Ви напевно чули про необхідність оптимізувати сайти до мобільного трафіку. Вже найближчим часом користувачі будуть виходити в Мережу за допомогою смартфонів і планшетів частіше, ніж з допомогою лептопів і десктопів.
Ви також точно знаєте про адаптивне дизайні, який входить у число способів оптимізації сайтів під мобільний трафік. Цей метод рекомендує використовувати Google. Однак деякі маркетологи вважають адаптивну верстку невдалим рішенням. Вони віддають перевагу використовувати мобільні версії сайтів або програми. З цієї статті ви дізнаєтеся, чи дійсно адаптивна верстка має серйозні недоліки, а також можуть сайти з адаптивним дизайном бути візуально привабливими та функціональними.

Адаптивний дизайн: за і проти
Визначення адаптивного дизайну міститься в його назві: це дизайн, який автоматично адаптується до розміру екрана. Завдяки цьому ваш сайт зручно переглядати за допомогою стаціонарних ПК і мобільних девайсів. Також ви можете легко змінювати код сайту, додаючи і видаляючи з нього ті чи інші елементи.
Крім того, вам не потрібно створювати різний контент для користувачів десктопів і смартфонів. Контент, опублікований на сайті з адаптивною версткою, доступний як мобільних, так і стаціонарних користувачам.
Однак сайти з адаптивним дизайном мають ряд недоліків. По-перше, вони довше завантажуються в порівнянні з мобільними версіями сайтів. А час завантаження входить в число найважливіших факторів зручності використання ресурсів. По-друге, мобільний сайт коштує дешевше ресурсу з адаптивною версткою.
Вибираючи спосіб оптимізації під мобільний трафік, керуйтеся цілями вашого бізнесу і наявними ресурсами. А в якості додаткових аргументів на користь адаптивної верстки вам послужить топ сайтів з адаптивною версткою (мобільною версією), представлені нижче.
Приклад № 1. Sales Force

Було б дивно, якщо б компанія, що продає в тому числі мобільні додатки, не мала гарного сайту для мобільного аудиторії. Sales Force не залишає місця для докору. Сайт компанії працює швидко і вдало відображається на екрані десктопа, планшета і смартфона.
Творці сайту подбали, щоб мобільні користувачі легко знайшли контакти компанії. Якщо ви відкриваєте сайт на екрані планшета, номер телефону можна побачити у верхній частині сторінки. А на смартфоні у нижній частині сторінки номер телефону виділяється з допомогою контрастного блоку.
Читайте також: Як правильно замовити сайт: покрокове керівництво для чайників
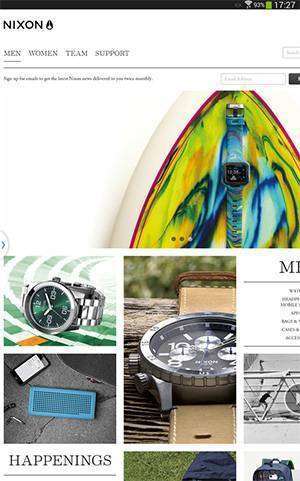
Приклад № 2. Nixon

На екрані планшета сайт Nixon виглядає привабливо. Такі моменти можна назвати вдалими:
- Простота меню. На екрані планшета елементи навігації не відрізняються від десктопних. А коли ви заходите на сайт за допомогою смартфона, то доступ меню здійснюється за допомогою навігаційного елемента.
- Вдалі візуальні рішення. Фото годин привертають увагу і викликають бажання ознайомитися з товаром.
- Наявність чіткого призову до дії на всіх сторінках. Наприклад, на головній користувач бачить заклик підписатися на розсилку.
- Висока швидкість завантаження сайту.
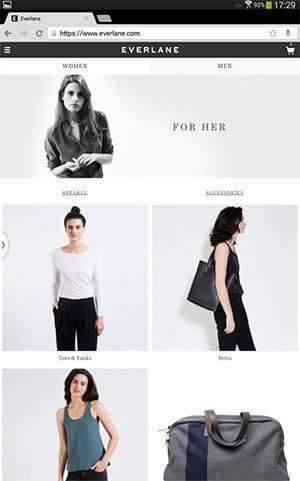
Приклад № 3. Everlane

Творці сайту Everlane зуміли зробити візуально привабливий сайт, який дуже швидко завантажується. Дизайнери привертають увагу відвідувачів до категорій товарів з допомогою красивих фото.
Зрозуміла навігація, простота оформлення замовлення і легкий доступ до контактних даних також відносяться до переваг цього сайту.
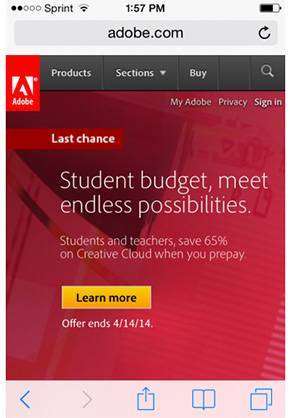
Приклад № 4. Adobe

