Ще пару років тому створення калькулятора вимагало бюджету на звернення до фрілансеру або студії, або базового знання математичних виразів і технологій, щоб налаштувати модуль для своєї CMS або написати його з нуля. Тепер досить рухати мишкою, щоб отримати бажаний результат, а ціна питання впала до 0 рублів. Розбираємося, як можна зробити калькулятор для сайту.
Конструктори калькуляторів — навіщо вони потрібні і як з’явилися
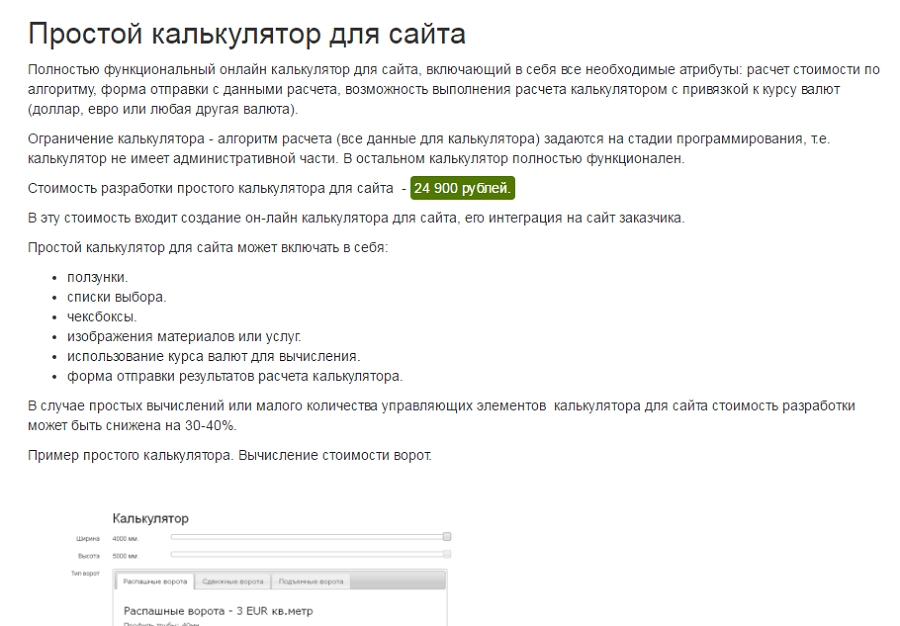
Скільки коштує зробити калькулятор? Студія може запросити у вас і 25 тисяч рублів:

За ці гроші рішення повинно включати провязку з CRM та іншими системами автоматизації бізнесу. Більш помірна і поширена ціна в 5-10 тисяч може обернутися сюрпризом — від відсутності адмінки (тобто будь-яка зміна ціни або дизайну перетвориться в пісню) до умов кшталт «оренда калькулятора на рік».

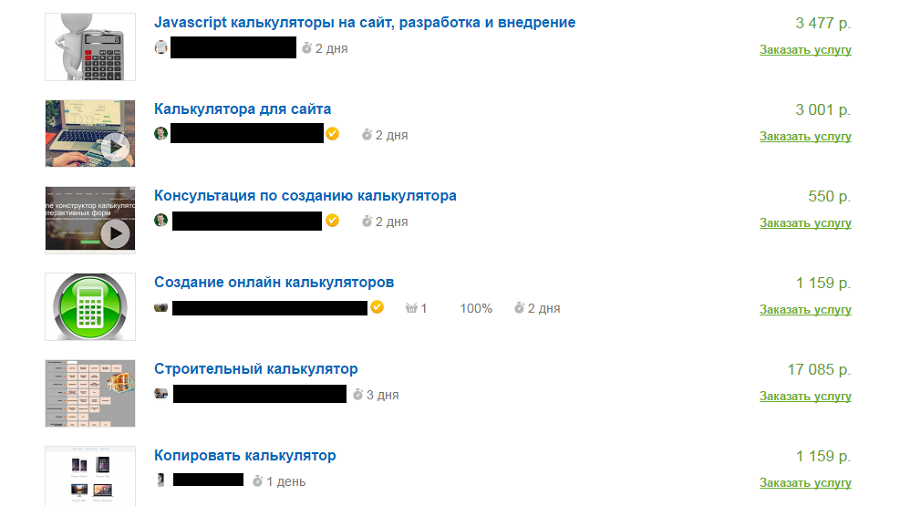
Фрілансер на біржі «все по 500 рублів» запросить ті самі 500 рублів за простий скрипт. Але зазвичай ціна, за яку попрацює приватний фахівець, починається від 2-3 тисяч рублів. Плюс час на очікування. І це непогано — кожному по потребам і можливостям.

Але штука в тому, що успіх Facebook, «Вконтакте», Instagram, Avito та інших масових проектів виніс в інтернет нову хвилю підприємців, які в змозі освоїти прості системи самі, звикли пробувати безкоштовно, отримувати перший результат моментально, а якщо і платити — то потім і по-мінімуму.
Попит породив пропозицію: по всьому світу стали з’являтися сервіси, що пропонують максимально спростити і здешевити створення калькулятора або форми для сайту. Переглянувши з десяток сервісів російською та англійською мовами, ми вибрали четвірку, яку можна використовувати для створення калькуляторів і форм для своїх сайтів.
Їх плюс: універсальність — не має значення, яку CMS ви використовуєте, а також мінімум витрат на підтримку і зміна форми в майбутньому.
Ахіллесова п’ята: такі сервіси не обросли великою кількістю інтеграцій, які вам запропонують студії. Тобто, конструктори швидше підійдуть підприємцям і маркетологам з обмеженим бюджетом і відсутністю знань JQuery, PHP, HTML5 та CSS3 — а може, і не тільки їм одним.
Читайте також: Як запустити сайт на локальному комп’ютері
Проекти з Росії і країн СНД
Загальне порівняння
У 2016-му в Рунеті запустилися три онлайн-конструктора, які пропонують вам створити калькулятор, перетягуючи блоки, а потім вбудувати віджет на сайт у вигляді готового шматочки коду. Першим ділом ми вирішили випробувати їх — тим більше, була можливість уточнювати деталі розробників. На жаль, у процесі вивчення один із сервісів — CalcExpert, почав розвалюватися на очах, і ми виключили його з підсумкової версії огляду.
Тестування проходило в два етапи.
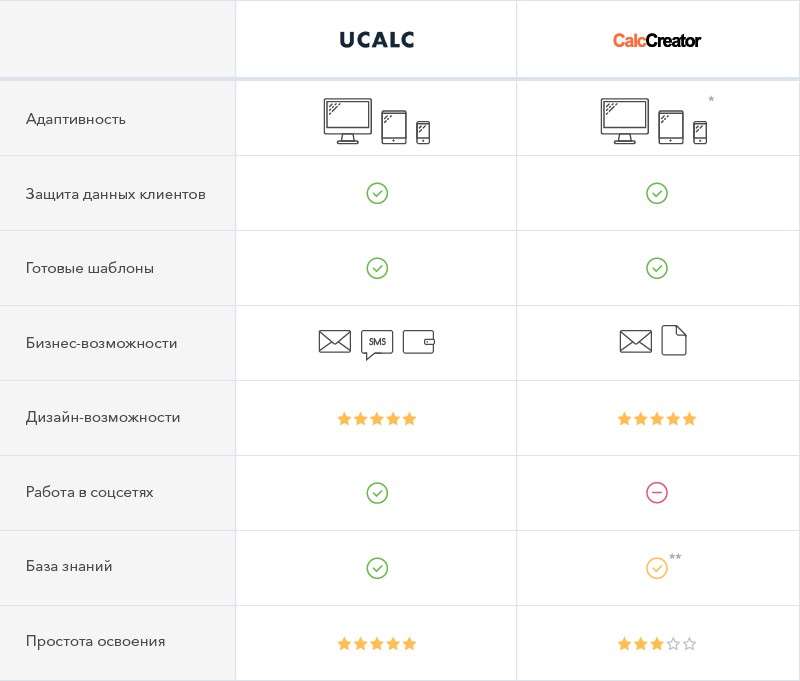
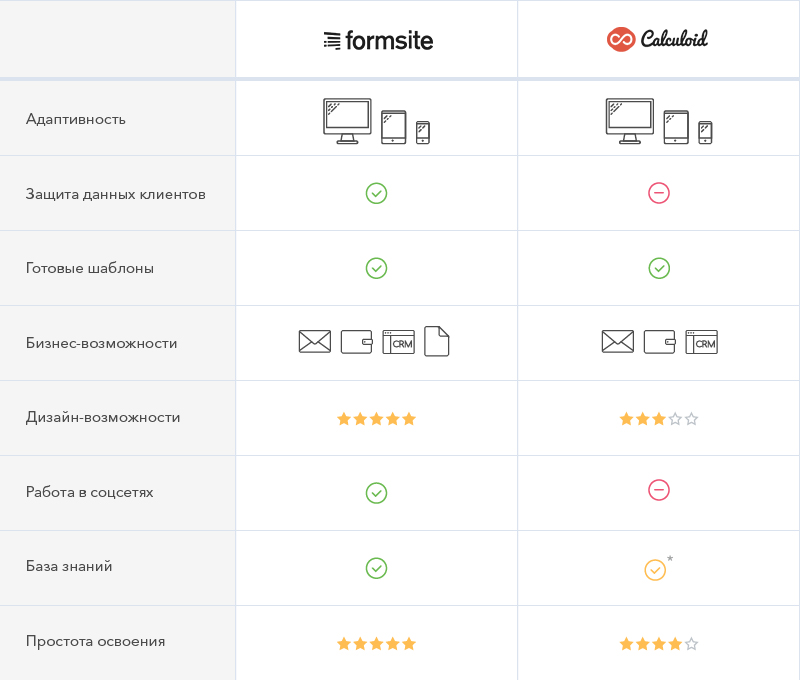
Етап перший. Ми оцінювали сервіси по вимогам, які пред’являються до сучасних інструментів — наявність мобільного (адаптивної) версії для сайту, шифрування даних з форм замовлення, готові шаблони, база знань, дизайн і бізнес-можливості. Ось результат:

Для правильного відображення на мобільних команда CalcCreator рекомендує звертатися до неї — щоб налаштувати код вашого калькулятора в ручному режимі. Замість стандартного FAQ вам запропонують звернутися в VK-спільнота CalcCreator або призначити скайп-колл розробнику проекту.
Етап другий. Потім ми відібрали потенційних користувачів таких сервісів — невелику студію, фрілансера і підприємця. Чому? Студія і фрілансер, які працюють з бюджетними замовленнями, чи зможуть винести самописний калькулятор в окрему послугу і багато заробити на його підтримку. Підприємець — людина, у якого просто може не бути часу на освоєння технологій або зайвих ресурсів на один-єдиний віджет. Знайомтеся:

|

|

|
|
Олена Потолицына, маркетолог в агентстві «Б’юті-Маркетинг» |
Володимир Таранець, фрілансер, робить сайти-візитки за 3-5 тисяч рублів |
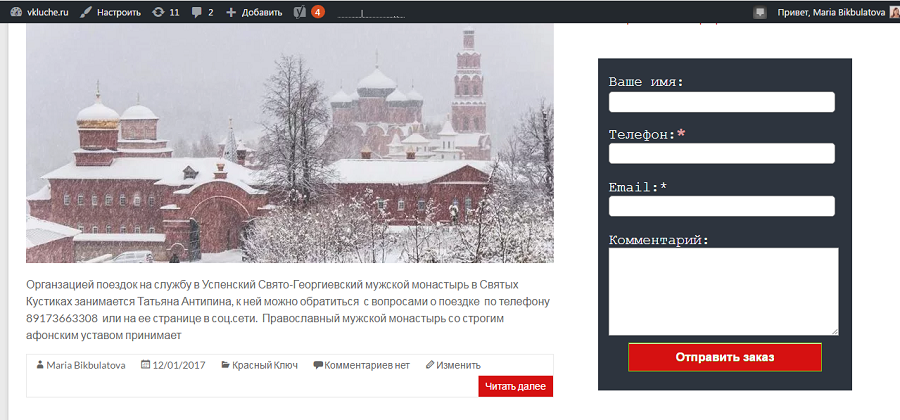
Марія Бикбулатова, підприємець, власниця кількох проектів в індустрії гостинності |
|
Ключові клієнти: |
Ключові клієнти: |
Ключові клієнти: |
|
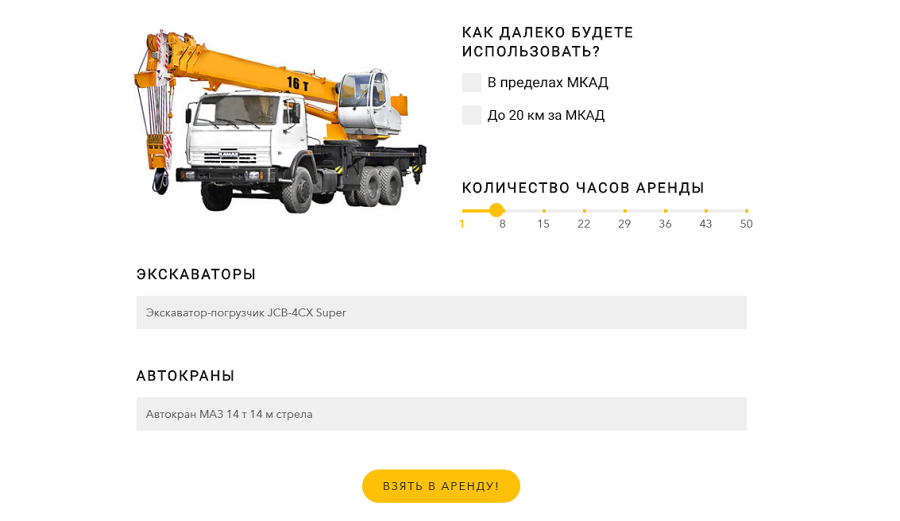
Завдання: створити калькулятор для сайту оренди спецтехніки (автокрани, екскаватори і т. д.) — просто у вигляді тесту |
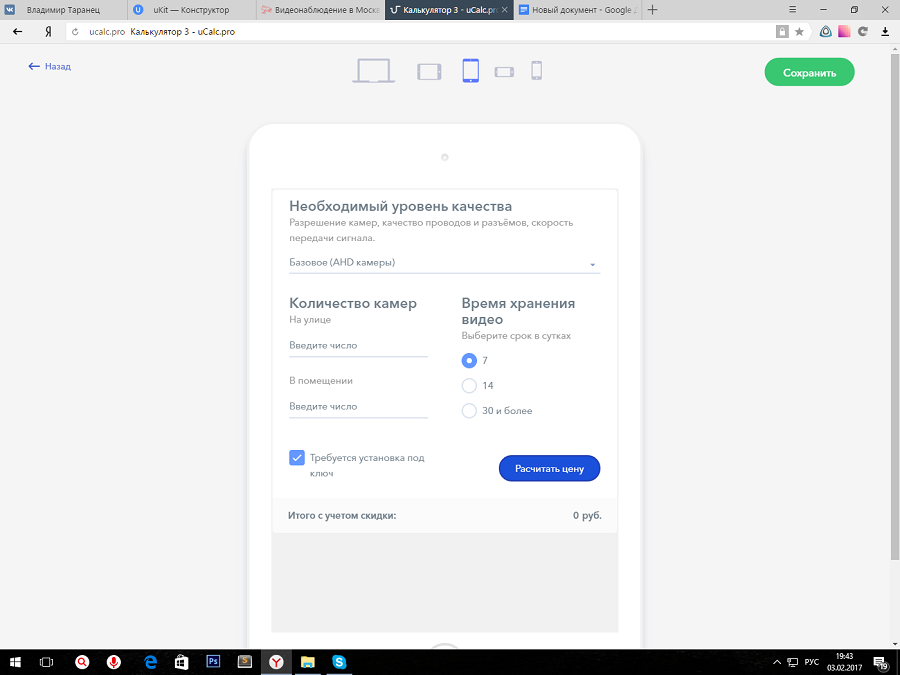
Завдання: зібрати калькулятор розрахунку монтажу відеоспостереження для сайту охоронного підприємства |
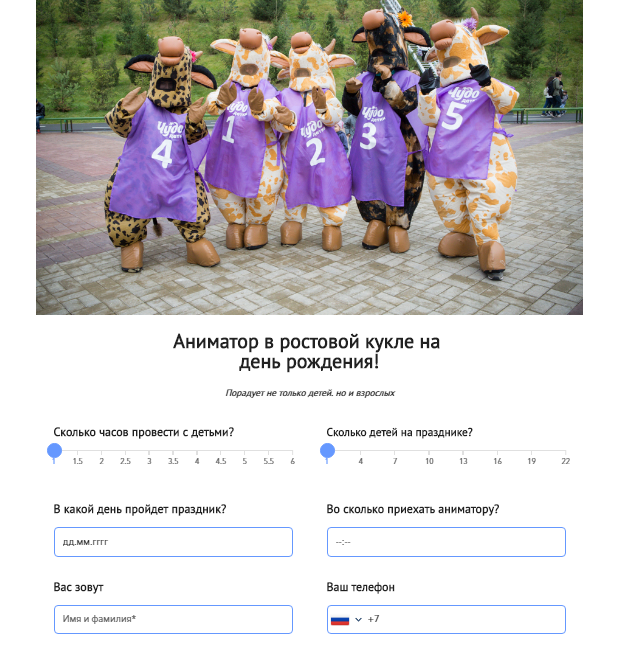
Завдання: оформити калькулятор на основі шаблону для будь-якого проекту, витративши якомога менше часу і сил |
Олена, Володимир і Марія поряд зі мною випробують вітчизняні конструктори калькуляторів і поділяться враженнями.
Читайте також: Якою повинна бути форма підписки: 10 ідей для А/Б-тестування
1. uCalc.pro
Безкоштовна версія: безстрокова, можна на час протестувати платні функції: відправку sms клієнтам, прийом оплати, статистику, додавання ілюстрацій до елементів калькулятора.
Платна: з’явиться навесні 2017-го, буде коштувати $5 в місяць за 1 калькулятор, використовує платні опції — якщо перестати платити, калькулятор продовжить працювати, але без «фішечек». Калькулятори, які не використовують функції начебто відправки sms тарифікується не будуть.
УТП: прийом оплати через «Яндекс.Касу», робота в соціальних мережах і месенджерах за спецссылке.
Мінус: проект не дає редагувати код калькулятора.
Плани проекту з розвитку: випуск модулів для платформ WordPress, uKit (запущено під час тестів) та uCoz — щоб калькулятор встановлювався туди автоматично, без копіювання коду з сервісу. До осені заявлені перші інтеграції з CRM.
Робота з калькулятором
Для початку вам потрібно зареєструватися на сайті через соцмережу або пошту — краще через пошту: це стане в нагоді, якщо захочете отримувати повідомлення про нові замовлення.

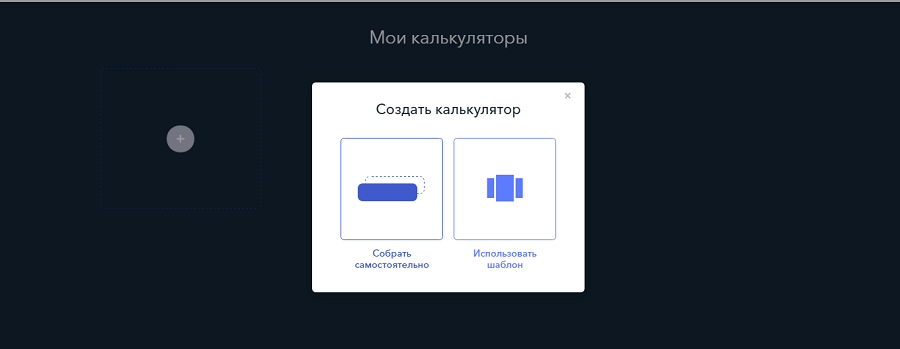
Після реєстрації ви потрапите на сторінку, де будуть зберігатися ваші калькулятори. Тут вам запропонують зробити калькулятор з нуля або на основі готового шаблону. Я виберу самостійну збірку.

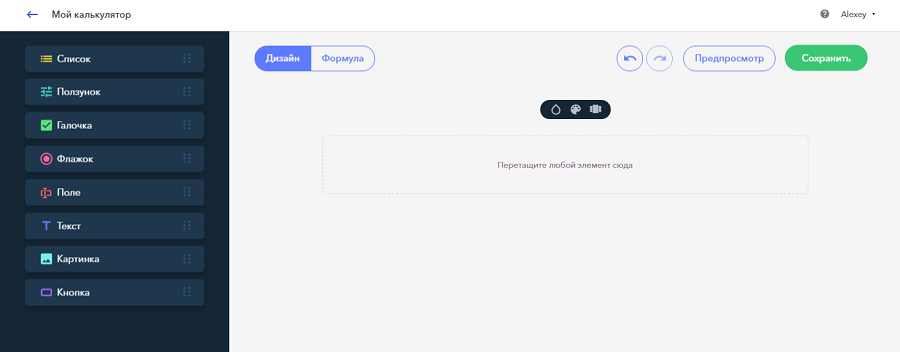
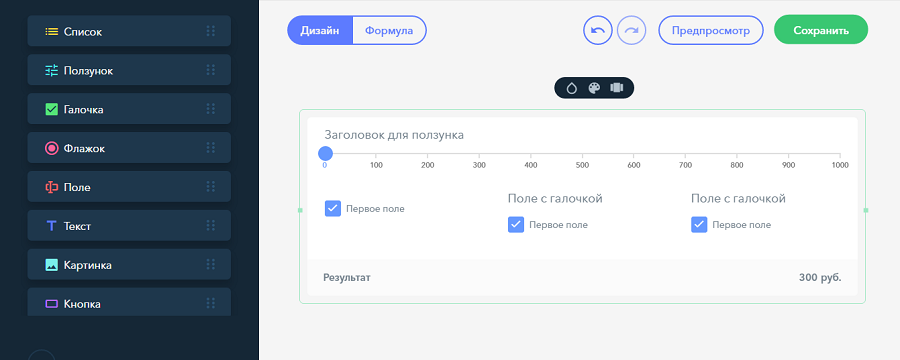
Редактор калькулятора трохи схожий на Google Forms — дві вкладки, між якими можна перемикатися в вільному режимі. У вкладці «Дизайн» зліва розташовані готові блоки — повзунок, що випадає список, галочки, прапорець (вибір 1 з декількох параметрів), поля для збору даних клієнтів і додаткові фішечки. Їх треба розставити на вільному полі.
Так як за життя маю справу з сайтами, зробимо калькулятор попереднього замовлення веб-сторінки для бізнесу — його ж будемо робити у всіх інших сервісах.

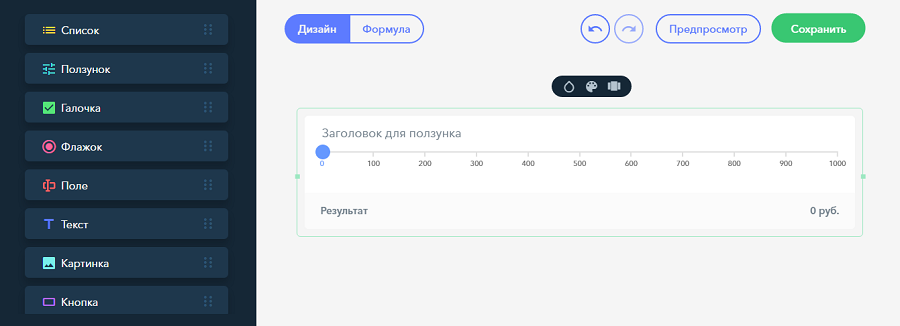
Спочатку накидаем структуру — розташувати потрібні елементи, перетягуючи їх. Потім займемося оформленням. При установці елемента uCalc сам задає цифрові діапазони: міняти їх потрібно у вкладці «Формула». До неї ми перейдемо пізніше.

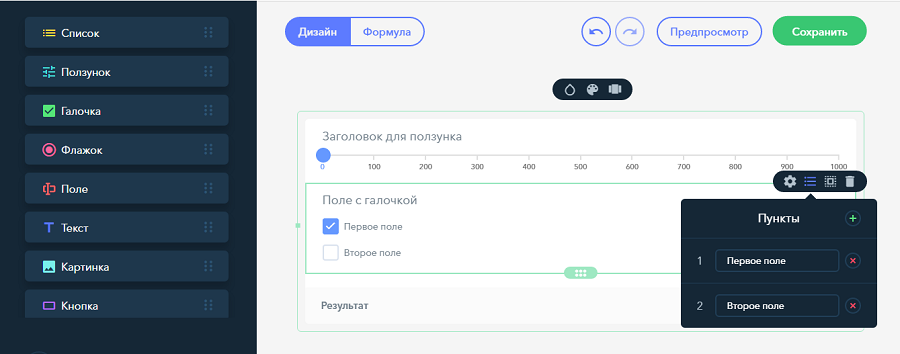
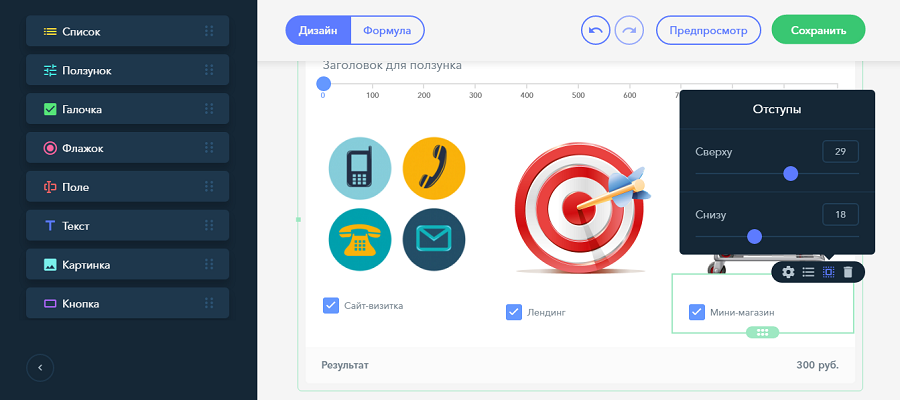
У блоків є налаштування — вони з’являються при наведенні на блок: розмір і положення написів, редагування списку, відступи і т. д. Наприклад, мені потрібна тільки одна галочка — другу просто вилучимо в налаштуванні.

Підписи над блоками теж можна приховати: мені вони не потрібні. Просто підпишу самі галочки.

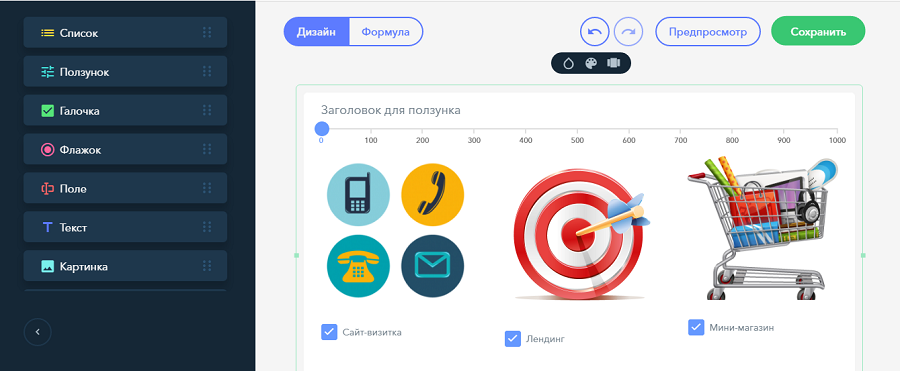
Над кожним блоком можна додати картинку: знаходжу перші-ліпші готові іконки в пошуковику. Думаю, якщо використовувати свої фото або будь-які великі і не квадратні картинки, їх краще буде попередньо обробити в умовному Paint або Photoshop.

Після додавання картинок краще вирівняти елементи відносно один одного по вертикалі.

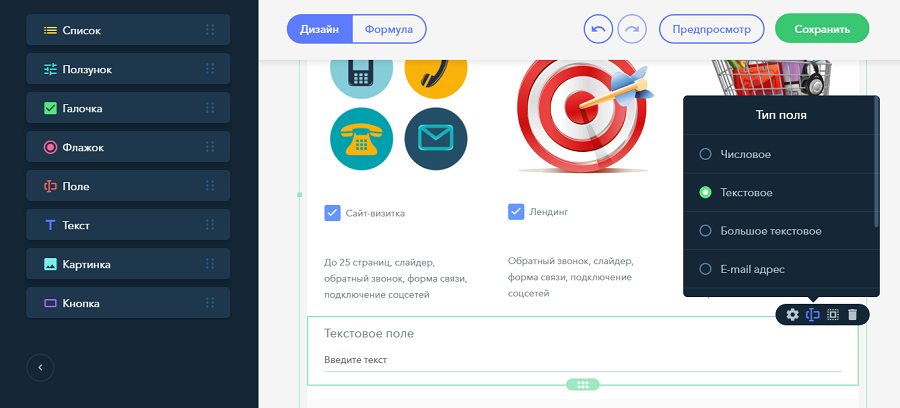
Можна додати текстові поля з поясненнями для клієнта («Текст») і поля збору контактів: в налаштуваннях поля можна вибрати, які дані ми збираємо (пошта, телефон, час і т. п.), буде поле обов’язковим, а також поставити свої підписи-підказки для заповнення.

