Tilda — зручний конструктор сайтів, за допомогою якого людина без досвіду веб-розробки може створити функціональний ресурс. Покрокове керівництво допоможе швидко розібратися з можливостями і особливостями платформи.
Чому варто вибрати Tilda
При згадці Tilda в голову приходять епітети «модний» і навіть «хайповый». Конструктор активно використовують представники так званого креативного класу: фрілансери різних спеціальностей, представники веб-студій.

«Тільда» стала модною не просто так. Переваги конструктора виділяють його серед аналогічних рішень і навіть дозволяють конкурувати з повноцінними CMS.
Як всі конструктори, Tilda дозволяє зробити сайт без спеціальних знань. Інтерфейс платформи інтуїтивно зрозумілий. На кожному етапі роботи система підказує користувачеві наступні кроки. Шаблони і модулі дозволяють швидко створити красивий і функціональний ресурс.
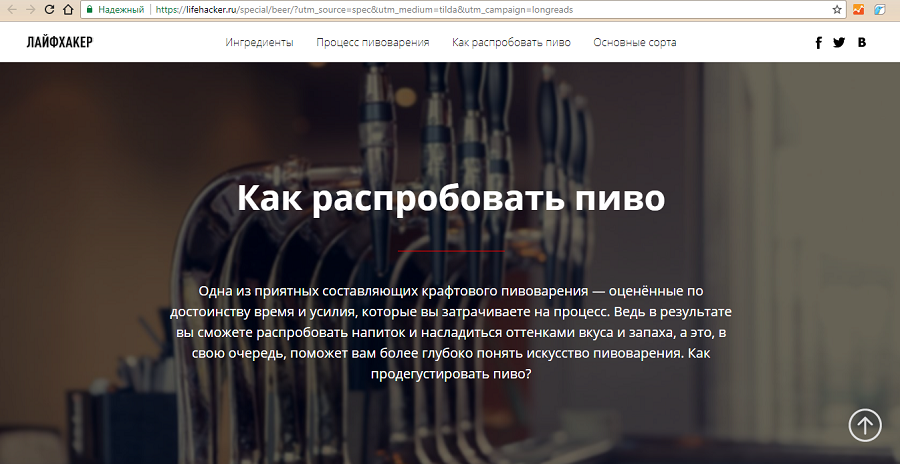
Tilda виділяється на тлі інших конструкторів орієнтацією на візуальну привабливість і легкість сприйняття контенту. Це не порожні рекламні слогани: платформа відрізняється бездоганною типографікою і вдалою інтеграцією візуального і текстового контенту. Це дозволяє розробникам позиціонувати «Тильда» як інструмент для створення лонгридов.
Користувачам Tilda доступні модулі й шаблони, за допомогою яких можна швидко створювати конверсійні лендінгем. Конструктор підходить для запуску інтернет-магазину. На «Тільді» можна зробити корпоративний сайт, віртуальну візитку з портфоліо, контент-проект.
Приклади створених за допомогою конструктора ресурсів можна знайти в розділі MadeOnTilda на офіційному сайті проекту. Зверніть увагу на приклад інтеграції «Тільди» і WordPress. «Лайфхакер» використовує конструктор для створення лонгридов, а основний сайт проекту працює на WP.

У Tilda є недоліки, які будуть розглянуті нижче. Але головний з них потрібно обговорити відразу.
Вартість Tilda
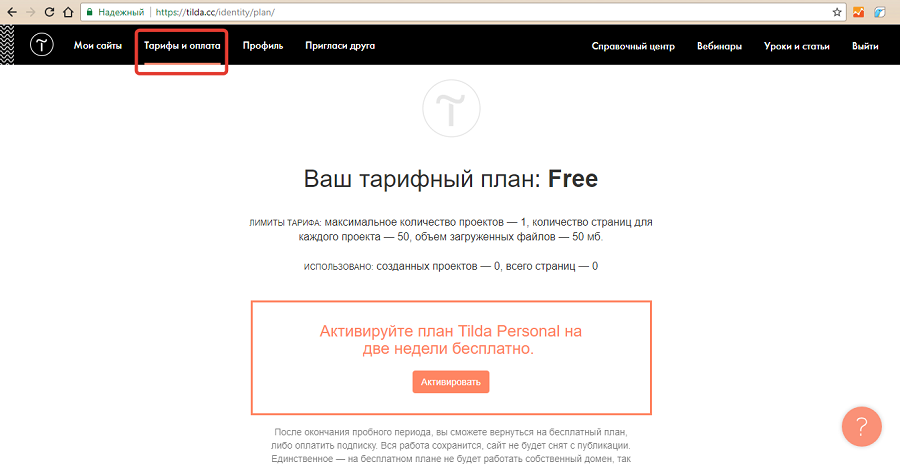
Користувачам доступні три тарифних плани: Free, Personal і Business.
Можливостей безкоштовного тарифу вистачить для створення сайту-візитки. Користувач отримує 50 Мб дискового простору, можливість створити один сайт і до 50 сторінок. План Free передбачає доступ тільки до частини модулів. Тому функціональність сайтів на безкоштовному тариф обмежена.
Важливий момент: користувачі безкоштовного тарифу можуть зареєструвати сайт тільки на піддомені. URL виглядає так: vash-site.tilda.ws. Це практично не впливає ні на досвід, ні навіть на довіру до сайту з боку пошукових систем. Живим користувачам за великим рахунком все одно, на якій сфері працює сайт. Але все-таки комерційні сайти прийнято реєструвати в доменних зонах .ru, .com, .biz і подібних.
Теоретично доменне ім’я впливає на користувальницький досвід. Людині простіше запам’ятати URL pupkin.ru або roga-kopyta.com, ніж pupkin.tilda.ws або roga-kopyta.livejourlnal.com. Але все-таки переважна більшість відвідувачів приходить на сайт з пошуку і по посиланнях, а не вводить адресу ресурсу в рядок браузера.
Для корпоративного сайту, контент-проекту, інтернет-магазину краще використовувати тарифний план Personal. Він коштує 500 рублів в місяць. Після оплати користувач отримує доменне ім’я в зоні .ru або .com, можливість створити до 500 сторінок та 1 Гб дискового простору. Також платний тариф відкриває повний доступ до бібліотеки модулів.
Доступ до конструктору сайтів коштує 6000 рублів в рік. Це невиправдано дорого. Повноцінний сайт на будь-якій CMS, наприклад, WordPress, Joomla!, Drupal, OpenCart, обійдеться набагато дешевше.
Наприклад, один з провідних хостинг-провайдерів рунета станом на вересень 2017 року пропонує послугу хостингу за 3447 рублів в рік. Бонусом користувач отримує чотири домени в зонах .ru і .рф і безкоштовний SSL-сертифікат. Хостер надає 15 Гб дискового простору. У цього ж хостинг-провайдера є й більш дешеві тарифні плани.
Тариф Business включає всі можливості Personal. Додатково користувач може створювати до п’яти сайтів. Головна відмінність — можливість експортувати код і встановити Tilda на свій сервер.
За підключення за тарифом Business потрібно платити 1000 рублів на місяць або 12 000 рублів на рік. Зверніть увагу, послуги хостинг-провайдера потрібно оплачувати окремо.
Вибір тарифу залежить від формату сайту і потреб власника. Прийняти рішення допоможе таблиця.
|
Тариф/Характеристики |
Ціна на рік |
Можливості |
Кому підходить |
|
Free |
Безкоштовно |
Сайт на піддомені, до 50 сторінок, до 50 Мб на диску |
Фрілансерам, яким потрібен невеликий сайт-візитка |
|
Personal |
6000 рублів |
Сайт на платному домені, до 500 сторінок, 1 Гб на диску, повний доступ до бібліотеки модулів |
Блогерам, видавцям, компаніям, E-комерсантам |
|
Business |
12 000 рублів |
Можливості тарифу Personal, опція експорту коду на сервер, до п’яти сайтів на одному акаунті |
Нікому. На сервер краще встановити CMS з відкритим кодом. Навіть деякі комерційні CMS обійдуться дешевше |
Якщо висока вартість конструктора — не проблема, переходите до покрокової інструкції по створенню сайту на Tilda. Зрештою, кожен користувач може випробувати тариф Personal безкоштовно протягом двох тижнів. За підсумками тестування можна зрозуміти, чи варто користуватися платформою.
Почніть з планування
Щоб створити сайт, потрібно розуміти, які завдання він буде вирішувати. Розуміння допоможе відповісти на ключові питання: якою буде структура ресурсу, як він буде виглядати, що буде опубліковано на сторінках.
Визначити необхідну функціональність і дизайн допоможе наш докладне керівництво по замовленню сайту. Ось ще один дуже корисний гайд, з яким легко і зручно планувати сайт.
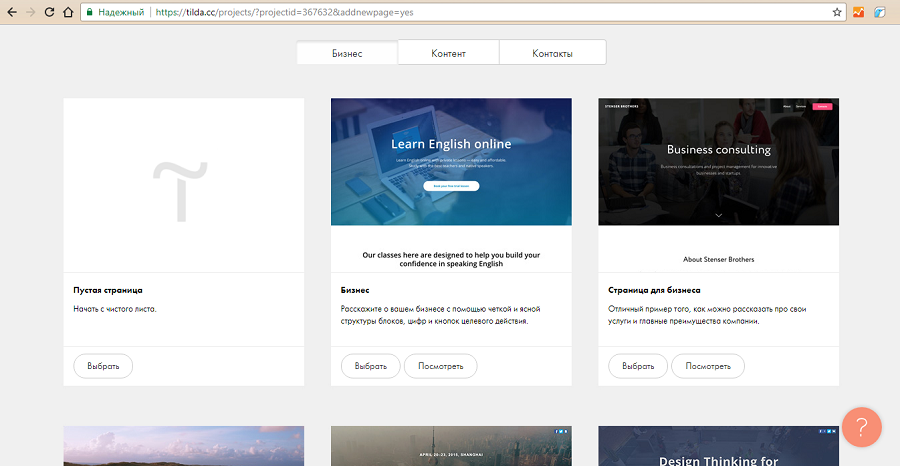
Вирішіть, як ви будете робити сайт: створювати сторінки з чистого аркуша за допомогою готових блоків з бібліотеки або використовувати запропоновані шаблони.
Перший спосіб дозволяє робити сторінки такими, якими ви їх бачите. За допомогою модулів з бібліотеки можна реалізувати заплановані функціональність і зовнішній вигляд.
Щоб сайт в цілому і його окремі сторінки були ефективними, адміністратору знадобиться хороший смак і кілька прикладів класних ресурсів. Майбутній адмін повинен розуміти сценарії взаємодії користувача з сайтом. Це допоможе реалізувати заплановану функціональність і ефективно розташувати блоки на сторінках.
Користувач Tilda повинен хоча б у загальних рисах знати, як люди сприймають веб-контент. Дуже корисна інформація є в наших гайдах та статтях: «Як забезпечити читабельність контенту», «Візуальна ієрархія UX: як направити увагу користувача», «Як написати, оптимізувати і зверстати статтю».
Якщо ви вирішили робити сторінки з нуля за допомогою бібліотеки блоків, почніть зі створення прототипів. Використовуйте Axure RP або інші інструменти прототипування. Ескізи сторінок можна намалювати на папері. А в крайньому випадку просто перерахуйте блоки, які повинні бути на кожній сторінці.
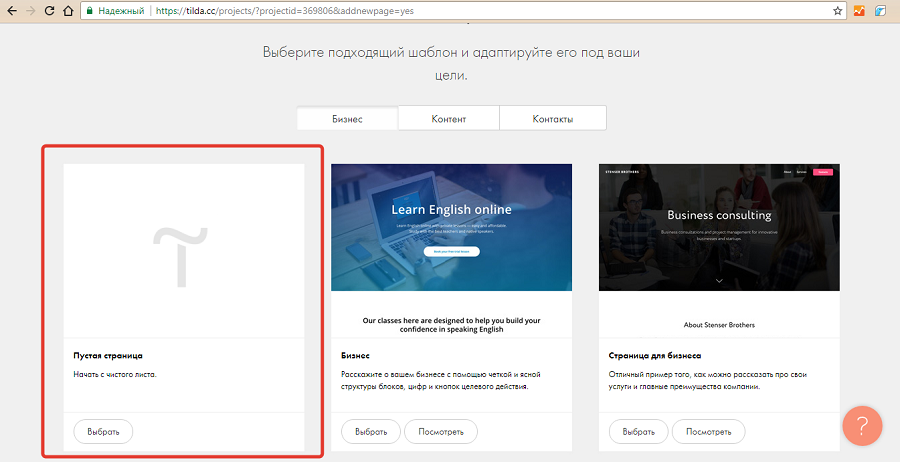
Другий спосіб підійде тим, хто не довіряє власним смаком і не має ні найменшого уявлення про дизайн, функціональність та юзабіліті сайтів. Скористайтеся готовими шаблонами сторінок з бібліотеки. В каталозі вони об’єднуються за тематичними категоріями: «Бізнес», «Контент» і «Контакти».

