Розширений сніппет на сторінці видачі забезпечує додаткові переходи на сайт. Ви ще не використовуєте цей інструмент, так як боїтеся лізти в код сайту і плутаєтеся в типах розмітки? Тоді це керівництво для вас: з нього ви дізнаєтеся, як зробити розширений фрагментом, навіть якщо ніколи не мали справи з HTML-кодом.
Що таке розширені сніппети і навіщо вони потрібні
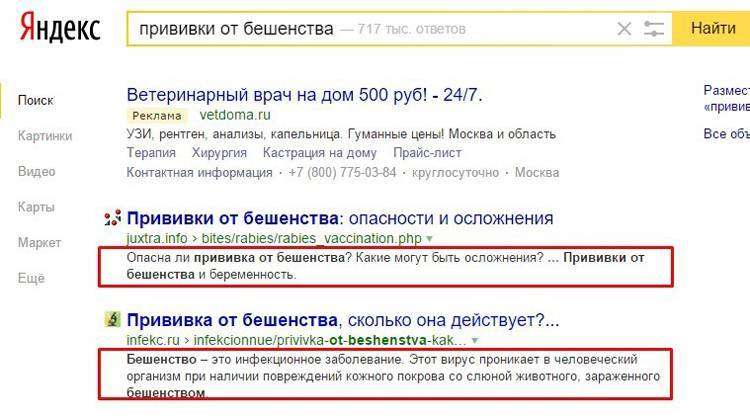
Сниппет в пошуковому маркетингу — це опис сторінки сайту, яка відображається на сторінці видачі під заголовком посиланням. З його допомогою «пошуковики» підказують користувачам, відповідає знайдений ресурс інформаційним запитом.

Пошукові системи формують сніппет автоматично. В якості джерела опису роботи використовують контент сторінки або мета-тег description. Стандартний сніппет обмежений приблизно 160 символів з пробілами. Це два або три коротких речень.
Ви можете абсолютно безкоштовно розширити сніппет і підвищити привабливість сторінок сайту в пошуковій видачі. Зовнішній вигляд і зміст розширених описів залежить від тематики сторінок, інструментів, які ви використовуєте для створення фрагментів і типу даних, які ви хочете відобразити на SERP.

Навіщо потрібні розширені сніппети
Завдяки розширеним сниппетам ви збільшуєте візуальну привабливість посилання і описи сайту у видачі. Також ви отримуєте додаткову можливість підтвердити релевантність ресурсу запитом потенційного клієнта. В результаті ви забезпечуєте більше переходів на сайт і збільшуєте CTR. Крім цього, ви покращуєте поведінкові метрики сайту. Мова йде про зниження нецільових переходів і пов’язаних з ним зменшенням показника відмов.
Ось деякі дані про вплив додаткових фрагментів на клікабельність посилання на сайт у видачі, а також на ефективність просування ресурсу:
- У 2011 році Marketing Tech Blog опублікував надихаючі дані. За даними цього ресурсу, зазначення авторства статей з відображенням в сніппеті фото журналіста забезпечило блогу зростання CTR на 484 %. З тих пір багато води витекло, але цифри залишилися. Вдумайтеся, фото автора поряд з посиланням на сайт збільшило CTR на сотні відсотків. Нехай Google Authorship більше не підтримується, зате є інші типи розширених фрагментів.
- Метт Каттс прямо не підтверджує, що розширені описи впливають на рейтинг сайтів у видачі. Але він каже, що в деяких тематиках впровадження мікророзмітки покращує видимість сайту. Ще раз зверніть увагу, розширені сніппети підвищують видимість сайту. Нехай мова не йде про позиції ресурсу. Вам же потрібні кліки, а не перше місце у видачі. До речі, Ренд Фишкин стверджує, що кліки можуть впливати на позиції сайту у видачі. Якщо він правий, то Метт Каттс лукавить, коли говорить про відсутність впливу фрагментів на позиції.
- Маркетингове агентство Catalyst кілька років тому протестувало розширені сніппети. Вони забезпечили сайту кулінарної тематики зростання CTR на 150 %.
- За даними Search Engine Land, нідерландський сайт Independer.nl, присвячений автострахування, з допомогою розширених фрагментів збільшив CTR посилань у видачі на 28 %.
- Колеги з SeoProfy наводять приклади збільшення CTR сайтів у видачі. Клікабельність великого сайту зросла на 4 %, а маленького на 442 %.
- Маркетологи з Builtvisible розповідають про збільшення CTR з допомогою розширених описів.
Сніппети приносять вам додаткові переходи на сайт. Якщо ви вмієте конвертувати трафік, негайно впроваджуйте розширені описи. Вони принесуть вам нові угоди. Інформація нижче допоможе вам це зробити.
Які існують словники і типи синтаксису мікророзмітки
Щоб пошукові системи показували розширені сніппети для сторінок сайту у видачі, вам необхідно впровадити семантичну розмітку. Ви можете зробити це з допомогою різних словників або мов. Найбільш поширені словники мікророзмітки представлені нижче:
- Schema.org. Цей словник можна назвати золотим стандартом мікророзмітки. Його підтримують найбільші пошукові системи, включаючи «Яндекс», Google і Bing. За допомогою Schema.org ви можете описувати сотні сутностей. Завдяки цьому ви можете допомогти «пошукачам» відображати розширені сніппети різних типів. Детальну інформацію про Schema.org ви знайдете в нашій статті і гайде.
- Microformats.org. З допомогою мови мікроформатів ви можете структурувати інформацію про деяких сутності: людей, події, статті, відгуки. Найбільша в рунеті пошукова система «Яндекс» в даний момент підтримує тільки чотири типу розмітки мікроформатів: рецепти, відгуки, товари і контактні дані. Тому можливості Microformats.org обмежені порівняно з Schema.org.
- Open Graph. Ця мова допомагає соціальних мереж відображати посилання на ваш сайт з привабливими описами. Open Graph підтримують всі найбільш популярні в рунеті соціальні майданчики, включаючи Facebook, «Вконтакте», Twitter і т. п.