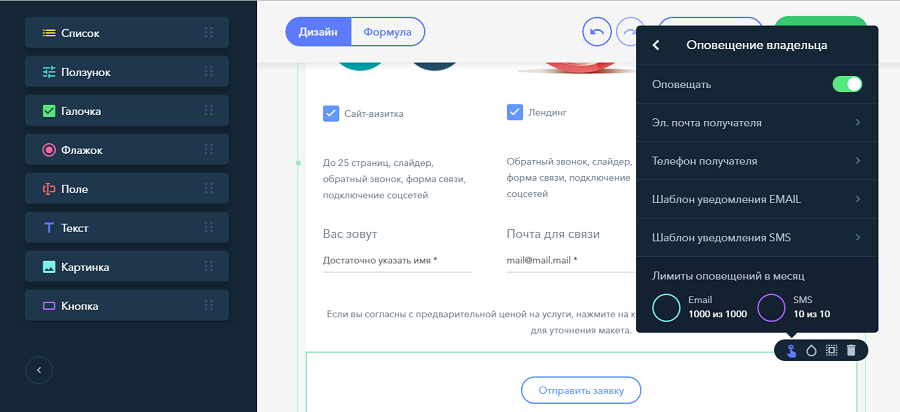
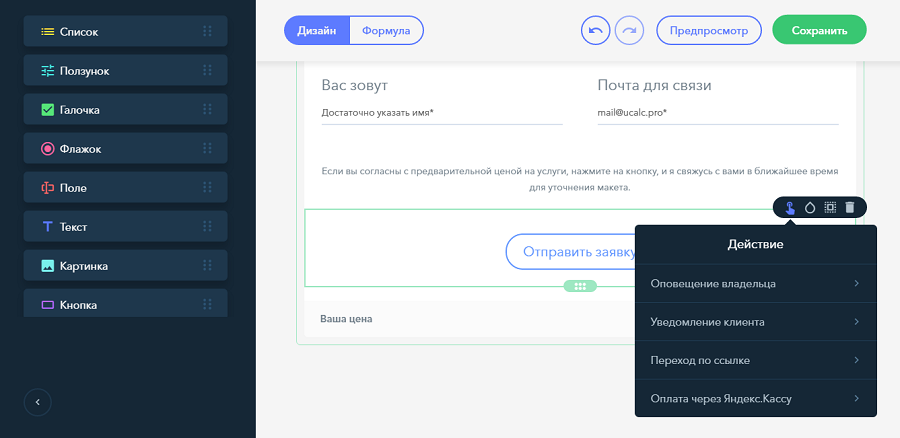
Вишенька на торті: додавання кнопки заявки. Ми можемо не тільки змінити її колір або розмір — в налаштуваннях кнопки можна задати відправку готової заявки на мою поштову скриньку. Початково адресу пошти береться з даних, указаних під час реєстрації, але email можна змінити або додати кілька адрес.

У налаштуваннях кнопки можна налаштувати прийом оплати, вказавши дані “Яндекс.Каси», або задати текст email або SMS-повідомлення для клієнта (наприклад, висилати йому промо-код після заповнення форми).

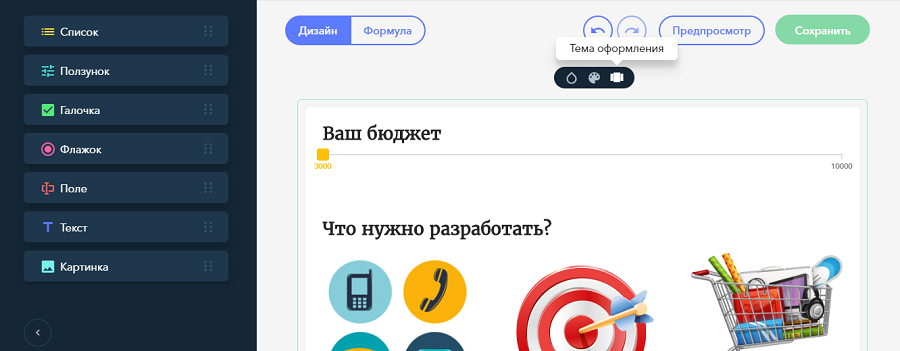
Основа калькулятора готова. Тепер «пограємося зі шрифтами». Над калькулятором є три іконки: зміна фону, зміна обрамлення елементів у (10 варіантів) і вибір з 4 шрифтів. Вибір квітів для фону нічим не обмежений — тому краще знати код кольору фону зі свого сайту.

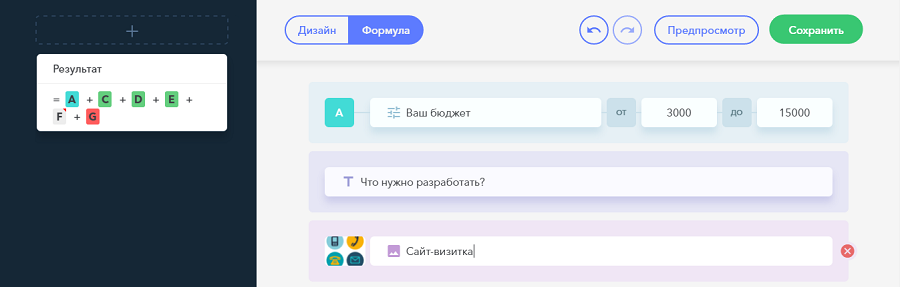
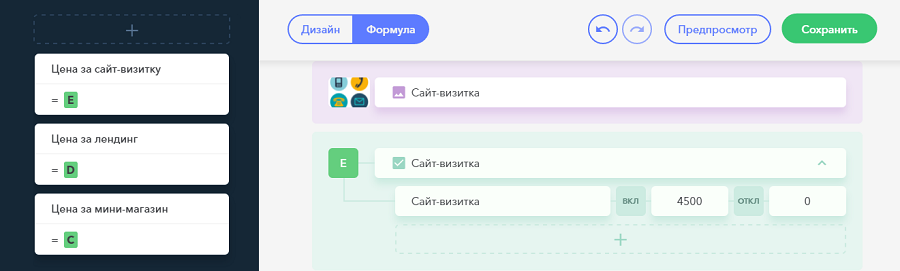
Зовнішній вид готовий. Залишилося налаштувати логіку. Значення цін і принцип роботи калькулятора задаються у вкладці «Формула» — переходимо до неї. Праворуч з’являються підписані латинськими літерами блоки, ліворуч можна вказати, які блоки враховувати при розрахунку — і при бажанні вбити знижки (множення на %) за комбінацію послуг.

Формул може бути кілька: у цьому випадку в підвалі калькулятора будуть виводитися кілька результатів разом. Якщо ж ви робите форму замовлення, відкликання і результат розрахунку не потрібен, достатньо видалити формулу зліва — тоді калькулятор запрацює чисто на збір контактів.

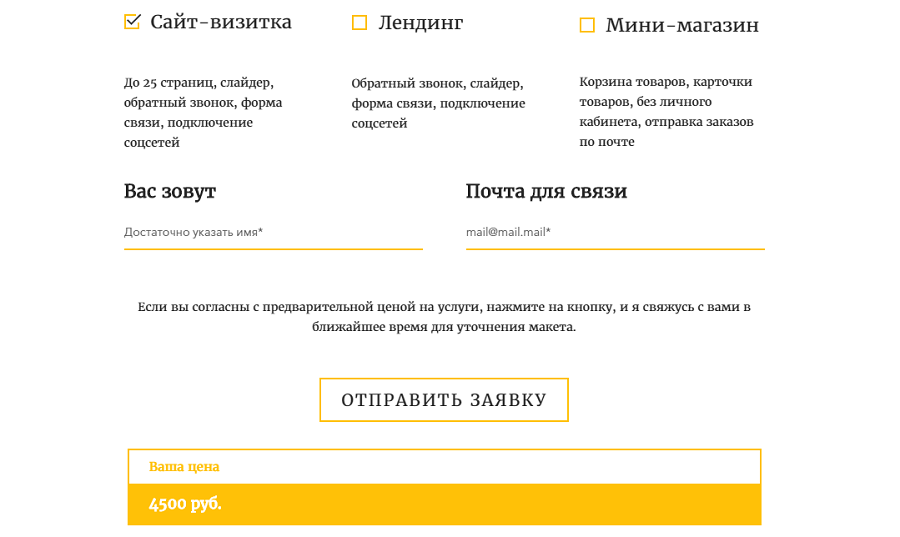
Після заповнення формули, калькулятор можна тестувати у самому редакторі.

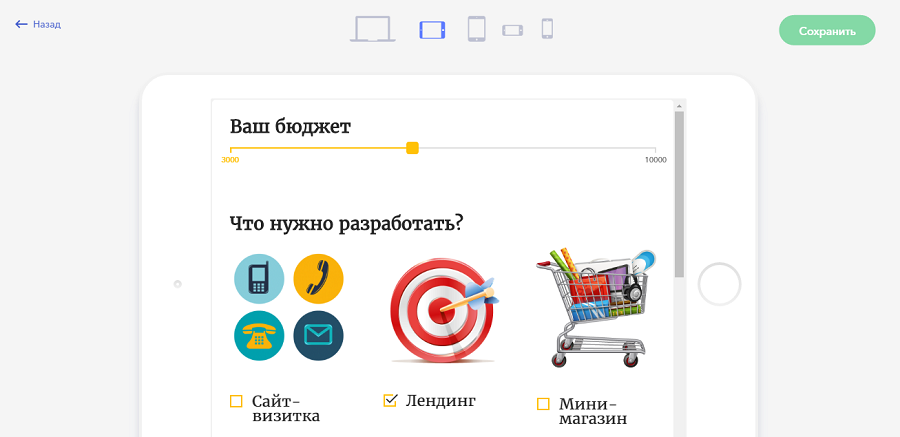
Далі перевіряємо відображення і роботу на різних пристроях в режимі «Прев’ю». Тепер залишається лише отримати код для сайту.

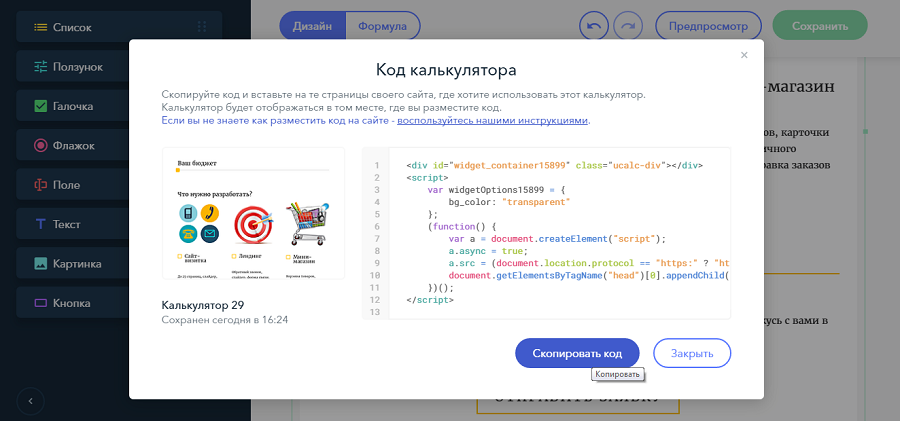
При натисканні на кнопку «Зберегти» у спливаючому вікні можна отримати код для вставки на сайт. Отриманий код не можна буде редагувати самому, але і не можна вкрасти з мого сайту: точніше, ви нічого від цього не отримаєте — заявки все одно будуть надходити на мою пошту 😉
Читайте також: Як користуватися конструкторами сайтів, або Стануть хмарні платформи альтернативою CMS
Відгуки
Думка представника веб-студії Олена: «Спочатку було незрозуміло, чому одні параметри треба йти налаштовувати у вкладку «Формула», а інші, майже такі ж – у «Дизайн» (мова про налаштування повзунка). Але потім звикаєш. З плюсів – є можливість виводити кілька варіантів остаточного розрахунку: наприклад, ціна зі знижкою і без. В інших конструкторів калькуляторів такого не помічено.

В цілому, все красиво, зручно, хоча не вистачає опції автоматичного завантаження з прайс-листа — в ідеалі, як це робить Mailchimp».
Думка фрілансера, Володимир: «В цілому, зручний і красивий інтерфейс і сучасний вигляд елементів. Робота зайняла близько 15 хвилин».

Думка підприємця, Марія: «Після ознайомлення не відразу знайшла, як повернутися до вибору шаблонів — було б зручніше, щоб посилання на шаблони було видно завжди. Ті блоки, які я додавала в шаблон сама, відображалися з іншим кольором тексту — це потрібно правити вручну; а краще, щоб було однаково відразу. Але в підсумку розібралася, додала посилання для оплати через кнопку замовлення — прийом платежів через «Яндекс.Касу».

Конструктор сподобався, збирати досить просто, дизайн виглядає приємно. Ще було б добре прямо поверх картинки в калькуляторі писати текст: тому що підходящої картинки з текстом під рукою може не бути, а з освоєнням фотошопу можуть бути проблеми, — наприклад, у мене так».
2. CalcCreator
Безкоштовна версія: безстрокова, з обмеженням на використання платних бізнесових (додавання файлу і т. д.) і дизайн-функцій.
Платна: працює за принципом передплати на 1 рахунок, незалежно від кількості створених калькуляторів. Місячна підписка коштує — 795 рублів, при оплаті на три місяці можна отримати знижку 10%, при оплаті на півроку — 20%. Якщо ви перестанете оплачувати тариф, калькулятори продовжать працювати без платних опцій.
УТП: можливість прикріплювати файли і редагувати логіку калькулятора, використовуючи свій код. Також ви можете переїхати з сервісу, забравши з собою код калькулятора.
Мінус: за частиною налаштувань треба звертатися до команди проекту — наприклад, це стосується встановлення коду «Метрики» для відстеження цілей.
Плани розвитку: «Плани розширення функціональності є, жартома ми називаємо це планів по захопленню світу», — відповіла команда і порекомендувала стежити за їх спільнотою в соцмережах.
Робота з калькулятором
CalcCreator — єдиний в огляді проект, який не просить реєстрації при вході: клікнувши на посилання «Створити» в меню сайту, ви відразу потрапляєте в редактор.

