WordPress — найпопулярніша CMS в світі. Не дивно, що користувачі цього движка стикаються з типовими проблемами і здійснюють поширені помилки. Про які помилки йдеться і як їх виправити?
Помилка з мобільним меню
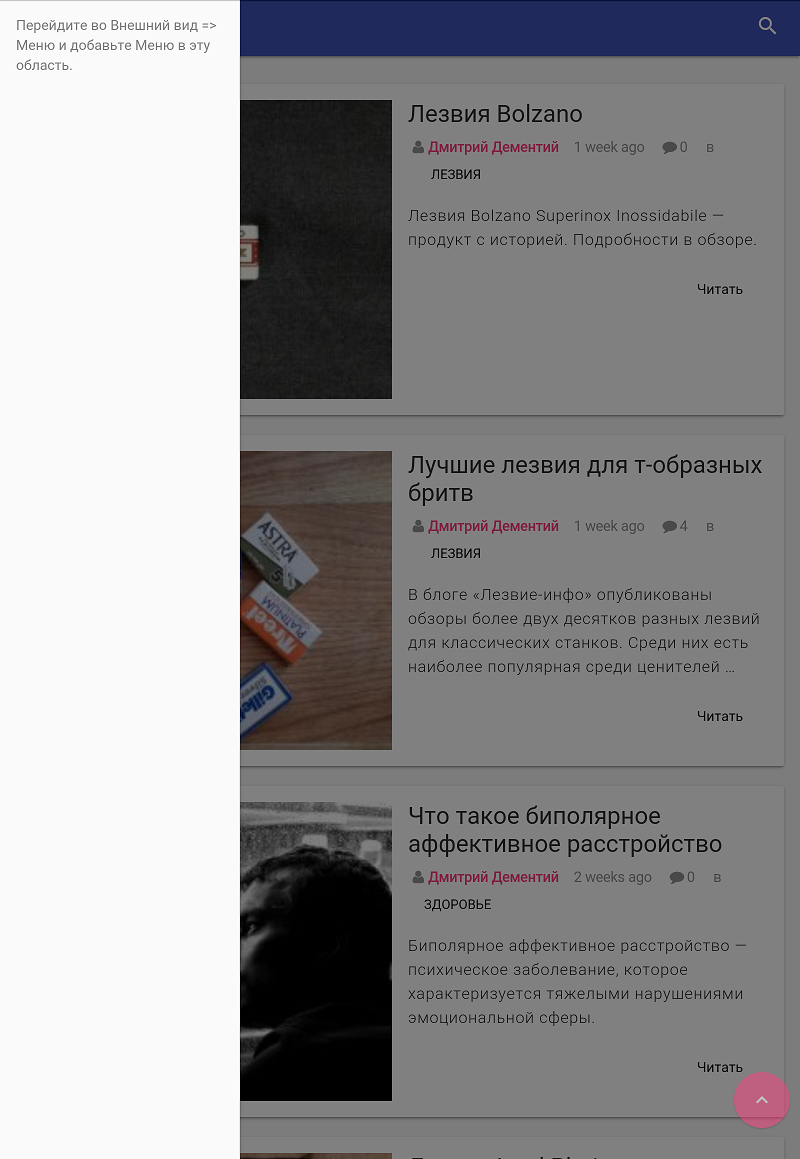
При спробі скористатися меню сайту користувачі можуть зіткнутися з проблемою (див. ілюстрацію).

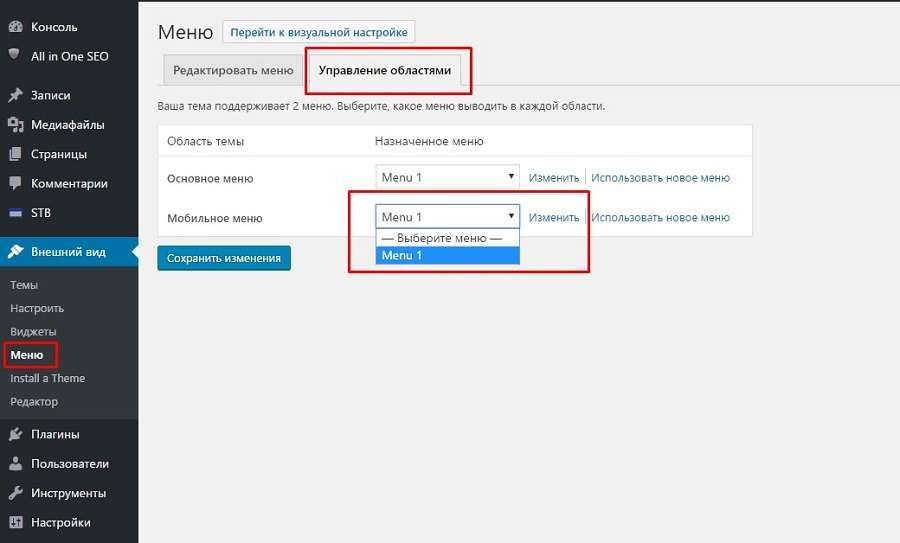
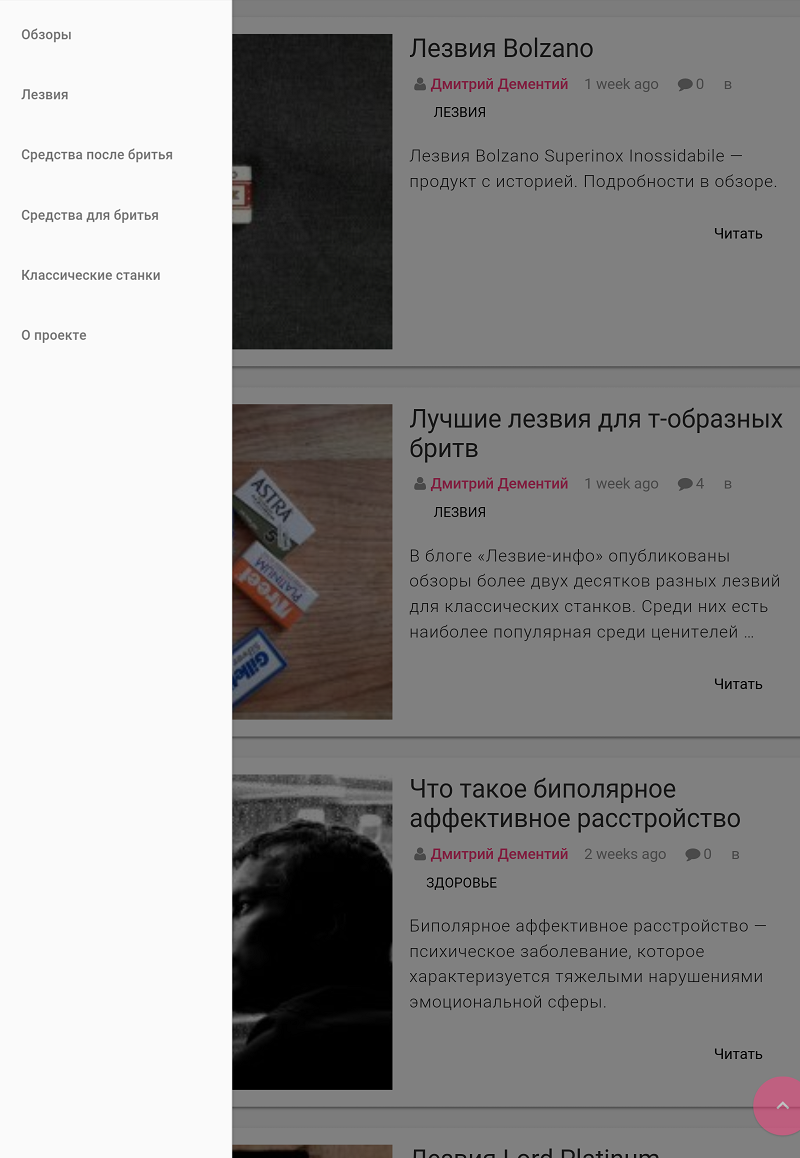
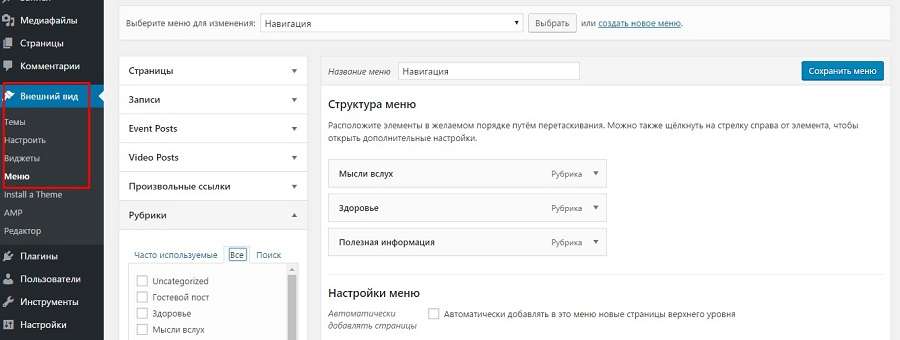
Це відбувається, якщо ви забули вказати мобільний меню у налаштуваннях WordPress. Щоб виправити помилку, консолі виберіть розділ «Зовнішній вигляд – Меню – Управління областями». Виберіть потрібне меню і збережіть зміни.

Перевірте доступність мобільного меню на сайті.

