В інформаційну епоху навіть взуттєвим майстерним складно конкурувати за клієнтів без присутності в інтернеті. Але не кожен бізнес вирішується створити веб-сайт: звертатися в студію дорого, а робити самостійно складно. Втім, вихід є. З цієї статті ви дізнаєтеся, як створити сайт на WordPress. За допомогою покрокового керівництва ви самі зробите якісний і функціональний інтернет-ресурс, придатний для залучення і конвертації трафіку.


Чому WordPress
WordPress — найпопулярніша система управління контентом (CMS). За даними Web Technology Surveys, на цьому «движку» станом на 2015 рік працює 23,8 % від загального числа існуючих сайтів, а також 60,4 % сайтів, що використовують CMS. Нижче перераховані основні причини популярності WordPress:
- Безкоштовний «движок». CMS WordPress поширюється по відкритому ліцензійною угодою (GNU GPL). Ви можете вільно використовувати цей продукт в будь-яких цілях, включаючи комерційні.
- Практично необмежені можливості. За допомогою WordPress ви можете створити інтернет-магазин, особистий блог, корпоративний сайт, інформаційний портал, галузевий ресурс, галерею мультимедіа.
Кажете, WordPress підходить тільки для особистих блогів? Ви помиляєтеся. WordPress використовують The New Yorker, Reuters, TechCrunch, Республіканська партія США, Fortune і багато хто інші великі ЗМІ, корпорації та організації. Чорт, навіть Rolling Stones і Snoop Dogg оцінили цей «движок».
- Гнучка настройка зовнішнього вигляду і функціональності. Власникам сайтів на WordPress доступні платні і безкоштовні шаблони, за допомогою яких можна кастомизировать зовнішній ресурс. А з допомогою плагінів ви можете вирішувати технічні завдання, забезпечувати необхідну функціональність сайту.
- Простота адміністрування. Щоб працювати з WordPress, вам не потрібні спеціальні знання. Принципи роботи з «движком» зрозумілі на інтуїтивному рівні.
- Можливість створити сайт і опублікувати перший контент протягом 5 хвилин. Звичайно, вам доведеться витратити набагато більше часу, щоб перетворити шаблонний продукт у щось нове і цікаве. Але на першу публікацію ви витратите не більше 5 хвилин.
Читайте також: Як створити і розкрутити форум: покроковий план
Ну що, вирішили зробити сайт на WordPress? Тоді переходьте до покрокового керівництва.
Крок № 1: як вибрати хостинг і зареєструвати домен
Якщо у вас некомерційний проект, вибирайте безкоштовний хостинг. Наприклад, ділитися зі світом фотографіями котиків або вести щоденник молодого бодібілдера можна на платформі WordPress. Адреса вашого сайту буде виглядати так: primer.wordpress.com. Якщо ви реалізуєте комерційний проект, наприклад, створюєте тематичний блог, корпоративний сайт або плануєте заробляти з допомогою ресурсу будь-яким способом, вибирайте платний хостинг.
Не забивайте собі голову вивченням і порівнянням технічних характеристик хостингу, наприклад, розміром дискового простору, завантаженням каналу і т. п. Повірте, у перші місяці, а то й роки існування сайту для нормальної роботи вам буде достатньо можливостей, які надає середньостатистичний хостер. Тому зверніться у відділ продажу надійної компанії, що надає послуги хостингу, опишіть свої потреби і виберіть з допомогою консультанта відповідний тарифний план. Щоб вибрати надійного хостинг-провайдера, вивчіть рейтинги та відгуки. Якщо у вас немає на це часу, скористайтеся послугами однієї з перерахованих нижче компаній:
- Reg.ru.
- Beget.
- Fozzy.
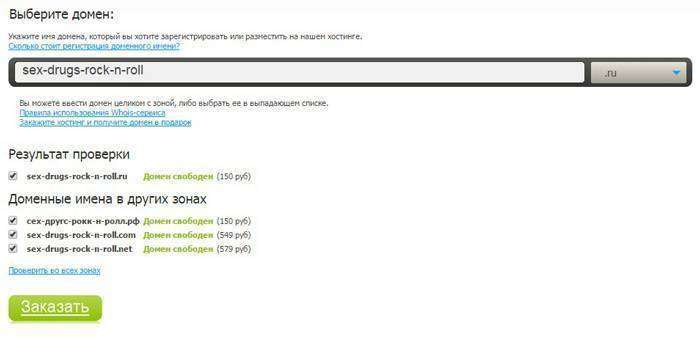
Зареєструвати домен вам також допоможе хостер. Досить придумати доменне ім’я, переконатися, що воно вільно, і оплатити реєстрацію.

Наступні рекомендації допоможуть вам вибрати вдале доменне ім’я:
- Вибирайте доменне ім’я, частково або повністю збігається з назвою сайту. Наприклад, для сайту «Однокласники» хороші доменні імена — це odnoklassniki.ru або ok.ru. Зрозуміло, що ім’я vk.com цього ресурсу не підходить.
- Використовуйте максимально коротке доменне ім’я. Власникам смартфонів складно ввести в рядок браузера довгий адресу. Тому краще використовувати ім’я vk.com, ніж vkontakte.ru.
- Переконайтеся, що обраний адресу сайту легко запам’ятовується і має сенс. Як ви зрозуміли, власники «Однокласників» не випадково вибрали коротка назва ok.ru, а не ass.ru, вибачте за грубий приклад.
Вибір доменної зони не впливає на технічні характеристики ресурсу або позиції в пошуковій видачі. Однак теоретично цей параметр може впливати на довіру аудиторії. При інших рівних користувачі охочіше вірять сайтів з адресою vasya-pupkin.ru або vasya-pupkin.com чим ресурсів типу vasya-pupkin.wordpress.com або vasya-pupkin.blogspot.com. Тому для комерційних проектів намагайтеся вибирати домени верхнього рівня, наприклад, .com, .info, .org, .net, .ru, .ua, .by і т. п. Зверніть увагу на що з’явилися нещодавно домени першого рівня, наприклад, .club .guru, .ninja, .expert та інші.
Читайте також: 500+ кращих інструментів для комплексного просування сайту
Крок № 2: як встановити WordPress
Після покупки хостингу і реєстрації доменного імені ви можете встановити WordPress. Зверніть увагу, деякі хостинг-провайдери пропонують тарифні плани з передвстановленою CMS WordPress. Якщо ви вибрали один з них відразу переходьте до третього кроку керівництва. Якщо ви придбали хостинг без встановленого «движка», дотримуйтесь інструкцій:
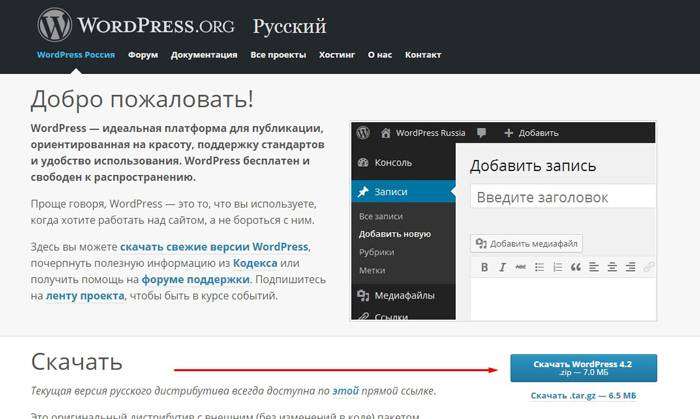
- Перейдіть на сайт WordPress і скачайте дистрибутив.

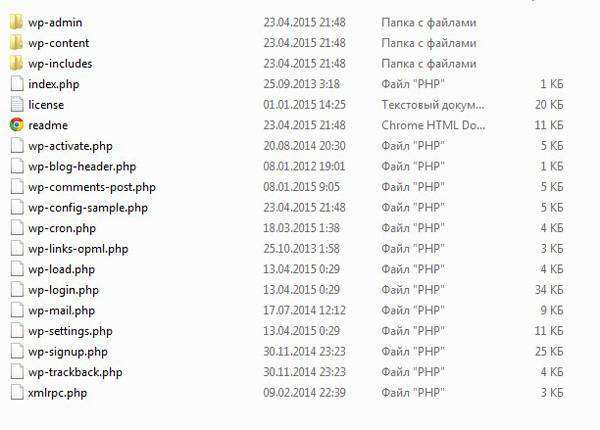
- Розпакуйте архів.

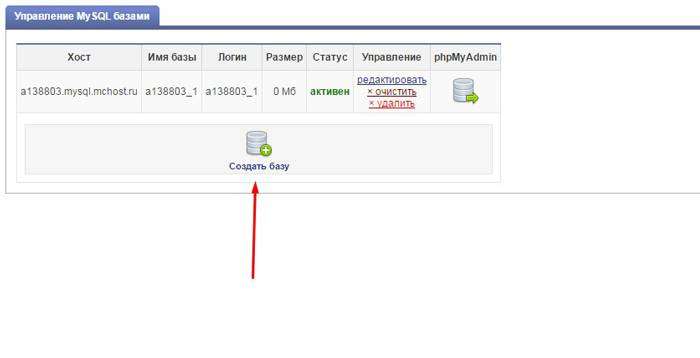
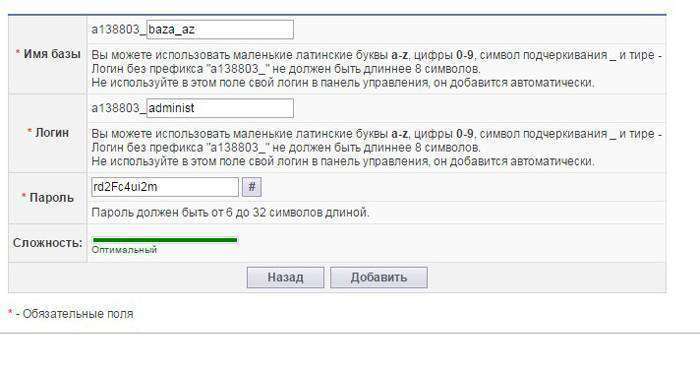
- Створіть базу даних на сервері. Для цього скористайтеся відповідним меню в особистому кабінеті на сайті хостинг-провайдера.

- Назвіть базу, вкажіть логін і пароль.

- Перейменуйте файл wp-config-sample.php в wp-config.php. Відкрийте його за допомогою текстового редактора і вкажіть хост, назва бази даних, ім’я користувача і пароль бази даних. Детальніше про редагування файлу wp-config.php читайте тут.
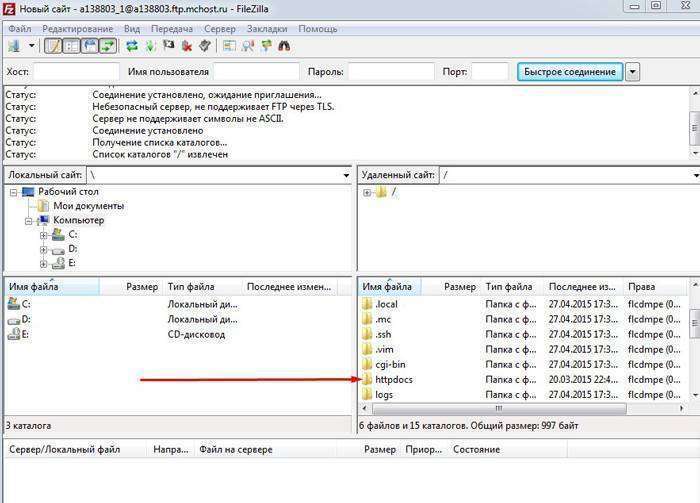
- З допомогою FileZilla або іншого FTP-клієнта завантажте файли WordPress в папку httpdocs.

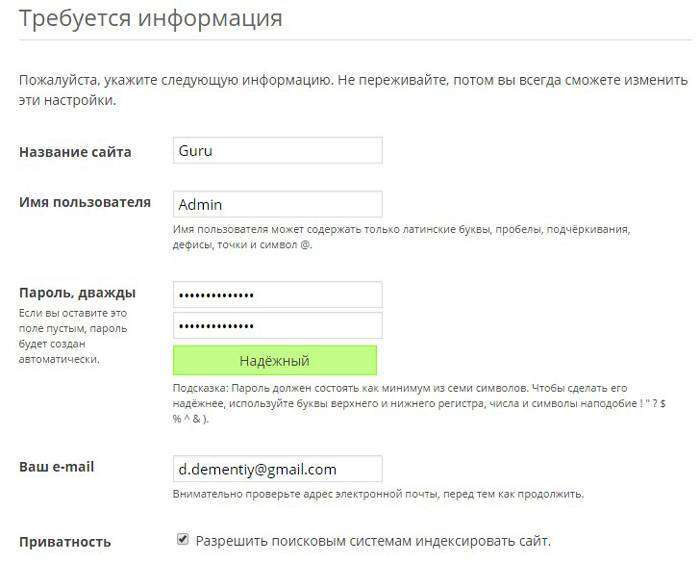
- Встановіть WordPress. Для цього перейдіть за посиланням vash-site/wp-admin/install.php. Заповніть необхідну інформацію: вкажіть назву сайту, ім’я користувача, пароль, електронну пошту. Вкажіть, чи пошукові системи індексувати ресурс.

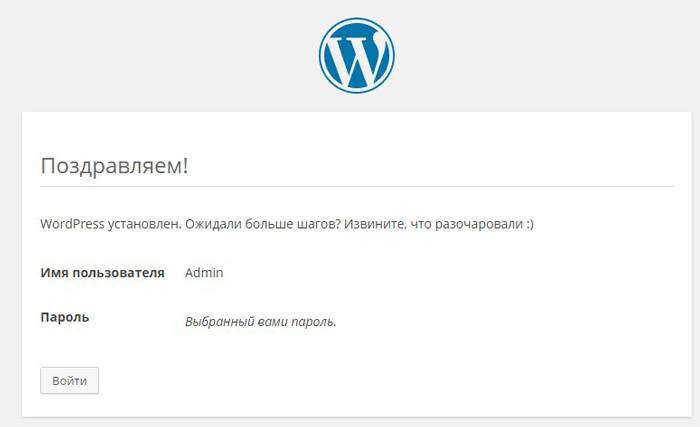
Якщо ви все зробили вірно, то побачите наступне повідомлення:

Тепер ви можете увійти в панель адміністрування і приступити до налаштування сайту.
Крок № 3: виберіть відповідну тему для WordPress
Шаблон або тема WordPress відповідає за зовнішній вигляд і функціональність ресурсу. Іншими словами, за допомогою теми ви можете кастомизировать сайт на стандартному «движку». Вибрати підходящу тему вам допоможуть наступні питання і відповіді:
- Який шаблон краще вибрати: звичайний або адаптивний? Якщо ви не плануєте окремо створювати мобільну версію сайту, обов’язково вибирайте шаблон з адаптивною версткою. Завдяки цьому ваш сайт стане mobile-friendly і не постраждає в результаті будь-яких мобільних армагеддон.
- Краще вибрати безкоштовне або платне тему? Якщо ви тільки починаєте працювати з WordPress, краще виберіть платний шаблон. Розробники платних тим зазвичай регулярно оновлюють, а також надають покупцям інформаційну підтримку. Крім того, платні шаблони використовуються рідше. Купуючи або замовляючи створення теми, ви зменшуєте ймовірність зробити шаблонний сайт.
- Яка тема краще: російськомовна або англомовна? Якщо ви пишете російською мовою, вам потрібна російськомовна тема. Ваші читачі хочуть бачити текст «Читати далі» і «1 коментар», а не «Read more» і «1 comment». Однак тут не все однозначно. Якщо у вас є час і бажання покопатися в коді або заплатити за це фахівцям, зробіть фінт вухами: знайдіть підходящу англомовну тему і русифицируйте її. Навіщо? У вас набагато більше шансів знайти відмінний англомовний шаблон, який не використовують ваші колеги і конкуренти, ніж відшукати унікальну російськомовну тему.
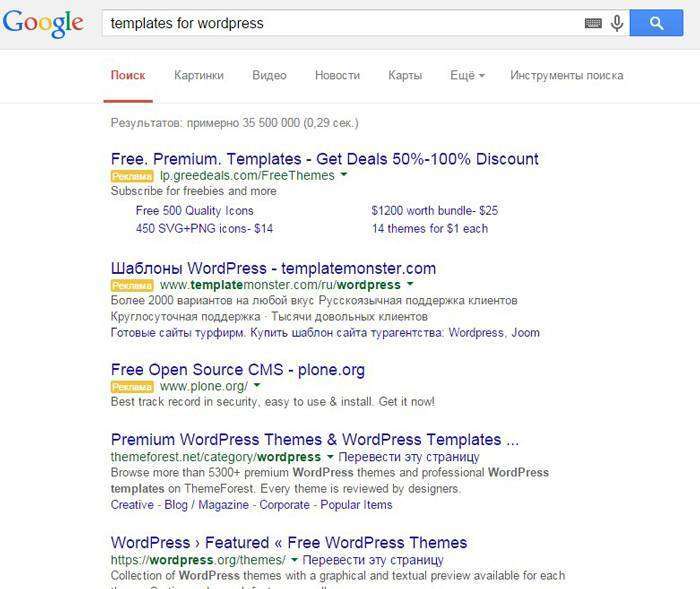
- Де взяти англомовний шаблон для WordPress? Вам допоможе Google. Введіть у пошуковий рядок запит «templates for wordpress». Якщо хочете заощадити, додайте до нього чарівне слово «free».