Шаблони можна редагувати: видаляти і додавати блоки або міняти їх місцями. Тому готові рішення забезпечують користувачеві практично таку ж гнучкість, як створення сайту з нуля з модулів.
Робота з типовими сторінками має важливу перевагу. Шаблон служить захистом від дурня. Він страхує далеких від веб-розробки користувачів від дитячих помилок, наприклад, некоректного і вигадливого розташування модулів, використання зайвих елементів у збиток юзабіліті.
Результатом планування повинно стати чітке уявлення про майбутнє сайті. План краще зафіксувати на папері. Запишіть як мінімум, наступну інформацію:
- Мета і завдання роботи ресурсу.
- Структуру сайту: перелік та ієрархію сторінок.
- Функціональність і дизайн основних сторінок.
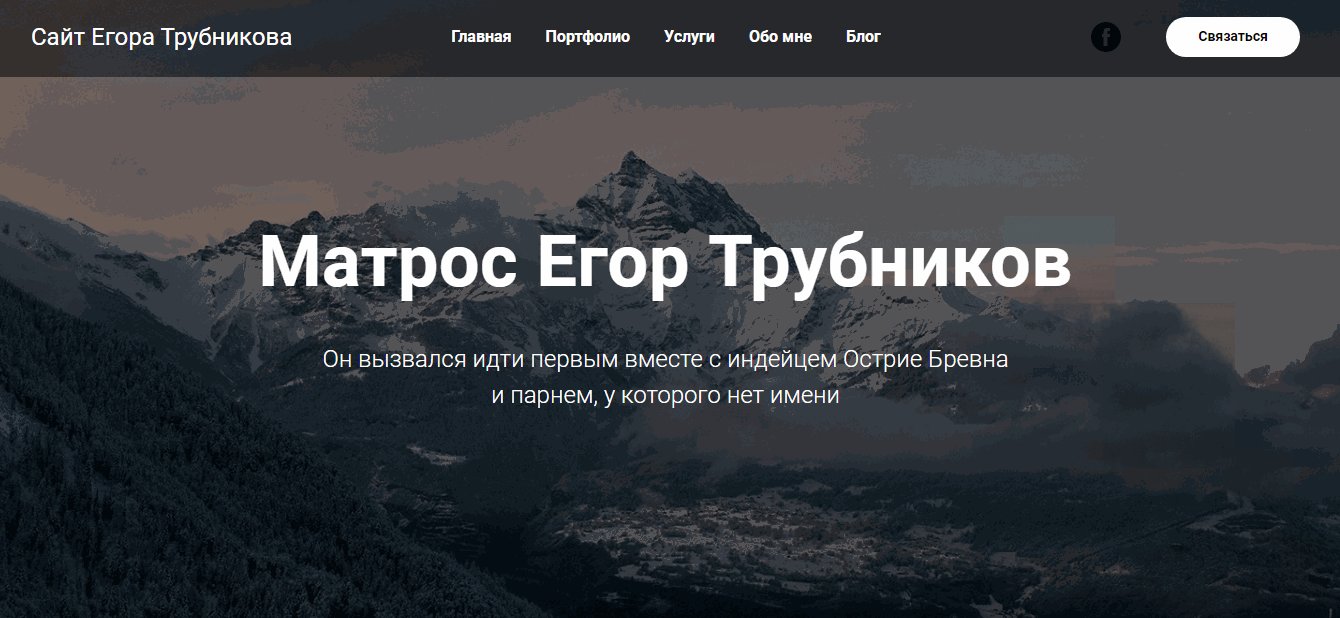
Щоб наочно показати можливості Tilda, я зроблю сайт-візитку вигаданого фахівця. Ресурс буде включати головну сторінку, портфоліо, опис послуг, сторінку про фахівця, контактні дані і сторінку публікацій.
Вигаданий фахівець буде працювати з шаблоном, так як він не має уявлень про веб-розробці. Одну зі сторінок сайту він створить з чистого аркуша.
Читайте також: Як створити і розкрутити форум: покроковий план
Як настроїти на Tilda: базові опції
Після реєстрації на платформі перейдіть в розділ тарифи і підключіть тариф Personal. Новий користувачам доступний безкоштовний тестовий період.

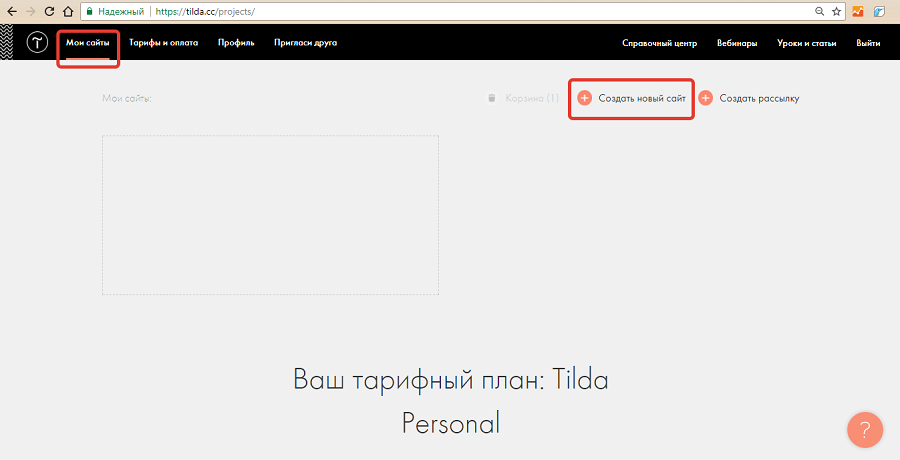
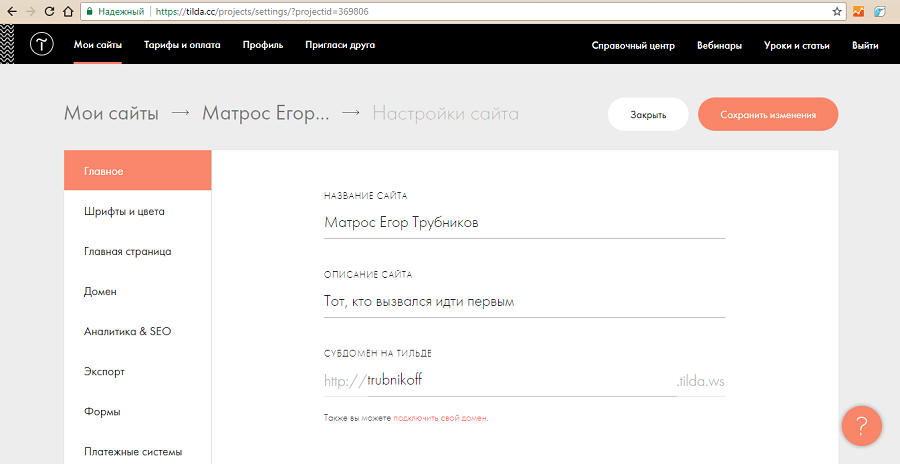
Перейдіть в розділ «Мої сайти», створіть новий ресурс і вкажіть його назву.

В розділі «Налаштування сайту» введіть опис і натисніть субдомен.

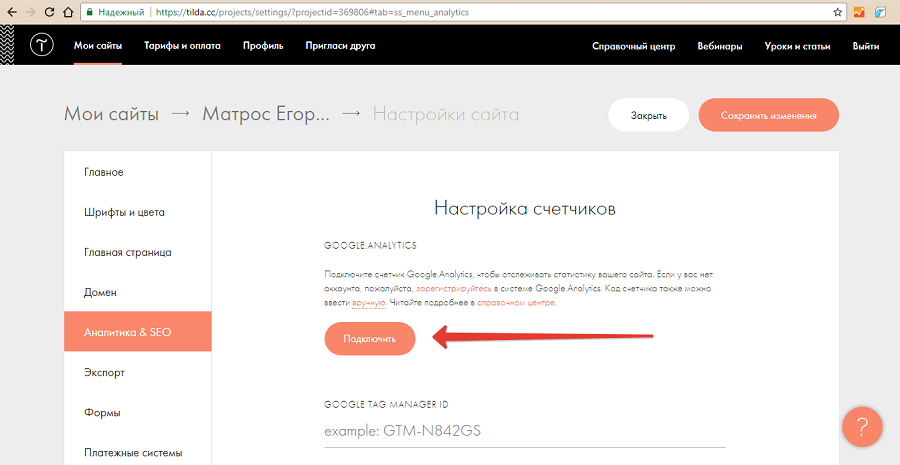
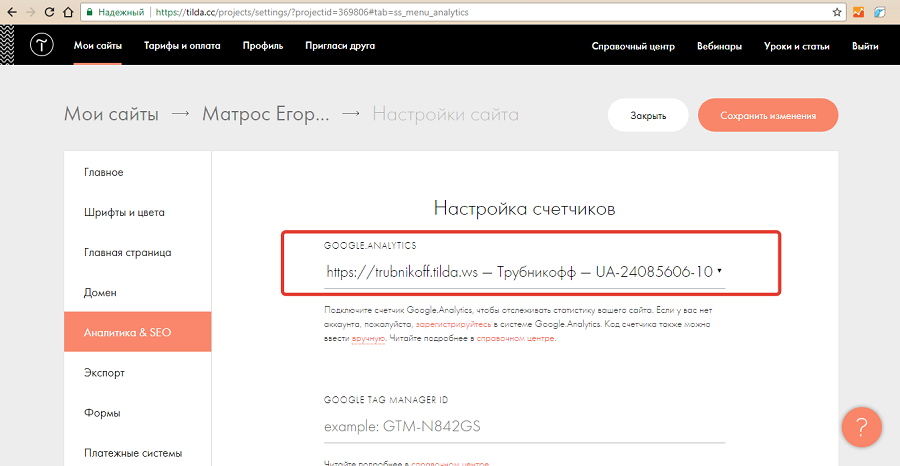
Перейдіть в розділ «Аналітика і SEO» і підключіть сайт до систем «Яндекс.Метрика» і Google Analytics. У цьому ж розділі можна додати на сайт контейнер Google Tag Manager. Якщо ви вперше робите сайт, підключайте «Метрику» і Analytics безпосередньо.
NB! Якщо ви хочете підключити до сайту платний домен виду vash-site.ru відразу переходьте до третього кроку інструкції. Після підключення домену поверніться до базових налаштувань.
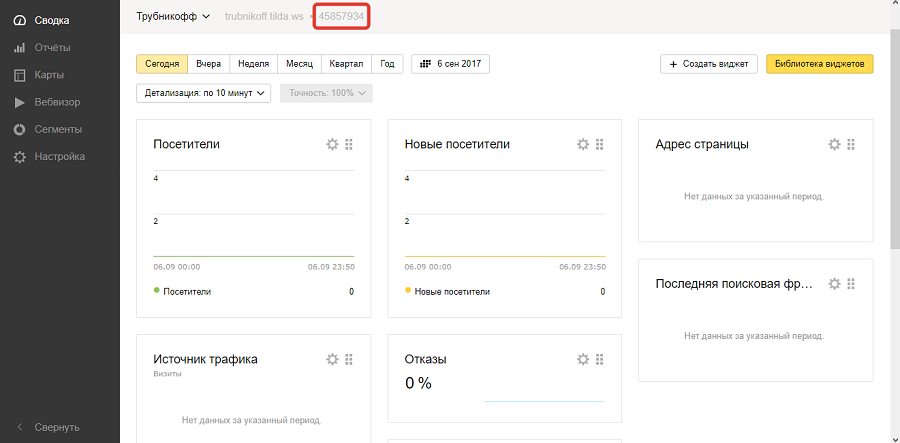
Лічильники можна підключити двома способами. Перший: зареєструйте ресурс в системі аналітики. Скопіюйте ідентифікатор лічильника.

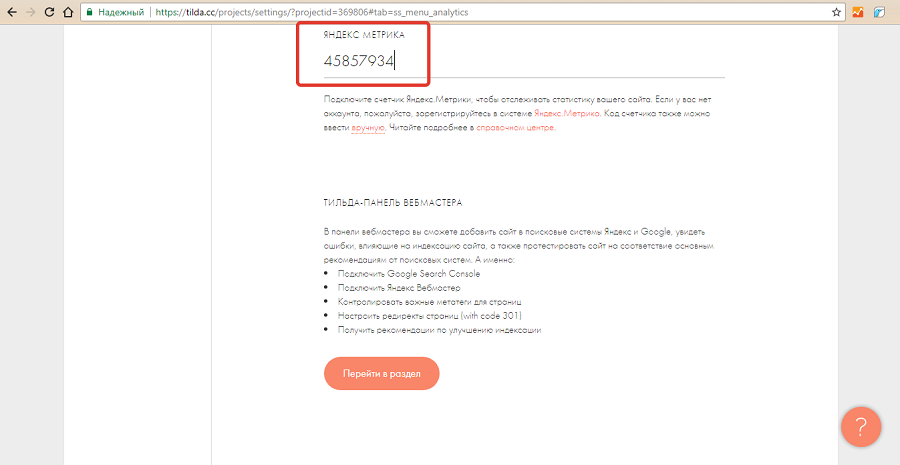
Вставити номер у поле «Яндекс.Метрика» в розділі налаштувань сайту «Аналітика і SEO» в панелі «Тільди».

Другий спосіб: у розділі «Аналітика та SEO» натисніть кнопку «Підключити».

Прийміть запит від додатка tilde.cc на доступ до облікового запису Google Analytics. Виберіть лічильник і збережіть зміни. Якщо на сайті вже є сторінки, опублікуйте їх повторно.

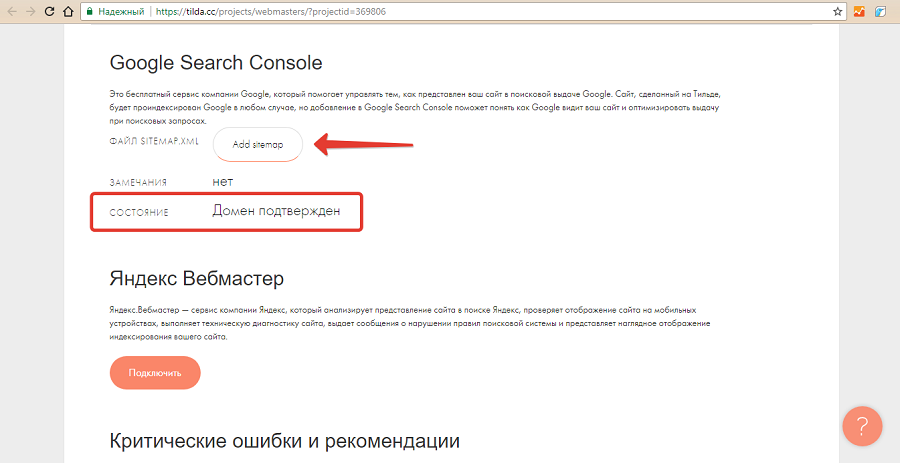
Перейдіть в панель вебмастера «Тільди», щоб підключити сайт до служб Search Console і «Яндекс.Вебмастер». Вхід в панель управління знаходиться в розділі Аналітика і SEO» налаштувань сайту.
Натисніть кнопку «Підключити» поруч з назвою відповідного сервісу, прийміть запит від додатка tilda.cc на доступ до аккаунту. Натисніть кнопку «Зареєструвати сайт». Після автоматичної реєстрації на панелі з’явиться статус «Домен підтверджений». Система запропонує додати до Search Console карту сайту. Скористайтеся цією можливістю.