Помилка структурованих даних (hatom, hcard)
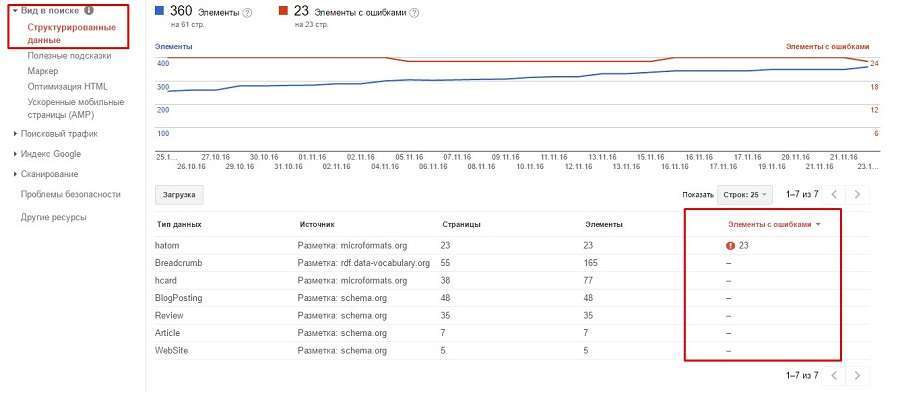
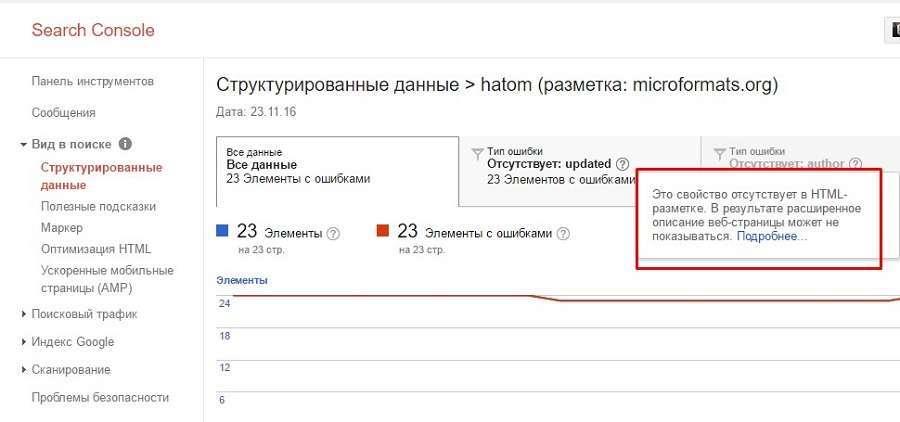
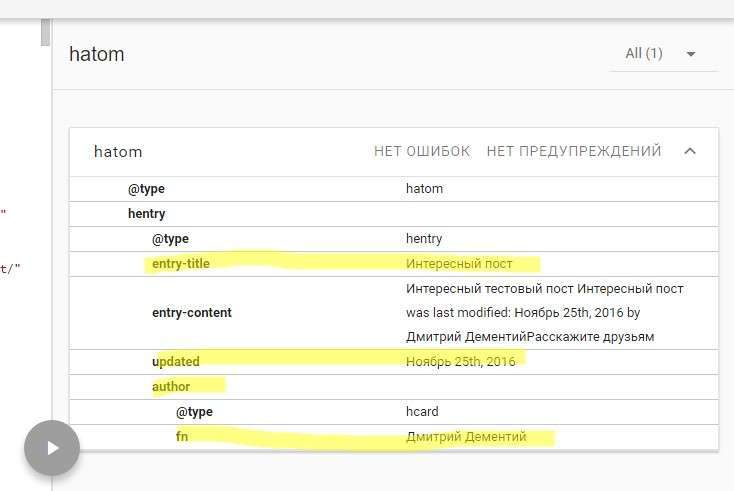
Це дуже поширена помилка, про яку власники ресурсів на WordPress зазвичай дізнаються завдяки повідомленнями у Search Console.

Звідки взялася помилка? Більшість дизайн-шаблонів для WordPress за замовчуванням підтримують розмітку за допомогою мікроформатів. Багато розробники тим реалізують дані microformats.org з помилками.
Чи заважають помилки в структурованих даних користувачам? Ні, прямого впливу на користувальницький досвід вони не надають. Микроразметка допомагає пошуковим системам коректно індексувати сайти.
У теорії в майбутньому семантичні дані можуть стати фактором ранжирування. В цьому випадку помилки в розмітці будуть негативно впливати на видимість ресурсу в пошуку. Також з-за помилок пошуковики не відображають на сторінці видачі розширений сніппет. Ще один аргумент на користь роботи над помилками: відповідні повідомлення у Search Console просто дратують.

Є два способи виправити помилку і один спосіб попередити її. Профілактика полягає у виборі дизайн шаблону, в якому розмітка microformats.org інтегрована коректно. Виберіть тему з характеристиками SEO Friendly і Microformats, встановіть і перевірте за допомогою інструменту тестування мікророзмітки Google.
Зверніть увагу, це не гарантує відсутності помилок в структурованих даних, а тільки зменшує їх вірогідність. Зустрічається така проблема: тема проходить валідацію в сервісі Google, але після індексування сторінок у Search Console з’являються повідомлення про помилки. У такому разі їх потрібно виправляти.
Перший спосіб — виправлення помилок за допомогою плагіна DT hAtom Error Removal. Зверніть увагу, це комерційний продукт, який автор в даний час поширює безкоштовно. Також зверніть увагу на відсутність цього плагіна в офіційному каталозі на WordPress.org. Це означає, що надбудова може не відповідати вимогам безпеки.
DT hAtom Error Removal автоматично видаляє мікроформати з файлів теми і додає коректний варіант розмітки. Розробник попереджає, що надбудова працює не з усіма темами, тому стовідсоткової гарантії виправлення помилок немає.
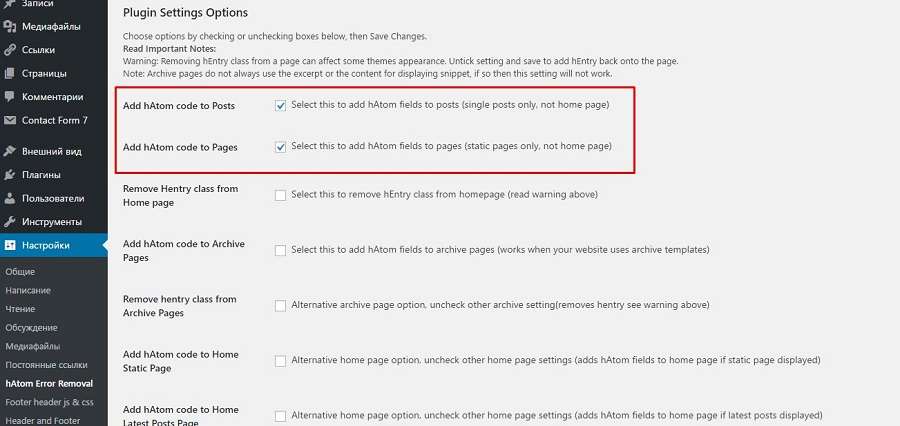
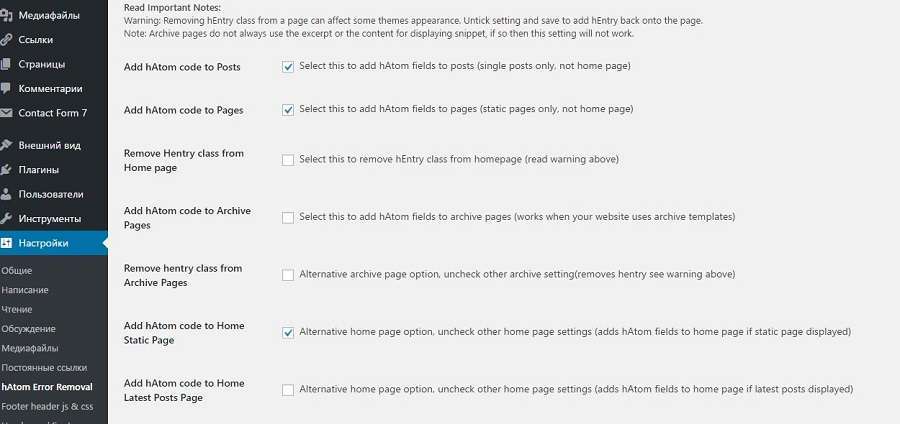
Встановіть активувати плагін. Щоб виправити помилки у розмітці публікацій і сторінок, відзначте прапорцем опції Add hAtom code to Posts і Add hAtom code to Pages. Збережіть зміни.

Плагін додає на сторінки коректну мікророзмітку. Відповідна інформація відображається під контентом.

Створена плагіном розмітка проходить валідацію.

Якщо на вашому ресурсі сторінки архівів, міток і категорій відкриті для індексації, а в Search Console є повідомлення про помилки, відзначте прапорцем пункт Remove hentry class from Archive Pages. Вона видаляє структуровані дані зі сторінок архівів. Якщо сторінки архівів на вашому сайті закриті від індексації, додаткові налаштування не потрібні.
Якщо на вашому сайті використовується статична головна сторінка, відзначте прапорцем пункт Add hAtom code to Home Static Page. Якщо в якості головної використовується сторінка записів, відзначте опцію Remove Hentry class from Home page.

Другий спосіб виправити помилку можна назвати радикальним. За допомогою плагіна Hatom/hentry remover ви можете видалити мікроформати з будь-якої теми. Розробник стверджує, що використання надбудови не впливає на інші функції і зовнішній вигляд дизайн шаблону.
Якщо ви використовуєте інші типи розмітки, видалення мікроформатів — логічний крок. Наприклад, якщо ви размечаете публікації з допомогою Article або BlogPosting Schema.org, пошукові системи одержують семантичні дані за допомогою цього типу розмітки. Мікроформати просто дублюють інформацію, тому їх можна видалити.
Встановіть активувати плагін. За допомогою інструменту перевірки структурованих даних переконайтеся, що плагін видалив зі сторінок вашого ресурсу мікроформати. Після переіндексації ресурсу повідомлення про помилки Search Console зникнуть.

Незручні для користувачів URL
Рекомендації по налаштуванню ЧПУ є практично в кожному керівництві по створенню сайтів на WordPress. Тим не менш багато власників сайтів використовують недружні до користувачів URL.
За замовчуванням посилання в WordPress виглядають так: https://site-wordpress/?p=112. Пошукові системи розуміють і приймають такі URL, тому з точки зору технічного SEO їх можна використовувати.
Чому дефолтні посилання вважаються незручними для живих користувачів? Вони неінформативні. Людині ні про що не говорить набір символів «/?p=112», тому йому складно запам’ятати URL або оцінити доцільність переходу за посиланням. Порівняйте дефолтні посилання з ЧПУ, які виглядають так: https://site-wordpress/kotiki або https://site-wordpress/cats/britancy.
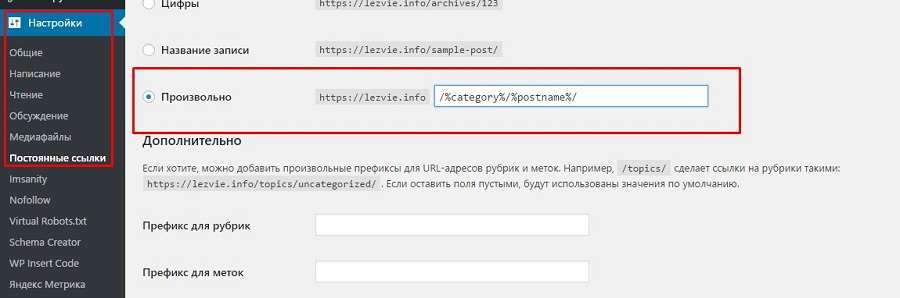
Щоб налаштувати URL, встановіть плагін Cyr to Lat enhanced. Ця надбудова конвертує в посиланнях кириличні символи, латинські. Після активації плагіна перейдіть в меню консолі «Налаштування – Постійні посилання». Оберіть відповідну на вашу думку структуру URL і збережіть зміни.
Щоб в URL відображалося назва рубрики, на сторінці налаштування постійних посилань встановіть прапорець навпроти опції «Довільно». У порожньому полі вкажіть значення /%category%/%postname%/.

