Читати першу частину статті
Читати другу частину статті
Читати третю частину статті
Читати четверту частину статті
Як будинок починається з проекту і фундаменту, так юзабильный сайт починається з оптимального розташування блоків і модулів. З цієї статті ви дізнаєтеся, як забезпечити юзабіліті сайту на етапі створення прототипу і макета. Також ви знайдете кілька рекомендацій, присвячених зручності та дружності до користувачів мобільних ресурсів і додатків.

Прототип і макет: що таке wireframe і mockup
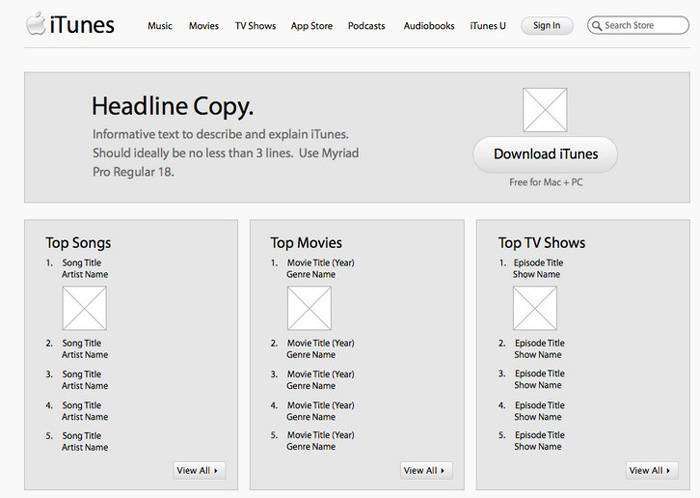
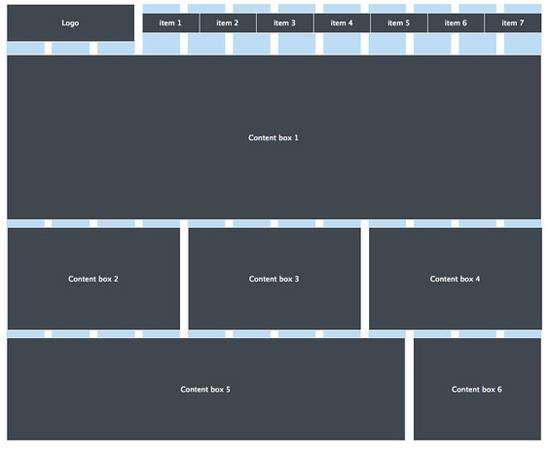
Прототип або wireframe у веб-дизайні схожий на архітектурний креслення в будівництві. На стадії прототипування творець планує структуру сторінки, навігацію, спосіб організації контенту. Прототип не призначений для візуальної оцінки привабливості сайту, тому він виконується в чорно-білому кольорі.

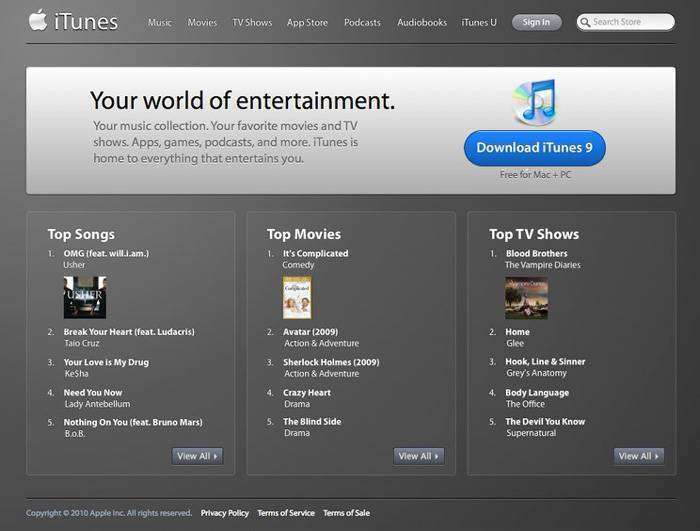
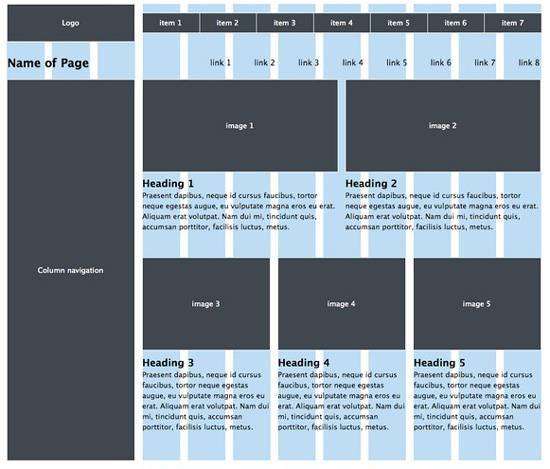
Макет або mockup створюється для оцінки візуальної привабливості та функціональності сайту. На стадії макетування до прототипу додаються кольору, зображення, графіка. Після завершення роботи з макетом дизайнер передає його веб-програмісту для «пожвавлення» або забезпечення проектної функціональності.