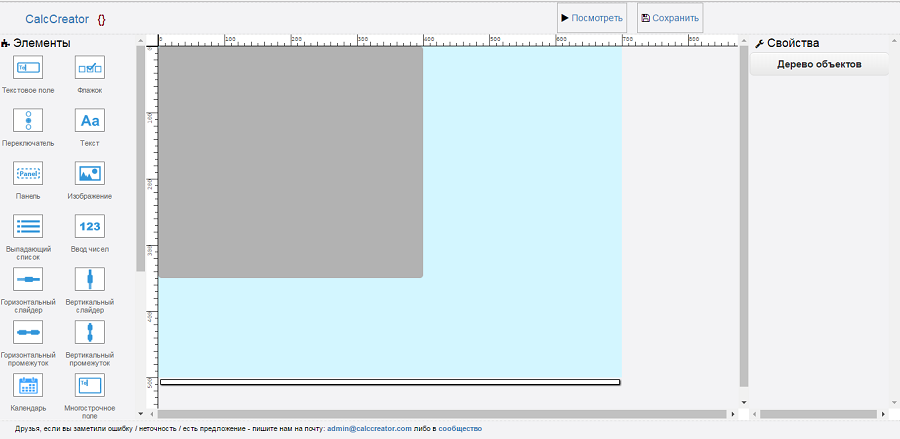
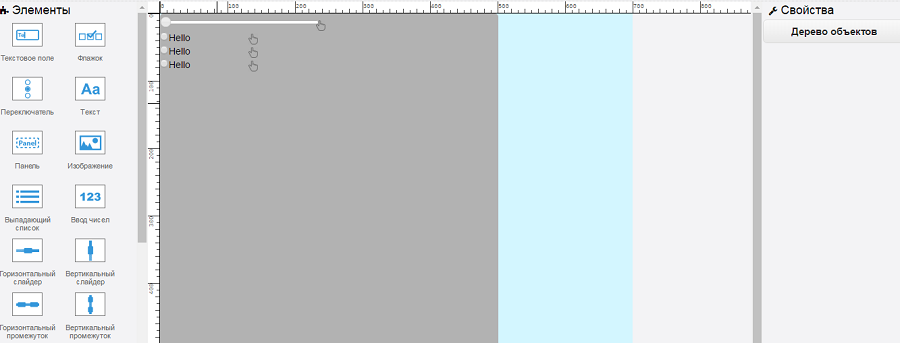
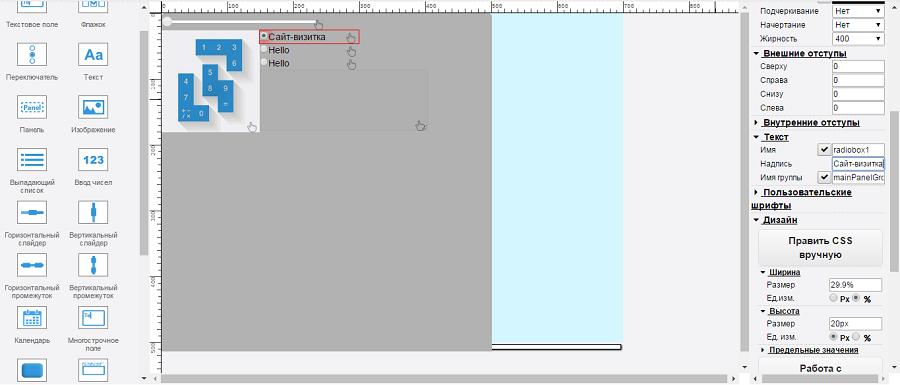
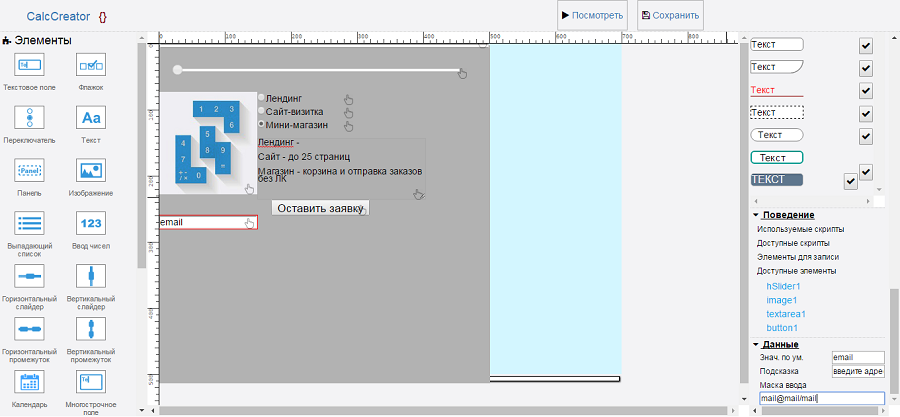
Інтерфейс нагадує AutoCAD або Photoshop. Ліве меню містить елементи калькулятора. Насамперед визначаємо межі робочого поля (сіра область по центру) і починаємо кидати в нього елементи.

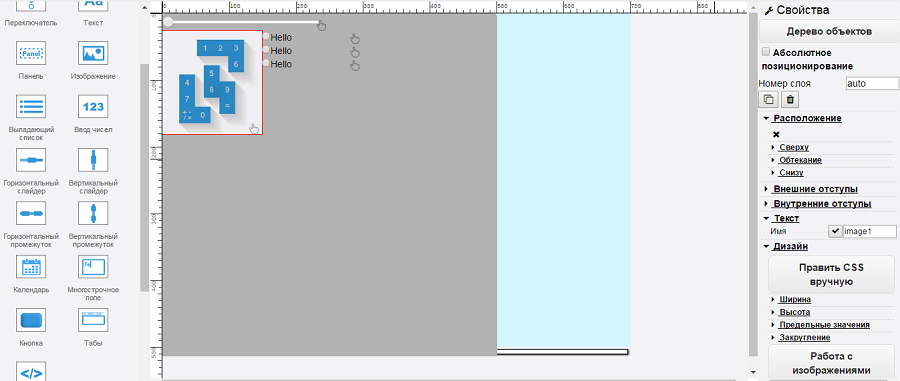
При додаванні елементів з’являється праве меню — воно відповідає за налаштування дизайну: тобто, наповнення правого меню буде змінюватися в залежності від обраного поля. У розгорнутому вигляді меню величезна — частина налаштувань будуть приховані в випадаючих списках.

Спробуємо додати картинку. Сервіс не дає перетягувати елементи, щоб поставити їх поруч, — але почасти це можна виправити в налаштуваннях правого меню в пункті «Розташування».

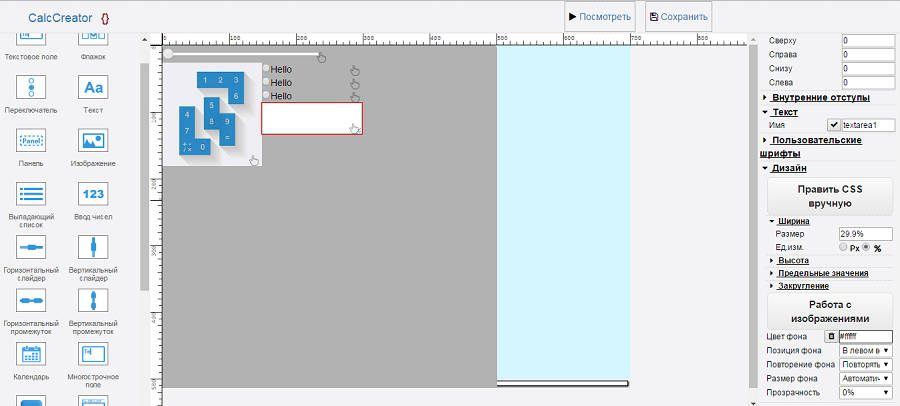
Додамо місце для текстовий опис. На прикладі цього поля подивимося, як працюють налаштування ширини.

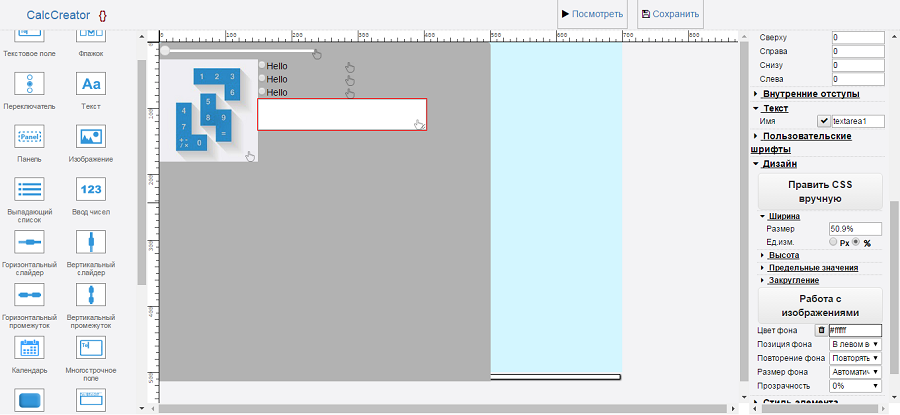
Щоб змінити розмір елемента, задаємо потрібні значення в пунктах «Ширина» та «Висота» у верхньому меню — значення краще залишити %. В цьому ж меню є налаштування фону, шрифтів і відступів (в пікселях) — відступами елементи можна рухати вліво-вправо і відбивати один від одного по вертикалі.

У тому ж правому меню можна змінювати назви елементів — для цього знаходимо пункт «Текст».

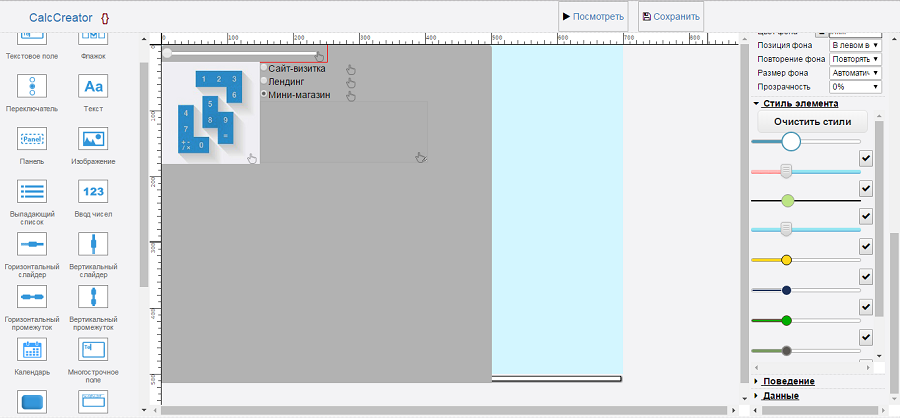
Те, що елементи виглядають сіро, злегка бентежить — все зливається. В інших конструкторів ми бачили більш доброзичливий WYSIWYG відразу. Починаємо шукати — і прокрутивши праве меню, знаходимо варіанти готових дизайнів.

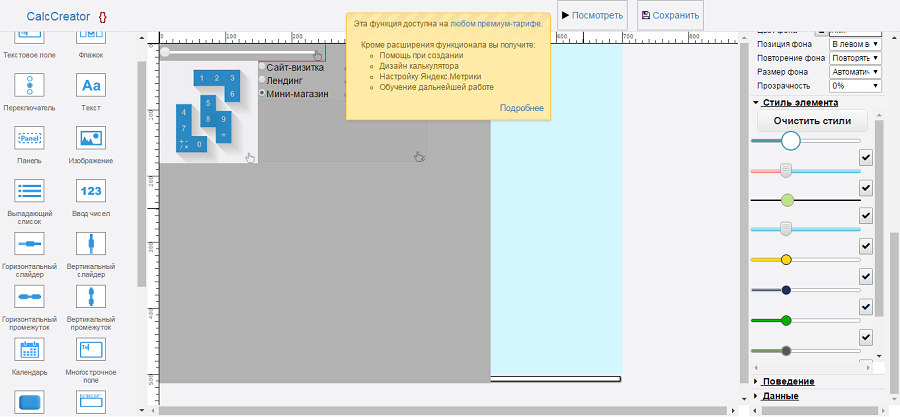
Тут нас чекає облом… Дизайн-шаблони елементів доступні тільки на тарифі. У безкоштовної версії залишається гратися зі шрифтами і кольором фону. Або правити CSS вручну.

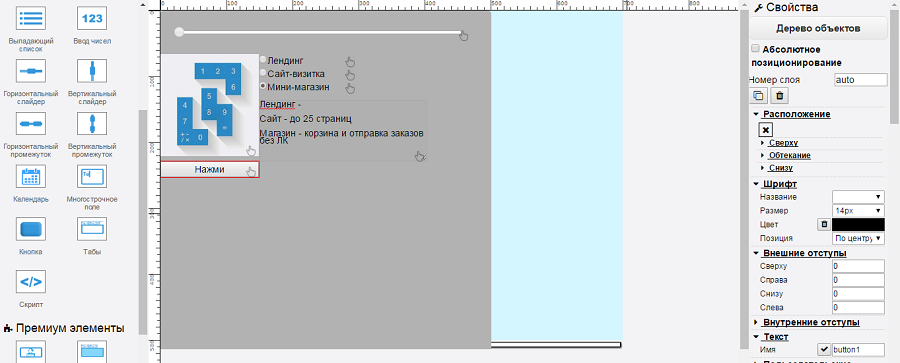
Продовжимо роботу так. Додаємо кнопку: змінити напис на ній можна у пункті «Дані» у верхньому меню.

Потім центрируем кнопку відступами. І, нарешті, додамо ще одне важливе поле — збір імейлів. Беремо з лівого меню, в правому задаємо назву («Текст») і підказку («Дані»). Поле кинуто тимчасово — при бажанні його можна перетягнути вище, затиснувши іконку руки поруч з елементом, а потім вирівняти відступами.

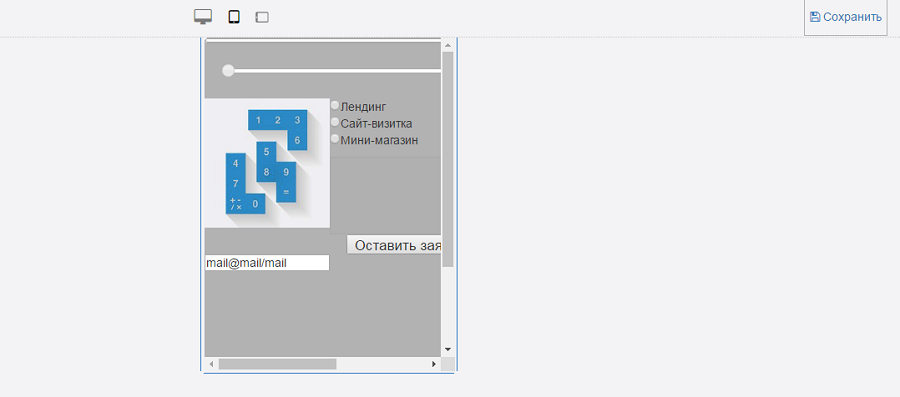
Але ми провели в системі 20 хвилин — в інших сервісах на цьому етапі у нас вже були готові калькулятори. Хочеться подивитися, як все буде виглядати. Тиснемо «Переглянути». При виборі мобільної версії калькулятор вилазить за межі екрану — причому неочевидно, чому так…
Загалом, незважаючи на величезний потенціал по функціоналу, створюється враження, що проект орієнтований на хардкорную» аудиторію, або на підписку на готові шаблони, які особливо не будуть правити.
Подивимося, що скажуть наші тестери.
Відгуки
Думка представника веб-студії Олена: «З першого погляду інтерфейс схожий на Axure [програма для прототипування сайтів і додатків, прим.] – але як виявилося, крім перетягування елементів з лівого меню на робочу поверхню між системами немає нічого спільного. Виникло питання, а як це налаштовувати? Праворуч відкривається купа налаштувань, але це все дизайн. А як же дані? Тільки через кілька хвилин до мене дійшло, що введення даних знаходиться в самому низу цього меню, де-то за першим екраном мого монітора. Зробивши кілька спроб налаштувати калькулятор, я здалася і пішла шукати в бібліотеку у них на сайті – раптом знайдеться щось для мене підходить?

