За допомогою інфографіки маркетологи можуть долати захист від інформаційного шуму і доносити до споживачів свої повідомлення. Ефективність цього типу вмісту багаторазово посилюється завдяки інтерактивності. У даній статті ви знайдете поради, які допоможуть вам створювати інтерактивну інфографіку.

Порада № 1: дізнайтеся секрет ефективності інтерактивної графіки
Людина сприймає візуальну інформацію в 60000 разів швидше в порівнянні з текстом. От ще декілька чинників, що визначають ефективність інфографіки:
- Майже половина нейронів головного мозку людини задіяні в обробці візуальної інформації.
- 70 % сенсорних рецепторів знаходяться в очах.
- Сьогодні людина щодня споживає в 5 разів більше інформації, ніж в середині 80-х років XX століття.
- Середньостатистичний відвідувач сайту читає тільки 28 % слів, які опубліковані на сторінці.
- Інфографіка допомагає подолати захист від інформаційного шуму, так як візуальний контент на 80 % збільшує мотивацію відвідувача читати ваш матеріал.
- Медичні фахівці встановили, що людина засвоює лише 70 % інформації з інструкцій лікарських засобів, які містять тільки текст. Якщо в інструкцію додати картинки, людина засвоює 95 % інформації.
- Люди виконують інструкції з ілюстраціями на 323 % краще, ніж інструкції без ілюстрацій.

- Людина запам’ятовує 10 % інформації, яку чує. Він пам’ятає 20 % прочитаного. Люди запам’ятовують 80 % того, що бачать і роблять.
Зверніть увагу на останній фактор. Люди запам’ятовують 80 % того, що бачать і роблять. В цьому випадку поєднуються два канали сприйняття інформації: візуальний і кінестетичний. Секрет ефективності інтерактивної інфографіки як раз полягає в активації візуального та кінестетичного каналу сприйняття.
Іншими словами, інтерактивна інфографіка змушує людину вчиняти будь-які цілеспрямовані дії під час читання. Це значно полегшує передачу і засвоєння інформації.
Порада № 2: примусьте користувача прокручувати сторінку
Багато інтернет-користувачі страждають від гіподинамії. Раз вже вони не хочуть робити зарядку і гуляти по парку, змусьте їх хоча б рухати пальцем. Це підвищить інтерактивність вашої графіки.
За допомогою скролінга користувач може активувати анімацію і переходити від слайда до слайда. У цьому випадку він точно докрутити інфографіку до кінця, оскільки йому буде шкода кидати почате на півдорозі. Подивіться, як з допомогою скролінга експерти ВООЗ зробили інфографіку на нудну тему досить веселою і захоплюючою.

