Читати першу частину статті
Читати другу частину статті
Система навігації сайту повинна бути зрозумілою і зручною. Хорошою можна назвати навігацію, якій відвідувачі ресурсу користуються в автоматичному режимі, не звертаючи на неї свідомого уваги. Приблизно так ви користуєтеся мишкою: вона привертає увагу, тільки якщо працює некоректно. Як зробити навігацію зручною і не потребує свідомої уваги відвідувачів? Читайте нижче.

Дотримуйтесь порядок основних і другорядних сторінок
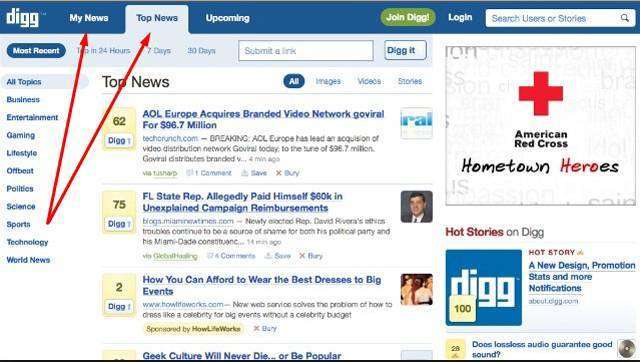
Якщо кнопки другорядних сторінок передують основних кнопок, це вводить користувача в оману. Наприклад, один з варіантів дизайну сервісу Digg передбачав таке розташування кнопок:

Кнопка «Мої новини» веде на другорядну сторінку, яка доступна тільки після реєстрації або авторизації. Кнопка «Топ новини» веде на основну сторінку, тому вона повинна передувати кнопці «Мої новини».
Меню навігації: вертикальне або горизонтальне?
У деяких ситуаціях доречно використовувати вертикальне меню, в інших — горизонтальне. Дизайнери повинні розуміти, який тип меню підходить в тій чи іншій ситуації.

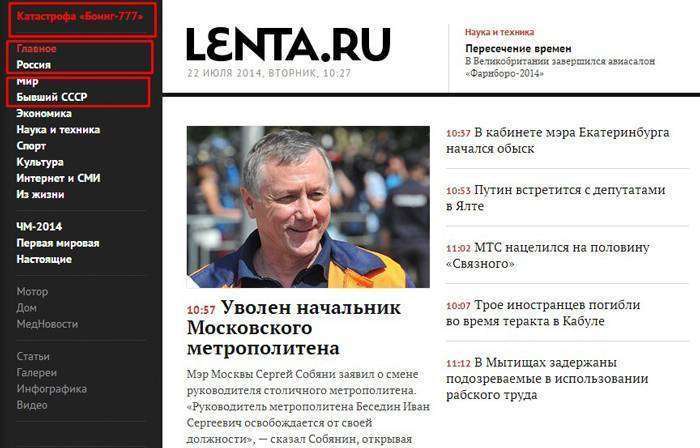
Відвідувачі швидше сприймають вертикальне меню. Завдяки невеликій відстані між елементами користувачі сканують дві або три кнопки за одну візуальну зупинку. Вертикальне меню займає ліву колонку сторінки, тому у вас залишається все менше місця для контенту. Верхні елементи вертикальної навігації добре помітні користувачеві, однак нижні залишаються малопомітними.

