Іноді технічні помилки роблять неефективними всі спроби просування сайту. Щоб уникнути цієї ситуації, вам необхідно час від часу перевіряти відповідність ресурсу вимогам пошукових систем. Нижче ви знайдете чекліст, за допомогою якого можна швидко провести технічний аудит сайту.

Оцінка загальної ситуації
1. Нормально індексуються сторінки?
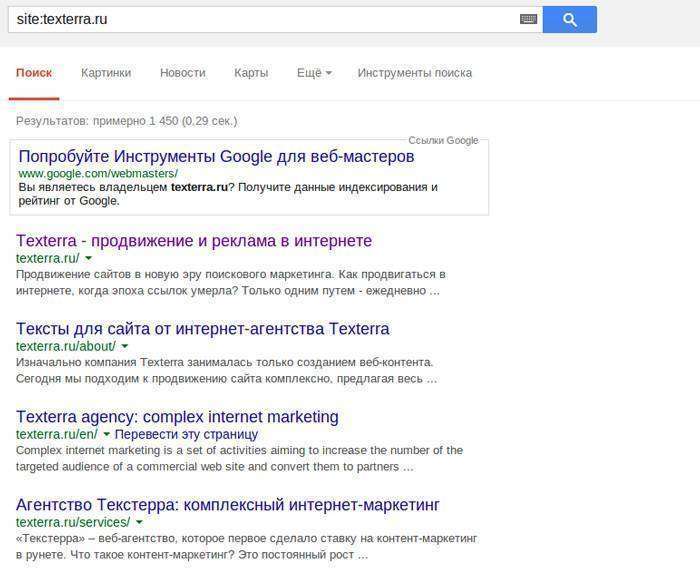
- Введіть у пошуковий рядок запит site:primer.ru.
- Скільки сторінок видає пошуковик? Збігається отримане число з кількістю сторінок вашого сайту?
- Відображається головна сторінка на першому місці? Якщо це так, можете не турбуватися. Якщо перша сторінка ранжується нижче інших, це привід задуматися. Кілька років тому почесний інженер Google Метт Каттс стверджував, що на запит site:primer.ru пошуковик формує видачу у відповідності з певними характеристиками сторінки, включаючи PageRank і довжину URL. Часто головні сторінки сайтів мають самий високий PageRank і самий короткий URL. Тому деякі експерти в області SEO вважають ненормальним, якщо головна ранжується не на першому місці. Втім, на початку січня поточного року представник Google Джон Мюллер зазначив, що не варто турбуватися про порядок сторінок у видачі, сформованої за запитом site:primer.ru. Тому ви можете перефразувати це питання так: чи відображається головна на першій сторінці видачі? Якщо ні, приділіть увагу контенту на головній, внутрішній перелінковці і архітектури сайту.

2. Скільки посадочних сторінок залучають трафік за даними Google Analytics?
- Збігаються отримані з допомогою GA дані з кількістю сторінок, виданих пошукачем за запитом site:primer.ru?
- Якщо ви зафіксували істотну різницю, приділіть увагу якості контенту.
Читайте також: 58 найпоширеніших помилок SEO
3. Коректно формується видача з брендованим запитам?
- Посилання на ваш сайт ранжирується на першому місці? Якщо це не так, сайт може перебувати під санкціями.
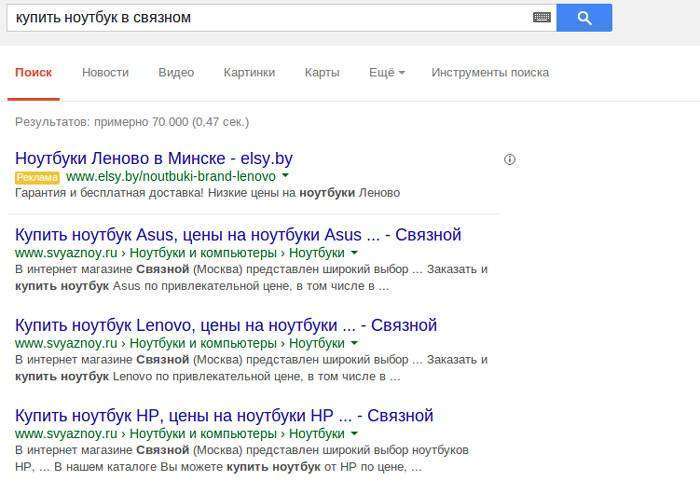
- Повторіть пошук з брендованими запитами, наприклад, «купити ноутбук в Зв’язковому». Посилання на ваш сайт має бути на першому місці видачі.