Порада № 3: використовуйте пагінацію
Пагинация — це структурування інформації за допомогою сторінок. Цей спосіб підвищення інтерактивності графіки практично не відрізняється від скролінгу. Щоб переглянути наступну сторінку, користувачеві доведеться поворушити пальцем і натиснути на клавішу миші.
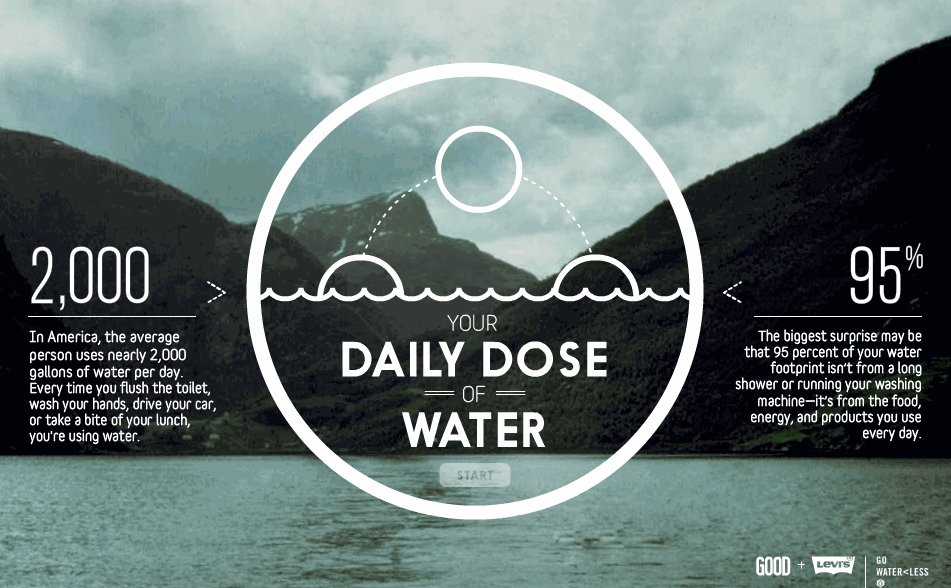
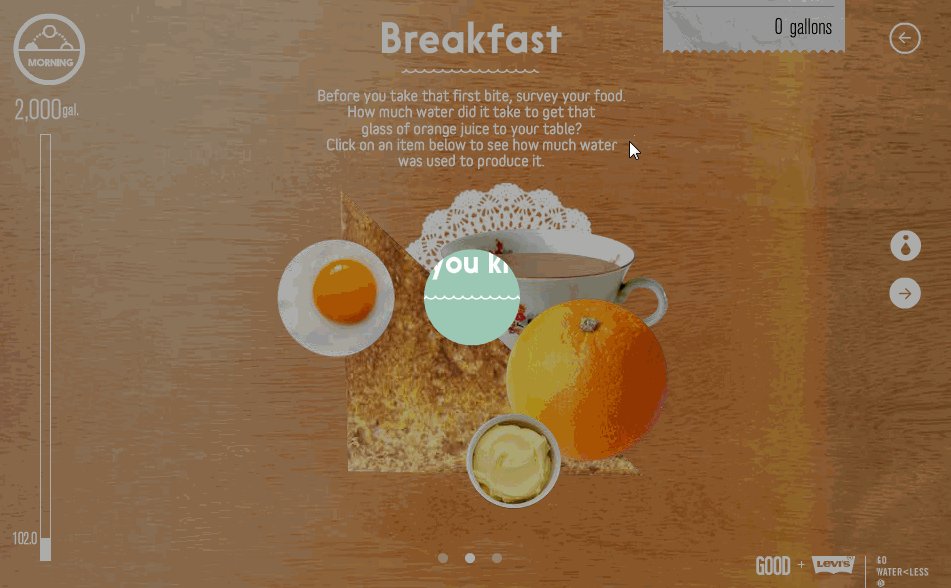
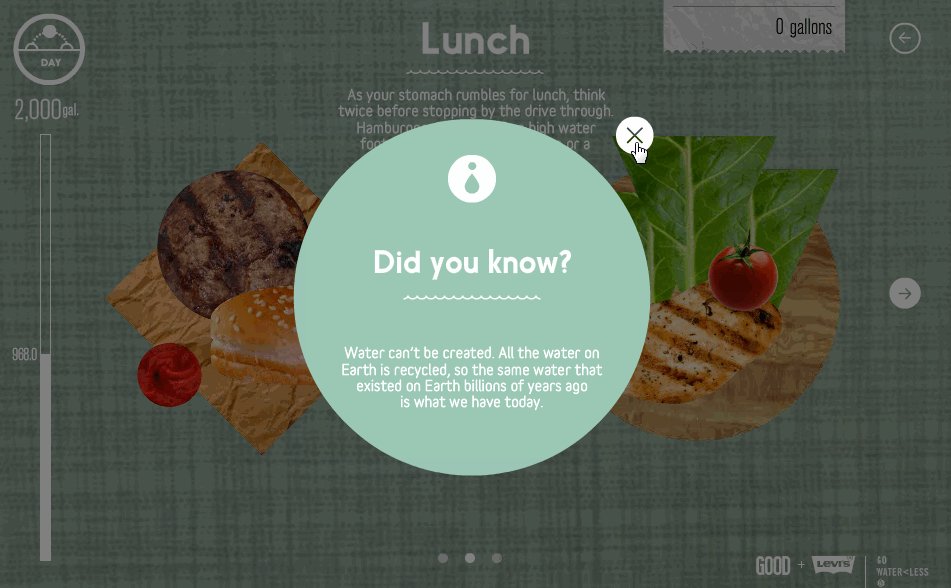
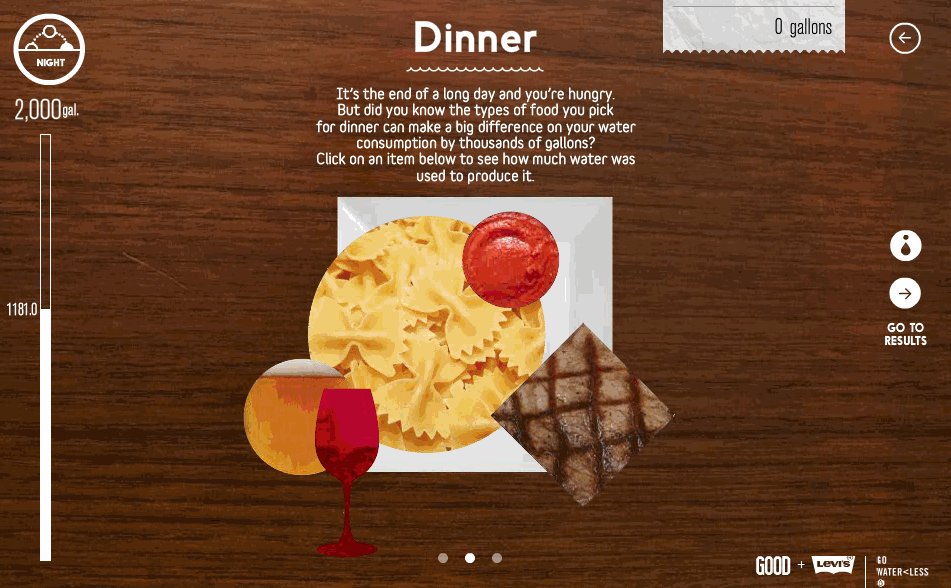
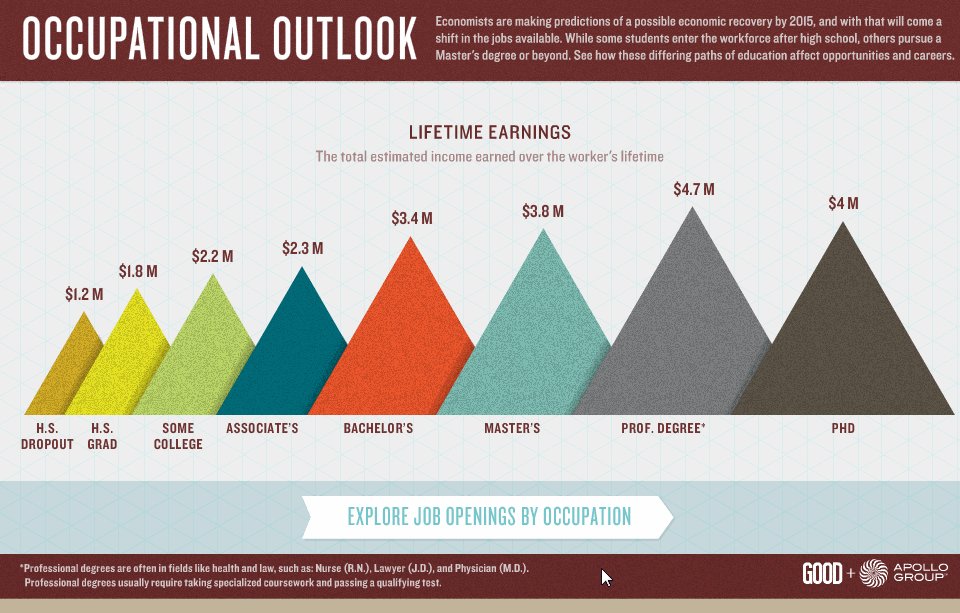
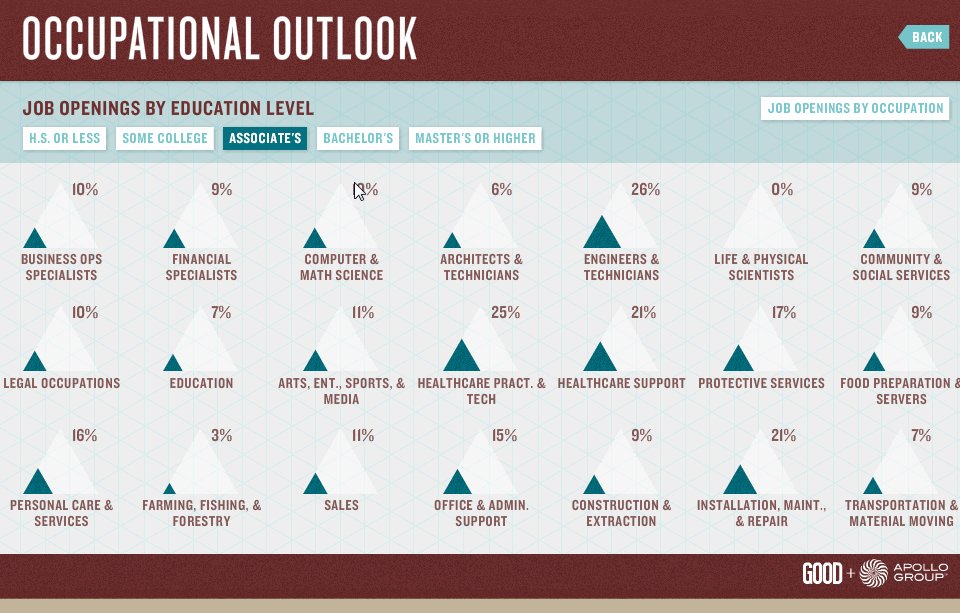
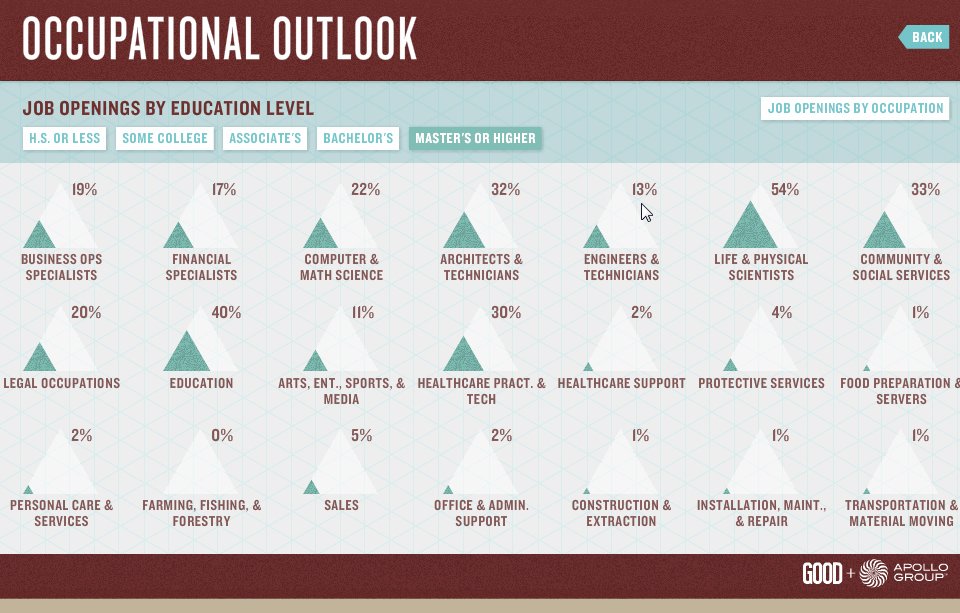
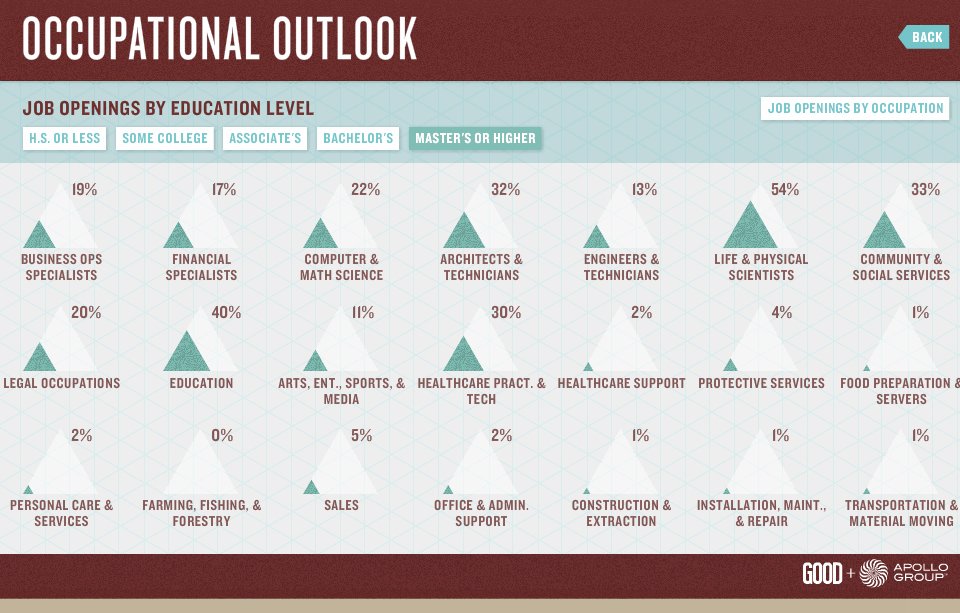
Зверніть увагу на інфографіку, наведену трохи нижче. Її творці використовували пагінацію та інші способи підвищення інтерактивності. Щоб побачити її цілком, кликніть по картинці.

Порада № 4: Дозвольте користувачам виділяти елементи графіки та отримувати додаткову інформацію
Кращі зразки інфографіки являють собою один невеликий графік, який можна читати годинами. Це досягається завдяки можливості виділення елементів і отримання відомостей про них.