Відсутність прискорених мобільних сторінок
Ця стратегічна помилка позбавляє ваш сайт частки мобільного трафіку. Виправити її можна протягом декількох хвилин.
Основні тези, які потрібно знати про прискорених мобільних сторінках:
- AMP — це скорочена версія сторінок сайту. На прискорених сторінках відображається тільки основний контент.
- Google кешує AMP з коректної розміткою, щоб збільшити швидкість завантаження сторінки при перегляді з мобільних і повільне підключення до інтернету.
- Найбільший пошуковик світу може відображати контент прискорених сторінок вашого сайту в каруселі на сторінці пошукової видачі.
- AMP поки не дає переваг в ранжируванні. Але якщо сторінки сайту відображаються в каруселі, ви отримаєте більше трафіку. Карусель знаходиться у верхній частині SERP.
- Якщо ви використовуєте мобільну версію або адаптивну верстку разом з AMP, у видачі Google віддасть перевагу прискореним мобільним сторінкам. Тобто при коректної реалізації AMP користувачі Google швидше потраплять на прискорені сторінки сайту, а не на його мобільний або адаптовану версію.
Щоб створити прискорені мобільні сторінки, скористайтесь плагіном AMP від Automattic. Після установки і активації на вашому сайті з’являться AMP. Щоб потрапити на прискорену сторінку, додайте до URL закінчення /AMP/. Зверніть увагу, плагін створює прискорені сторінки тільки для публікацій. Для категорій, тегів, статичних сторінок і головною AMP не створюється.

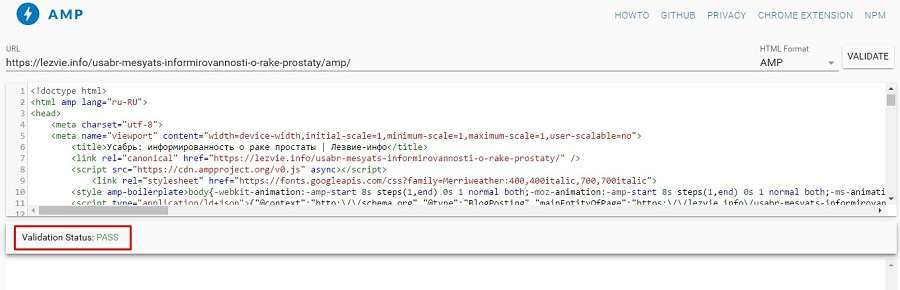
Щоб прискорені сторінки відображалися у видачі, вони повинні бути валідними.

Після індексації AMP інформація про них з’явиться у Search Console у меню «Вид пошуку – Прискорені мобільні сторінки».
Зверніть увагу, наявність на сайті прискорених мобільних сторінок не означає, що всі власники смартфонів і планшетів при відвідуванні вашого ресурсу автоматично потраплять на AM-версії сторінок. Доцільність направлення користувачів пошуку на AMP визначає пошукова система.
Відвідувачі з інших джерел за замовчуванням потрапляють на мобільний або адаптовану версію ресурсу. При бажанні вони можуть самостійно перейти на AMP. Для цього треба змінити URL. Деякі оптимізатори рекомендують робити серверний редирект, який автоматично перенаправляє всіх користувачів на прискорені сторінки. Це некоректний підхід, так як AMP потрібні не всім користувачам смартфонів і планшетів.
Просто створіть прискорені сторінки і дозвольте Google вирішити, чи варто направляти на них користувачів. Редірект з мобільної версії на AMP робити не треба.
Налаштуйте відстеження ефективності прискорених сторінок. Щоб стежити за відвідуваннями AMP за допомогою Google Analytics, встановіть і активуйте плагін AMP Analytics або AMP Toolbox. В настройках вкажіть ідентифікатор відстеження GA.
Індексування сторінок пагинации
Практично на кожному сайті під управлінням CMS WordPress є сторінки пагинации. Якщо не вживати ніяких дій, в індексі пошукових систем можуть з’явитися зайві сторінки типу https://site-wordpress/page/2/ або https://site-wordpress/category/page/2/.
Google пропонує три способи вирішення проблеми:
- Не робити нічого і дозволити пошуковику самостійно визначати, чи потрібно включати в індекс сторінки пагинации.
- Зробити сторінку «Показати все» і вказати її в якості канонічної.
- Використовувати атрибути rel=»next» rel=»prev», щоб вказати пошуковику на зв’язок між сторінками пагинации.
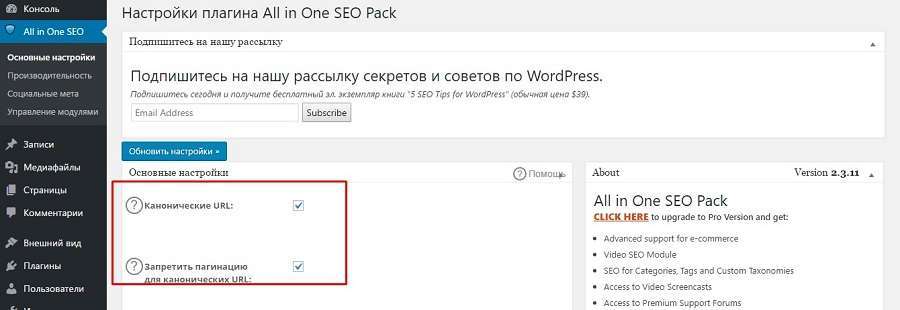
А «Яндекс» рекомендує робити другу і наступні сторінки пагинации неканонічними. Завдання вирішується з допомогою плагін All in One SEO Pack. Встановіть і активуйте надбудову. У налаштуваннях включите опції «Канонічні URL» і «Заборонити пагінацію для канонічних URL».

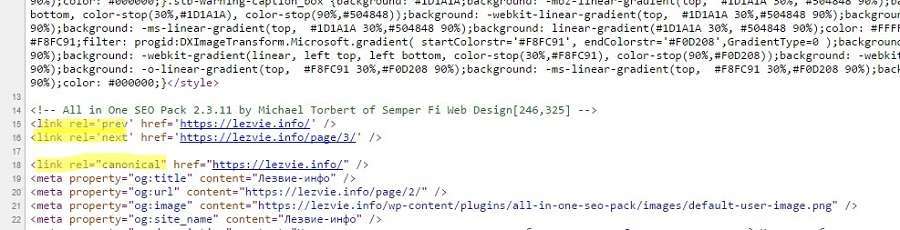
Плагін вказує атрибути rel=»next» rel=»prev» і робить канонічної першу сторінку пагинации.

Закриті/відкриті для індексації сторінки рубрик, тегів і архівів
Мова не про помилку, а про питання, що вимагає уваги. CMS WordPress створює навігаційні сторінки рубрик, міток і архівів. Деякі власники сайтів залишають їх відкритими для індексації, а деякі закривають від роботів, щоб уникнути санкцій за дубльований контент.
Загальної думки про доцільність блокування індексації сторінок категорій, архівів і міток немає. Тому дійте по ситуації.
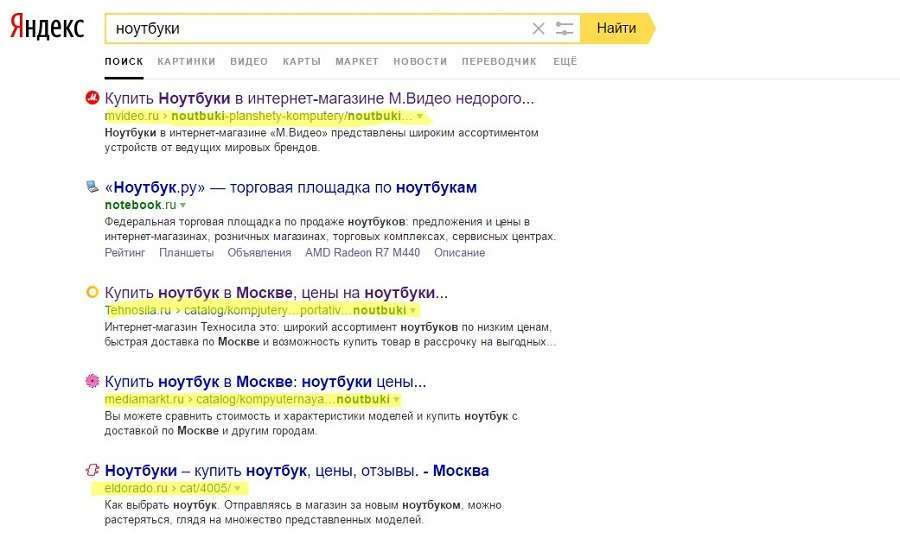
Залиште сторінки категорій відкритими для пошукових роботів, якщо вважаєте їх корисними для користувачів. Приклад, не пов’язаний з WordPress: за запитом «ноутбуки» «Яндекс» пропонує сторінки категорій інтернет-магазинів. Вони корисні для користувачів, які після переходу на сторінку категорії зможуть шукати підходящий лептоп з допомогою фільтрів та меню навігації.

Сторінки рубрик блогу на WordPress теж можуть грати роль навігаційного хаба. Уявіть, що ви пишете про музичних інструментах. Користувач потрапляє на сторінку рубрики за запитом «акустичні гітари». На цій сторінці він знайде огляди цікавлять його інструментів.
Пошукові системи не оштрафують сайт за дубльований контент, якщо сторінки рубрик залишаться відкритими для індексації. По-перше, на сторінках категорій відображається тільки назва і анонс публікацій. А пошуковики прекрасно розуміють, що цінність сторінок категорій полягає у спрощенні навігації і пошуку потрібної інформації, а не в контенті.
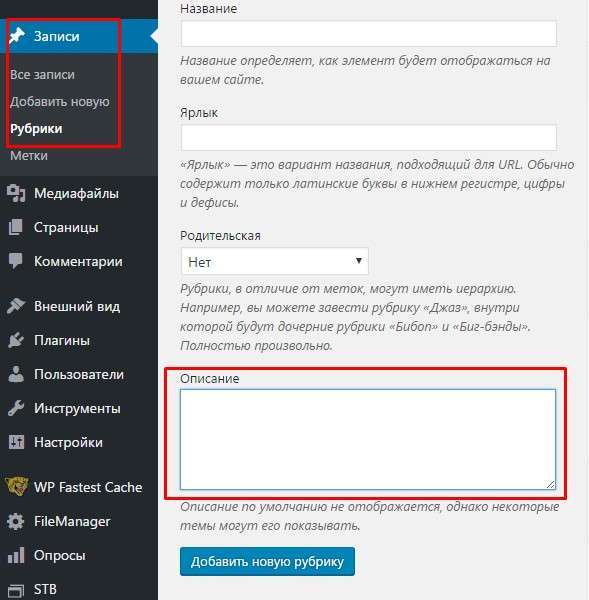
По-друге, ви можете додати на сторінки рубрик унікальну інформацію. Для цього в консолі виберіть меню «Записи – Рубрики» і введіть текст в поле «Опис». Зверніть увагу, не всі дизайн-шаблони відображають опису на сторінці рубрик.

