Ви напевно читали про «в наш час кожен поважаючий себе бізнес повинен мати веб-сайт». А чи знаєте ви, як правильно замовляти сайти: як визначати функціональність і вибирати CMS, на що звертати увагу при зверненні в студію, як зрозуміти, чому один ресурс коштує 10 тис. рублів, а другий 150 тис. рублів? З покрокового гайда ви дізнаєтеся, як і де замовити сайт.
Потрібен розробник сайту? Перше, що ви повинні зрозуміти — замовити хороший сайт важко
Справа не в тому, що агентства і веб-студії не вміють працювати. Проблема в вас. Ви прекрасно розбираєтеся в своїй справі: будуєте красиві будинки, робите чудову косметику, готуєте найсмачніші в світі стейки. Але ви зовсім не розбираєтеся в сайтах. Ні, звичайно, ви знаєте, що сайт інтернет-магазину «Евросеть» виглядає відмінно і дуже вам подобається, а ось ресурс Захолусть-глубинковского тресту по виробництву рогів і копит — це просто відстій.
Ви не розумієте, що вимагати від студії. Коли менеджер розповідає вам про типи меню, верстці в одну або дві колонки, формах реєстрації, особистому кабінеті та адаптивному дизайні, у вас є тільки один вибір: вірити чи не вірити співрозмовнику. З-за цього ви можете витратити занадто багато грошей, отримати ресурс з невідповідною функціональністю, посваритися з підрядником із-за невідповідності дизайну вашим очікуванням. І справа не у непорядності чи непрофесійності агентств. Просто ви говорите на різних мовах.

Якщо хочете отримати на сайті вже сьогодні, не чекайте, поки агентства навчаться розмовляти вашою мовою. Ні, це не спроба перевести стрілки з розробників на замовників сайту. Просто головний тут ви. Це у вас успішний бізнес з виробництва косметики або будівництва будинків. У вас немає часу чекати, поки найманий менеджер веб-студії знайде потрібні слова, щоб дохідливо пояснити, чому краще робити сайт на Joomla!, а не на Drupal. Нижче ви знайдете інформацію, яка допоможе вам замовити якісний сайт.
Крок 1: визначте, навіщо вам сайт
Якщо ви знаєте, навіщо створюєте сайт, вважайте, що пройшли половину шляху до успішного запуску ресурсу. Дивіться самі: розуміння мети існування сайту дозволяє замовнику та розробнику покроково реалізовувати задумане. З іншого боку, якщо ви замовляєте сайт, тому що так прийнято, то ризикуєте потрапити в пастку «а може, а давайте». Ось вона:
— А давайте ще форум прикрутимо.
— А може в меню поміняти місцями заслання «Про компанії» і «Наші продукти»?
— А що, якщо тут пограти квітами, а в підвалі додати вензелі і рюшечки?
— Все чудово, спасибі вам велике, але от чогось не вистачає, щось не так.
Звичайно, ви маєте повне право не турбуватися про психічне здоров’я розробників. Зрештою, робота у них така. Але нерозуміння мети створення сайту і наступний з нього глухий кут «а може, а давайте» обходиться занадто дорого саме вам. По-перше, ви даремно витрачаєте час. По-друге, ви викидаєте на вітер гроші. Вензелі, форум і зміна порядку посилань у меню навряд чи вплинуть на ефективність ресурсу. Та що там, вони вам просто не потрібні.
Читайте також: Як створити і розкрутити форум: покроковий план
Як визначити, навіщо вам сайт? Займіться цілепокладанням. Визначте і запишіть на папері, якої мети ви хочете досягти за допомогою ресурсу. Також зафіксуйте завдання, які необхідно вирішити для досягнення мети.
До речі, вам пощастило. Якщо ви замовляєте бізнес-сайт, мета вже готова. Вона звучить так: заробити побільше грошей. Ну, ви можете причесати її на свій смак, зробити вимірної, конкретної і специфічної вашому бізнесу. Суть залишиться незмінною: будь-яке підприємство або індивідуальний підприємець створюють сайт, щоб більше заробляти.
А далі вам доведеться потрудитися. Ви повинні записати завдання, які допоможуть заробляти більше грошей за допомогою сайту. Щоб правильно їх сформулювати, відповідайте на запитання «що потрібно зробити, щоб збільшити прибуток завдяки сайту?»
Ваш майбутній ресурс може вирішувати такі завдання, які сприяють зростанню прибутку:
- Залучати нових клієнтів.
- Забезпечувати можливість продавати продукт онлайн.
- Підвищувати ефективність маркетингу. Цю задачу можна розбити на багато завдань, наприклад, такі:
- Забезпечувати потенційним та існуючим клієнтам доступ до достовірної інформації.
- Долати географічні обмеження.
- Показувати товар лицем. Мова йде про фото та описах продуктів, портфоліо, списку клієнтів і реалізованих проектів і т. п.
- Надавати аудиторії соціальні докази.
- Підвищувати якість обслуговування клієнтів.
- Задовольняти конкретні потреби аудиторії. Мова йде про інтернет-сервіси.
Цей список можна продовжити. Але суть вже зрозуміла: вам необхідно зафіксувати завдання, які буде вирішувати ваш сайт. Потренуйтеся на живому прикладі. Наприклад, сформулюйте цілі та завдання створення сайту, які переслідувала стоматологічна клініка з Іркутська. Обов’язково запишіть їх на папері.