Таким же способом зареєструйте ресурс в «Яндекс.Вебмастер».
Зазначених базових налаштувань досить, щоб приступити до створення сторінок. До додаткових налаштувань сайту має сенс повернутися, коли будуть готові основні розділи. Але перед створенням першої сторінки слід розглянути важливе питання.
Як підключити платний домен до сайту Tilda
Після реєстрації домену в особистому кабінеті на сайті реєстратора увійдіть в панель управління послугами. В DNS-записи вкажіть IP сервера Tilda 178.248.234.146.
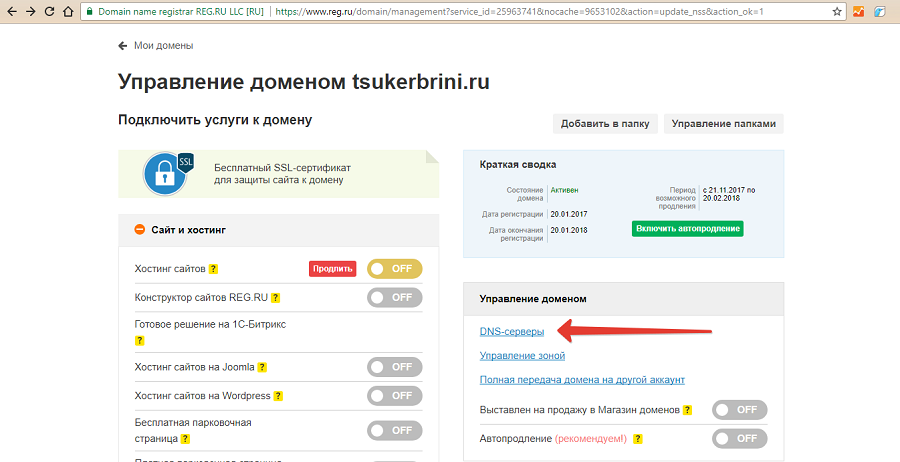
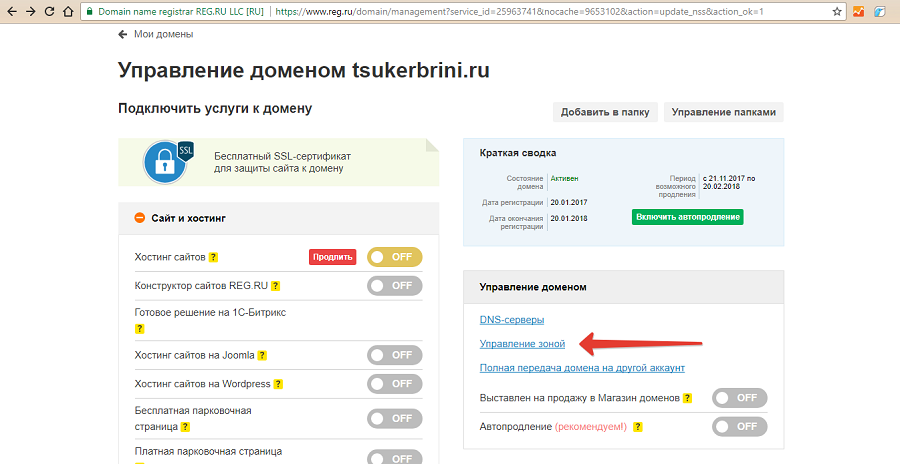
Якщо ви зареєстрували домен в Reg.ru у особистому кабінеті перейдіть в розділ «Керування доменом – DNS-сервери».

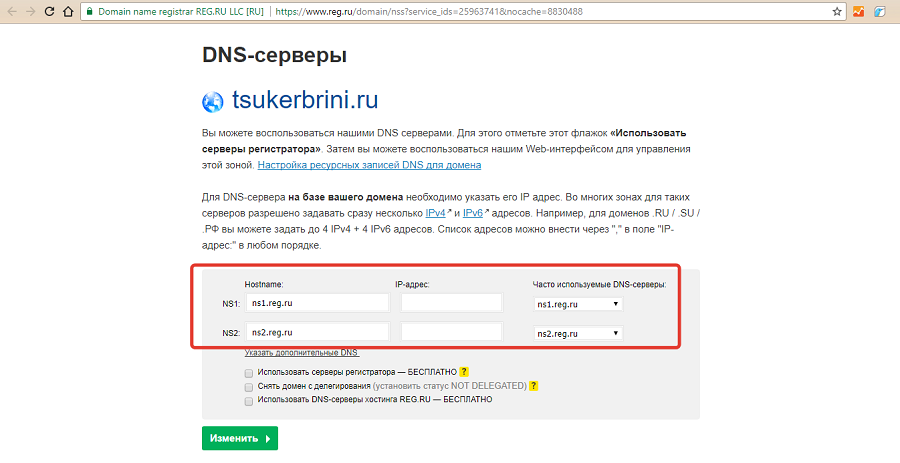
Вкажіть DNS-сервери ns1.reg.ru і ns2.reg.ru. Це потрібно, щоб використовувати зареєстрований в Reg.ru домен на сторонньому хостингу.

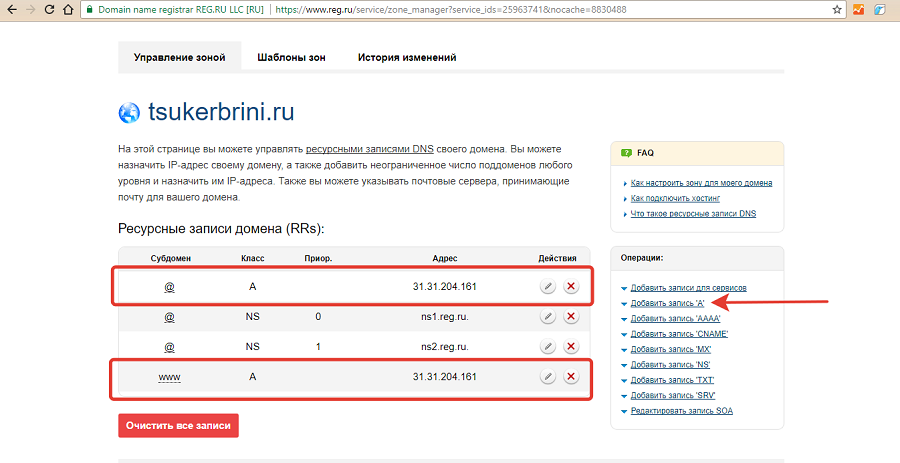
Поверніться в розділ «Керування доменом» і виберіть підрозділ «Управління зоною».

Видаліть існуючі записи класу A і додайте замість них нову запис.

Додайте IP сервера «Тільди» і збережіть зміни.
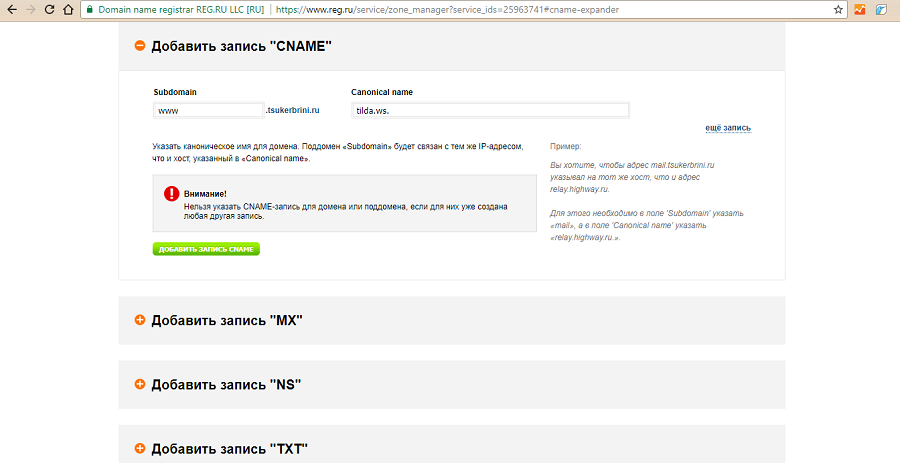
В розділі «Додати запис CNAME вкажіть піддомен www. Це потрібно, щоб сайт був доступний за адресами виду vash-site.ru і www.vash-site-ru. У полі Canonical name додайте значення «tilda.ws.», а в полі Subdomain додайте значення «www».

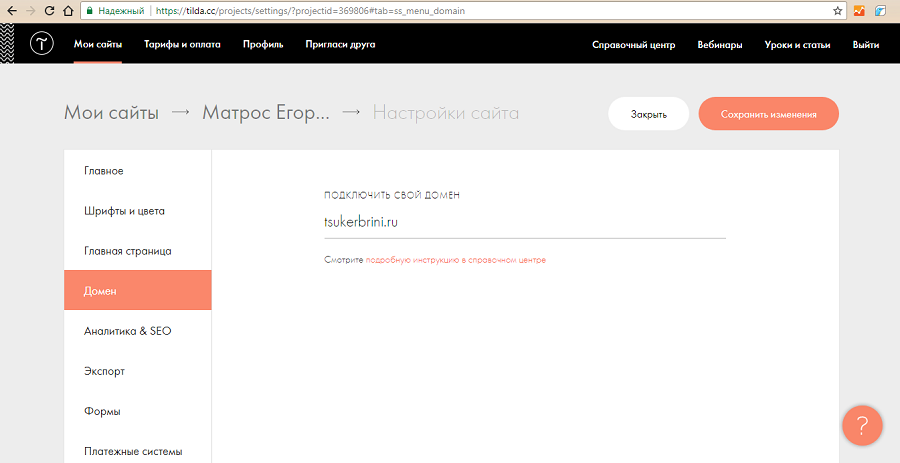
В панелі керування Tilda вкажіть домен у відповідному розділі налаштувань сайту. Збережіть зміни.

Зміни вступають в силу в протягом декількох годин. Після налаштування домену приступайте до створення сторінок сайту.
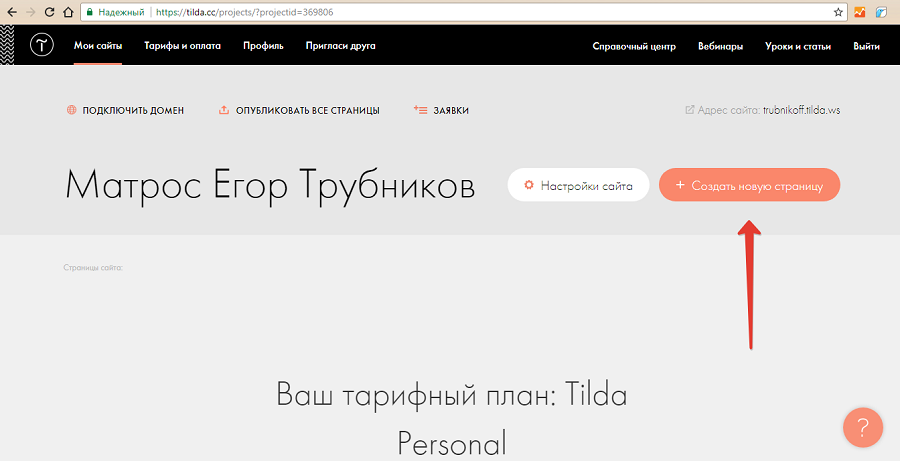
Як створювати сторінки сайту на Tilda
Щоб створити сторінку, натисніть відповідну кнопку в панелі управління сайтом.

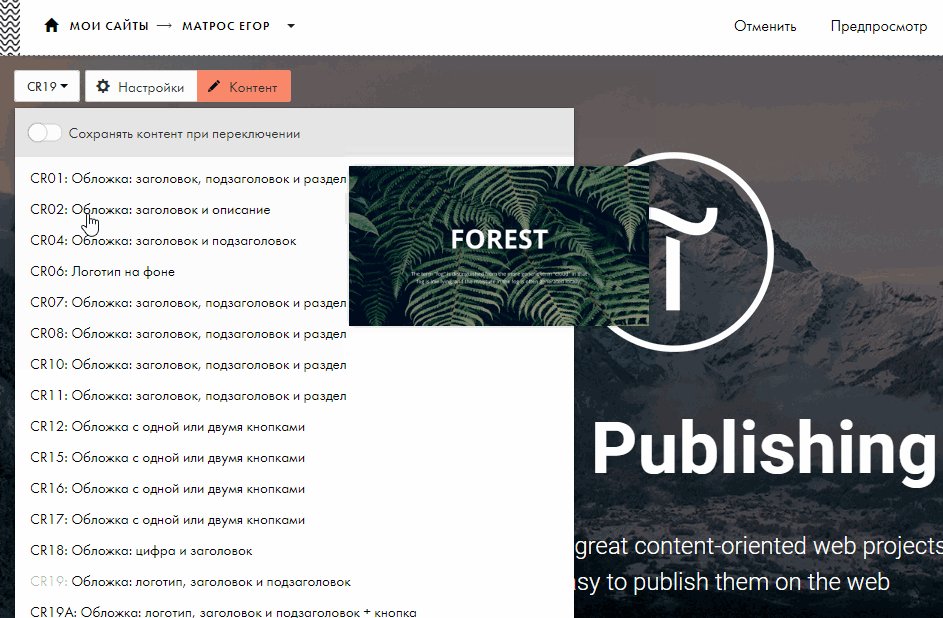
Виберіть потрібний шаблон. При необхідності відредагуйте блоки, додайте контент.
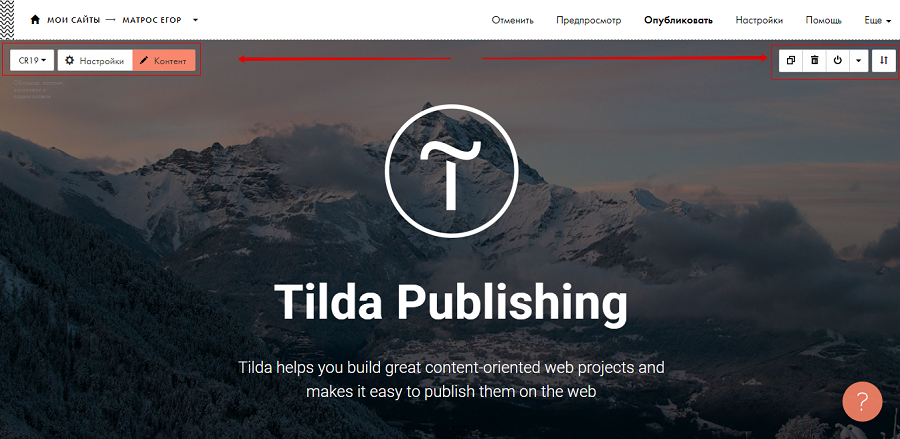
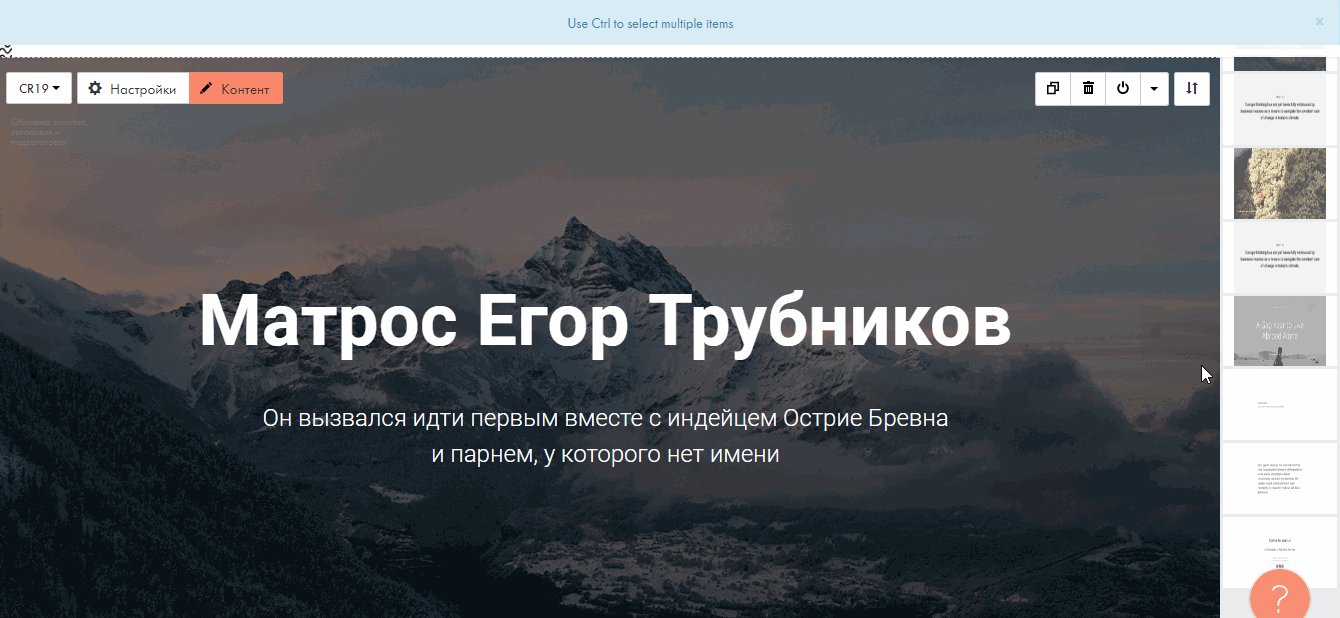
Шаблонні сторінки Tilda складаються з модулів, які можна налаштовувати, міняти місцями, видаляти і додавати нові. Щоб викликати меню редагування, достатньо навести курсор на модуль.