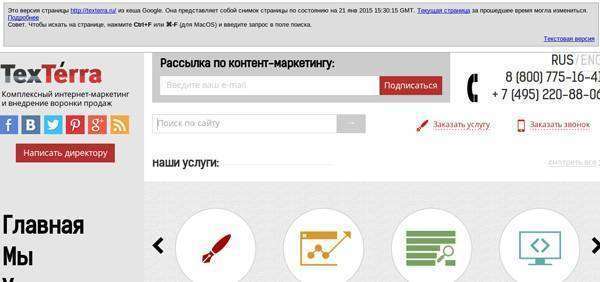
4. Пошукові системи кешують сайт?
- Відображається контент в кеші пошукових систем?
- Є навігаційне меню і посилання?
- Є на збереженої копії сторінки посилання, яких не видно на сайті?

5. Сайт ранжирується в мобільному пошуку?
- Посилання на ваш сайт ранжуються на першому місці за брендованим запитам?
- Сторінки завантажуються швидко?
Оцінка оптимізації сторінки
6. Вірно оптимізований title?
- Чи має кожна сторінка унікальний title?
- Назву вашої компанії включено до title кожної сторінки? Включаючи в заголовок назва бренду, ви збільшує CTR посилань у видачі. Це справедливо для великих компаній і впізнаваних брендів.

