На заключному етапі конверсії користувачам часто доводиться заповнювати форми. Відвідувачі стикаються з ними при оформленні замовлень або передплат, скачуванні програм, електронних книг і звітів. Ефективна форма стимулює конверсію, а неефективна може призвести до відмови від купівлі, реєстрації і т. п. З цієї статті ви дізнаєтеся, якими мають бути форми на сайті.

Відзначайте необов’язкові поля
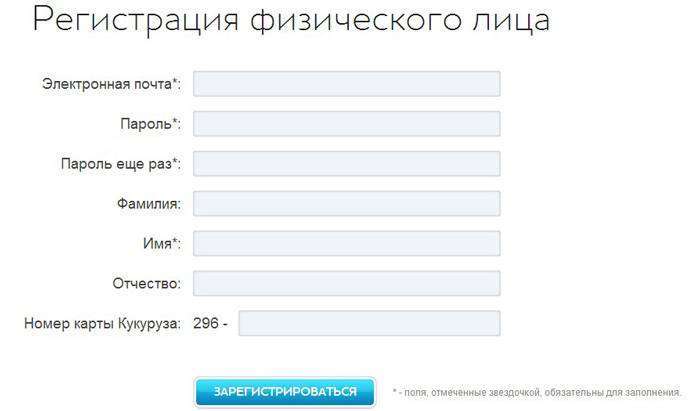
Більшість дизайнерів використовує зірочки, щоб позначити обов’язкові для заповнення поля. Це не дуже вдала ідея. По-перше, зірочки створюють візуальний шум, що відволікає користувача від конверсійного дії. По-друге, користувач повинен витратити час, щоб знайти в нижній частині сторінки, повідомлення про значення зірочок.

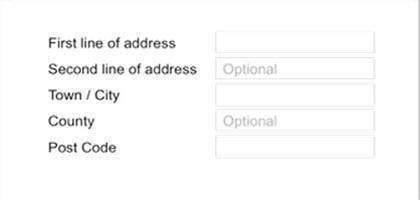
Відзначайте необов’язкові для заповнення поля. Впишіть слово «Необов’язково» або «За бажанням» прямо в поле. Це зробить процес заповнення форми більш комфортним для користувача.

Пишіть текст над полями форми
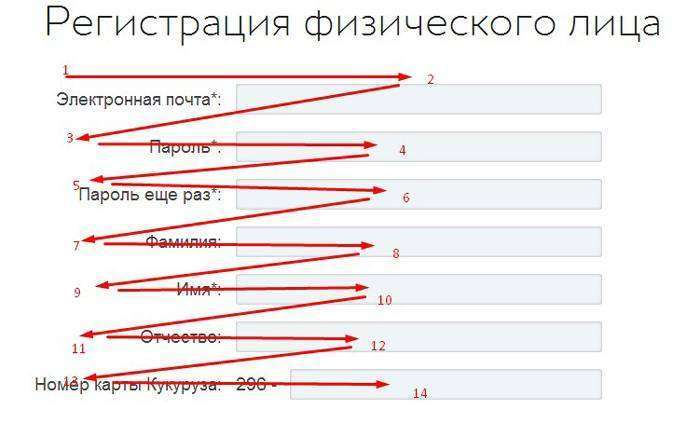
Якщо текст, розташований зліва або праворуч від полів форми, користувач витратить більше часу на її заповнення. Це пов’язано з особливостями сприйняття: щоб внести потрібні відомості, людина робить більше візуальних фіксацій.

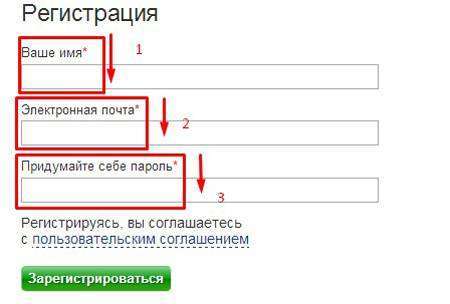
Коли текст розташований над полями форми, користувач сприймає поле і текст єдиним цілим. Це скорочує кількість візуальних фіксацій в два рази і підвищує швидкість заповнення форми.