Прототипування допомагає організувати контент, а макети забезпечують візуальну привабливість сторінок і простоту сприйняття матеріалів. Щоб створити юзабильную сторінку, починайте з прототипу, після чого переходите до макету.
Що потрібно знати про модульної сітки 960 і 970
Використання модульної сітки для створення прототипів допомагає дизайнеру організувати контент і забезпечити простоту його сприйняття. Серед дизайнерів найбільш популярними є сітки 960gs, розраховані на створення сторінок шириною 960 пікселів. Однак використання модульних систем з такою шириною призводить до проблем юзабіліті, основні з яких перераховані нижче:
- Ширина пробілів між колонками становить 20 пікселів. Це дуже велика відстань, створює помітний візуальний пробіл між колонками і перешкоджає сканування вмісту користувачем.
- Насправді при використанні модульної сітки 960gs ширина контенту становить 940 пікселів. За 10 пікселів «з’їдають» поля зліва і справа. Ширина контенту 940 пікселів занадто маленька для сучасних моніторів з високою роздільною здатністю.
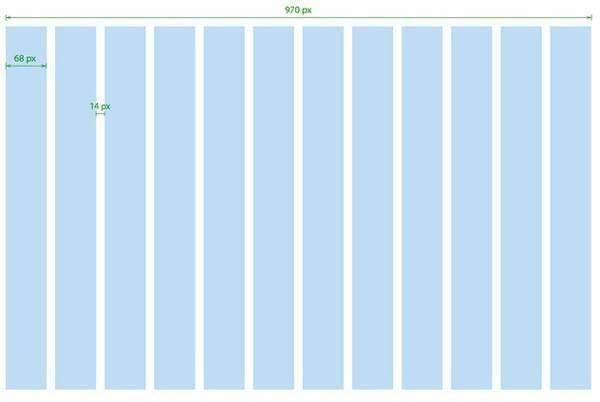
Проблему вирішує використання модульної сітки 970gs. Вона має наступні характеристики:
- Контент організований у 12 колонок, як і в модульній системі 960.
- Ширина колонок складає 68 пікселів, що на 8 пікселів більше порівняно з 960gs.
- Пробіл між колонками становить 14 пікселів.

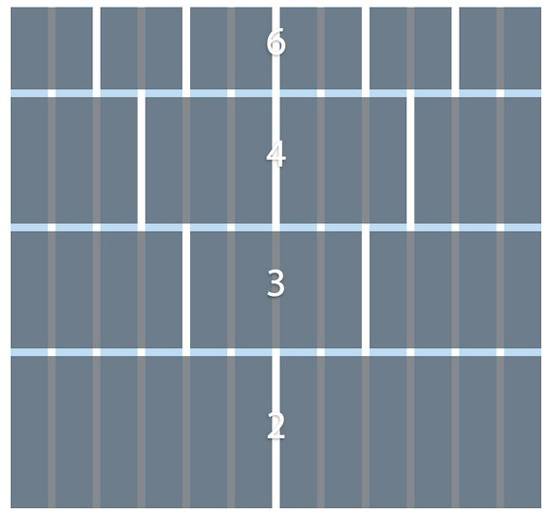
Використання модульної сітки 970gs переважно з точки зору юзабіліті. Воно дозволяє об’єднувати сторінки в 2, 3, 4 або 6 модулів в ширину.