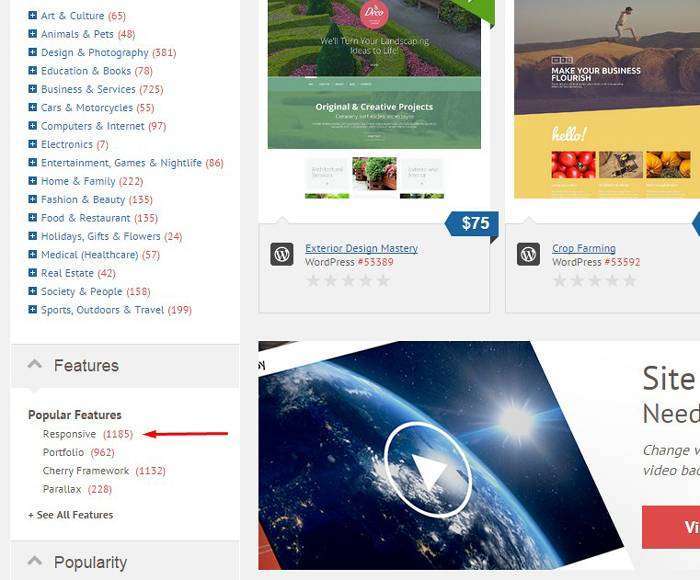
На сторінці видачі ви побачите багато каталогів тим. У них ви можете шукати шаблони за різними ознаками: тематиці, властивостями, стилем, кольором оформлення і т. п. Наприклад, ви можете вибрати підходящий адаптивний шаблон.

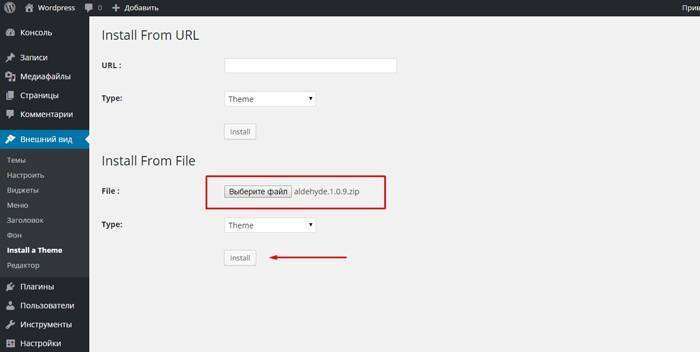
Щоб перевірити потрібну тему в справі, її необхідно встановити. Це можна зробити так:
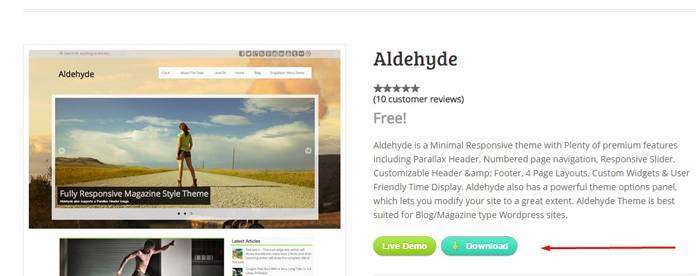
- Скачайте дистрибутив з сайту розробника.

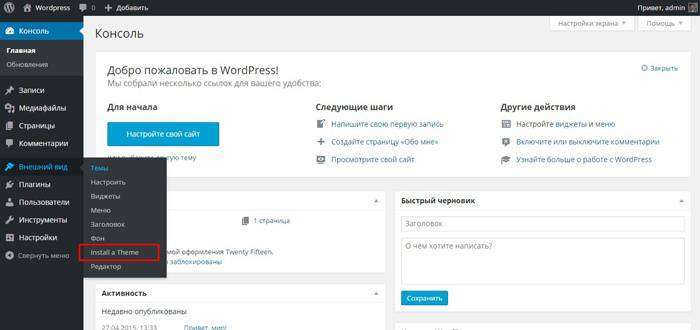
- В адміністративній панелі виберіть меню «вигляд – Теми – Install a theme».

- На сторінці установки вкажіть шлях до дистрибутиву. Натисніть кнопку «Install».

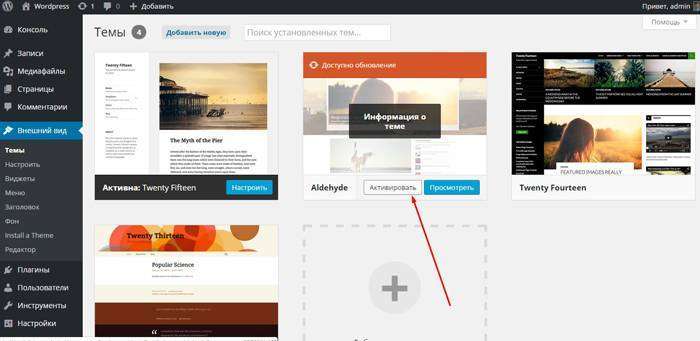
- Активуйте тему. Увійдіть в меню «вигляд – Теми, виберіть потрібний шаблон і натисніть кнопку «Активувати».

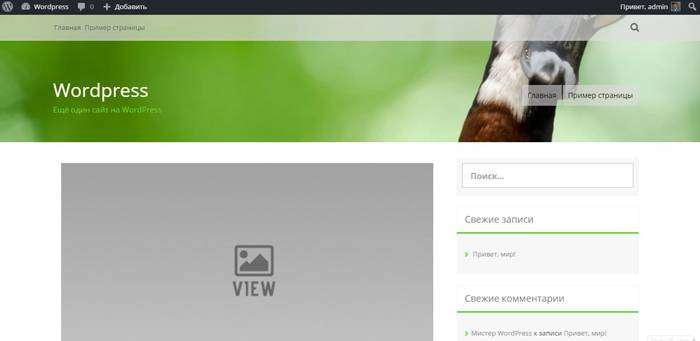
Ви встановили та активували потрібний шаблон. Тепер приступайте до налаштування «движка» і теми.

Читайте також: Як правильно замовити сайт: покрокове керівництво для чайників
Крок № 4: як налаштувати CMS WordPress і тему
На цьому етапі вам необхідно приділити увагу базових настроювань системи управління контенту, які доступні без установки додаткових плагінів. Також вам слід налаштувати тему. Зверніть увагу, налаштування шаблонів відрізняються. Пам’ятайте, якщо ви вибрали англомовну тему, її необхідно русифікувати. Ви можете доручити це фахівцеві або виконати необхідні дії самостійно. Про самостійної русифікації шаблону читайте нижче.
Налаштовуємо CMS WordPress
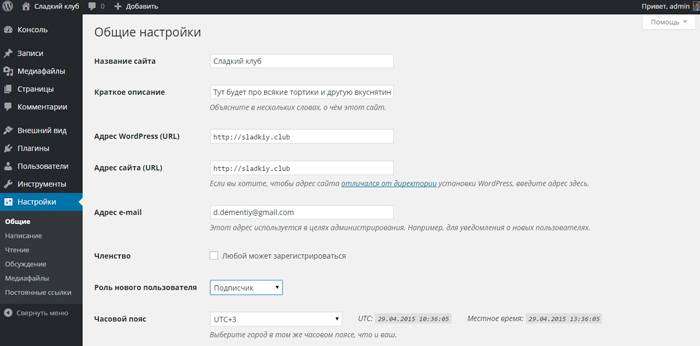
Увійдіть в адміністративну панель WordPress і виберіть меню «Налаштування». Вкажіть необхідні дані в кожному розділі налаштувань:
- У розділі «Загальні» вкажіть назву та короткий опис сайту. Ця інформація буде відображатися для користувачів. В полях «Адреса WordPress» і «Адреса сайту» вкажіть URL вашого ресурсу. Виберіть часовий пояс, формат дати, мова сайту. Залиште поле «Членство» порожнім, так як на першому етапі розвитку ресурсу на ньому захочуть реєструватися тільки боти і зловмисники.

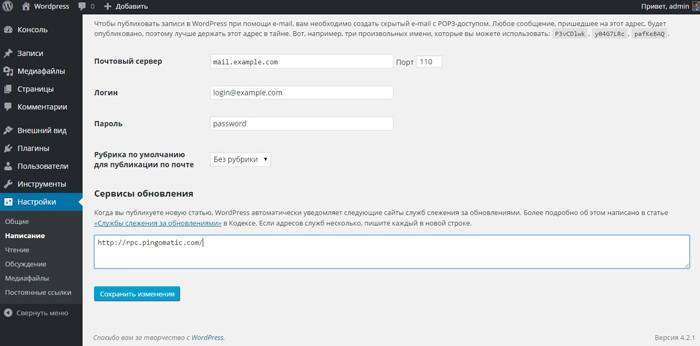
- В розділі «Написання» виберіть необхідні параметри. На початку роботи вам підійдуть стандартні налаштування форматування, головною рубрики і формату записів. Якщо ви хочете публікувати нотатки через електронну пошту, введіть необхідні дані: адресу сервера, порт, логін і пароль. Проте новачкам краще публікувати пости в адміністративній панелі WordPress. Обов’язково вкажіть хоча б один надійний сервіс стеження за оновленнями в розділі «Сервіси оновлення». У цьому випадку «движок» буде автоматично повідомляти пошукові системи про публікації нових матеріалів. Наприклад, виберіть сервіс http://rpc.pingomatic.com/. Збережіть зміни.

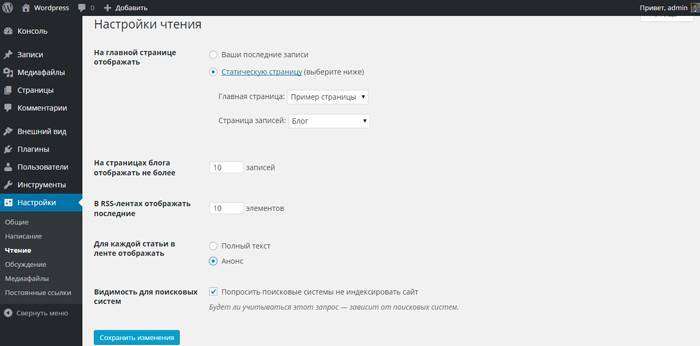
- У розділі «Читання» вкажіть, що має відображатися на головній сторінці сайту. Якщо ви створюєте блог, на головній повинні бути останні записи. Як приклад зверніть увагу на блог відомого маркетолога Хайді Коен. Якщо ви створюєте сайт зі статичними сторінками, то на головній повинна відображатися одна з них. У цьому випадку створіть статичну сторінку «Блог», на якій будуть відображатися пости. Вкажіть, скільки записів відображати на одній сторінці і в стрічках RSS. Виберіть відображення у стрічці анонсів статей. Якщо ви з якоїсь причини в даний час не хочете, щоб шукачі індексували ваш сайт, поставте галочку у відповідному полі.

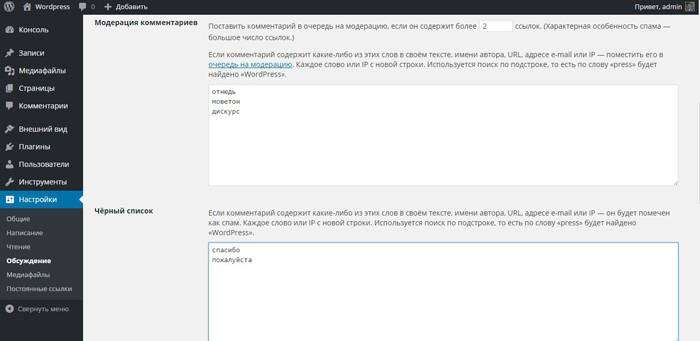
- В розділі «Налаштування обговорення» виберіть відповідні параметри. У більшості випадків вам підійдуть стандартні налаштування. Приділіть увагу полям «Модерація коментарів» і «Чорний список». Ви можете вказати ознаки, за якими коментарі будуть перед публікацією поставлені в чергу на модерацію або опиняться в списку «Спам».

- В розділі «Медіафайли» залиште налаштування за замовчуванням.
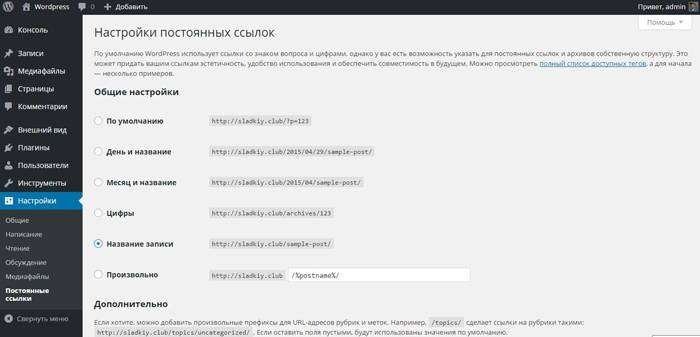
- В розділі «Постійні посилання» виберіть структуру посилань на ваші матеріали. Наприклад, посилання може включати назву посади і дату публікації чи тільки назву посади. Також ви можете додати префікси для посилань на категорії.

