Читати першу частину статті
Читати другу частину статті
Читати третю частину статті
В умовах інформаційного шуму контент ганяється за читачем, а не навпаки. Ефективність публікацій багато в чому залежить від читабельності матеріалів. Точніше сказати, зручність сприйняття контенту прямо впливає на рішення представників аудиторії: читати чи не читати. З цієї статті ви дізнаєтеся, як зробити контент зручним для сприйняття.

Як стимулювати читача прокручувати сторінку до кінця
Відкриваючи веб-сторінку, ви бачите тільки частину контенту. Щоб переглянути весь вміст сторінки, вам доведеться прокручувати. Аудиторія живе в умовах надлишку інформації. Багато людей несвідомо лінуються скролити. Тому частина контенту залишається поза полем уваги.
Щоб вийти з цієї ситуації, можна публікувати найважливіший вміст у верхній частині сторінки. Однак це не завжди технічно можливо. Альтернативний спосіб підказують творці комп’ютерних ігор. Ви знаєте, що перші рівні будь-іграшки завжди гранично прості. Складність збільшується у міру виконання завдань. Якби новачок відразу потрапив на 15 рівень гри, він розчарувався і кинув її після кількох невдач.
Використовуйте цей принцип, вибираючи макети сторінок. У верхній частині повинен міститися візуально простий контент. По мірі прокручування сторінки щільність контенту і його видима складність можуть збільшуватися. Зверніть увагу, йдеться не про смисловий, а саме про видимої складності контенту.
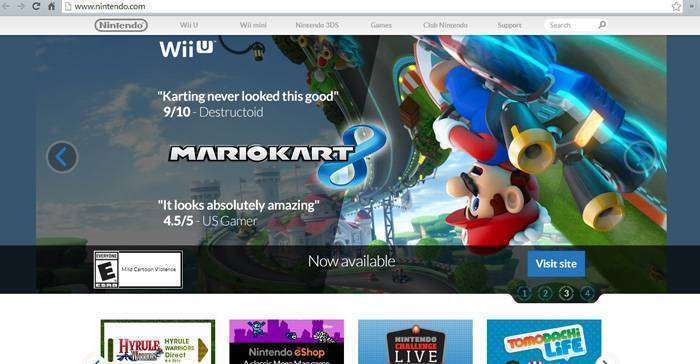
Зверніть увагу на верхню частину головної сторінки сайту Nintendo. Тут розташований візуально простий контент:

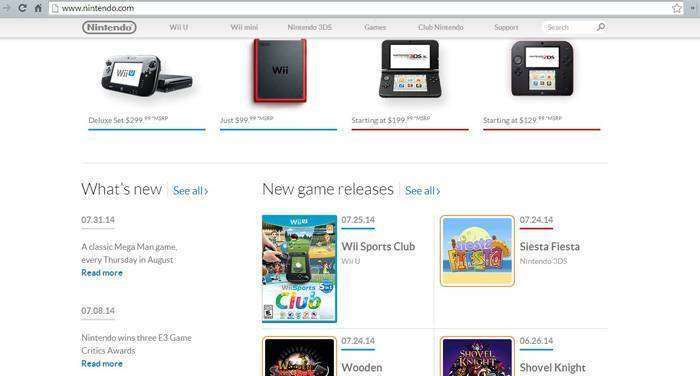
Прокрутіть сторінку вниз, можна побачити візуально складний контент:

Поміщаючи простий контент у верхній частині сторінки, ви стимулюєте відвідувача прокручувати сторінку.
Зробіть заголовки контрастними за допомогою шрифтів із зарубками
Зверніть увагу на стрічки новин ABC News і Daily Beast. ABC використовує однаковий шрифт для заголовків і анонсів.

Daily Beast виділяє заголовки шрифтом із засічками.

Шрифт із зарубками полегшує сканування заголовків. Завдяки цьому відвідувач сайту Daily Beast швидше вибирає потрібний контент.
Збільшення міжрядкового інтервалу полегшує читання
Стандартний міжрядковий інтервал для веб-сторінок дорівнює 1,15. Щоб збільшити читабельність тексту, спробуйте збільшити міжрядковий інтервал. Оптимальний інтервал можна обчислити за такою формулою: величина шрифту + 6-8 пунктів. Якщо ви використовуєте 12 шрифт, величина інтервалу повинна бути 1,18 – 1,20. Занадто великий міжрядковий інтервал ускладнює читання.

