Деякі власники сайтів згадують про вплив зміни дизайну на маркетингову ефективність ресурсу лише після різкого падіння трафіку і випадіння половини сторінок з індексу. У таких випадках пошуковим маркетологам доводиться докладати титанічних зусиль, щоб виправити помилки і повернути довіру пошукачів до ресурсу. З цієї статті ви дізнаєтеся, як не допустити падіння позицій і трафіку під час редизайну.

Навіщо думати про SEO під час редизайну
Уявіть, що ваш сайт високо ранжирується в пошуку важливим запитам, отримує трафік і конвертує його в операції. Після редизайну ви можете це втратити. З-за технічних помилок може порушитися структура ресурсу, контент стане недоступним для роботів і користувачів, а позиції у видачі різко впадуть. Зазвичай так відбувається, коли власники ресурсів не думають про SEO.
Якщо ви враховуєте вимоги пошукових систем, зміна дизайну з високою часткою ймовірності підвищить ефективність вашого сайту: покращиться юзабіліті, розшириться функціональність, ресурс стане більш привабливим для мобільних користувачів. Нижче ви знайдете покрокове керівництво по збереженню SEO-позицій сайту при проведенні аудиту.
Крок № 1: перевірте сайт до редизайну
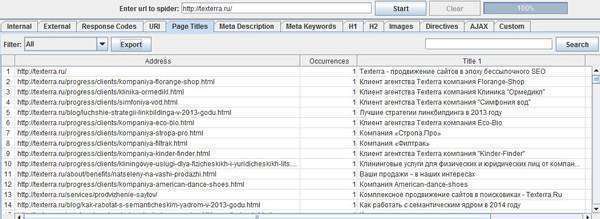
Під час редизайну вам необхідно зберегти структуру, метадані та URL сайту. Зафіксуйте існуючу ситуацію з допомогою сканера Screaming Frog SEO Spider. Якщо кількість URL вашого сайту не перевищує 500, ви можете користуватися базовими функціями цього інструменту безкоштовно.
З допомогою Screaming Frog ви отримаєте список URL, структуру сайту, значення title, description, keywords, значення заголовків H1 і H2 в розрізі сторінок. Збережіть отримані в ході сканування дані за допомогою функції Export. Вони знадобляться вам для порівняння з даними, отриманими після редизайну.

Читайте також: 500+ кращих інструментів для комплексного просування сайту
Крок № 2: виконайте аудит старої версії сайту
Перевірте стару версію сайту на наявність помилок, що знижують ефективність ресурсу. Їх краще усунути на етапі зміни дизайну, а не переносити на нову версію. Невеликий сайт можна перевірити вручну. Для аудиту великого ресурсу скористайтеся онлайн-сервісами і програмами, наприклад, Screaming Frog або Woorank. C допомогою другого інструменту ви можете виконати одну перевірку на тиждень безкоштовно без реєстрації. Після реєстрації ви отримаєте доступ до необмеженого числа сканувань на сім днів.
Під час аудиту зверніть увагу на наявність таких помилок:
- Відсутність заголовків сторінок (title).
- Повторювані заголовки.
- Занадто довгі заголовки (більше 70 символів).
- Відсутність заголовків H1.
- Повторювані заголовки H1.
- Наявність кількох заголовків H1 на сторінці.
- Відсутність описів (description).
- Повторювані опису.
- Занадто довгі описи (більше 160 символів).
- Відсутність канонічних URL і повторюваної контент.
- Бите посилання.
- Відсутність атрибута alt в описі зображень.
- Відсутність коректної карти сайту.
- Некоректне заповнення файлу robots.txt.
- Відсутність важливих розділів або сторінок в індексі пошукових систем.
- Низька швидкість завантаження сайту. Перевірити швидкість і отримати рекомендації по виправленню помилок можна за допомогою PageSpeed Insights.
- Відсутність адаптації під мобільний трафік.
Виправте знайдені помилки, повторно перевірте ресурс і збережіть таблицю отримані дані.
Читайте також: Як оцінювати ефективність редизайну сайту з допомогою Google Analytics
Крок № 3: тимчасово заборонити індексацію нової версії сайту
Після аудиту старої версії сайту ви можете тестувати новий дизайн. Для безпеки і зручності роботи перенесіть тестову версію на субдомен, наприклад, test.vash-site.ru. Однак не дозволяйте пошуковим системам індексувати нову версію ресурсу до завершення перевірки і виправлення всіх помилок.
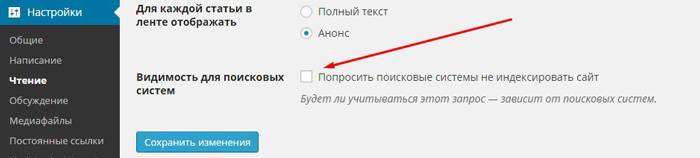
Щоб заборонити індексацію, скористайтеся відповідною опцією в CMS сайту. Наприклад, якщо ви використовуєте WordPress, адміністративної консолі ресурсу виберіть меню «Налаштування – Читання». Поставте прапорець навпроти меню «Видимість для пошукових систем» і збережіть зміни.