Кожна мова мікророзмітки ви можете реалізувати за допомогою різних типів синтаксису:
- Микроданные. Формат microdata вважається основним засобом реалізації мікророзмітки Schema.org. Він передбачає використання тегів і атрибутів HTML для структурування даних. Основною перевагою мікроданих залишається простота використання.
- JSON-LD. Перспективний формат передачі структурованих даних, запропонований W3C. За допомогою цього типу синтаксису ви можете реалізувати мікророзмітку Schema.org.
- Мікроформати. Цей синтаксис використовується для реалізації словника Microformats.org.
- RDFa. Цей формат використовується для реалізації мови Open Graph.
Яку мову і синтаксис вибрати
Вибирайте мову і синтаксис в залежності від мети і завдань, які ви хочете вирішити. Якщо вам потрібні розширені сніппети на сторінках пошукової видачі, оптимальним вибором буде Schema.org. Цей тип мікророзмітки підтримують всі великі пошукові системи. Використовуючи Schema.org ви можете описати безліч різних сутностей і отримати різні типи розширених фрагментів. Реалізувати розмітку Schema.org ви можете за допомогою синтаксису microdata або JSON-LD.
Якщо вам необхідно управляти описами посилань в соціальних мережах, впровадьте Open Graph. Щоб реалізувати цю розмітку, ви будете використовувати формат RDFa. Мова Microformats.org також заслуговує на увагу завдяки простоті використання.
Як отримати розширені сніппети з допомогою Schema.org
Ви можете реалізувати мікророзмітку Schema.org декількома способами. У посібнику описується самий складний і самий правильний /upload/img/2015-11-11-tex-01.jpg: самостійна збірка коду, який необхідно вказати на размечаемой сторінці. Якщо ви хочете досконало розібратися з Schema.org, обов’язково скористайтеся керівництвом і розмітьте вручну кілька сторінок з різними сутностями.
Не намагайтеся запам’ятати напам’ять порядок вказівки атрибутів. Вам необхідно зрозуміти принцип роботи з Schema.org. Для практичної повсякденної роботи ви будете використовувати один або кілька інструментів, перерахованих нижче.
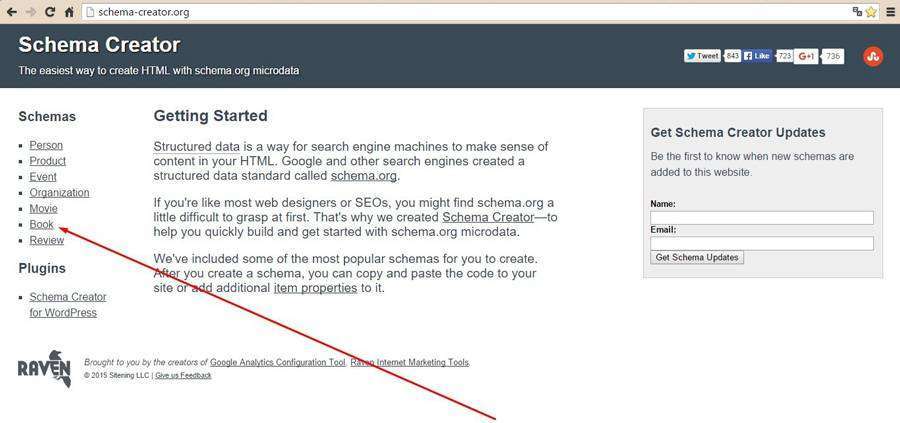
Schema Creator
Веб-сервіс Schema Creator — простий і зручний генератор коду мікророзмітки, створений софтверної компанією Raven. Щоб скористатися інструментом, вам не потрібно розбиратися в веб-програмуванні. Більше того, вам не доведеться навіть реєструватися. Є тільки дві умови успішного використання інструменту. По-перше, вам потрібно знати англійську мову на базовому рівні або вміти користуватися онлайн-перекладачами. По-друге, вам потрібно знати, куди і як вставити згенерований інструментом код розмітки.
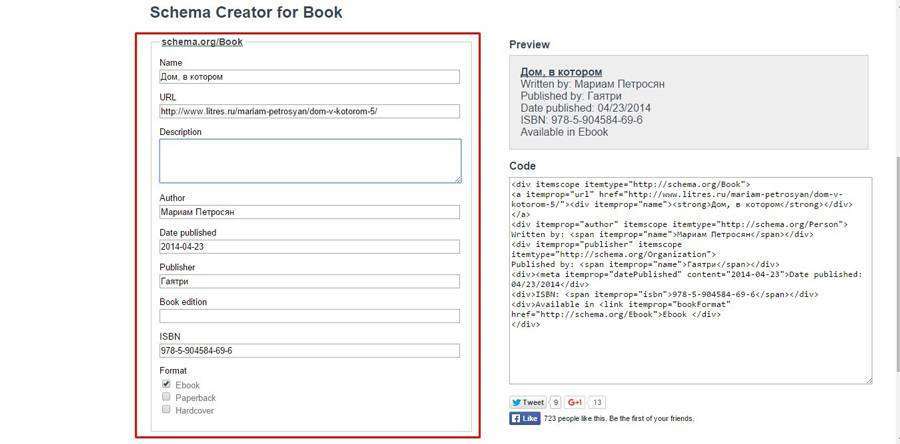
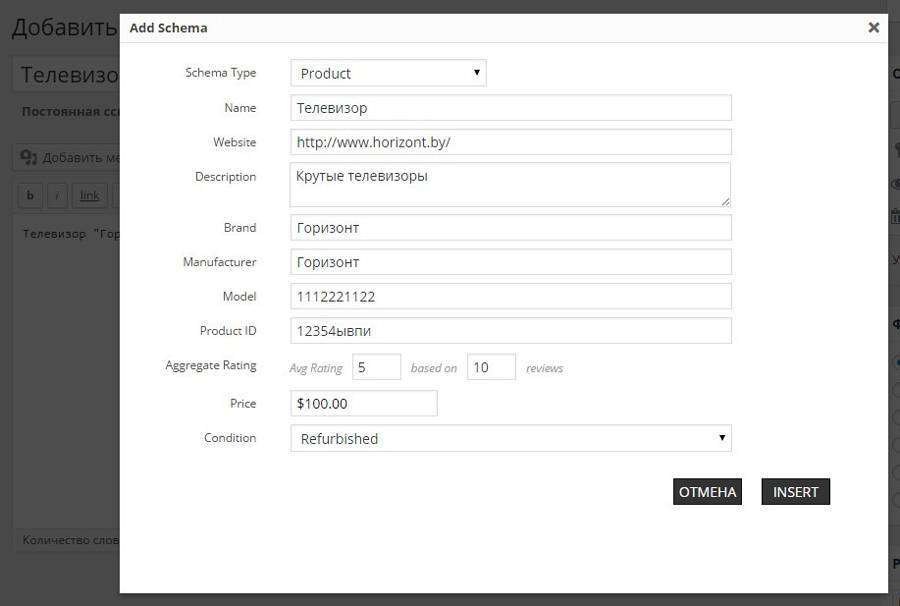
Уявіть, що з допомогою Schema Creator ви хочете додати сторінку з описом книги. Вам потрібно вибрати тип розмітки «Книга» (Book).