У формах не повинно бути кнопку «Скасувати»
Кнопки «Скасувати», «Cancel», «Ні» роблять форми менш ефективними. По-перше, вони дозволяють відмовитися від покупки, передплати або реєстрації. По-друге, клієнти можуть натискати кнопки випадково.
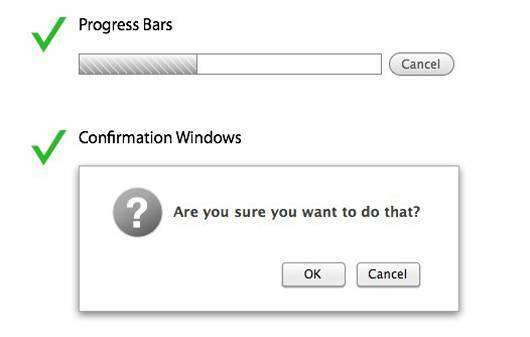
Кнопка «Скасувати» доречна тільки в діалогових вікнах або індикаторах процесу.

Порятуйте користувачів від нескінченних кліків по кроковим регуляторам
Коли відвідувач користується кроковим регулятором, йому доводиться кілька разів натискати на одну з кнопок. Це створює непотрібні паузи і ускладнює роботу користувача з інтерфейсом.

Альтернативою кроковим є ковзні регулятори. Користувачу достатньо один раз натиснути на кнопку миші, щоб перемістити повзунок в потрібне положення.

У формі пошуку кнопка «Шукати» повинна бути розташована ліворуч
Більшість дизайнерів поміщають кнопку «Шукати» праворуч від форми пошуку. Це не найкраще рішення: користувач спочатку оцінює форму, потім кнопку, потім повертається до форми для введення потрібного слова, після чого знову повертається до кнопки.

Якщо кнопка, розташована ліворуч, це скорочує число візуальних зупинок до трьох.

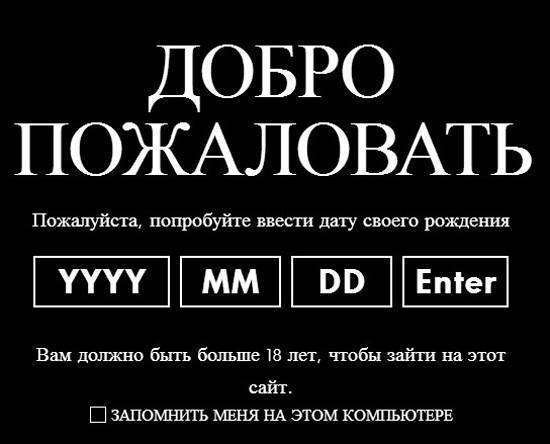
Форма підтвердження віку повинна бути простою
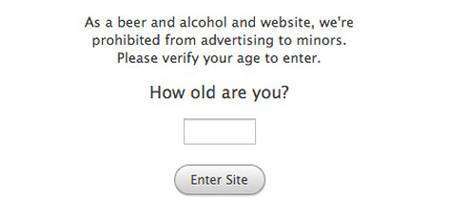
Форма підтвердження віку не повинна відлякувати відвідувача. Користувач може вирішити, що ви вимагаєте надати занадто багато особистих даних:

Зайві кнопки у формі підтвердження роблять форму менш ефективною.

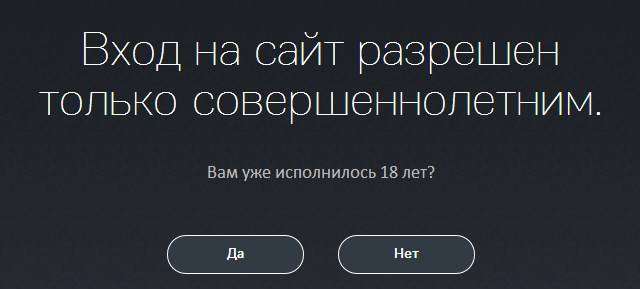
Ідеальна форма підтвердження віку має одну кнопку:

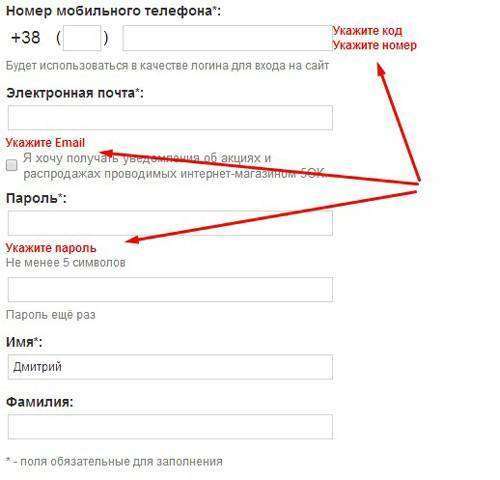
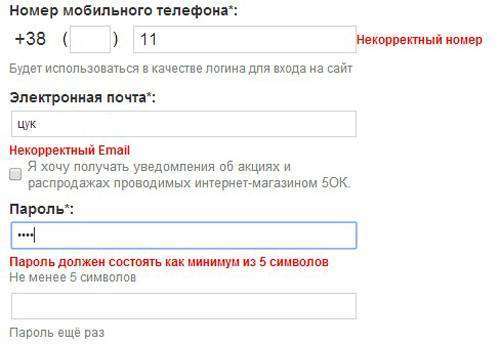
Довгі форми повинні негайно перевіряти коректність заповнення полів
Кожен може помилитися, заповнюючи форму. Коли людина помиляється або пропускає поле, форма повідомляє йому про це після натискання кнопки підтвердження.

Якщо форма досить довга, користувач може не помітити одне або кілька повідомлень про помилки. Йому доведеться заповнювати форму кілька разів. Ця проблема вирішується з допомогою негайної перевірки коректності заповнення.

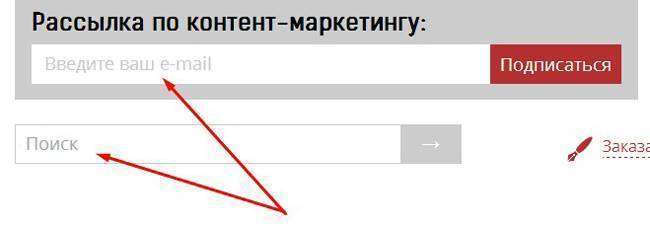
З’єднуйте поле пошуку і кнопку «Знайти»
Якщо ви залишаєте порожній простір між полем пошуку і кнопкою «Знайти», це може призвести до проблем сприйняття.

Якщо кнопка і полі мають різну ширину, розташовані дуже далеко один від одного або зміщені щодо один одного, користувач не сприймає форму пошуку єдиним цілим. Він витрачає занадто багато часу на сприйняття, оцінку та інтерпретацію об’єкта, що зменшує ефективність форми. Хороша форма пошуку виглядає так:

Текст в полі підвищує ефективність форм
Вище сказано, що положення тексту над полями форми ефективніше, ніж ліворуч або праворуч від полів. Існує ще одне рішення: приміщення тексту в полях форми. Цей підхід робить форми більш компактними і зменшує число візуальних фіксацій. Крім того, користувачеві не потрібно розбиратися, до якого полю належить текст.

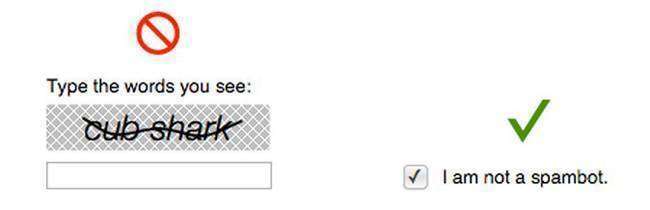
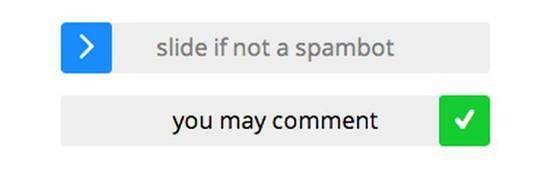
Капча зупиняє не тільки спам-роботів, але і користувачів
Captcha захищає сайт від спам-ботів. Однак більшість користувачів не заповнюють форми, якщо капча надто складна. А прості варіанти, наприклад, капча-чекбокс, малоефективні.