Ви також можете заборонити індексацію з допомогою файлу robots.txt. У цьому разі запис у ньому повинна виглядати так:
User-agent: *
Disallow: /
Також ви можете вставити між тегами і наступний код:
meta name=»robots» content=»noindex, nofollow»
Не забудьте скасувати заборону на індексацію після завершення перевірки і виправлення помилок.
Крок № 4: проскануйте нову версію сайту
Вам необхідно просканувати нову версію сайту і порівняти її зі старою. Для цього скористайтеся програмою Screaming Frog. Виконайте наступні дії:
- Створіть копію результатів сканування старої версії сайту.
- Перевірте нову версію сайту, експортувати отримані дані і створіть копію результатів сканування.
- Відкрийте результати сканування старої версії сайту в Excel або іншому редакторі таблиць. За допомогою функції «Знайти і замінити» замініть назву домену у всіх URL з vash-site.ru на test.vash.site.ru.
- Копіюйте отримані URL в текстовий файл. Скористайтеся редактором Notepad++ або аналогічною програмою. Тепер у вас є п’ять документів:
- Результати сканування старої версії сайту (xls).
- Копія результатів сканування старої версії сайту (xls).
- Результати сканування нової версії сайту (xls).
- Копія результатів сканування нової версії сайту (xls).
- Результати сканування нової версії для Screaming Frog (txt).
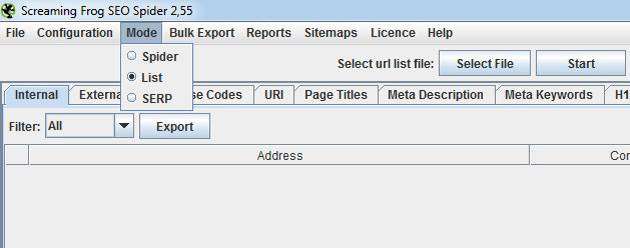
- Переключіть режим Screaming Frog зі Spider List. Це дозволить вам обробити за допомогою програми файл у форматі txt.

Завантажте список URL-адрес з файлу в форматі txt в програму Screaming Frog. Для цього скористайтесь кнопкою Select File. Після вибору файлу натисніть Start.
Збережіть результати сканування в таблиці. Це остаточні дані сканування нової версії сайту, які ви будете використовувати для аналізу.
Крок № 5: проаналізуйте отримані дані
Відкрийте таблицю з остаточними даними сканування тестовій версії сайту. Якщо все зроблено правильно, ви побачите величезний набір даних, згрупованих у стовпці з заголовками Address, Content, Status Code і так далі.