Що у вас вийшло? У мене так:
Мета створення сайту: заробляти більше грошей. Якщо хочете, додайте конкретику, специфіку і вимірність. Але зійде і так.
Завдання створення сайту:
- Інформування аудиторії. Тут можна виділити кілька підзавдань: від повідомлення користувачів про існування клініки та її можливості до навчання клієнтів.
- Формування довіри.
- Залучення клієнтів. Виділяємо підзадачі залежно від використовуваних способів: від контекстної реклами до пошукового маркетингу, включаючи локальний пошук.
- Підвищення якості обслуговування. Наприклад, на сайті можна вибрати лікаря, подивитися вартість послуг, записатися на прийом або задати питання спеціалісту.
Що ще?
Записані на папері мета і завдання допоможуть вам зрозуміти, яким повинен бути сайт. Завдяки цьому вам буде набагато простіше спілкуватися з розробниками.
Крок 2: визначити, що вимагається функціональність сайту
Це дуже простий крок. Візьміть аркуш паперу з записаними завданнями створення ресурсу. Візьміть червону ручку і сформулюйте із завдань питання.

У вас вийдуть такі питання:
- Що потрібно, щоб інформувати аудиторію за допомогою сайту?
- Які функції необхідні, щоб залучати нових клієнтів?
- Що повинен «вміти» сайт, щоб підвищити якість обслуговування користувачів?
Перший раз дайте відповідь на питання самостійно. Пізніше ви повернетеся до них з менеджером або розробниками агентства. Відповідайте докладно і письмово. Наприклад, запишіть функції, необхідні для інформування клієнтів:
- Сайт повинен відображати статичні сторінки: «Про компанію», «Список продуктів», «Контакти, час роботи, умови доставки і оплати» і т. п.
- На сайті повинен бути блог або розділ «Корисні публікації».
- Десь збоку повинні виводитися повідомлення з «Твіттера» головного спеціаліста. Він буде оперативно повідомляти про зміни графіка роботи, надходження нових товарів, акціях.
- У підвалі повинні бути опубліковані умови роботи.
- Десь на видному місці слід повісити ліцензії, сертифікати, призи, список клієнтів та посилання на соціальні профілі.
Тепер потренуйтеся. Запишіть, які на вашу думку потрібні функції сайту стоматологічної клініки, щоб підвищити якість обслуговування пацієнтів.
Обов’язково обговоріть записані функції з розробником. Професіонал напевно відкоригує список у відповідності з завданнями, які повинен вирішувати ресурс. Що робити, якщо фахівець пропонує додати функцію, з якої ви не знайомі? Попросіть розповісти про неї. Якщо сумніваєтеся, візьміть час на обдумування і вивчіть інформацію самостійно.
Матеріал по темі: Просування сайту з нульовим бюджетом: 65 кроків безкоштовного підкорення пошукових Топів
Крок 3: визначте, як має виглядати сайт
Це один з найбільш складних кроків. Причина? Кожна людина має власне уявлення про ідеальний, хороший, поганий і відстійному дизайні. Якщо ресурс подобається вам, це не гарантує, що він сподобається вашим клієнтам. Це твердження працює і у зворотний бік. Втім, ви робите сайт для публіки, а не для себе, тому ставте її інтереси на перше місце.
Щоб узгодити з розробниками зовнішній вигляд сайту, вам необхідно вирішити два завдання. По-перше, визначте відповідну розмітку сайту. По-друге, наповніть її потрібними візуальними компонентами.
Як вибрати розмітку сайту
Вибирати розмітку ви будете разом з розробниками сайту. До спілкування з ними запам’ятайте кілька тез:
- Для різних сторінок сайту можна використовувати різні шаблони. Наприклад, головну сторінку, сторінку публікацій і рекламний лэндинг можна організувати по-різному.
- Розмітка повинна відповідати тематиці сайту і завдань, які вирішує сторінка. Наприклад, для контент-проекту та портфоліо фотографа напевно краще використовувати різні шаблони.
- Структура сторінок впливає на сприйняття контенту. Вибирайте розмітку, яка допоможе звернути увагу аудиторії на найбільш важливу інформацію.
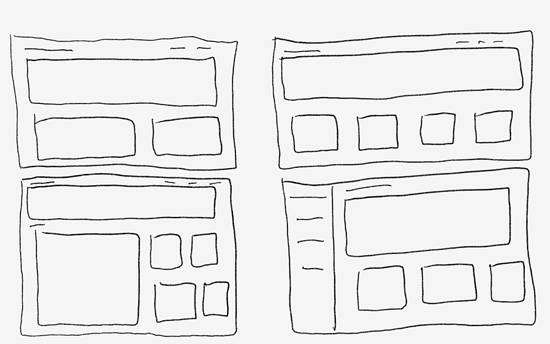
Під час першої зустрічі з менеджером або при заповненні брифу вам запропонують вибрати одну з типових структур сторінки, наприклад, такі:
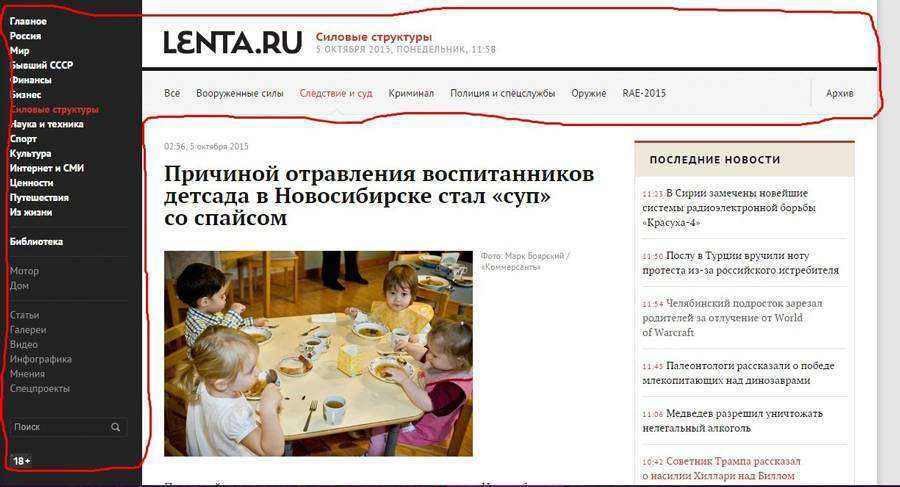
- Розмітка у формі букви «г». Сторінки з цим шаблоном відповідають особливостям сприйняття контенту. Потрапляючи на них, користувач сканує вміст зліва направо і зверху вниз. Завдяки цьому він звертає увагу на інформацію в шапці і лівій колонці, а після цього приступає до читання основного контент-блоку. Дана структура підходить для корпоративних сайтів, контент-проектів, сервісів, для яких важливо забезпечити користувачеві можливість навігації та швидкого пошуку потрібних даних, а також необхідно інформувати користувачів.