Як правильно показувати цінники
Покупці майже завжди вважають ціну товару або послуги занадто високою. Наступні рекомендації допоможуть вам згладжувати кути і м’яко підносити відвідувачам сайту дані про вартість:
- Візуально виділяйте переваги, не робіть акцент на цифрах.
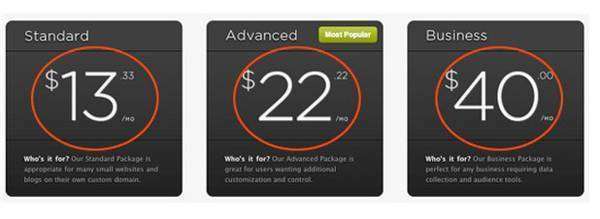
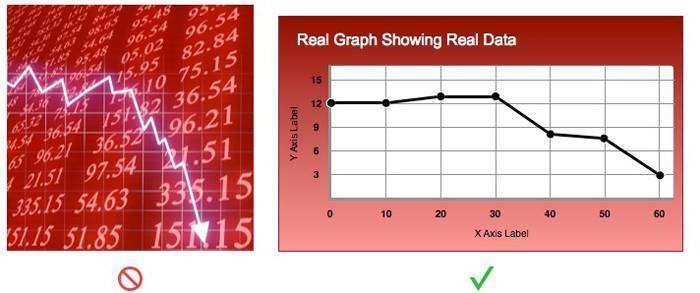
На наступній ілюстрації зображений невдалий спосіб демонстрації ціни.

На наступній ілюстрації ціна візуально не виділяється.

- Використовуйте найдорожчий продукт як опудало.
Ця рекомендація скоріше підходить бізнесу, який продає послуги. Розробіть продукт, який коштує значно дорожче ваших флагманських пропозицій. Використовуйте його в якості лякала, на тлі якого ціни на інші продукти виглядають прийнятними.

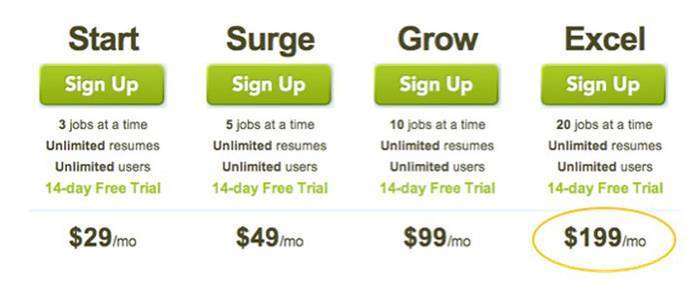
- Публікуйте інформацію про продукти в порядку убування ціни.
Це справедливо в тому випадку, якщо ви робите ставку на продаж найдорожчих продуктів.

- Запропонуйте користувачеві золоту середину.
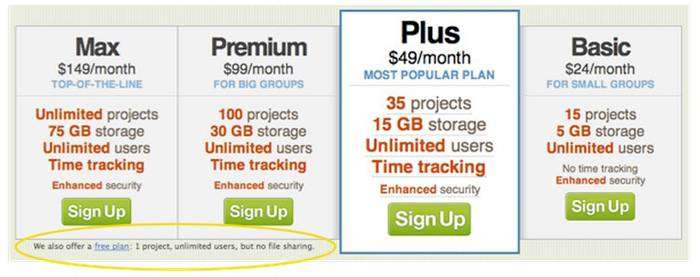
Багато покупці вибирають не дуже дорогий і не дуже дешевий продукт. Тому варто виділяти такі пропозиції візуально.

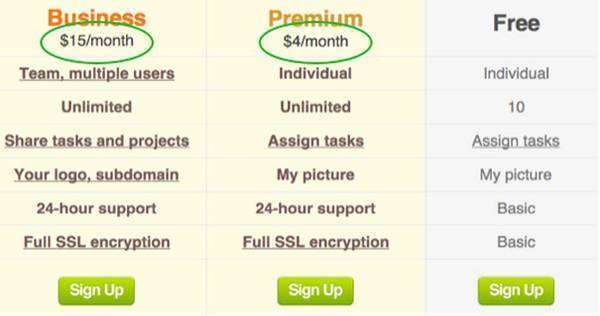
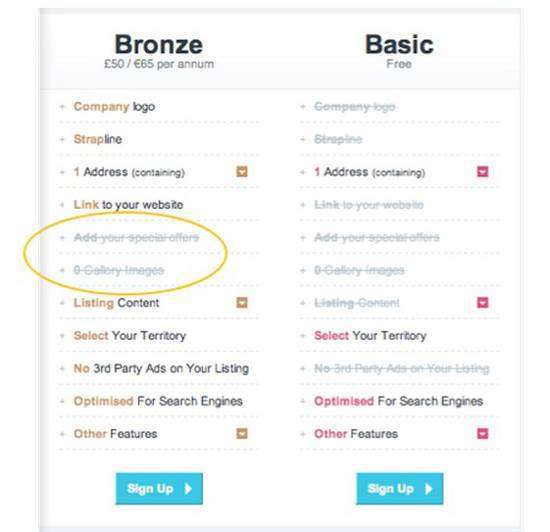
- У дешевих планах зачеркивайте опції, яких позбавляється покупець.
Це стимулює його вибирати більш дорогу пропозицію.