На сторінці, що відкриється, вкажіть дані про книгу: назва, автор, видавець, при необхідності дату публікації і формат. Також ви можете вказати посилання на сторінку книги. Наприклад, це можна зробити, якщо ви хочете послатися на сторінку магазину, в якому можна придбати книгу.

В полі Preview ви можете подивитися, як буде відображатися розмітка сторінки для користувачів. В поле Code міститься код розмітки, який необхідно скопіювати і вставити на сторінку сайту.
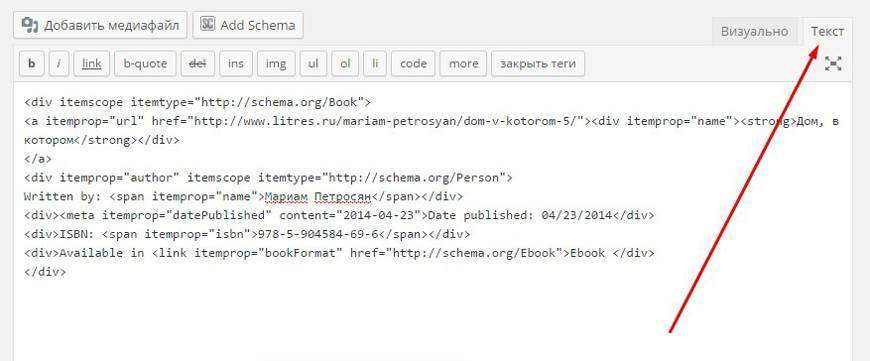
Зверніть увагу, якщо ви користуєтеся CMS з можливістю редагувати сторінку у візуальному форматі та форматі HTML, виберіть другий варіант.

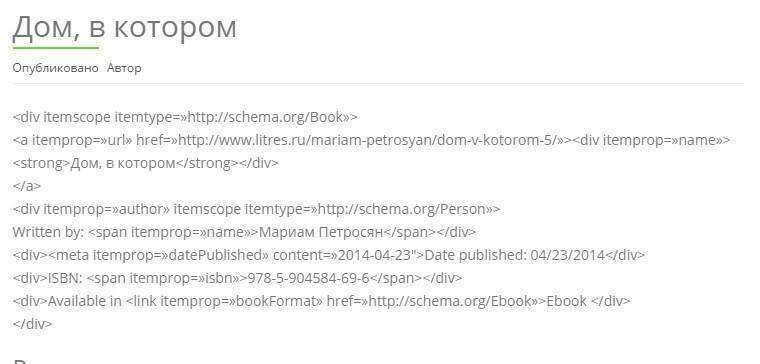
Якщо ви вставите код у візуальному редакторі, він некоректно відобразиться на сторінці.

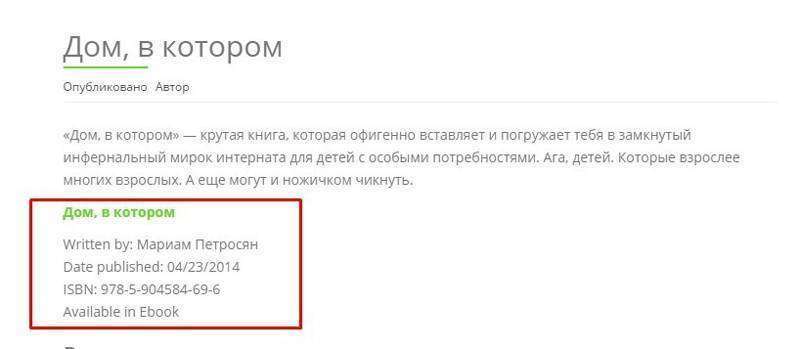
В режимі редагування HTML ви можете вибирати, в якому місці сторінки вставити код. Наприклад, ви можете оформити його як врізки в середині тексту або резюме в кінці статті.