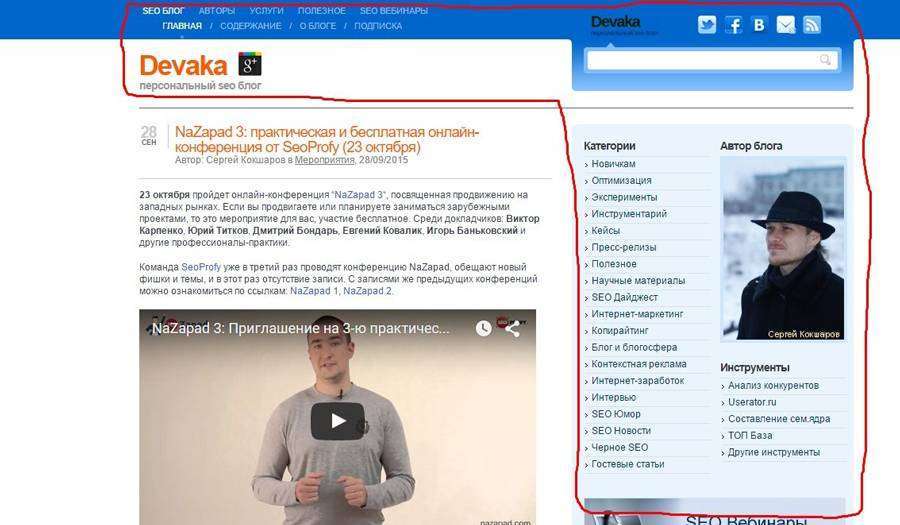
- Розмітка у формі зворотного літери «р». Ця структура добре підходить для блогів, контент-проектів і сторінок публікацій на універсальних сайтах. Людина сканує сторінки зліва направо і зверху вниз, тому він спочатку звертає увагу на основний контент, а потім приступає до вивчення допоміжної інформації. Розмітку у формі зворотного літери «г» можна побачити на сайтах маркетологів Хайді Коен і Сергія Кокшарова.

- Розмітка у формі літери «т». Ви, напевно, з закритими очима назвете десяток сайтів з візуально важкою шапкою і виділеної центральною колонкою. Допоміжна інформація, наприклад, меню, список категорій, форми реєстрації, знаходяться в лівій або правій колонках.