Відвідувачі повільніше сприймають горизонтальне меню. Кнопки розташовані зліва направо, тому людині звичніше їх читати, а не сканувати патерни. Користувач сприймає одну кнопку за одну візуальну зупинку. Всі елементи горизонтального меню добре помітні. Вертикальна навігація залишає більше вільного простору на сторінці. Це означає, що ви можете запропонувати користувачеві більше контенту без необхідності прокручувати.
Приберіть вертикальні смуги з горизонтального меню
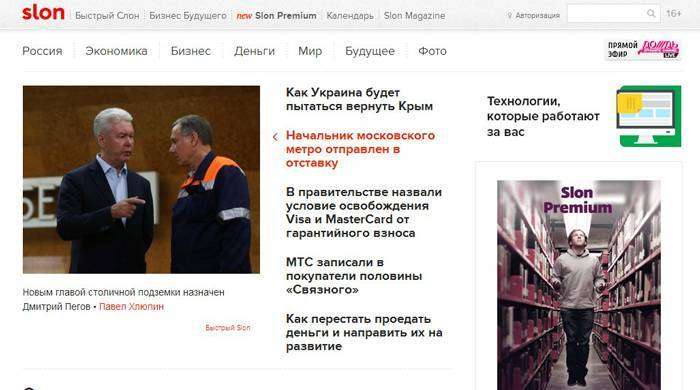
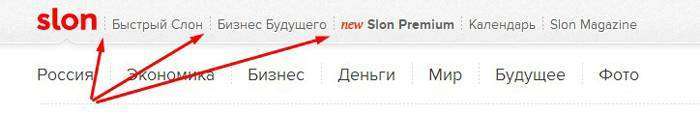
Дизайнери використовують вертикальні смуги в меню, щоб візуально розділити елементи.

Існує більш простий спосіб візуально розділити елементи меню. Досить збільшити простір між ними. Цей спосіб поділу елементів меню збільшує швидкість сприйняття, так як користувач робить менше візуальних зупинок.

Меню-акордеон: простий спосіб пагинации
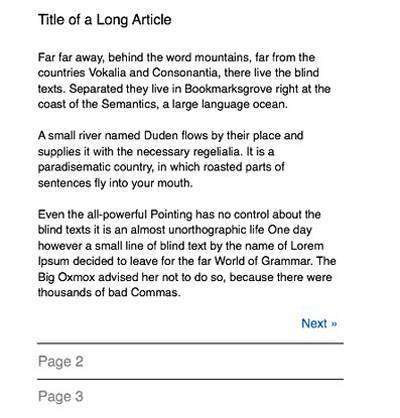
Посторінкова пагинация підходить, якщо ви пропонуєте користувачу велика кількість різних матеріалів. А коли ви публікуєте один великий матеріал, краще об’єднати меню-акордеон з посторінковим пагінація:

Щоб прочитати новий контент, користувачеві не потрібно завантажувати наступну сторінку. Завдяки AJAX-модулю акордеон-меню завантажує контент на відкритій сторінці.
Як зробити нескінченну прокрутку зручним для користувачів
Наступні рекомендації допоможуть вам підвищити ефективність сторінок з нескінченним скролінгом:
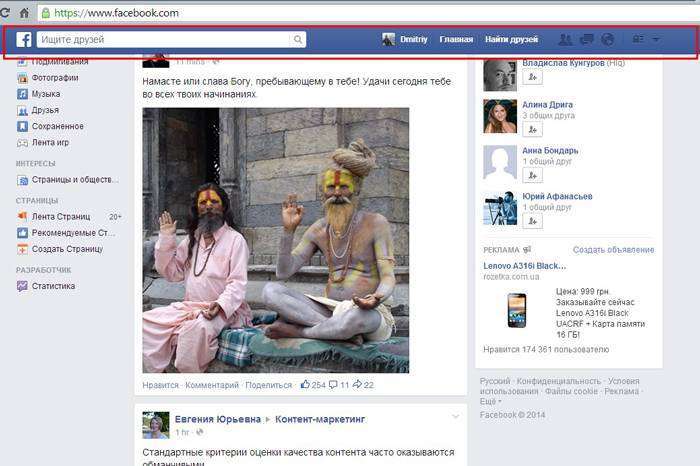
- При нескінченній прокрутці верхнє меню навігації повинно бути доступно користувачеві. Ця рекомендація реалізована в «Фейсбуці».

- Показуйте користувачеві, що контент завантажується.

- Повідомляйте відвідувачу, скільки контенту залишилося.

- Дозвольте повертатися до вихідної точки одним натисненням кнопки.

Де повинна знаходитися кнопка «Контактна інформація»
Всі елементи меню об’єднуються в дві категорії: інформаційні та акційні. Дія слідує після вивчення інформації. Тому першими повинні стояти інформаційні елементи: «про компанію», «продукти», «блог» і т. п. Акційні елементи, наприклад, «підписатися» або «зв’язатися», повинні завершувати меню.

