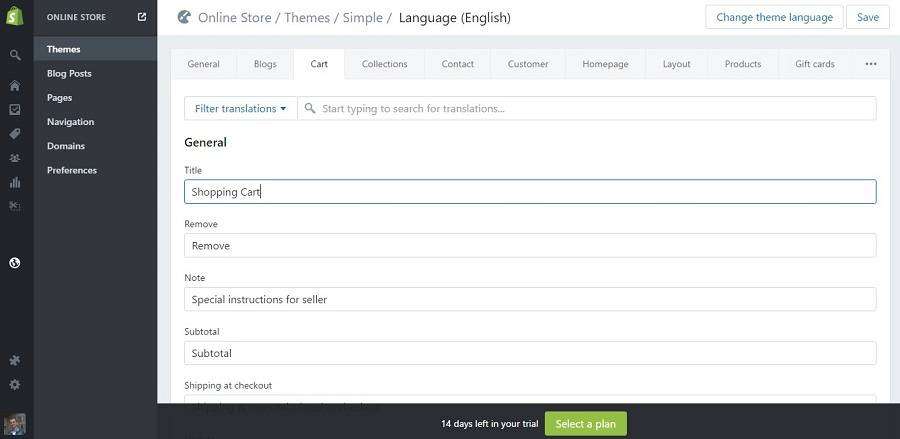
Після налаштування зовнішнього вигляду поверніться в адміністративну панель. У випадаючому меню виберіть опцію Edit Language. Вручну русифицируйте встановлену тему.

2. Як створити статичні сторінки і публікації в блозі
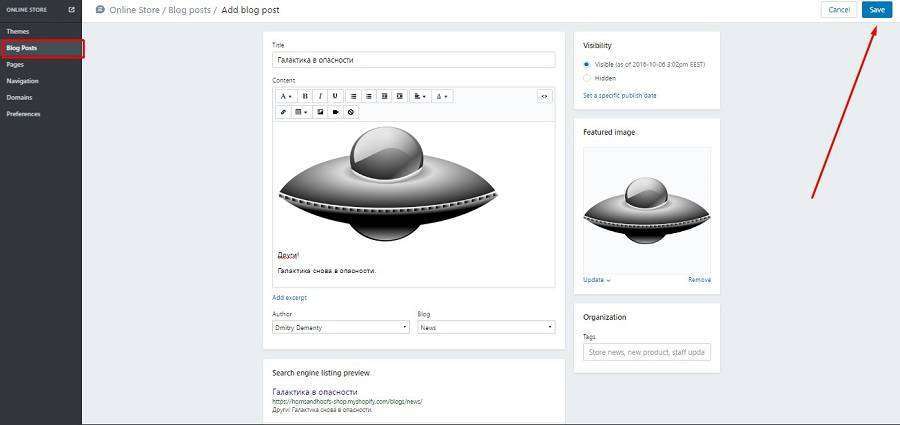
Виберіть меню Blog Posts – Create Blog Post. За допомогою візуального редактора додайте контент. Виберіть існуючу або додати нову категорію. Вкажіть title, description і користувальницький URL. Натисніть кнопку Save, щоб опублікувати пост в блозі.

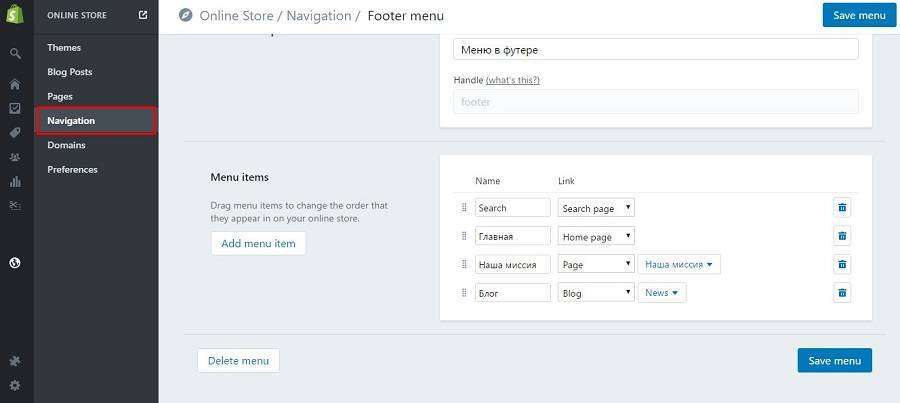
Щоб додати сторінку, виберіть меню Pages і натисніть кнопку Add Pages. Додайте контент і опублікуйте сторінку. Перейдіть до меню Навігації, щоб додати посилання на блог і статичні сторінки в навігаційне меню.