Знайшла шаблон, стала переробляти шаблон під себе — періодично при спробі щось налаштувати у мене вискакувало жовте вікно з нагадуванням, що дана функція доступна тільки в платній версії. Але в підсумку я отримала прийнятний результат. В цілому, інтерфейс CalcCreator складний для непрограммистского розуму. А ось для досвідчених веб-майстрів, напевно, така кількість налаштувань буде зручно».
Думка фрілансера, Володимир: «Є навіть можливість прикрутити до форми файл, яка, правда, доступна тільки після оплати — відмінно. Саме число налаштувань радує, але без підготовки складно розібратися, що, куди і де.
Сам інтерфейс здався недружнім, тому я швидко кинув спробу створити щось з нуля, а користуватися шаблонами мені було заборонено за умовами тестування».
Думка підприємця, Марія: «Я вибрала шаблон, але не зрозуміла, як редагувати його. Хоча зрозуміло, що в цілому конструктор цікавий, багато можливостей.

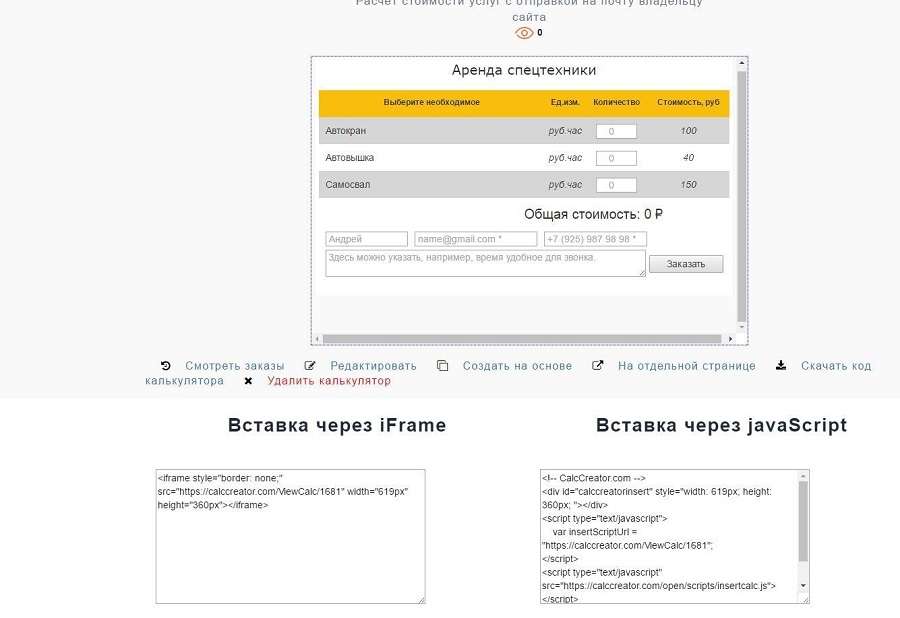
У підсумку я протестувала готову форму на сайті: сподобалося, що після введення інформації відразу з’являється підпис-інформер для клієнта, що «дані отримані і з вами зв’яжуться». Але база електронних адрес від клієнтів збирається тільки на платному акаунті — я не готова платити за це».
Проміжний результат тестування
За підсумками тестування Володимир і Марія встановили отримані калькулятори на сайти. Олена пробувала сервіси, щоб в цілому зрозуміти, чи варто пропонувати їх замовникам, які не використовують CRM — поки замовлень на сайти з калькуляторами не було, але вона використовує два калькулятора від uCalc на власному майданчику: за її словами, статті з калькуляторами залучають на 45-50% більше трафіку.
Читайте також: 8 кращих сервісів для створення спливаючого вікна (pop-up)
Проекти з Заходу
На прохання редакції «Текстерры», далі ми оцінили закордонні сервіси. На Заході такі конструктори з’явилися раніше, їх аудиторія — більше і різноманітніше, а значить, у них повинно бути більше можливостей. І це так: інтеграції з CRM і сервісами розсилок ви знайдете саме тут.
Крім цих плюсів, є у зарубіжних проектів і мінус: інтерфейс на чужій мові, англоговорящая техпідтримка — та інтеграції з іноземними ж сервісами: PayPal і Stripe замість «Я. Каси» і так далі. Не факт, що у розробників дійдуть руки російських сервісів винятком міг би стати Calculoid, який робиться в Чехії, але ці хлопці вирішили питання по-іншому, давши користувачам API.

З-за мовного бар’єру наші тестувальники в порівнянні не брали.
3. Formsite
Безкоштовна версія: обмежена 10 заявками, відправленими через калькулятор. Сам період, через який згорить ліміт, не встановлено.
Платна: включає лінійку тарифів з щомісячною оплатою, які різняться за кількістю заявок, які можна прийняти: 500 заявок за $15, 1000 — за $25 і так далі. Найдорожчий тариф — $100 в місяць і 10 000 заявок. Крім зростання кількості заявок, від тарифу до тарифу зростає місце, виділене для зберігання результатів і картинок.
УТП: найбільший вибір елементів і дизайнів, самий великий набір готових інтеграцій серед всіх сервісів в огляді.
Мінус: навіть в платній версії вбудовану в ваш калькулятор рекламу сервісу можна відключити тільки на тариф за $25 на місяць і вище.
Робота з калькулятором:
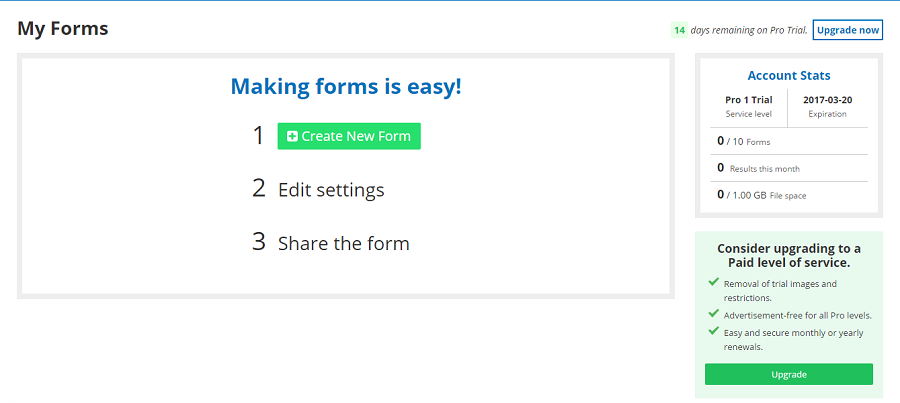
При реєстрації на сайті раджу вибрати опцію ‘Pro trial’ — зможете спробувати всі можливості, а якщо перейти на безкоштовну версію через два тижні. Картку при реєстрації прив’язувати не треба — гроші не спишуть.

Перше, що потрібно після реєстрації — натиснути на зелену кнопку Create New Form («Створити форму»).

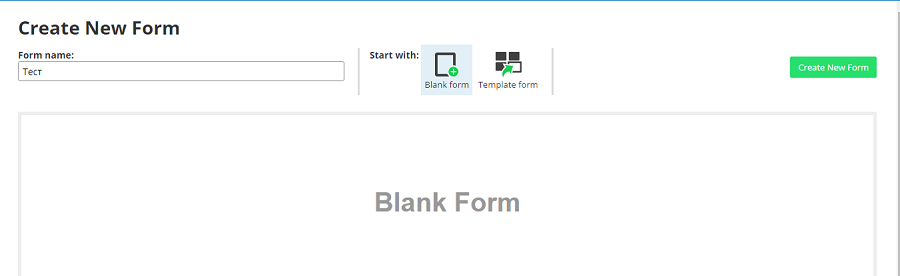
Далі, як і в uCalc, можна вибрати між складанням з нуля і редагуванням готового шаблону. Обов’язкове заповнити поле ліворуч, а після вибору — натиснути на зелену кнопку праворуч.

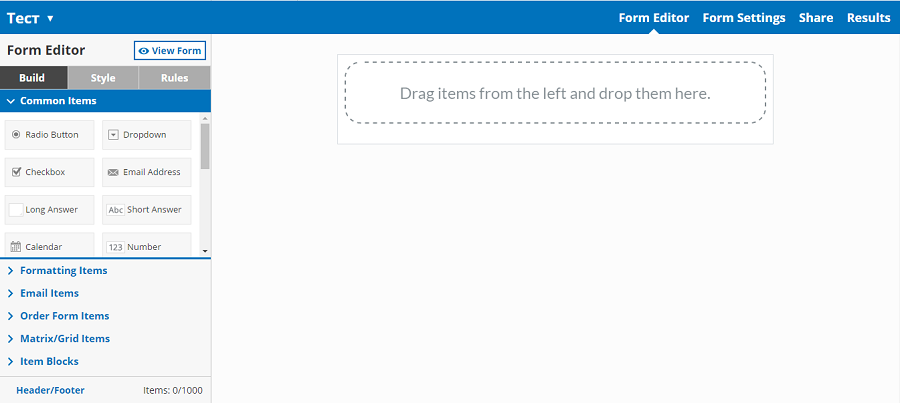
Велика кількість елементів зліва вражає: в кожному списку, що таїться за десятки варіантів. Що не дивно: історія Formsite почалася ще в 1999 (!) році — у розробників не було часу написати стільки віджетів.
З лівим меню і будемо працювати в першу чергу. Верхнє меню відповідає за роботу з калькулятором після складання.

Т. к. число доступних елементів величезне — майже п’ять десятків, раджу знайти час, щоб познайомитися з ними: перетягнути у вільне поле, оцінити вид і принцип роботи. Багато з елементів — це не окремі поля, а цілі готові форми: наприклад, є форма поштового замовлення з готовими полями для індексу, адреси і т. д.
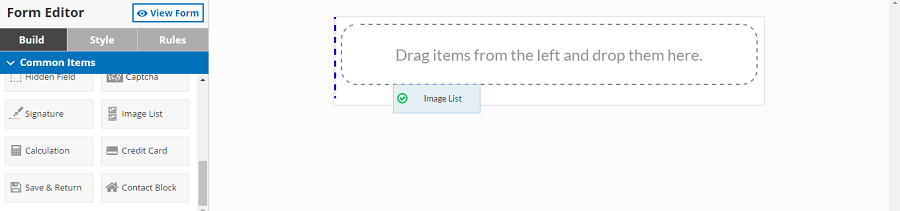
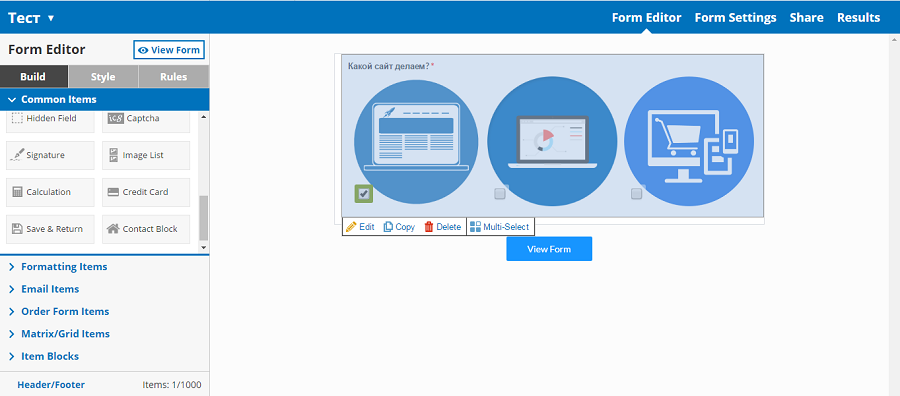
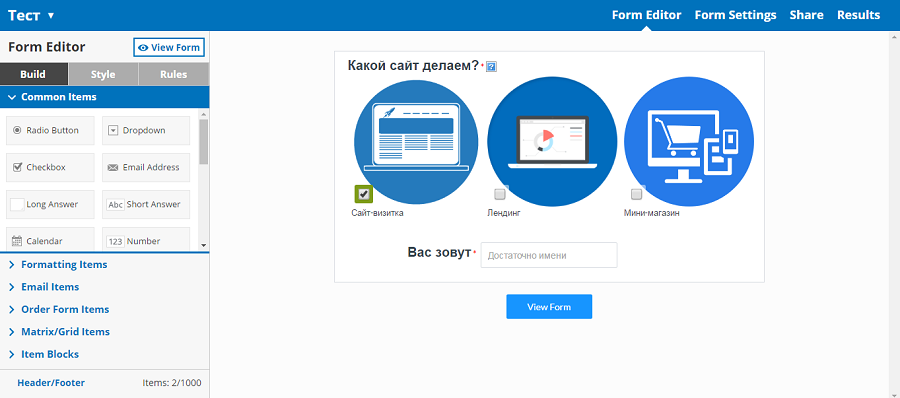
Шкода, але ось повзунка в цьому різноманітті немає. Я вибрав віджет «набір картинок» — це кілька картинок з галочками під ними.