Налаштовуємо тему
Ви пам’ятаєте, що кожен шаблон має власні налаштування. Опис налаштувань теми Aldehyde допоможе вам зрозуміти закономірності і налаштувати вибраний вами шаблон.
В консолі WordPress виберіть меню «вигляд – Налаштувати». Приступайте до налаштування:
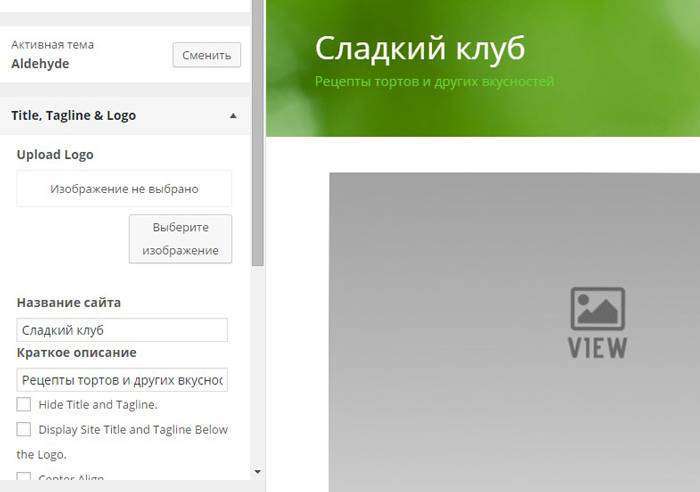
- У розділі Title, Tagline & Logo завантажте логотип, вкажіть назву та короткий опис сайту.

- У розділі Main Slider ви можете вибрати налаштування слайдера. Не поспішайте витрачати на це час. Краще не використовуйте слайдер взагалі. По-перше, він робить ваш сайт більш важким. По-друге, він вважається елементом, недружнім до мобільних пристроїв.
- У розділі Design & Layout можна налаштувати зовнішній вигляд і макет сайту. Ви можете вибрати відображення записів у блозі в одну, дві або три колонки. Також у вас є можливість вибрати ширину сайдбара або відключити сайдбар для всіх або деяких сторінок. Також ви можете використовувати користувальницькі таблиці стилів і вказати довільну інформацію в футері.
- В розділі «Кольору» виберіть колір фону, назви та короткого опису сайту.
- У розділі Google Web Fonts можна вибрати інтернет-шрифти від Google.
- C допомогою розділу Social Icons вкажіть посилання на ваші профілі в соціальних мережах.
- У розділах «Зображення заголовку» і «Фонове зображення» ви можете завантажити і вибрати відповідні фото.
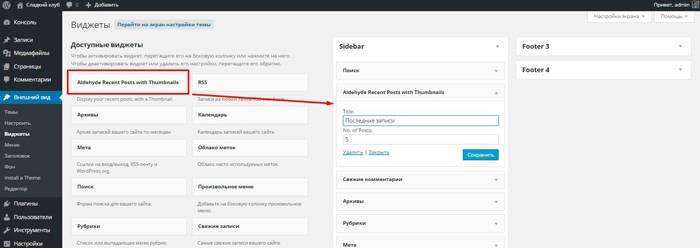
Пропустіть розділи «Віджети» і «Статична домашня сторінка». Статичну сторінку ви вже налаштували, а віджети краще налаштовувати не в меню теми, а в меню WordPress. Для цього виберіть розділ «Зовнішній вигляд – віджети». У лівій частині екрана ви бачите доступні віджети. Перенесіть необхідні елементи в сайдбар або футер сайту способом drag-and-drop. Налаштуйте віджети і збережіть зміни.

NB! Не перевантажуйте сайдбар віджетами. Залиште ті з них, які дійсно потрібні користувачам. Наприклад, подумайте, чи потрібні вашим читачам блоки «Мета», архів, хмара міток.
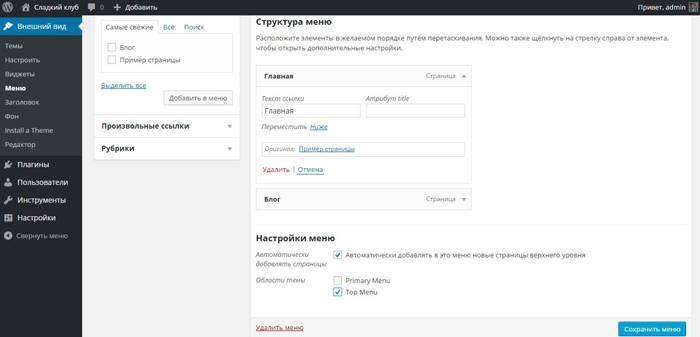
У розділі «Зовнішній вигляд – меню» настроювання меню сайту. Дотримуйтеся такого алгоритму дій:
- Назвіть меню та натисніть кнопку «Створити меню».
- Додайте в меню потрібні сторінки верхнього рівня.
- В настройках сторінки виділіть текст посилання, який буде відображатися в меню.
- В настройках вкажіть, що CMS повинна автоматично додавати в меню нові сторінки верхнього рівня.
- Виберіть області теми, в яких буде відображено меню.

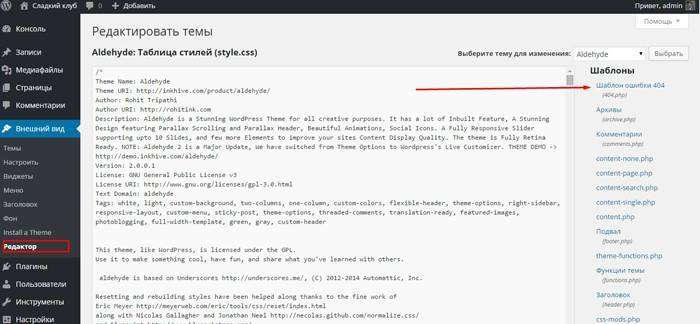
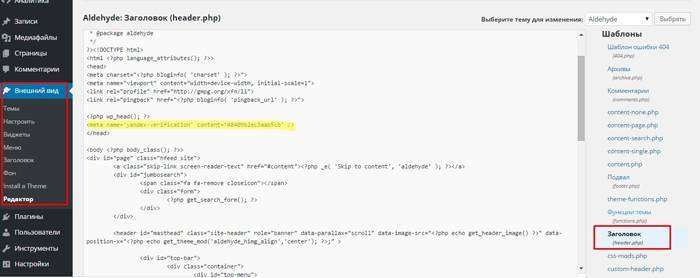
Пропустіть розділи «Заголовок», «Фон» і «Install a Theme». Виберіть меню «вигляд – редактор» і приступайте до русифікації теми.
Русифицируем тему
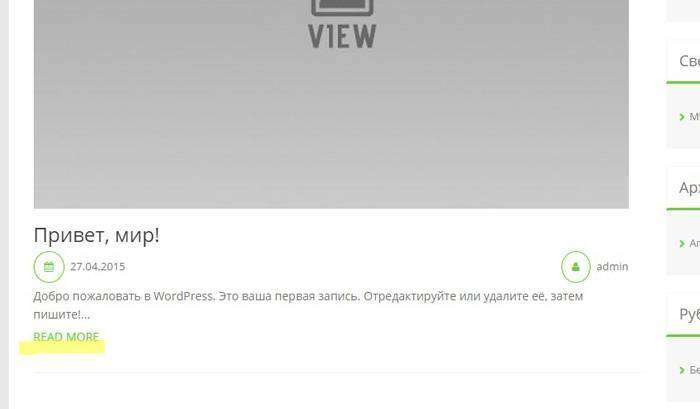
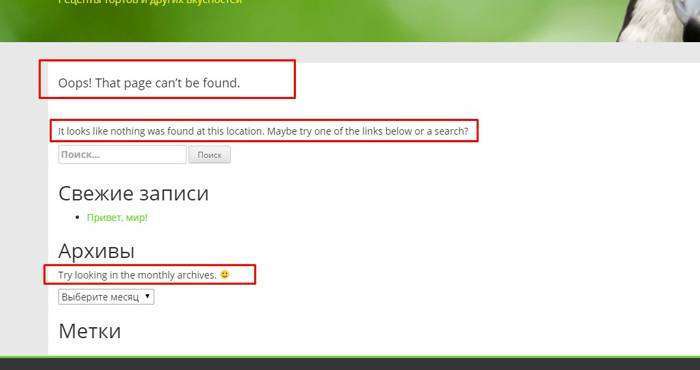
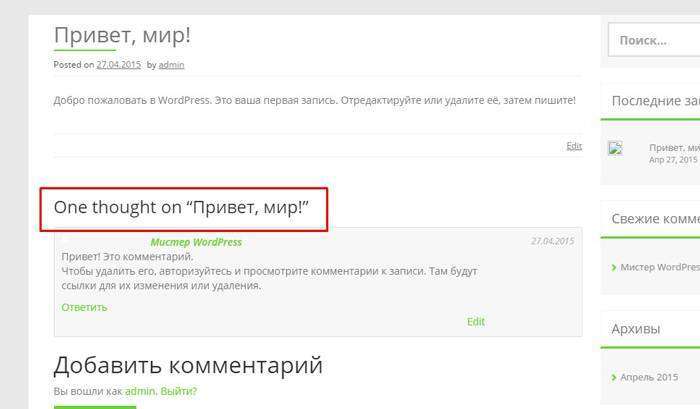
Навіщо русифікувати теми для WordPress? Зверніть увагу на ілюстрацію нижче:

Якщо ви використовуєте англомовний шаблон, ваші читачі бачать службові записи англійською мовою: read more posted by one thought on і т. п. Напевно, навіть без знання англійської читачі розуміють на рівні інтуїції, що таке «read more». Але якщо ви пишете для російськомовної аудиторії, краще запропонувати їй «читати далі» або «дізнатися більше».
Щоб русифікувати шаблон самостійно, виконайте наступні дії:
- Увійдіть в меню «вигляд – редактор».
- Виберіть файл php, який ви будете редагувати. Наприклад, почніть з головної сторінки 404.

- Виберіть елементи сторінки, які необхідно змінити. Для цього перейдіть на відповідну сторінку сайту.

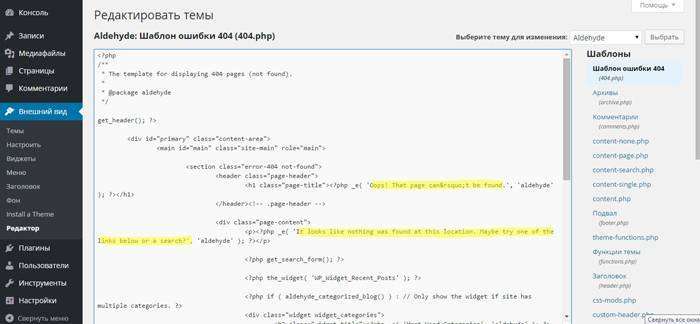
- Знайдіть ці елементи в коді файлу php.

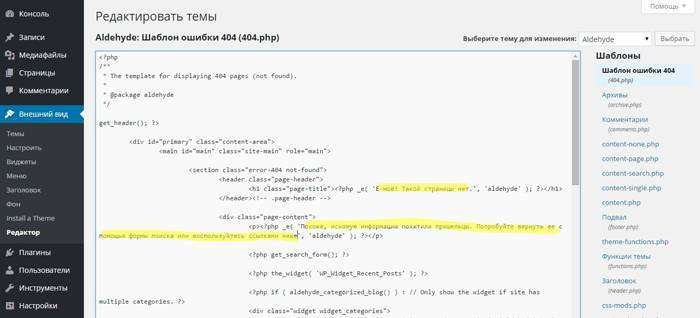
- Замініть англійський текст російською. Оновіть файл.

- Перевірте результат.

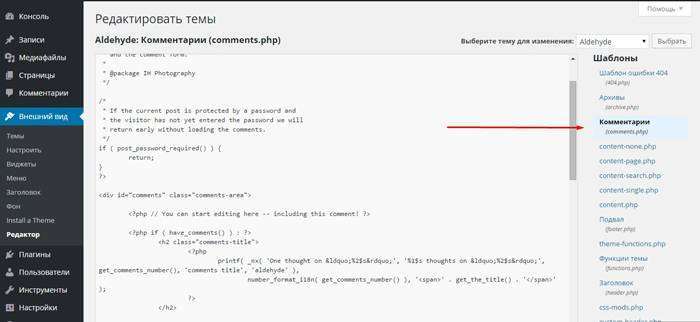
Все ще не вірите, що зумієте русифікувати шаблон самостійно? Попрацюйте з ще одним файлом php. Наприклад, русифицируйте коментарі.

Дотримуйтеся описаного вище алгоритму:
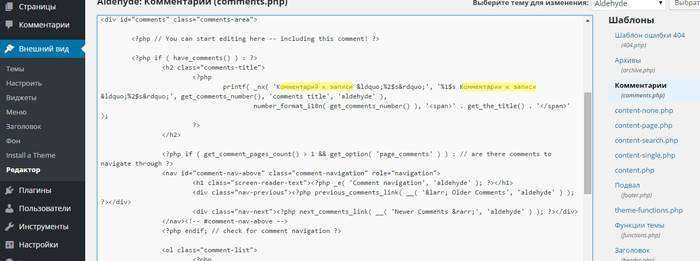
- У меню «вигляд – редактор» знайдіть шаблон форми коментарів.

- Знайдіть і замініть англійський текст на російську.

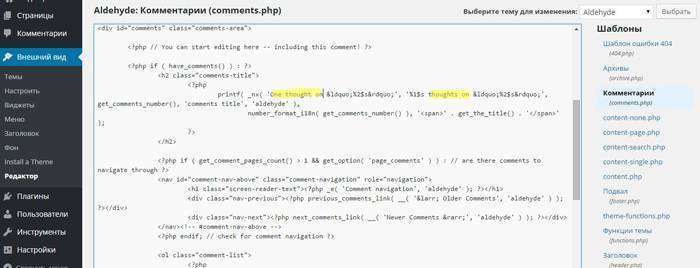
Наприклад, це можна зробити так:

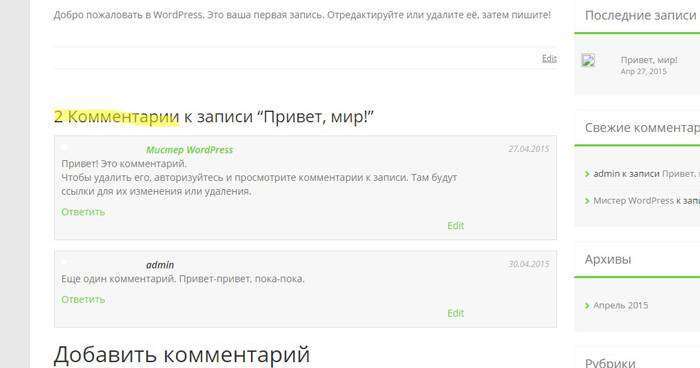
- Оновіть файл і перевірте результат.