Модулі вдало структурують сторінку, не створюючи візуальних бар’єрів.

Модульна мережа шириною 970 пікселів дозволяє використовувати різні навігаційні елементи. Сітка 970gs забезпечує вдале розташування елементів навігації щодо вмісту зображення і тексту. Це забезпечує візуальну привабливість сторінки і юзабіліті.

Використання модульної сітки шириною 970 пікселів забезпечує вдале з точки зору юзабіліті організацію контенту. Цей варіант модульної сітки гарантує дизайнеру більше свободи при проектуванні прототипу.
Що потрібно знати про прототипи з високою деталізацією
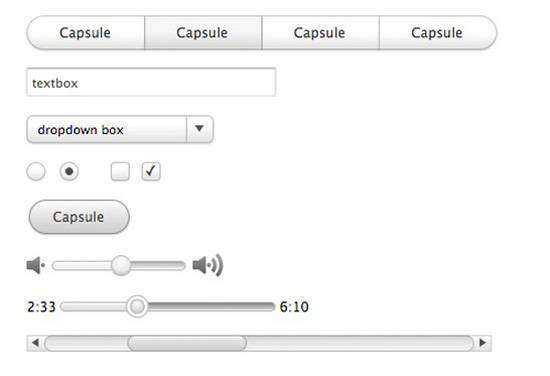
Прототипи об’єднуються в два типу: з низькою і високою деталізацією. Перші являють собою базові начерки майбутньої сторінки, позбавлені деталей. Другі відрізняються присутністю деталей. Вони максимально наближені до макетів, що дозволяє оцінювати не тільки структуру сторінки, але і її функціональність та візуальну привабливість. Зокрема, прототипи з високою деталізацією включають елементи користувальницького інтерфейсу, який забезпечує юзабіліті сайту.
Наступна інформація допоможе вам працювати з деталізованими прототипами і створювати юзабильные сайти:
- Ви можете швидко створити прототип з високою деталізацією. Використовуйте для цього бібліотеки інтерфейсів, наприклад, Keynotopia.

- Деталізовані прототипи допоможуть вам оцінити функціональність юзабіліті сайту вже на етапі прототипування. Це підвищує ефективність роботи дизайнера і зменшує вірогідність вчинення грубих помилок, що негативно впливають на користувальницький досвід.
- Прототип з високою деталізацією зручно використовувати, якщо ви створюєте сайт для замовника, не має професійних знань в області веб-дизайну. Вам буде легше уникнути дилетантских прохань «вставити ось сюди таку кнопочку, а ось цю форму зменшити в два рази». Природно, це позитивно позначиться на юзабіліті розроблюваного сайту.
Користувальницькі персони допоможуть забезпечити юзабіліті сайту
Маркетологи використовують купівельні персони, розробляючи продукти, створюючи контент або плануючи рекламні кампанії. Цей інструмент необхідно брати на озброєння дизайнерам. Використання персони на стадії прототипування та макетування збільшує юзабільний сайту. Це можна проілюструвати на прикладі.
Уявіть, що вашим сайтом користуються дві основні групи клієнтів, втілені в наступних маркетингових персонах:
- Менеджер середньої ланки Ігор, якому 24 роки. Він не розлучається з гаджетами круглі добу.
- Пенсіонер Сергій Борисович, якому 76 років. Він не дуже добре вміє користуватися комп’ютером, а також витрачає багато часу на пошук необхідних розділів сайту, товарів та сервісів.
Ви згодні, що інтерфейс, створений для Ігоря, в більшості випадків буде мати низьке юзабіліті з точки зору Сергія Борисовича? Щоб сайт був юзабільним для всіх груп клієнтів, вам необхідно сегментувати їх за допомогою маркетингових персон і постаратися врахувати потреби кожної групи при створенні прототипів і макетів.
Якою повинна бути віртуальна клавіатура для форм мобільного сайту і додатків
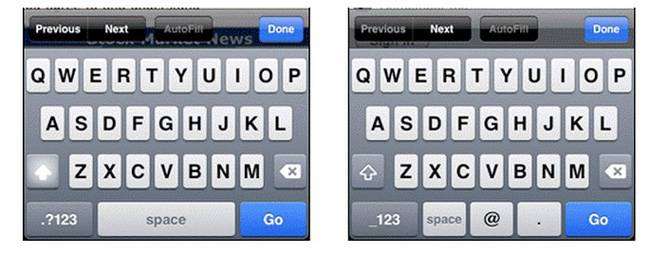
Заповнюючи форми на мобільних версіях сайтів, користувачі стикаються з необхідністю вводити текст, цифри та адреси електронної пошти. Це необхідно враховувати при створенні віртуальної клавіатури.
Практично в кожній формі є поле email. Для цього поля необхідно використовувати адаптовану для введення електронних адрес клавіатуру. Вона характеризується наявністю на першому екрані знака » @ » та точки.

