Потенційні клієнти часто починають знайомство з вашим бізнесом з головної сторінки сайту. Від її дизайну, функціональності, юзабіліті та інформативності залежить перше враження користувача про бренд. З цієї статті ви дізнаєтеся, як оформити головну сторінку сайту.

Які завдання вирішує головна сторінка
По-перше, головна сторінка частіше за інших стає першою точкою контакту бізнесу з потенційним клієнтом. Тому вона повинна виробляти на користувачів сприятливе враження. По-друге, головна відіграє роль інформаційного хабу. За допомогою цієї сторінки користувач повинен зрозуміти, де шукати необхідні в даний момент інформацію. По-третє, головна повинна забезпечувати користувачеві базову функціональність, наприклад, можливість реєстрації і входу в обліковий запис, замовлення зворотного дзвінка, швидкої покупки топ-продукту, підписки на розсилку і т. п.
Ідеальна головна сторінка повинна володіти наступними характеристиками:
- Загальну інформацію про бізнес (що це за компанія/сайт).
- Загальну інформацію про продукти (що тут можна купити).
- Інформацію про вигоди (чому варто співпрацювати з цією компанією і купувати її продукт).
Якщо мова йде про головній сторінці відомих брендів, наприклад, «Ощадбанку» або Microsoft, інформацію про бізнес і вигоди можна пропустити.

Як оформити логотип
Логотип у лівому верхньому куті сайту — це не просто елемент брендування. Він виконує функцію навігаційного центру. Користувач може миттєво повернутися на головну з будь-якої сторінки ресурсу, просто якшо по логотипу.
Не витрачайте час і гроші на складний графічний дизайн. Ви можете самостійно зробити гарний текстовий логотип. Досить вибрати візуально привабливий шрифт і написати назву вашої компанії. Зверніть увагу на логотипи відомих компаній:

Якою повинна бути навігація
Проектуючи навігацію, пам’ятайте, що кожен відвідувач вашого сайту побував на тисячах інших ресурсів. Він стикався тільки з двома типами меню: вертикальним та горизонтальним. Він може знайти кнопку «Контакти» практично з закритими очима: вона крайня справа в горизонтальних меню і нижня в вертикальних. Не винаходьте велосипед, збережіть звичну для користувачів навігацію.
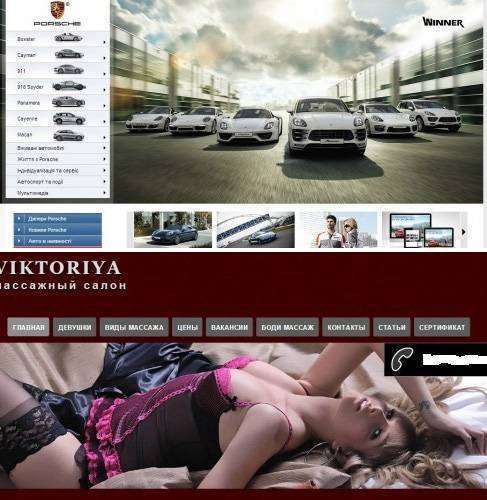
Іноді інновації шкодять ефективності. Зверніть увагу на це меню навігації:

Детальніше про навігації читайте в нашій статті.
Потрібен футер
Деякі власники сайтів вважають футер атавізмом, віддаючи йому модний нескінченну прокрутку. Це не можна назвати оптимальним рішенням для головної сторінки. Футер структурує головну. Також він є місцем зберігання технічної інформації, наприклад, дані про ліцензії, копірайт, лічильників відвідувань, контактів і т. п. Тому не залишайте головну без футера. Зверніть увагу, в футері можна опублікувати інформацію про призи і нагороди, посилання на відгуки та іншу інформацію, що формує довіру.
Яким має бути ціннісне пропозицію
Ціннісне пропозицію — ключовий елемент головної сторінки. Воно являє собою текст, оформлений у вигляді заголовків, підзаголовків, одного-двох абзаців і одного-двох списків. Щоб викласти ціннісне пропозицію, письмово дайте відповіді на наступні питання:
- Про що цей сайт, який бізнес він представляє?
- Що можна придбати на цьому ресурсі?
- Чому це вигідно, які переваги перед конкурентами?
Не здумайте публікувати відповіді на головній. Користувачі перевантажені інформацією, тому їм ніколи читати нудні тексти про компанії «А», яка виробляє кращі продукти і продає їх за найнижчими цінами.
Постарайтеся скоротити відповіді до кількох речень. Структуруйте текст, спробуйте замінити деякі думки зображеннями. Зверніть увагу на наступні викладу ціннісних пропозицій:

Заголовок повідомляє інформацію про продукт. Це софт для розсилки електронних листів. Нижче викладені вигоди, які купує клієнт. Кнопки дозволяють завантажити пробну версію або ознайомитися з функціональністю програми. Текст доповнено скріншотом інтерфейсу програми.
До сильних сторін цього варіанту викладу відносяться:
- Привертає увагу заголовок. Відвідувач відразу бачить, що він може отримати і для кого призначений продукт.
- Опис сервісу підкреслює його переваги. Воно коротке і інформативне.
- Зображення вдало вписується в концепцію сторінки.
Тут можна було б додати хіба що кілька слів про відмінності від конкуруючих продуктів.