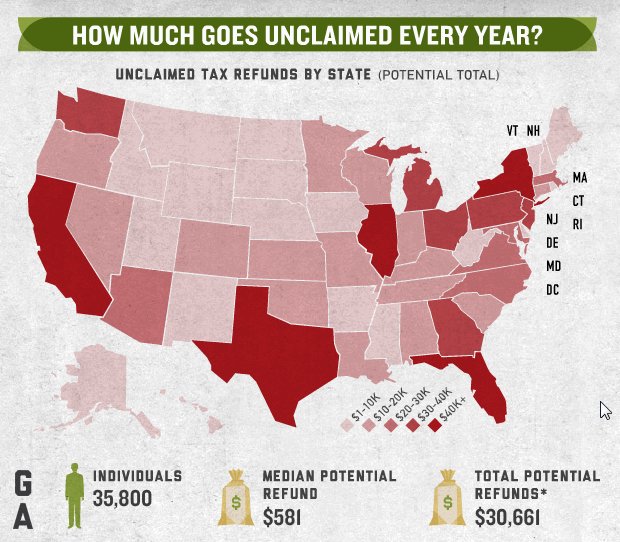
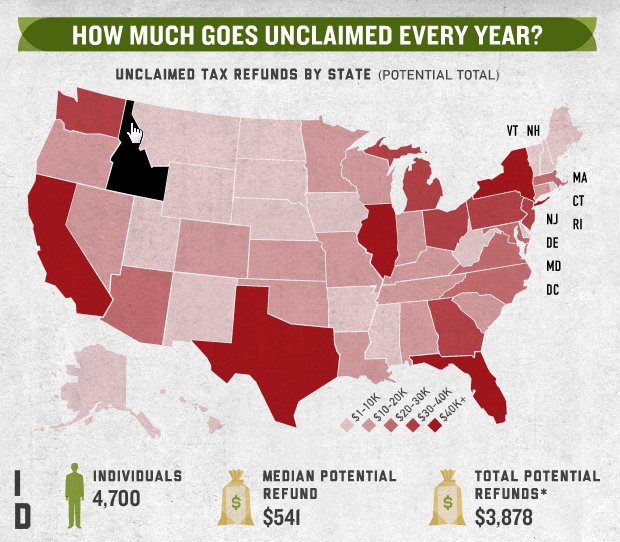
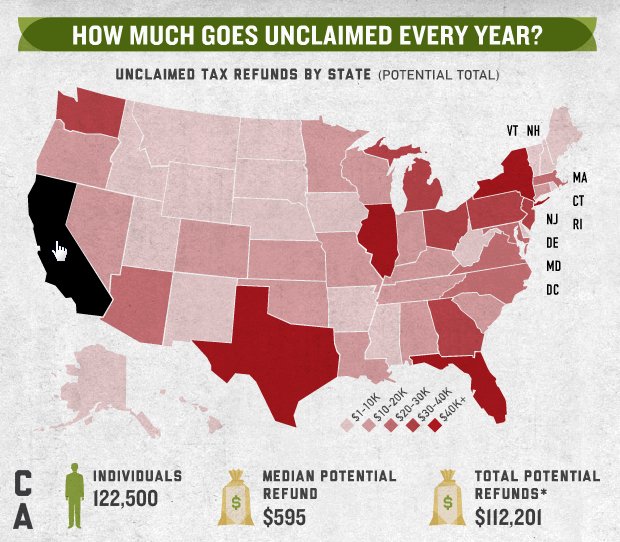
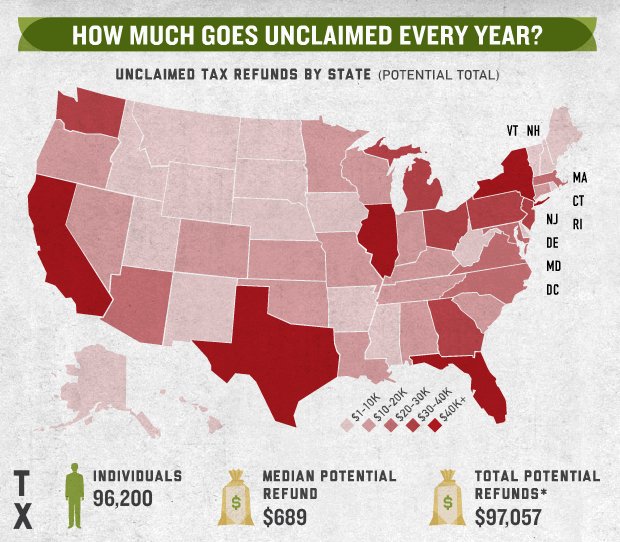
Трохи нижче наведено приклад реалізації цього рішення. Інформація про величину незатребуваного відшкодування за податками в розрізі штатів могла б зайняти 50 слайдів. Натомість автори створили один слайд. Виділивши потрібний штат, користувач отримує необхідні дані. Мало хто втримається від спокуси виділити кілька сусідніх штатів, а потім подивитися, як йдуть справи на Гавайських островах і Алясці.

А творці наступній графіки об’єднали два підходи: пагінацію та виділення елементів графіки для отримання додаткових відомостей. Щоб побачити її цілком, кликніть по картинці.

Порада № 5: дозвольте отримувати додаткові відомості з допомогою кліків
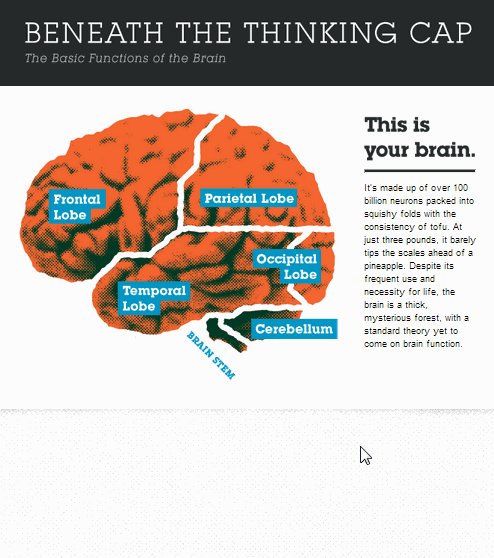
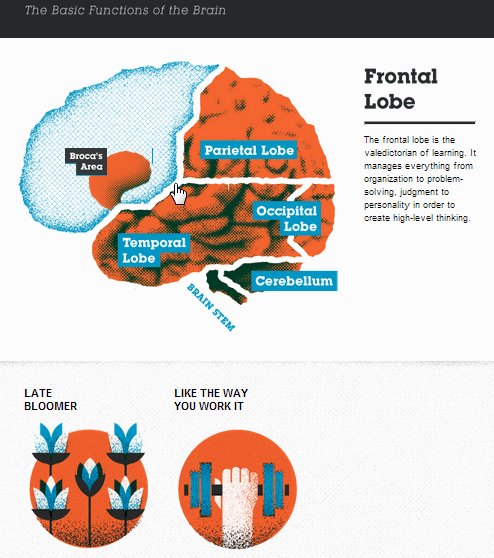
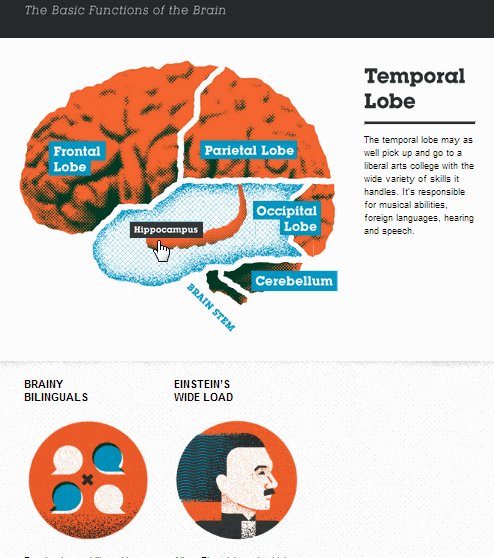
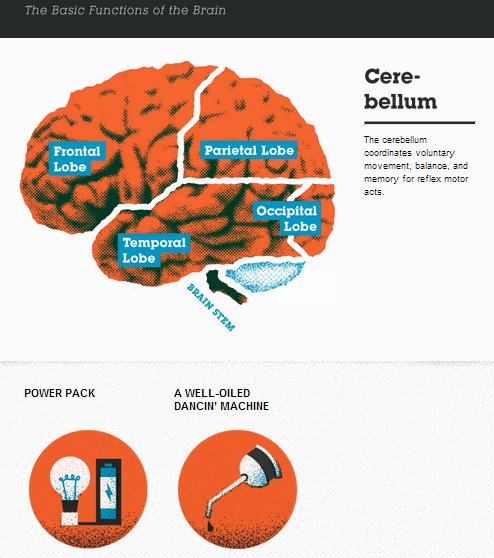
Це ще один простий і ефективний спосіб змусити користувача діяти заради отримання необхідних відомостей. Творці інтерактивної карти мозку стимулюють натискати на малюнок мозку і читати про функції його відділів.