Якщо вам з якихось причин не підходить веб-сервіс Schema Creator, скористайтесь іншими інструментами для генерації коду мікророзмітки:
- Якщо ваш сайт працює на WordPress, використовуйте плагін Schema Creator. Прочитайте детальну інструкцію щодо застосування цього інструменту. До речі, ви можете використовувати і інші плагіни для мікророзмітки. Для цього введіть в пошукове поле каталогу плагінів WordPress запит «Schema.org».
- Для сайтів на Joomla! використовуйте редактор JCE та розширення J4Schema.org. Зверніть увагу, щоб змусити цю пару інструментів працювати, вам доведеться потрудитися. Докладніше в інструкції.
- Для сайтів на Drupal скористайтесь модулем Schema.org.
- Існують плагіни та модулі мікророзмітки для інших популярних CMS: Magento, OpenCart, 1С-Бітрікс і так далі.

Ви можете реалізувати мікророзмітку Schema.org з допомогою синтаксису JSON-LD. Для цього скористайтеся інструкцією. З допомогою JSON-LD ви зможете запровадити на сайт тільки кілька типів мікророзмітки: Article, Person, WebSite, searchAction і деякі інші. Синтаксис JSON-LD має важливу перевагу перед микроданными: з його допомогою можна створювати розмітку, яку «бачать» тільки пошукові системи.
Як розмітити сторінку з допомогою маркера Google
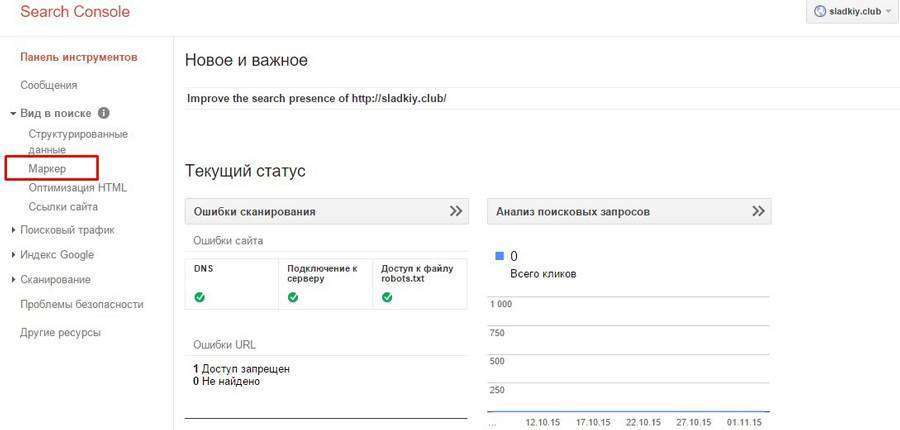
Ви можете отримати розширені сніппети, розмітивши сторінку з допомогою маркера в кабінеті для вебмайстрів Google. Для цього авторизуйтеся у Search Console та виберіть у меню «Вид пошуку – маркер».

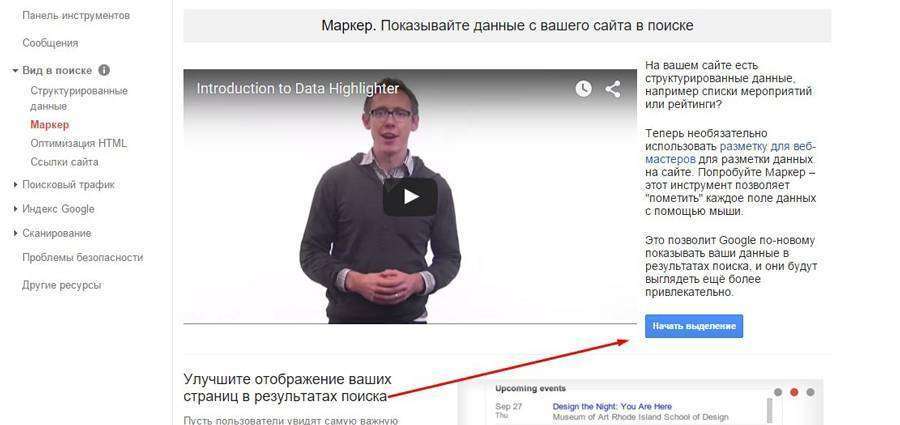
На сторінці, що відкрилася, натисніть кнопку «Почати виділення».

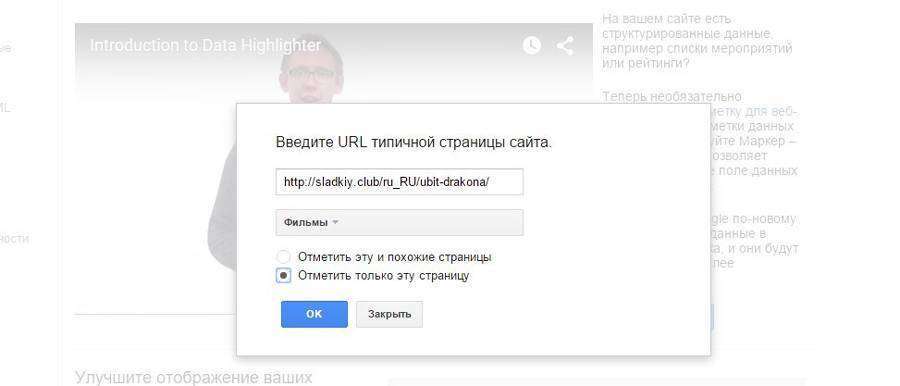
Введіть URL-адресу сторінки, яку плануєте розмітити. Виберіть необхідний тип розмітки. Поставте прапорець навпроти опції «Відзначити тільки цю сторінку», якщо плануєте вставити розмітки тільки на одній сторінці. Якщо ви хочете одночасно розмітити кілька сторінок, залиште опцію за замовчуванням «Відзначити цю та подібні сторінки».