Сайт компанії Adobe відрізняється зручною навігацією. На екрані планшета він виглядає привабливо. Користувачі смартфона бачать перед собою простий ресурс, на якому можна швидко знайти потрібні дані.
До недоліків сайту відноситься низька швидкість завантаження. Крім того, після приземлення на головній користувач бачить спливаюче вікно з комерційною пропозицією. Це не дуже вдале рішення.
Приклад № 5. Huffington Post

Видання Huffington Post добре розуміє, що люди прагнуть отримувати останню інформацію, як тільки у них видається вільна хвилина, а в руках опиняється смартфон або планшет. Тому сайт видання зручний для мобільних користувачів.
На екрані планшета меню сайту не відрізняється від повної версії. На екрані смартфона навігація здійснюється за допомогою навігаційного блоку. Сайт завантажується швидко. А користувачі, які бажають покращити свій мобільний досвід, можуть завантажити додаток Huffington Post для ОС Android. Відповідну пропозицію з’являється після приземлення на сайт у верхній частині сторінки.
Приклад № 6. Chili’s

Сайт Chili’s на екрані смартфона справляє сприятливе враження. Користувач бачить зручне меню, від якого його не відволікають зайві елементи дизайну. На екрані планшета сайт теж виглядає привабливо. При цьому є одна невдала деталь: при вертикальній орієнтації екрану нижня частина сторінки виглядає порожнім. Однак цей недолік компенсується зручним меню.
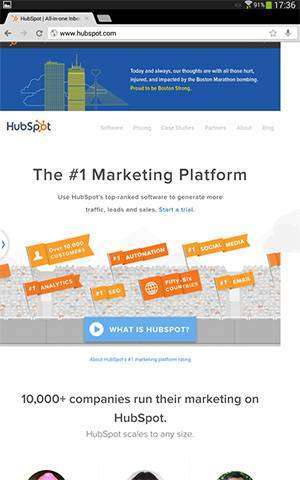
Приклад № 7. Hubspot

Відкривши сайт Hubspot на екрані планшета, ви отримуєте пропозицію спробувати програмне забезпечення вендора в дії. Також ви можете ознайомитися з видеообзором платформи.
Кнопки меню практично зливаються з тлом сторінки. Це зроблено, щоб не відволікати відвідувача від комерційної пропозиції. Однак якщо ви потребуєте додаткової інформації, то легко знайдете навігаційні інструменти.
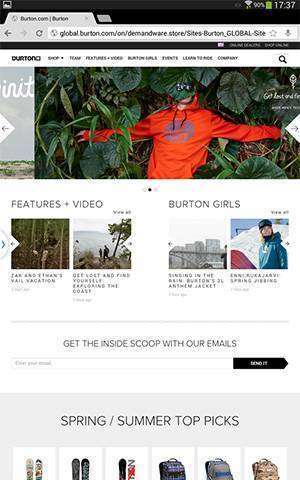
Приклад № 8. Burton

Незважаючи на величезну кількість візуального контенту, сайт Burton швидко завантажується на планшет і смартфон. Користувач може ознайомитися з новинками прямо на головній сторінці.
Якщо ви заходите на сайт за допомогою «таблетки», елементи меню не відрізняються від базової версії. В нижній частині головної сторінки є форма підписки на Email-розсилку.
Приклад № 9. IFC

На екрані смартфона сайт IFC здається простим і зручним. Блок навігації дозволяє потрапити в потрібний розділ ресурсу. Завдяки фото увагу користувача залучається до потрібних розділів.
Відкривши сайт на екрані планшета, користувач бачить багато візуального контенту. Зручне меню дозволяє вибрати потрібний розділ. Сайт відкривається швидко як на планшеті, так і на смартфоні.
Приклад № 10. Dadaab Stories

Dadaab Stories — це найбільший у світі табір для біженців. А сайт табору дає можливість побачити, в яких умовах там живуть люди. Завдяки адаптивному дизайну це можна зробити на екрані мобільних девайсів.
Сайти з адаптивною версткою можуть бути візуально привабливими та функціональними, у чому можна переконатися на прикладах вище. А які мобільні сайти або ресурси з адаптивним дизайном подобаються вам?
Читайте також:
- Адаптивний дизайн як інструмент SEO (кейс)
- Контрольний список питань для аудиту мобільної версії сайту
- Контекстна реклама стане мобільним вже до кінця 2015 року