Ви не повинні обов’язково вибирати типові структури. Попросіть розробника запропонувати відповідні на його погляд розмітки. Порівняйте їх з розмітками сайтів, які вам подобаються і імовірно сподобаються вашим клієнтам. Спантеличте представника агентства власними варіантами шаблонів для головної сторінки, сторінки публікацій або рекламного лэндинга. Обов’язково прислухайтеся до думки і рекомендацій дизайнера. Ваші уявлення про сайті повинні пройти через фільтр його професіоналізму.

Після узгодження модульної структури вам доведеться відповісти ще на одне питання. Виберіть тип верстки: статичний, гумовий або адаптивний.
Статична верстка передбачає, що розміри елементів сторінки залишаються однаковими для всіх розмірів екранів і браузерів. Розробники називають це рішення найбільш простим і стабільним. Головний недолік статичною верстки проявляється, коли користувач відкриває ваш сайт за допомогою гаджета з маленьким екраном. Якщо ви зупинитеся на цьому варіанті, будьте готові інвестувати в розробку мобільної версії сайту.
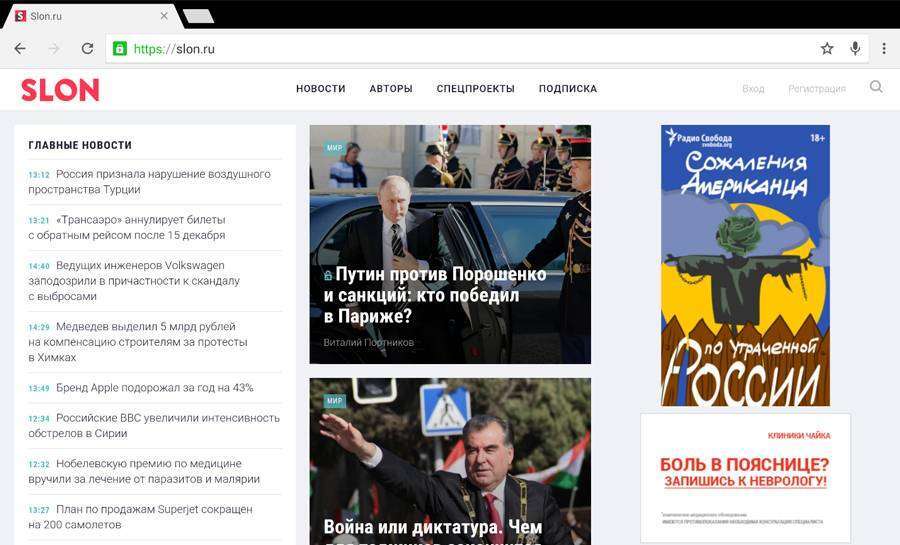
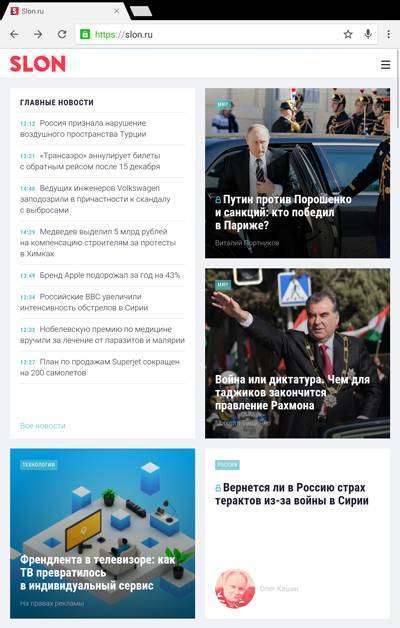
На сторінках з гумової версткою блоки розтягуються по ширині. Це дає можливість зручно переглядати сайт на екранах різного розміру. Адаптивний дизайн — це просунутий варіант гумової верстки. У адаптивних сторінок модульні блоки змінюють розмір в залежності від дозволу екрану користувача, а також змінюється розташування і зміст модулів. Наприклад, на екрані десктопа сайт з адаптивною версткою може відображатися в три колонки, а на екрані смартфона в одну.


