Швидка швидкість завантаження сайту надзвичайно важлива. Вона покращує користувальницький досвід, збільшує коефіцієнт конверсії, залученість користувачів і навіть піднімає сайт в результатах видачі. Особливо велике значення вона набуває, якщо мова йде про мобільний трафік. Адже ніхто не хоче заходити зі смартфона на сторінку, яка важить 4 Мб, і чекати, поки вона завантажиться цілу вічність.
Наскільки швидкою повинна бути швидкість завантаження сайту?
- 1 секунда – чудово.
- 2-3 секунди – дуже добре.
- 4-7 секунд – нормально, але є куди рости.
- 8-10 секунд – погано.
- 11 секунд і більше – жахливо, починайте бити тривогу, оскільки величезні гроші витікають просто з-під вашого носа.
Згідно з дослідженням Strangeloop, в ході якого була протестована швидкість завантаження 2000 топових інтернет-магазинів, в середньому швидкість завантаження комерційних сайтів становить 10 секунд. Можливо, ви запитаєте: «З якого дива ми повинні покращувати швидкість завантаження свого сайту, якщо навіть топові інтернет-магазини вантажаться так довго?» А ось і відповідь:
- 57% відвідувачів залишають сторінку, яка вантажиться більше 3-х секунд.
- У ті моменти, коли сайт гальмує з-за великої кількості трафіку, більше 75% онлайн-покупців воліють піти на сайт конкурента.
- 2 секунди – стільки приблизно буде чекати терплячий користувач до тих пір, поки на екрані з’явиться інформація. Додавання такого елемента, як «прогрес-бар» може продовжити час його очікування до 38 секунд.
- Сайт, який вантажиться 3 секунди, має на 22% менше переглядів, на 50% більше відмов і на 22% менше конверсії, ніж сайт, який вантажиться 1 секунду. Сайт, який вантажиться 5 секунд, має ще більш погані показники – на 35% менше переглядів, на 105% більше відмов і на 38% менше конверсії.
- 8% людей вважають, що головною причиною їх відходу з сайту є повільне завантаження сторінок.
Сервіси, за допомогою яких можна протестувати швидкість завантаження сайту:
- Pingdom
- Google insights PageSpeed
- WebPageTest
Звертаємо вашу увагу, дані сервіси не зможуть вирішити ваші проблеми. Їх головна функція – проаналізувати швидкість завантаження сайту. Всі подальші дії повинні виходити саме від вас.
Читайте також: Як правильно замовити сайт: покрокове керівництво для чайників
Чим швидше завантажується сайт, тим краще конверсія
Щоб переконатися в цьому, вивчіть наступні результати досліджень:
- Дослідження Aberdeen Group показало, що в результаті затримки в 1 секунду зменшується кількість переглядів (на 11%), відсоток задоволеності аудиторії (на 16%), а також коефіцієнт конверсії (на 7%).
- Компанія Shopzilla збільшила швидкість сайту на 5 секунд і тим самим підвищила конверсію на 12%
- Скоротивши час завантаження своїх посадочних сторінок, компанії Mozilla вдалося збільшити кількість завантажень на 15,4%, що призвело до 60 млн додаткових завантажень.
- 85% мобільних користувачів очікують, що сайти будуть грузиться так само швидко, як і на комп’ютері. Не отримуючи такого ж результату, вони покидають сайт.
Джерела: gomez.com, aberdeen.com, en.oreilly.com, blog.mozilla.com
Якщо вам цікаво, скільки ваша компанія могла б заробити, якщо б швидкість завантаження вашого сайту було б більше, скористайтеся калькулятором компанії Sharpe Digital (англійською). Можливо, конкретні цифри стануть для вас найкращим стимулом до дії.
5 способів збільшити швидкість завантаження сайту
Отже, що ж можна зробити, щоб прискорити завантаження сайту:
1. Зменшіть розмір сторінок сайту
Занадто «важкий» контент довго завантажується. Зменшуючи розмір сторінок сайту, ви автоматично збільшуєте швидкість його завантаження. Крім цього, ви економите кошти, якщо хостинг-провайдер бере з вас плату за трафік.
Щоб зменшити розмір сторінок, в першу чергу скористайтесь обробкою даних в протоколі HTTP. Це зменшує розмір текстових ресурсів, що включають елементи HTML, CSS і JavaScript, на 50% і більш. Для стиснення даних протоколу HTTP використовуються zip, gzip і інші.
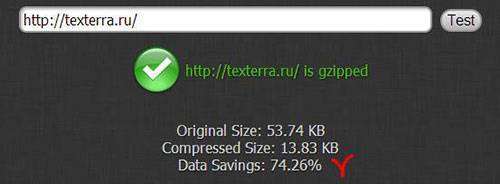
Щоб зменшити розмір сторінок, попросіть хостинг-провайдера або адміністратора сервера включити опцію стиснення даних протоколу HTTP. Щоб оцінити отриманий ефект, скористайтесь одним із сервісів перевірки стиснення, наприклад, ось цим. Якщо адміністратор сервера все зробив правильно, ви побачите приблизно наступну картину:

2. Знизьте «вага» графіки
Графіка часто становить 80% і більше від загального розміру сторінок. Тому дуже важливо правильно оптимізувати публікуються фотографії. Наступні рекомендації допоможуть вам зменшити розмір зображень на 50% і більше:
- Публікуйте фотографії у форматі JPEG, уникайте формату PNG. Формат JPEG дозволяє сильно стискати зображення без втрати якості. Наприклад, на день подання Windows 8 компанія Microsoft опублікувала на головній сторінці сайту фото у форматі PNG, «вага» якого склав 1 МБ. Фото аналогічної якості у форматі JPEG має розмір приблизно 140 КБ.
- Не зловживайте використанням формату PNG для забезпечення прозорості графіки. Ефект прозорості — це дуже красиво, але не завжди функціонально.
- Коректно вибирайте рівень якості картинок у форматі JPEG. Зменшивши якість фото на 25-50%, ви практично не помітите різниці порівняно з вихідним зображенням. При цьому «вага» ілюстрації значно зменшиться.
- Очищайте графічні файли від цифрового сміття. Різні редактори фото, якими напевно користується ваш дизайнер, залишають у файлі багато різних даних, наприклад, коментарі, робочі версії зображення, невикористовувані панелі і т. п. Цей цифровий сміття не потрібен вашим читачам. Щоб видалити файл, скористайтеся сервісами Pngcrush, або Smush.it.
Зменшуючи «вага» фотографій, постарайтеся зберегти естетичну привабливість сайту. Користувачі і пошукові системи більше цінують візуально привабливі ресурси.
3. Спростіть код JavaScript і CSS
Використання спеціальних засобів спрощення коду JavaScript і CSS зменшує «вага» відповідних елементів сильніше, ніж стандартні технології стиснення, наприклад, gzip. Сервіси спрощення видаляють з коду зайві елементи, а також скорочують назви функцій.
Щоб спростити код елементів JavaScript і CSS, скористайтесь програмними засобами або онлайн-сервісами, наприклад, Online Javascript Compression Tool або Online JavaScript/CSS Compression.
4. Зменшіть число запитів браузера
Чим більше запитів браузер посилає читача при завантаженні сторінки, тим повільніше вона завантажується. Щоб зменшити час завантаження, вам необхідно створити умови, при яких браузер відвідувача посилає як можна менше запитів. Цього можна досягти, зменшивши кількість фотографій, файлів JavaScript, кодів сторонніх ресурсів і сервісів і т. п.
Ви ніколи не замислювалися, чому головна сторінка Google виглядає так аскетично? Ймовірно, однією з причин є бажання розробників збільшити швидкість завантаження.

Але якщо ви не досягли популярності Google, порожня сторінка сайту може засмутити ваших користувачів. Якщо рекомендація видаляти всі непотрібні вам не цілком підходить, скористайтеся наступними порадами, що дозволяють зменшити кількість запитів браузера:
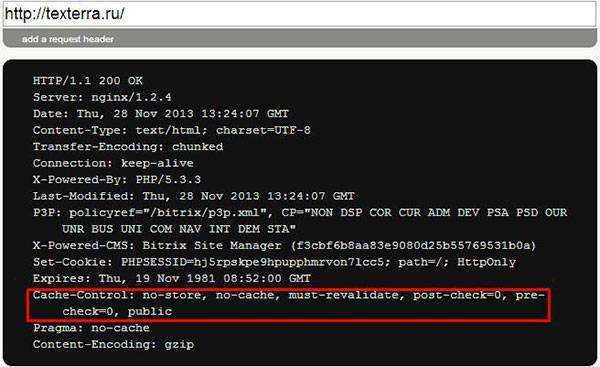
- Дозвольте браузерам кешувати дані. Якщо сторінки вашого сайту є статичними, немає потреби «змушувати» відвідувачів всякий раз завантажувати їх вміст заново. Попросіть адміністратора сервера або хостинг-провайдера включити опцію кешування фотографій, елементів CSS і JavaScript. Щоб перевірити результат цієї дії, скористайтесь, наприклад, сервісом Redbot.

- Комбінуйте і стискайте файли CSS і JavaScript. Об’єднуючи ці елементи, ви значно зменшуєте кількість запитів браузера. Цей метод підходить для статичних сторінок. Щоб об’єднати файли CSS і JavaScript, скористайтеся спеціальними сервісами і ПО, наприклад, CakePHP.
- Об’єднуйте невеликі фотографії в CSS-спрайт. Це особливо зручно для ресурсів, на яких є багато іконок, кнопок і інших маленьких зображень. Спеціальні сервіси дозволяють об’єднати їх в один файл, який називається CSS-спрайт. Скористайтеся інструментом SpriteMe, щоб перевірити ефективність даної рекомендації на практиці.
Зверніть увагу, включивши опцію кешування, ви не впливаєте на швидкість завантаження сайту при першому відвідуванні. Однак при повторному відвідуванні швидкість завантаження сайту приємно здивує ваших клієнтів. Звичайно, якщо вони не користуються утилітами типу очищення CCleaner.
5. Скоротіть відстань між сайтом і користувачами
Якщо сервер вашого хостинг-провайдера знаходиться у Владивостоці, відвідувачам з Санкт-Петербурга доведеться набратися терпіння, чекаючи завантаження сторінки. Ця проблема особливо актуальна для сайтів з «важким» контентом, які відвідують користувачі, фізично віддалені від сервера на великі відстані. Щоб вирішити цю проблему, скористайтесь мережами доставки контенту (CDN), наприклад, Amazon CloudFront або Akamai.
Використовуючи CDN, ви автоматично змінюєте URL ваших фото, CSS і JavaScript-файлів з http://moisait.com/moefoto.png на http://aaa.cloudnfront.net/moefoto.png. Коли користувач заходить на ваш сайт, CDN завантажує його «важкі» елементи зі свого сервера, фізично розташованого найближче до відвідувача.
Використані матеріали: 11 Low-Hanging Fruits for Increasing Website Speed (and Conversions), How to speed up your website load times і How to Improve Your Conversion Rates with a Faster Website..