Вам необхідно виконати аудит, звертаючи увагу на помилки, описані у другому пункті керівництва. Попередньо слід згрупувати дані. Наприклад, для аналізу заголовків сторінок скопіюйте перші сім стовпців таблиці та вставте їх у новий аркуш. Для аналізу описів скопіюйте перші чотири стовпця таблиці, а також стовпці 8,9 і 10, і вставити їх у новий аркуш.
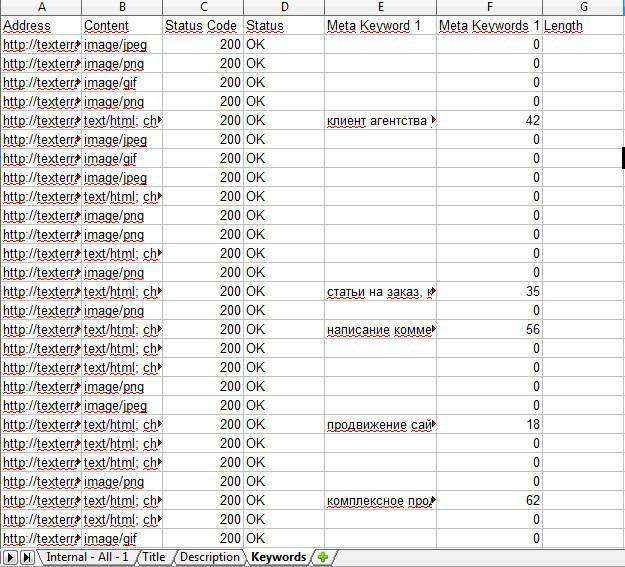
У вас повинен вийде окремий аркуш для кожної групи даних: заголовок, опис, ключові слова, заголовки H1 і H2, канонічні URL, кількість слів, рівень, вхідні і витікаючі посилання. Кожен лист повинен включати перші чотири стовпця вихідної таблиці, а також стовпці, що відносяться до конкретної групи даних. Наприклад, лист Keywords повинен містити наступні стовпці: Address, Content, Status Code, Status, Meta Keyword 1, Meta Keyword 1 length.

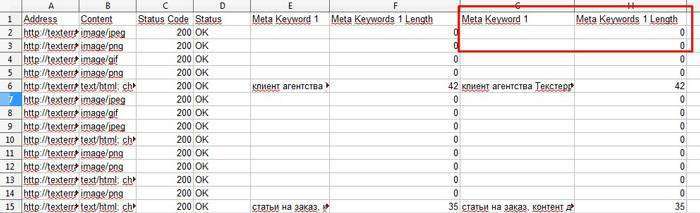
Тепер вам необхідно порівняти дані старої і нової версій сайту. Для цього відкрийте копію таблиці з результатами сканування старої версії ресурсу. Скопіюйте та додайте потрібні дані в листи з остаточними даними. Наприклад, для аналізу групи даних Keywords додайте стовпці Meta Keyword 1 і Meta Keyword 1 Length в лист Keywords.

Тепер вам необхідно знайти відповідні значення у стовпцях Meta Keyword 1 і Meta Keyword 1 Length, отриманих при скануванні старої і нової версій сайтів. Для цього в редакторі таблиць виділіть повторювані значення. В MS Excel це можна зробити за допомогою меню «Умовне форматування – Правила виділення клітинок – Повторювані значення». Повторіть ці дії для кожної групи даних.
Якщо всі дані в стовпцях, отриманих при скануванні старої і нової версії сайту збігаються, вважайте, що зміна дизайну пройшла успішно. Якщо дані не збігаються в деяких рядках, вам необхідно перевірити відповідні сторінки і додати відсутню інформацію вручну. Якщо збігів взагалі немає, при зміні дизайну ви втратили важливі дані. Повідомте про це автора нового дизайну і спеціалісту по пошуковому маркетингу.
Зверніть увагу на помилки, наявні в старій і новій версії сайту. Якщо ви не виправили їх на етапі № 2, зробіть це зараз.
Читайте також: Кращі пости «Текстерры» за 2014 рік
Що далі?
Після усунення всіх помилок дозвольте пошуковим системам індексувати сайт. Протягом декількох тижнів уважно стежте за метриками ефективності ресурсу: відвідуваністю, позиціями у видачі по важливим запитам. Приділяйте увагу повідомленнями про помилки в сервісах для вебмайстрів.
Якщо ви помітили аномалії, наприклад, різке падіння трафіку, проведіть додаткову перевірку. Перевірте, чи правильно встановлений код аналітики, не змінилися URL сторінок, збереглися редиректи, атрибути noindex. Переконайтеся, що на постраждалих сторінках зберігся і вірно відображається контент. Якщо перераховані проблеми відсутні, розкажіть про аномалії пошуковому маркетологу.
Якщо протягом декількох тижнів аномального падіння показників ефективності немає, можна стверджувати, що зміна дизайну пройшла успішно. З високою часткою ймовірності ви помітите поступове зростання ефективності, який можна пояснити поліпшенням юзабіліті ресурсу.
Адаптація матеріалу A Step-by-Step Guide tUpdating Your Website Without Destroying Your SEO by Richard Foulkes.