Щоб змінити існуючі меню, скористайтеся кнопками Edit Menu. Додайте в навігацію потрібні сторінки і збережіть зміни.

3. Як додати товари
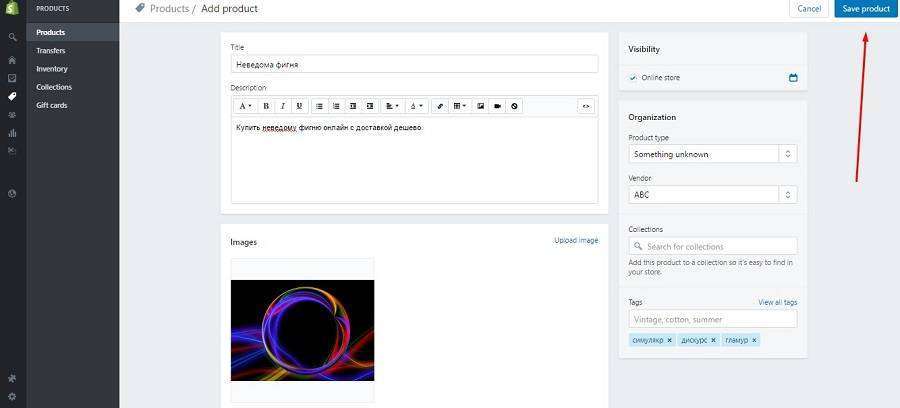
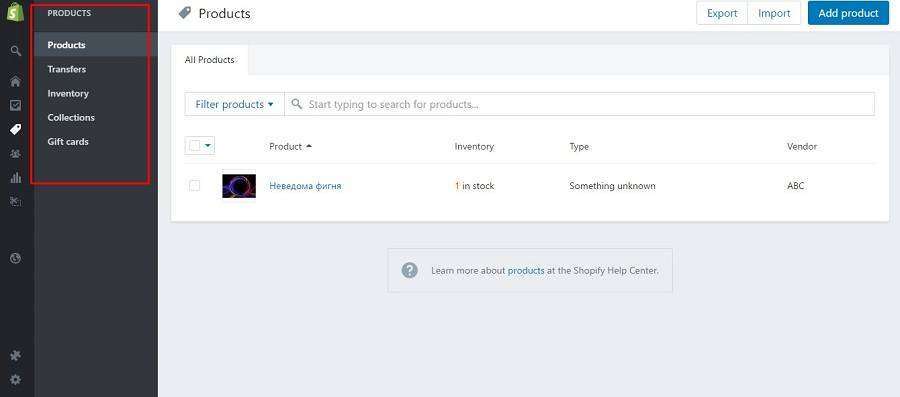
В адміністративній панелі виберіть розділ Products. Перейдіть по посиланню Import Products, щоб імпортувати товари з файлу csv, а також з платформ Ebay і Magento. Натисніть кнопку Add product, щоб додати товар вручну.
На сторінці редагування картки товару додати назву, опис, зображення. Вкажіть ціну, вагу, кількість товару на складі і інші характеристики продукту. Відредагуйте title і description, при необхідності змініть URL. Вкажіть категорію товару, виробника і мітки. Натисніть кнопку Save Product, щоб опублікувати картку.

У розділі Products використовуйте підрозділи Transfers, Inventory, Collections і Gift Cards. З їх допомогою ви можете фіксувати надходження на склад, оцінювати запаси, систематизувати продукти в колекції і пропонувати покупцям подарункові карти відповідно.

4. Які базові налаштування Shopify вимагають уваги
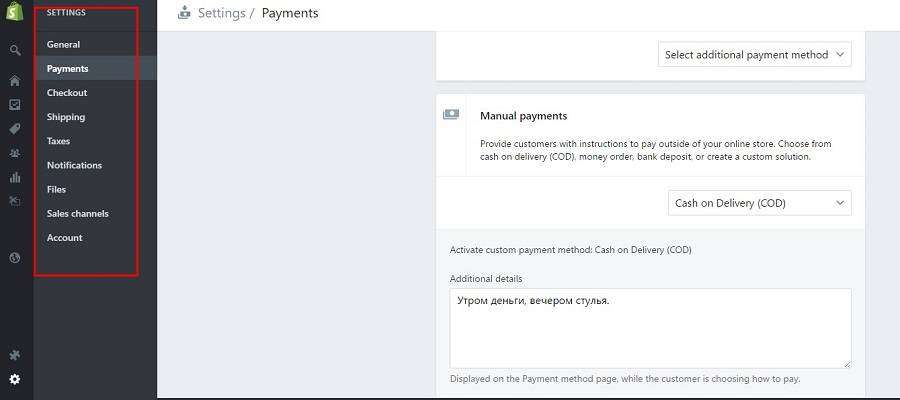
У розділі Online Store виберіть підрозділ Preferences. Тут можна вказати title і description для головної сторінки, додати код Google Analytics і піксель ретаргетинга Facebook. У розділі Settings вкажіть платіжні дані, інформацію про доставку та інші необхідні відомості. Зверніть увагу, у підрозділі Payments можна підключити прийом платежів за допомогою банківської карти, а також оплату готівкою при отриманні товару.