Сторінки рубрик варто закривати від індексації тільки в тому випадку, якщо ви не хочете, щоб вони відображалися в пошуку. Наприклад, якщо ви хочете направляти відвідувачів з пошуку не на сторінку категорії «Акустичні гітари», а на конкретну статтю про акустичних гітарах, забороніть роботам індексувати сторінки категорій.
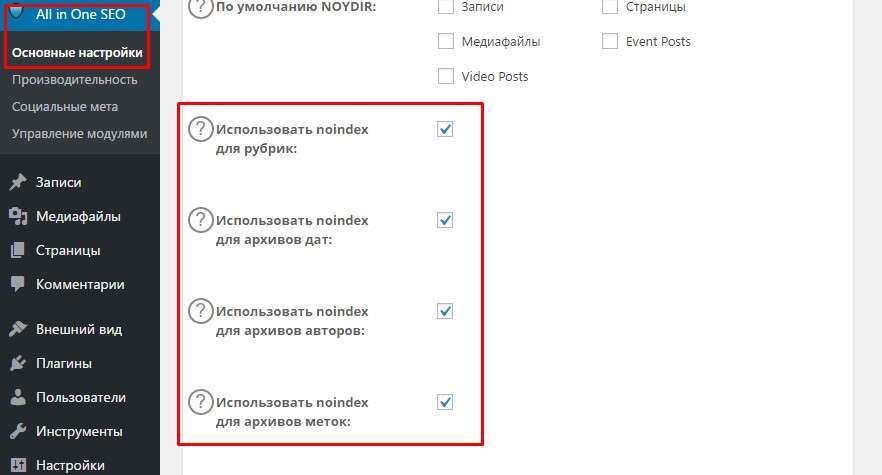
Наприклад, це можна зробити за допомогою плагін All in One SEO Pack (меню «Основні налаштування – Налаштування індексування). Також ви можете закрити від індексування сторінок архівів дат і авторів і сторінки міток.

Публікація постів цілком
Це типова помилка початківців блогерів. Коли публікації відображаються повністю на головній, на сторінках рубрик та архівів, це погіршує користувальницький досвід. Читачам складніше знайти потрібний пост.
Цього мало? Ось ще один аргумент: коли ви публікуєте пост цілком, зловмисникам простіше красти ваш контент. Більш того, агрегатори автоматично отримують ваш контент через RSS і публікують його практично одночасно з вами.
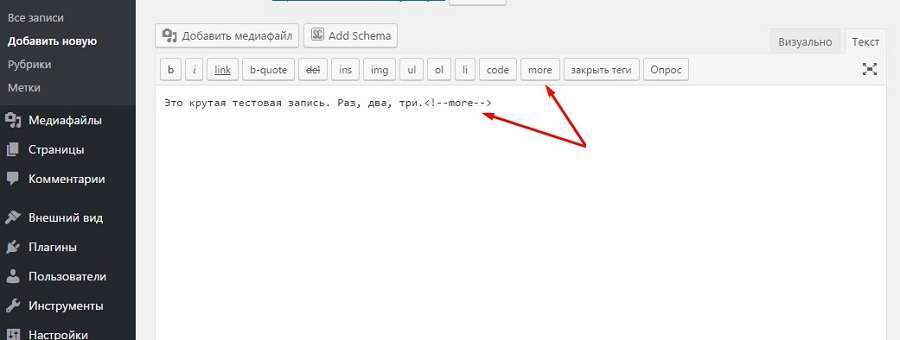
Щоб уникнути проблем з юзабіліті і крадіжкою контенту, прибирайте основну частину поста під кат. Це можна зробити за допомогою тега «Далі».

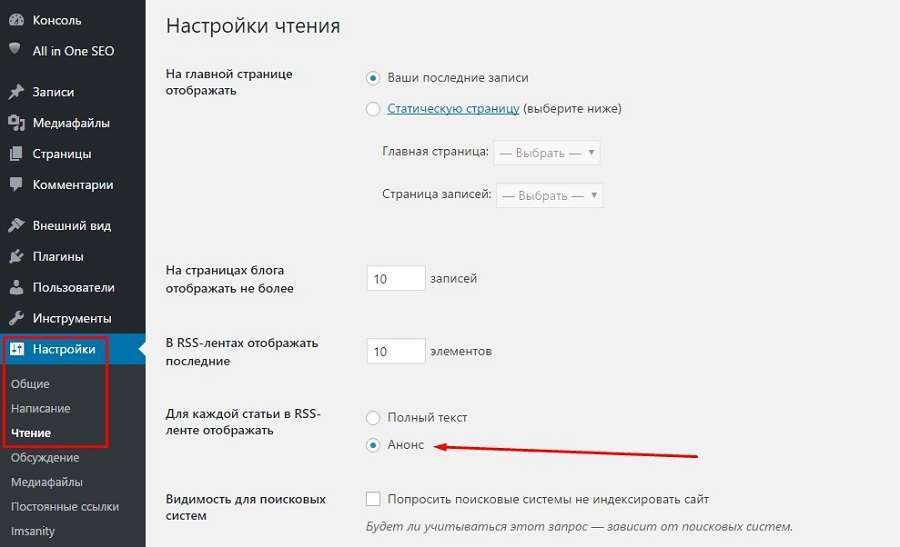
Щоб захистити контент від крадіжки через RSS-агрегатори, перейдіть в меню «Налаштування – Читання». Переконайтеся, що ви дозволили відображати RSS-стрічках тільки анонси постів.

Переклад шаблону сокирою
Мова йде про незграбному способі русифікації тем: правці шаблонів файлів. Це як мінімум незручно. Щоб швидко перевести тему, дійте так:
- Виберіть і встановіть адаптовану для перекладу тему. Зазвичай розробники позначають їх міткою translation ready.
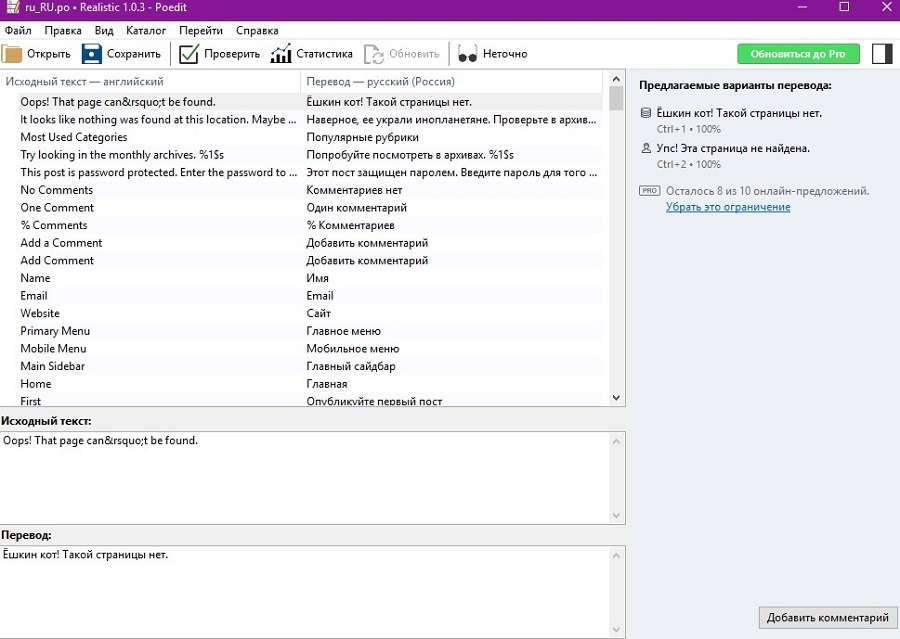
- Встановіть та запустіть програму Poedit.
- Скачайте файл на комп’ютер мовного шаблону теми. Це можна зробити з допомогою FTP-клієнта або плагіна File Manager. Файл мовного шаблону має розширення .pot. Він знаходиться в папці Languages вашої теми. Також можна використовувати наявний файл перекладу з розширенням .po.
- Скористайтесь меню «Створити новий переклад» в програмі Poedit. Перекладіть запропоновані речення. Збережіть файли перекладу на жорсткому диску комп’ютера.
- За допомогою менеджера файлів, або FTP-клієнта завантажте файли з розширеннями .mo і .po мовну папку шаблону.

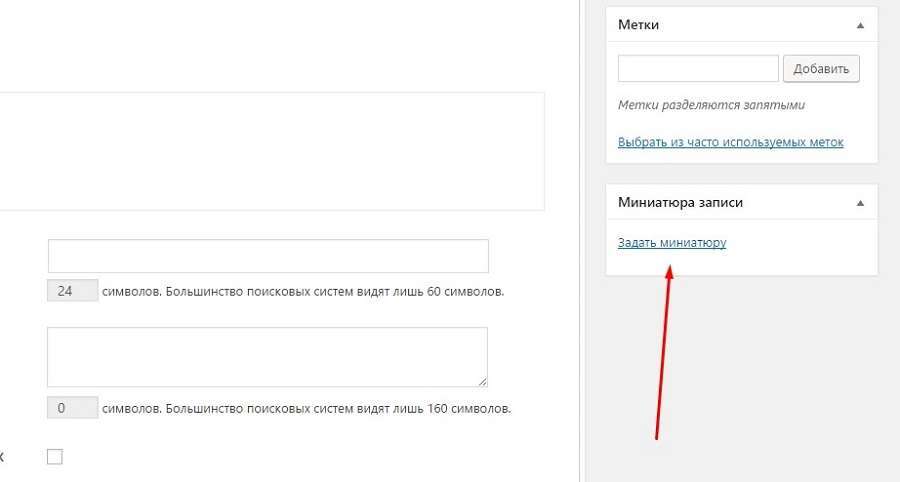
Відсутність мініатюри поста
Якщо ви не виберіть мініатюру публікації, движок зробить це за вас. Залежно від теми, як мініатюри використовується перша або остання фотографія, опублікована в статті.
Мініатюри відображаються в анонсах публікацій на головній сторінці сторінках категорій. Також в залежності від налаштувань вони можуть формувати текстові фрагменти в соціальних мережах.
Вибрати довільну мініатюру можна на сторінці редагування запису. Попередньо фотографію потрібно завантажити в галерею медіафайлів.

Ігнорування мікророзмітки OpenGraph
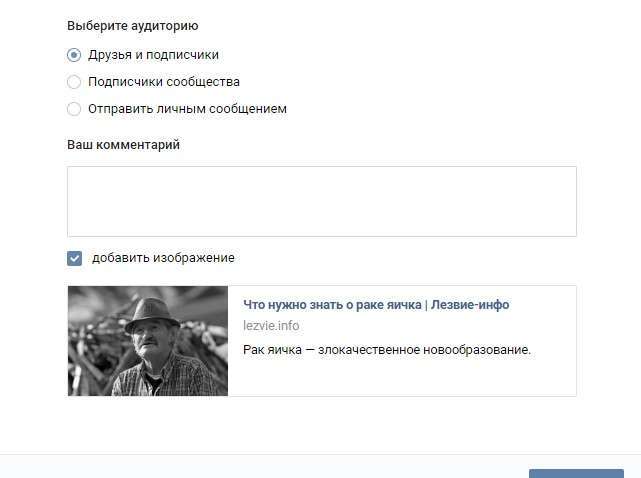
Протокол Open Graph відноситься до базових типів мікророзмітки. Він відповідає за відображення фрагмента сторінки в соціальних мережах. Якщо на сайті немає розмітки Open Graph, при публікації посилання або шерінг посилання на ваш сайт буде виглядати мінімалістично.