Каруселі, ротатори, слайдери: уникнути типових помилок
Дизайнери люблять каруселі за візуальну привабливість. Нижче наведено типові помилки, що зменшують ефективність цих елементів:
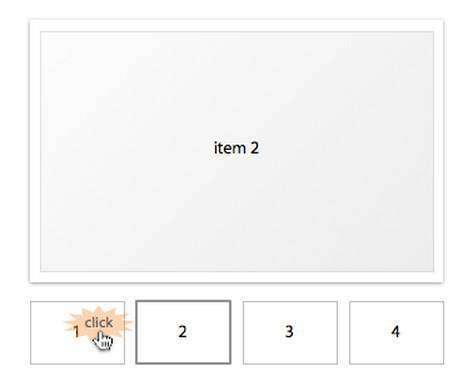
- Продовження ротації контенту, коли користувач переглядає один з анонсів
При наведенні курсору на карусель рух має переходити в ручний режим.

- Ротація одного елемента каруселі
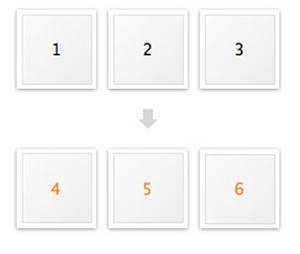
Користувачі сприймають контент, що відображається в каруселі, кластерами за кілька елементів. Якщо людина не знайшов цікаву тему, він натискає кнопку прокрутки, щоб переглянути новий контент. Якщо в ручному режимі прокручування карусель відображає тільки один новий елемент, це призводить до втрати часу.

При ручному прокручуванні каруселі повинен змінюватися весь ряд.

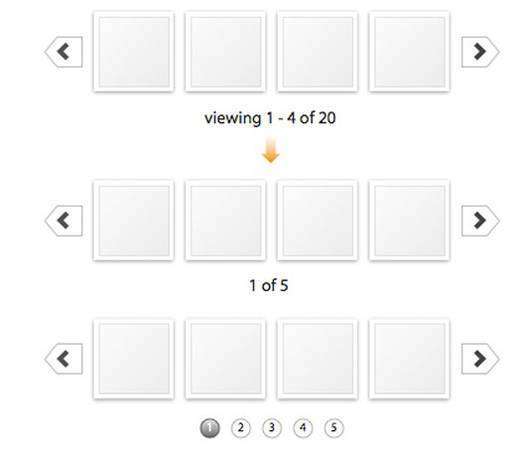
- Відсутність вказівників прогресу
Користувач хоче знати, скільки контенту він вже переглянув і скільки залишилося. Тому в каруселях повинні бути покажчики прогресу.

- Нескінченна прокрутка
Користувачі не люблять прокручувати карусель нескінченно. Тому при завершенні перегляду кнопка навігації повинна ставати неактивною.

Як вмістити все необхідне в шапку сайту
Зазвичай шапка сайту включає логотип, кнопки меню, блок реєстрації і авторизації і поле для пошуку. Хедер займає частину сторінки, віднімаючи місце у контенту. Скориставшись рецептами нижче, ви зробите шапку більш компактною без втрати функціональності і візуальної привабливості:
- Використовуйте еластичне поле пошуку