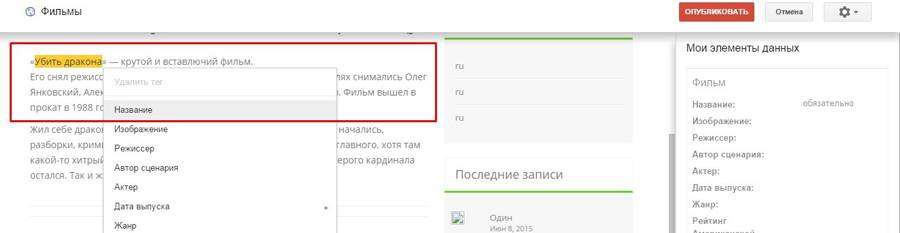
Обрана сторінка повинна відкритися маркування. Тепер ви можете виділяти курсором потрібні фрагменти контенту і додавати значення до атрибутів.

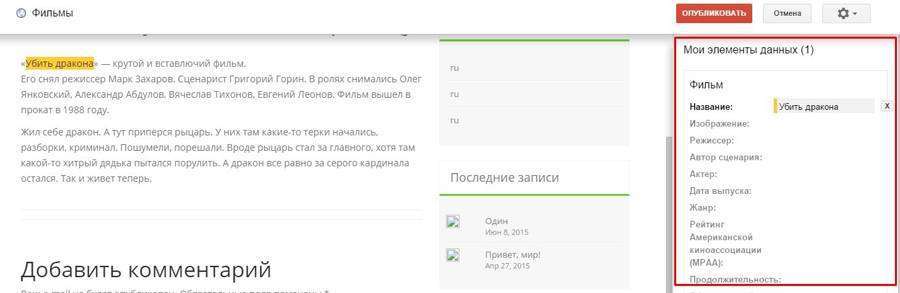
Переконайтеся, що значення атрибута відобразилося коректно. Воно має з’явитися в блоці «Мої елементи даних».

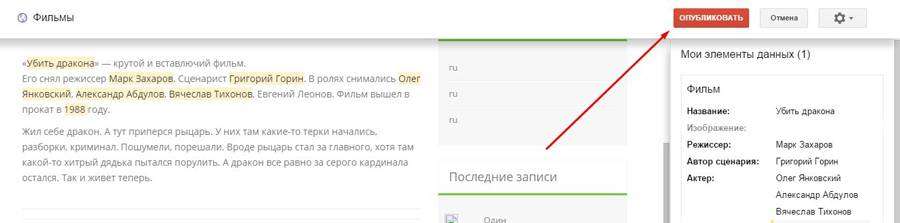
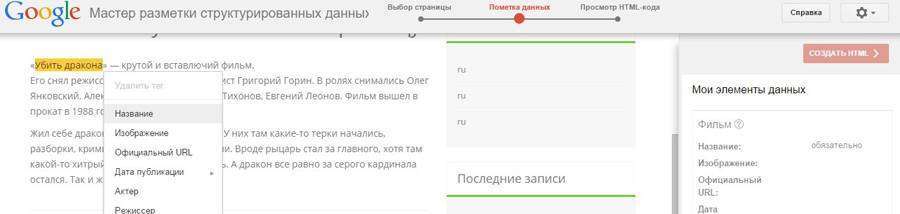
Таким же способом розмітьте інші дані. Якщо ви размечаете сторінку з описом фільму, вкажіть режисера, виконавців головних ролей, жанр, рік виходу і т. п. Після виділення потрібних даних натисніть кнопку «Опублікувати».

Після чергового індексування сайту Google врахує зміни і відобразить у видачі розширений сніппет.
Як отримати розширений сніппет з допомогою майстра розмітки структурованих даних Google
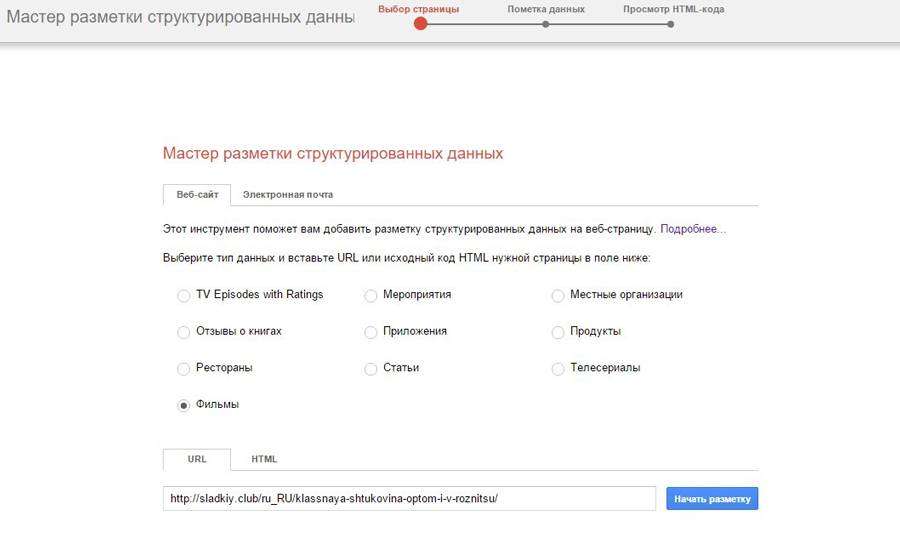
З допомогою майстра розмітки ви можете додати структуровані дані на сторінки сайту або в HTML-код електронних листів. Авторизуйтесь в системі і введіть URL-адресу сторінки, яку плануєте розмітити. Виберіть тип даних і натисніть кнопку «Почати розмітку».