Якщо на сайті є микроразметка Open Graph, соцмережі відображають привабливий сніппет на сторінки. Він включає зображення й опис.

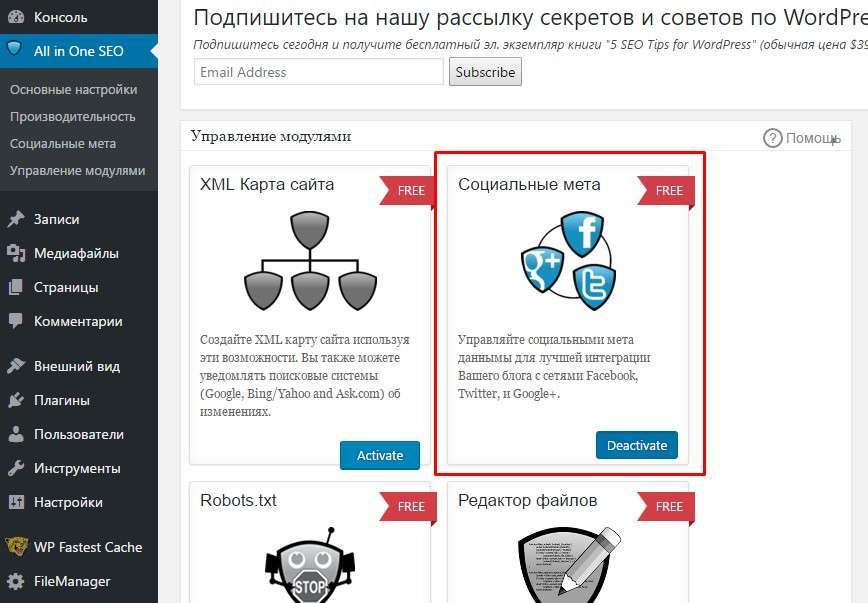
Реалізувати розмітку Open Graph можна з допомогою відповідного доданка. А якщо ви користуєтеся SEO-комбайном All in One SEO Pack, додаткові інструменти не знадобляться. У меню «All in One SEO – Управління модулями» активуйте модуль «Соціальні мета».

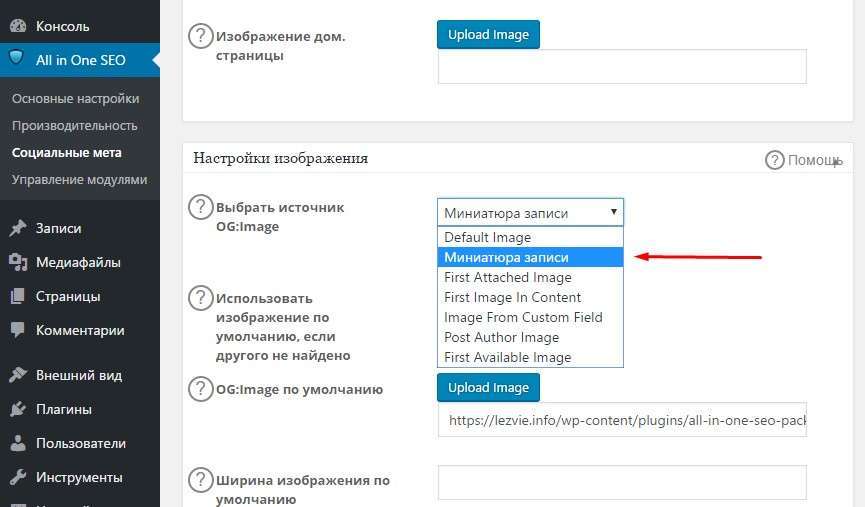
Перейдіть в меню «All in One SEO – Соціальні мета». В налаштуваннях модуля вкажіть назву сайту. В розділі «Налаштування зображення» вкажіть в якості джерела мініатюру запису. Тепер при публікації посилань соцмережі будуть оформляти сніппет з допомогою фото, яке ви обрали у якості мініатюри. Інші налаштування можна не змінювати.

Зловживання плагінами
Можливість швидко розширити функціональність движка з допомогою плагінів — візитна картка WordPress. Ця медаль має зворотний бік. Багато власників сайтів встановлюють зайві надбудови. Вони можуть конфліктувати один з одним, знижувати швидкість завантаження сторінок, збільшувати ймовірність злому ресурсу.
Уявіть, що ви хочете додати блок «Поділитися» від «Яндекса» на сторінки блогу. Це можна зробити за допомогою відповідного доданка за одну хвилину. Цю ж задачу можна вирішити без плагіна за 60 секунд. Налаштуйте блок, скопіюйте код і вставте його на сайт.
Вставити код можна двома способами:
- У меню «вигляд – Редактор» знайдіть шаблон файлу, який відповідає за виведення публікацій. В залежності від теми це може бути single.php, content-single.php, index.php. Вставте код блоку перед закриваючим тегом .
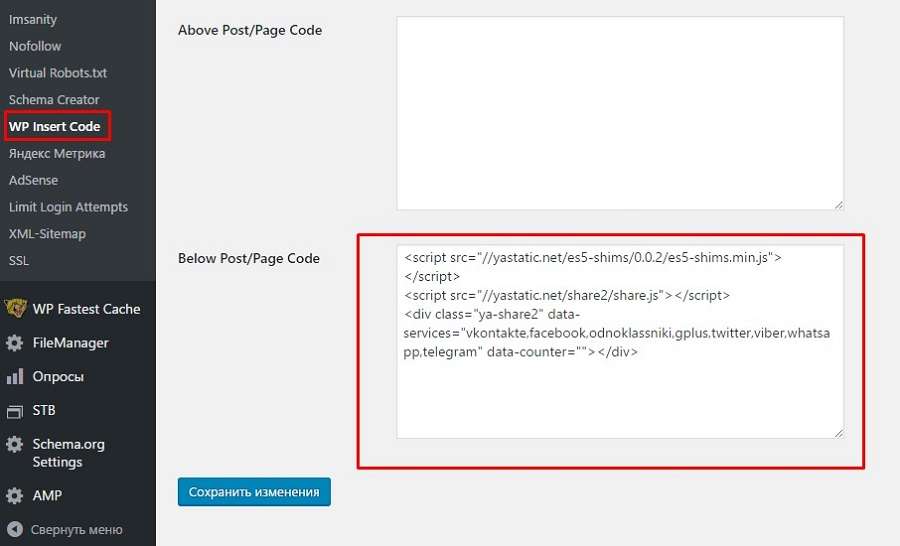
- Якщо ви користуєтеся плагінами для вставки коду типу WP Insert Code, вставте код блоку «Поділитися» на сторінці налаштування коду адміністративної консолі.

Не буде зловживанням вставка коду за допомогою плагіна? Немає, так як надбудови типу WP Insert Code дійсно корисні. З їх допомогою ви можете миттєво вставити довільний код. Наприклад, плагін для вставки коду дозволяє швидко встановити коди сервісів аналітики, пікселі ретаргетинга, соціальні віджети і так далі.
Занадто багато рубрик в меню навігації
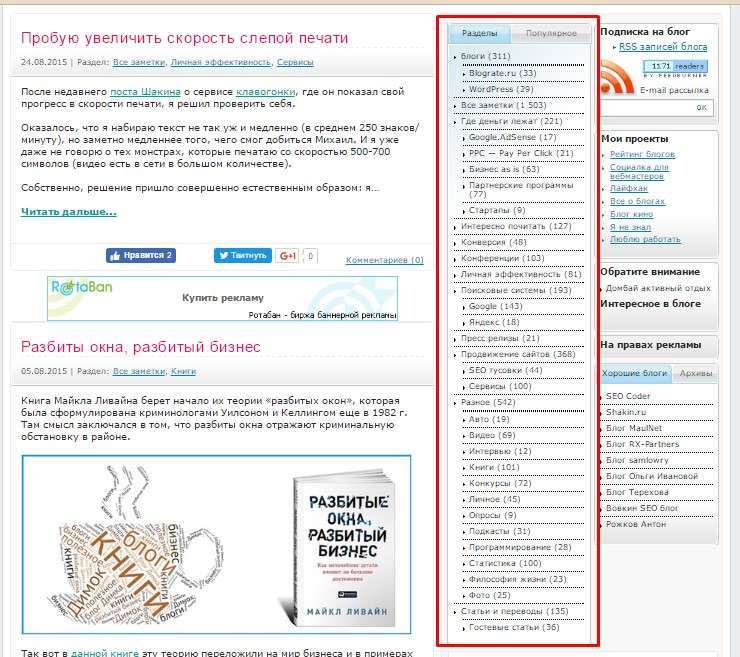
На сайтах та блогах під управлінням WordPress в якості навігаційного меню зазвичай використовується віджет рубрик у сайдбарі. Якщо ви створили занадто багато категорій, навігація по сайту ускладнюється.

Скільки категорій повинне бути в блозі? Постарайтеся укластися в 15-20. Що робити, якщо ви пишете багато і на різні теми? «Стрічка.ру» теж пише багато і на різні теми. Подивіться, скільки рубрик відображається в основному навігаційному меню сайту видання.

Плануйте структуру рубрик так, щоб користувачеві було легко шукати потрібну інформацію. Подумайте, чи варто створювати дочірні категорії.
Якщо ви не можете обмежити кількість рубрик на сайті, відображайте в навігаційному меню тільки основні. Для цього відмовтеся від віджета «Рубрики», який за замовчуванням показує всі створені категорії. Замість цього створіть навігаційне меню у відповідному розділі консолі. Включіть в нього основні рубрики.

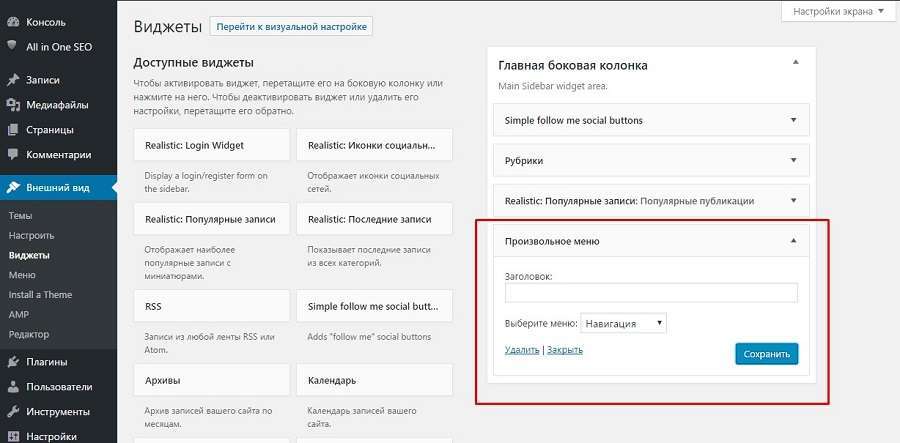
Відображайте навігаційні посилання в сайдбарі з допомогою віджета «Довільне меню».