- Зробіть малопомітним безкоштовне пропозицію.
Це не стосується пробних версій продукту: вони повинні бути видимими, так як багато користувачів хочуть спробувати продукт перед покупкою.

Використовуйте принцип золотого перетину
Художники і архітектори використовують принцип золотого перетину, створюючи свої шедеври. Дизайнери можуть підвищити привабливість веб-сторінок і читабельність контенту, узявши на озброєння цей інструмент.
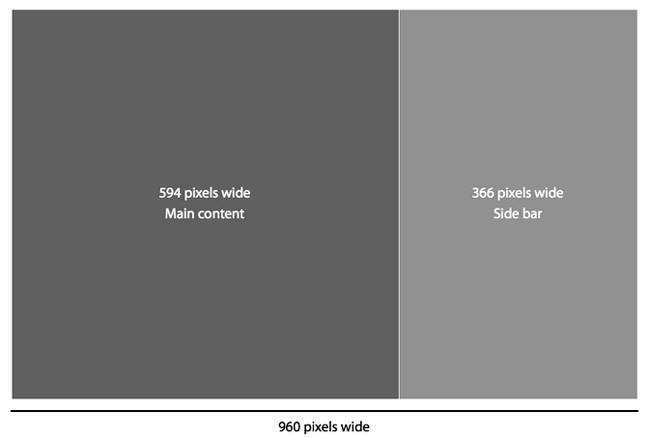
Величина золотого перерізу дорівнює 1,618. Уявіть, що ви використовуєте стандартний макет сторінки шириною 960 пікселів. Розділивши 960 на 1,618, ви отримуєте оптимальну пропорцію розподілу сторінки на дві колонки. Ширина основної колонки приблизно дорівнює 594 пікселів, а ширина сайдбара становить 366 пікселів.

Щоб швидко обчислювати оптимальні пропорції об’єктів, скористайтеся калькулятором золотого перерізу.
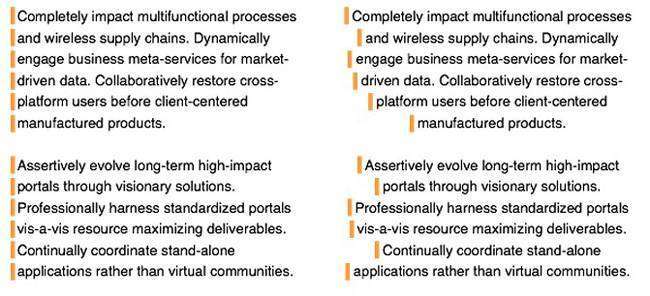
Коли можна вирівнювати текст по центру
Практично ніколи. Вирівнювати текст краще по лівому краю. Це полегшує читання. Якщо текст вирівнюється по центру, людина відчуває труднощі при переході від рядка до рядка.
Вирівнювання по центру можна використовувати для заголовків або коротких слоганів. Уникайте вирівнювання заголовків-по центру, коли текст вирівнюється по лівому краю.

Коли варто використовувати білий текст на темному фоні
Чорний текст на білому тлі вважається оптимальним рішенням. Однак білий текст на чорному тлі також має переваги в деяких випадках.
Відвідувачі сайту читають або сканують текст. Наприклад, коли ви пропонуєте користувачу велику статтю, вони її читають. В цьому випадку краще використовувати чорний текст на білому фоні, так як це полегшує читання.
Білий текст на темному тлі добре працює, коли мова йде про заголовках і написах на елементах навігації. Він стимулює користувачів не читати, а сканувати напис. Цей процес відбувається швидко, тому відвідувач не встигає відчути незручності.

Як зробити головну сторінку більш легкою для сприйняття
У цьому вам допоможуть наступні рекомендації:
- Не кажіть відвідувачам «Ласкаво просимо». В епоху інформаційного шуму у вас немає часу на нав’язливу ввічливість. Краще відразу покажіть користувачеві вигоди: «Кращі телефони за низькими цінами».
- Не використовуйте стокові фото.