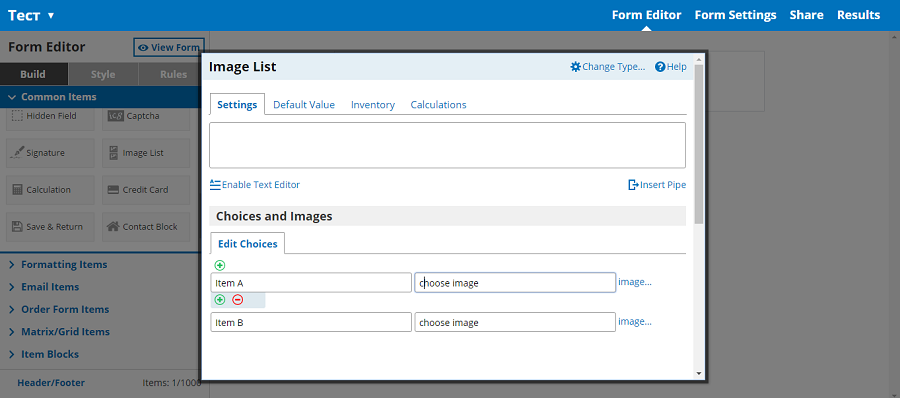
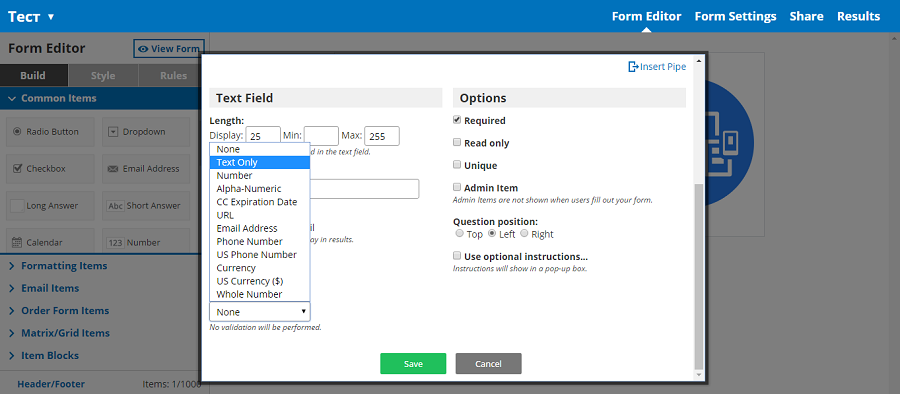
Після перетягування елемента автоматично відкриється вікно з його налаштуваннями. Налаштування елементів однакові: перша вкладка відповідає за основні речі — тексти і їх розташування.

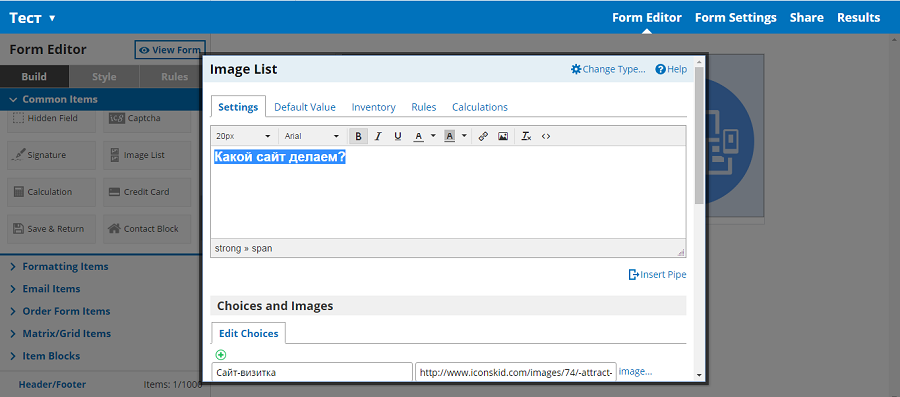
Вбивши фразу у верхнє поле і натиснувши «Enable text editor», можна змінити шрифт і розмір тексту — як у «Ворді».

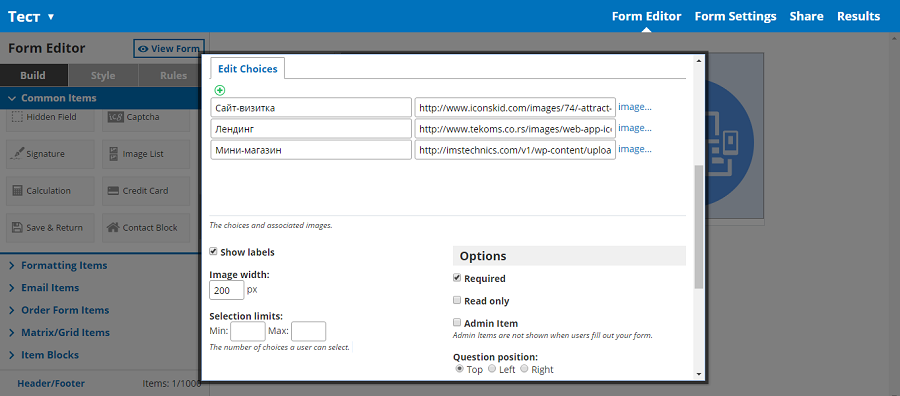
Трохи нижче можна вставити посилання на картинки з інтернету і підписати їх.

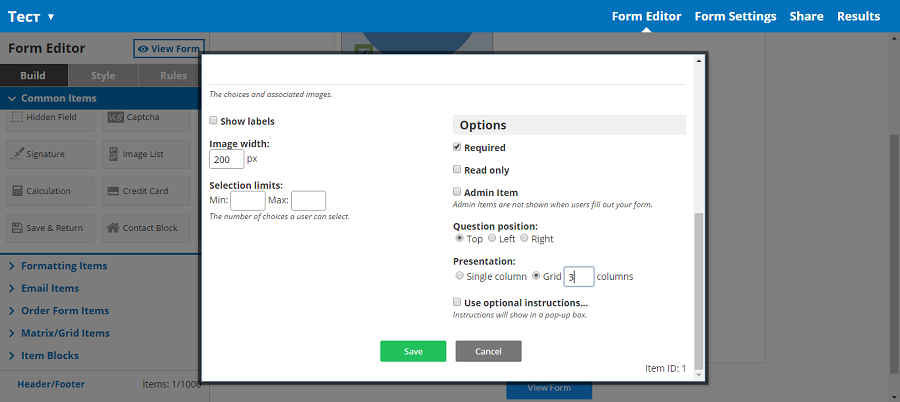
Ще трохи нижче знаходяться налаштування: обов’язковим буде поле (Required), показ підписів (Show Labels), а також налаштування відображення — картинки можна ставити в ряд (Grid) або один під одним. Заповнивши всі і натиснувши на зелену кнопку «Зберегти», можна помилуватися результатом.

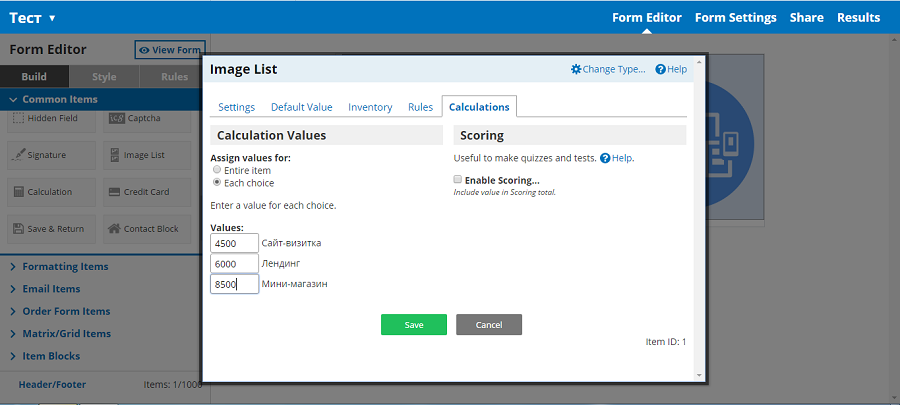
Тиснемо на «олівчик» під елементом і повертаємося в налаштування — залишилися ще три вкладки. Друга вкладка параметрів елемента опціональна — це вибір встановленого поля (натиснута галочка, пункт у спадному списку тощо) при відкритті калькулятора. Третє знадобиться, лише якщо кількість послуг і товарів обмежена — там можна задати максимальне число замовлень, після яких поле сховається. Перейдемо до четверте поле — і задамо ціни.

Задаємо значення і натискаємо «Зберегти».

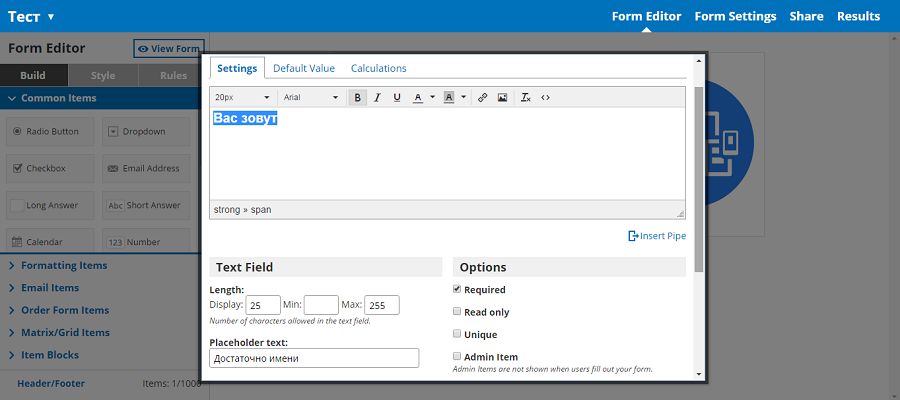
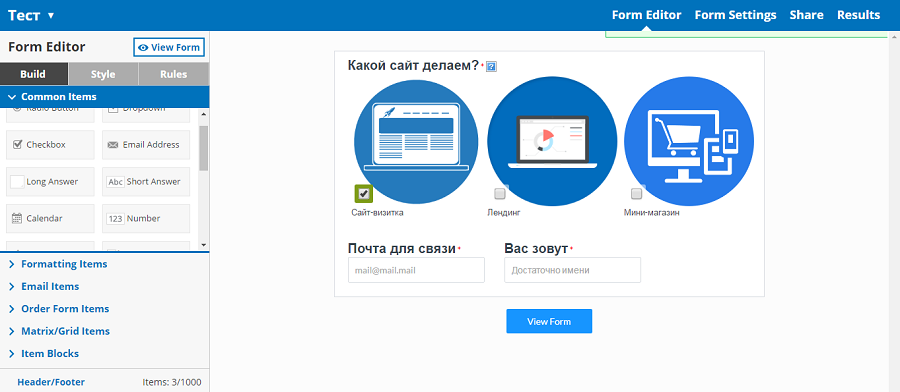
Наступне поле, яке мені потрібно додати — збір імені. Під певні завдання в Formsite є готові поля — наприклад, готове поле для збору пошти. Його спробуємо трохи пізніше, а для збору ПІБ використовуємо поле «Короткої відповіді» (Short Answer Text) з лівого.
Крім заголовка, тут ми поставимо Placeholder — підказку всередині поля.

В тій же вкладці нижче можна задати автопроверку заповнення. Оскільки нам потрібно тільки ім’я — виберемо Text Only. Це ж полі можна перетворити в складальник телефону і т. д. помінявши налаштування і заголовок.

Тепер перевіримо готовий блок Email Address, перетягнувши його в область збоку від поля для імені. Як і uCalc, Formsite дозволяє ставити блоки поруч.

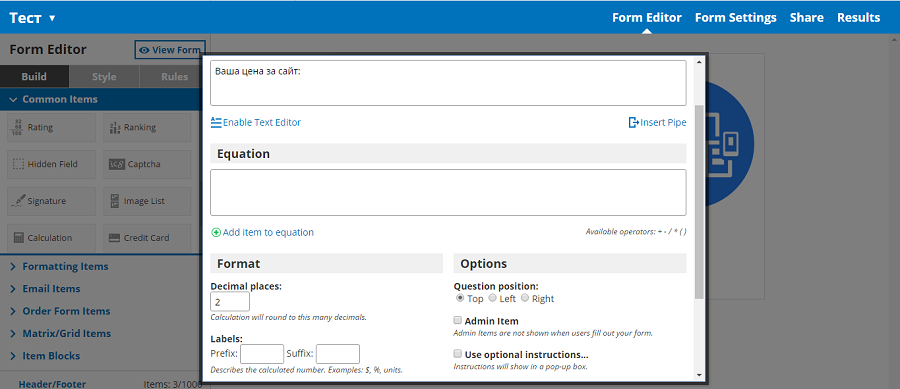
Самі по собі налаштування складальника пошти не відрізняються від стандартного текстового поля. Основа готова — пора налаштовувати видачу результату. Перетягнемо для цього готовий блок Calculate з лівого меню.

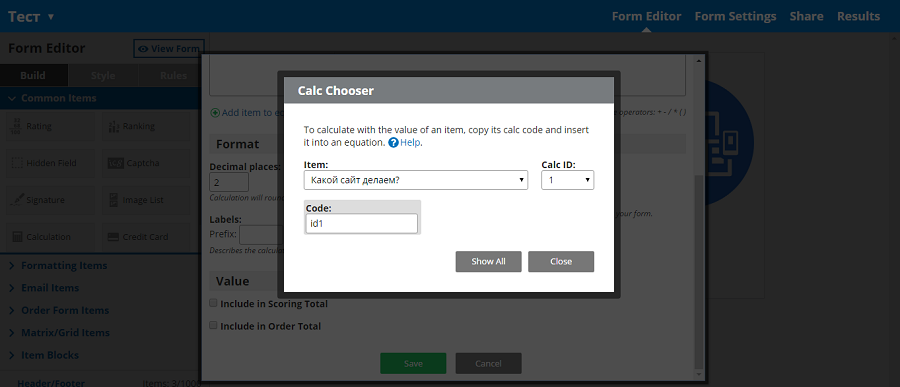
Все стандартно — задаємо заголовок. При бажанні, в блоці Format можна задати округлення. Але зараз нам важливіше налаштувати Equation — в нього треба вписати назву потрібного поля і, якщо необхідно, доповнити математичними знаками.

Щоб взяти id поля, натискаємо на Add Equation — беремо в новому віконці текст з рядка Code, вертаємось — і вставляємо в рядок Equation.

Напевно ви запитували себе: «А де ж кнопка?»
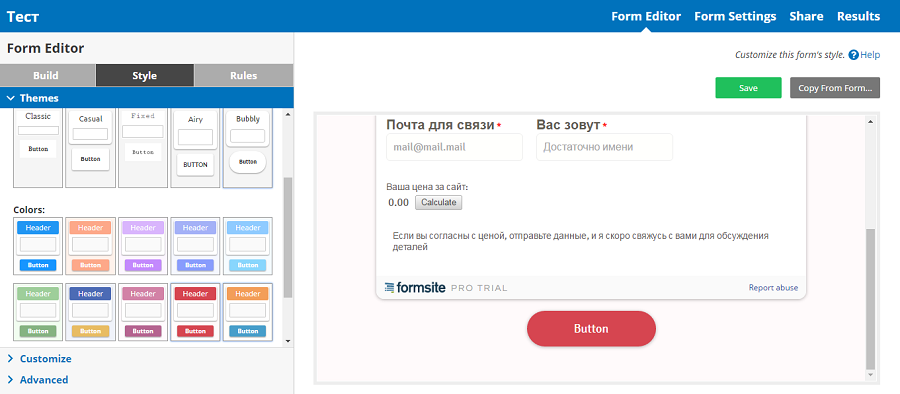
Вона підставляється до вашого калькулятори автоматично — щоб поставити її кольору і вигляду, в лівому меню натискаємо вкладку Style і вибираємо підменю Themes з готових варіантів.