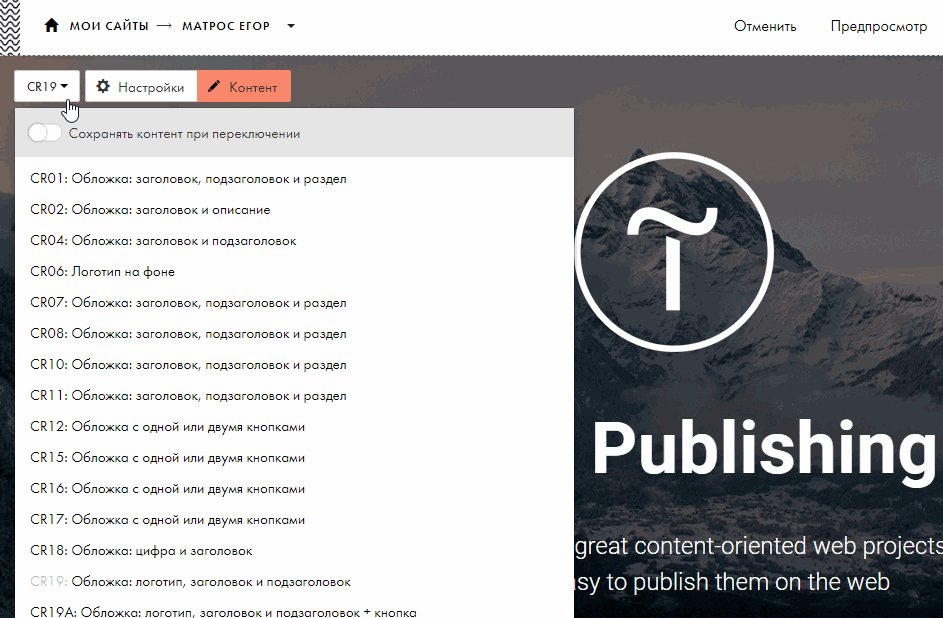
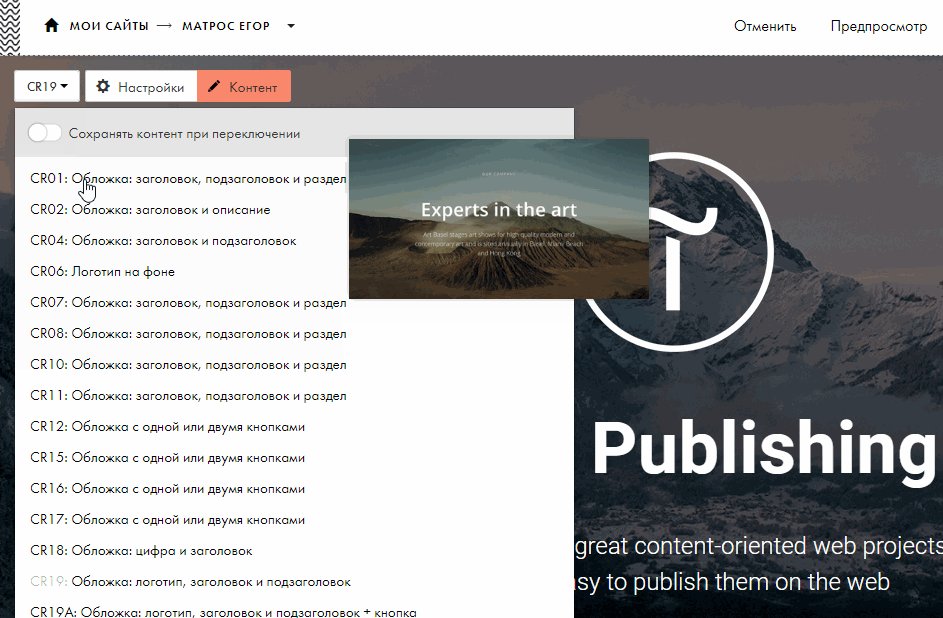
У верхньому лівому куті знаходиться меню, що випадає. Використовуйте його, щоб вибрати один із шаблонів модуля. Зверніть увагу, при наведенні курсору на опис шаблону система відображає мініатюру блоку.

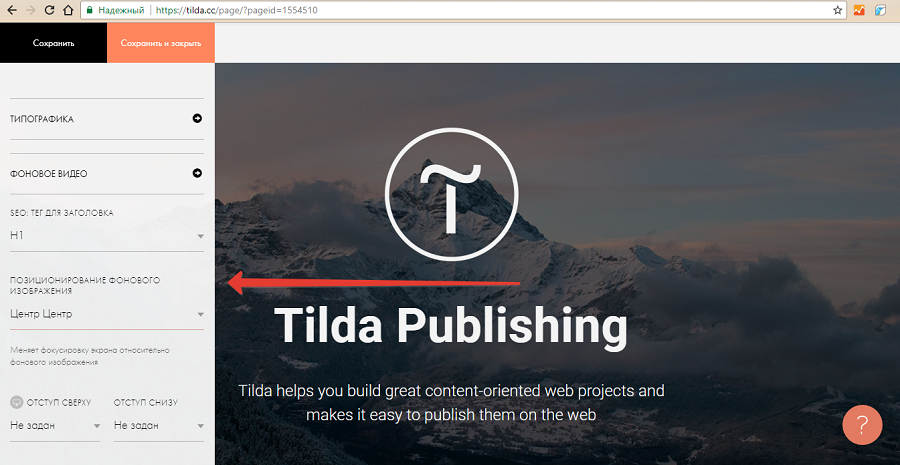
В меню «Настройки» адміністраторові доступні різні варіанти залежно від блоку. Зазвичай можна налаштовувати зовнішній вигляд, розміри, вказувати діапазон видимості на різних екранах. Для деяких блоків доступні налаштування типографіки.
Зверніть увагу на можливість вибору тега для заголовків блоків, які розташовані на сторінці першими. Для основного заголовка важливо вказати тег H1. Для заголовків другого і третього порядку доступні теги H2 і H3.
Вивчайте доступні налаштування блоків, які ви використовуєте на сторінці. При необхідності внесіть потрібні зміни.

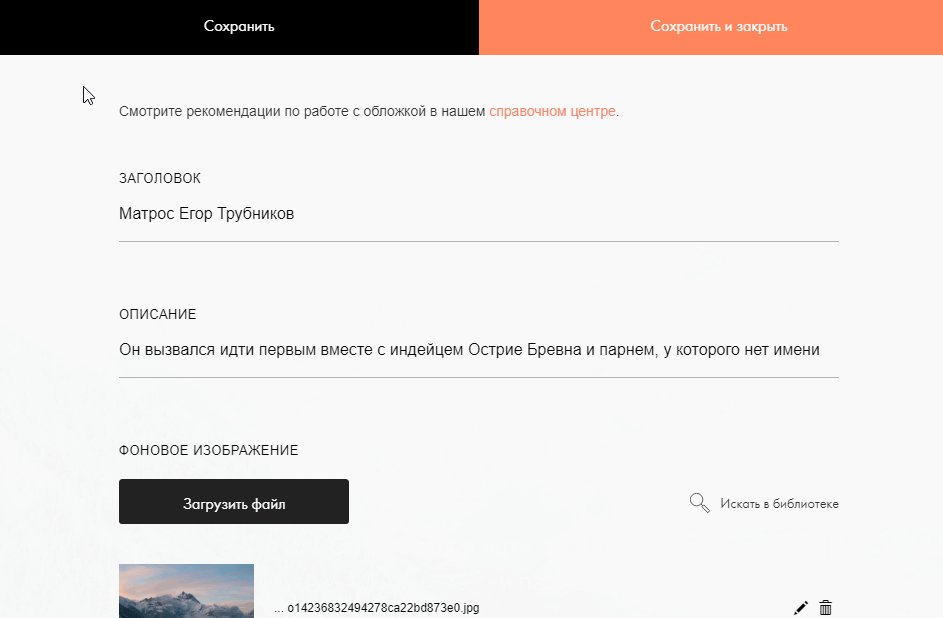
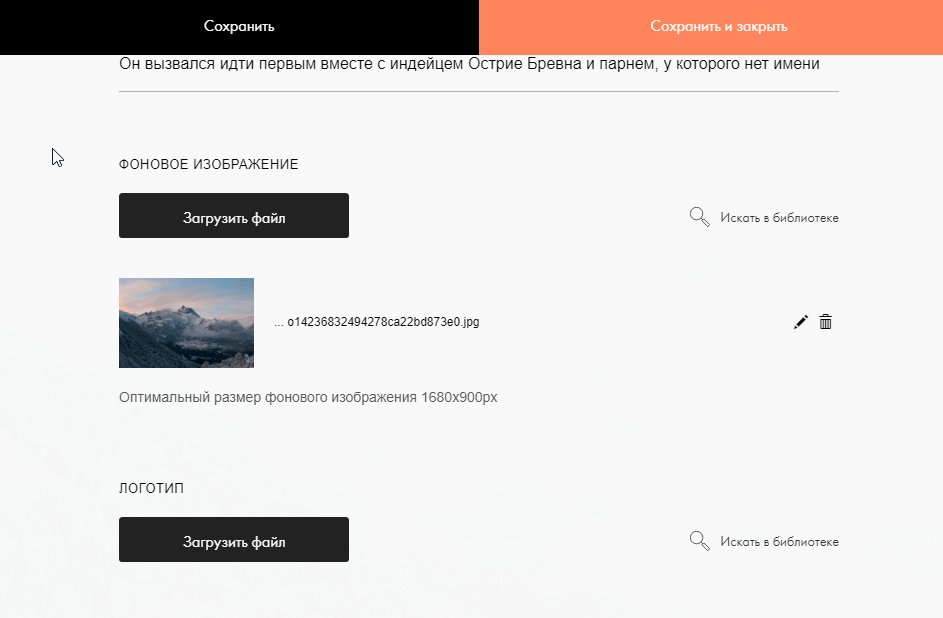
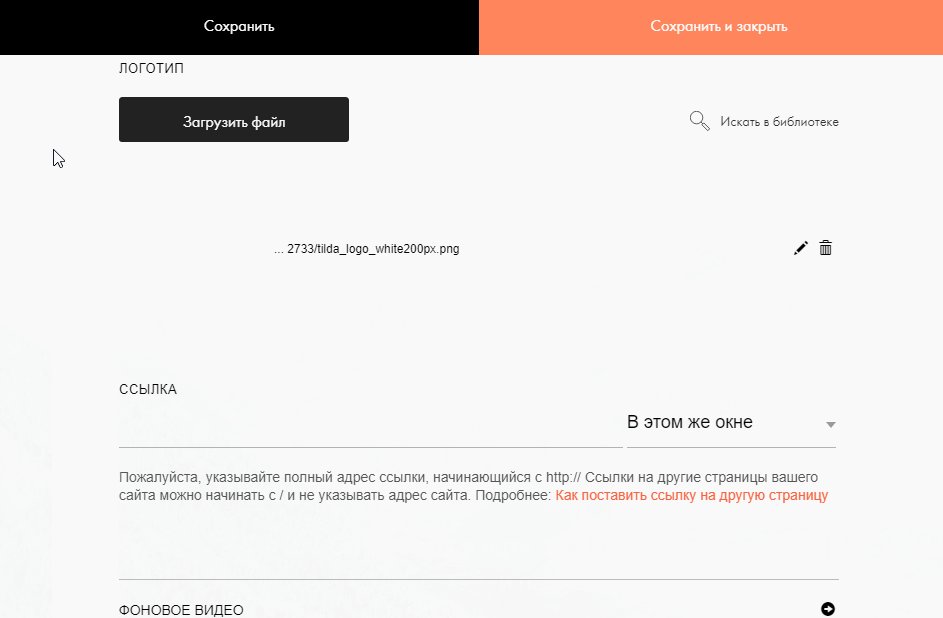
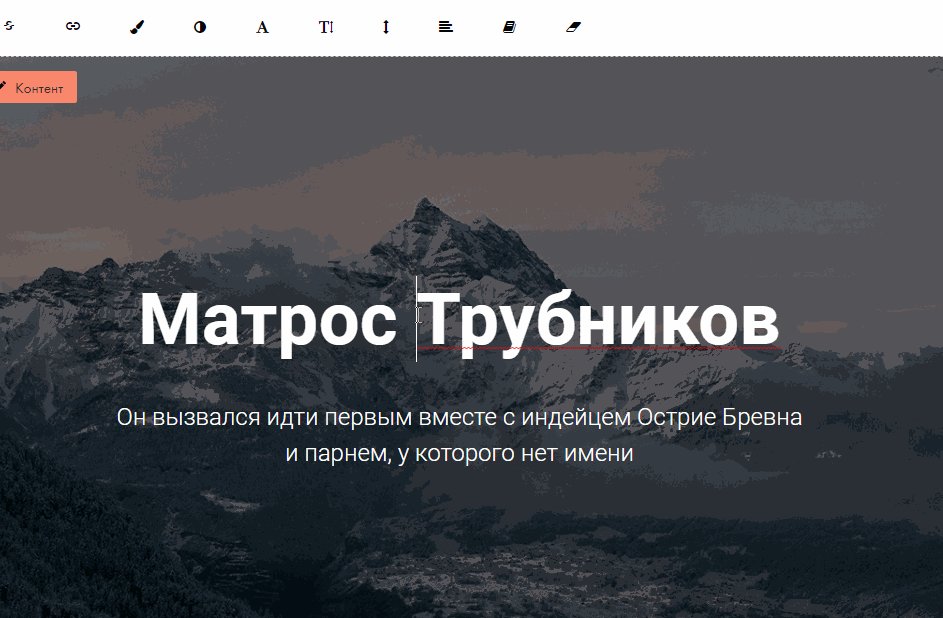
У меню «Контент» додайте інформацію, яку плануєте опублікувати в модулі. Можливості редагування залежать від типу блоку, з яким ви працюєте. Наприклад, в модулі обкладинки сторінки можна вибрати фонове зображення і логотип, редагувати назву та опис.

