Ми вже писали про те, наскільки важлива читабельність контенту, сьогодні ми продовжимо розмову про це.
Немає сумнівів у тому, що більша частина контенту на сьогоднішній день створюється і споживається в цифровому просторі. Тому, незалежно від того, чи використовуєте ви десктопное додаток або візуальний редактор вашої CMS, переконайтеся в тому, що верстка вашого матеріалу повністю оптимізована для інтернету. Давайте розглянемо декілька ефективних способів поліпшення дизайну ваших матеріалів.
Припустимо, у вас ідеальний контент…
А тепер вам потрібна ідеальна подача матеріалу: адже те, як ви подаєте інформацію, що не менш важливо, ніж сам зміст статті. Первинну оцінку матеріалу користувач робить саме за візуальною «картинці».
Різні дослідження свідчать про те, що більшість користувачів залишають сайт, якщо його вміст не «дружелюбний» по відношенню до них. При цьому частина цієї аудиторії не повернеться до вас ніколи. Отже, для того, щоб зробити дизайн вашого контенту максимально привабливим, потрібно, в першу чергу, думати про своєї аудиторії. Поставте себе на місце читача, думайте як він, намагайтеся так сприймати сторінку вашого сайту, як сприймає її ваш читач.
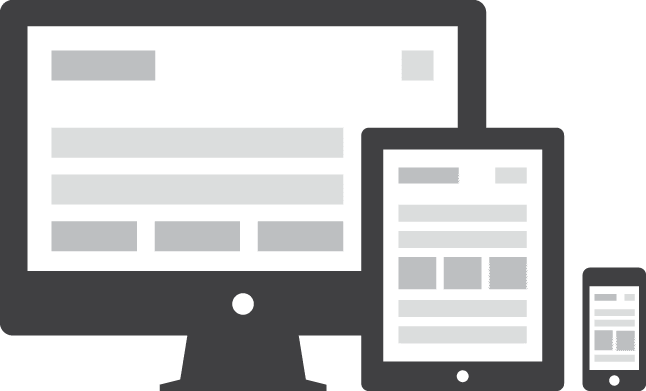
1. Верстка під планшети і мобільні пристрої
За даними статистики Liveinternet.ru трафік з мобільних пристроїв росте… ну, коротше, самі дивіться, як він росте:

На графіку показано кількість переходів за даними статистики Liveinternet.ru з мобільних устройст на платформі Android і iOS. Очевидно, що ігнорувати мобільних користувачів більше неможливо. Відповідно, верстка сайту повинна бути адаптована на перегляд сайту з планшетів і смартфонів. (Робити чи ні мобільну версію сайту? Наша відповідь: не робити, довго пояснювати чому. Але якщо коротко, то адаптивна верстка вирішує всі проблеми, і сайт коректно буде відображатися як на мобільних пристроях, так і на широкоформатних моніторах).
А ось, що дійсно цікаво. Нещодавнє дослідження інституту Пойнтера виявило цікаву закономірність. Читати на планшетних пристроях, очевидно, зручніше в горизонтальному режимі.

У той же самий час друковану продукцію читають у вертикальному режимі (газети, журнали).
Це породжує певне протиріччя у деяких «юзерів», вони за інерцією переносять свою звичку і на планшетні пристрої, споживаючи контент у вертикальному положенні.
Відповідно, висновок: ваш сайт повинен відображатися як у вертикальному, так і горизонтальному положенні пристрою.