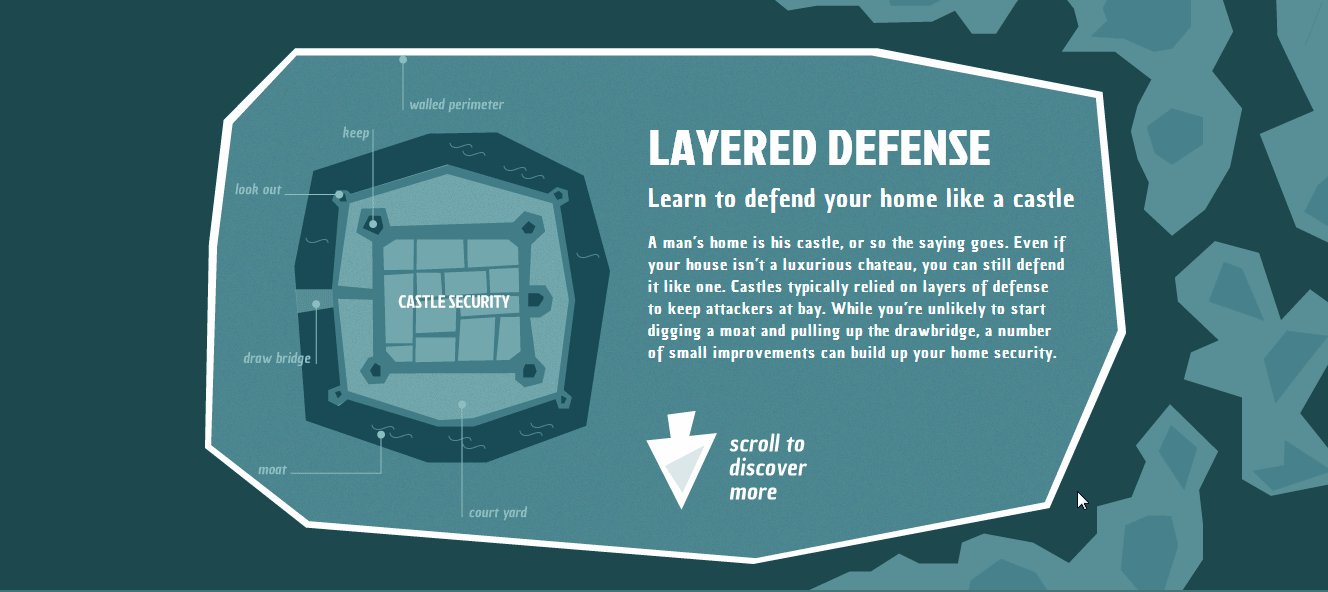
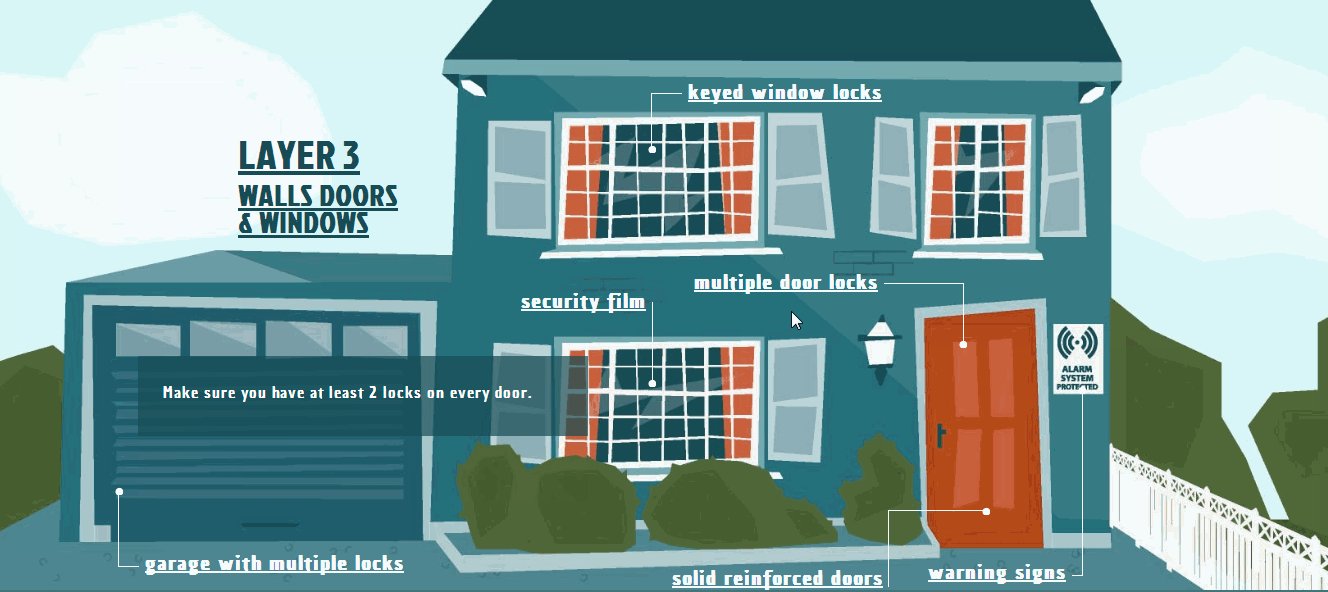
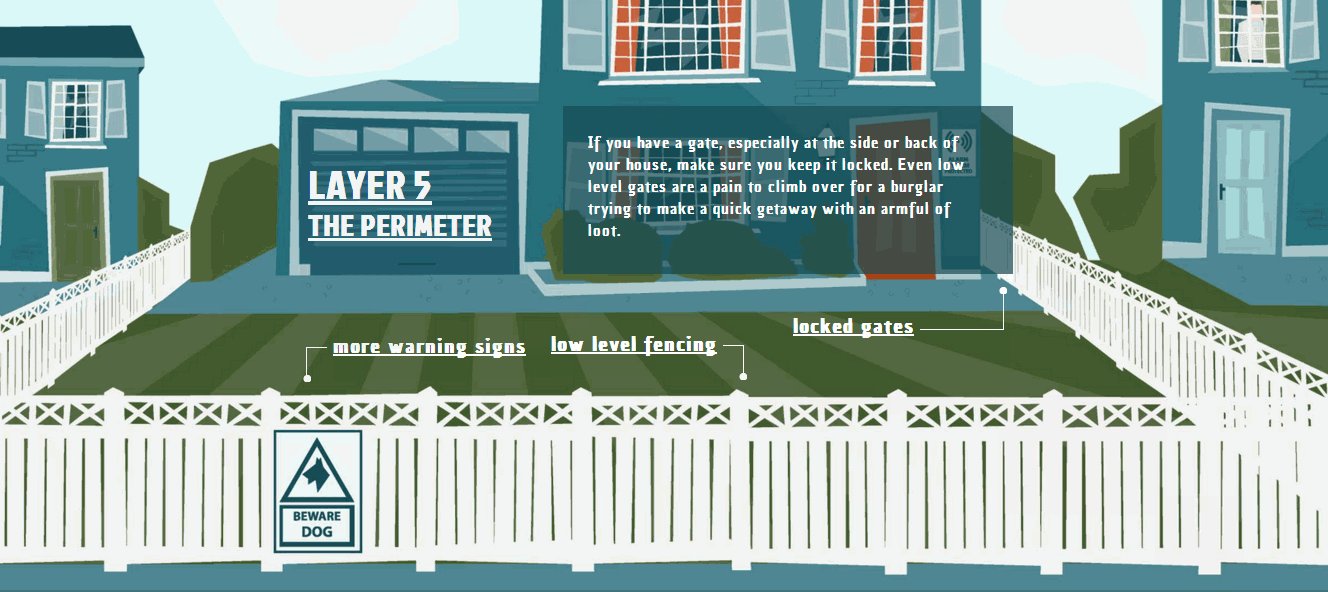
Творцям інфографіки про безпеку житла вдалося об’єднати кліки і скролінг. В результаті вийшов пізнавальний інтерактивний гайд для домовласників.

Рада № 6: використовуйте дані про клієнта