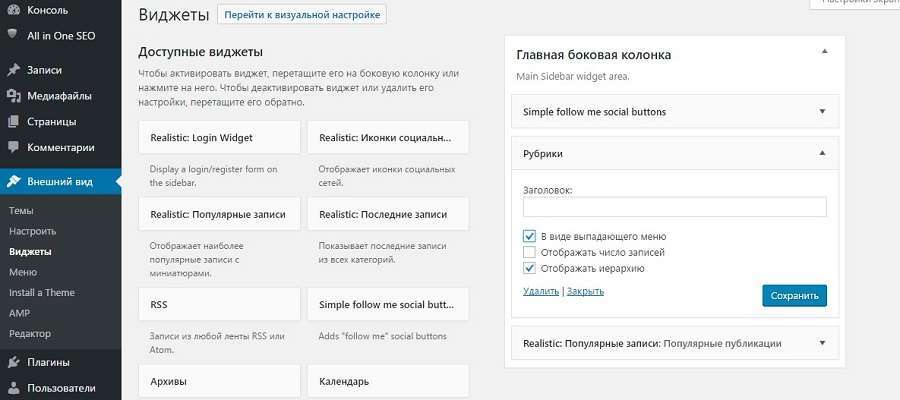
Якщо хочете, показуйте користувачам повний список категорій у вигляді випадного меню з допомогою віджета «Рубрики». Якщо ви створили дочірні категорії, в налаштуваннях віджета відзначте опцію «Відображати ієрархію».

Ігнорування протоколу https
Google зробив безпечний мережевий протокол https одним з факторів ранжирування в середині 2014 року. А з початку 2017 року найбільша пошукова система світу буде позначати як небезпечних ресурси, які не перейшли на безпечне з’єднання.
Доцільність використання https для контент-проектів, в число яких входять більшість сайтів на WordPress, можна обговорювати. Але якщо Google додасть попереджувальний значок посилання на ваш ресурс в браузері Chrome або в пошуковій видачі, ви напевно втратите трафіку. Тому переходьте на https, навіть якщо у вас блог про сопілках чи фотожурнал про котиків.
Ось кілька лайфхаков, які допоможуть швидко і безболісно перевести сайт на WordPress на безпечне з’єднання:
- SSL-сертифікат можна отримати безкоштовно. Уважно вивчіть умови вашого хостинг-плану, а також ознайомтеся з акціями хостера.
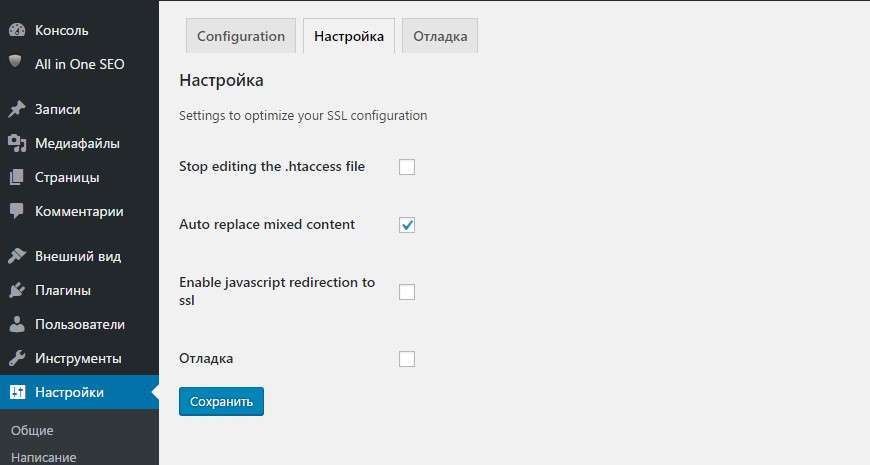
- Встановити SSL-сертифікат на сайт можна за допомогою плагіна Really Simple SSL. Ця надбудова автоматично вирішує завдання, пов’язані з переходом на безпечний протокол. Плагін виправляє внутрішні посилання і включає постійний редирект з http, https-версію.
- Щоб виправити внутрішні посилання, в налаштуваннях плагіна Really Simple SSL відзначте опцію Auto replace mixed content.
- Переконайтеся, що плагін налаштував серверний редирект 301. У файлі .htaccess після активації плагіна має з’явитися такий запис:
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Якщо надбудова не включила серверний редирект, зробіть це вручну самостійно або зверніться до хостинг-провайдера.

Після налаштування 301 редіректу Google самостійно визначить головне дзеркало сайту. Вам необхідно тільки додати ресурс з https у Search Console та підтвердити права на управління. Дані оновлено протягом декількох днів.
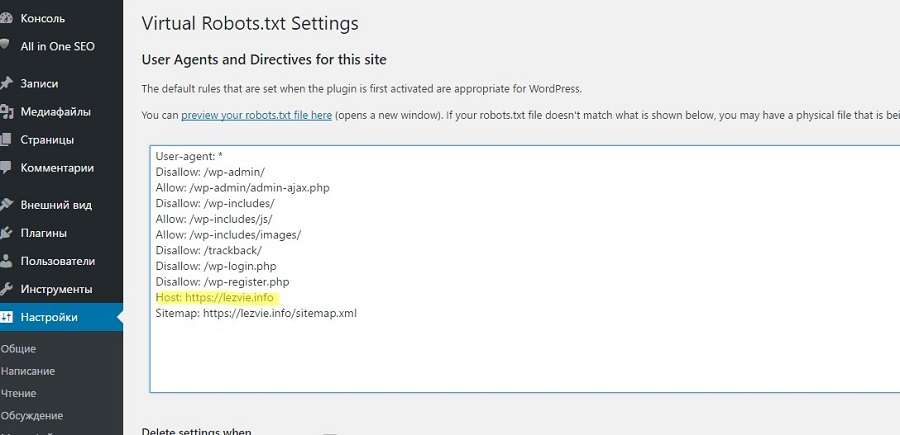
З «Яндексом» доведеться зробити додаткові дії. Теоретично найбільша пошукова система рунета повинна змінити головне дзеркало після коректної установки постійного редіректу. На практиці краще вказати головне дзеркало з допомогою директиви host у файлі robots.txt.
Редагувати файл robots.txt зручно за допомогою плагіна Virtual robots.txt або аналогічних надбудов.

Коли ви вказали основне дзеркало у файлі robots.txt скористайтеся інструментом «Переїзд сайту» в «Яндекс.Вебмастере». Оберіть опцію «Додати https» і збережіть зміни.
Після збереження змін у розділі «Переїзд сайту» додайте «Вебмастер» сайт https. Приблизно протягом тижня «Яндекс» повідомить про зміну головного дзеркала.
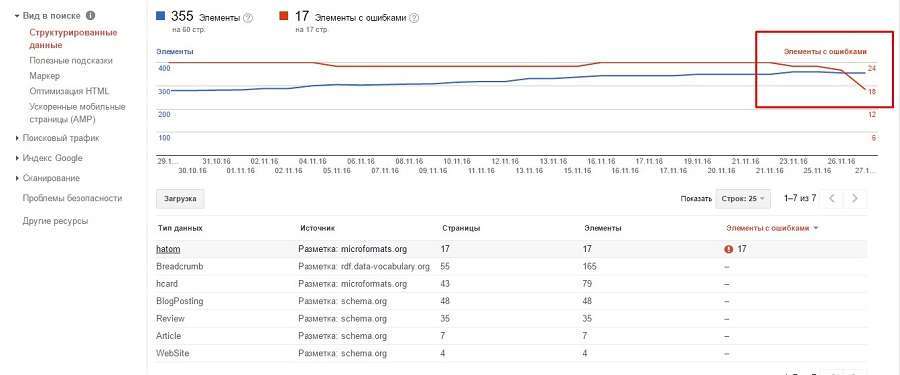
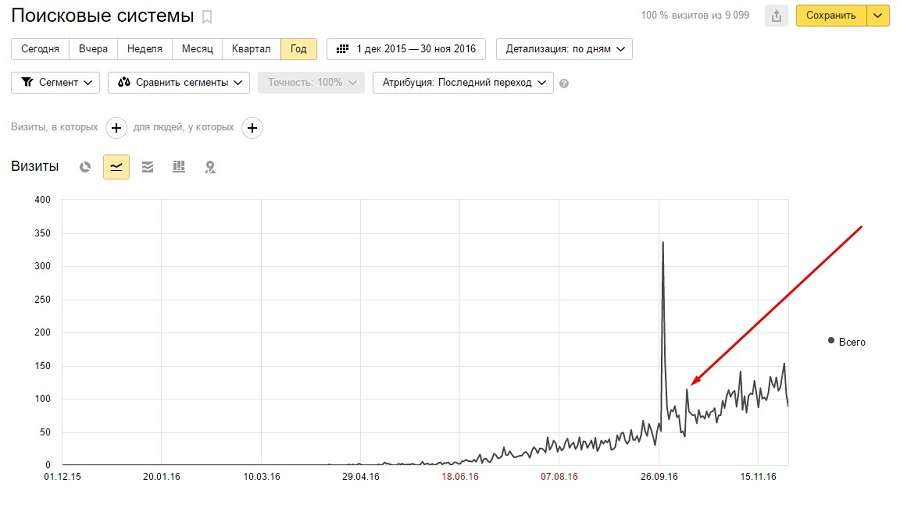
Не бійтеся втратити пошуковий трафік. Якщо ви все зробите правильно, пошукові системи нормально відреагують на зміну протоколу. На графіку відзначена точка переходу тестової майданчику на https. На загальний тренд зміна протоколу не вплинула.