Який варіант вибрати? Зупиніться на адаптивної верстці. Завдяки їй ваш сайт буде однаково зручним для власників гаджетів з будь-яким дозволом екрану.
Матеріал по темі: Кейс: Адаптивний дизайн як інструмент SEO
Як вибрати зовнішній вигляд сайту
Це один з найбільш простих етапів роботи для вас, але один з найбільш складних для розробників. Вам достатньо передати фахівцям брендбук і обговорити ваше уявлення про ідеальний дизайн. Представникам агентства доведеться втілювати ваші ідеї в реальність, а потім реагувати на прохання типу пограти шрифтами і перемістити логотип трохи ближче до центру і озлобити його золотом.
До речі, краще не витрачайте свій час і нерви підрядників на ігри з кольорами та шрифтами. Повірте, професіонал краще вас знає, яким має бути фон, колір кнопок і кегль шрифту заголовків. Але якщо у вас є вільний час і бажання активно брати участь у розробці дизайну, зверніть увагу на наступні нюанси:
- Попросіть розробників забезпечити читабельність контенту. Щоб зрозуміти, що вимагати від веб-студії, почитайте матеріали раз і два.
- Перед проханням пограти зі шрифтами вивчіть це питання. Це допоможе вам усвідомлено вимагати від розробників результату. Корисними для вас будуть матеріали про вибір шрифту і створення тексту. А в списку обов’язкових елементів для блогу ви знайдете важливу інформацію про довжині і ширині рядка, інтервалах і тлі.
- Оцініть потенціал конверсионности посадкових сторінок. Пам’ятайте, що в якості лэндинга необхідно розглядати всі важливі для аудиторії сторінки сайту. Вам допоможе стаття про створення посадкових сторінок, а також список правил і факторів. А ось перелік типових ляпів при створенні лэндингов.
- Приділіть окрему увагу дизайну головної сторінки. Вам допоможе стаття про оформлення домашніх сторінок.
- Задайте розробнику кілька питань про юзабіліті. Щоб розмова була предметною, ознайомтеся зі статтями про навігації, формах і кнопках. Якщо у вас немає досвіду розвитку ресурсів, доведеться довіритися професіоналізму дизайнера. Надалі ви зможете оцінювати юзабіліті самостійно, а також підвищувати його за допомогою спліт-тестів.
Пам’ятайте, сайт — не завдання на уроці малювання у п’ятому класі. Дизайн ресурсу повинен забезпечувати візуальну привабливість і читабельність контенту. В ідеалі ваші користувачі взагалі не повинні думати про дизайні. Тому не вимагайте від дизайнерів щось додати, видалити або змінити тільки тому, що хочете продемонструвати художні уподобання.

Крок 4: виберіть CMS
На цьому етапі вам доведеться вирішити два завдання. По-перше, визначте, чи будете ви використовувати CMS або замовите сайт на HTML. По-друге, якщо ви вирішите робити сайт з «движком», визначте, яку саме систему управління контентом краще використовувати у вашому випадку.
Що вибрати: сайт на CMS або HTML
За даними Web Technology Surveys, 41,9 % всіх сайтів працюють на CMS, а 58,1 % не використовують «движок». Яку з двох груп вибрати?
Сайти на HTML дають вам наступні переваги:
- Практична відсутність обмежень у виборі структури, дизайну і функціональності.
- Невимогливість до ресурсів. Сайти на HTML швидко завантажуються і стабільно працюють на піках відвідуваності.
- Відсутність необхідності платити за «движок».
Відсутність прив’язки до CMS дає розробникам можливість реалізувати будь-які задуми замовника. Однак головний недолік ресурсів на HTML може перекреслити всі переваги. Якщо ви добре будуєте будинку або готуєте стейки, але нічого не розумієте в веб-програмуванні, то не зможете самостійно публікувати контент. Вам доведеться найняти фахівця або платити розробникам за підтримку ресурсу.