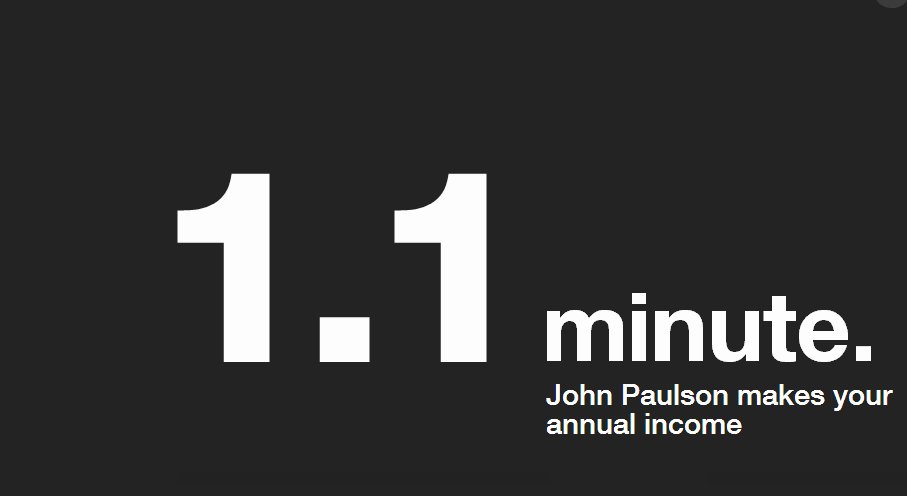
Попросіть користувача надати які-небудь відомості і використовувати їх у інфографіці. Ось приклад реалізації цього підходу: користувач вводить інформацію про своєї річної зарплати, а система показує, скільки хвилин потрібно супертрейдеру Джону Полсону, щоб заробити ці гроші.

