Ця стаття буде корисна в першу чергу тим, хто ще не має сайту. Якщо у вас вже є сайт – можливо, ви знайдете кілька ідей для покращення існуючої структури, або для створення нових розділів.
Ось мої спостереження, отримані на власному досвіді роботи з зовнішніми і внутрішніми посиланнями. Тільки те, що особисто в мене спрацювало добре чи погано на кількох десятках різнопланових проектів:
- Для нового проекту чекати трафік з Google без посилань і переходів з ним (з сайтів, соцмереж, форумів і т. д.) перші 3-6 місяців сенсу майже немає. Якщо ваша аудиторія – користувачі «Гугла», вам доведеться так чи інакше вчитися працювати із зовнішніми посиланнями.
- Внутрішня перелінковка потрібна в першу чергу для того, щоб вирішити проблему користувача, а не для можливості впихнути потрібний запит в анкор посилання.
- Посилання, по якій регулярно переходять користувачі, працює набагато краще, ніж та, яка просто десь є.
- При інших рівних (якщо дві сторінки дуже схожі по контенту, трасту сайту, поведінкових факторів і т. д.) вище буде сторінка, на яку посилаються.
- Відмінний контент без уваги не залишиться – на нього поставлять посилання і без вас.
- Наростити позиції і трафік внутрішніми посиланнями іноді швидше, ніж створенням нового контенту. «Яндекс» і «Гугл» люблять посилання.
Фільтр сайту або його бан в пошукових системах також найшвидше приходить саме через посилань. В тому числі і за зловживання внутрішньої перелінковкою, так як на неї власнику сайту впливати простіше простого.
Про важливість внутрішньої перелінковки
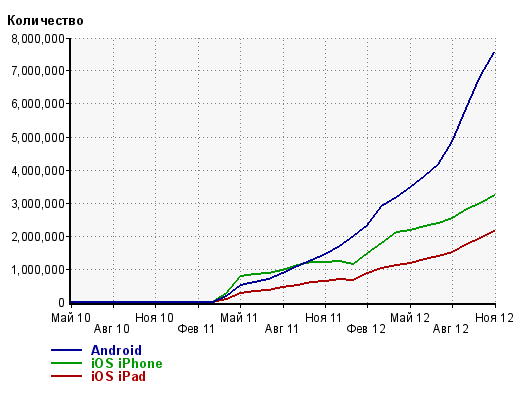
Останні кілька років важливість посилань падає. Не в образу патріотам, але російськомовний сегмент інтернету по суті копіює у розвитку англомовний інтернет з запізненням в 3-5 років. В даних MOZ трирічної давності перші 2 місця займають посилання:

Подивитися повні дані можна на moz.com
Тут криється найчастіша помилка – на заході процес роботи з зовнішніми посиланнями називається «link building», тобто створення посилань на сайт, побудова посилань. Не покупка, а в першу чергу робота з тематичними сайтами, їх авторами, форумами та іншим. Створення кращого контенту, яким будуть ділитися.
І на заході так і працює – якщо ваша цільова аудиторія користується «Гуглом» (наприклад, це жителі США), потрібно розуміти, що з ймовірністю, близькою до 100 % ви НЕ продвинете проект, не працюючи з зовнішніми посиланнями. Не купуючи їх, а займаючись тим самим «link building», аналізуючи конкурентів, працюючи з іншими сайтами та їх аудиторією.
Для російськомовних проектів, орієнтованих на жителів Росії, на перший рік життя проекту від 50 до 95 відсотків відвідувачів приносить «Яндекс», і ми досі маємо дефіцит якісного україномовного контенту, тобто в першу чергу у нас працюють ті фактори, які в дослідженні MOZ стоять на 3-5 місцях. Це фактори, пов’язані з якістю конкретної сторінки сайту:
- Наскільки контент сторінки відповідає запиту користувача. Якість контенту на сторінці, зручність його споживання, наскільки він вирішує проблему відвідувача.
- Обсяг контенту, його читабельність (розмітка), унікальність, швидкість завантаження сторінки, додаткові «фішки» начебто мікророзмітки, https-протоколу, коректного показу на пристрої користувача.
- Залученість користувача, поведінкові фактори. Це клікабельність сторінки і домену на різних позиціях видачі, відсоток відмов, глибина перегляду сайту, час на сайті.
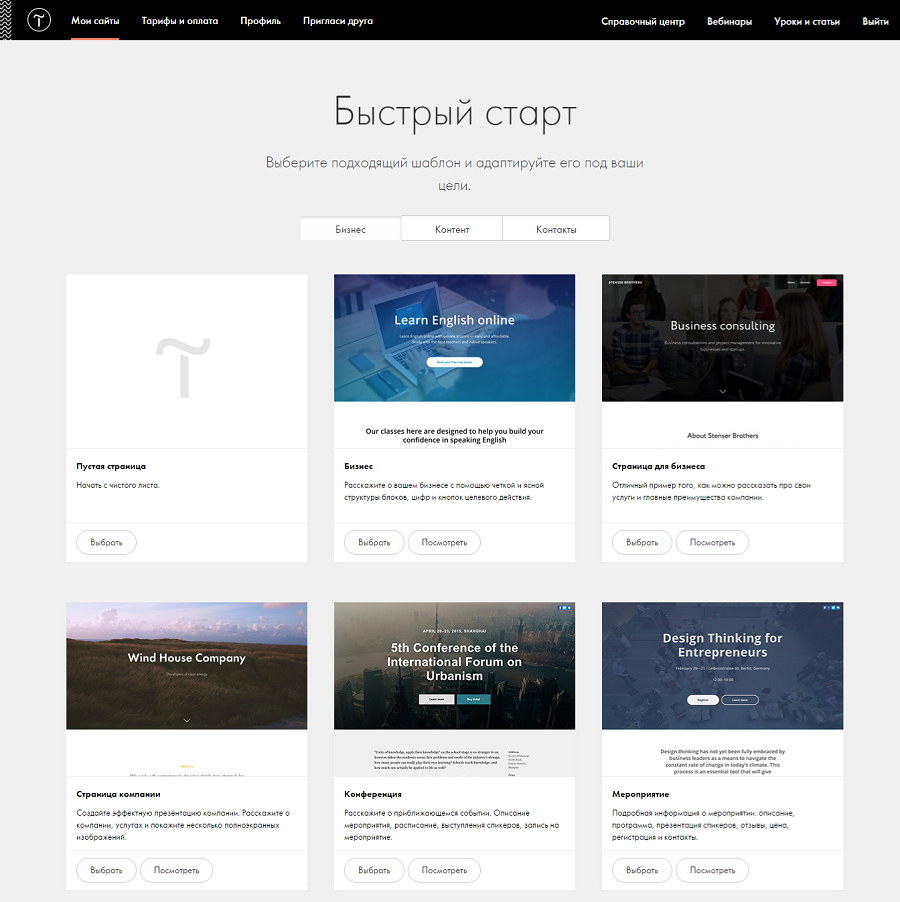
І з допомогою внутрішньої перелінковки можна впливати на всі 3 фактори. Зараз на прикладах розберемо. От дуже добре зроблено:

Що добре в цьому прикладі:
- Блок з внутрішнім посиланням розміщений так, як ніби так і треба – це корисна додаткова інформація для користувача.
- Посилання контрастна і помітна, в анкор органічно вписаний запит просуває сторінки.
- Хороша читабельність, зрозуміло, що користувач побачить, коли перейде по посиланню.
- В блок перелінковки, який не вибивається з теми сторінки, можна вписати від одного до 10 слів, які дадуть додатковий трафік по низькочастотних і низкоконкурентних запитами на поточну сторінку. Уважний читач знайде в першому прикладі кілька невипадкових збігів з даними «Яндекса»:

По суті, такий блок внутрішньої перелінковки не суперечить жодному з 3 пунктів, які відносяться до поняття якісної сторінки. Блок лінкування доповнює контент сторінки, збільшує її об’єм і читабельність, підвищує шанс, що користувач затримається на сайті щоб більше дізнатися про утеплення балкона.
Що на мій погляд можна зробити краще – раз уже є цей блок, можна було послатися і на інші сторінки, які запрошують користувача ближче до підписання договору – терміни, гарантії, ціни. Ось інший приклад:

Що добре у другому прикладі:
- Вказані ціни.
- Посилання розбиті на групи.
- Окремий блок переваг замовлення саме в цій компанії.
Що не дуже добре – це наскрізний блок, тобто він такий же і на безлічі інших сторінок. З SEO-складової (передача ваг на важливі сторінки) такий блок справляється. А недолік – на сторінці про балкони 3 посилання виключно про вікна, вони ніякої додаткової цінності не несуть і користувачеві швидше за все не потрібні.
Ще кілька причин налаштувати грамотну перелінковку
Для великих проектів блоки перелінковки – один зі способів швидко проіндексувати сторінки сайту. Самий зрозумілий (хоча і не зовсім коректний) приклад – новинні сайти, їм критично важливо, щоб всі новини як можна раніше потрапляли в результати пошуку. Конкретно для новинних сайтів ще важливо додати сайт в Яндекс.Новини» і Google News, так як в першу чергу новинна видача формується на основі RSS-фідів. Ось так це виглядає:

Така видача формується саме за рахунок відправки даних в «Яндекс.Новини» і Google News. А ось як використовується перелінковка на новинному сайті:

Такі блоки на будь-якому сайті дозволять прискорити потрапляння нових сторінок в результати пошуку. Невеликий рада – нові сторінки в нішах з порожньою видачею дають перших відвідувачів через кілька днів після публікації.
Головний плюс внутрішньої перелінковки не в SEO. Основна перевага – правильне вибудовування шляхів користувача по сайту і, як наслідок, – зростання конверсії. «Жирний» приклад з особистого досвіду:
- На сайті був розміщений розділ з довідковою інформацією.
- Через 3-4 місяці відвідуваність довідкового розділу з пошуку в кілька разів перевищила відвідуваність основних продають сторінок сайту.
- Протягом наступних 4 місяців проводилися експерименти по розміщенню на довідкових сторінках блоків лінкування на продають сторінки.
- Продають сторінки в пошуку зросли за основним запитам в середньому на 25-30 % (SEO-ефект, який, втім, міг бути і результатом інших робіт з сайту).
- Від 5 до 11 відсотків перейшли на ефективну сторінку з посиланнями в блоках лінкування замовляли товар (в середньому, близько 8 % конверсія). При тому що середня конверсія продають сторінок за всіма джерелами трафіку, включаючи пошуковий – рідко була вище 3 %.
Тобто просто за рахунок того, що на всіх інформаційних сторінках сайту були розміщені посилання виду «А подивитися ціну і купити ви можете тут» – на місяць було від 30 до 50 нових звернень.
Схожі експерименти я проводив на різних проектах, різної тематики. У фінансовому вираженні перелінковка давала явні і вимірні фінансові результати, які дуже просто заміряти:
- У блоці лінкування у посилання «зашивалась» UTM-мітка із зазначенням, з якої сторінки був клік.
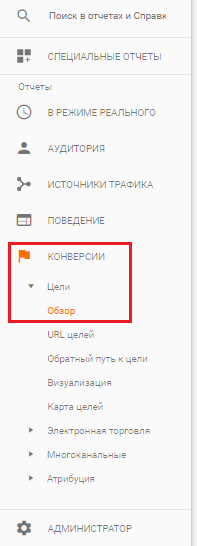
- В системі аналітики для чистоти статистики беруться дані, де сторінки входу на сайт – сторінки, які мають блок лінкування.
- По мітках вважаються відвідувачі сайту, які стали клієнтами (для цього потрібно налаштувати мети в «Яндекс.Метриці» або Google Analytics).
Більш наочно:

Цей спосіб доступний для будь-якої CMS і навіть для невеликого сайту, що працює на HTML-файлах. Недолік у цього способу лише один – у вас не буде швидкого доступу до прозорої статистики по кожному посиланні, якщо у вас не налаштована зв’язок систем статистики та програми обліку заявок.
Більш просунутий рівень – налаштувати модуль роботи з посиланнями для вашої CMS, яка дозволяє:
- Вставляти код на кілька сторінок відразу (спочатку ви розставляєте в коді сторінок місця, де будуть розташовані посилання, а потім в 1 клік ставите потрібний блок на будь-яку кількість сторінок).
- Автоматично вважати кількість переходів по посиланнях (дозволяє відбирати найбільш клікабельні блоки).
- Проводити А/Б тести автоматично (якщо влаштовують поточні показники клікабельності і конверсії варіанту А – не міняти всі блоки, а показувати варіант Б заданому відсотку відвідувачів).
- Показувати блоки лінкування, оформлені для пристрою користувача (в залежності від використовуваної ОС і дозволу екрану показується адаптований під це пристрій блок).
Якщо використовуваний вами движок сайту не має подібних модулів – швидше за все, вам доведеться освоювати яку-небудь з систем TDS (Traffic Delivery System). ТДС – системи розподілу трафіку, дозволяють підміняти код сторінок на заданий в залежності від десятків параметрів – за дозволом дисплея, з ОС, за ключовим словом, за геолокаціі і т. д.
Вступ вийшло досить об’ємним, тому ще раз коротко про найважливіше:
- Раніше кількість зовнішніх посилань на сайт і на конкретну сторінку було важливіше, ніж якість контенту і поведінкові фактори. Зараз (принаймні для «Яндекса») навіть сайт з нульовим кількістю посилань може отримувати відвідувачів, якщо сторінка якісна.
- Без зовнішніх посилань в Google трафік отримати складно. У багатьох комерційних тематиках в топ-10 старі, незручні, але накачані посиланнями на сайти.
- «Яндекс» в комерційних тематиках також враховує посилання.
- За покупку посилань можна отримати фільтр Google і «Яндекс». Хороша покупна посилання – та, про яку ви б самі не подумали, що вона куплена.
- Внутрішня перелінковка добре працює для SEO, але це виправдано швидше для великих проектів, де є звідки і куди ставити посилання.
- З допомогою внутрішньої перелінковки можна поліпшити сторінку-донор на своєму сайті і отримати потрібний анкор на іншу сторінку.
- Внутрішня перелінковка дозволяє «зачепити» користувача і переправити його на посадкову сторінку.
- Внутрішні посилання з відвідуваних сторінок сайту на нові прискорюють їх попадання у видачу.
- Перелінковку з упором на маркетинг, а не SEO, можна порахувати дуже точно – в зароблених грошах.
- Займатися внутрішньою перелінковкою потрібно з науковим підходом – вважайте все і вся, експериментуйте.
- Не винаходьте велосипед – швидше за все, під ваші потреби вже є модуль для движка сайту або вам підійде одна з систем TDS.
Структура сайту. Чому сила в SILO і звідки пішов цей термін?
Для себе я вперше відкрив термін «SILO», прочитавши статтю (ви теж можете це зробити, там обсяг – приблизно на 30-35 книжкових сторінок). Основна ідея проста:
Групування сторінок сайту тематичні розділи дозволяє пошуковикам точніше визначати тематику сторінок у цих групах і тематику сайту в цілому. Оптимізатор може вибірково «підсилювати» деякі сторінки в групах, використовуючи внутрішні посилання.
Дослівний переклад «SILO» (бункер) не пішов в хід у російськомовних SEO-фахівців. Зазвичай використовуються терміни «кластер», «група сторінок», «категорія».
Зараз існує 2 найбільш часто зустрічаються підходу при проектуванні архітектури сайту. «Архітектура сайту» звучить незрозуміло і відразу здається, що це дуже складно. Скажу простіше – це те, які сторінки на сайті робити і чому, як їх групувати.
Структура сайту для SEO
Перший підхід – зібрати якомога більше запитів і розподілити їх по сторінках сайту за принципом семантичної релевантності. Тобто, запити групуються по текстовому збігом. Це виглядає приблизно так:

При такому підході:
- Збираються всі можливі запити в ніші сайту, видаляються нецільові (інші міста/країни, не підходить за типом товарів або послуг, за ціною і так далі).
- Запити розбиваються на групи по текстовому (і частково) по логічному збігом. Якість розбивки залежить від того, наскільки виконавець розбирається в ніші сайту. Якщо розбирається погано – можна на посадковій сторінці побачити запити під різну цільову аудиторію, наприклад, «дешево» і «преміум».
- Зі списку сторінок накидається структура сайту. Дуже часто – основні 10-20 сторінок мають якусь зв’язну структуру, а решта сторінок – просто публікуються в розділі «Інформація», «Корисні матеріали» або аналогічному.
- Ці сторінки розміщуються на сайті, після чого просування зводиться до купівлі посилань і рідкісного додавання нових сторінок.
Перший недолік такого підходу – найчастіше нові групи запитів не збираються. Сайт зупиняється в розвитку на тому етапі, на якому був створений.
Другий недолік – внутрішня перелінковка робиться за якою-небудь зі схем, знайдених в інтернеті:

Якщо сайт не має чіткої логічної структури, нормальну перелінковку в ньому зробити дуже складно.
Якщо ж на сайті всі сторінки звалені в купу – визначити тематику розділу сайту або групи сторінок пошукові системи не можуть. Невеликі (100-1000 сторінок) сайти обходять у видачі гігантів на зразок «сайт про все» у тому числі завдяки вузькій спеціалізації сайту або його розділу.
Третій недолік такої схеми – сама якість сторінок, але це тема окремої статті. Якщо коротко – у більшості випадків не можна взяти і зробити сторінку, яка якісно відповість на 40-50 запитів, особливо якщо частина з них комерційні, а частина – інформаційні.
Як пошукові системи визначають структуру сайту?
Пошукові системи можуть визначити тему окремо взятої сторінки сайту. І можуть швидко і коректно визначити структуру сайту, якщо сторінки поділені за розділами сайту фізично або логічно. Фізичне розділення:

Тобто в браузері структура URL виглядає приблизно так:
назва-сайту/legkovie/diametr
назва-сайту /legkovie/marka-avto
назва-сайту /legkovie/brend
назва-сайту /legkovie/sezon
назва-сайту /legkovie/sezon/letnie
назва-сайту /legkovie/sezon/zimnie
При такій структурі сайту пошуковики відмінно розуміють, які сторінки більш точно відповідають на запит користувача. І ви отримаєте більш-менш коректне перелінковку в рамках однієї групи сторінок автоматично. Найважливіші сторінки потраплять в основне або додаткове меню, вкладеність сторінок вкажуть «хлібні крихти» – навігація по розділах сайту і їх ієрархії. Ось приклад:

При цьому всі сторінки однієї групи посилаються на батьківські сторінки, дочірні сторінки, сусідні групи. Пошуковику в цілому простіше зрозуміти, про що розділ сайту. Сайт отримує трафік:
- За вузьким запитами (наприклад, «купити ноутбук asus модель Х») – на сторінку карток товару;
- За більш широким запитам («купити ноутбук asus») – на сторінку категорії;
- За конкурентними високочастотним запитам («купити ноутбук») – на сторінку «Ноутбуки».
При цьому досить просто «накачати» внутрішніми посиланнями необхідні сторінки – наприклад, розмістивши в категорії блок «топ продажів», «кращі» або аналогічні з посиланнями на відповідні сторінки. Це застосовно не тільки до інтернет-магазинів. Ось з іншої ніші:

Разом вони утворюють кластер. За загальними запитами у видачі показується весь каталог, з більш вузьким запитам – відповідна сторінка кластера. Як ви розумієте, чим більше ніш об’єднує сайт – тим більше кластерів він може вмістити.
Логічне поділ структури сайту відрізняється тільки тим, що засобами движка сайту не задається структура URL, і зв’язність сторінок пошукові системи визначають їх перелінковці. Всі сторінки сайту можуть мати один і той же рівень вкладеності, наприклад:
назва-сайту/page1
назва-сайту /page2
назва-сайту /pageN
…
назва-сайту /pageN+1000
В такому випадку пошукові системи з великою ймовірністю будуть визначати найбільш значущі сторінки по внутрішній перелінковці. Це будуть сторінки з головного меню (так як воно присутнє на всіх сторінках сайту), а також сторінки з максимальною кількістю внутрішніх посилань.
Кластери теж будуть визначатися внутрішніми посиланнями. Наприклад, 100 сторінок посилаються один на одного, а всі вони – на 101-ю сторінку, і текст на цих сторінках має загальну семантику (наприклад, «проект», «будинок», «брус», «ціна»). Пошукові системи визначать, що це – сторінки одного розділу. Але організовувати правильну структуру посилань на такому сайті складніше, і на 100 % автоматом зробити базову перелінковку всередині кластерів не вийде, потрібно буде продумувати і записувати правила для кожної групи сторінок. Як це виглядає:

За структурою посилань пошукові системи розуміють, що сторінки 2, 3, 4 і 10 – сторінки однієї групи, і що 10 – основна сторінка групи (так як всі інші посилаються на неї).
Основна незручність такої схеми сайту — це складність у розбудові структури сайту за рахунок перелінковки. Ось що каже з цього приводу Джон Мюллер, спеціаліст по роботі з веб-майстрами Google:

А зміна структури сайту може зайняти час і не принести плодів. Так що якщо у вас немає явної плутанини зі структурою – краще просто продовжувати роботу.
Структура сайту для людей
При створенні структури сайту «для SEO» знаходяться всі можливі запити користувачів і створюються групи сторінок під ці запити. При створенні сайту для людей – зворотна ситуація. Створюється структура сайту, закриває всі можливі запити з боку користувачів, а при створенні ці сторінки оптимізуються в тому числі і під запити зі статистики пошукових систем.
Основні переваги цього підходу:
- На сайті буде більше сторінок, за рахунок розуміння потреб цільової аудиторії.
- Сторінки будуть пов’язані між собою в першу чергу не за семантичним ознакою, а за потребами користувачів. Це дає можливість привести відвідувача на сайт на будь-якому етапі від вибору товару/послуги до вибору – де купити.
- За рахунок зв’язності сторінок краще поведінкові фактори на сайті – більше глибина перегляду, час на сайті.
Візьмемо кілька комерційних ніш і розберемо наочно, як структура сайту для людей дозволить убити двох зайців – отримати коректну внутрішню перелінковку і відмінні поведінкові фактори. Ніші:
1. Будівництво будинків з бруса
Як приклад візьмемо одну вузьку групу інтересів клієнтів – будинку з бруса з мансардою. В кращому випадку, при SEO-підході на сайті буде створено від 1 до 5 сторінок (проекти, фото, відгуки, готові об’єкти).
А ось таку групу сторінок на сайті можна зробити, якщо подумати про потреби користувача:

Сюди ж можна додати різні фундаменти, покрівлю, квадратуру, геометрію (6 х 6, 8 х 8, 10 х 10), наявність тераси і ще 30-50 опцій. При такому підході кількість релевантних внутрішніх посилань між цими сторінками буде обчислюватися десятками або сотнями, було б що показувати. Така група сторінок буде збирати трафік по сотням запитів – від низькочастотних до високочастотних. І якщо потрібно буде в SEO цілях «перелити» вагу на якусь із сторінок – ви зможете це зробити, досить буде додати на сторінки-донори блоки лінкування.
Крім внутрішніх посилань – конверсія на цих сторінках буде вище, перевірено в різних нішах.
І при створенні таких груп сторінок ідеї для створення нового контенту будуть рости як сніжний ком. Наприклад:
- Відмінності клеєного і профільованого бруса, переваги і недоліки.
- Який тип фундаменту можна використовувати при будівництві двоповерхового будинку з бруса.
- Що входить в будівництво будинку з бруса «під ключ».
2. Інтернет магазин будівельних товарів
Якщо зробити крок в сторону від каталожної структури практично будь-якого інтернет-магазину, що продає матеріали для будівництва і ремонту, відкриється безліч ідей, які поки ще не реалізовані. В кращому випадку для допомоги покупцям і для збільшення середнього чека використовуються блоки «з цим товаром купують».
При цьому повністю ігноруються Гости, Сніпи, нормативна документація. Кожен, хто затівав ремонт, згадає неодноразові походи і поїздки «докупити те чи це». Це майже неминучий крок навіть при наявності грамотно складеного кошторису. І для отримання внутрішніх посилань можна використовувати:
- Технологічні картки на проведення робіт зі списком інструментів і матеріалів. Наприклад, з технологічної карти на укладання ламінату можна отримати посилання на матеріали, використовувані інструменти, на сторінки категорій ламінату по класах.
- Інструкції щодо підбору та використання витратних матеріалів – починаючи від фарби і закінчуючи фрезами.
- Фото інтер’єрів з каталогів постачальників – можна ставити внутрішні посилання на використовувані артикули матеріалів.
- Інструкції виду «Як самому зробити такі-то роботи».
А тепер питання – де ви бачили таке? Я поки бачив тільки в каталогах, на зразок цього:

І такі сторінки відмінно вписуються в структуру сайту, вони корисні відвідувачам, вони дають внутрішні посилання. Потрібно просто подумати про людей, а не про SEO.
3. Міський портал
Зазвичай портал міста являє собою збірник новин, каталогу організацій, афіш різних подій і іншого. Зробити сайт більш корисним для користувачів і отримати внутрішні посилання на потрібні сторінки просто. Достатньо виводити дані у форматі, корисному користувачеві:
- Не просто список дитячих садків чи шкіл – а по районах і зупинок.
- Будь-які послуги на зразок доставки їжі розділити на цілодобові та не цілодобові.
- Заходи розділити на безкоштовні та платні. На дитячі та дорослі. Для дітей дошкільного віку, для молодших класів і так далі.
Ось приклад для Москви:

І там буде безліч груп запитів на кшталт «куди сходити з дитиною 2/3/4 років в Москві», «куди піти з дівчиною вночі в Москві» та інших.
Як структура сайту для людей дозволяє знайти ідеї для сайту і поліпшити конверсію?
Підхід «структура сайту для людей» можна відмінно поєднати з маркетинговим підходом. Це працює в нішах з великими чеками, з довгим шляхом від відвідувача до клієнта. Компанії, які перші навчаться вибудовувати структуру сторінок так, щоб направити майбутнього клієнта на потрібний етап перед продажем – рано чи пізно обженуть конкурентів. Чи не дадуть конкурентам себе обійти.
Які питання будуть мене цікавити, якщо я захочу побудувати будинок, але сам я при цьому не пов’язаний з будівництвом?
- Скільки поверхів і кімнат потрібно?
- Замовляти проект і будівництво окремо чи ні? Як краще і чому?
- Яку форму будинку вибрати (якщо це не обмежено формою і розміром ділянки)?
- Потрібен підвал/цокольний поверх?
- Потрібен горище або мансарда?
- Висота стель?
- Який фундамент підійде?
- З чого робити стіни?
- Якщо кілька поверхів – які зробити перекриття?
- З чого покрівля?
- Скільки камер має бути в склопакеті?
Це тільки частина етапів будівництва «коробки». Кожен з цих пунктів можна «розгорнути» ще на такий же список.
І ось тут відкриваються величезне поле діяльності для розвитку сайту та створення нових матеріалів. Наприклад, в моєму регіоні стінових матеріалів навскидку можна назвати 7 або 8 (цегла, ракушняк, газобетон, брус, сіп-панелі, шлакоблок, термобудинок, пінобетон). У кожного є свої переваги і недоліки. Якщо компанія займається будівництвом – можна сміливо робити кластер сторінок, професійно порівнюючи всі ці матеріали.
І це буде дуже корисний матеріал. І за посиланнями між такими сторінками відвідувачі охоче переходять. І сайт постає в топ просто за рахунок того, що час на сайті і кількість переглядів сторінок – в 2-2,5 рази вище, ніж у конкурентів.
Такі сторінки підвищують довіру до компанії, і можуть давати ліди. Форма підписки виду «Вкажіть пошту і телефон та отримайте порівняльну характеристику топ-10 матеріалів для стін вже через 3 хвилини» дасть заявки потенційних клієнтів.
Такий підхід ще не дасть втратити сторінки, які могли бути втрачені при створенні структури сайту і при зборі запитів. І кожна з цих сторінок дозволить розмістити внутрішні посилання на продають сторінки.
Також, на сторінках вузької спрямованості конверсія вище. Якщо ви читаєте цю статтю, у вас, можливо, є сайт. Уявіть, що вас не влаштовує поточний хостер (ваш інтернет магазин «Битриксе» став гальмувати після додавання 30 000 товарів) і ви шукаєте нового – яка пропозиція вам підійде:
- Відмінний хостинг для вашого сайту.
- Хостинг для великих інтернет-магазинів на «Бітрікс».
Швидше за все, друге. І це працює в будь-якій ніші, де більшість клієнтів роблять вибір, а не керуються вау-ефектом.
Структура сайту і просування
Структура сайту і перелінковка дуже сильно впливають на позиції сайту. Зрозуміло, якщо сайт відповідає базовим вимогам:
- На сайті немає технічних помилок, що заважають просуванню.
- Інформація актуальна і конкурентоспроможна (наприклад, ціни плюс-мінус середні по ринку).
- Сайт завантажується швидко, зручний для користувача.
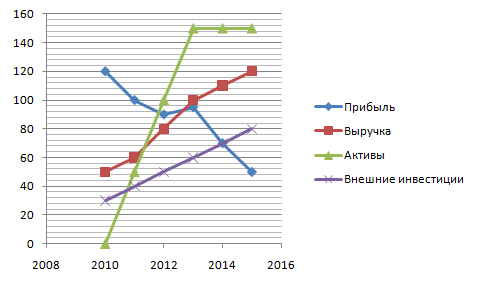
Як більш-менш коректно порівняти ефективність просування великого сайту, який намагається охопити тематику повністю, і невеликого вузькоспрямованого проекту, які конкурують по групі запитів? Якщо не знати фінансових показників, можна порівняти кількість відвідувачів, поділене на кількість сторінок сайту. Наприклад, ось середні показники по двох тематиках:

Дані для всіх сайтів взяті з одних і тих же сервісів, тому похибки для всіх приблизно однакові. Конкуренція – відсоток запитів, за якими сайти перетинаються в топ-10. Тут не враховується траст домену, вік сайту, посилання та інше – хоча за всіма цими показниками великі сайти мають перевагу.
Такі дані я збирав абсолютно для різних проектів, у різних нішах. І залежність одна – сайти, які працюють в більш вузькій ніші (за рідкісним винятком, менше 5 %) збирають в рази більше відвідувачів на 1 сторінку. Наприклад, ось сайти, які добровільно світять свою відвідуваність. Я вибрав сайти, що мають менше 1 000 сторінок в індексі «Яндекса» і Google:

Решта 30 – спеціалізовані сайти. Що це значить:
- Сайт не про всі банківські продукти взагалі та їх порівняння, а тільки про дебетові і кредитні картки. Чи тільки про іпотеку та її умови.
- Портал не про бухгалтерію від ЗЕД до 1С а тільки про все для ІП.
- Сайт продає не 100500 найменувань будівельних товарів, а тільки двері. Або тільки дерев’яні двері.
- Інтернет-магазин продає не все для рукоділля, а тільки все для в’язання.
Чому сайтів більш вузької тематики кількість відвідувачів на 1 сторінку буває в сотні разів вище, ніж у більш великих конкурентів?
Чим менше контенту, тим простіше робити його якісним. Відмінним прикладом можна вважати backlinko.com – сайт зарубіжного SEO-фахівця. Сотні тисяч переходів з пошуку щомісяця, при тому, що на сайті 71 сторінка. Внутрішня перелінковка там теж зроблена відмінно – хочеться натиснути на кожну посилання в тексті.
Сторінки на таких сайтах зазвичай пов’язані між собою, дають більше інформації. Там, де на великому проекті буде 1 сторінка, на маленькому буде кілька пов’язаних між собою в кластер або групу. Причому найчастіше кожна із сторінок групи на маленькому проекті буде більш повною, ніж сторінка на великому.
За рахунок попереднього пункту відвідувачі проводять більше часу на сайті, дивляться кілька сторінок. Переходять за внутрішніми посиланнями. Тобто внутрішня перелінковка працює в рази краще, якщо на сайті цикл матеріалів, зручно пов’язаний між собою, ніж якщо це просто посилання для перекачування ваги сторінок.
Багато тематики мають свій сленг або спеціалізовані терміни. Маленькі тематичні сайти в рази за семантичним охопленням перевершують великі. Приблизно так:

Ось і виходить, що невеликі сайти, добре проробленими сторінками, з класним контентом, з хорошою логічною структурою (відвідувачі «зависають» на сайті і дивляться по 5-10 сторінок) збирають порівнянний з мастодонтами трафік, при непорівнянних витратах.
Як побудувати логічну структуру сайту?
Якщо у вас комерційний ресурс, який заробляє на продажі товару або послуги, правильну логічну структуру можна описати одним реченням:
Потенційний клієнт на кожній із сторінок сайту повинен бачити простий і зрозумілий йому наступний крок, який наближає його до укладення угоди.
В деяких випадках це зробити дуже просто. Наприклад, інтернет-магазини майже завжди працюють за цією схемою.

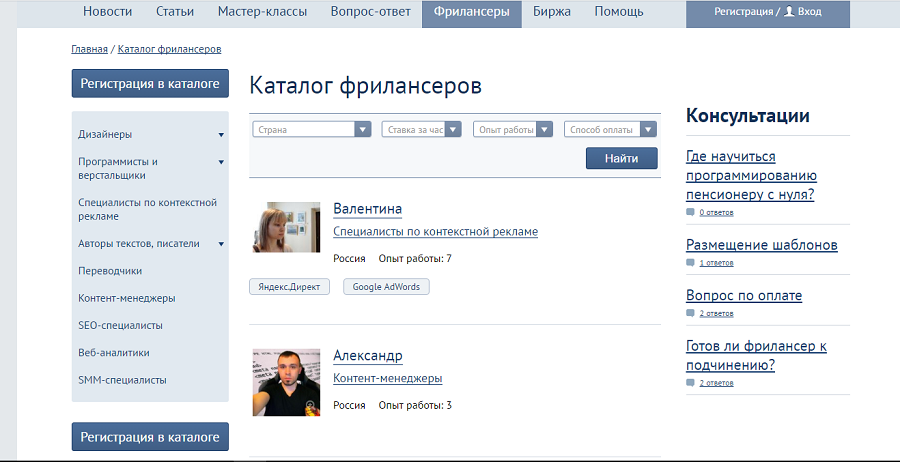
Мета – оформлення замовлення. Для цього користувач повинен додати товар у кошик. Додати товар у кошик можна або з картки товару, іноді – і категорії. Значить всі шляхи користувача по сайту потрібно вибудовувати так, щоб він потрапив або в категорію, або в картку товару. На прикладі вище – на популярний артикул може посилатися 10 категорій, стаття (або декілька), сусідні артикули.
І інші сторінки, які безпосередньо не продають товар або послугу – посилаються на продають сторінки. Це може бути розділ питання-відповідь, довідкова інформація, сторінки порівняння, статті в блозі, новини.
На маленьких сайтах (10-100 сторінок) все просто, основні сторінки розташовані в меню, а отже – отримують посилання зі всіх інших сторінок. Крім меню з інших сторінок також можуть ставитися внутрішні посилання в маркетингових або ЅЕОшных цілях.
На середніх сайтах (до 10 000 сторінок) зазвичай реалізована або каталожна структура (якщо це інтернет-магазин) або рубрики. Сторінки розміщені по групах (рубрик, категоріям), кожна сторінка групи посилається на інші сторінки цієї рубрики. Для SEO на найважливіші рубрики і сторінки ставляться посилання з інших відповідних рубрик.
На великих порталах (з сотнями тисяч і мільйонами сторінок) або реалізується підхід з категоріями (тільки з поправкою на кількість категорій), або просто всі сторінки посилаються на більш-менш підходящі сторінки за принципом Вікіпедії. Якась системна робота по перелінковці на таких проектах малореальна з наступних причин:
- Багато UGC-контенту – користувачі створюють контент сайту.
- Сайт отримує трафік по сотням тисяч запитів. «Прокачати» внутрішніми посиланнями сторінки можна тільки вибірково, якщо є якісь сторінки, що дають основний результат (продаж чого-небудь).
- Часто трафік подієвий, або взагалі разовий. Це особливо актуально для новинних ресурсів – потрібно просто розміщувати більше новин і робити це швидше.
Структура URL сайту
На сьогоднішній день немає ніякої різниці, чи організована структура сайту за рівнями вкладеності (іноді доходить до 4 або більше рівнів) як на великих проектах:

Іноді буває й так – Головна сторінка/category/sub-category/sub-sub-category/ sub-sub-sub-category/page/page-option
Такий варіант зручний тим, що автоматично всі сторінки в ланцюжку посилаються один на одного. Недолік – потрібно заздалегідь продумати структуру сайту, інакше перенесення сторінок з одного розділу сайту в інший потребує налаштування редиректів. Яка це каторга – не зрозумієте, поки не буде потрібно рознести кілька тисяч сторінок в кілька сотень різних розділів.
Другий підхід – всі сторінки сайту можуть перебувати на 2-4 рівні вкладеності:

А по факту, що товар знаходиться на другому рівні, а блок /p виводить або поточну категорію, або ще якийсь параметр магазину.
Перевага такого підходу – всі основні сторінки взагалі можуть перебувати в одній категорії, а решта сторінки просто виводять списки для зручності користувачів. Наприклад, усі товари знаходяться за адресою site/tovarN100500, а категорії виду:
Головна сторінка /notebook-asus/
Головна сторінка /notebook-asus/8gb-ram
Головна сторінка /notebook-asus/core-i3
Просто є листингами товарів за заданими характеристиками. Основний плюс такого підходу для внутрішньої перелінковки – з таких категорій можна отримати десятки внутрішніх посилань на просувні товари.
Недолік – досить багато або роботи головою або руками. Товари самі категорії не з’являться, потрібно буде включати їх руками, або продумувати шаблони виведення.
Я наводжу приклади для інтернет магазинів як найбільш доступні до розуміння, але цей же принцип можна застосувати до проектів найрізноманітніших тематик. Наприклад, для сайту про собак інформацію про породу можна тримати в одній категорії, припустимо, «Головна сторінка/poroda/haski», а виводити посилання на неї на десятках інших сторінок проекту:
Головна сторінка/srednie-sobaki/
Головна сторінка/krasivie-sobaki/
Головна сторінка/sobaki-dlya-semei-s-detmi/
Який варіант внутрішньої перелінковки вибрати?
Якщо ви точно знаєте, що у вас не буде часу або можливості займатися перелінковкою точково – вибирайте одну з автоматичних схем, зав’язаних на структуру URL. Виходять наступні варіанти…
Перший – всі сторінки посилаються один на одного:

В такій ситуації всі сторінки більш-менш рівнозначні, всі сторінки облінкований між собою.
Другий варіант – внутрішніми посиланнями прокачуються головна сторінка і блок основних сторінок:

Третій варіант – вага переливається на кінцеві сторінки сайту. Схема була б аналогічною, тільки стрілки йшли б у зворотному напрямку (до блоків сторінок).
Будь-яка з цих схем зазвичай зашита в логіку роботи движка сайту. Якщо ж ви хочете перейти до просунутої внутрішній перелінковці, то схема буде приблизно такий:

Як це буде реалізовано в структурі URL і у фізичній структурі сайту – залежить від використовуваного технічного рішення.
На мою думку такий варіант (або його адаптація під ваш бізнес) дає максимальну гнучкість. У наведеному вище прикладі – пішла конкретна модель з виробництва і продажу – замінили на аналогічну. А в більш консервативних теми за рік-два на основні продають сторінки можна проставити десятки і сотні внутрішніх посилань.
Як організувати зберігання даних на сайті?
Якщо вам здається, що схема з попередньою картинки – це мої гіпотези про контент-маркетингу «як на Заході» і у нас це чи не настане ніколи, чи настане коли-небудь, років через 5, перейдіть на будь-яку зі статей по запиту:

Понад 1 000 матеріалів, які відмінно вписується внутрішня перелінковка з наміром запросити відвідувача пройти ближче до каси і розстебнути гаманець:

Кожна посилання веде на відповідний розділ «Яндекс.Маркету». Звичайно, в рамках інтернету 1000+ статей – це крапля в морі. Але це «Яндекс». Який всій своїй аудиторії з будь-яким комерційним запитам може виводити «Яндекс.Маркет».
І великі компанії роблять те ж саме:

Думаєте, у великих компаніях не вміють рахувати гроші? Досвід мені підказує, що виробництво однієї сторінки цих сайтів може коштувати в десятки (якщо не сотні) разів дорожче, ніж власникові інтернет-магазину або тематичного сайту. І 2 000 статей для прикладу справа майже напевно обійшлися в кілька мільйонів рублів (а скоріше суму з 7 нулями).
У рунеті багато ніш, куди великі компанії подати тільки через кілька років. І всі ці роки саме ви можете отримувати відвідувачів і продавати їм свої товари. Потрібно просто почати раніше, майже завжди цього достатньо.
Щоб успішно реалізувати внутрішню перелінковку, яка поєднає і SEO і маркетинг – візьміть на замітку наступні прийоми:
Характеристики товарів або послуг. Все, що можна вважати характеристикою – повинно зберігатися у форматі, який дозволить отримати повну інформацію автоматично. Наприклад, якщо ви продаєте шпалери, всі характеристики на кшталт «однотонні», «з великим малюнком», «білі шпалери», «з чорним малюнком» і інші варіанти – повинні бути закріплені за відповідними артикулами. Щоб ви могли в пару кліків створити категорію «білі шпалери з чорним малюнком», просто склавши характеристики.
Краще 1 раз побачити, ніж кілька разів прочитати. Класичні посилання теж працюють добре, якщо вони до місця. Але в інформаційних матеріалах і краще передбачити гарний висновок лінкування. Хоча б банерами, якщо це доречно:

Ось ще хороший приклад:

Мисліть ширше – чим більше можливих груп цільової аудиторії ви зможете охопити тим більше ви отримаєте відвідувачів і продажів.
Краще всього на довгій дистанції працює контент-маркетинг. З року в рік алгоритми пошуку змінюються, щомісяця виходить нова вау-технологія, яка «повинна порвати ринок і забрати вагому частку продажів». А проекти, які системно працюють над виробництвом якісного контенту, просто щороку зростають. В відвідуваності, впізнаваності, в грошах.
І це не тільки в консервативних нішах, де за останні 20 років принципово нічого нового не з’явилося і ще 20 років не з’явиться (наприклад, багато будівельні ніші). Подивіться, скільки відвідувачів збирають проекти, присвячені техніці. Техніка щорічно старіє, але провідні портали та багато новачків спокійно збирають свою частку аудиторії.
Подумайте, як з наявними контентом створити нові сторінки, вирішальні потреби ваших можливих клієнтів.
При проектуванні нового функціоналу сайту (контентний розділ, фільтри, блог, запитання-відповідь тощо) думайте, як можна з цього розділу швидко ставити корисні і зручні посилання на продавані товари і послуги.
Відразу вважайте ефективність. Аналізуйте конкурентів, робіть прогнози.
Що робити, якщо у вас невеликий проект?
Багато прийоми, зазначені раніше, просто реалізувати в інтернет-магазинах або каталожних сайтах. Але що робити, якщо у вас невеликий проект, вузької тематики? Універсальний варіант – розділ з питаннями і відповідями.
Ось кілька рекомендацій з такого розділу:
- Не робіть все однією сторінкою. Окреме питання – окрема сторінка.
- Давайте корисні відповіді. Сторінки «для SEO» з відповідями на кшталт «а це ви можете дізнатися, зателефонувавши за телефоном» якщо і вийдуть в ТОП – надовго там не затримаються. Крім цього, на малоинформативных сторінках складніше ставити посилання на інші сторінки сайту.
- Зробіть розділ зручним. Жодних світло-сірих шрифтів 11 розміру. Якщо вам незручно читати такі сторінки – відвідувачам теж буде незручно, і вони підуть.
- Якщо питань багато, зробіть зручну навігацію. Підрозділи, заголовки.
- Дивна порада, але перевірений на своїх проектах. Якщо у вас є онлайн-консультант – не давайте відвідувачам додавати питання. Вони часто будуть короткі, нерозумні й неграмотні. І однакові або однотипні. Що погано і для зручності, і для SEO.
- На сторінках питань дайте можливість зв’язатися з вами з цих же сторінок – номери телефонів, месенджери, соцмережі.
Крім питань-відповідей можна використати довідки, порівняння, інструкції, нормативи. Якщо у вас мало ідей для таких розділів, подивіться самі трафиковые сайти вашої ніші у великих містах. Якщо старі проекти ще можуть виїжджати за рахунок посилального, віку домену, трасту сайту та іншого – молодим сайтів доводиться створювати класний контент.
Чому це дає продажу?
Якщо ви шукаєте «чорний жіночий довгий пуховик з капюшоном» – ви затримаєтеся на цій сторінці:

І в топ-3 по багатьом цільовим запитам. В тому числі і з-за перелінковки – на інших сторінках присутні посилання з прямим входженням запиту.
Коли ви будете наступного разу гуляти по місту, зверніть увагу на кольори профілю ПВХ вікон, крім білого і «під дерево». А потім пошукайте у своєму місті щось на зразок «вікна пвх %color% %city% ціна». І подивіться на видачу в дуже конкурентній ніші. Та хоча б у Москві:

Навіть на скріншоті видно, що ціна вікон з кольоровим профілем вище на 40 %. Такий запит можна відмінно відпрацювати в розділі «питання-відповідь», можна створити окрему сторінку з типовими розмірами і цінами. І покупець подзвонить, якщо його влаштує. І такі сторінки можуть накачувати посиланнями на інші сторінки. Суцільна вигода, загалом.
Як завжди є маленький підступ. Щоб на сайті з’явилися такі сторінки, потрібно спершу подумати, а потім попрацювати.
Як зробити правильну перелінковку сайту – чекліст
Якщо у вас вже є сайт з великою кількістю сторінок, можу порадити тільки очевидне – вважайте вага сторінок і посилайтесь на найважливіші сторінки з інших. Це самий простий і безболісний спосіб «перелити» вагу. Наостанок невеликий чекліст.
Трохи практики
Два простих правила:
- Поправте або приберіть биті посилання.
- Переконайтеся, що важливі сторінки отримують найбільшу кількість внутрішніх посилань.
Пошук битих посилань на сайті. Як безкоштовно провести перевірку і швидко виправити биті посилання?
Безкоштовна програма Xenu (завантажити можна з офіційного сайту) дозволяє за кілька хвилин просканувати невеликий сайт і знайти биті посилання. Скачивайте, запускайте. Після установки:

Без цього пункту ви тільки внутрішні посилання перевірите, при цьому зовнішні посилання можуть бути битими. Після перевірки досить відсортувати перевірені посилання по стовпцю «Status», щоб побачити помилки:

Для цього використовуйте комбінацію клавіш Ctrl + R. Повторна перевірка помилок потрібна, тому що програма могла помилитися – на момент перевірки посилання могла бути недоступною, хоча насправді все в порядку. Таке може статися через секундного збою в роботі сайту, через занадто довгого відповіді сервера. Якщо після повторної перевірки помилки залишилися – перевіряйте, що не так. Для того, щоб відкрити сторінку з битою посиланням потрібно:

Розшифровка:
Все, що вам залишиться зробити – це поправити биті посилання.
Як дізнатися посилальну вагу сторінок для внутрішньої перелінковки?
Для невеликих сайтів (до 2 000 сторінок) вистачить безкоштовної версії програми Page Weight Lite, завантажити її можна на офіційному сайті.

Я рекомендую включити опцію «використовувати robots.txt» для того, щоб програма не враховувала закриті від індексації розділи сайту в розрахунку ваги сторінок сайту.
Після того, як програма збере всі посилання з сайту, тиснемо «Розрахунок ваги»:

Для невеликих проектів вистачить і 2-х проходів, щоб визначити найбільш цитовані сторінки сайту. Виставляти більше значення є сенс, тільки якщо після двох ітерацій різниця ваг відрізняється незначно, і ви не можете зрозуміти, які отримують найбільшу вагу. Для розрахунку внутрішнього ваги краще не враховувати зовнішні посилання. Сьогодні вони є, завтра їх немає – тому відключаємо цю опцію.

У цьому конкретному прикладі все в порядку. 10+ основних продають сторінок мають найбільший внутрішній вагу.
Якщо у вас найбільшу вагу отримали не ті сторінки, що потрібно – розбирайтеся, чому так сталося.
Сподіваюся, матеріал був вам корисний. Якщо у вас є питання чи зауваження – пишіть в коментарях.