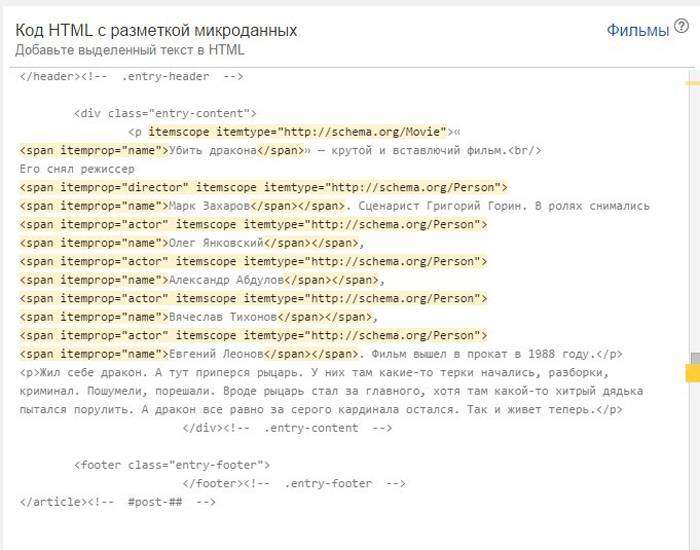
На сторінці, виділіть курсором дані і надавайте значення атрибутів, як при роботі з маркером.

Після завершення розмітки натисніть кнопку «Створити HTML». Скопіюйте виділений фрагмент з кодом розмітки і вставте на сторінку сайту.

Як отримати розширені сніппети з допомогою «Яндекс.Вебмастер»
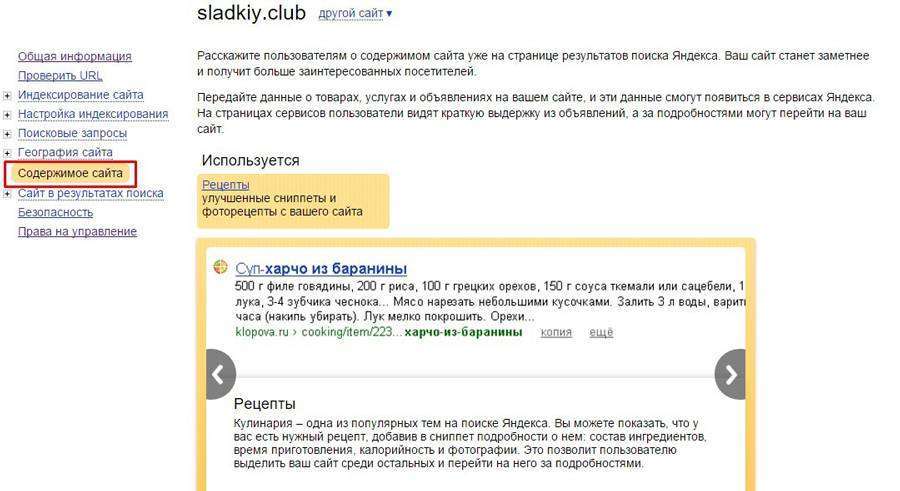
Для формування розширених фрагментів ви можете скористатися інструментами для вебмайстрів «Яндекс». Для цього виберіть меню «Вміст сайту».

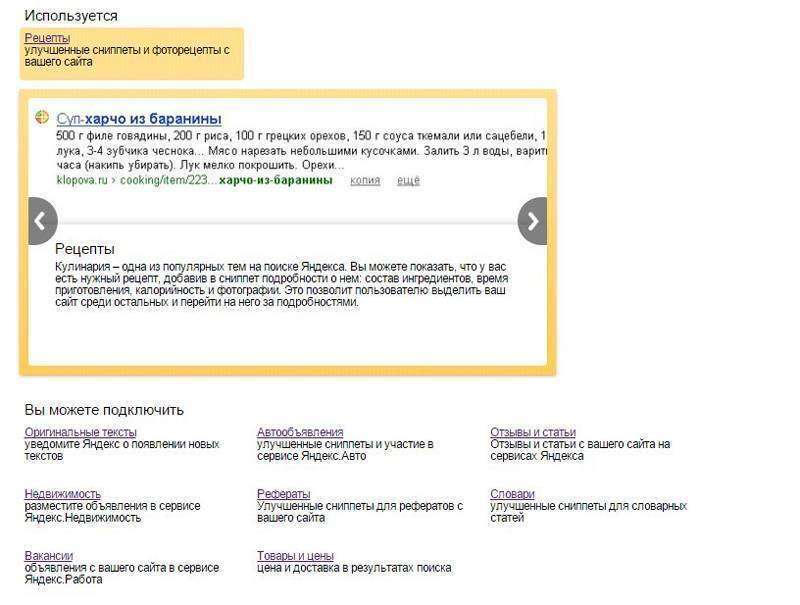
Виберіть тип даних, які повинні відображатися в розширеному сніппеті. Це можуть бути «Товари і ціни», «Рецепти», «Реферати», «Відгуки», «Словники», «Автообъявления».