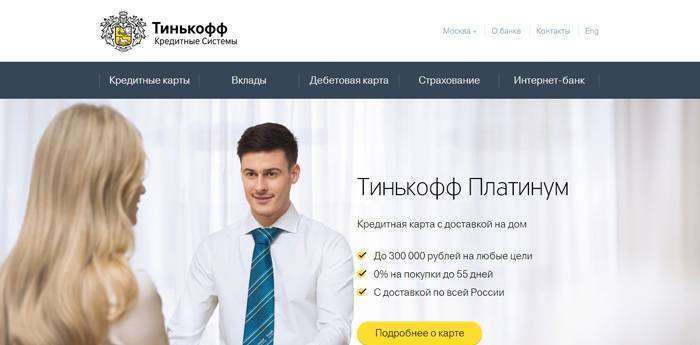
Банк «ТКС» не потребує представлення. Тому ціннісне пропозицію акцентовано на флагманському продукті організації. До переваг цього способу викладу відносяться:
- Лаконічний опис переваг.
- Відсутність зайвої інформації.
- Орієнтація на негайну конверсію.
Допоможіть відвідувачу вибрати найбільш бажане для вас дію
Чим більше варіантів дії може вибрати відвідувач, тим більше шансів, що він не вибере нічого. Тому не перевантажуйте головну сторінку безліччю пропозицій, конверсійних форм і кнопок.
Якщо ви не можете обмежитися одним реченням на головній, як це зробив «ТКС», допоможіть йому вибрати правильний варіант. Виділіть найбільш бажане для вас дію. Це можна зробити за рахунок розміру та кольору кнопки або форми, їх розташування або опису.

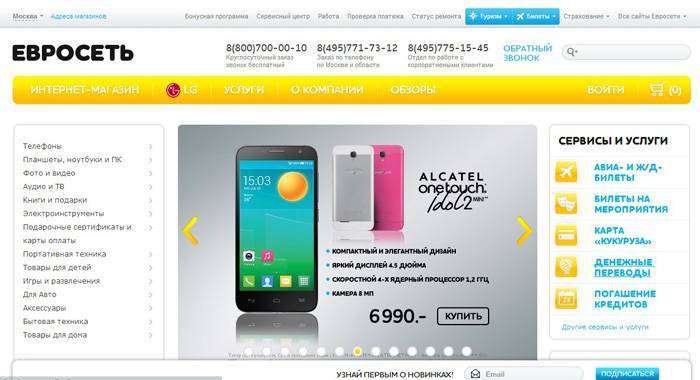
На сайті «Евросети» є кілька пропозицій: підписка на розсилку, супутні сервіси, розділи сайту. Однак головне пропозицію користувач бачить в центрі екрану. Він може купити саму нову продукцію, заощадивши час на пошуку товару в каталозі.
Зображення на головній
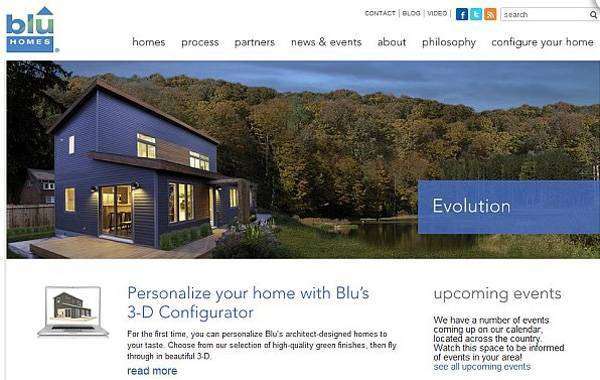
Зображення забезпечують візуальну привабливість сторінки. Уявіть наступний сайт без фонової фотографії:

Можна написати про красу будинку, його вдалому розташуванні і затишних кімнатах. А можна показати все це за допомогою фото.
Якщо ви продаєте будинку, ювелірні послуги, дорогі авто або послуги масажу, то легко знайдете фото, змушують користувачів негайно захотіти ваш продукт. Як бути, якщо ви продаєте поліси страхування, послуги факторингу, термінальні сервери або навчання трейдингу? Не здумайте купувати стокові фотографії з радісно усміхненими людьми. Краще зробіть реальні скріншоти ваших програм, сфотографуйте справжніх клієнтів або співробітників в офісі.
Оформлення головної — це нескінченний процес
Головна сторінка повинна постійно вдосконалюватися. Використовуйте спліт-тести для перевірки нових гіпотез, які допомагають розвивати обличчя вашого сайту. У гонитві за досконалістю уникайте пасток: не перевантажуйте головну сторінку зайвими елементами. Використовуйте «Вебвізор», щоб зрозуміти поведінку і потреби відвідувачів. Завдяки цьому у вас завжди будуть ідеї щодо поліпшення головної сторінки.
Читайте також:
- Інструкція по створенню КМ-стратегії в шести кроках
- 10 елементів, без яких не може обійтися жоден хороший блог
- 4 міфу про оптимізацію конверсії