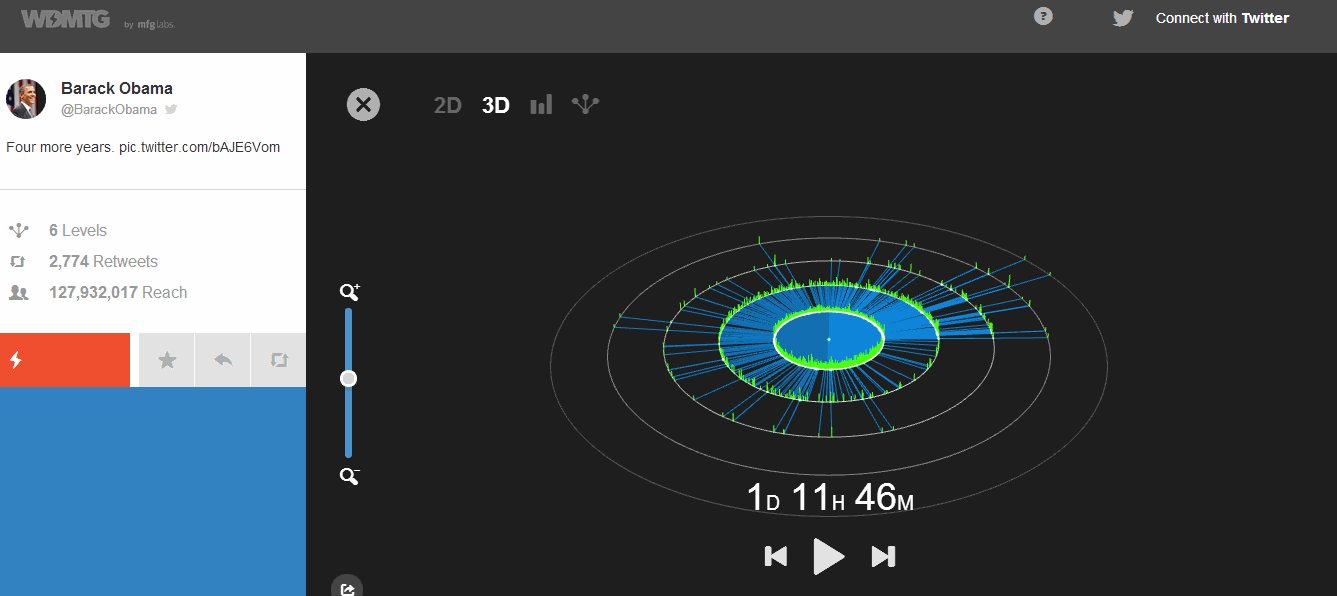
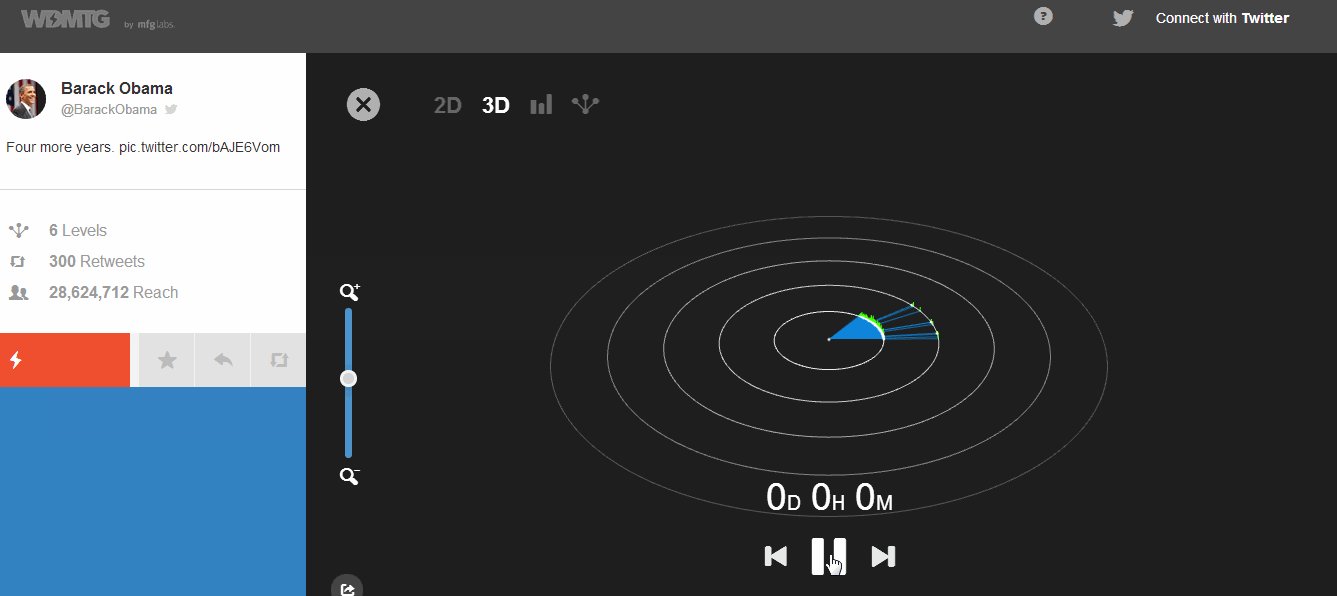
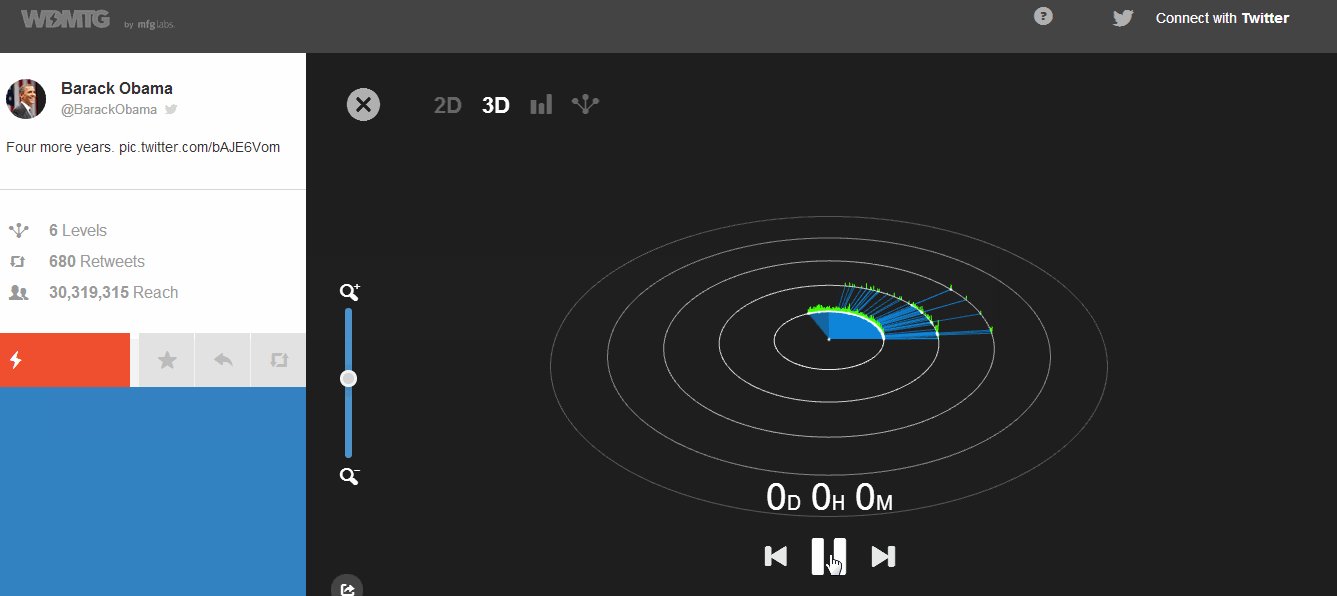
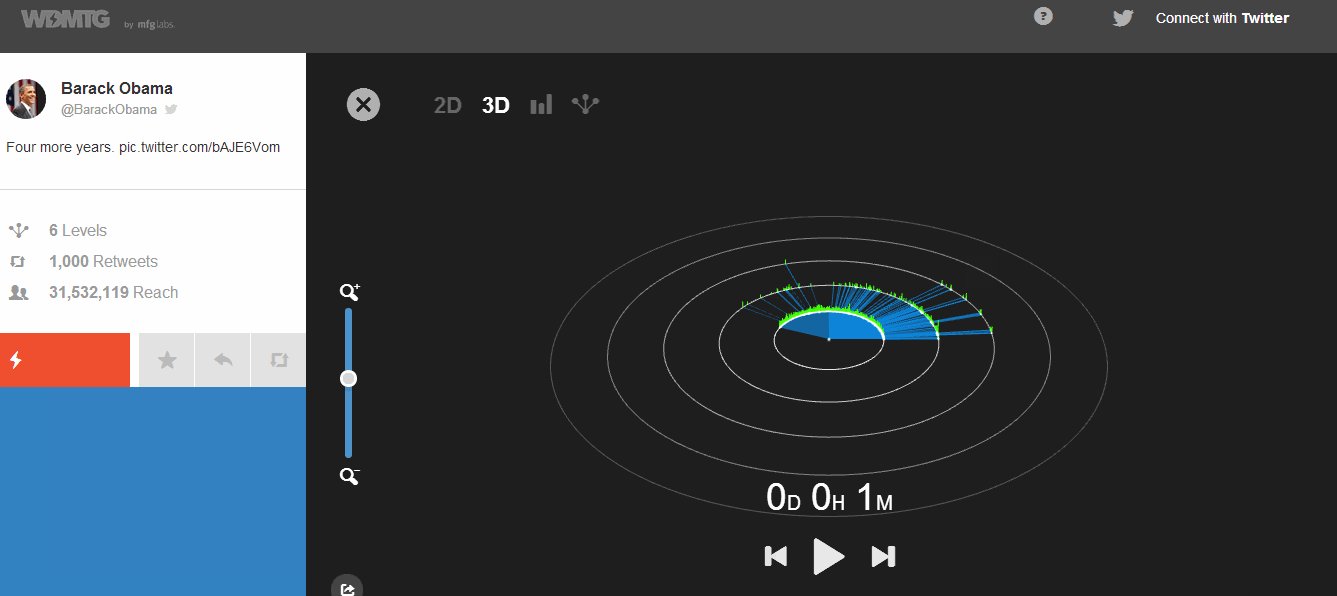
Ось ще один приклад використання даних клієнта. Веб-додаток створює графічну модель, яка показує сферу розповсюдження твітів того чи іншого користувача сервісу мікроблогів.

Порада № 7: вивчіть CSS3-переходи, трансформації, анімації, фільтри
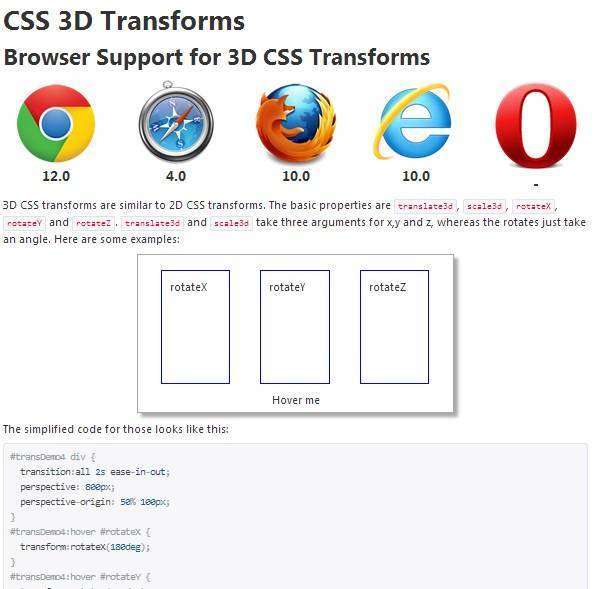
Зростання популярності інтерактивної інфографіки корелює з аналогічним зростанням кількості посібників та підручників з CCS3-переходів, анімації та іншим властивостям і можливостям. На цьому англомовному сайті ви знайдете докладні огляди та керівництва з використання CSS-переходів, анімації, трансформації включаючи 3D, а також фільтрів. Корисну інформацію російською мовою можна отримати в онлайні-підручнику HTML5.

Порада № 8: спробуйте ці класні переходи
На цьому сайті ви знайдете колекцію переходів, яку можна використовувати під час створення інфографіки.

Порада № 9: скористайтеся бібліотекою JavaScript для створення D3-об’єктів
Ця бібліотека дозволить вам створити анімацію дані безліччю способів за допомогою HTML, SVG і CSS. Бібліотеку можна використовувати абсолютно безкоштовно. Хто знає про існування цієї бібліотеки, ніколи не стане створювати статичну графіку.
Інтерактивність потрібна для залучення читача
Найпростіший спосіб залучення відвідувача сайту — скористатися його цікавістю і змусити покрутити коліщатко мишки. Однак по-справжньому інтерактивна інфографіка неможлива без дійсно цінної і корисної інформації. Пам’ятайте про це, створюючи візуальний контент.
Адаптація матеріалу 8 pro tips for creating interactive infographics by Luke Klum.
Читайте також:
- 15 помилок, через які ваша інфографіка залишається непоміченою
- 10 причин включити інфографіку у свою контент-маркетингову стратегію
- Як адаптувати сайти з ефектом паралакс-скролінгу до вимог пошукових систем
- 15 золотих правил контент-маркетингу (інтерактивна інфографіка)