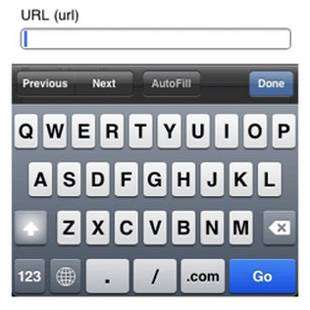
Для поля «веб-адресу або URL Адаптація клавіатури полягає в додаванні точки, косою риси і кнопки «.com». Ця кнопка може перемикатися на «.net», «.ru» і так далі. Крім того, з клавіатури для введення URL краще прибрати пробіл.

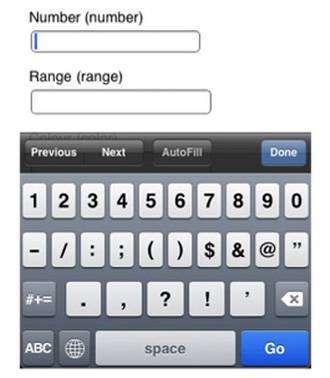
Для полів, які передбачають введення цифр, краще на першому екрані відображати нумерическую клавіатуру.

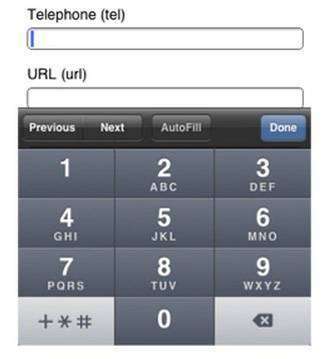
Для поля «Номер телефону» ви можете запропонувати користувачам клавіатуру, стилізовану під інтерфейс набору номера на смартфоні.

Використовуйте скевоморфизм тільки для підвищення функціональності
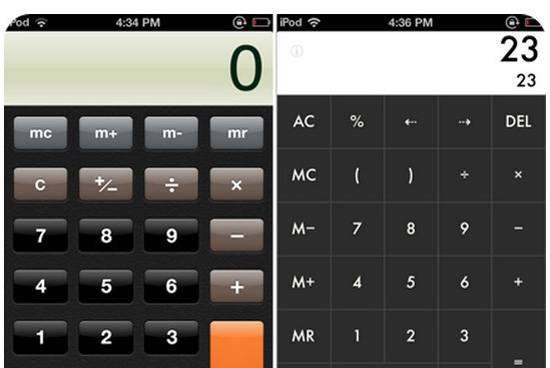
Дизайнери часто використовують скевоморфизм, щоб зробити елементи мобільних додатків або веб-сайтів схожими на об’єкти реального світу. У більшості випадків це ніяк не впливає на функціональність і юзабіліті. Наприклад, користувач з однаковим успіхом скористається скевоморфным і «плоским» калькулятором.