Сайти з системою управління контентом забезпечують такі переваги:
- Можливість самостійно додавати і редагувати контент. Для цього не потрібні знання в області веб-програмування.
- Самостійна зміна архітектури, функціональності і технічних характеристик сайту. Звичайно, ви витратите час на вивчення адміністративної панелі «движка». Зате ви зможете редагувати меню, налаштувати резервне копіювання, управляти кешуванням без зміни коду.
- Можливість вирішувати специфічні завдання за допомогою шаблонних інструментів: модулів, плагінів, віджетів. Наприклад, ви можете в кілька кліків додати на сайт, що працює під CMS WordPress плагін для семантичної розмітки сторінок. Розмітити сторінки сайту на HTML без спеціальних знань ви не зможете.
- Можливість використовувати шаблонний дизайн. Наприклад, ви легко знайдете платні теми для WordPress, які виглядають краще багатьох варіантів індивідуально розробленого дизайну.
Вибирайте сайт на HTML в двох випадках: якщо вам потрібен давно вмираючий сайт-візитка з однієї статичної сторінки або якщо ви готові платити за підтримку розробникам ресурсу та штатного програміста. Використовуйте CMS, якщо хочете мати можливість самостійно публікувати контент.
Яку вибрати CMS
Якщо вам запропонують «самописний движок», відмовтеся. Вам необхідна система управління контентом, з якою будь-розробник зможе працювати без попереднього вивчення та виправлення «помилок». Тому вибирайте популярну CMS, переваги і недоліки яких добре відомі і підтверджені практикою.
Менеджер агентства напевно запропонує вам кілька двигунів на вибір після вивчення мети і завдань створення сайту. Серед них будуть такі CMS:
- WordPress. На цій системі працює близько чверті всіх сайтів в Мережі і близько 60 % ресурсів, що працюють на «движки». На WordPress можна зробити різні типи ресурсів: від особистого блогу до корпоративного сайту, інтернет-магазину до великого контент-проекту. Більш того, якщо у вас є бажання і час вчитися, ви можете зробити ресурс на WordPress самостійно.
- Joomla! Це другий за популярністю «движок» після WordPress. Він вважається більш функціональним і кастомизируемым порівняно з лідером. Але з «Джумлой» вам буде важче розібратися самостійно. Зате фахівці вважають цю CMS більш придатною для створення інтернет-магазинів.
- Drupal. На цій CMS працює 2,1 % від загального числа сайтів і 5 % ресурсів на движках». Вибирайте цей «движок», якщо вам потрібно вирішувати нестандартні завдання, підтримувати складні сервіси. Зверніть увагу, якщо в WordPress і Joomla! можна додати практично будь-які функції з допомогою готових плагінів, то при роботі з Drupal вам доведеться частіше звертатися до програмістів.
- 1С-Бітрікс. Це вітчизняний «движок», яким користуються власники 1,2 % від загального числа сайтів в інтернеті. Ця система управління контентом забезпечує безпеку даних, достатню для реалізації складних проектів функціональність і зручність використання. Сайт на CMS «Бітрікс» легко інтегрувати з програмними продуктами 1С, наприклад, 1С: Підприємство.
- OpenCart. Цей «движок» вибрали власники 0,9 % ресурсів, що працюють на CMS. OpenCart — це WordPress для інтернет-магазинів. Система управління контентом відрізняється простотою, кастомізацією з допомогою плагінів, безпекою. У ньому вбудовані основні функції, необхідні для організації онлайн-торгівлі.
Також вам можуть запропонувати UMI, NetCat, Magento та інші хороші «движки». Перед остаточним вибором порадьтеся з розробником, подивіться, на яких CMS працюють сайти, які вам подобаються. Оціните функціональність запропонованих систем. Якщо можливо, перевірте зручність роботи з адміністративними панелями.
Ідеальних «движків» немає. Є CMS, які можуть або не можуть вирішити завдання, пов’язані з запуском вашого сайту. Тому при виборі системи враховуйте наступне:
- Думку розробника і колег, чиї сайти вам подобаються.
- Доступ до підтримки, оновлення, спільноті. Вам не підходить «самописні» CMS.
- Особисті уподобання. Якщо особисто вам подобається «Джумла», при інших рівних вибирайте її. Щоб сформувати особисті уподобання, вам потрібно спробувати кілька CMS, оцінити простоту роботи в «адмінці».
Потрібно комерційному проекту обов’язково купувати платну CMS «корпоративного класу»? Ні, цей міф придумали продавці «движків». Якщо розробник і ви бачите, що необхідної функціональності достатньо в Joomla! або WordPress, зупиніться на цих системах.
Крок 5: узгодьте додаткові характеристики, яким повинен відповідати сайт
Якщо коротко, ваш сайт повинен задовольняти потреби аудиторії та технічні вимоги пошукових систем. У більшості випадків це одне і те ж. Нижче наведено базовий список функцій та характеристик, які ви повинні погодити з розробниками:
- Коректне відображення в популярних браузерах.
- Адаптація до перегляду з мобільних пристроїв. Вам допоможе керівництво по створенню mobile-friendly ресурсів.
- Коректно налаштована карта сайту і файл robots.txt. Деякі «движки», наприклад, Joomla! і WordPress, дозволяють створювати і підтримувати карту сайту за допомогою розширень. Про налаштування файлу robots.txt читайте у статті.
- Прийнятна швидкість завантаження сайту.
- Людино-зрозумілі URL. Залежно від CMS, ця задача вирішується за допомогою розширень або коректного налаштування «движка».
- Відсутність дублів сторінок. Попросіть розробників забезпечити канонізацію URL, закрити від індексації сторінки міток, категорій і архівів.
- Можливість оптимізації мета-даних сторінки.
- Можливість вставляти коди сторонніх сервісів, наприклад, служб аналітики.
- Валідність коду. Перевірити можна тут.
- Можливість оптимізувати графічний контент: змінювати розмір фотографій, додавати заголовок, підпис і атрибут alt.
- Наявність зручних для користувачів функцій: коментарів, соціальних кнопок, системи оцінок, форм пошуку і зворотного зв’язку, зрозумілою навігації.
- Якщо ви працюєте на міжнародному ринку, вам знадобиться багатомовний сайт.
- Безпека ресурсу: захист від несанкціонованого доступу, створення резервних копій, блокування спам-коментарів.
- Можливість використовувати мікророзмітку без знання веб-програмування.
Обговоріть з розробником, яким ще характеристиками повинен відповідати ресурс.
Крок 6: визначте, де ви будете замовляти сайт
Вибір невеликий: доведеться співпрацювати з агентством або з фрілансером. Не шукайте універсального рецепту пошуку підрядника. Співпраця з студіями та приватними фахівцями має гідність і недоліки.
Чому варто співпрацювати з авторитетними агентствами? Ось основні причини:
- Студії зазвичай надають комплексні послуги. Вам не доведеться думати про хостинг, технічної оптимізації, інтернет-маркетингу.
- Ви підпишете договір та оплатити послуги агентства офіційно. Втім, ви можете укласти договір та оплатити офіційно послуги приватного фахівця.
- Ви будете спілкуватися з менеджером, а не безпосередньо з веб-програмістом. Посередник допоможе вам говорити на одній мові. Пам’ятайте, іноді ця перевага перетворюється в недолік.
- Агентствам легше стати офіційними партнерами розробників CMS. Завдяки цьому ви можете отримати додаткові переваги: знижку на покупку «движка», спеціальні умови обслуговування, додаткові гарантії і т. п.
- В теорії співпрацю зі студією захищає вас від зривів строків та інших форс-мажорів, характерних для роботи з фрілансерами. Наприклад, якщо приватний фахівець захворів, робота над вашим проектом зупиниться до його одужання.
Співпраця з фрілансерами має свої переваги:
- Ви можете добре заощадити, самостійно координуючи створення сайту. Наприклад, ви можете знайти приватного веб-програміста, дизайнера, копірайтера, домовитися з ними і контролювати реалізацію проекту. Вам не доведеться оплачувати послуги менеджера та бухгалтера, які працюють в студії.
- З фрілансером простіше працювати неофіційно. Ви можете знайти хороших фахівців у близькому і далекому зарубіжжі, які беруть за роботу менше грошей. Тут є ризик: гроші ви можете заплатити, а натомість нічого не отримати.
- Ви будете спілкуватися з виконавцем безпосередньо. Вирішуйте самі, це перевага чи недолік.
- Фрілансери працюють на результат. Тому ви зможете замовити і отримати сайт в розпал літніх відпусток або новорічних канікул.