Крім того, в сучасних умовах ми не рекомендуємо використовувати трехколоночную верстку. Адаптивну верстку складно реалізовувати в макеті з трьома колонками. Мало того, для адаптивної верстки важко підібрати універсальне рішення, під кожен дизайн-макет потрібно створювати це рішення фактично заново. Крім складності з версткою, у трехколоночных макетів є й інший недолік. При читанні цифрового контенту використовується менший об’єм уваги, ніж при читанні друкованого. Поділ тексту на три колонки в газетах і журналах дозволяє скоротити довжину рядка і таким чином покращити читабельність тексту. У цифрових носіїв немає обмеження по площі сторінки, немає потреби писати максимально дрібним (але достатньою для сприйняття) кеглем. А найголовніше, при читанні газети або журналу, читач бачить весь вміст і легко може переміщати свій погляд в будь ділянку тексту. На цифровому пристрої текст читають зверху вниз, використовуючи скрол. Загалом, підсумок всього цього абзацу ось такий: три колонки для вебу – це просто не зручно.
2. Візуальна ієрархія
Візуальне наповнення сторінки – це те, на чому зупиняється погляд в першу чергу. По візуалізації сторінки, як ми пам’ятаємо, користувач здійснює первинну оцінку, яка досить мірою впливає на сприйняття змісту. Звідси випливає, що текст не повинен виглядати занадто складним та захаращеним. Розряджайте текст візуальними елементами, які допомагають сприймати текст – таблицями, картинками по темі, інфографікою.
Візуальна ієрархія — це порядок, в якому наш мозок сприймає і класифікує контент. Створення візуальної структури є важливим елементом в розробці дизайну і може бути досягнуто шляхом створення контрасту між різними елементами на сторінці.
Порівняйте наступні зображення:

Очевидно, що зображення праворуч менш нагроможденное, ніж той, що зліва. Використання візуальної ієрархії в дизайні вашого контенту дозволить читачам швидко отримати головну думку і вирішити, чи варто продовжувати читати сторінку.
Візуальна ієрархія може бути досягнута за допомогою:
- Ділення вашого контенту на різні секції
- Використання візуальних компонентів
- Включення пробілів між параграфами
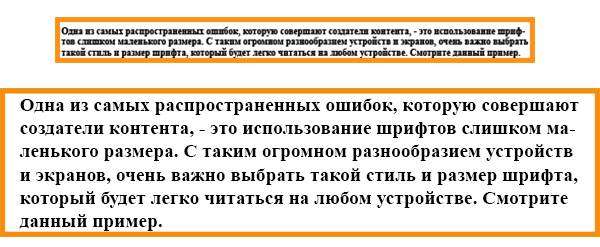
3. Стиль і розмір шрифту

Незалежно від того, який пристрій ви зараз використовуєте, друге зображення чіткіше і простіше для читання. Досвід підтверджує, що найкраще використовувати шрифт розміром від 10 кегля і більше (в залежності від його стилю).
4. Вільний простір
Вільний простір можна описати як якусь «візуальну віддушину» для вашого читача. Воно робить ваш контент більш привабливим і менш складним. Вільний простір підкреслює візуальні компоненти і створює приємний оку контраст. Уявіть, що ваш контент – це фотографія. Хоч сторінка і складається з великої частини тексту, її дизайн повинен бути таким же естетично привабливим, як і добре зроблений знімок. Вільний простір допоможе досягти цього ефекту.

Оскільки ви створюєте свій контент для цифрового світу, також подумайте і про те, яким чином ви будете інтегрувати на сторінку різні «зовнішні» віджети – починаючи від соціальних кнопок і закінчуючи фотогалереями і відеороликами. Але знову-таки: треба виходити із завдань. Якщо ви пишете статтю про нові можливості IPad Mini, фотогалерея, демонструє його функції, буде доречна. Задайте собі питання – навіщо на сторінці той чи інший елемент.
5. Кольори
Кольори відіграють не останню роль в загальному оформленні вашого контенту. Кращими для цифрового світу є кольору в моделі RGB, оскільки ця палітра повністю оптимізована для інтернету. Не RGB-шні кольору, як правило, виглядають гірше.

Ви також можете зробити кольори яскравішими, якщо злегка підвищите їх насиченість і контрастність. Це дозволить контенту виглядати чітким на будь-якому екрані – навіть на тих, у яких низький дозвіл. Гра з колірною насиченістю / контрастністю – ще один простий метод, що дозволяє поліпшити візуалізацію вашого контенту.
Стаття написана на основі: http://contentmarketinginstitute.com/2012/11/content-marketing-best-practices-drive-design/







![[Запис вебінару] Аналіз конкурентів: цілі і інструменти](http://slaidik.com.ua/wp-content/uploads/2018/02/socprev-100x70.jpg)