Зловживання віджетами
CMS WordPress підтримує кілька віджетів: «Мета», «Останні публікації», «Популярні публікації», «Хмара тегів», «Календар» та інші. Багато дизайн-шаблони дозволяють виводити додаткові віджети, наприклад, віджет з іконками соцмереж або кастомизированный блок популярних записів. Нарешті, багато плагіни також дозволяють вивести на сайті додаткові віджети. Наприклад, плагін опитувань WP-Polls дозволяє показувати в сайдбарі або футері результати опитувань.
Віджети підвищують функціональність і інформативність сайту, а також покращують зовнішній вигляд ресурсу. Тоді в чому проблема? Вона з’являється, коли вебмастер чіпляє на сайт чи не всі візуальні елементи, які знаходить в меню консолі «Зовнішній вигляд – Віджети». Це не просто псує зовнішній вигляд блогу. Це плутає користувача та створює для нього незручності.
Не вішайте вашого сайту або блогу на WordPress більше трьох-чотирьох віджетів. Обов’язково знайдіть місце для навігаційного меню, яке можна реалізувати з допомогою віджета «Рубрики» або «Довільне меню». Опублікуйте штатний або користувальницький віджет популярних публікацій. У вас залишилося два місця. Опублікуйте соціальний віджет і форму підписки.
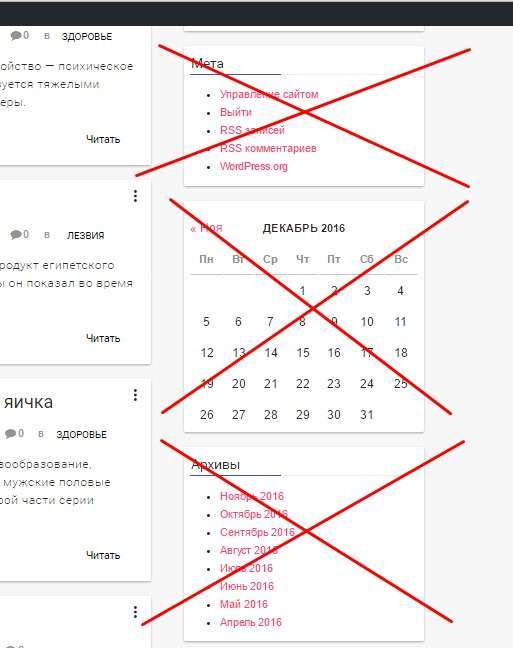
А ось перелічені нижче віджети не повинні відображатися на вашому сайті ні за яких обставин:
- Хмара тегів. Цей віджет годиться тільки для блогів типу «Наш п’ятий клас».
- Мета. Цей елемент взагалі не потрібен на сайтах. Єдине виключення: сайти-спільноти з великим числом користувачів. У цьому випадку віджет потрібен, щоб користувачам було простіше авторизуватись на сайті.
- Віджет «Календар». Це непотрібний елемент, який займає багато місця.
- Архіви. Ви правда думаєте, що хтось буде шукати публікації в архівах за минулий рік? Тоді повісьте віджет у вигляді випадаючого меню десь в футері.
- RSS. Навіщо транслювати на своєму сайті чужі RSS-канали?
- Зайві соціальні віджети. Ви можете повісити один візуальний елемент цього типу. В якості альтернативи можна розглянути панель з посиланнями на групи в соцмережах.
- Лічильники і пузомірки. Якщо хочете, залиште один або два лічильника найавторитетніших сервісів, наприклад, Liveinternet. Але стежити за ефективністю сайту можна за допомогою «Метрики» або Google Analytics, які не вимагають установки візуальних елементів на сайті.
Пам’ятайте, віджети зовнішніх сервісів можуть збільшувати час завантаження сторінки.

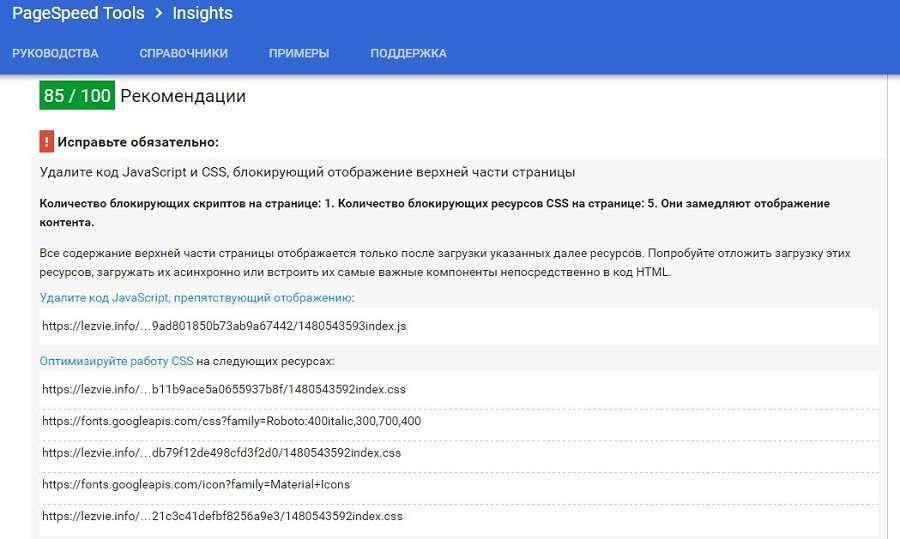
Код JS і CSS, блокуючий відображення верхній частині сторінки
Це помилка, яку я поки не навчився виправляти. Але частково проблему все-таки вирішив, тому досвід може стати в нагоді користувачам CMS WordPress.
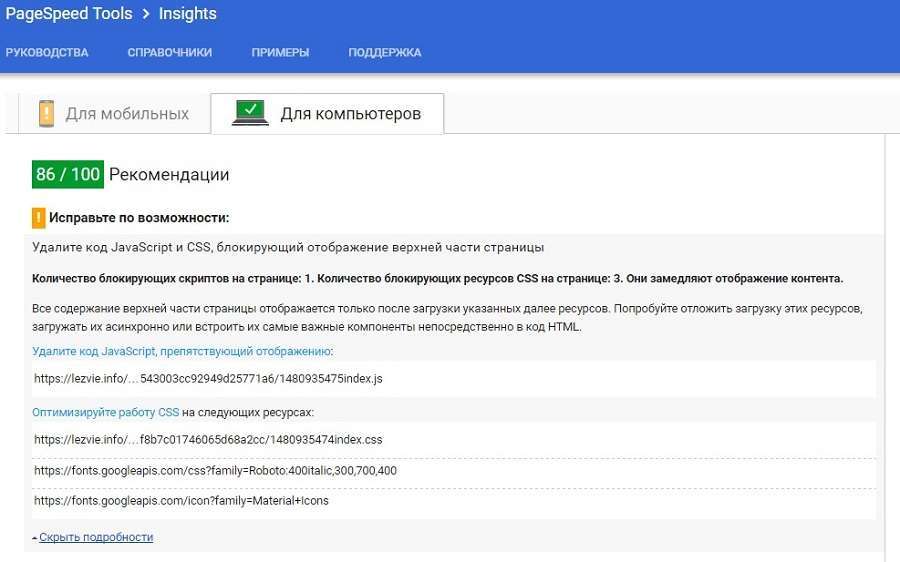
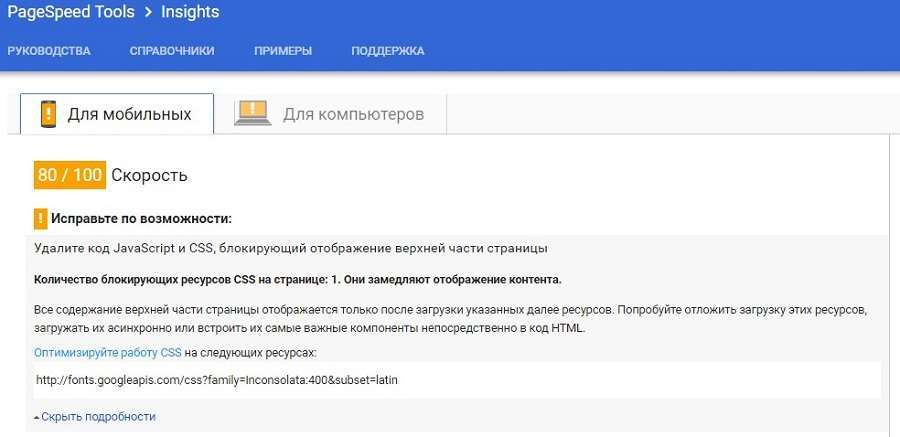
Помилка не пов’язана з діями вебмайстрів. Код JavaScript і CSS, блокуючий відображення верхній частині сторінки, є в більшості дизайн-шаблонів, включаючи дефолтні теми сімейства Twentieth. Про проблему можна дізнатися, якщо перевірити сайт за допомогою інструменту PageSpeed Google Insights.

Технарі з «Хабра» рекомендують перенести стилі з файлу в код. Це оптимізує CSS і збільшує швидкість завантаження сторінки. Якщо у вас немає професійних знань HTML, CSS та JavaScript, самостійно правити шаблон не варто. Зверніться до фахівців або скористайтеся готовими рішеннями. Нижче ви знайдете список плагінів, які частково вирішують проблему відображення верхній частині сторінки.
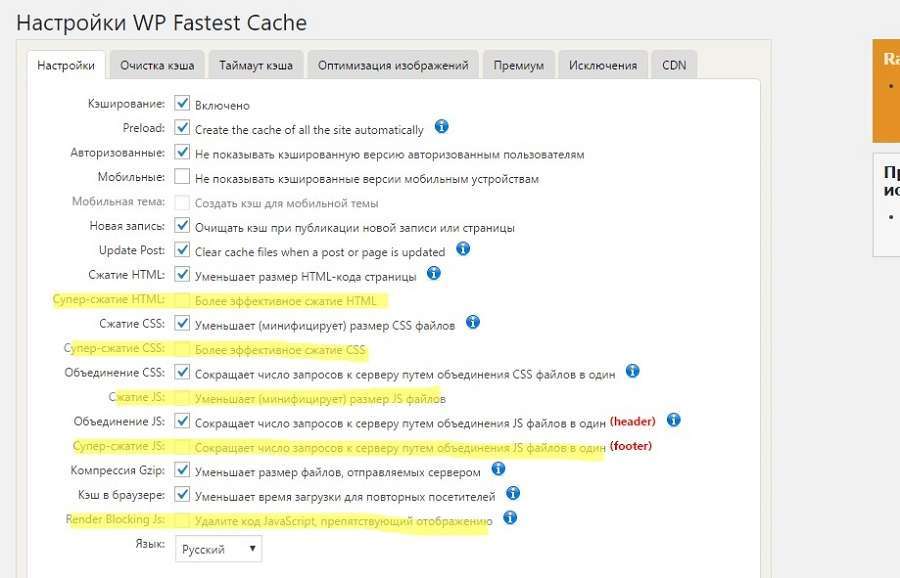
Платна версія WP Fastest Cache
Якщо ви готові викласти 40 доларів за довічну ліцензію, то отримаєте доступ до функцій просунутої оптимізації JS, CSS і HTML. Досвіду використання платної версії інструменту у мене немає. На форумах вебмайстрів преміум-версія плагіна отримує хороші відгуки, тому надбудова заслуговує згадки.