Інформацію у блоках можна редагувати, не відкриваючи меню «Контент». Щоб змінити дані, встановіть курсор на потрібному рядку і додайте запис. При необхідності скористайтеся візуальним редактором. Меню з’являється у верхній частині екрана.

Праворуч вгорі знаходиться меню керування модулем. Скористайтеся інструментом, щоб дублювати, видалити, приховати або змінити положення модуля на сторінці.

На сторінку додати додаткові модулі з бібліотеки. Для цього натисніть знак «+» на кордоні блоку, в бібліотеці виберіть і додайте потрібний модуль.

Скористайтеся картою модулів, щоб оцінити зовнішній вигляд і функціональність сторінки. Інструмент допоможе зрозуміти, які блоки варто видалити, додати або поміняти місцями. Схему сторінки можна активувати в меню «Ще – Карта модулів» у правому верхньому куті екрану.

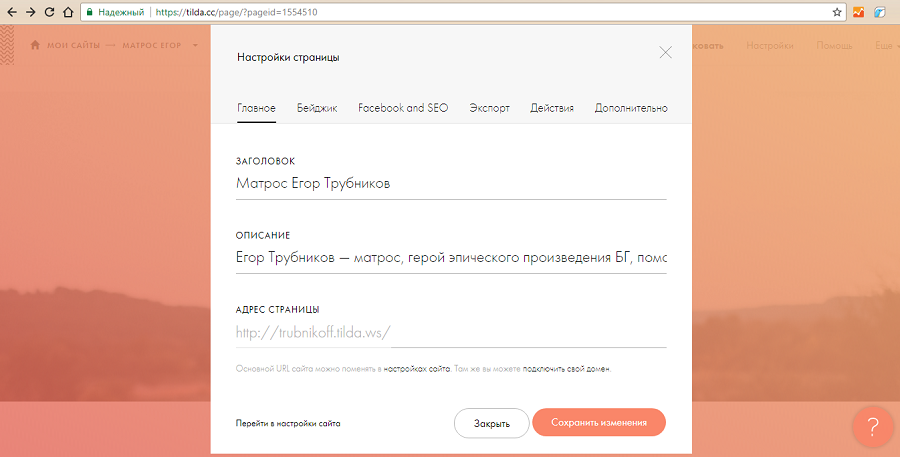
Після редагування модулів і контенту приділіть увагу параметри сторінки. Відповідний розділ доступний у вертикальному меню у верхній частині екрана або в випадаючому меню «Ще».
В основних налаштуваннях введіть заголовок і опис. При необхідності змініть URL сторінки. Це актуально для внутрішніх розділів сайту.

В розділі «Бейджик» при необхідності змініть зображення, яке використовується в превью сторінки.
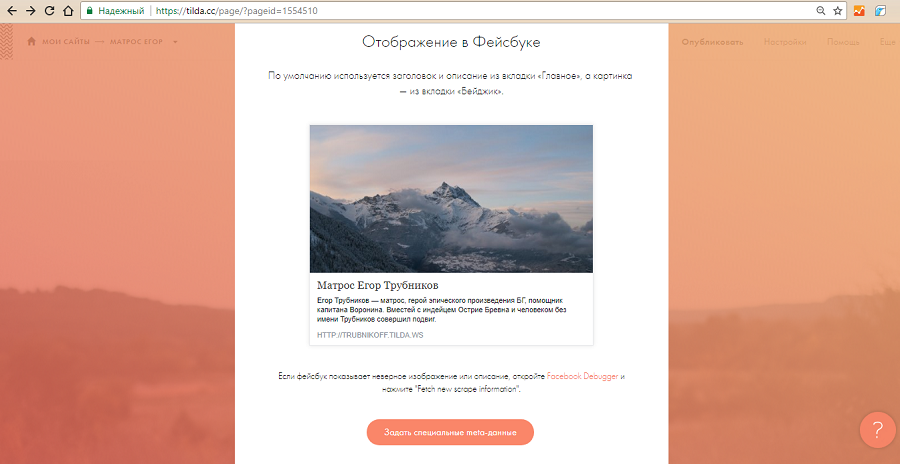
В розділі Facebook і SEO відредагуйте фрагментом сторінки в соціальних мережах і пошукової видачі. За замовчуванням дані для фрагменту підтягуються з заголовка і опису сторінки.

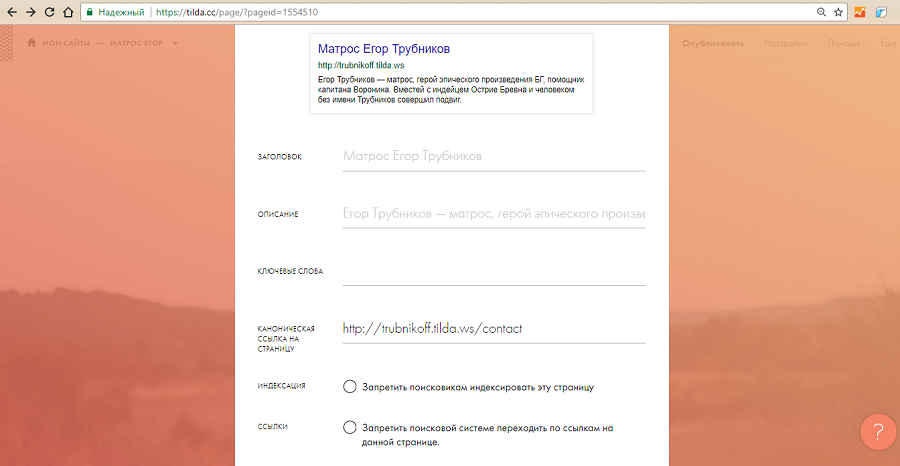
У налаштуваннях Facebook і SEO є додаткові можливості. В розділі «Відображення в пошуковій видачі» натисніть кнопку «Задати спеціальні meta-дані». Тут можна при необхідності змінити title і description. Не витрачайте час на вказівку ключових слів, так як пошукові системи не враховують мета-тег keywords.
Відредагуйте канонічну посилання на сторінку: зробіть URL зручним для користувачів. Наприклад, замість автоматично згенероване посилання на сторінки контактів або портфоліо trubnikoff.tilda.ws/page1554510.html вкажіть ЧПУ trubnikoff.tilda.ws/contact або trubnikoff.tilda.ws/portfolio відповідно.
При необхідності забороніть пошуковим системам індексувати сторінку або запропонуйте пошуковикам не переходити по посиланнях на сторінці.

У налаштуваннях відображення в «Фейсбуці» можна вказати ID додатка і акаунт в Twitter.
Вкладка «Експорт» сторінки налаштувань доступна лише власникам бізнес-акаунтів. На вкладці «Дії» можна перемістити, видалити або дублювати сторінку.
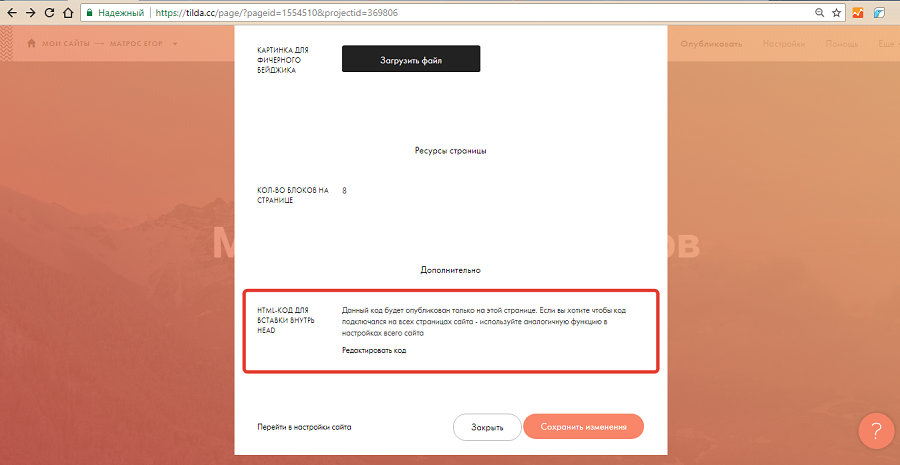
Зверніть увагу на вкладку «Додатково» в меню налаштувань сторінки. Тут користувачам доступна дуже важлива функція: вставка довільного HTML-коду в хедер сторінки. Її можна використовувати, щоб додати в конкретний розділ сайту коди відстеження або мікророзмітки Schema.org.

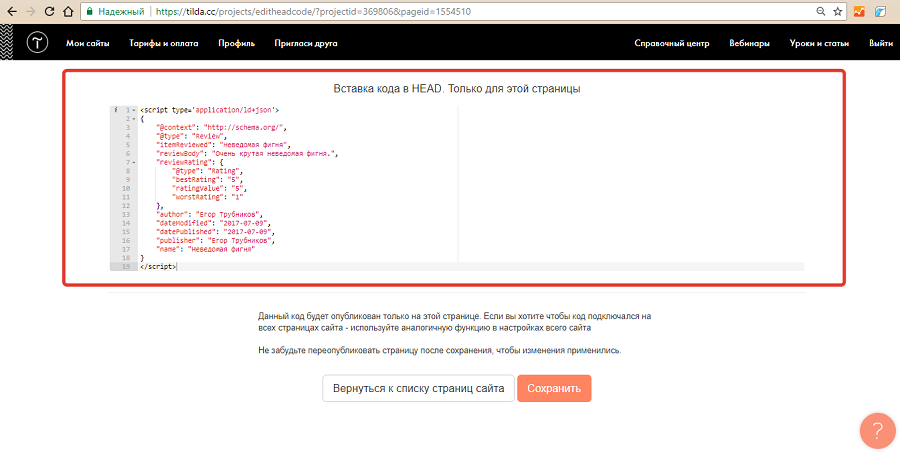
Щоб додати на сторінку мікророзмітку Schema.org, реалізовану через JSON-LD, скористайтесь безкоштовним генератором коду. Створіть скрипт. В додаткових настройках сторінки натисніть кнопку «Редагувати код». На сторінці додайте і збережіть мікророзмітку.

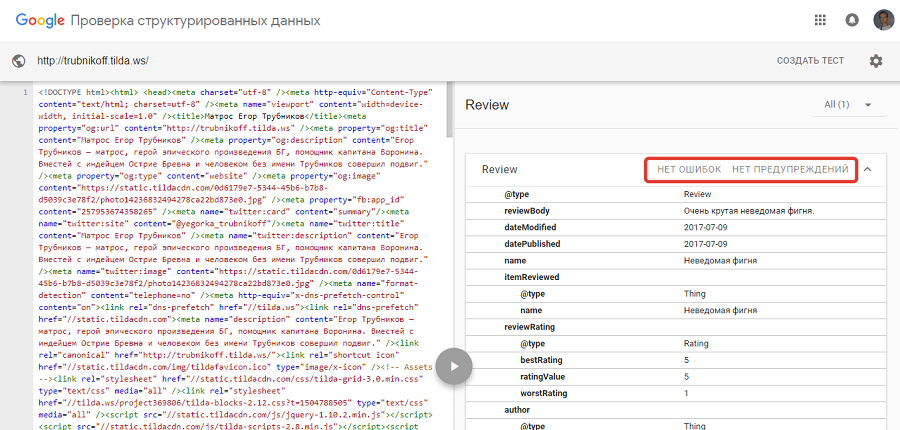
Після публікації сторінки перевірте коректність мікророзмітки за допомогою інструменту Google.

Детальніше про впровадження структурованих даних JSON-LD читайте в нашій статті про нової реальності в пошуку.
Після редагування зовнішнього вигляду та контенту і вибору відповідних налаштувань опублікуйте сторінку. Для цього натисніть кнопку «Опублікувати» у верхній частині екрану справа.

Ви створили головну сторінку сайту. Таким же способом зробіть інші сторінки «Послуги», «Портфоліо», «Про нас», «Контакти», «Блог».
Як працювати з внутрішніми сторінками сайту
Tilda дозволяє використовувати різні шаблони для кожної сторінки сайту. Це зручно, так як у бібліотеці є адаптовані для конкретних завдань макети сторінок. Але використання різних шаблонів може здивувати користувача. Уявіть, що людина з головною потрапляє на сторінку «Послуги», яка виглядає зовсім інакше. Це може погіршити користувальницький досвід.
З проблемою легко впоратися. Адаптуйте обраний на першому етапі шаблон до завдань, які вирішує конкретна сторінка. Для цього достатньо змінити структуру шаблонної сторінки: видалити зайві і додати потрібні модулі.
Створіть сторінку «Портфоліо». Для збереження одноманітності збережіть обкладинку сторінки. Додайте в модуль потрібну інформацію.