Дотримуйтесь запропонованим сервісом інструкцій. Наприклад, щоб додати в сніппет інформацію про товарах і цінах, вам потрібно створити і завантажити YML-файл. Щоб отримати розширений фрагментом сторінки з описом рецептів, необхідно додати на сторінку микроданные або мікроформати з відповідною розміткою і дочекатися чергової індексації сайту.
Як отримати розширені сніппети з допомогою мікроформатів
З допомогою мікроформатів ви можете відображати в сніппеті контактні дані людини або організації, кулінарні рецепти, відгуки та інформацію про товари. Для деяких типів мікроформатів існують автоматичні генератори коду:
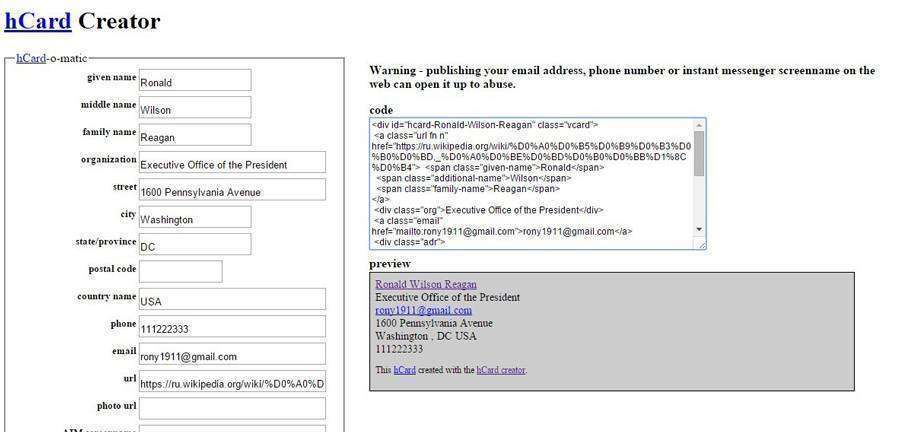
- hCard (контактна інформація).
- hReview (відгуки).
- hCalendar (події).
Щоб розмітити сторінку з контактними даними, вкажіть необхідну інформацію в генераторі коду hCard. В полі preview ви можете попередньо переглянути картку з персональною інформацією, яка буде відображатися на сторінці сайту. Якщо дані вказані коректно, скопіюйте код і вставте його на сайт. Розширений сніппет з’явиться після чергової індексації ресурсу пошуковими системами.

Як отримати розширені описи в соціальних мережах
Універсальний інструмент для вирішення цієї задачі — протокол Open Graph. Його «розуміють» найбільш популярні соціальні мережі, включаючи «Вконтакте», «Фейсбук», «Твіттер», Google+ та інші.
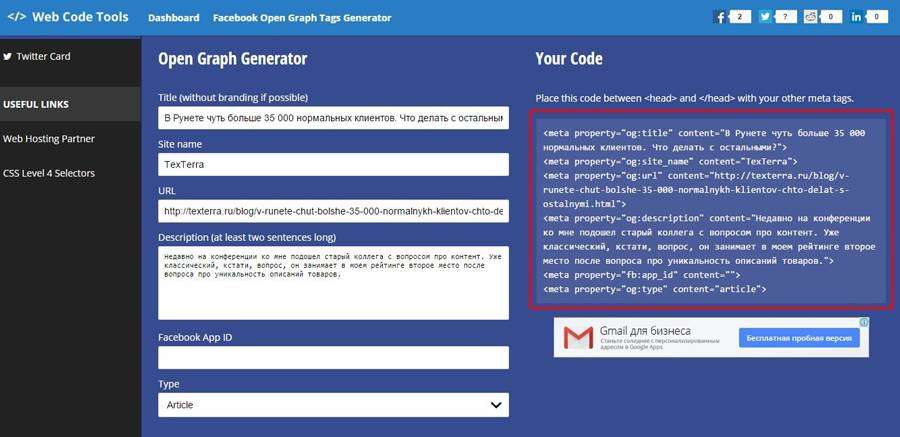
Щоб створити розмітку Open Graph, скористайтесь автоматичним генератором, наприклад, таким. Заповніть необхідні дані. Скопіюйте згенерований код та вставте його на сторінку між тегами і .