- Заголовки сторінок не перевищують 60 знаків або 512 пікселів? Перевірте, як буде виглядати посилання на ваш сайт в пошуковій видачі.
7. Title і description важливих посадкових сторінок сайту мотивують людей переходити на сайт?
- Переконайтеся, що title важливих лендингов привертають увагу. Використовуйте рекомендації щодо написання чіпляючих заголовків.
- Переконайтеся, що description важливих лендингов інтригує користувачів. Пошуковики часто включають опис сторінки в сніппет, тому хороший decription підвищує CTR.
Читайте також: Як правильно оптимізувати контент для сайтів
8. Description сторінок оптимізовані?
- Якщо на сайті є сторінки з незаповненими описами, виправте цю помилку.
- Якщо на сайті є опис, створені для пошукових роботів, замініть їх на людські.
9. Контент задовольняє інформаційні потреби аудиторії?
- Виконайте аудит контенту. Видаліть або перепишіть запозичені і переоптімізірованниє тексти.
- Актуализируйте контент-план.
- Використовуйте широке семантичне ядро.
- Увімкніть головну пошукову фразу в заголовок H1. Це допоможе користувачам і пошуковим роботам знаходити ваш контент.
- Забезпечте читабельність контенту.
10. Зображення оптимізовані?
- Чи є на сайті дуже «важкі» зображення? Зменшіть їх вагу.
- Назва файлів зображень носить інформативний характер? Вам потрібні файли з назвою lennoxlewis.jpg, а не foto1.jpg.
- Є на сторінках сайту підписи під зображеннями?
- Заповнений атрибут alt?
11. URL оптимізовані?
- Інформативні URL сторінок? Хороший URL виглядає так: primer.ru/blog/kak-kupit-slona.
- Ви використовуєте статичні URL?
- Довжина ваших URL не перевищує 115 символів? Роботи легко читають довгі URL, а ось людям легше сприймати короткі.
Дубльований контент
12. У кожної сторінки є один URL?
- Використовуйте канонічні URL.
- Перевірте, чи не вкрав хто-небудь ваш контент. Якщо це сталося, повідомте Google і «Яндексу».
- Закрийте від індексації сторінки категорій і міток.
- Переконайтеся, що ваш контент не опублікований повторно на субдомені або іншому сайті вашої компанії.
Можливість індексації сайту
13. Файл robots.txt заповнений вірно?
- Якщо ви не хочете закрити від індексації будь-який контент вашого сайту, нічого не міняйте в файлі robots.txt.
- Переконайтеся, що XML карта сайту працює коректно.
- Перевірте повідомлення про помилки в кабінетах «Яндекс.Вебмастер» і «Інструментах для веб-майстрів Google.
- Перевірте сайт на наявність помилок доступу та індексації за допомогою Screaming Frog або іншої програми або сервісу.
Читайте також: Як зберегти трафік після редизайну сайту
Структура сайту і внутрішня перелінковка
14. У сайту є вертикальна і горизонтальна структура?
- Головна сторінка повинна посилатися на сторінки категорій. Сторінки категорій повинні посилатися на сторінки субкатегорий і продуктів. Сторінки продуктів при необхідності повинні посилатися на релевантні сторінки субкатегорий і категорій. Це вертикальна структура.
- Сторінки категорій можуть при необхідності посилатися на інші сторінки категорій, а сторінки продуктів повинні відсилати користувачів на релевантні сторінки інших продуктів. Це горизонтальна структура.
- Меню сайту має бути зручним і логічним, внутрішні посилання повинні бути природними і мати інформативні анкори.
- На сайті не повинно бути битих посилань. Ви можете знайти їх за допомогою сервісу Link Checker.
Мобільна оптимізація
15. Мобільні користувачі задоволені сайтом?
- Ваш сайт має адаптивну верстку або мобільну версію?
- Зручно використовувати сайт з допомогою мобільного гаджета? Спробуйте прочитати статті, переглянути фото, оформити замовлення, або зателефонувати в офіс, підписатися на розсилання.
- Перевірте, чи вважає Google ваш сайт дружнім до мобільних гаджетів.
- Переконайтеся, що на мобільній версії сайту немає неправильних редиректів. Наприклад, якщо користувач хоче з мобільного гаджета переглянути контент на внутрішній сторінці повній версії, не треба примусово направляти його на головну сторінку мобільної версії.
- Перевірте, чи використовуються атрибут alternate при вказівці на мобільну версію URL.
- Подумайте, чи потребує ваша аудиторія в мобільному додатку.
Регіональна оптимізація
16. Сайт адаптований для користувачів з різних регіонів?
- Перевірте, чи мають регіональні версії правильний URL. Вам підходять наступні варіанти: primer.ru/by/ або by.primer.ru.
- Переконайтеся, що сайт має коректну регіональну приналежність. Це можна зробити в кабінетах для вебмайстрів Google і «Яндекс». Якщо пошукові системи не віднесли сайт до потрібних регіонах автоматично, зробіть це вручну.
- Перевірте, використовуються атрибути rel=»alternate» hreflang для вказівки на регіональні версії сайту.
- Переконайтеся, що URL регіональних сайтів формується на відповідному регіону мовою.
Веб-аналітика
17. Системи аналітики використовуються коректно?
- Переконайтеся, що актуальний код Google Analytics, Яндекс.Метрики» або інших систем встановлений коректно.
- За допомогою фільтрів виключіть з результатів моніторингу трафік з вашого офісу.
- Зв’яжіть акаунти для веб-аналітики з системами контекстної реклами.
Інші технічні питання
18. Висока швидкість завантаження?
- Стискайте дані за допомогою протоколу gzip.
- Мінімізуйте використання JavaScript і CSS. Спростіть їх код за допомогою спеціальних інструментів, наприклад, Online JavaScript/CSS Compressor.
- Дозвольте кешування даних.
- Не використовуйте «важкі» зображення.
19. Ви використовуєте коректні редиректи?
- Переконайтеся, що ви не використовуєте «погані» редиректи, наприклад, 302 чи 307.
- Уникайте ланцюжків редиректів.
Цей чекліст допоможе вам виявити основні технічні проблеми, що негативно впливають на ефективність сайту. Якщо у вас великий сайт, з яким працює команда фахівців, перевіряйте його регулярно. Також використовуйте чекліст після зміни дизайну, перенесення ресурсу на нову CMS та інших масштабних змін.
Адаптація матеріалу Technical Site Audit Checklist: 2015 Edition by Geoff Kenyon.
Читайте також: 99 маркетингових кроків, які допоможуть досягти успіху в 2015 році