- Об’єднайте кнопки реєстрації і авторизації

- Помістіть логотип на панель навігації

- Радикальний спосіб: сховайте кнопки навігації

- Використовуйте ефект риб’ячого ока

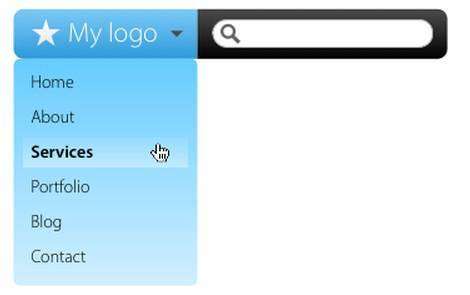
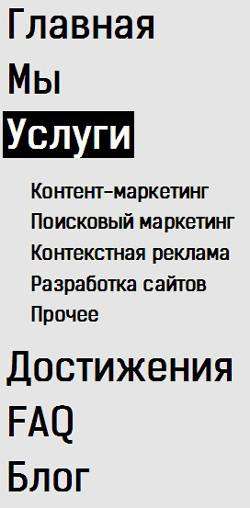
Як зробити вертикальне меню зручним
Вертикальне меню зручно тим, що дизайнер може помістити в нього скільки завгодно посилань. Користувач може прокрутити сторінку, щоб побачити елементи, розташовані в нижній частині вертикального меню. Однак це справедливо тільки в тому випадку, якщо користувач шукає щось конкретне. Інакше він просто не прокручує сторінку.
Щоб вирішити цю проблему, залиште у вертикальному меню тільки посилання першого порядку. Посилання другого порядку повинні відображатися по кліку.

Зовнішні посилання повинні відкриватися в новій вкладці браузера
Внутрішні посилання повинні відкриватися в існуючій вкладці, а зовнішні новій. По-перше, це зручно для користувача. По-друге, це утримує користувача на вашому сайті.

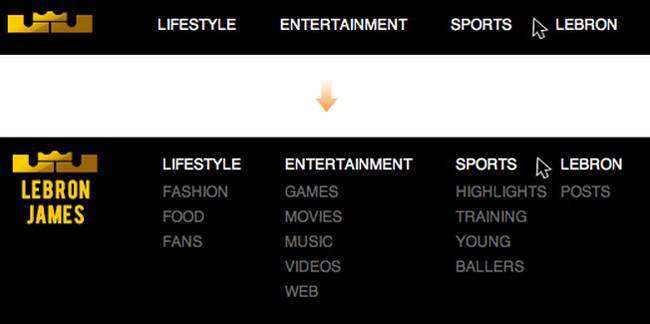
Об’єднуйте випадаюче меню
Стандартне випадаюче меню може заплутати користувача. Він змушений вибирати кожну категорію та вивчати посилання другого порядку. Об’єднане випадаюче меню відображає всі елементи другого порядку при натисканні на будь-яку категорію. Це робить навігацію більш зручною.

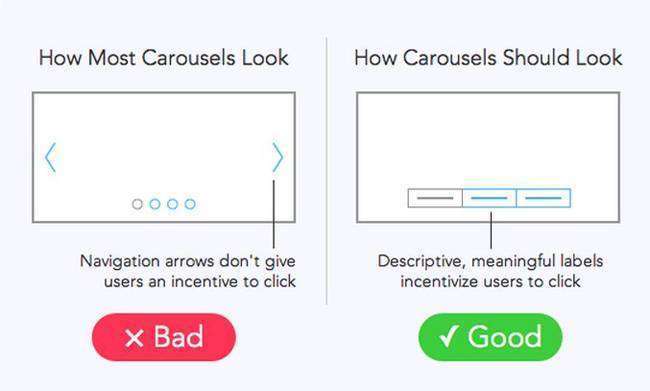
Карусель повинна мати зручну навігацію
Середній CTR контенту, відображуваного за допомогою каруселей, становить 1 %. Це дуже низький показник, так як каруселі зазвичай є найбільш візуально привабливими елементами на головних сторінках.
Проблема полягає в меню каруселей: воно часто буває незручним і малоінформативним. Елементи навігації повинні бути великими, а користувач повинен знати, який контент він вибирає.

Автоматичний режим — головний критерій якості навігації
Якщо користувачі не замислюються, як знайти потрібний розділ сайту, значить, ви зробили гарне меню. Щоб допомогти відвідувачам подорожувати по ресурсу, вибирайте вірний порядок головних і другорядних елементів. Подумайте, яке меню підходить вашому ресурсу: вертикальне або горизонтальне. Зробіть шапку сайту невеликий і зручною. Використовуйте об’єднане випадаюче меню, відображайте другорядні елементи вертикального меню по кліку.
За матеріалами сайту UX Movement.
Читайте також:
- Просування молодого сайту: як пройти пустелю Сахару і залишитися живим?
- Як писати тексти все краще і краще: дюжина ідей на замітку авторам
- Міфи, які заважають досягати результатів у контент-маркетингу