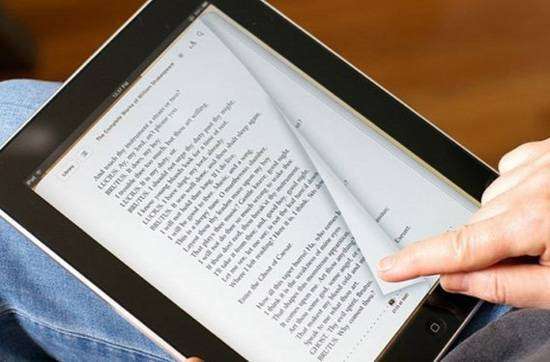
Скевоморфный дизайн корисно використовувати, коли з його допомогою інтерфейс стає більш зрозумілим. Наприклад, на ілюстрації нижче зображено інтерфейс програми для читання електронних книг. Завдяки скевоморфизму користувач інтуїтивно розуміє, як перегортати сторінки.

Як зробити очікування завантаження менш болючим
Ніхто не любить чекати. Найбільше не люблять чекати користувачі мобільних гаджетів, які звикли все робити на бігу. Такі трюки зроблять їх очікування при завантаженні додатків або вмісту менш болючим:
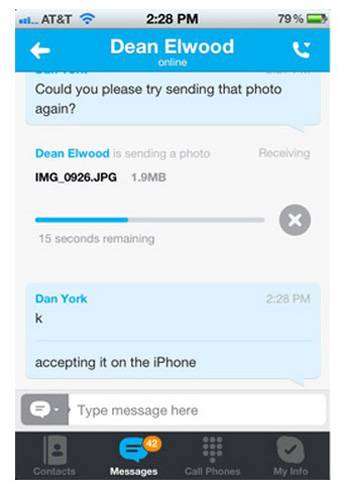
- Використовуйте індикатор процесу. Коли користувач бачить, що чекати залишилося недовго, він навряд чи покине ваш сайт або додаток.

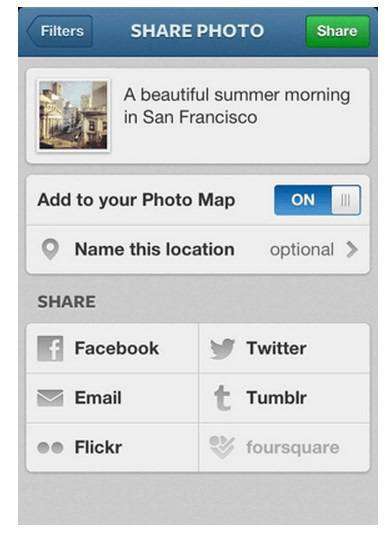
- Відверніть користувача від очікування. Запропонуйте йому зробити які-небудь дії, поки контент або додаток завантажується. Цей принцип реалізований у додатку Instagram. Поки фото завантажується, користувач має можливість додати назву фото, короткий опис і мітки.

Юзабіліті сайту починається…
… з створення зрозумілою і зручною для сприйняття структури сторінок. Ця задача вирішується на етапі прототипування. Використовуйте для створення прототипів модульну сітку шириною 970 пікселів. Користуйтеся бібліотеками інтерфейсів, щоб швидко створювати прототипи з високою деталізацією. Використовуйте макети для оцінки візуальної привабливості та функціональності сторінок. Створюйте власні персони, щоб розробляти інтерфейси з урахуванням потреб основних груп відвідувачів сайту.
Працюючи над мобільними ресурсами і додатками, пам’ятайте про необхідність створення зручних форм. Адаптуйте віртуальну клавіатуру до конкретних полів форми. Використовуйте скевоморфизм для підвищення функціональності ресурсу. Відволікати користувачів від очікування з допомогою індикаторів процесу або додаткових дій.
Використані матеріали з сайту UX Movement.
Читайте також:
- Які типи зображень підвищують ефективність контенту і де їх взяти
- Як залучати і конвертувати увагу відвідувачів сайтів: 6 невербальних методів
- 15 помилок веб-дизайну, які відлякують відвідувачів сайту