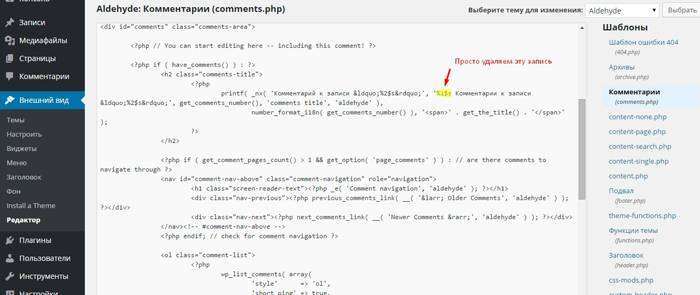
Зверніть увагу на проблему: шаблон виводить число коментарів і слово «Коментарі». Виходить, що ваші читачі будуть бачити записи «2 коментарі», «90 коментарі» і т. п. Щоб вирішити проблему, ви можете прибрати відображення кількістю коментарів:

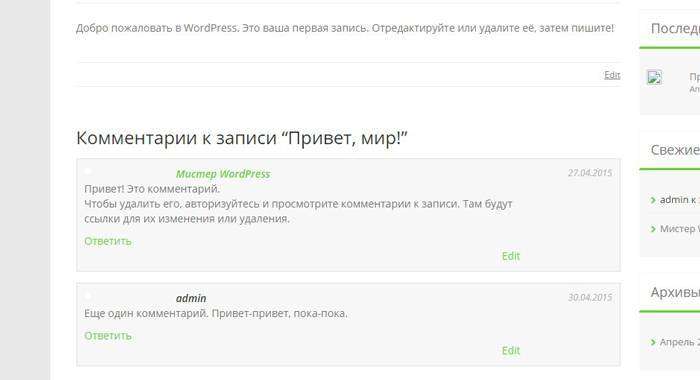
Перевірте чи виправлена проблема.

Таким же способом ви можете замінити англійське слово «Edit» на російське «Редагувати». Щоб замінити англійський текст на російську в інших елементах сайту, в меню «вигляд – редактор» шукайте відповідні файли php, знаходите в них текст і міняйте його.
Читайте також: 10 елементів, без яких не може обійтися жоден хороший блог
Русифицируем тему з допомогою програми Poedit
Читачі підказали, що русифікація теми шляхом переведення в коді файлів php — це низькопробний метод. По-перше, є ризик видалити або додати щось зайве, в результаті чого сайт може лягти. По-друге, після оновлення теми доведеться русифікувати її заново. Тому ви можете русифікувати тему з допомогою програми Poedit.
Щоб русифікувати тему, дійте так:
- Скачайте з офіційного сайту і встановіть програму Poedit.
- Завантажте на комп’ютер мовні файли вибраного шаблону. Для цього вам буде потрібно доступ до FTP. Його можна отримати з допомогою FTP-клієнта, наприклад, FileZilla, а також за допомогою плагінів, наприклад, File Manager. Якщо ви встановили даний плагін, дійте так:
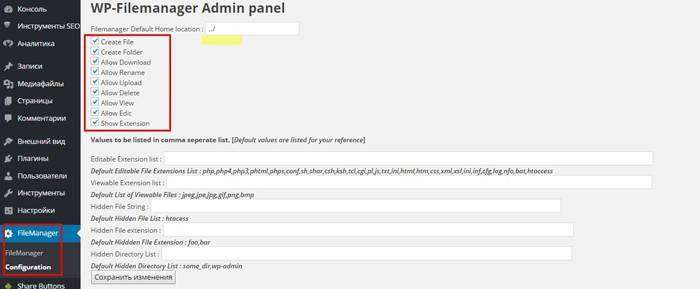
- В консолі виберіть меню FileManager – Configuration.
- Налаштуйте конфігурації, як вказано на малюнку.
- Збережіть зміни.

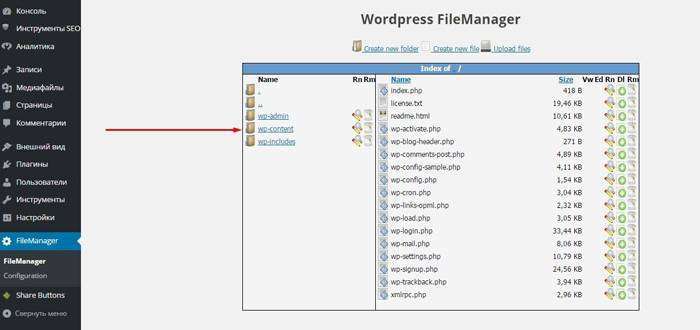
- У меню FileManager – FileManager виберіть папку wp-content – themes.

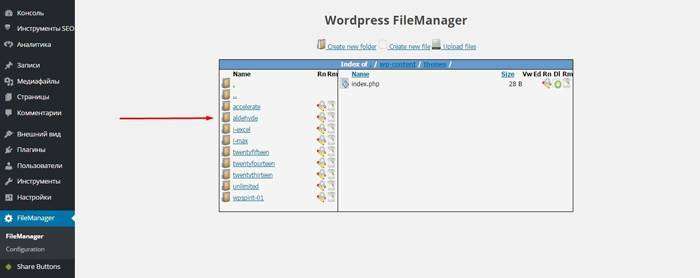
- Виберіть папку теми, яку хочете русифікувати. В ній відкрийте папку languages.

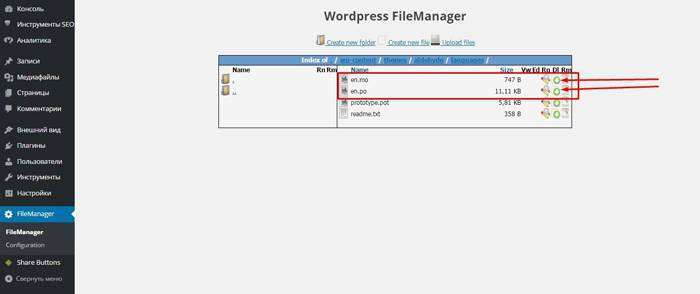
- Завантажте файли на комп’ютер en.mo і en.po.

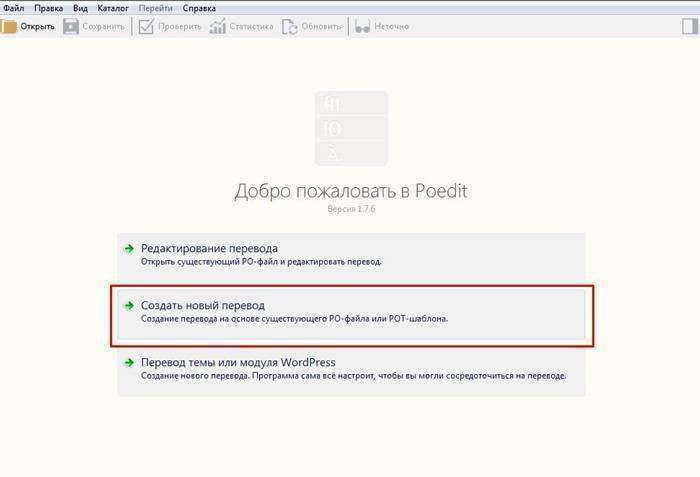
- Відкрийте програму Poedit і виберіть опцію «Створити новий переклад».

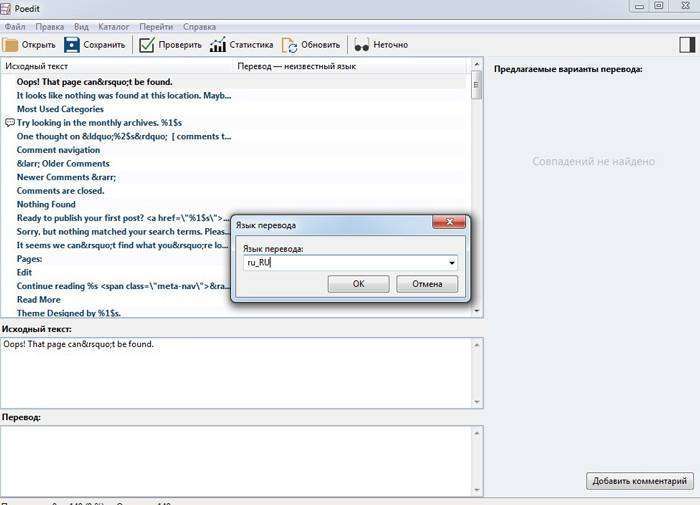
- Відкрийте файл перекладу та введіть код мови.

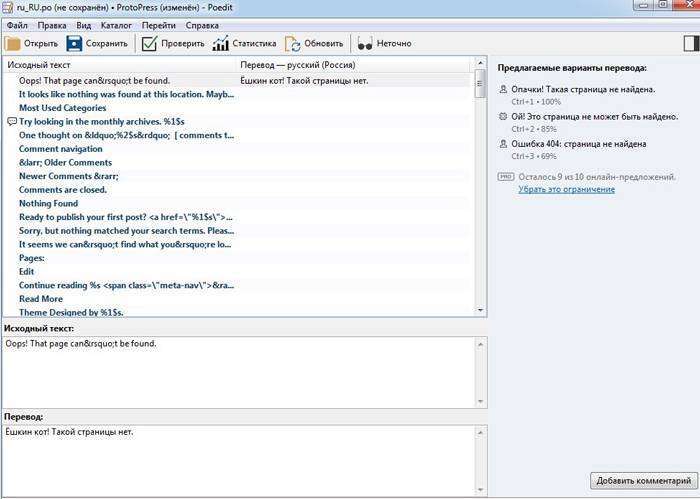
- Приступайте до перекладу.

- Збережіть переклад. Програма завантажить на жорсткий диск вашого ПК два файлу: uk_ua.mo і uk_ua.po.
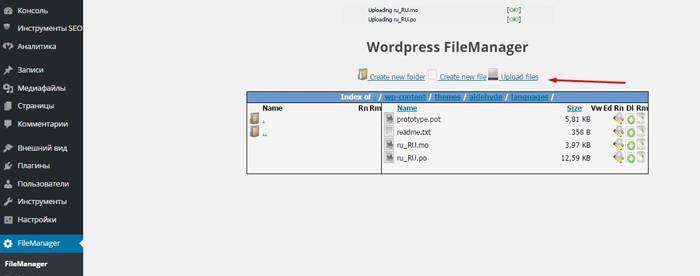
- За допомогою функції Upload files завантажте файли в папку languges вашого шаблону.

Ви русифікували шаблон.
Крок № 5: вирішуємо практичні завдання з допомогою плагінів для WordPress
Плагіни — це чи не найнебезпечніша хвороба початкуючих власників сайтів на WordPress. Ледь зареєструвавши ресурс, багато вебмастера шукають в «Яндексі» статті типу «100500 кращих плагінів для WordPress». Вони встановлюють десятки розширень. Чому це негативно впливає на розвиток ресурсу? Справа не в уповільненні роботи сайту, хоча надмірне число плагінів може викликати таку проблему.
Питання полягає в концентрації уваги і зусиль власника сайту. Замість створення і публікації якісного контенту він годинами шукає плагіни, встановлює їх і налаштовує. Такий вебмастер не бачить лісу за деревами: він забуває, що потрібні плагіни для вирішення конкретних практичних завдань.
Щоб успішно розвивати сайт, користуйтеся плагінами з обережністю. Встановлюйте розширення тільки тоді, коли хочете вирішити конкретну задачу. За допомогою плагінів ви можете вирішувати наступні завдання:
- Забезпечення безпеки сайту.
- Боротьба зі спамом.
- Технічна оптимізація ресурсу відповідно до вимог пошукових систем.
- Підвищення функціональності і юзабіліті ресурсу.
Як за допомогою плагінів забезпечити безпеку сайту на WordPress
Ваш сайт піддається двом глобальним загрозам. Перша — це ви самі. Прагнення до досконалості та інновацій може змусити вас піти на ризиковані експерименти з кодом і програмами, які можуть призвести до втрати інформації. Захиститися від цього можна з допомогою плагінів, створюють резервні копії сайту.
Друга загроза — це несанкціонований доступ до ресурсу. Зловмисники можуть намагатися отримати доступ до вашого сайту, щоб встановити на нього шкідливий код або просто вкрасти його.

Щоб регулярно створювати резервні копії сайту, скористайтеся одним з наступних модулів:
- WP-DB-Backup
- WP Backup Bank
- BackUpWordPress
- UpdraftPlus Backup and Restoration
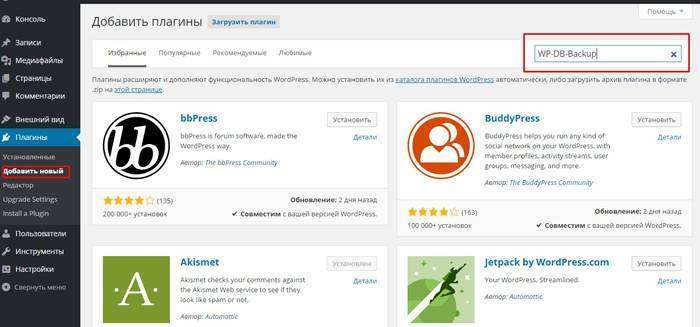
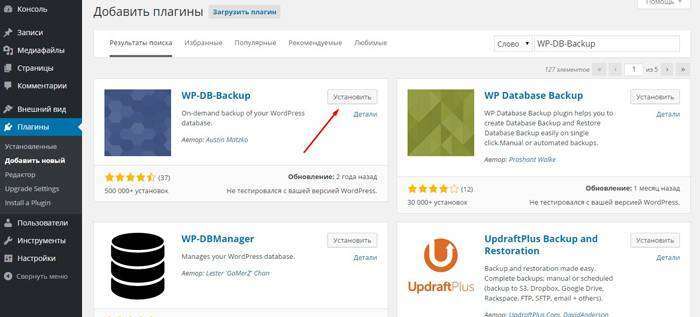
Щоб встановити вибраний плагін, увійдіть в меню «Плагіни – Додати новий». Введіть назву розширення в поле пошуку в правому верхньому кутку і натисніть «Enter». Також ви можете завантажити плагін з сайту розробника і встановити його за допомогою функції «Завантажити плагін» у верхній частині екрана адміністративної панелі.

Натисніть кнопку «Встановити плагін».

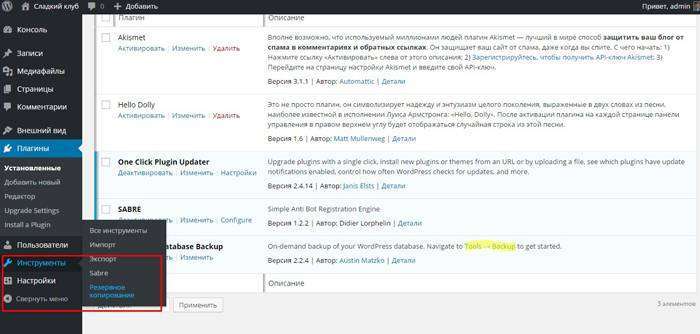
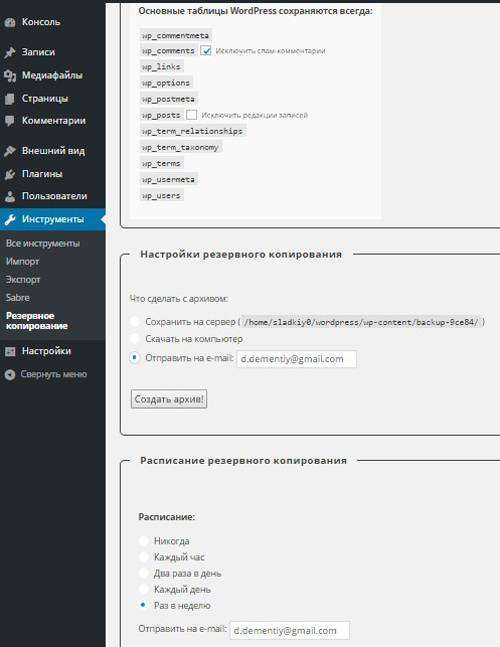
Після установки активувати плагін. Тепер ви можете налаштувати параметри резервного копіювання. Виберіть меню «Інструменти – Резервне копіювання». Також ви можете зайти в меню налаштування через розділи управління «Плагіни – Встановлені – Tools – Backup».

