Ефект паралакса-скролінгу входить в число актуальних трендів веб-дизайну. Проте маркетологи вважають, що ця техніка є спірною з точки зору пошукової оптимізації. З цієї статті ви дізнаєтеся, чи дійсно пошукові системи не люблять паралакс-скролінг. Також ви отримаєте уявлення про адаптацію сайтів з тривимірною прокруткою до потреб пошукового маркетингу.

Що таке паралакс-скролінг
Паралакс-скролинг — це графічний ефект, при якому фон зображення рухається повільніше фігур. Завдяки цьому зображення виглядає тривимірним. Щоб зрозуміти про що йде мова, відвідайте ось цей ресурс.
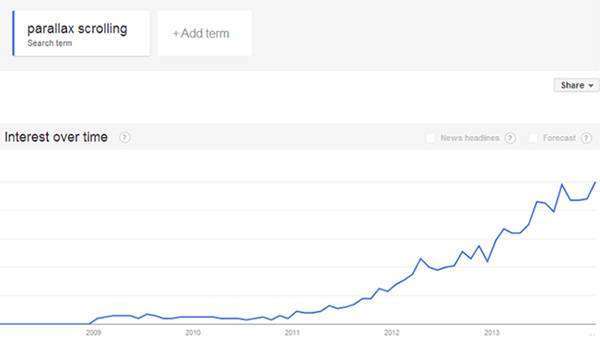
Дизайнери використовують паралакс-скролінг, щоб домогтися ефекту тривимірності сторінки. Інтерес до сайтів з просунутими візуальними ефектами постійно зростає, що не в останню чергу пов’язано із збільшенням пропускної здатності інтернет-каналів і технічних можливостей комп’ютерів. Наступна ілюстрація підтверджує високий інтерес до ефекту паралакс-скролінгу в англомовному сегменті інтернету:

Читайте також: Як правильно замовити сайт: покрокове керівництво для чайників
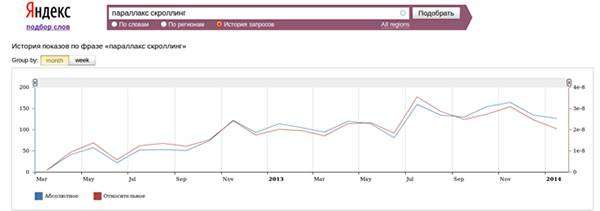
Вітчизняні дизайнери і маркетологи теж активно цікавляться ефектом паралакс-прокрутки, в чому можна пересвідчитись на ілюстрації:

Чому пошукові системи не люблять сайти з ефектом паралакс-скролінг
Більшість сайтів з ефектом паралакс-прокрутки не є SEO-дружніми. З чим це пов’язано? По суті, ці ресурси складаються з однієї сторінки. Переконайтеся в цьому самі, ознайомившись з прикладами:
- 36 прикладів сайтів з паралакс-скролінгом.
- 17 прикладів сайтів з паралакс-скролінгом.
- 20 прикладів сайтів з паралакс-скролінгом.
Однак якщо ви використовуєте ефект паралакса-скролінгу, це не означає, що ви повинні обмежуватися одностраничной архітектурою.
Як зробити SEO-дружній сайт з паралакс-прокруткою
Паралакс-прокрутка не є для пошукових систем табу або порушенням будь-яких вимог. Це всього лише техніка веб-дизайну, що передбачає створення декількох шарів контенту, які пересуваються з різною швидкістю відносно один одного. Тому сайт з паралакс-скролінгом може бути SEO-дружні. Для цього вам необхідно дотримуватися стандартні технічні вимоги пошукових систем.
Зверніть увагу, паралакс-скролінг категорично не підходить для мобільної версії сайту. Перенаправляйте мобільний трафік на альтернативну сторінку, так як паралакс-скролінг різко збільшує час завантаження сайту. А пошукові системи це не вітають. Щоб зробити сайт з паралакс-прокруткою SEO-дружніх, виконайте одну з описаних нижче технік.
Техніка 1: односторінковий сайт з паралакс-скролінгом, що працює за допомогою jQuery
В лютому 2014 Google опублікував рекомендації з оптимізації сайтів з нескінченним скроллом. Ці рекомендації частково підходять для поліпшення пошукової видимості односторінкових сайтів, що використовують паралакс-скролінг.
Суть даної техніки полягає у використанні функції pushState jQuery. Вона дозволяє об’єднувати сторінку з паралакс-скролінгом в декілька блоків, кожен з який має власний URL і мета-дані. Завдяки функції pushState пошукові роботи вважають, що ваш односторінковий сайт з паралакс-прокруткою складається з декількох сторінок.
До переваг даної техніки відноситься простота використання і можливість швидко перетворити односторінковий сайт в багатосторінковий для пошуковиків. До недоліків техніки відноситься неможливість ефективно аналізувати результати просування з допомогою Analytics. Швидше за все, аналітичні сервіси будуть фіксувати високий показник відмов, так як з точки зору пошукової системи користувач буде швидко стрибати по вашому сайту зі сторінки на сторінку.
Ось цей сайт створено з використанням функції pushState. Зверніть увагу на зміни URL в адресному рядку, коли будете прокручувати сторінку.
Техніка 2: багатосторінковий сайт з паралакс-прокруткою та дотриманням технічних вимог до пошукачів
Ця техніка дуже проста: спочатку ви створюєте багатосторінковий сайт, а потім використовуєте паралакс-скролінг на всіх або деяких сторінках. Ось цей ресурс створений з використанням даної техніки.
В даному прикладі дизайнер використав горизонтальний скрол. Різна швидкість руху фону і фігури при прокрутці створює цікавий візуальний ефект, хоча в даному випадку мова не йде про тривимірності.
До переваг цієї техніки відноситься зручність для користувачів. Вони бачать структуру сайту та можуть швидко перейти на потрібну сторінку. Крім цього, власнику легко аналізувати результати просування цього ресурсу.
До недоліків відноситься низька швидкість завантаження. Користувачам доведеться набратися терпіння при кожному переході. Крім того, створення ефекту паралакс-скролінгу для декількох окремих сторінок пов’язано з додатковими витратами. Цих проблем можна уникнути, якщо використовувати паралакс-скролінг не на кожній сторінці сайту.
Техніка 3: паралакс-скролінг на головній сторінці посилання на SEO-дружні внутрішні сторінки
На головній сторінці цього сайту використовується ефект паралласк-скролінг. Посилання з головної ведуть на внутрішні сторінки, на яких даний ефект не використовується. До переваг даної техніки є простота використання, гнучкість і висока швидкість завантаження. До недоліків можна віднести відсутність візуальних спецефектів на внутрішніх сторінках. Але цей недолік компенсується пошукачами, які відсилають відвідувачів на SEO-дружні внутрішні сторінки.
Як вирішити конфлікт між SEO і ефектом паралакс-скролінг
Щоб створити SEO-дружній сайт з ефектом паралакс-скролінг, вам доведеться шукати золоту середину між прагненням до візуальної привабливості і потребами користувачів пошукових систем. Запропоновані вище техніки дають вам таку можливість.
Адаптація матеріалу Parallax Scrolling Websites and SEO — A Collection of Solutions and Examples by Carla Dawson.
Читайте також:
- Сучасні веб-технології на службі контент-маркетингу
- 9 інтернет-трендів, які ви зобов’язані знати
- 15 помилок веб-дизайну, які відлякують відвідувачів сайту