<

Через розділ адміністративної панелі Apps перейдіть в магазин додатків. Тут можна купити або встановити безкоштовно корисні надбудови, які розширюють функціональність сайту на платформі Shopify. Зверніть увагу на наступні програми:
- SEO Image Optimizer автоматично заповнює атрибут Alt. Це підвищує видимість зображень в пошуку.
- Quick View. Цей модуль додає на сайт функцію швидкого перегляду товарів.
- Social Login. Платне додаток, завдяки якому користувачі зможуть авторизуватися на сайті через профілі в соцмережах.
- SEO Manager. Комплексний SEO плагін. Платне рішення, за допомогою якого можна підвищити видимість ресурсу в пошуку.
- Tawk.to. Безкоштовний онлайн-чат для спілкування з покупцями.
В адміністративній панелі можна враховувати покупців, відстежувати ефективність магазину і організовувати розпродажі. Ця функціональність доступна в розділах Customers, Reports і Discounts відповідно.
Після вибору налаштувань і публікації продуктів перевірте, як працює сайт.
Практичні переваги і недоліки конструкторів порівняно з CMS
У хмарних платформ є переваги і недоліки у порівнянні з традиційними двигунами. Основні переваги конструкторів представлені нижче.
1. Хмарні платформи простіше використовувати
Це очевидний плюс конструктора перед движком. Якщо ви вибрали хмарну платформу, то отримуєте практично готовий сайт відразу після реєстрації. Ви можете публікувати контент вже через п’ять хвилин.
З CMS доведеться возитися довше, навіть якщо хостер встановив її на сервер. Перед публікацією контенту ви витратите багато часу на вирішення технічних завдань: налаштування карти сайту і файлу robots.txt забезпечення SEO-дружності, створення резервних копій БД, захист від злому і багатьох інших. При використанні конструктора більшу частину технічних завдань бере на себе провайдер послуги.
2. Сайти на конструкторах захищені від ваших творчих поривів
При роботі з конструктором у вас практично немає шансів покласти сайт при черговій спробі щось вдосконалити. Платформи надають обмежений доступ до бек-енду, тому ви навряд чи щось зламаєте.
Вам заздрять власники сайту на звичайних движках. Їм часто доводиться писати в службу підтримки хостера з проханням відкотити ресурс до стабільної версії.
3. Конструктори мають широку базовою функціональністю
Щоб підключити ту чи іншу функцію, вам достатньо активувати її в адміністративній панелі або перетягніть віджет на сторінку. У популярних CMS з відкритим кодом, наприклад, WordPress або Joomla!, для розширення функціональності доведеться самостійно знайти або встановити плагін.
4. У популярних конструкторів можна довільно редагувати макети сторінок
Фактично, ви можете створити сторінку самостійно з допомогою доступних віджетів. А в дизайн-шаблонах популярних движків ви обмежені вибором готових макетів сторінок. Ви також можете додавати віджети, але ця можливість обмежена структурою шаблону.
Наприклад, конструктор Weebly дозволяє додати будь віджет на будь-яку ділянку сторінки. А в WordPress ви можете додати елемент тільки в існуючі в темі зони віджетів.
5. Економія
Навіть якщо ви користуєтеся платним тарифом, сайт обійдеться вам дешевше у порівнянні з платними движками зі студійним дизайном. Але при використанні популярних CMS з відкритим кодом, ви теж можете не платити за сайт ні копійки.