В розділі «Таблиці» параметрів поставте галочку навпроти опції «Виключити спам-коментарі». В розділі «Налаштування резервного копіювання» виберіть спосіб збереження архіву. Наприклад, ви можете отримувати на свою електронну адресу. В розділі «Розклад резервного копіювання» виберіть періодичність створення архіву. На першому етапі розвитку ресурсу ви можете робити резервну копію раз в тиждень.

Щоб захистити сайт від несанкціонованого доступу, скористайтеся одним з плагінів:
- Whitelist IP Limit For Login Attempts
- Jeba Limit Login Attempts
- Limit Login Attempts
- iThemes Security
- Simple Security Firewall
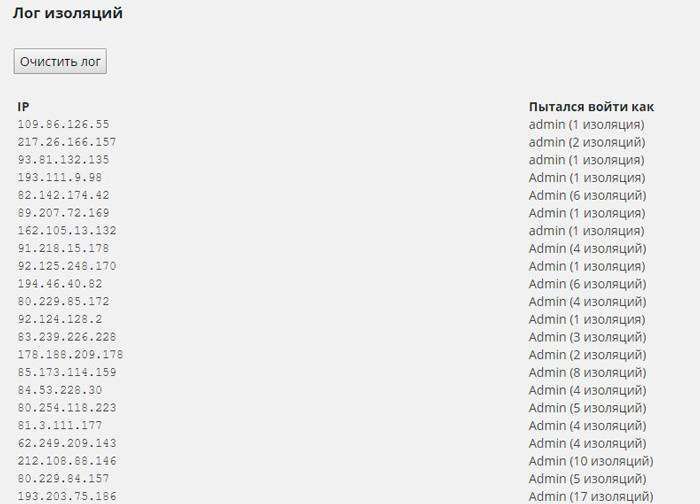
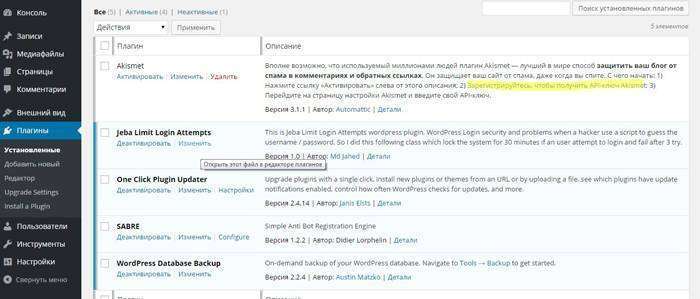
Наприклад, встановіть і активуйте Jeba Limit Login Attempts. Цей плагін заблокує IP зловмисника на 30 хвилин після трьох невдалих спроб авторизації в адміністративній панелі. Так ви захиститеся від брутфорсинга: злому сайту шляхом підбору пароля.
Як боротися зі спамом з допомогою плагінів для WordPress
Не дивуйтеся, якщо відразу після реєстрації сайту на ньому будуть з’являтися коментарі з рекламою віагри і верстатів для різання металу. Спам-ботів ніколи не сплять. Базовий захист від них забезпечує коректна настройка «движка». А додаткові укріплення ви можете створити за допомогою плагінів:
- Akismet
- SABRE
- Antispam Bee
- Antispam by Clean Talk (за додаткову плату)
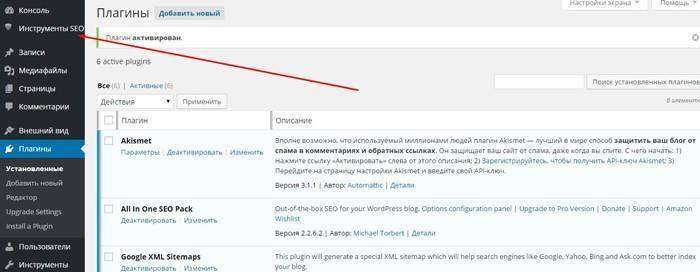
Встановіть активувати плагін Akismet. Перейдіть по зазначеній на ілюстрації посиланням, щоб отримати API ключ.

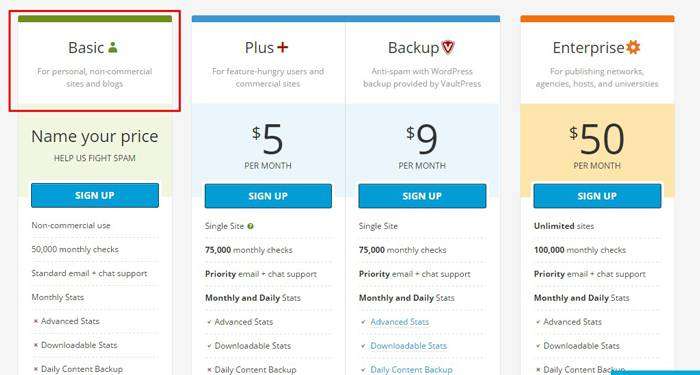
На сторінці, що відкриється, введіть реєстраційні дані. Виберіть відповідний тариф. Для некомерційних проектів і особистих блогів доступний план з нульовою вартістю.

Введіть особисті дані, за допомогою повзунка встановіть нульову вартість використання плагіна. Зверніть увагу ще раз, безкоштовно плагін можна використовувати лише некомерційним проектам.

Натисніть кнопку Continue, скопіюйте отриманий код і вставте його у відповідне поле на сторінці налаштувань плагіна.
Як за допомогою плагінів оптимізувати сайт на WordPress відповідно до вимог пошукових систем
З допомогою SEO-плагінів ви можете забезпечити відповідність сайту на WordPress технічним вимогам пошукових систем. Зокрема, додаткові модулі вирішують наступні завдання:
- Створення та оновлення карти сайту
- Канонізація URL
- Оптимізація title сторінок
- Автоматична генерація мета-даних сторінок
- Блокування індексації дубльованого контенту
- Створення мікророзмітки сторінок
Щоб вирішити ці завдання, ви повинні встановити по одному SEO-модулі з трьох груп: програми для створення карти сайту, програми для технічної оптимізації ресурсу і програми для створення мікророзмітки. Для створення карти сайту використовуйте один з наступних модулів:
- Google XML Sitemaps
- Simple WP Sitemap
- Google Sitemap
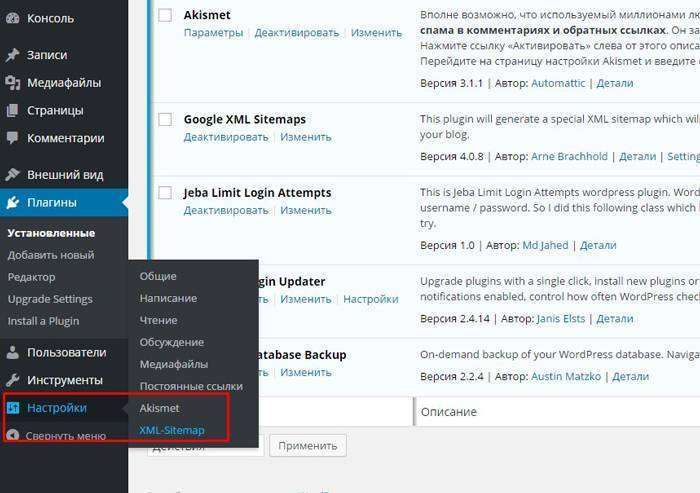
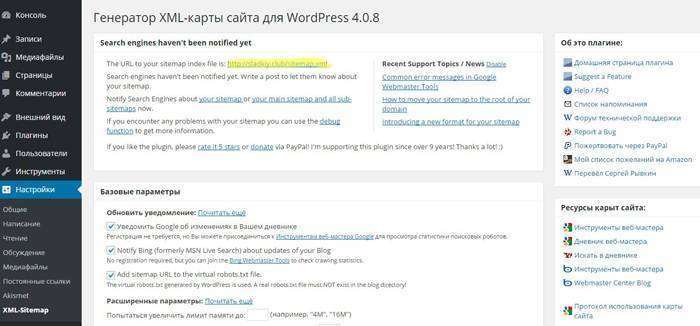
Встановіть і активуйте вибраний плагін, наприклад, Google XML Sitemap. Для налаштування плагіна перейдіть в меню «Налаштування – XML Sitemap».

Початківцям вебмайстрам краще залишити налаштування за замовчуванням. Після активації плагін створив карту сайту, додав її адресу у файлі robots.txt і приготувався повідомляти пошукові системи про оновлення ресурсу.

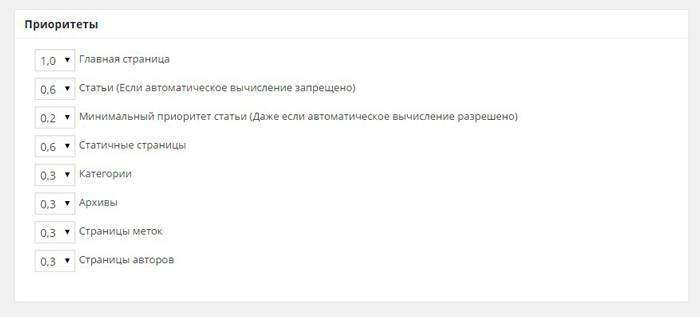
Якщо ви вважаєте себе досвідченим вебмайстром, можете змінити налаштування плагіна. У розділі «Додаткові сторінки» ви можете вручну включити в карту сайту URL, які не були включені в неї автоматично. В розділі «Пріоритет статті» визначте спосіб обчислення пріоритетності індексування вмісту. У розділах «Змінити частоти» і «Пріоритети» ви можете рекомендувати пошуковим роботам найбільш пріоритетні вашу думку типи вмісту.

Для технічної оптимізації ресурсу скористайтеся одним з наступних модулів:
- All in One SEO Pack
- WordPress SEO by Yoast
- SEO Pack Platinum
Встановіть і активуйте вибраний плагін, наприклад, All in One SEO Pack. Використовуйте налаштування за замовчуванням, якщо ви тільки знайомитеся з WordPress. Якщо ви вважаєте себе просунутим вебмайстром, можете змінити деякі налаштування SEO-модуля. Для цього виберіть меню «Інструменти SEO» в консолі «движка».

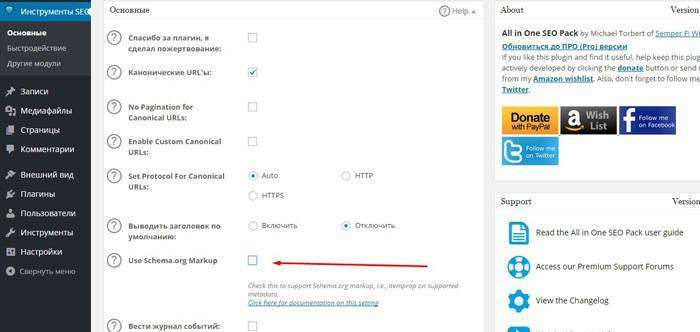
Зверніть увагу на наступні параметри:
- У розділі «Основні налаштування» приберіть прапорець навпроти пункту Use Schema.org Markup. Ви плануєте розмічати сторінку з допомогою окремого плагіна.

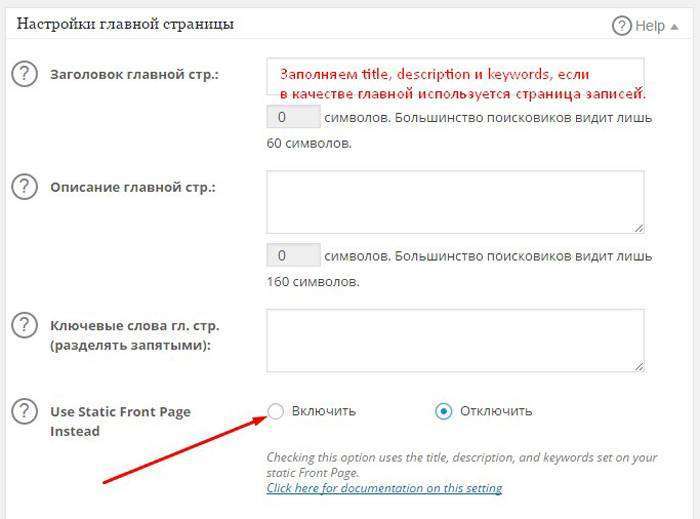
- Якщо в якості головної ви використовуєте сторінку записів, в розділі «Налаштування головної сторінки вкажіть title, description і keywords. Якщо в якості головної використовується статична сторінка, встановіть прапорець у полі «Включити», як зазначено на ілюстрації.

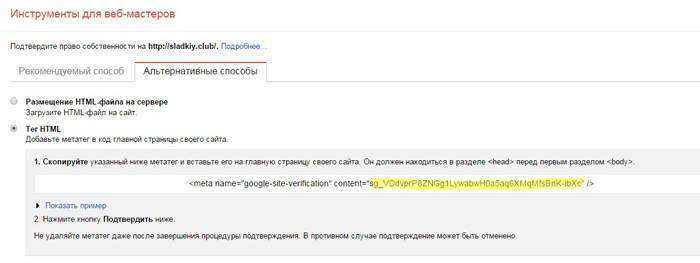
В розділі «Налаштування для вебмайстра» уведіть код верифікації ресурсу в кабінеті для вебмайстрів Google. Для цього додайте в «Інструменти для вебмайстрів» новий ресурс, виберіть альтернативні методи верифікації. Скопіюйте частина коду HTML, зазначену на ілюстрації.

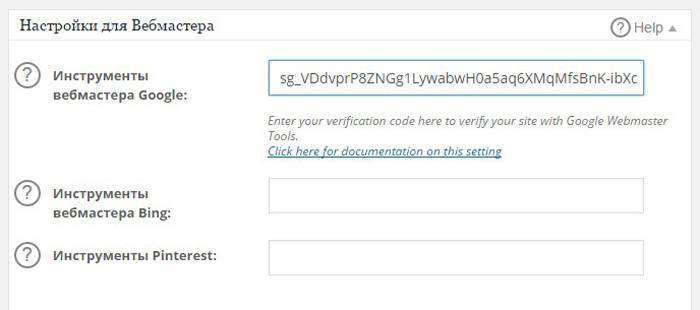
Вставте її у поле «Інструменти вебмастера Google» на сторінці налаштування плагіна.