Використовуйте капчу-слайдер. Цей захист ефективно працює проти ботів, однак не змушує людей відмовлятися від заповнення форм.

Зробіть форму реєстрації максимально простою та зручною
Щоб вирішити цю задачу, скористайтеся наступними рекомендаціями:
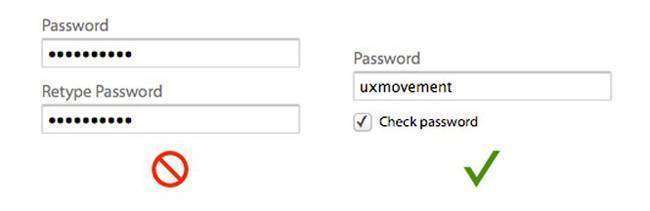
- Просіть користувача придумати нік після реєстрації. Пошук незайнятого ніка часто займає багато часу, що змушує частина користувачів відмовлятися від реєстрації.
- Дозвольте користувачам вводити пароль один раз. Для цього використовуйте чекбокс, що дозволяє побачити написаний пароль.

- Використовуйте функцію автозаповнення полів з географічними даними (країна, місто).
- Дозвольте користувачам входити на сайт за допомогою ніка або адреси електронної пошти.
- Дозвольте користувачам входити на сайт через облікові записи в Facebook, Twitter та інших соціальних мережах.

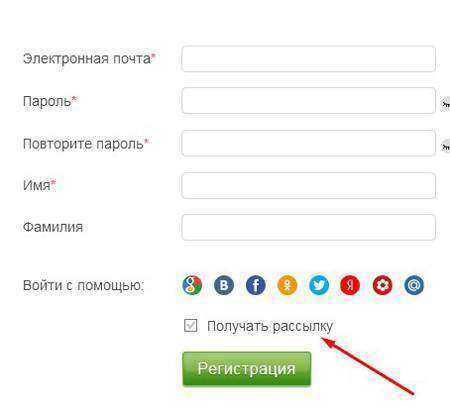
Забезпечуйте можливість ставити позначку в чекбоксі натисканням на текст
Користувачам незручно ставити галочку в чекбоксі, так як їх дуже маленькі віконця. Ця проблема легко вирішується: дозвольте відвідувачам ставити галочку натисканням на текст ярлика чекбокса.

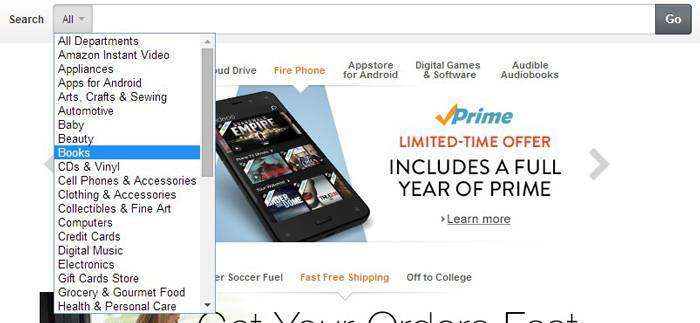
Об’єднайте загальний пошук по сайту з пошуком за розділами
Дозвольте користувачам шукати інформацію в цілому по сайту або в певних розділах або категоріях товарів. Це актуально для великих інтернет-магазинів, великих інформаційних ресурсів.