Гарного партнера можна знайти серед студій і приватних фахівців. При виборі звертайте увагу на наступне:
- Досвід реалізації проектів, схожі на ваші. Запитайте в колег, чиї сайти вам подобаються, з ким вони працювали. Або самостійно знайдіть студії, які зробили хороші на вашу думку ресурси. Як це зробити? Загляньте в підвал сайту, зазвичай там все написано.

- Досвід роботи з обраної вами CMS. Якщо ви вирішили робити ресурс на Drupal, подивіться, які сайти на цьому «движку» створює потенційний підрядник.
- Вивчіть соціальні докази: відгуки, коментарі на форумах і в соціальних мережах, нагороди, сертифікати і т. п. до Речі, вам можуть стати в нагоді галузеві рейтинги.
- Переконайтеся, що вам буде зручно спілкуватися з розробником. Можливо, ви любите обговорювати всі питання очно. Тоді вам краще співпрацювати з фахівцями, які працюють у вашому місті.
- Довготривала підтримка сайту та інтернет-маркетинг. Якщо ви все робочий час готуєте стейки або лікуєте людей, вибирайте підрядника, здатного повністю взяти на себе сайт.
Пам’ятаєте, як на попередньому етапі ви відмовилися від «самописних движків»? Тепер оцініть переваги цього кроку: ви можете практично в будь-який момент припинити працювати зі студією «А» і звернутися в агентство «Б». Новий підрядник зможе відразу ж взяти в роботу сайту на 1С-Бітрікс, OpenCart або іншій популярній системі. А вам не доведеться витрачати ресурси на перенесення ресурсу на новий «движок».
Матеріал по темі: Як оцінити професіоналізм сеошника, якщо ви нічого не розумієте в SEO
Крок 7: оцініть, чи зможете ви зробити сайт самостійно
Зробити сайт самостійно ви точно зможете. Більш того, ви витратите на запуск ресурсу не більше години з урахуванням вибору доменного імені і підтвердження оплати хостингу. А от щоб зробити сайт, що відповідає потребам аудиторії, доведеться витратити набагато більше часу. Тому оцініть, чи варто витрачати час на вивчення «движків», мікророзмітки і мета-даних в збиток основній діяльності.
Робіть ресурс самостійно в таких випадках:
- Вам потрібен особистий блог.
- Ви хочете дуже простий сайт з декількома статичними сторінками, блогом та контактними даними. Ваша аудиторія простить вам шаблонність ресурсу.
- У вас невелике підприємство, наприклад, автомайстерня.
- Ви запускаєте контент-проект. Аудиторія буде читати запоєм ваші публікації, тому простить шаблонність ресурсу.
- У вас є вільний час і бажання навчатися. Ринок не простить вам відверто поганий сайт, тому вам доведеться дізнаватися і робити дуже багато.
- Ви хочете що б то не стало заощадити кошти.
- Ви — геній, продавець унікального продукту або злісний дискаунтер. Публіка ходить на ваш сайт, так як у неї немає вибору.

Якщо бутстрэппинг — ваша філософія, зверніть увагу на прості і шаблонні інструменти для створення сайтів:
- OpenCart.
- WordPress.
- Joomla!
- WIX.
- Jimdo.
- uCoz.
- Weebly.