Є у конструкторів недоліки? Звичайно, ось основні:
1. Ви не повністю контролюєте сайт
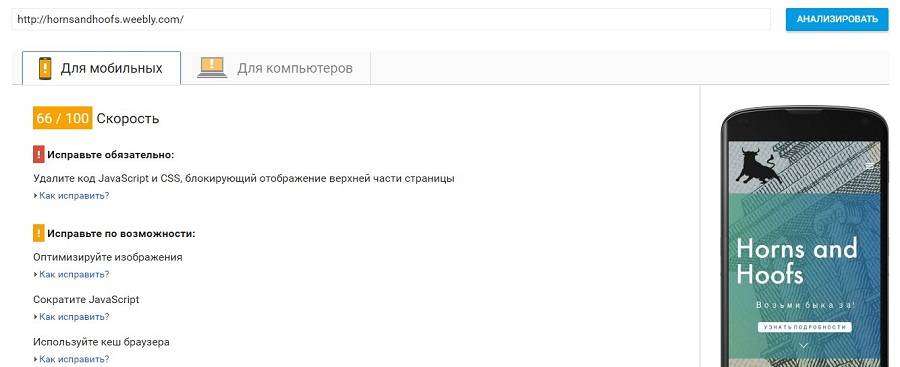
Про що йдеться? Зверніть увагу на ілюстрацію з результатами перевірки швидкості завантаження сайту на Weebly.

Якщо б сайт працював на WordPress або інший CMS, ви б швидко налаштували кешування, встановили б плагін для оптимізації фото на льоту при завантаженні, видалили б CSS і JavaScript. При використанні більшості конструкторів ви зможете хіба що оптимізувати фото перед завантаженням з допомогою сторонніх сервісів. У вас немає доступу під капот, тому покращити технічні параметри сайту навряд чи вдасться.
2. Для повноцінної пошукової оптимізації доведеться використовувати платний тариф
У безкоштовних плани у вас немає доступу до налаштувань карти сайту і файлу robots.txt. У деяких конструкторів безкоштовний тариф не дозволяє навіть вказати довільні title і description для внутрішніх сторінок. Як бути з забороною індексації сторінок категорій? Як зробити неканонічними сторінки пагинации?
Якщо провайдер послуги не відповів на ці і подібні питання при розробці конструктора, у вас теж не буде такої можливості. На відміну від конструкторів, ви можете легко адаптувати сайти на CMS до вимог пошукових систем за допомогою вбудованих функцій і додаткових модулів.
3. Для доступу до повної функціональності конструктора доведеться вибрати платний тариф
Більшість SaaS-платформ працюють по моделі freemium. Ви можете безкоштовно користуватися базовими функціями. Хочете отримати доступ до всієї функціональності? Хоча б видалити посилання «Сайт зроблений на такій платформі»? Введіть дані платіжної карти.
Популярні движки з відкритим кодом повністю безкоштовні. Звичайно, ви можете витратити гроші на платний плагін або тему. Але більшість завдань можна вирішити з допомогою безкоштовних інструментів.
4. Сайт може виглядати шкода
Це відбувається, коли недосвідчений користувач додає віджети на порожню сторінку. Через відсутність жорсткого шаблону новачок може опублікувати в центрі сторінки слайдер, форму підписки та корисні посилання, а в сайдбар запхати основний контент.
Сайти на CMS можуть виглядати шаблонно, лаконічно, навіть сіро. Але вони практично не бувають безглуздими. Користувачеві доведеться дуже сильно постаратися, щоб порушити структуру сторінки до такої міри, щоб погіршити функціональність сайту.
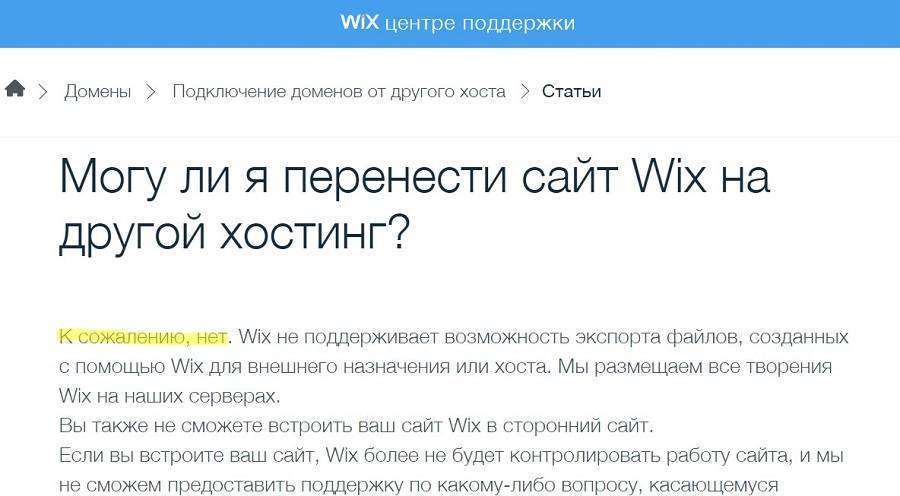
5. Ви прив’язується до провайдера послуг
Ви можете перенести сайт на Drupal на інший хостинг. Якщо виникне необхідність, ви можете навіть змінити CMS. Якщо ви використовуєте Wix або інший конструктор, такої можливості у вас немає.