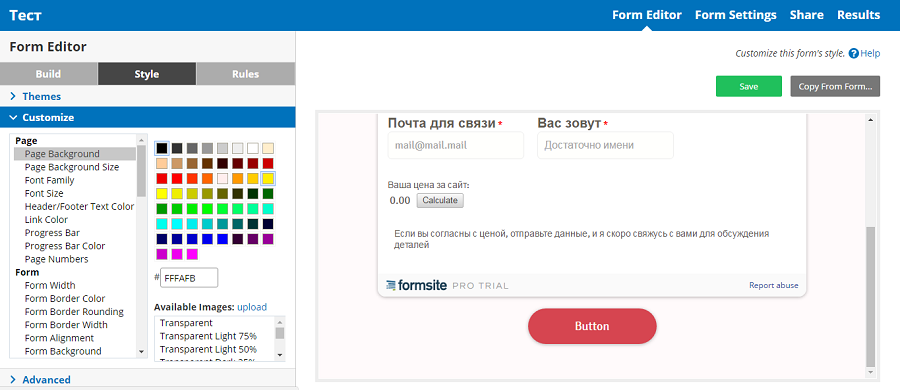
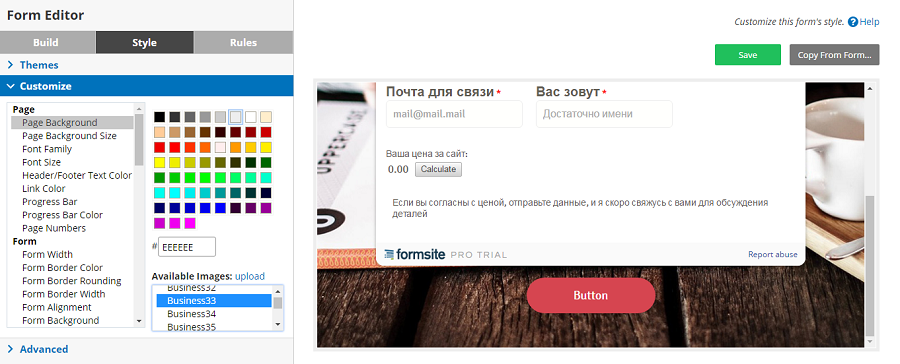
Ще один пункт дизайн-меню — розділ Customize, де можна змінити колір фону, додати фон готову або зображення, налаштувати розміри самої форми і так далі.

Третій пункт підменю — Advanced — відкриє код калькулятора і налаштування CSS. Без підготовки туди краще не ходити 😉

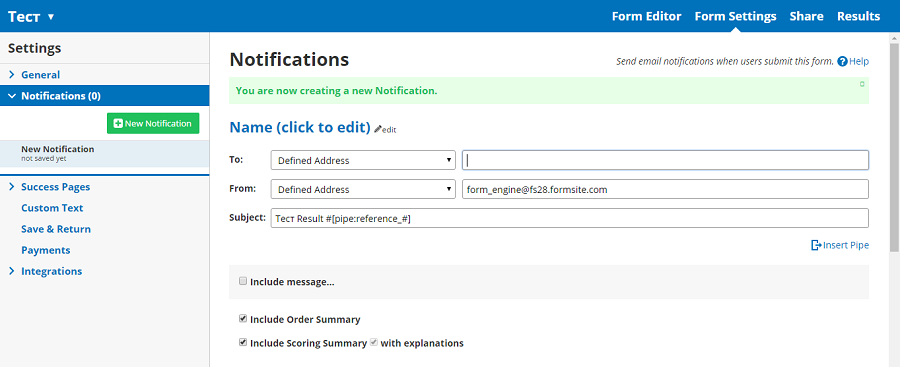
Калькулятор готовий. Перейдемо до верхнього меню. Вибираємо розділ Form Settings, в ньому знаходимо Notifications — і вказуємо пошту, на яку хочемо отримувати заявки.
У цьому ж розділі можна налаштувати прийом оплати від клієнтів через Stripe і PayPal (пункт лівого меню Payments) і прив’язати сервіс розсилок MailChimp і CRM Salesforce — у пункті Integrations.

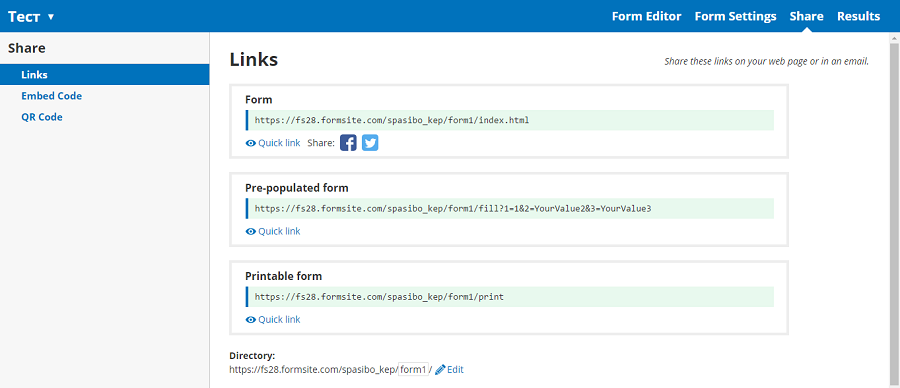
Нарешті, останній крок — у вкладці Share у верхньому меню можна отримати посилання для соцмережі або код для сайту.
Читайте також: 500+ кращих інструментів для комплексного просування сайту
4. Calculoid
Безкоштовна версія: не обмежена за часом, якщо сторінка з калькулятором буде мати до 500 переглядів в місяць — ви також не зможете збирати заявки і приймати оплату (поля можна додати при складанні, але працювати вони не будуть).
Платна версія: включає три тарифу. Перший коштує $9 на місяць — розрахований на 2000 показів форми відвідувачам вашого сайту і не дає підключити прийом оплати. Далі тарифи зростають за принципом: на 10 доларів дорожче, і в п’ять разів більше дозволених переглядів в місяць.
УТП: проект дозволяє відправляти дані замовлень в будь-яку CRM або іншу систему автоматизації бізнесу по API.
Мінус: технічна підтримка оплачується окремо за тарифом $45 в годину.
Робота з калькулятором:

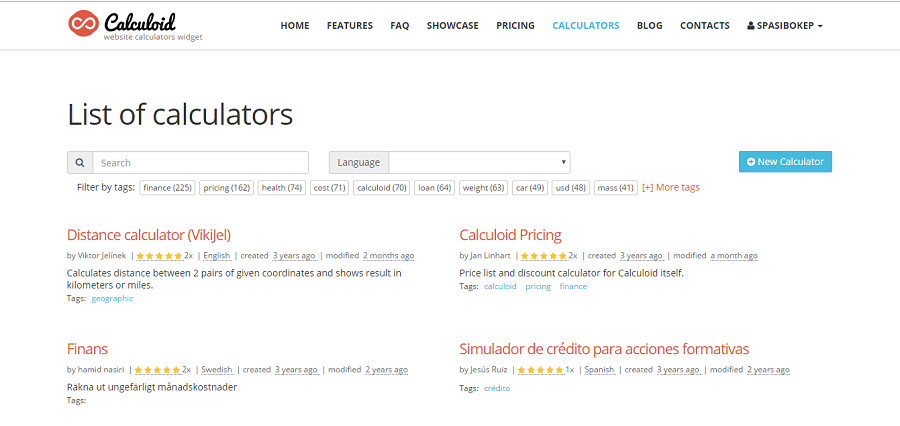
Після реєстрації на сайті ми опиняємося на сторінці з шаблонами — сюди потрапляють будь-які неоплачені калькулятори, або ті форми, чиї власники захотіли «попіарити» їх самі. Як підсумок, користувацьких шаблонів багато — якщо не хочемо в них копирсатися, тиснемо кнопку New Calculator праворуч.

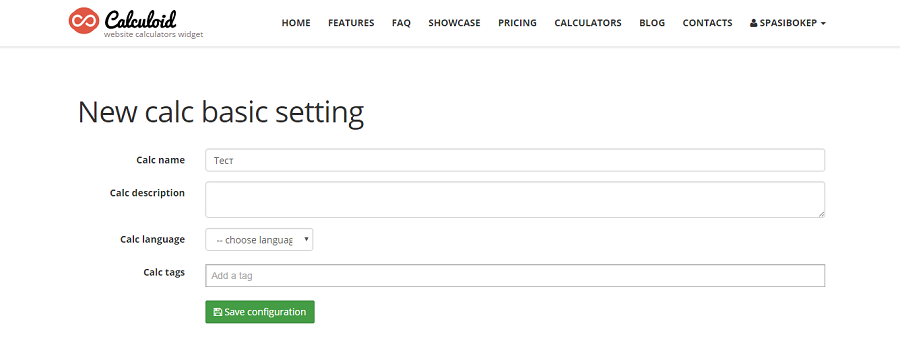
На наступній сторінці достатньо заповнити верхній рядок (назва калькулятора) і натиснути Save: інші поля потрібні для пошуку по загальній базі шаблонів, їх можна залишити недоторканими.

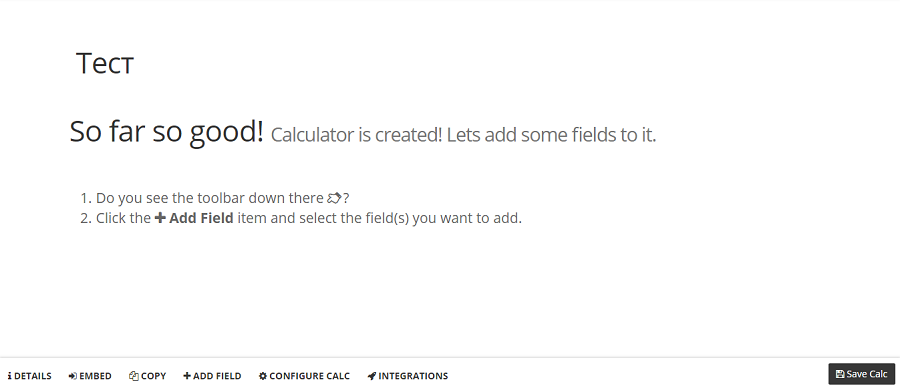
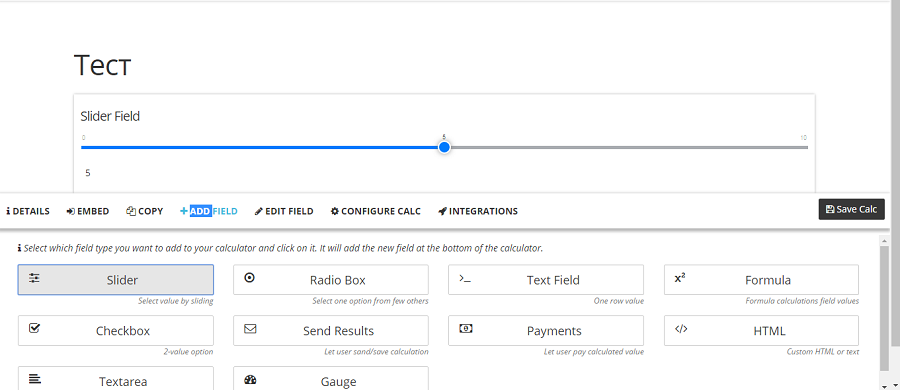
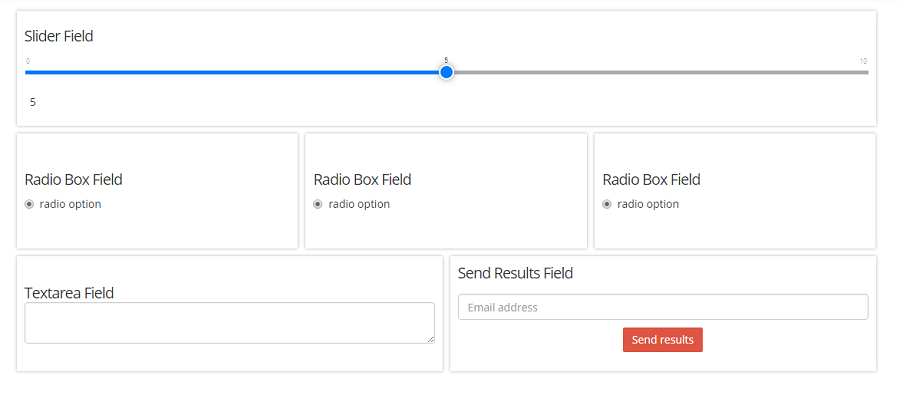
Редактор калькулятора виглядає не зовсім звичайно — меню управління знаходиться знизу в згорнутому вигляді. Щоб вибрати елемент, тиснемо на Add Field: меню розвертається і показує набір готових «деталей».
За фактом, працювати з таким меню незручно: доведеться щоразу згортати його, дивитися на робоче поле, потім знову розгортати — і так до нескінченності.

Ще одна відмінність Calculoid від конструкторів, представлених вище: щоб додати елемент в робоче поле, його не треба перетягувати — точніше, це просто неможливо зробити. Так що клікаєм по деталі, і вона виявляється у робочому полі.

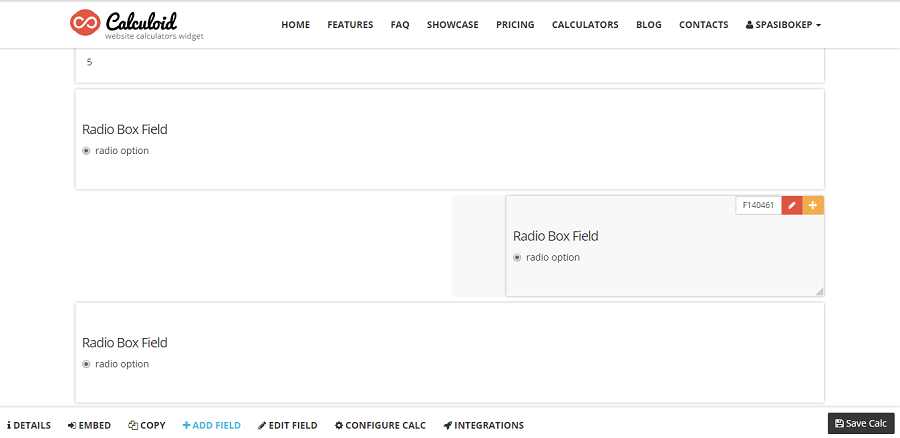
Якщо ми хочемо поставити кілька елементів поруч, для початку їх треба «стиснути», просто потягнувши за кордон кожного.