Ви знаєте, що створити сайт — навіть не півсправи, а півкроку до успіху в інтернет-маркетингу? Тоді приступайте до наступного етапу.
Крок 8: визначте, хто буде просувати проект
Ви можете займатися інтернет-маркетингом самостійно або делегувати це завдання професіоналам. Перш ніж вирішувати, подивіться, що саме необхідно робити в рамках комплексного інтернет-маркетингу:
- Підтримувати сайт: стежити за актуальністю версії «движка», реагувати на нові технічні вимоги пошукових систем, оперативно усувати неполадки, вчасно оплачувати рахунки хостинг-провайдера і виконувати багато іншого рутинної роботи.
- Оцінювати маркетингову ефективність сайту. Вам допоможуть служби веб-аналітики та звіти про угоди.
- Регулярно створювати та публікувати контент.
- Займатися SMM, гостьовим постінгом, вести розсилку.
- Займатися пошуковим маркетингом і контент-маркетингом.
- Залучати користувачів за допомогою різних типів реклами.
- Обробляти ліди.
Якщо ви готові робити ці та інші види робіт, замовляйте меблі для нових співробітників відділу маркетингу. Якщо ви не хочете відволікати автослюсарів і лікарів від їх основної діяльності, зверніться в агентство.
Добре, якщо студія одночасно створює ваш сайт і займається інтернет-маркетингом. У цьому випадку розробникам буде простіше планувати характеристики ресурсу, необхідні для вирішення маркетингових завдань.
Крок 9: визначте, скільки коштує потрібний вам сайт
Ви напевно бачили на стовпах оголошення з пропозицією зробити сайт за 1000 рублів. Також ви чули про організації, які витрачають на розробку сайту мільйони рублів. Звідки така різниця і скільки доведеться заплатити за сайт вам?
Ви можете отримати готовий сайт протягом п’яти хвилин абсолютно безкоштовно. Загляньте сюди. Швидше за все вам потрібен незалежний ресурс, наприклад, standalone-блог або сайт-візитка. Один з провідних хостерів рунета продасть вам його за 870 рублів: 720 рублів коштує хостинг на два роки, а 150 рублів ви заплатите за реєстрацію домену. Уявляєте, як на вас наживаються люди, сайти, що продають за 1000 рублів?
Звідки беруться десятки і сотні тисяч рублів, які просять за сайти студії? За 870 рублів ви отримали хостинг з встановленим «движком» і доменне ім’я. У вас є можливість використовувати шаблонний дизайн. Приклад на ілюстрації.

Все інше доведеться робити самостійно: шукати безкоштовно, купувати або замовляти розробку відповідного шаблону, розширювати функціональність за допомогою плагінів, створювати контент, додавати коди аналітики, вибирати потрібні віджети і робити багато чого іншого. А тепер уявіть, що вам потрібен блог або сайт-візитка, а функціональний інтернет-магазин з захищеним особистим кабінетом, інтеграцією з платіжними системами, системою онлайн-підтримки користувачів і іншими можливостями. Їх розробка, установка і настройка значно збільшує бюджет.
Остаточна ціна сайту залежить від його характеристик: функціональності, дизайну, обсягів контенту і так далі. Умовно кажучи, сайт-візитка з шаблонним дизайном обійдеться вам в 870 рублів, а вартість сайту з дизайном від студії Артемія Лебедєва та інтеграцією сервісу складного, наприклад, системи інтернет-банкінгу, буде обчислюватися цифрами на кілька порядків вище. Приблизну вартість сайту ви дізнаєтеся після узгодження його характеристик з розробником. Остаточну суму ви побачите в акті виконаних робіт. Не забувайте, що вам доведеться постійно інвестувати в розвиток ресурсу та інтернет-маркетинг.
Що потрібно, щоб замовити сайт
Почніть з мозкового штурму: чітко визначте, які завдання ви будете вирішувати з допомогою веб-ресурсу. Це допоможе вам описати необхідну функціональність. Далі все піде як по маслу: ви опишете ідеальний з вашої точки зору дизайн, виберете CMS, визначте необхідні технічні характеристики. Після цього ви зрозумієте, чи варто створювати ресурс самостійно або краще звернутися до професіоналів. Залишається сама малість: вирішити, хто буде просувати сайт і скільки коштів знадобиться на реалізацію проекту. Якщо ви працюєте зі студією, ціну вам назвуть після обговорення ідеї.
Якщо ви замовляли сайти студіям або фрілансерам, поділіться своїм досвідом. Розкажіть, що на вашу думку потрібно враховувати при спілкуванні з розробниками. Також ви можете прокоментувати статтю написати зауваження або пропозиції.
Ця стаття допоможе вам уникнути багатьох помилок, які роблять клієнти веб-студій. Але ця стаття — не панацея. Якщо ви хочете замовити на сайті, ми рекомендуємо відразу звертатися до професіоналів. Агентство «Текстерра» займається розробкою сайтів «під ключ». Проконсультуємо та пояснити всі нюанси безкоштовно. Подробиці за посиланням.