Зверніть увагу, у випадаючому меню Type необхідно вибирати відповідний тип вмісту: стаття, відео, книга і так далі.
Щоб отримати привабливі опису в Twitter, ви можете скористатися Twitter Cards. Вам допоможе детальна інструкція з використання цього інструменту.
Зверніть увагу на наступні інструменти:
- Якщо ваш сайт працює на WordPress, скористайтесь плагінами для генерації розмітки Open Graph: або цим.
- Для сайтів на Joomla! підійдуть розширення Phoca Open Graph і Easy Open Graph.
- Власникам сайтів на Drupal варто звернути увагу на модуль Open Graph meta tags.
- Для сайтів на 1С-Бітрікс можна спробувати платне розширення Social Media Optimizer. Розробники стверджують, що воно підтримує розмітку Open Graph і Twitter Cards.
- Якщо ваш сайт працює на Magento, скористайтесь розширенням Social Share – Open Graph.
- Для сайтів на OpenCart також можна вибрати спеціальне розширення.
Якщо ви з якихось причин не хочете користуватися універсальними веб-генераторами розмітки Open Graph, встановіть на сайт відповідний плагін або розширення.
Які фрагменти використовувати в залежності від типу сайту
Відповідь на це питання залежить від мети і завдань, які ви вирішуєте, а також від типу вашого сайту. Почніть з базових типів розмітки. На жаль, Google більше не підтримує розмітку Authorship, тому не витрачайте на неї час. Якщо ви не хочете обмежуватися базової розміткою, орієнтуйтеся на особливості проекту.
Якщо ви відкрили інтернет-магазин, то вам будуть корисні наступні типи фрагментів:
- Продукти. Також ви можете отримати розширений сніппет в «Яндексі» за допомогою програми «Товари і ціни».
- Відгуки/огляди.
- Контактні дані. Ви можете вказувати контакти сервісних центрів, пунктів видачі замовлень або офлайн-підрозділів. Використовуйте розмітку Schema.org або мікроформати.
- Person. Використовуйте цей тип розмітки для структурування інформації про експертів, розробників продуктів, авторів публікацій.
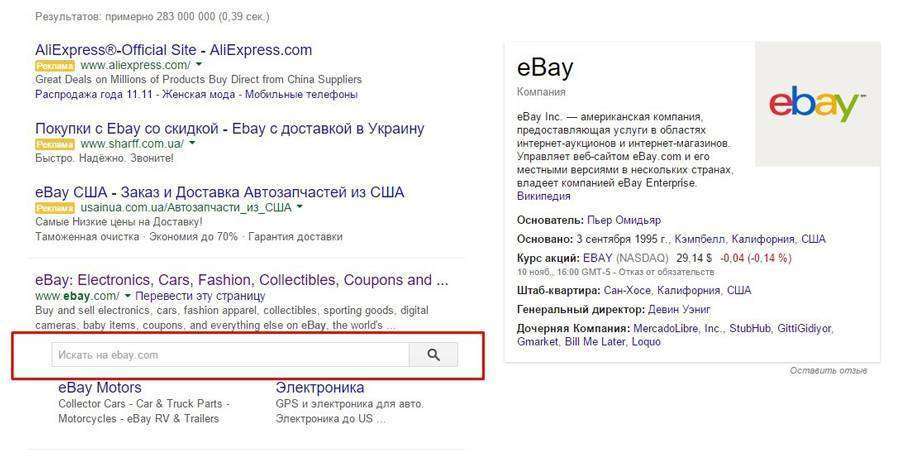
- Search Box. Скористайтеся плагіном для WordPress або скопіюйте код тут і вставити дані свого сайту.

Для контент-проектів можна використовувати такі типи розмітки:
- Стаття. Скористайтеся генератором розмітки або скопіюйте код тут і вставте необхідні дані.
- Події.
- Person.
- Контактні дані.
- Відгуки/огляди.
Адміністратори корпоративних сайтів можна подумати про таких типах розширених фрагментів:
- Контактні дані.
- Продукти.
- Відгуки/огляди.
- Person.
- Стаття.
Також зверніть увагу на типи розмітки і фрагмента, специфічні сайтів з вузькою тематикою:
- Рецепти для кулінарних ресурсів.
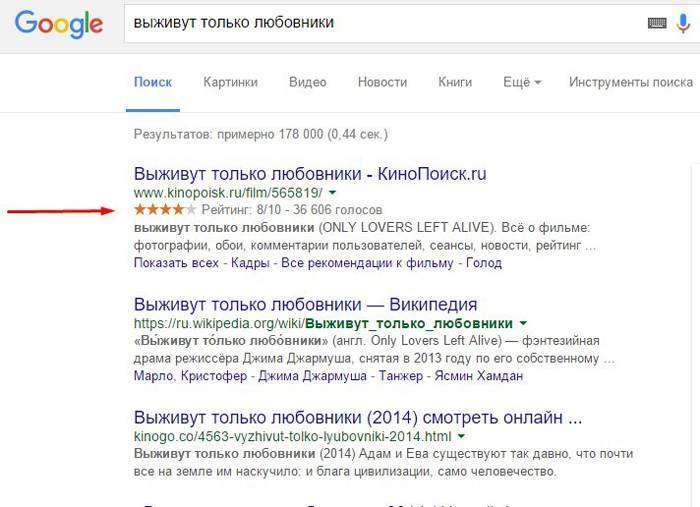
- Фільми для сайтів, присвячених кінематографу.
- Книги для ресурсів, що публікують відгуки або торгують книгами.
Зверніть увагу, впровадження мікророзмітки не гарантує відображення розширеного фрагменту в пошуковій видачі. «Пошуковці» не показують розширені описи з-за некоректної розмітки, спаму у фрагментах, спроби приховати розмітку від користувача. Перевірити коректність розмітки можна за допомогою інструменту Google або «Яндекс». Не відмовляйтеся від мікророзмітки, якщо пошукові системи не відображають розширене опис відразу після її впровадження. Публікуйте контент і створюйте нові сторінки з розміткою. Швидше за все, «пошуковики» рано чи пізно помітять її і дадуть вам розширений сніппет.
Отримати розширений сніппет просто
Для цього потрібно вибрати тип опису, який ви хочете показувати в пошуковій видачі. Потім вам потрібно вибрати мову розмітки, за допомогою якої ви передасте пошуковим системам структуровану інформацію. Оптимальним варіантом вважається словник Schema.org, який можна реалізувати з допомогою мікроданих або пов’язаних даних JSON-LD.
Не витрачайте час на створення коду вручну. Скористайтеся автоматичними генераторами розмітки, наприклад, Schema Creator. Щоб знайти генератор конкретного типу розмітки, введіть в пошукову систему запит «x schema creator» або «x schema generator», де x — необхідний тип розмітки. Якщо ви створюєте сторінки з розміткою щодня, встановіть на сайт плагін або розширення для створення семантичної розмітки. Обов’язково додайте Open Graph для отримання розширених описів в соціальних мережах. Пам’ятайте, пошуковики не гарантують відображення розширеного фрагменту, навіть якщо ви коректно розмітили сторінки сайту.