Збережіть параметри плагіну. В кабінеті для вебмайстрів натисніть кнопку «Підтвердити».
Для розмітки сторінок, скористайтесь одним із наступних модулів:
- Зв’язка WPSSO і WPSSO JSON. Перший плагін базовий, а другий являє собою розширення. З допомогою базового рішення на сайт можна додати розмітку Open Graph. З допомогою другого з допомогою JSON-LD реалізується розмітка Schema.org.
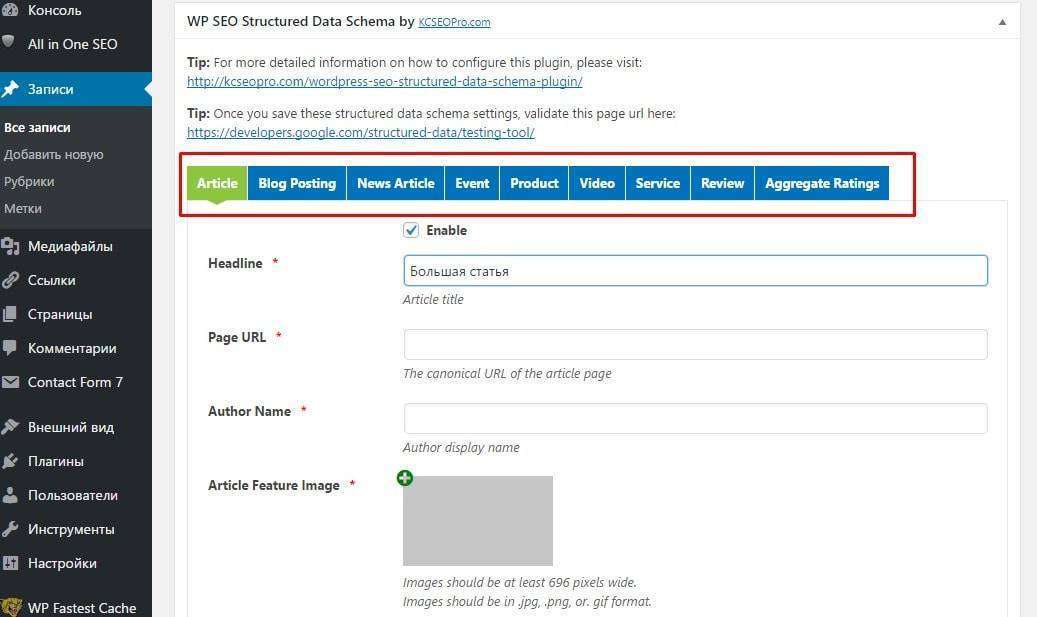
- WP SEO Structured Data-Schema. За допомогою даного плагіна на сайт можна додати кілька типів розмітки Schema.org, включаючи Article, BlogPosting і Review. Розмітка реалізується з допомогою JSON-LD.
- Плагін Schema App. За допомогою цієї програми на сайт можна додати різні типи розмітки Schema.org. Вона реалізується через JSON-LD. Безкоштовна версія підтримує базові типи розмітки. Також розмітку можна реалізувати з допомогою онлайн-генератора Schema.org JSON-LD Generator.
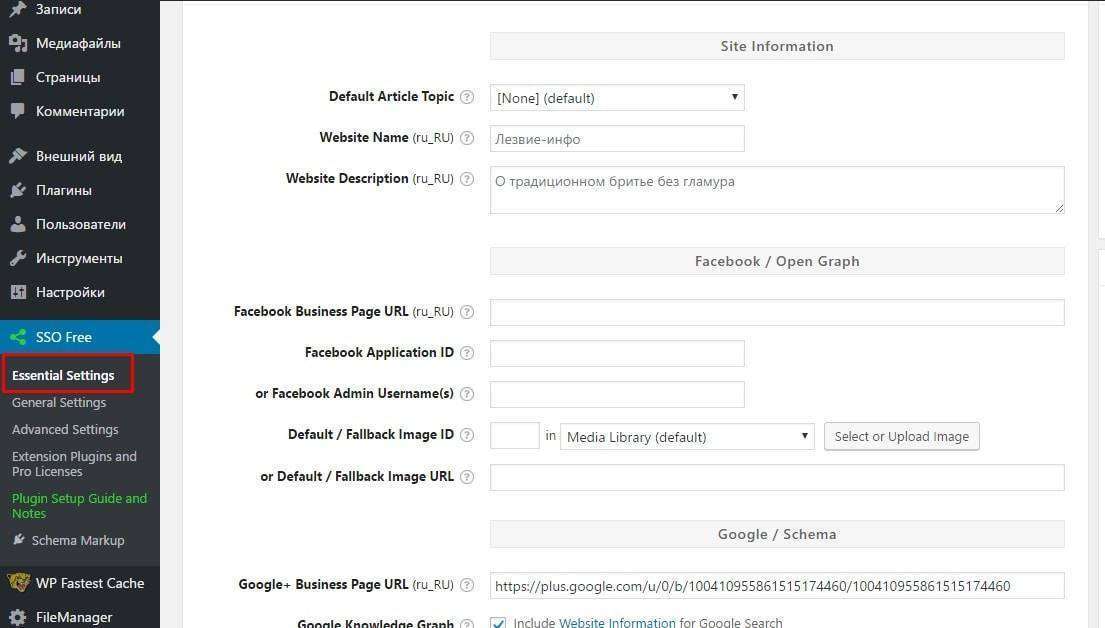
Встановіть і активуйте плагіни WPSSO і WPSSO JSON. В консолі на сторінці налаштувань плагінів в розділі Essential Settings вкажіть інформацію про сайт, а також відомості для розмітки Open Graph. Не міняйте інші налаштування.

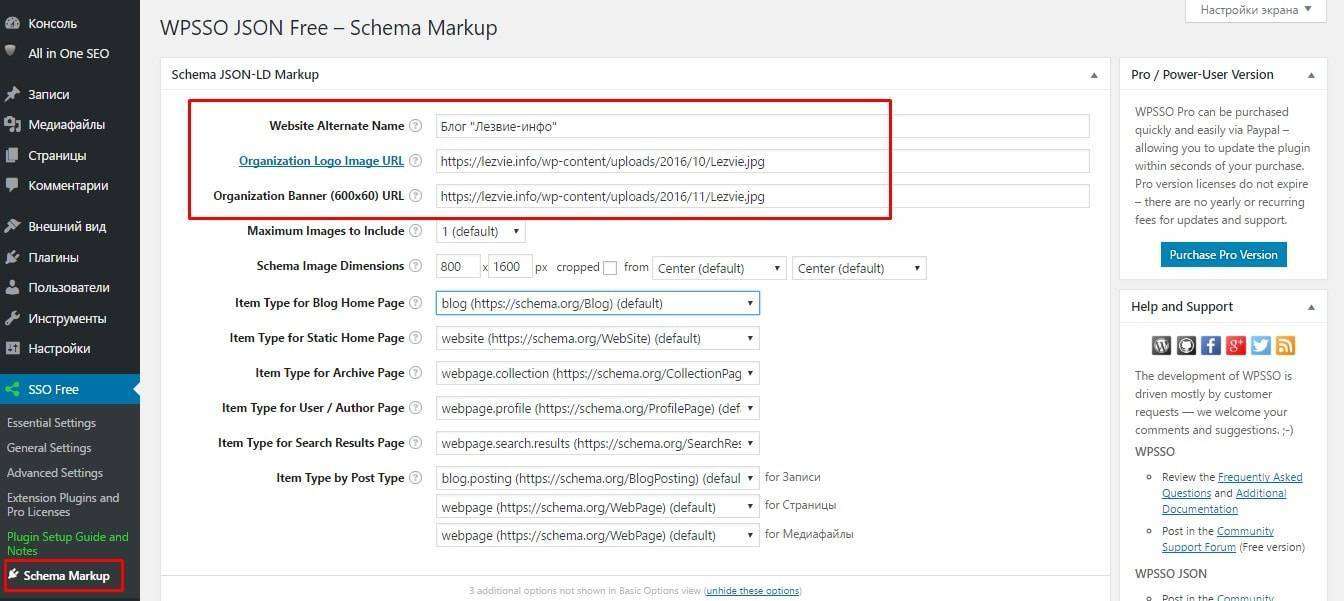
Перейдіть в розділ Schema Markup. У полі Website Alternate Name вкажіть назву сайту. В полях Organization Logo Image URL і Organization Banner URL вкажіть URL логотипу і банера сайту. Ці зображення можуть використовуватися на сторінці пошукової видачі.

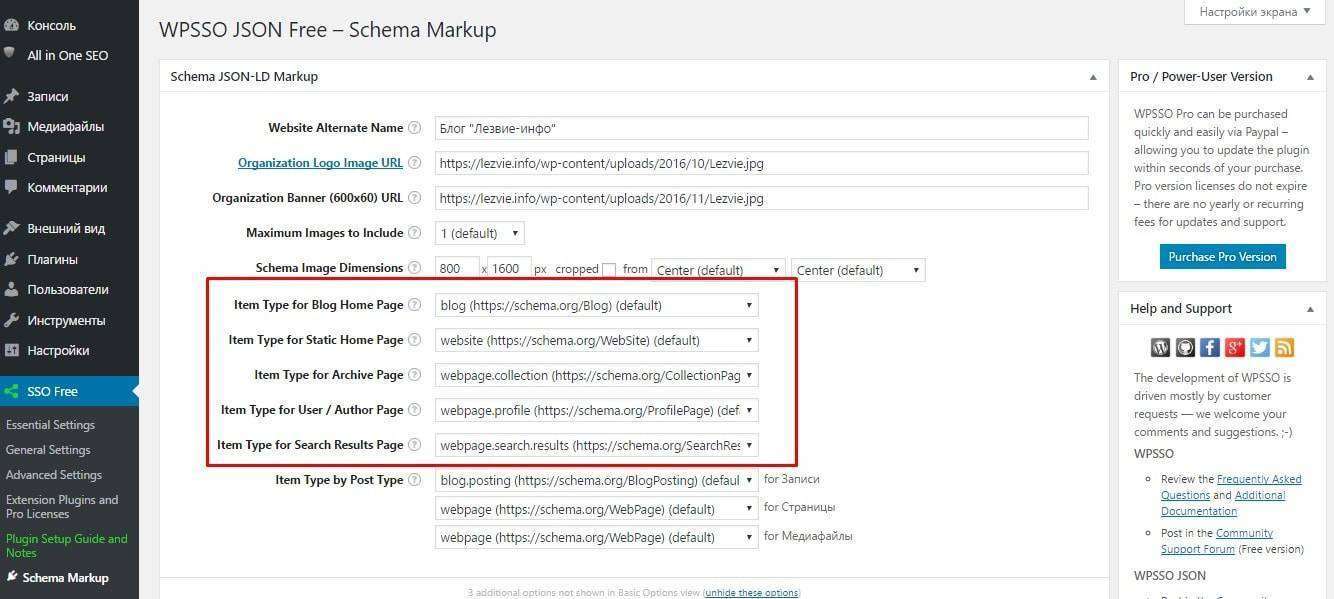
За допомогою випадаючого меню виберіть базовий тип розмітки сторінки записів блогу, статичної головної сторінки, сторінок рубрик, авторів і результатів пошуку. Вам потрібні наступні типи: Blog, Website, CollectionPage, ProfilePage і SearchResultsPage відповідно.

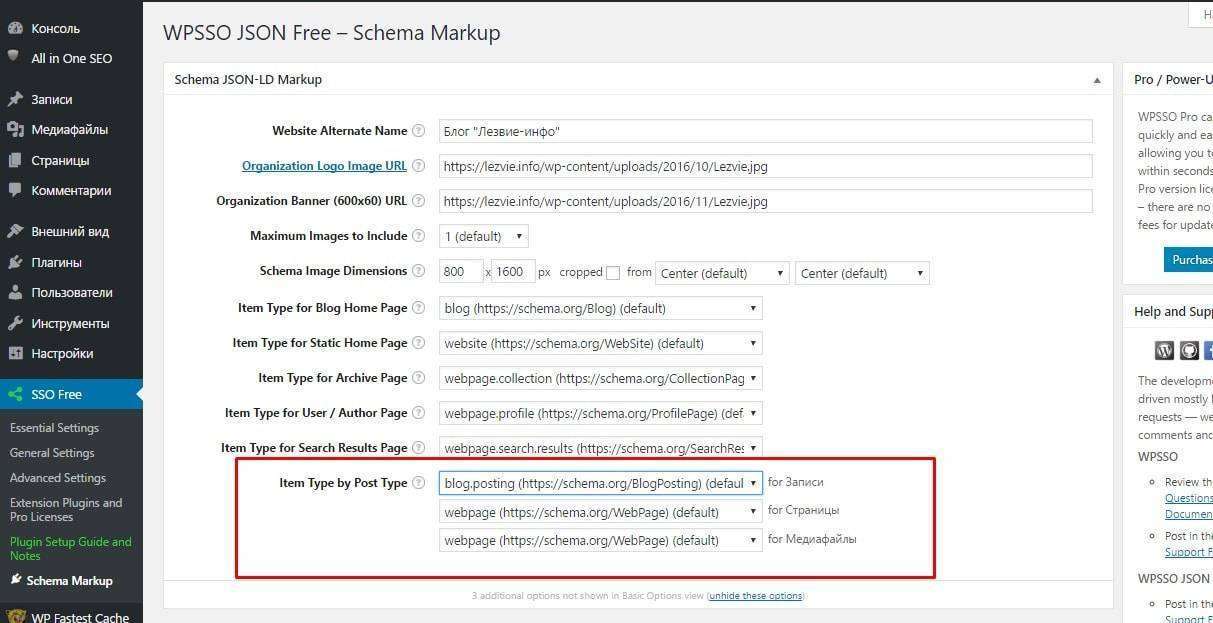
Виберіть тип розмітки сторінок публікацій, статичних сторінок медіафайлів. Для сторінок записів підходять типи розмітки Article і BlogPosting. Який з них вибрати? Це залежить від формату публікацій у вашому блозі.
Тип розмітки BlogPosting — похідне Article. Крім BlogPosting, до подробиць Article відноситься тип розмітки News Article або «Новина». Тобто BlogPosting містить всі семантичні дані розмітки Article.
Використовуйте тип BlogPosting, якщо публікуєте невеликі замітки, особисті спостереження і враження. Використовуйте тип Article, якщо публікуєте огляди, аналітичні статті, керівництва. Ось приклад: для публікацій в блозі «Текстерры» підходить тип розмітки Article, а для щоденника Катерини Безіменної в ЖЖ підходить тип BlogPosting.
Для статичних сторінок медіафайлів вкажіть тип розмітки WebPage.

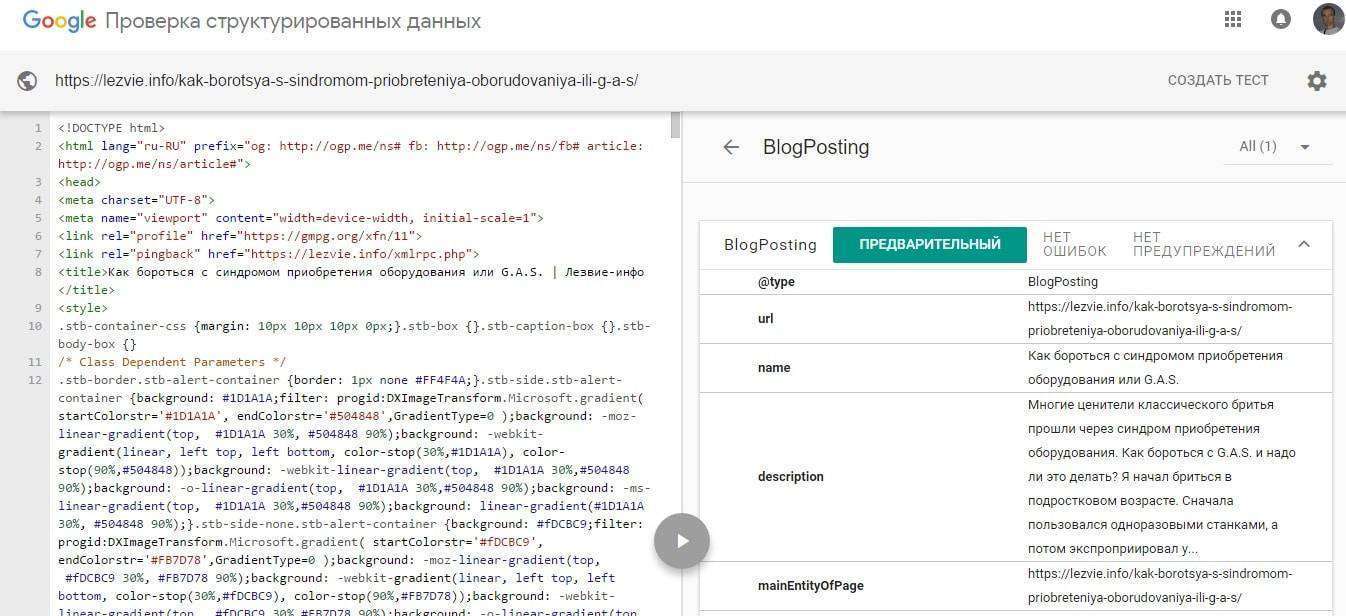
Після збереження налаштувань плагін буде автоматично додавати на сторінки сайту вибраний тип розмітки. У тому числі семантичні дані з’являться на існуючих сторінках. Переконатися в цьому можна з допомогою інструменту перевірки структурованих даних Google.