W3 Total Cache
Цей плагін частково вирішує проблему «render-blocking JavaScript and CSS. У нього є переваги перед WP Fastest Cache: потрібні функції доступні безкоштовно. Але більше недоліків:
- По-перше, з налаштуваннями доведеться повозитися.
- По-друге, описаний нижче рецепт вирішення проблеми блокуючих відображення верхній частині сторінки скриптів на практиці працює не зі всіма темами. Наприклад, з дефолтними шаблоном Twenty Sixteen плагін спрацював, а з темою Realistic ефекту не було.
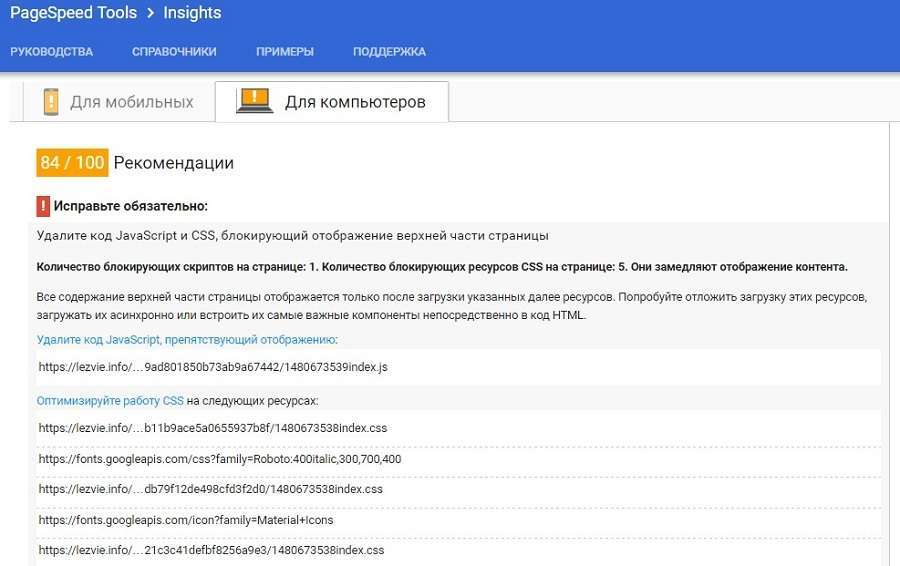
- По-третє, як зазначалося вище, ефективність рецепта обмежена. З його допомогою вдалося вирішити проблему перешкоджає відображенню коду JavaScript. А ось повністю оптимізувати роботу CSS не вдалося. У результаті навіть після видалення JSS кількість балів PageSpeed Insights не зросла. Результати перевірки змінилася тільки рекомендація: замість «Виправте обов’язково» Google пише «Виправте по можливості».
- Нарешті, головний недолік: через плагіна W3 Total Cache час від часу сайти стають недоступними. Дві тестові майданчики, які знаходяться на різних фізичних серверах, пішли в офлайн з помилкою 500 після установки і активації надбудови. Після відключення плагіна сайти відновилися.
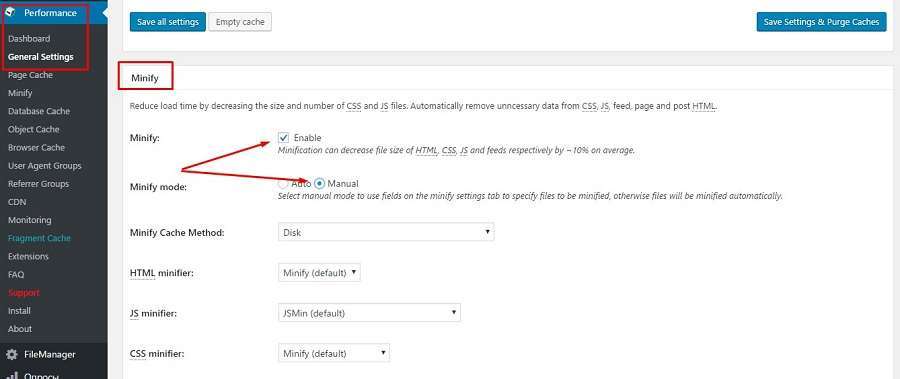
Хочете ризикнути і спробувати? Тоді приступайте. Встановіть активувати плагін. У загальних налаштуваннях включите опцію Minify. Виберіть ручний режим оптимізації.

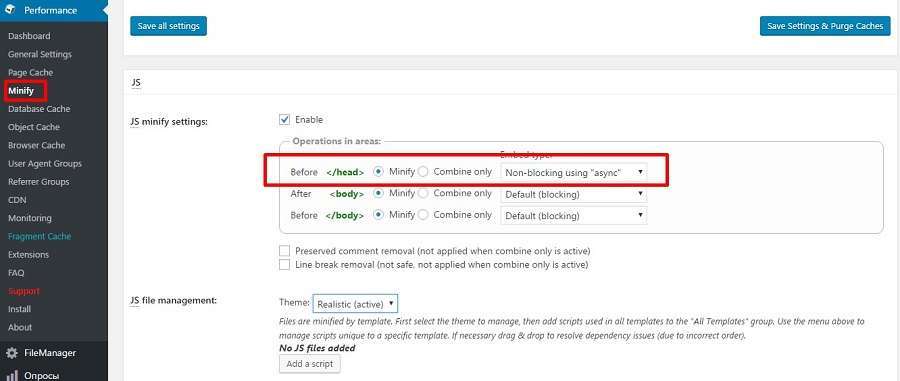
Перейдіть в розділ налаштувань плагіна Perfomance – Minify. У налаштуваннях оптимізації JavaScript виберіть асинхронну завантаження коду в хедері сторінок.

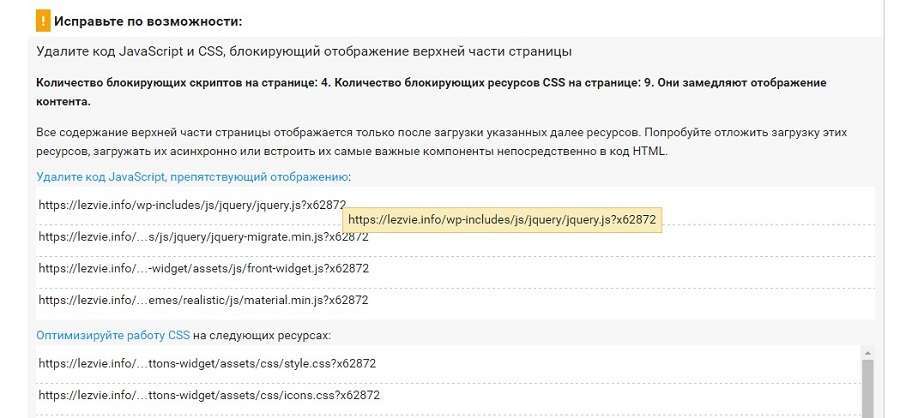
Скопіюйте URL блокуючих скриптів зі сторінки результатів перевірки PageSpeed Insights.

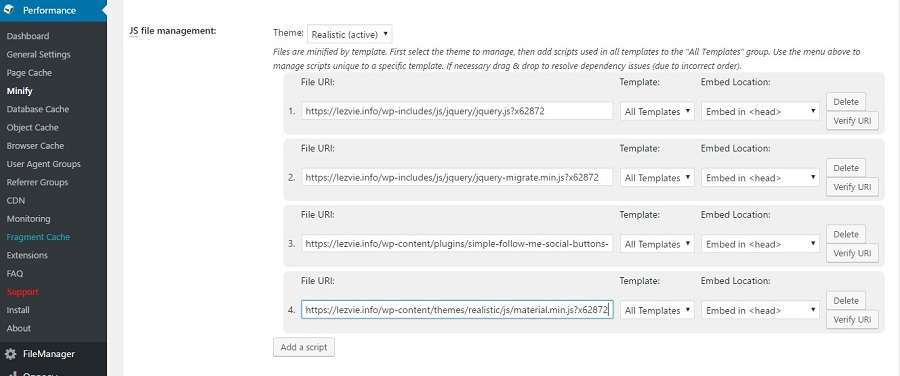
Вставте URI в спеціальну форму в розділі управління файлами JS плагіна W3 Total Cache. Зверніть увагу, шлях до кожного файлу потрібно вказати окремо.

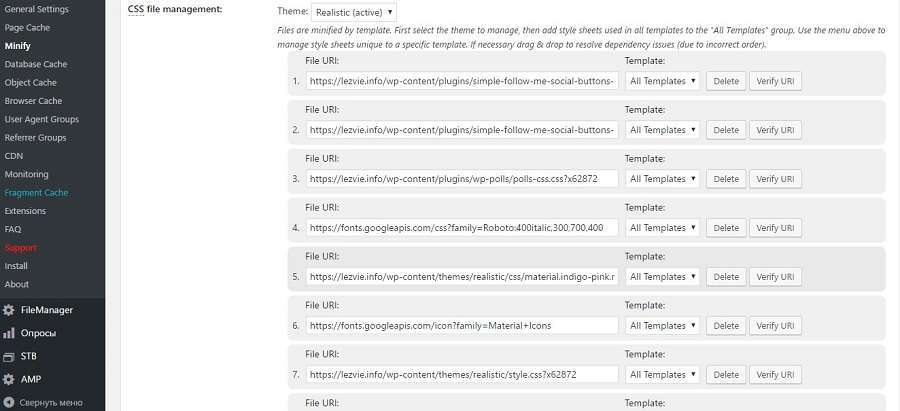
В розділі налаштувань плагіна CSS File Management додайте URL CSS, блокуючих відображення верхній частині сторінки. Шлях до CSS можна знайти на сторінці результатів перевірки PageSpeed Insights.

Після налаштування плагіна перевірте доступність сайту в режимі інкогніто в браузері. Перевірте швидкість завантаження сторінок за допомогою PageSpeed Insights. Якщо сайт доступний, а проблема з блокуючим відображення кодом JS і CSS вирішена або частково вирішена, користуйтеся інструментом.
Ти-mize
Плагін ти-mize також вирішує проблему блокуючого відображення верхній частині сторінки коду JavaScript і CSS частково.
Встановіть і активуйте надбудову. У налаштуваннях включите оптимізацію HTML, JS і CSS. До початку використання плагіна PageSpeed Insights настійно рекомендує видалити блокуючий код JavaScript і CSS.

Після активації плагіна кількість проблемних файлів CSS скорочується, а помилку Google рекомендує виправити по можливості. Кількість балів PageSpeed Insights збільшується з 65 до 71 для мобільних і з 84 до 86 для стаціонарних ПК.

Above the fold optimization
Плагін Above the fold optimization також позиціонується в якості інструменту для вирішення проблеми коду JS і CSS, блокуючого відображення верхній частині сторінки. Надбудова вирішує проблему не повністю.
Після установки і активації перейдіть на сторінку налаштувань. На вкладці CSS увімкніть опції Optimize CSS Delivery і Optimize Web Fonts. На вкладці JavaScript увімкніть функції Optimize Javascript Loading і Lazy Load Scripts. Перевірте сторінки сайту з допомогою PageSpeed Insights. Плагін повинен видалити небажаний код JS і скоротити кількість блокуючих відображення файлів CSS.

На практиці кращі результати в боротьбі з блокуючим кодом серед безкоштовних інструментів показує плагін Above the fold optimization. Учасники англомовних форумів для вебмайстрів воліють вирішувати проблему за допомогою W3 Total Cache, але цей інструмент працює нестабільно.
Виправляйте помилки, щоб зробити сайт краще
Немає жодної технічно досконалою CMS. Немає жодного вебмастера, який безпомилково використовує можливості движка. Тому розвиток сайту можна представити у вигляді постійної роботи над помилками: власними та чужими.
Щоб зробити ресурс на WordPress краще, почніть зі стратегічних цілей, описаних вище. Реалізуйте прискорені мобільні сторінки, підключіть протокол https, подбайте про швидкості завантаження сторінок, зробіть зручним меню навігації і область віджетів. Потім приділіть увагу тактичним технічних питань: усуньте помилки структурованих даних, інтегрувати розмітку OpenGraph, налаштуйте мобільний меню. Це зробить ваш сайт більш зручним для користувачів.
До речі, якщо у вас є досвід вирішення проблеми блокуючого відображення верхній частині сторінки коду JavaScript і CSS, поділіться в коментарях.