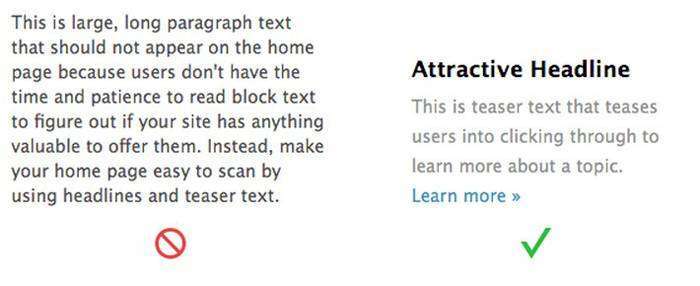
- Не атакуйте відвідувача великими текстами на головній сторінці. Докладні пояснення краще ховати під кат або публікувати на внутрішніх сторінках.

- Головна сторінка повинна бути відправною точкою для подорожі по сайту. Вона не повинна бути схожою на внутрішні сторінки. Мета існування головної — допомогти користувачеві знайти інформацію, що цікавить його.
Як зробити таблиці зручними для читання
У цьому вам допоможуть наступні рекомендації:
- Використовуйте скорочення, абревіатури та знаки. Наприклад, у таблиці краще використовувати знак $, а не писати фразу «долари США». Краще написати «16 млн», ніж вказувати це число цифрами.
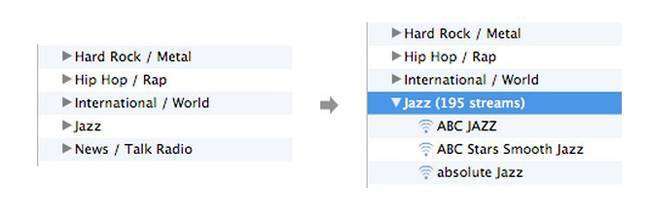
- Використовуйте розгортається меню, щоб скоротити довжину рядів і висоту колонок.

- Назву колонки повинна постійно залишатися видимим. Це актуально при використанні великих таблиць.

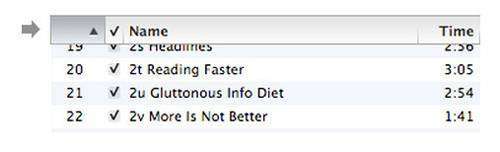
- Спростіть читання інформації в рядах таблиці. Забарвлення зебри підкаже вам рішення. Також обов’язково нумеруйте ряди.

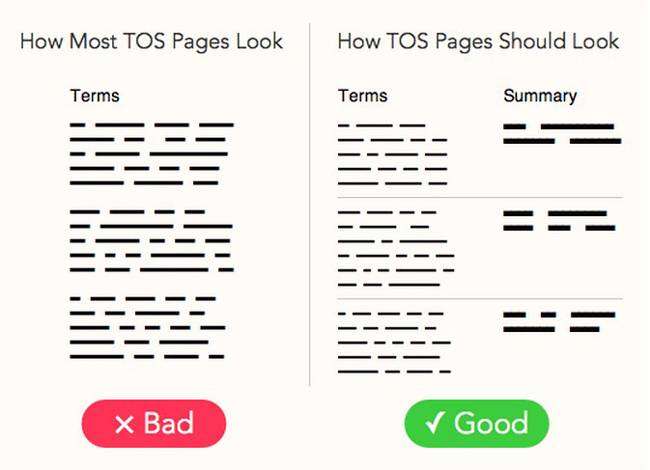
Як правильно представляти умови використання
Мало хто читає умови використання, угоди сторін або інший вміст цього типу. Зазвичай він написаний дрібним шрифтом. А щоб знайти важливі дані, користувачеві доводиться прочитати багато непотрібних пропозицій.
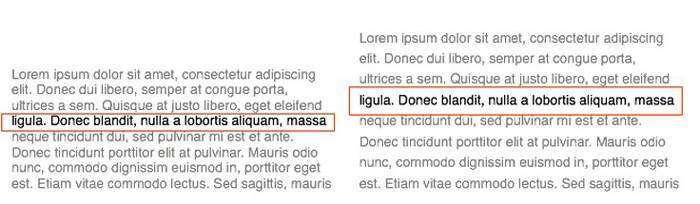
Щоб вирішити цю проблему, виділяйте і анонсируйте важливі пункти. На практиці це може виглядати так:

Щоб спростити сприйняття контенту…
… намагайтеся робити сторінки сайту візуально привабливими, простими і «легкими». Не пишіть заголовки і текст великими літерами. Використовуйте темний текст на білому тлі для основного вмісту. Для заголовків і елементів навігації підходить світлий текст на темному фоні. Вирівнюйте текст по лівому краю, не використовуйте стокові фото, не публікуйте довгі інформаційні повідомлення на головній сторінці. Приділяйте увагу таблиць. Використовуйте принцип золотого перетину, створюючи макет сторінок.
За матеріалами сайту UX Movement.