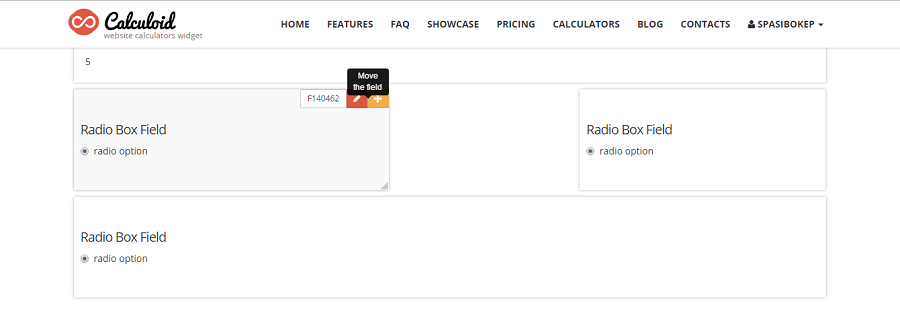
Коли розміри елементів дозволяють вмістити їх в один рядок, вони автоматично переповзають один одному під бік. Рухати поля також можна, затиснувши жовтий хрестик в кутку будь-якого елемента.

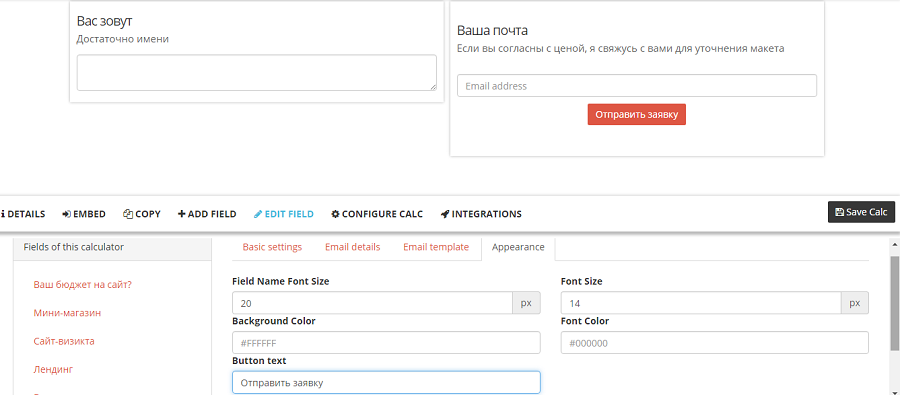
Для збору імен, телефонів і т. д. можна використовувати поле Textarea. Для збору пошти — поле Send Results, яке автоматично «постачається» з кнопкою.

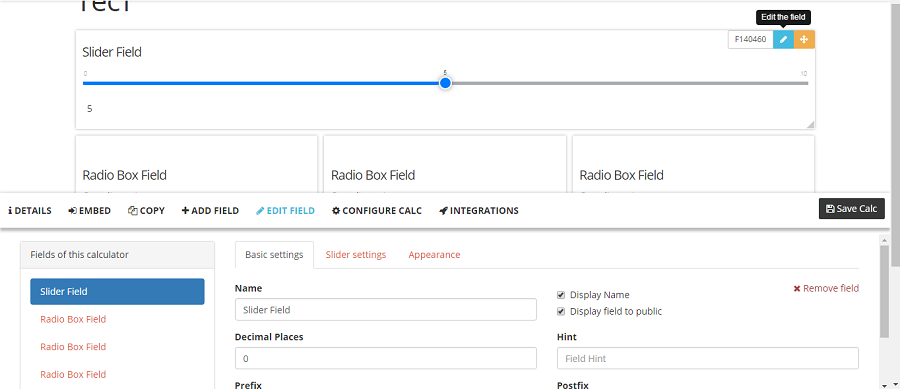
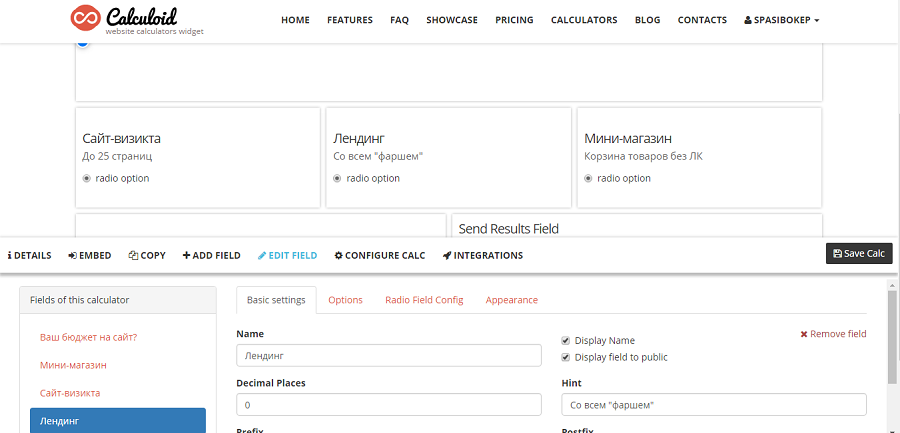
Зібравши кістяк форми, переходимо до її редагування: якщо натиснути на «олівчик» у будь-якого елемента, відкриється загальне меню зі списком полів і їх настройками.

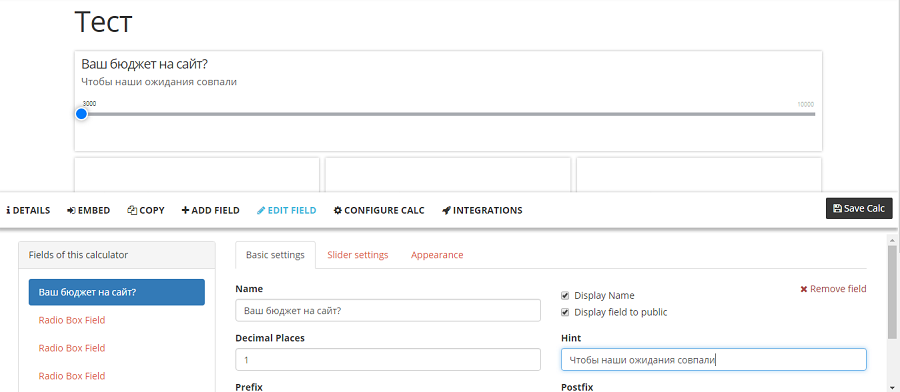
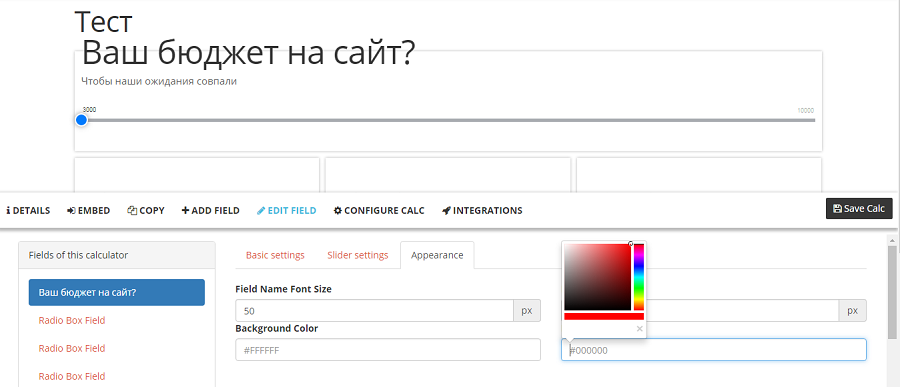
Налаштування кожного елемента є кілька вкладок. Basic — відповідає в основному за тексти. Рядок Name — наш заголовок, рядок Hint — додаткова підпис. Заповнимо їх.

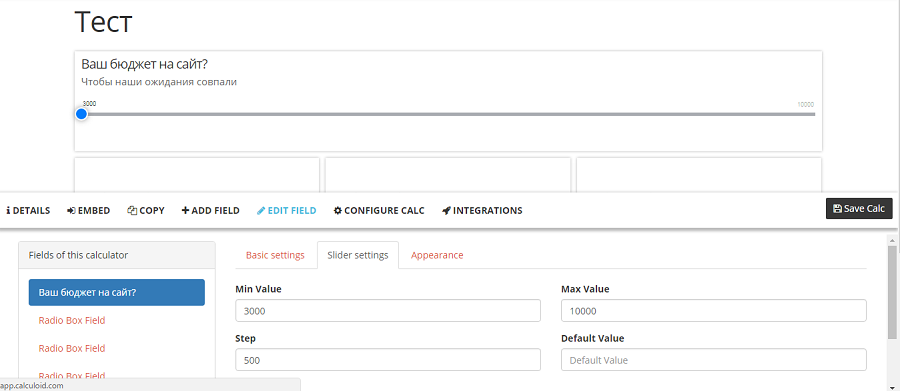
У сусідній вкладці задаються цифри — в нашому випадку, діапазон роботи повзунка і довжина його «кроку».

Вкладка Appearance — це налаштування дизайну, розмірів шрифту, кольору фону елемента та колір тексту. Якщо занадто збільшити кегль, текст вийде за межі поля — тоді треба закрити меню і розтягнути елемент.

Продовжуємо перейменовувати поля, міняючи Name і Hint у налаштуваннях кожного елемента.

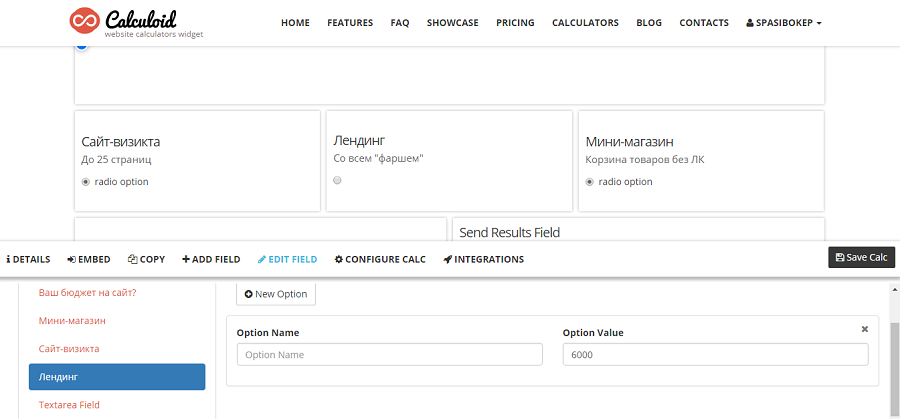
Потім задаємо ціни: для полів, які увійдуть у формулу, задаємо Option Value у вкладці Option у потрібного елемента.

Інші поля налаштовуються за аналогією. Єдиний момент, який варто окремої згадки — текст на кнопці змінюється у налаштуваннях дизайну.

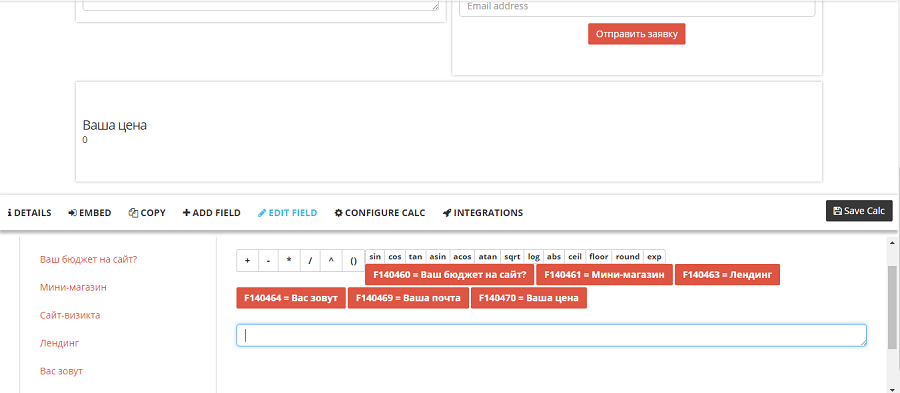
Залишається додати розрахунок. Для цього вибираємо елемент Formula і в його налаштуваннях знаходимо однойменну вкладку: в ній видно всі наші поля — клікаємо на потрібні і при необхідності підставляємо математичні знаки.

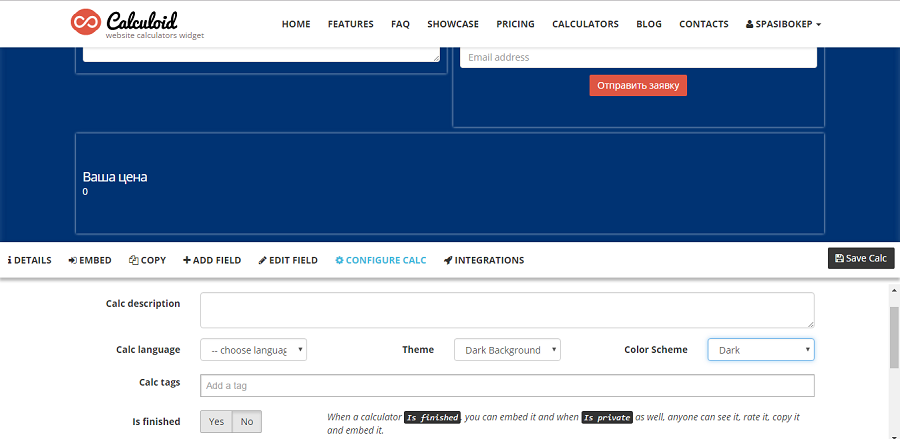
Коли калькулятор готовий, вибираємо в нижньому меню вкладку Configure Calc. Тут можна вибрати одну з 4 колірних схем — вони знадобляться, якщо ви не правили кольору раніше або хочете заповнити білі прожилки між блоками. Також у цьому пункті меню потрібно натиснути Yes — і ви зможете отримати отримати код для установки на сайт в пункті Embed.
Читайте також: Що робити, коли сверблять руки: поради та лайфхаки для просунутих користувачів WordPress
P. S.
Ефективність калькуляторів на сайті доведена в одному випадку — вони точно можуть підняти SEO-трафік та поведінкові фактори, що якщо серед ключевіков для вашої теми в «Вордстаті» трапляються запити «розрахувати» і «калькулятор».
А от чи буде сайт з калькулятором конвертувати клієнтів краще, ніж «звичайний сайт» — питання, що кожному належить вирішити самостійно. Адже все залежить від безлічі факторів: вашої пропозиції і ціноутворення, складності форми, дизайну і так далі. Конструктор в цьому випадку — відмінний варіант «спробувати»: ви зможете швидко вносити зміни у форму і експериментувати.
Просто виберіть якийсь з проектів із огляду — по інтерфейсу, умовам використання можливостей чи іншому критерію — і почніть.
P. P. S.
Безумовно, ви можете знайти інші конструктори форм і калькуляторів в мережі — тема активно розвивається, нові гравці з’являються і вмирають. У випадку c самостійним пошуком завжди звертайте увагу на відгуки та огляди на незалежних майданчиках кшталт «Текстерры», а також фактори з наших табличок-порівнянь: мобільну версію, захист даних і так далі — адже ви будете нести перед відвідувачами та клієнтами відповідальність за те, що «поселили» на своєму сайті.















