Дарвіністи стверджують, що в природі виживають найбільш пристосовані до зовнішнього середовища види. Маркетологи знають, що цей принцип працює в Мережі: більше трафіку отримують, утримують і конвертують сайти, найкраще пристосовані до потреб користувачів. У свою чергу, потреби аудиторії швидко змінюються під впливом технологічного розвитку. Тому питання не в тому, чи будете ви змінювати дизайн сайту. Важливо, коли ви поміняєте і як часто ви будете це робити. А з цієї статті ви дізнаєтеся, як оцінити ефективність редизайну сайту.

Зміна дизайну сайту — це інструмент конкуренції. Він допомагає боротися за трафік, покращує власні метрики і збільшує комерційну ефективність ресурсу.
Ви можете слідкувати за ефективністю нового дизайну з динаміки трафіку. Однак цього недостатньо. Ефективність редизайну краще всього оцінювати його впливу на якість трафіку. Це можна робити за допомогою наступних показників:
- Показник відмов.
- Переглянутих сторінок за сеанс.
- Коефіцієнта конверсії для цілей.
Динаміка цих показників демонструє, наскільки вдалою виявилася зміна дизайну з точки зору відвідувачів сайту.
Як використовувати GA для оцінки ефективності редизайну
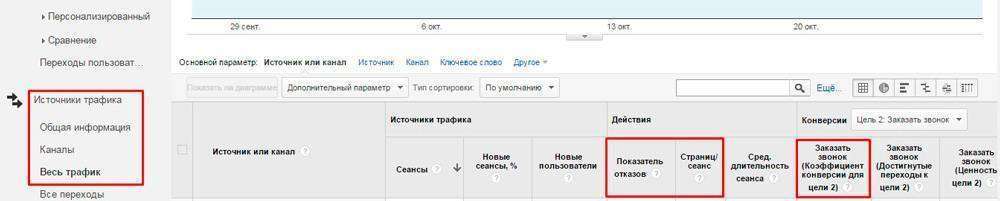
В обліковому записі Google Analytics виберіть меню «Джерела трафіку – весь трафік». На ілюстрації відзначені показники, з допомогою яких можна оцінювати ефективність зміни дизайну.

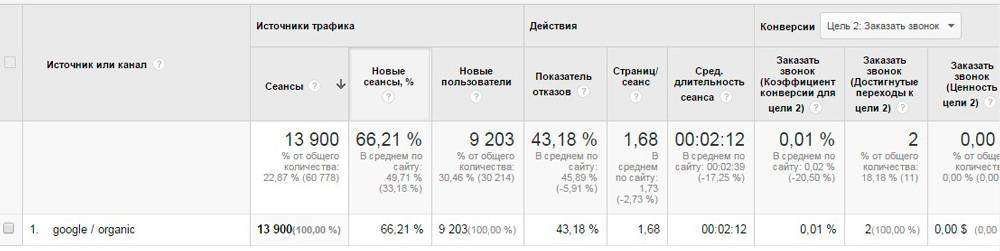
Ви можете оцінювати якість трафіку в цілому, а також у розрізі джерел. Наприклад, щоб оцінити якість природного пошукового трафіку з Google, перейдіть за відповідним посиланням.