Що робити, якщо ви публікуєте матеріали різного типу: лонгриды, невеликі замітки і новини? У цьому випадку для кожної публікації краще вибрати відповідну розмітку. Замість надбудови WPSSO JSON скористайтеся плагіном WP SEO Structured Data-Schema.
Після установки і активації плагіна на сторінці редагування постів з’явиться додатковий розділ. З його допомогою можна вибрати тип розмітки і вказати структуровані дані.

Недолік плагіна полягає в необхідності вказувати дані для розмітки до кожної публікації вручну. А до переваг можна віднести підтримку додаткових типів розмітки, наприклад, Review, Product і Aggregate Ratings. Безкоштовна версія WPSSO JSON не підтримує ці типи.
Як за допомогою плагінів підвищити функціональність і юзабіліті ресурсу
Підвищувати функціональність і юзабіліті можна і потрібно постійно. Як зазначалося вище, деякі власники сайтів на WordPress так захоплюються цим процесом, що встановлюють десятки і навіть сотні плагінів. Щоб уникнути цієї помилки, починайте підвищення функціональності і поліпшення юзабіліті не з плагінів, а з визначення проблем і завдань, які ви хочете вирішити.
Наприклад, якщо ви хочете створити інтернет-магазин на WordPress, знайдіть плагіни для електронної комерції. Якщо ви вважаєте, що стандартна система навігації недостатньо зручна для користувачів, знайдіть плагіни, з допомогою яких можна додати на сторінки сайту хлібні крихти, а також посилання на подібні матеріали. Також за допомогою плагінів можна додати форму швидкого зв’язку із власником сайту, вивести в сайдбарі список найбільш активних коментаторів, демонструвати відвідувачам форму підписки і вирішувати інші задачі.
Почніть поліпшення юзабіліті з латинізації URL сайту. Навіщо це потрібно? Зверніть увагу на посилання, яку CMS генерує за замовчуванням. У ній є кириличні літери.

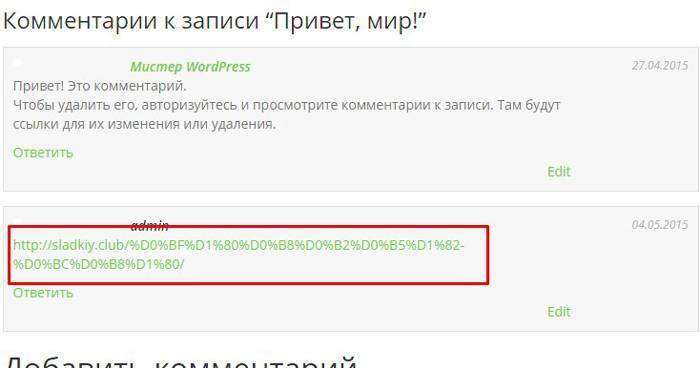
Скопіюйте URL і вставити його в коментарях на сайті або в текстовому редакторі.

Посилання залишаються одним із чинників ранжирування сайтів, тому вам необхідно займатися природним линкбилдингом. Повірте, у користувачів різко зменшується бажання посилатися на вас, коли замість зручною і зрозумілою людині посилання доводиться публікувати якісь крокозябры.
Цю проблему можна вирішити за допомогою Cyr to Lat Enhanced або аналогічного плагіна. Для цього досить встановити і активувати вибраний модуль.

Тепер все URL вашого сайту виглядають по-людськи.

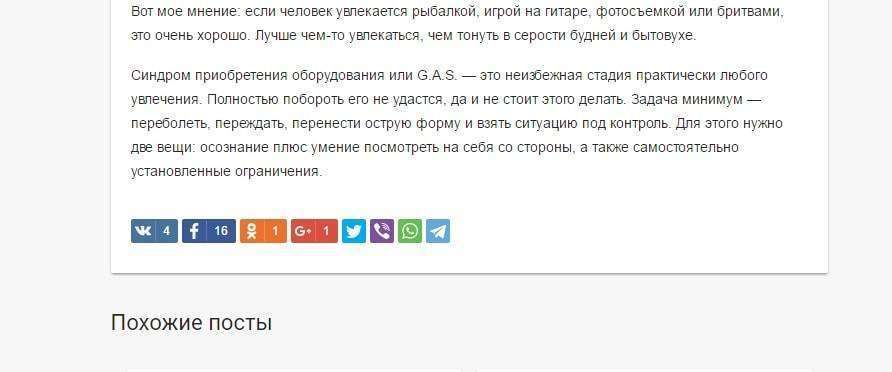
Якщо у вас ще збереглося гостре бажання покращувати сайт, додайте на його сторінки кнопки шерінгу соціальних мереж. Цю задачу можна вирішити різними способами, в тому числі за допомогою плагінів.
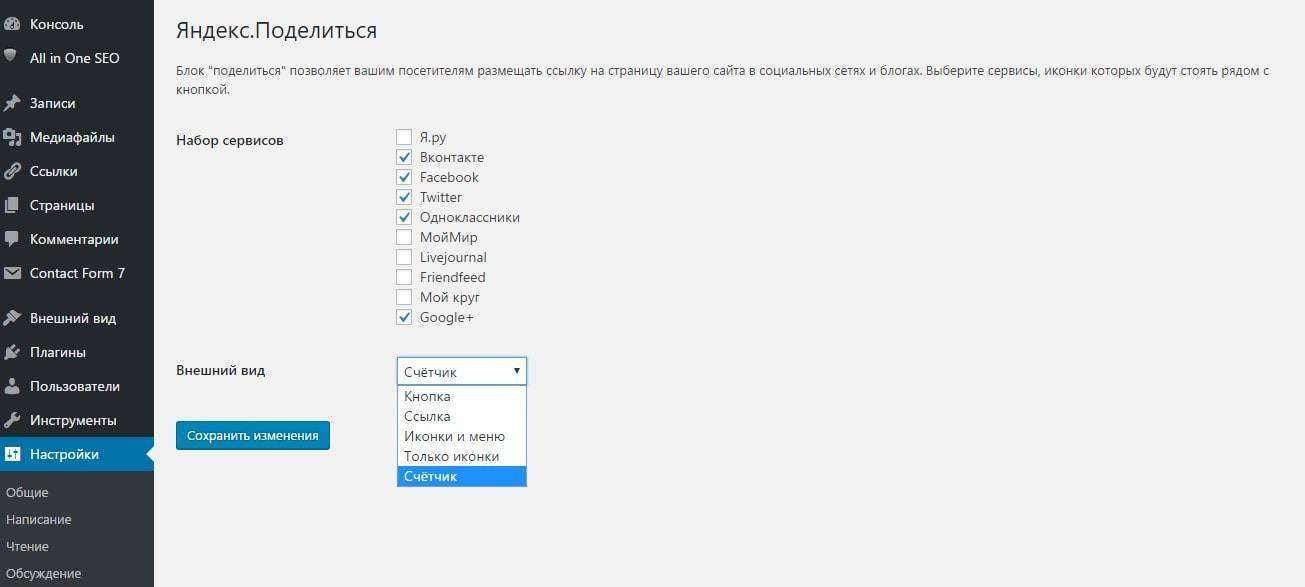
Встановіть активувати плагін «Яндекс.Поділитися». На сторінці налаштувань плагіна в консолі виберіть соціальні мережі, кнопки яких будуть відображатися під постами. Також виберіть зовнішній вигляд блоку «Поділитися». Збережіть зміни.

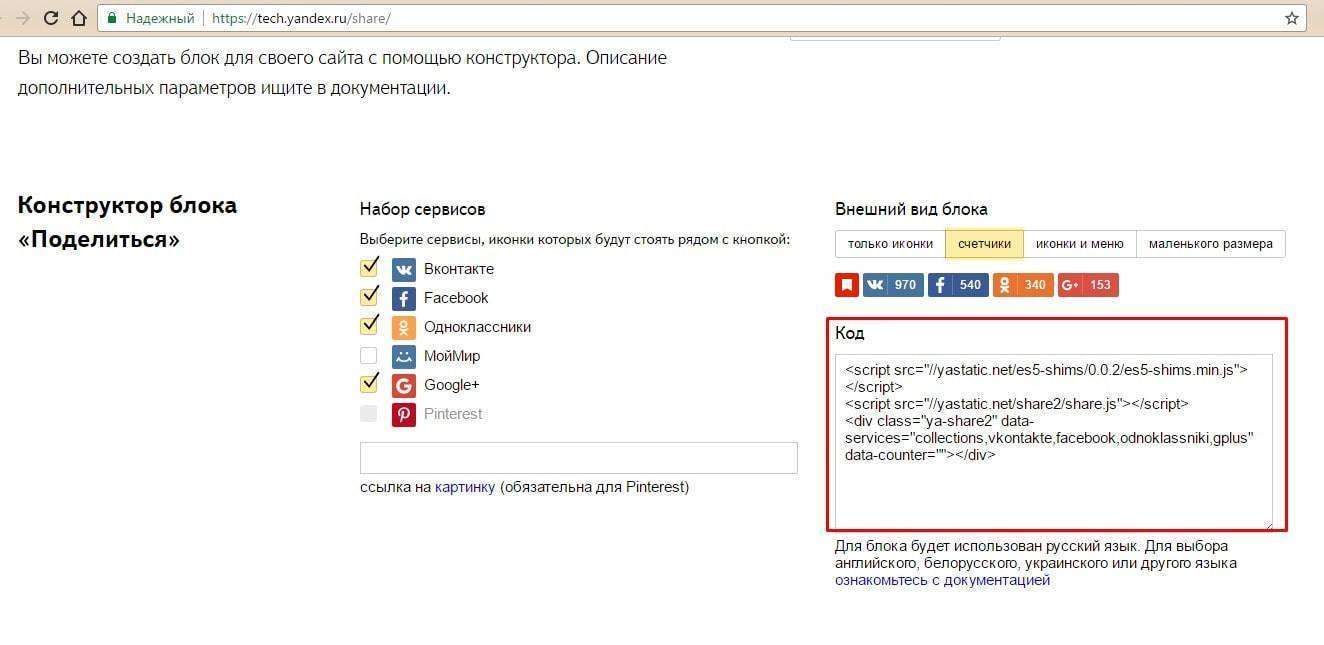
Додати сайт блок «Поділитися» від «Яндекса» можна без запропонованого плагіна. Для цього налаштуйте віджет на сторінці. Скопіюйте запропонований код.

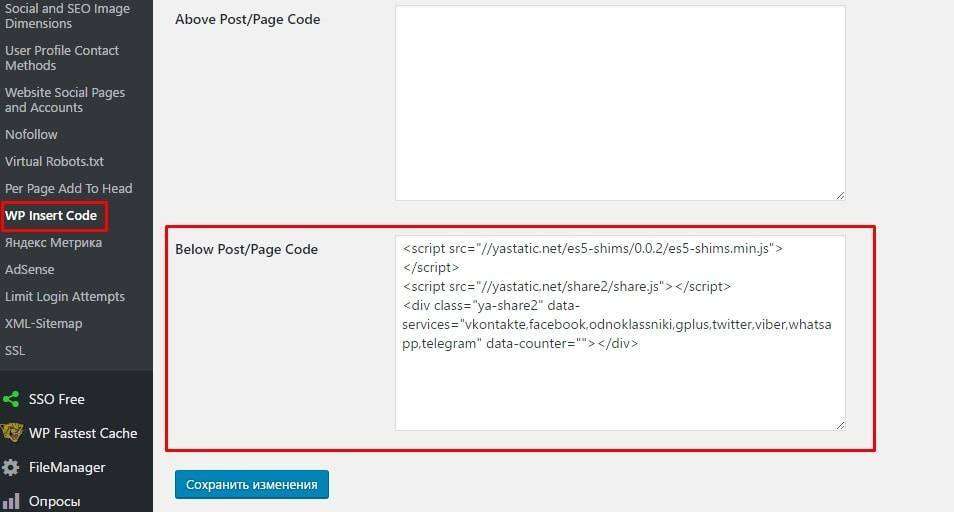
З допомогою WP Insert Code або аналогічного плагіна вставте код на сторінки публікацій перед закриваючим тегом .

Перевірте, як відображається блок «Поділитися».

Читайте також: 11 безкоштовних плагінів Wordpress, які прискорять ваш просування в інтернеті
Крок № 6: як встановити коди сервісів аналітики і підключити сайт до кабінетів для веб-майстрів
Позначена в підзаголовку завдання вирішується різними способами. Наприклад, при установці плагін All in One SEO Pack ви вже підключили ресурс до кабінету для вебмайстрів Google. Також ви напевно захочете використовувати кабінет для вебмайстрів «Яндекса» і відслідковувати ефективність ресурсу з допомогою Google Analytics і Яндекс.Метрики».
Щоб зареєструвати сайт в Google Analytics, виконайте наступні дії:
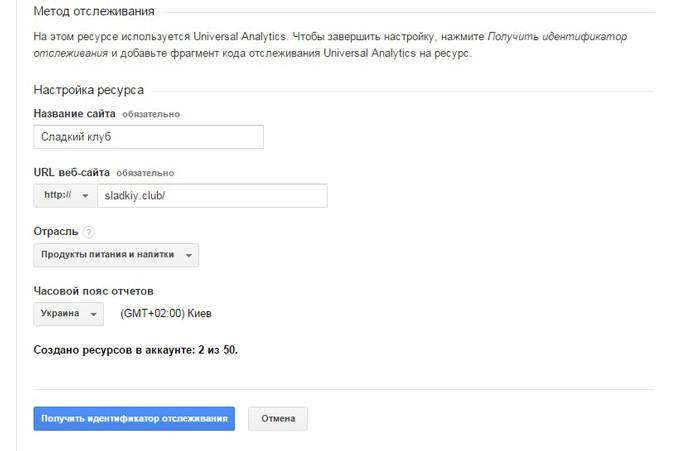
- Увійдіть у свій обліковий запис, виберіть меню «Адміністратор – Ресурс – Створити ресурс».
- Вкажіть реєстраційні дані сайту: назву, URL, галузь, часовий пояс. Натисніть кнопку «Отримати код відстеження.