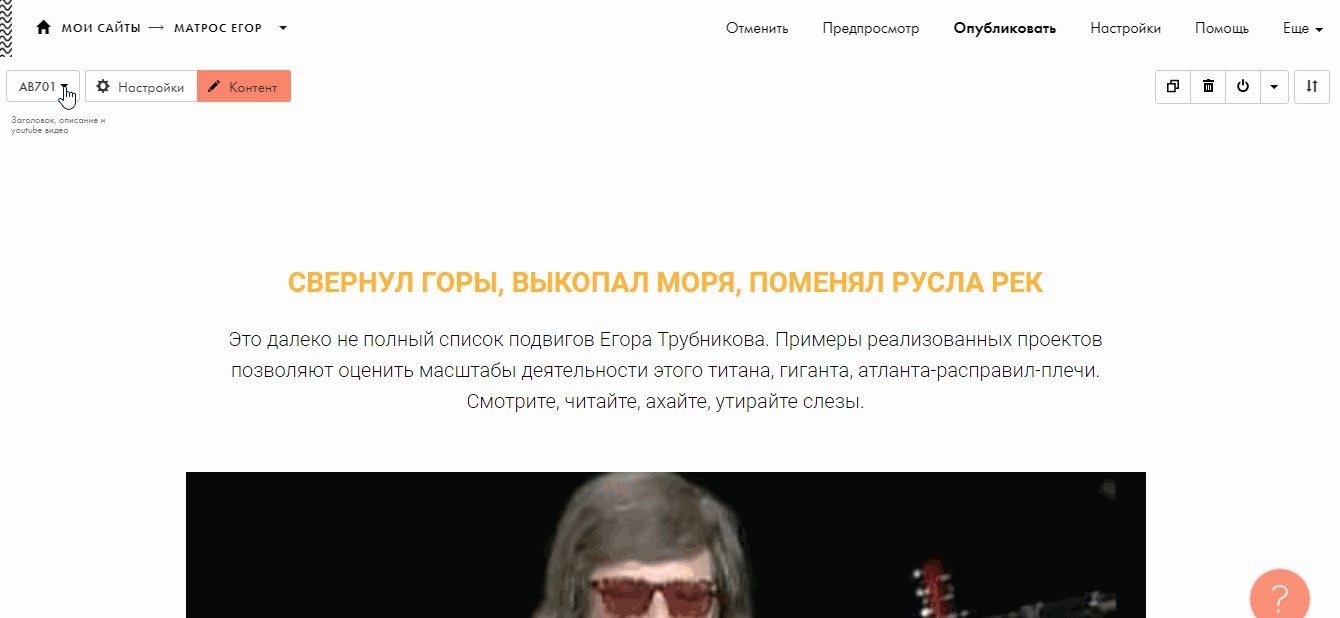
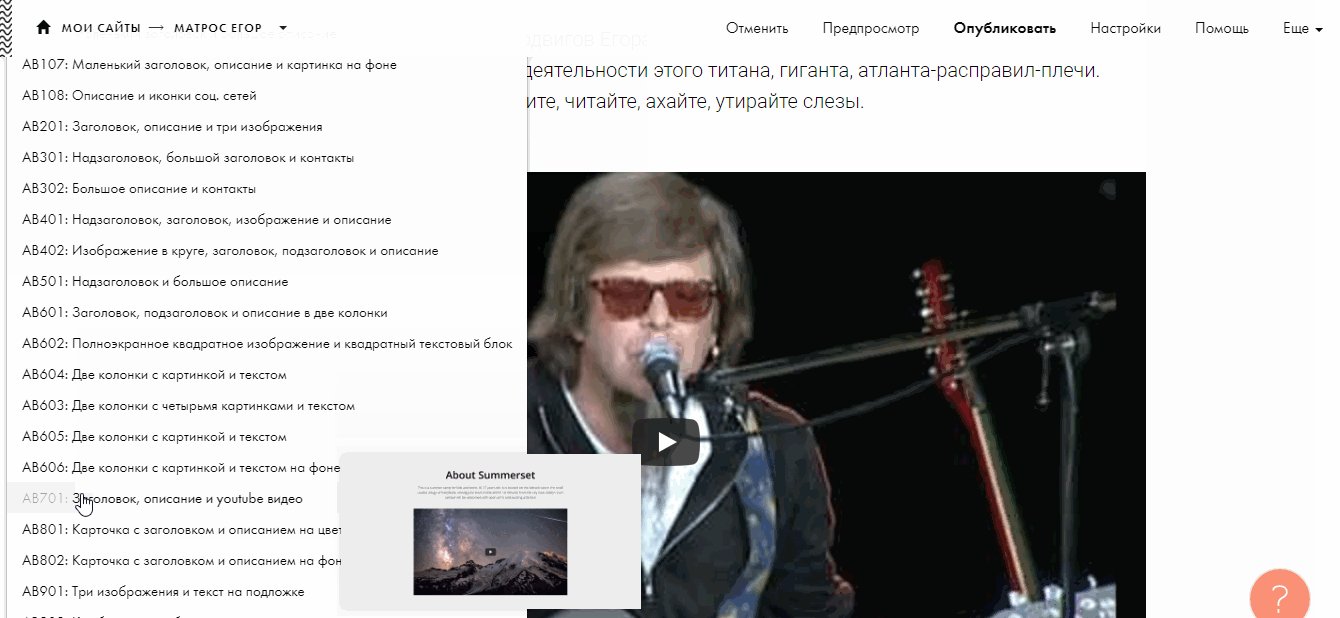
Відредагуйте вступний текстовий блок. Використовуйте його, щоб розповісти про реалізовані проекти. В цей модуль можна вставити презентаційне відео. Для цього за допомогою випадаючого меню в лівому верхньому куті блоку виберіть потрібний макет модуля.

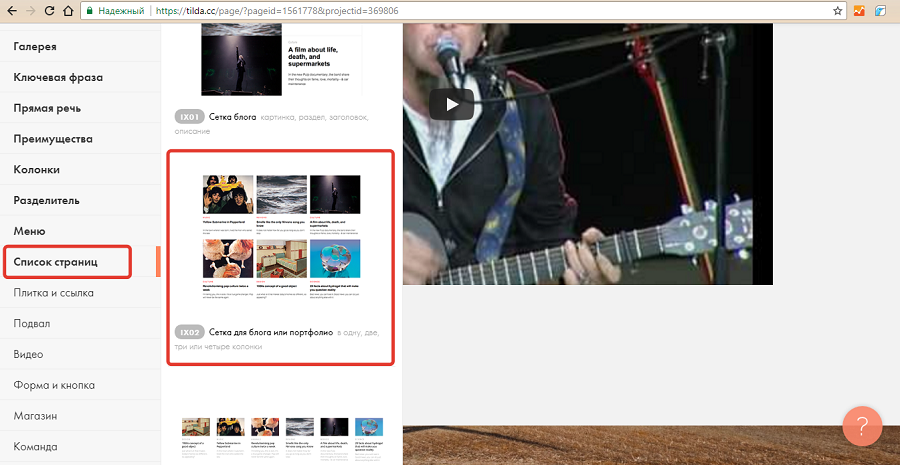
Після вступного блоку додайте на сторінку модуль портфоліо. Відповідний інструмент шукайте в розділі бібліотеки «Список сторінок».

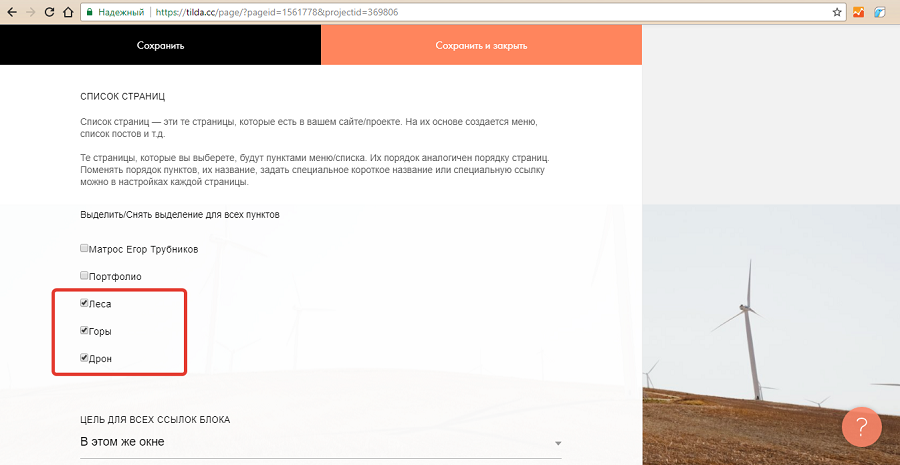
За допомогою випадаючого меню виберіть потрібний шаблон модуля. Відредагуйте контент. Щоб додати посилання на роботи, створіть відповідні сторінки з описом. У меню «Контент» відзначте потрібні варіанти і збережіть зміни.

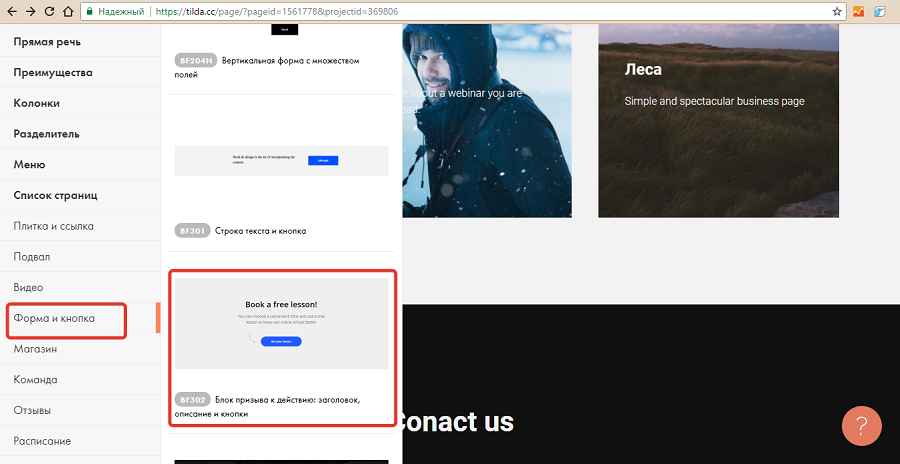
Після блоку портфоліо додайте на сторінку конверсійний модуль. Підходящий варіант знайдеться в розділі бібліотеки «Форма і кнопка».

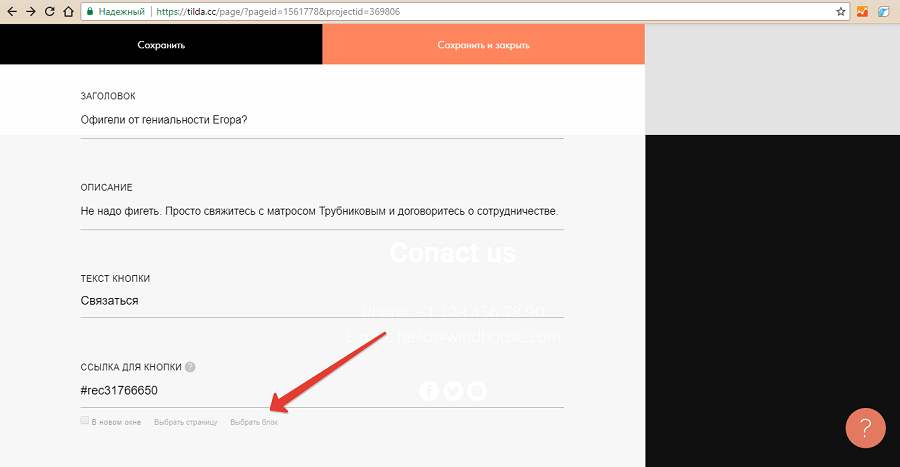
Відредагуйте контент і вкажіть посилання для кнопки. Це може бути сторінка з контактною інформацією або відповідний блок з існуючих сторінок.

Ви зробили сторінку портфоліо з посиланнями на реалізовані проекти і конверсійної кнопкою.

За допомогою шаблонів створюйте та редагуйте інші сторінки сайту. Уявіть, що одну з них потрібно зробити з чистого аркуша.
Як зробити сторінку на Tilda з чистого аркуша
Уявіть, що з якоїсь причини сторінку публікацій потрібно зробити з нуля. Натисніть кнопку «Створити сторінку», замість шаблону виберіть варіант «Порожня сторінка».

Додайте на сторінку потрібні модулі з бібліотеки. На сторінці блогу можна обійтися без обкладинки, яка займає весь перший екран. Досить додати заголовок, після якого з’явиться сітка публікацій.

Після заголовка додайте відповідний блок з розділу каталогу «Список сторінок». Внизу досить додати ще один блок з контактними даними. Вкажіть загальні налаштування і опублікуйте сторінку.

Ви створили основні сторінки сайту. Приділіть увагу навігаційного меню.
Як зробити меню сайту «Тільді»
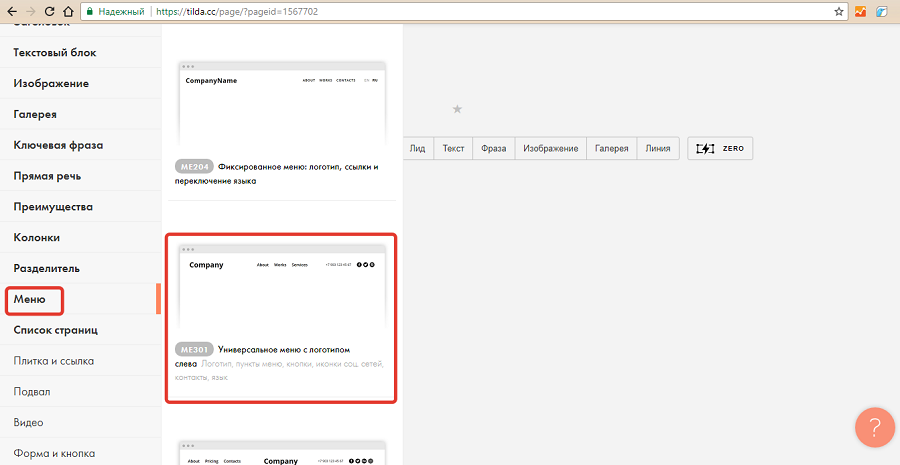
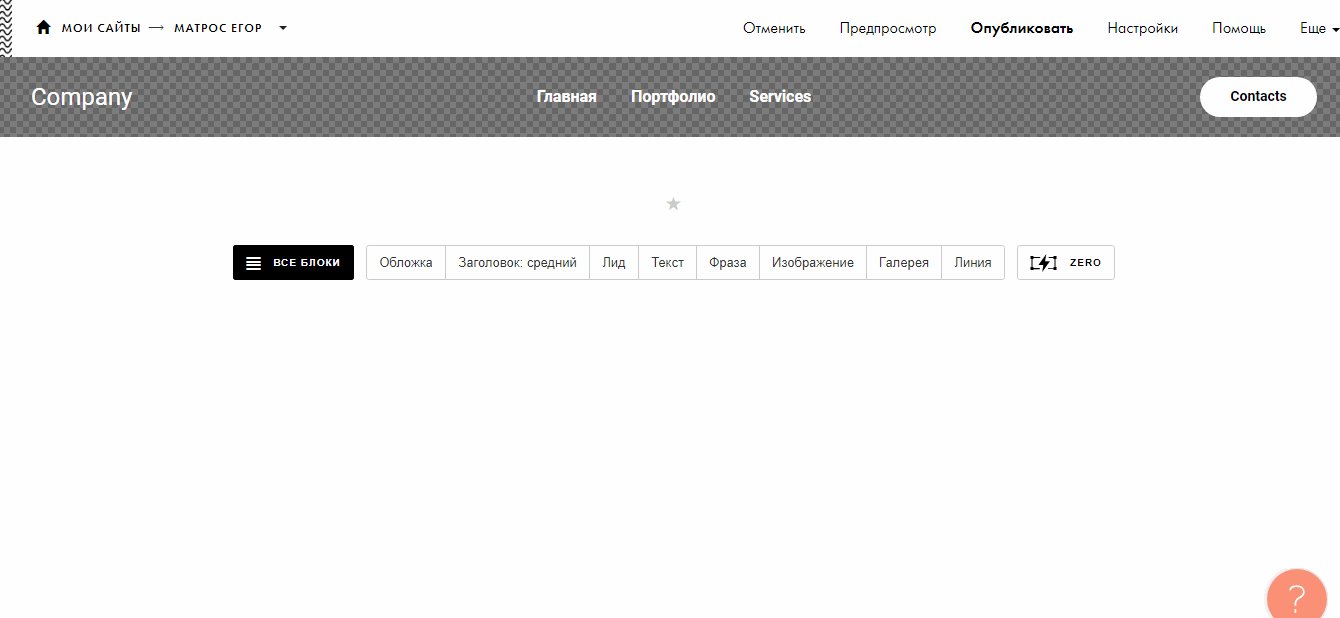
Щоб зробити меню, створіть нову сторінку сайту. Використовуйте чистий аркуш, а не шаблон. В бібліотеці блоків виберіть розділ меню. Тут знайдіть відповідний модуль.

