Здається, нескінченний скролінг подобається всім. Інтернет-користувачі люблять його за можливість скоротати вечір, переглядаючи нескінченні стрічки новин в соціальних мережах. Власники сайтів моляться на infinite scroll за можливість довго утримувати відвідувачів на сторінці. Правда, є дехто, кого засмучує нескінченний скролінг. Це пошукові роботи.
З цієї статті ви дізнаєтеся, як зробити сторінку з вічною прокруткою SEO-дружній.

Чому пошукові системи не люблять нескінченний скролінг
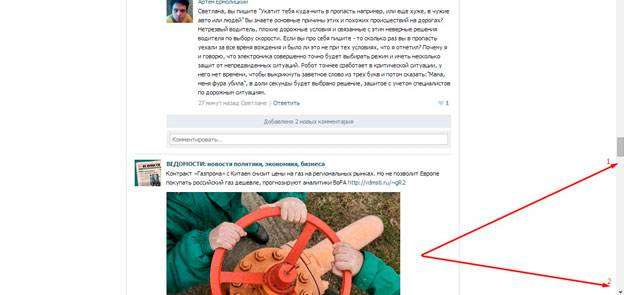
Якщо у вас є акаунт у соціальних мережах Facebook або «Вконтакте», ви знаєте, що таке нескінченний скролінг. Вважаєте себе соціопатом і не користуєтеся соціальними мережами? Тоді відвідайте наш блог і спробуйте прокрутити сторінку вниз. Це і є нескінченна прокрутка.
Нескінченний скролінг — це функція, в веб-дизайні, яка забезпечує можливість прокручувати сторінку вниз і переглядати контент, не відкриваючи нову сторінку. Коли користувач скролит, сторінка автоматично завантажує новий контент. Це створює враження, що сторінка ніколи не закінчується.
Функція нескінченної прокручування зазвичай реалізується за допомогою JavaScript. Скрипти завантажують новий контент, коли користувач прокручує сторінку до визначеної розробником точки. Зазвичай ця точка розташована вище видимої нижній частині сторінки. Це дозволяє оптимізувати час завантаження контенту.

Пошукові роботи не люблять нескінченний скролінг, так як він реалізується за допомогою JavaScript. Метт Каттс стверджує, що в деяких випадках Google може отримувати доступ до вмісту, створеного за допомогою JavaScript або AJAX. Залишається продовжити його думку і припустити, що в інших випадках пошуковик не може отримувати доступ до контенту. Вірність припущення підтверджується наступною цитатою із керівництва для веб-майстрів:
Якщо за таких елементів, як JavaScript, файли cookie, ідентифікатори сеансів, фрейми, DHTML або Flash, не вдається переглянути весь сайт за допомогою текстового браузера, то і сканерів пошукових систем, швидше за все, теж буде важко його обробити.
Пошукові роботи обов’язково індексують контент у форматі HTML. Однак вони зазвичай не індексують вміст завантажується за допомогою JavaScript. Роботи поки ще не стали людьми, тому вони не повторюють поведінку живих користувачів, здатних скролити стрічку в соціальній мережі годинами.
Що робити, якщо ви не хочете в догоду роботам позбавляти відвідувачів сайту можливості нескінченно прокручувати сторінки? Читайте нижче.
Як догодити пошуковикам, не відмовляючись від нескінченної прокручування
Google підказав власникам сайтів спосіб, який дозволяє зберегти нескінченний скролінг і забезпечити роботам можливість індексувати контент. Суть цього способу полягає в наступному: створюючи сторінку з нескінченною прокруткою, вебмастер повинен об’єднати вміст в блоки, кожен з яких має ознаки повноцінної веб-сторінки. Мова йде про власний URL і заголовку. У цьому випадку живі користувачі бачать на екрані сторінку, яку можна прокручувати нескінченно. А пошукачі «бачать» серію сторінок, на кожній з яких вони легко отримують доступ.
Щоб реалізувати цю ідею, скористайтесь покроковим планом:
1. Об’єднайте контент в блоки
Придумайте логічний спосіб об’єднання контенту, який відображається на сторінці з нескінченним скролінгом, у блоки. Наприклад, якщо мова йде про блозі, ви можете об’єднати вміст у блоки за датами публікації.
Переконайтеся, що величина блоків забезпечує оптимальний час завантаження контенту. Ймовірно, об’єднання в блоки по місяцях буде найбільш зручним, якщо ви публікуєте по одному посту в день. А якщо ви публікуєте 20 статей в день, то об’єднайте контент в блоки по днях. Переконайтеся, що вміст блоків не дублюється.
2. Створіть структуру URL
Структура URL повинна відображати послідовність відображення публікацій. Іншими словами, URL повинні бути логічно пов’язані один з одним. Google рекомендує використовувати такі структури:
- primer.ru/articles?lastid=1, primer.ru/articles?lastid=2 і так далі.
- primer.ru/articles#1, primer.ru/articles#2 і так далі.
Пошуковик не рекомендує будувати структуру URL на основі хронологічних параметрів, так як це зменшує цінність сторінки з точки зору роботів. Також Google рекомендує використовувати URL, зрозумілі для людини.
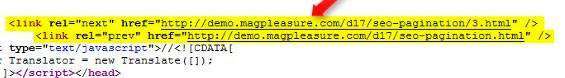
3. Використовуйте атрибут rel=»next» rel=»prev»
Увімкніть атрибути rel=»next» rel=»prev» в заголовок сторінки. Це дозволяє пошуковим роботам розуміти зв’язок між URL і індексувати їх послідовно. Атрибути rel=»next» rel=»prev» повинні бути опубліковані між тегами і .

4. Використовуйте технологію pushState
PushState — це технологія HTML 5, що регулює завантаження контенту. Ця функція забезпечує відображення вмісту в послідовності, визначеною структурою URL. Іншими словами, з допомогою pushState сторінка повідомляє браузеру, що завантажувати та відображати.
Також ви можете використовувати технологію replaceState. Ця функція забезпечує можливість адаптувати відображення контенту до поведінки користувача. Наприклад, відвідувач може скролити сторінку вгору і переглядати контент без повторного завантаження.
5. Пам’ятайте про вимоги пошукових систем
Пошуковики цінують сторінки, що містять хороший контент. Пам’ятайте про це, створюючи сторінку з нескінченною прокруткою. Кожен блок, що має власний URL, повинен містити корисний контент.
Дотримуйтесь інші вимоги пошукових систем. Забезпечте користувачам зручну навігацію, посилайтеся на корисні для відвідувачів веб-сторінки, не зловживайте ключовими словами.
Єдність і боротьба протилежностей
Цей закон діалектики був сформульований задовго до появи пошукових систем і SEO. Проте він дуже добре описує конфлікт, з якими стикаються власники сайтів. Користувачі люблять нескінченну прокрутку. Пошукові роботи її не люблять. Але роботи повинні любити все, що люблять живі користувачі. Щоб допомогти роботам вирішити це протиріччя, використовуйте описаний вище метод створення SEO-дружній сторінки з нескінченним скролінгом.
Адаптація матеріалу How to Create an SEO Friendly Infinite Scrolling Page by Neil Patel.
Читайте також
- Як відновити позиції сайту у видачі для смартфонів: міні-кейс і рекомендації
- 7 безкоштовних і мало кому відомих інструментів для більш продуктивної роботи в інтернеті
- Як використовувати мікророзмітку Schema.org: посібник для чайників