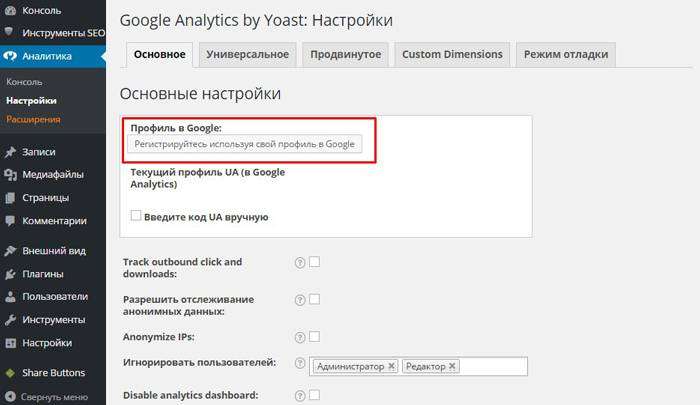
- Встановіть і активуйте Google Analytics by Yoast або аналогічний плагін.
- На сторінці налаштувань плагіна скористайтесь кнопкою «Реєструйтеся, використовуючи свій профіль на Google». Скопіюйте запропонований код і вставте його у відповідне поле.
У 2016 році команда Yoast продала плагін для інтеграції Google Analytics. Тепер ця надбудова називається Google Analytics by MonsterInsights. Функціональність надбудови і інтерфейс сторінки налаштувань збереглися.

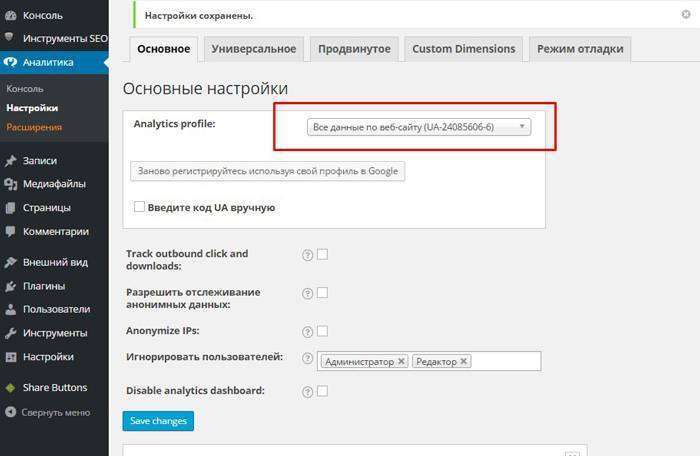
- Виберіть потрібний профіль аналітики і збережіть зміни.

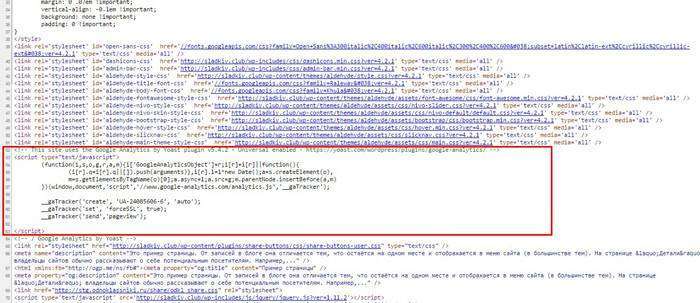
- Перевірте, чи встановлений код аналітики на сторінках сайту. Це можна зробити вручну в режимі перегляду коду сторінки. Також ви можете перевірити статус відстеження в меню Google Analytics «Адміністратор – Код відстеження – Код відстеження. Зверніть увагу, Google Analytics потрібно кілька годин, щоб оновити статус відстеження.

Тепер ви можете відстежувати ефективність сайту в інтерфейсі облікового запису Google Analytics. Деякі дані також доступні в меню «Аналітика – Консоль» адміністративної панелі WordPress.
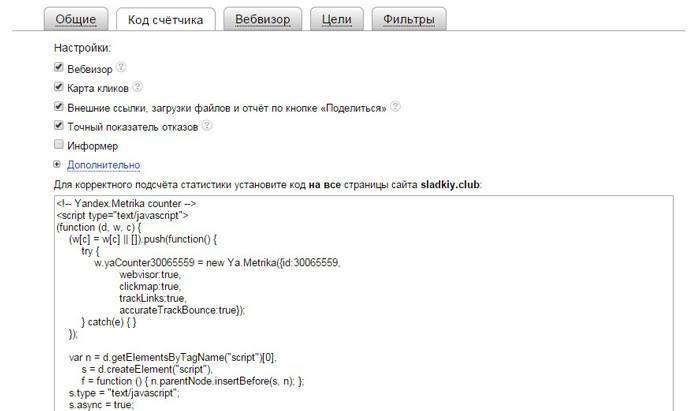
Щоб підключити сайт «Яндекс.Метриці, увійдіть у свій кабінет на цьому сервісі. Скористайтесь меню «Додати лічильник». Вкажіть реєстраційні дані сайту. На вкладці «Код лічильника» встановіть прапорці навпроти позицій «Вебвізор» та «Точний показник відмов». Зніміть галочку навпроти поля «Інформер».

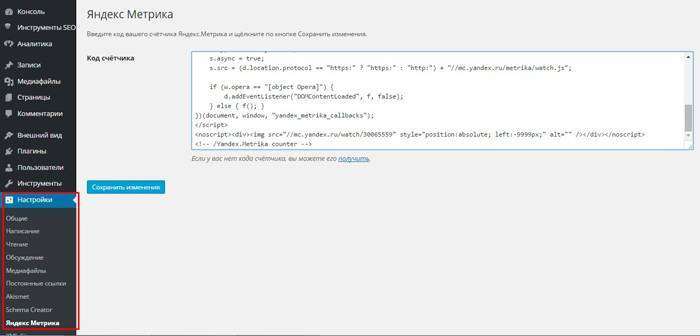
Встановіть на сайт, щоб активувати плагін «Яндекс Метрика». Скопіюйте код метрики і вставте його у відповідне поле в меню консолі «Налаштування – Яндекс Метрика». Збережіть зміни.

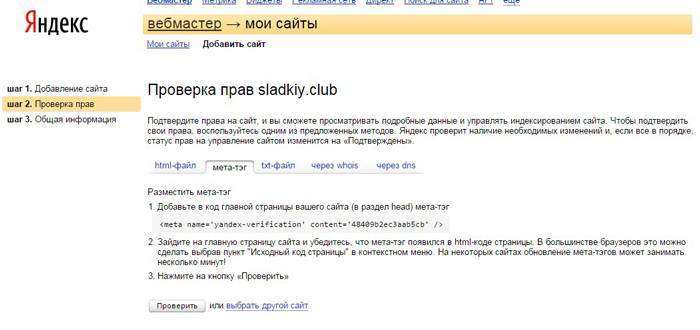
Щоб підключити сайт до сервісу «Яндекс.Вебмастер, увійдіть в особистий кабінет даного сервісу та скористайтесь меню «Додати сайт». Вкажіть URL-адресу та натисніть кнопку «Додати». Після цього підтвердіть права на ресурс. Виберіть один із запропонованих способів, наприклад, вставити мета-тег в код головної сторінки.

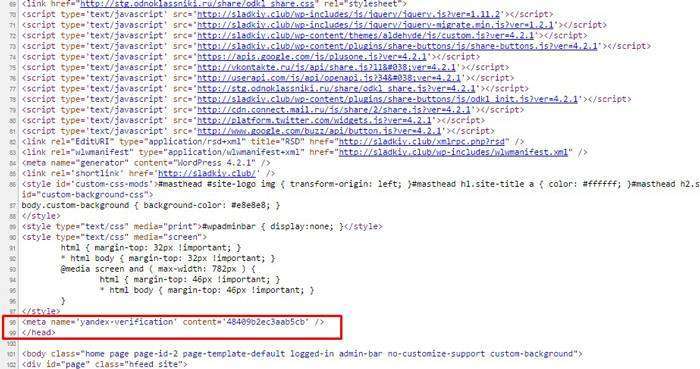
Для цього відкрийте меню «вигляд – Редактор». Знайдіть файл «Заголовок». Вставте код верифікації безпосередньо перед закриваючим тегом . Оновіть файл.

Переконайтеся, що код встановлений.

Читайте також: Просування сайту з нульовим бюджетом: 65 кроків безкоштовного підкорення пошукових Топів
В кабінеті «Яндекс.Вебмастер» натисніть кнопку «Перевірити». Якщо ви все зробили вірно, то побачите повідомлення про додавання сайту в чергу на індексацію.
Крок № 7: як створювати сторінки і запису
Ви добре попрацювали: налаштували сайт на WordPress і підготували його до публікації контенту. Тепер ви можете створювати статичні сторінки і публікувати контент в блозі.
Як створити статичну сторінку
Дотримуйтеся такого порядку дій:
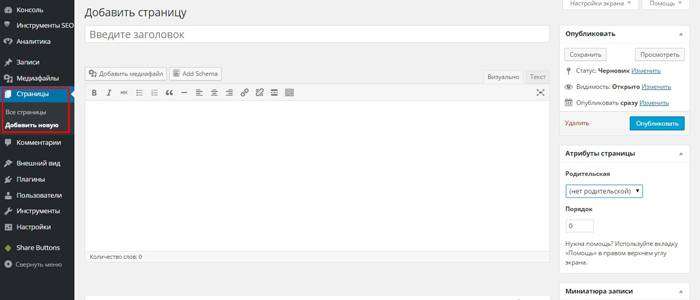
- Виберіть меню «Сторінки – Додати нову».

- Виберіть режим редагування: візуальний або текст.
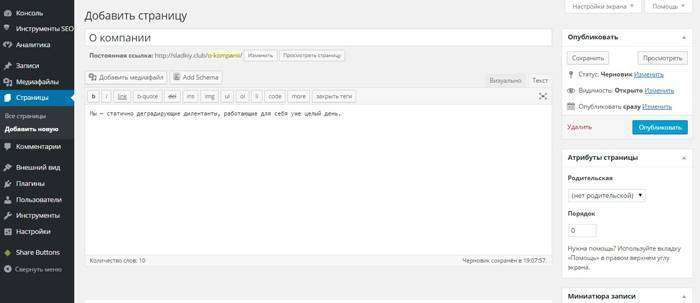
- Додайте заголовок сторінки і текст.

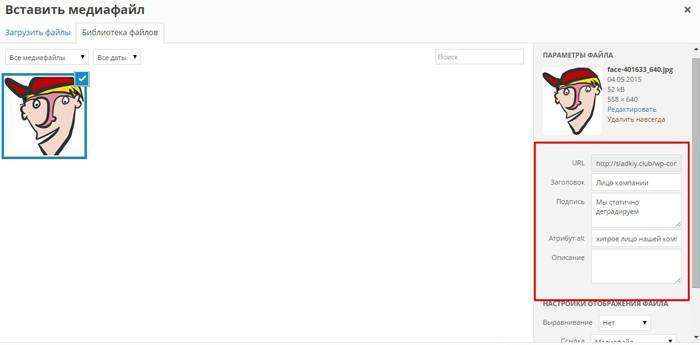
- Додайте зображення. Це можна зробити за допомогою меню «Додати медиафайл». У режимі додавання зображення вкажіть назву файлу, підпис і заповніть поля «alt».

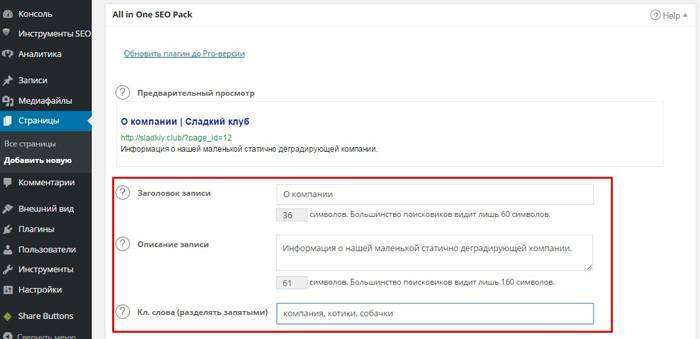
- Вкажіть title, description і keywords.

- При необхідності за допомогою меню Add Schema додайте мікророзмітку.
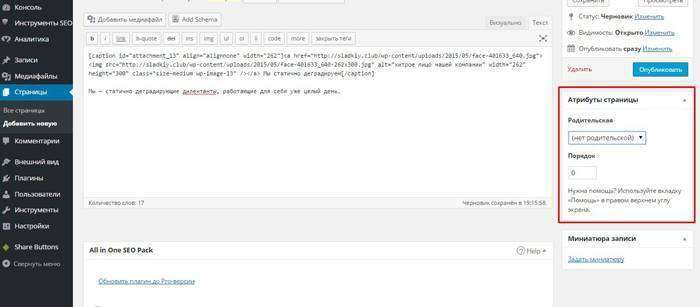
- Вкажіть атрибути сторінки. Ви можете вибрати батьківську сторінку і порядковий номер для створюваної сторінки.

- Якщо хочете, задайте мініатюру запису.
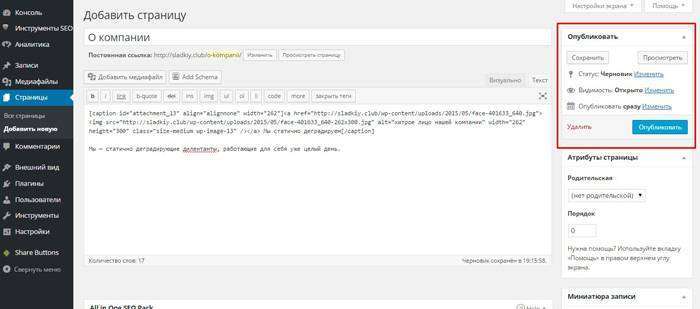
- Тепер ви можете оцінити сторінку в режимі попереднього перегляду або одразу публікувати її.

Після публікації перевірте коректність відображення контенту. Якщо потрібно, відредагуйте сторінку.

Як створити публікацію
Щоб додати запис, виберіть меню «Записи – додати нову». Публікація поста практично не відрізняється від створення сторінки. Зверніть увагу на наступні нюанси:
- Більшість шаблонів підтримує декілька форматів запису.

- Вибирайте відповідну рубрику для публікації. Щоб створити рубрику, скористайтеся відповідним меню.

- Ви можете додавати до записів мітки. Якщо ви використовуєте плагін All in One SEO Pack і додаєте до записів ключові слова, мітки можна не вказувати.

Приступайте до найголовнішого
Ви створили і розбудували сайт на WordPress і навчилися публікувати контент. Тепер вас чекає сама важка і відповідальна робота. Щоб сайт був ефективним, ви повинні регулярно створювати якісний і корисний для аудиторії контент. Можливостей «движка» достатньо для реалізації практично будь-якого проекту: від інформаційного ресурсу до інтернет-магазину.
До речі, якщо у вас є запитання, зауваження та пропозиції, пов’язані з створенням і налаштуванням сайту, пишіть їх в коментарях. Також ви можете поділитися досвідом роботи з CMS WordPress, розповісти про улюблених плагінах, зазначити переваги і недоліки самого популярного у світі «движка».
Немає часу реалізовувати всі ці пункти? Довірте цю роботу нашої компанії.
Читайте продовження: Що робити, коли сверблять руки: поради та лайфхаки для просунутих користувачів WordPress