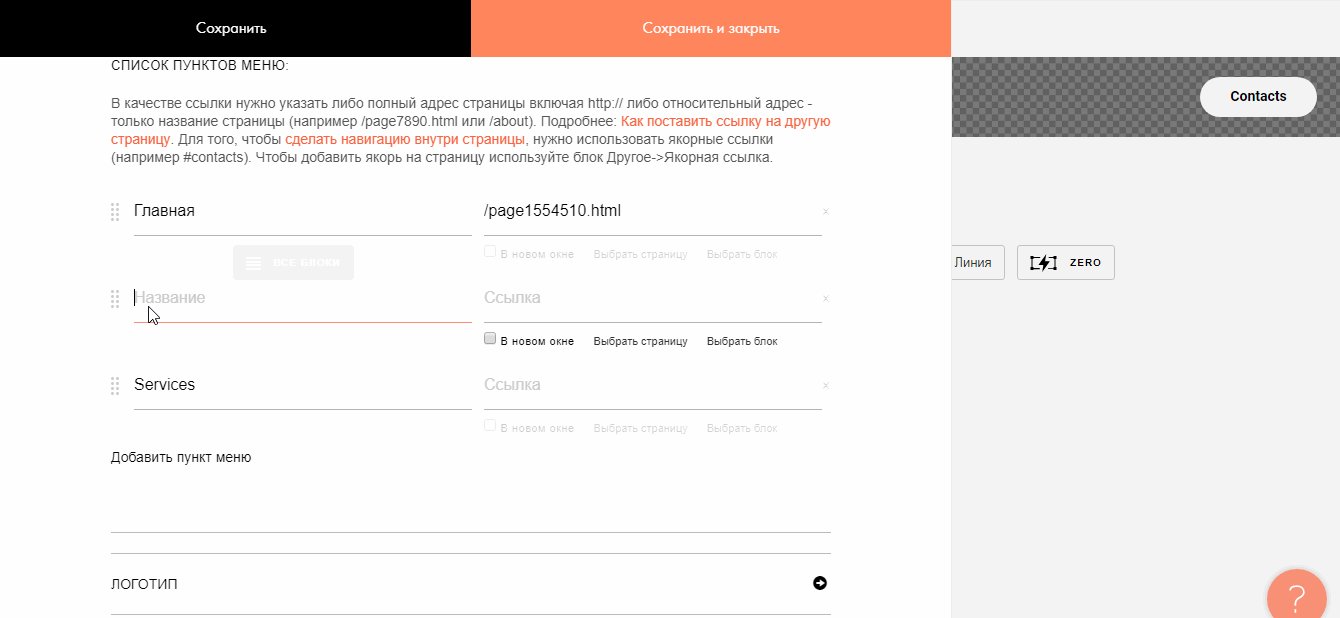
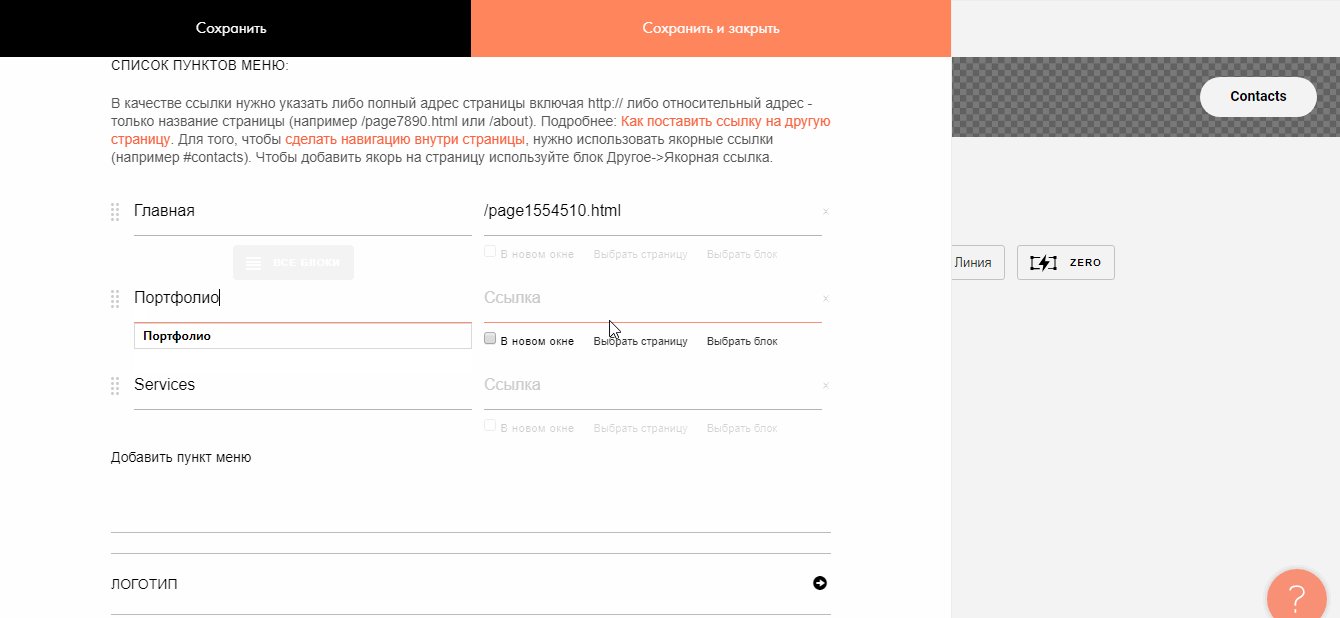
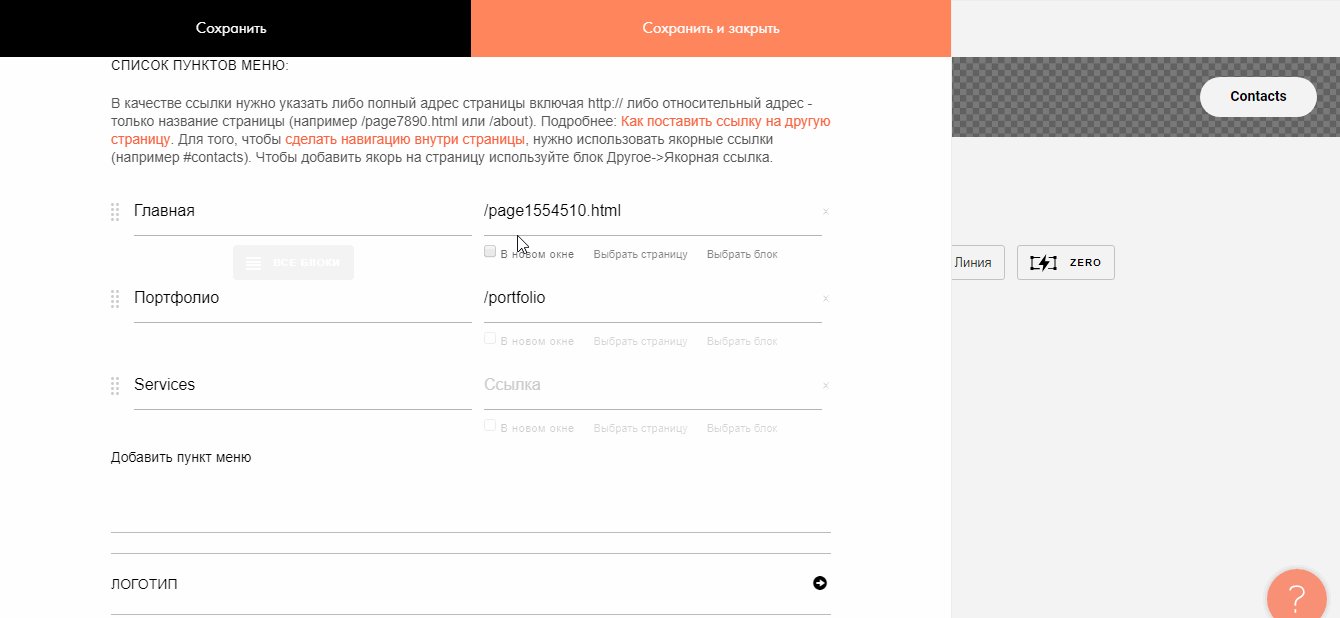
Додайте пункти меню і посилання на сторінки у налаштуваннях контенту блоку. Назва пункту меню введіть в поле ліворуч. З допомогою кнопки «Вибрати сторінку» додайте посилання на потрібний розділ сайту.

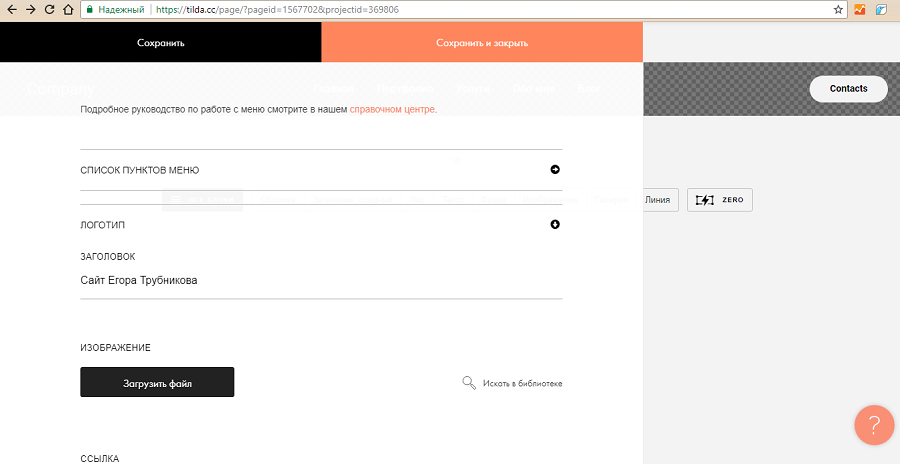
В розділі налаштувань контенту «Логотип» додайте назву сайту. Якщо у вас є логотип, завантажте його.

Додайте посилання на профілі в соцмережах, відредагуйте кнопку Contacts. Вкажіть настройки сторінки та опублікуйте її.

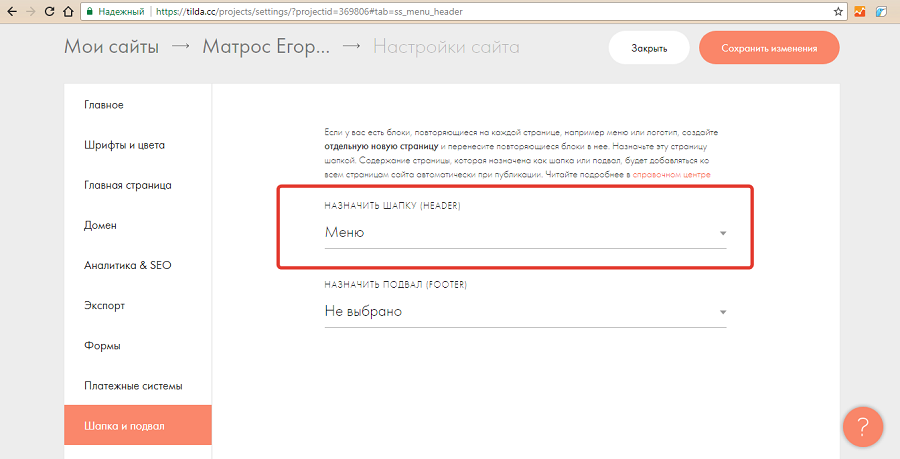
Призначте створену сторінку хедером для всіх інших сторінок. Для цього перейдіть в налаштування сайту. Виберіть розділ «Шапка і підвал» і з допомогою випадаючого меню виберіть потрібну сторінку.

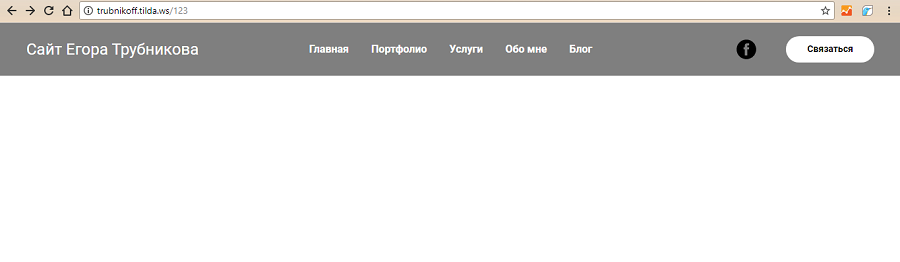
Збережіть зміни і опублікуйте всі сторінки. Перевірте, як відображається меню.

Сайт-візитка фахівця з базовими функціями готовий. При необхідності скористайтеся додатковими можливостями «Тільди».
Що ще може Tilda
З допомогою додаткових можливостей конструктора Tilda можна вирішувати спеціальні завдання. Деякі з них перераховані нижче.
Інтеграція з WordPress
Ця можливість може зацікавити власників ресурсів на WordPress, які хочуть користуватися функціями Tilda. Наприклад, з допомогою конструктора можна швидко створити ефективний лендінгем або красиво оформити лонгрид.
Реалізацію ідеї можна оцінити на прикладі «Лайфхакера». Сайт проекту працює на WordPress, а з допомогою «Тільди» редакція зробила серію лонгридов.
Щоб інтегрувати Tilda з WordPress, необхідно сплатити бізнес-тариф і встановити плагін.
CMS WordPress має досить платних і безкоштовних інструментів для створення лендингов та оформлення лонгридов. Враховуйте це при оцінці доцільності оплати бізнес-тарифу.
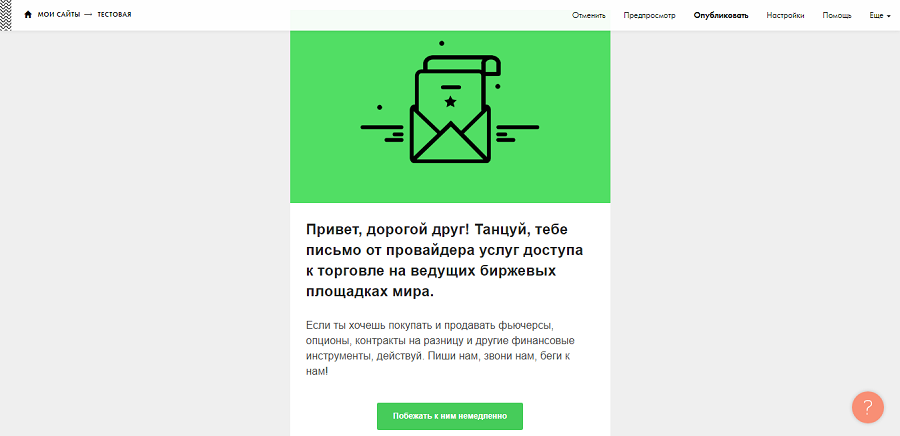
Підготовка листів для розсилки
Конструктор листів можна знайти в панелі керування Tilda. Інструмент дозволяє робити листа з готових шаблонів і відправляти їх передплатникам через сервіси SendGrid або MailChimp. Також можна експортувати код на інші платформи Email-маркетингу.
Створені листи можна зберігати на субдомені виду nashi-pisma.tilda.ws. Шаблони листів редагуються і налаштовуються так само, як сторінки сайтів на Tilda.