Замість висновку, або Що краще: CMS або конструктор сайту
Інтерес користувачів пошукових систем до конструкторів сайтів росте, а до деяких CMS падає. Варто на цій підставі робити висновок, що традиційні механізми поступляться місце хмарних платформ?
Однозначної відповіді на це питання у мене немає. Після знайомства з популярними SaaS-конструкторами з’явилися тези. Це не прогноз розвитку галузі веб-будівництва, а фіксація її поточного стану з точки зору користувача.
Теза № 1: SaaS-конструктори — це інший досвід і підхід
Тут можна використовувати аналогію з будівництвом. Коли ви користуєтеся CMS, будівництво починається з нуля. Ви самі будуєте фундамент, вибираєте матеріали, зводите стіни і дах. Потім ви займаєтеся обробкою і обладнанням.
Коли ви вибираєте конструктор, частина роботи роблять за вас постачальники послуги. Вони будують фундамент, зводять несучі стіни і дах. Ви отримуєте набір матеріалів для оздоблення та обладнання будівлі. Теоретично ви можете пересувати стіни і змінювати їх форму, але це не має практичного сенсу.
При використанні конструктора ви можете відразу зосередитися на зовнішньому вигляді і контенті сайту.
Теза № 2: сайт може зробити школяр
З WordPress добре впорається тямущий, посидюща й уважна до дрібниць старшокласник. З конструкторами сайтів можуть працювати учні молодшої школи. Ви досі витрачаєте гроші на самописні студійні движки, з якими можуть працювати тільки розробники? Краще підтримайте який-небудь благодійний фонд.
Теза № 3: створення сайту — це не про движок або конструктор
Рис можна їсти ложкою, виделкою або паличками. Якщо ви дуже голодні, можна їсти руками. А ваш пес впорається з мискою рису навіть без рук. Так і з сайтами: мету можна досягти з допомогою різних інструментів.
Так, це перебільшений приклад. Так, навіть універсальні CMS і конструктори мають специфіку та особливості використання. Але це деталі.
Не втрачайте за деревами ліс. Створення сайту — це про цінність для користувача, актуальність, функціональність, контент. За великим рахунком, платформа не має значення, якщо вона забезпечує можливість публікувати інформацію, а ваші користувачі можуть цю інформацію комфортно споживати.
Іншими словами, ви можете зробити популярний сайт на Joomla! або Wix. А ресурс на платному движку з ексклюзивним дизайном від дорогої студії може покритися віртуальної пилом через відсутність трафіку.
Теза № 4: конструктори не замінять CMS, движки не відживуть хмарні платформи
Завжди буде попит як на конструктори, так і на традиційні движки. Більш того, давно існують так звані CMF (Content Management Framework). Вони поєднують властивості движків і хмарних платформ. Простий приклад — Drupal.
Тому не варто відмовлятися від Joomla! або вибирати Weebly тільки з-за якихось графіків в Google Trends. У перспективі актуальними будуть ті системи, з допомогою яких ви зможете задовольняти потреби аудиторії.
Теза № 5: вибирати движок або конструктор треба з урахуванням особистих переваг і досвіду
Практично всі популярні CMS і SaaS-платформи йдуть по шляху універсалізації. Пам’ятаєте, з чого починався WordPress? Це був класичний движок для блогів. Сьогодні на цій CMS можна реалізувати практично будь-який проект.
Хтось каже, що для корпоративного сайту краще підходить «Бітрікс» або «самопис»? Не вірте. Комусь не вистачає функціональності, щоб розвивати сайт ЗМІ або інший контент-проект? Поганому танцюристу вічно щось заважає. Десь чули, що WordPress не дуже підходить для інтернет-магазинів? На цьому движку успішно працюють тисячі ecommerce-сайтів.
Не варто оцінювати CMS і конструктори за шкалою «хороший – поганий». Движок або хмарна платформа — це інструмент. Оцінювати його краще з допомогою таких питань:
- Чи можу я вирішити поставлені завдання за допомогою даної CMS або SaaS-платформи? Це питання входить оцінка технічних характеристик.
- Подобається мені цей движок?
- Чи вмію я користуватися цим інструментом? Зможу і чи захочу я з ним розібратися?
Якщо ви відповідаєте позитивно на всі питання при оцінці движка або конструктора, сміливо його використовувати. Пам’ятайте, ви обираєте не мета, а засіб її досягнення. А в якості бонусу ось вам докладний огляд популярних конструкторів з порівняльною таблицею.