Якщо після редизайну показник відмов впав, а число переглянутих сторінок на сеанс і коефіцієнт конверсії для цілей зросли, ефективність сайту збільшилася. Зростання числа відмов може бути викликаний наступними причинами:
- Користувачам не подобається зовнішній вигляд сайту і/або його функціональність.
- Мобільні користувачі приходять в жах з-за неможливості що-небудь знайти або прочитати.
- Сайт некоректно відображається в браузерах.
- Користувачі не можуть знайти контент, що відповідає їх потребам.
- Користувачі розчаровані в якості контенту.
Якщо користувачі стали переглядати менше сторінок на сесію одразу після зміни дизайну, це може говорити про низьку ефективність оновленого ресурсу. Падіння коефіцієнта конверсії для цілей також підтверджує невдале зміна дизайну.
Зверніть увагу, перераховані метрики можна використовувати в якості сигналу про необхідність внесення змін на сайті. Наприклад, якщо показник відмов перевищив 50 % і продовжує зростати, це може говорити про невідповідність зовнішнього вигляду ресурсу і його функціональності потребам аудиторії.
Як оцінювати показники ефективності в динаміці
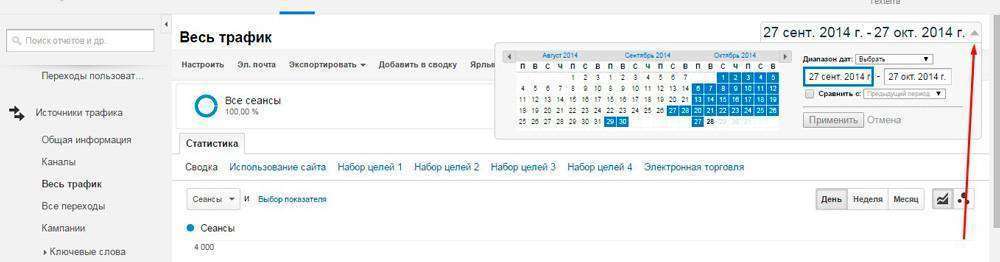
Ви можете швидко оцінити зміни показника відмов, кількості переглянутих сторінок за сеанс і коефіцієнта конверсії до і після зміни дизайну. Для цього в розділі GA «Джерела трафіку – весь трафік» скористайтеся випадаючим меню біля діапазону дат.

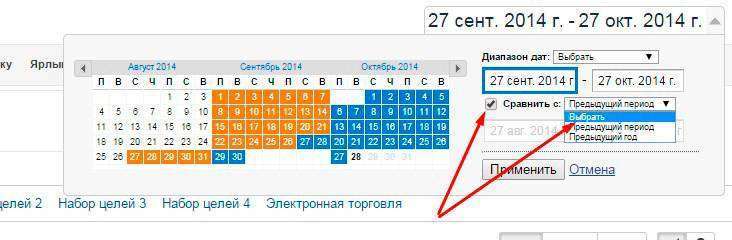
Встановіть прапорець у полі «Порівняти з» і виберіть період порівняння. Ручний вибір дат допоможе вам порівняти поточні показники з показниками до редизайну. А варіант «Попередній рік» можна використовувати для оцінки ефективності нового дизайну з корекцією на сезонні фактори. Це особливо важливо, якщо ви міняєте дизайн в святковий період або влітку, коли метрики ресурсів традиційно погіршуються. Натисніть кнопку «Застосувати» і оцініть отримані дані.

Оцінюючи ефективність зміни дизайну, вибирайте тривалий відрізок часу. Якщо ви порівнюєте якість трафіку за день до редизайну з днем після його реалізації, дані можуть бути неповними або спотвореними короткостроковими аномаліями. Щоб оцінити якість трафіку без спотворень, проміжок часу повинен становити як мінімум кілька тижнів.
Як використовувати отриману інформацію
Зміна дизайну — це не примха власника сайту і не гонитва за модою. Ви змінюєте зовнішній вигляд ресурсу, щоб відповідати очікуванням користувачів і технічним можливостям їх комп’ютерів і мобільних гаджетів. Ще краще, якщо ви формуєте ці очікування. Тому сприймайте оцінку ефективності редизайну в якості керівництва до дії. Якщо метрики покращилися, продовжуйте в тому ж дусі. Якщо справи йдуть гірше, знову міняйте дизайн. Використовуйте спліт-тести, опитуйте постійних клієнтів, проведіть юзабіліті-аудит. Шукайте причини проблем і способи покращення сайту. У цьому випадку оцінка ефективності зміни дизайну має сенс.
Адаптація матеріалу How to Track The Impact of Your Website Redesign by Sergio Aicardi.