Створення користувальницьких блоків
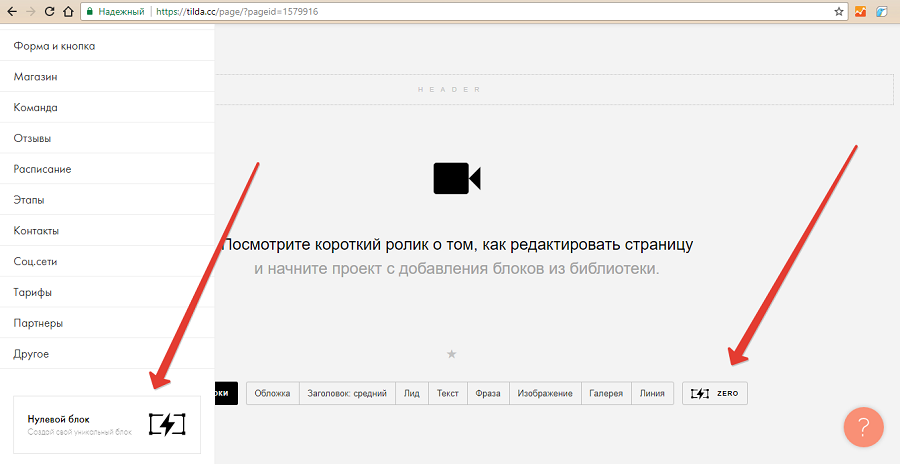
Ця функція підійде фахівцям, які мають як мінімум базові уявлення про веб-дизайні. За допомогою редактора Zero Block вони можуть створювати модулі сторінок самостійно.
Щоб відкрити редактор блоків, в режимі редагування натисніть кнопку Zero в списку модулів у нижній частині сторінки або виберіть «Нульовий блок» в бібліотеці модулів.

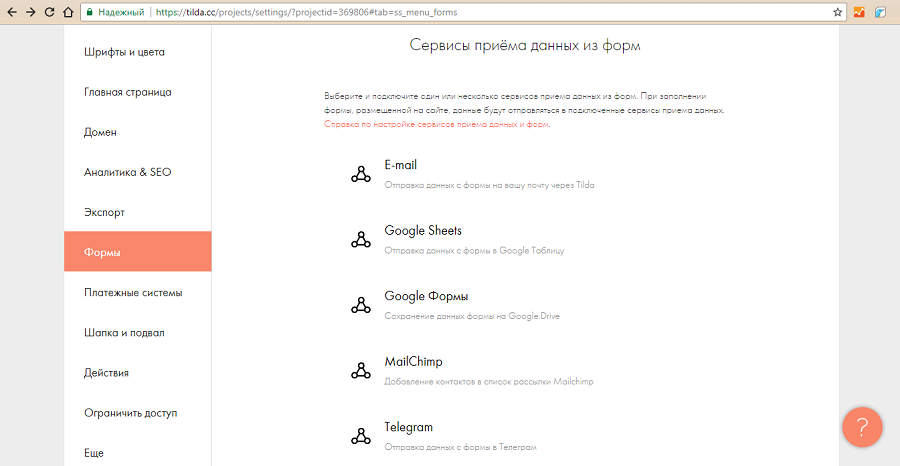
Інтеграція з зовнішніми сервісами
Сайт «Тільді» можна інтегрувати з зовнішніми службами:
- CRM.
- Системами прийому платежів.
- Формами для отримання контактів.
Для інтеграції в налаштуваннях сайту виберіть пункт меню «Форми» і «Платіжні системи».

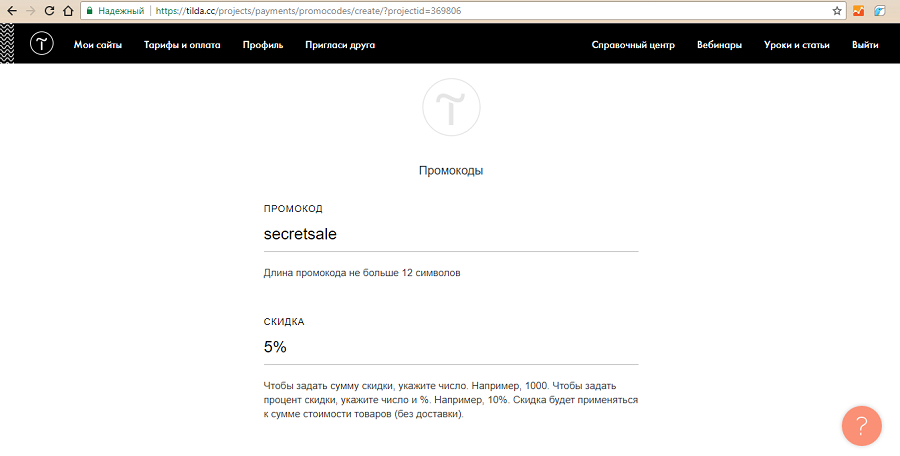
Створення промо-кодів
Щоб створити і опублікувати промокод, відкрийте відповідну меню в розділі «Платіжні системи» в налаштуваннях сайту. Вкажіть потрібні параметри та опублікуйте промокод.

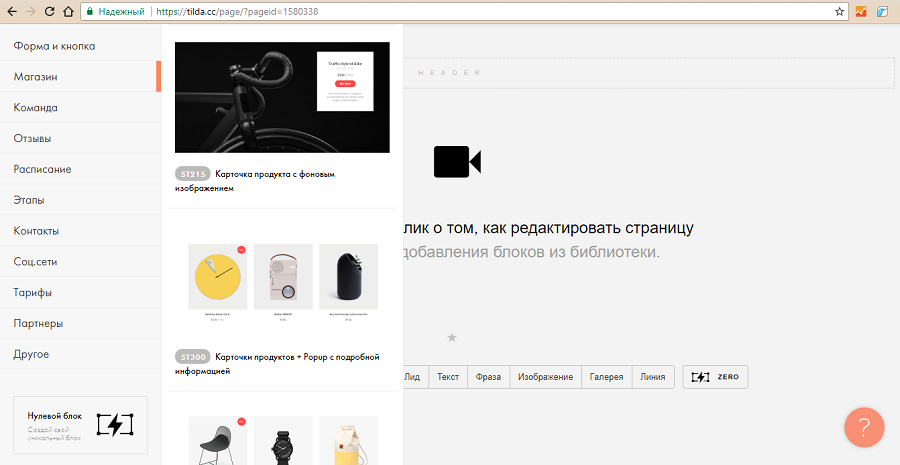
Електронна торгівля
У Tilda є всі інструменти для швидкого запуску інтернет-магазину. Сайт можна інтегрувати з платіжними сервісами. В розділі «Бізнес» є адаптовані для електронної комерції шаблони сторінок. У меню блоків «Магазин» є модулі, за допомогою яких сторінки магазину можна зробити самостійно. В розділі «Інше» є модулі для інтеграції сайту «Тільді» з платформою для створення ecommerce-сайтів «Эквид».

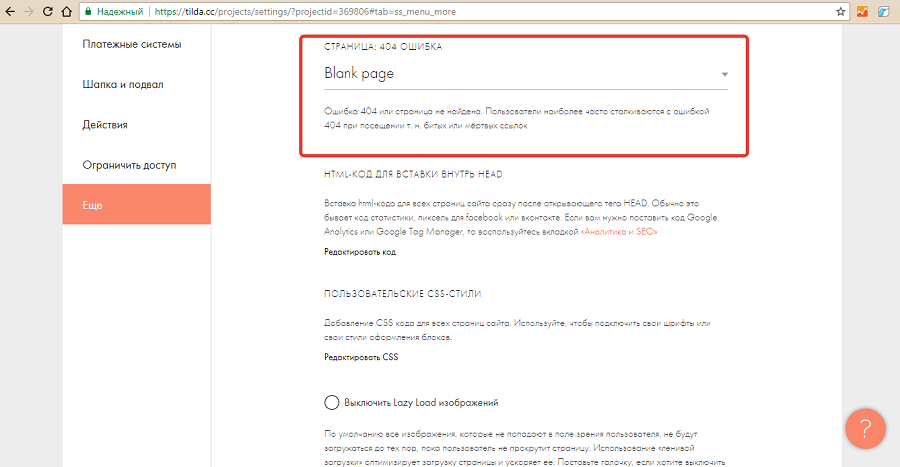
Користувацька сторінка 404
Користувачі «Тільди» можуть самостійно призначити і відредагувати сторінку 404. Для цього створіть і опублікуйте сторінку. В налаштуваннях сайту в розділі «Ще» за допомогою випадаючого меню виберіть потрібний варіант.

Інструментів Tilda достатньо, щоб людина без спеціальних знань швидко зробив сайт практично будь-якого типу.
Замість висновку: Tilda або сайт на движку?
Я скептично ставлюся до конструкторів сайтів, так як вони не дають можливостей повноцінної CMS. Завдяки «Тільді» градус скепсису знизився. Інструмент дійсно зручний і функціональний. Замість висновку пропоную порівняти Tilda з найпопулярнішим движком WordPress.
Що ви втратите, якщо виберете Tilda замість WordPress
Гроші
За доступ до повної функціональності Tilda доведеться платити як мінімум 6000 рублів на рік. Є тариф Free, з яким можна створити на сайті до 50 сторінок. Користувачі плану Free можуть додавати на сторінки тільки базові модулі.
Безкоштовний WordPress за замовчуванням. Можна створювати необмежену кількість сторінок, тому ресурси на WordPress зручніше використовувати для контент-проектів. Власника сайту потрібно платити тільки за хостинг і доменне ім’я.
Користувачам WordPress безкоштовно доступні тисячі плагінів і дизайн-шаблонів. З їх допомогою можна практично необмежено розширювати функціональність ресурсу і змінювати зовнішній вигляд.
Безпечне з’єднання
За замовчуванням сайти на піддомені «Тільди» доступні по https. Після оплати тарифу Personal або Business можна купити SSL-сертифікат і налаштувати доступ до сайту з безпечного протоколу через сервіс CloudFlare.
У російських користувачів можуть бути проблеми з доступом до ресурсів, так як деякі провайдери блокують IP CloudFlare, а контролюючі органи не рекомендують власникам сайтів користуватися цим сервісом.
Зручність впровадження мікророзмітки
На сторінки сайтів на Tilda можна додавати структуровані дані. Доведеться робити це вручну: створювати розмітку і публікувати її на кожній сторінці окремо.
На сторінках сайту на WordPress можна задати базові типи розмітки, наприклад, Article або BlogPosting, для всіх сторінок публікацій. Це можна робити за допомогою SEO-комбайнів, наприклад, All in One SEO Pack. Також є окремі плагіни, наприклад, WPSSO Schema JSON-LD MarkUp.
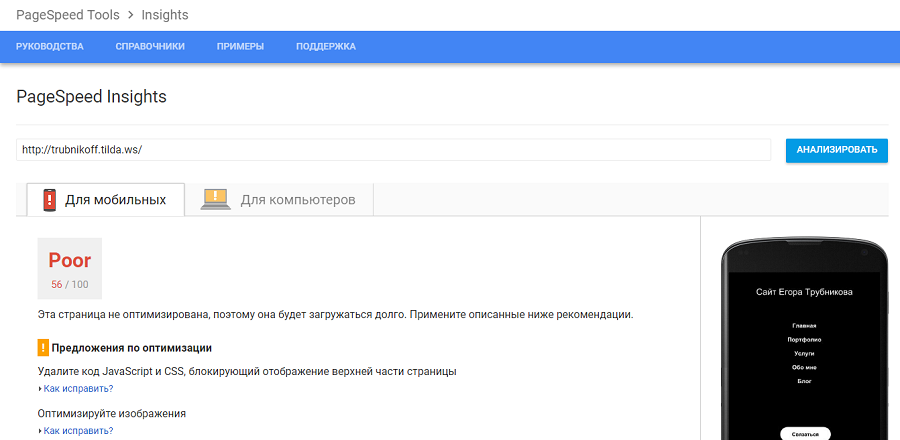
Оптимізація швидкості завантаження сторінок
Користувачі Tilda практично не можуть впливати на швидкість завантаження сторінок. Можна тільки видаляти зі сторінок окремі модулі і стискати зображення. В іншому доведеться довіритися розробникам «Тільди».

Користувачі WordPress можуть самостійно оптимізувати швидкість завантаження сторінок.
Прискорені мобільні сторінки
Користувачі Tilda поки не можуть впроваджувати AMP. У користувачів WordPress така можливість є. Google охоче направляє користувачів на прискорені сторінки.
Доступ до файлів сайту
У власників сайтів на «Тільді» такої можливості немає, а у вордпрессоводов є. Втім, доступ до файлової системи зазвичай потрібен просунутим користувачам движка.
Редагування карти сайту і файлу robots.txt
Tilda створює sitemap.xml і robots.txt автоматично, а користувачі не можуть їх редагувати. На WordPress карту сайту і файл robots.txt можна створити самостійно за допомогою плагінів, наприклад, All in One SEO Pack. Користувач може редагувати карту і директиви для пошукових роботів.
Що ви отримаєте, якщо виберете Tilda замість WordPress
Гроші
Якщо вам потрібен односторінковий сайт або онлайн-візитка з портфоліо та контактними даними, дешевше працювати з «Тільда». Сайт-портфоліо на Tilda можна зробити безкоштовно, але він буде доступний на піддомені.
Простота редагування шаблону
З «Тільда» будь-який користувач без спеціальних знань може відчути себе дизайнером. Для зміни шаблонів WordPress потрібні спеціальні знання.
Візуальна привабливість сторінок
Цей пункт — продовження попереднього. З допомогою «Тільди» можна красиво оформити сторінку сайту. Це не вимагає спеціальних знань і багато часу.
На WordPress можна вибрати візуально привабливий шаблон. Але щоб додати додаткове оформлення, буде потрібно час і знання.
Простота
На Tilda простіше створити сайт і керувати ним. За простоту доведеться розплачуватися грошима і обмеженнями у функціональності ресурсу.
Що в підсумку
Конструктор Tilda — зручний і ефективний інструмент для створення сайтів. Він не має всіх функцій повноцінного движка. Але функціональність CMS потрібна далеко не всім користувачам. Чи не головне достоїнство «Тільди» — можливість швидко зробити візуально привабливий сайт. Обмеженість конструктора може бути плюсом для користувачів без досвіду. Платформа захистить їх від серйозних помилок, які можуть знизити ефективність ресурсу.