Підказки у формах повинні з’являтися при наведенні курсору
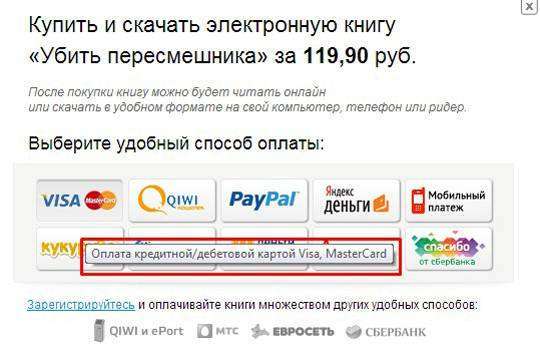
Уявіть ситуацію: користувач оформляє покупку у вашім онлайн-магазині, але не знає, який спосіб оплати вибрати. Він має потребу в підказці.
Підказки повинні з’являтися при наведенні курсору на відповідний знак або посилання. Це позбавляє користувача від страху покинути форму і втратити введену інформацію.

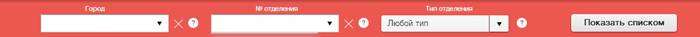
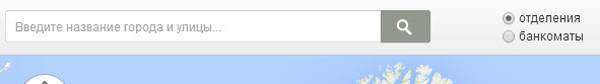
Скоротіть форму пошуку найближчого відділення до одного поля.
Форми пошуку, що складаються з декількох полів, лякають користувачів.

Щоб знайти найближче відділення, користувач повинен заповнювати тільки одне поле.

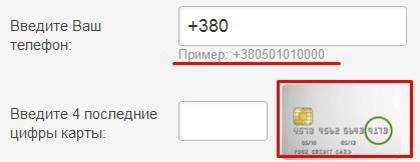
Підказуйте користувачам формат заповнення форм
Це значно збільшує швидкість заповнення і позбавляє користувачів від помилок. Підказка може знаходитися безпосередньо в полях форми або під ними.

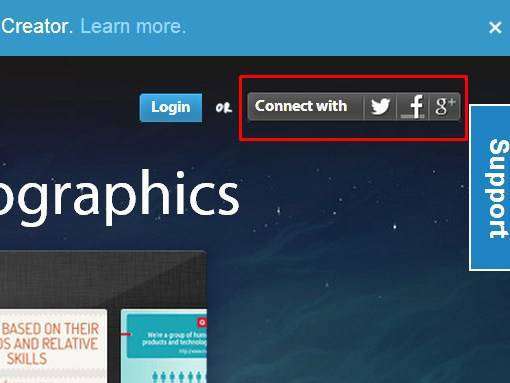
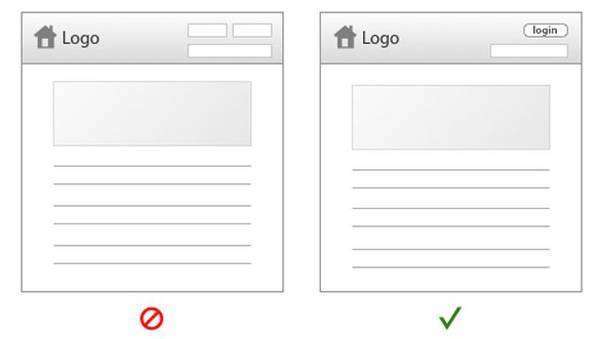
Форми для входу на сайт не повинні знаходитися на головній сторінці
Якщо полі для входу на сайт знаходиться у верхньому правому куті сторінки, користувачі можуть переплутати його з формою пошуку.

Виходом із ситуації може стати кнопка «Увійти», після натискання якої відкривається форма для входу.
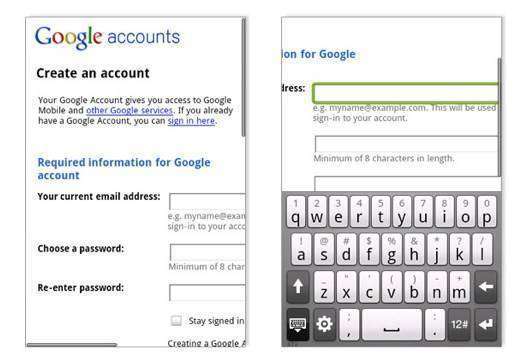
Ще одна причина помістити текст над полями форми
Якщо мобільний користувач заповнює форму, де ярлики знаходяться зліва від полів, людині доведеться використовувати горизонтальний скрол або перевертати гаджет.

Ця проблема вирішується приміщенням тексту над полями форми.
Рецепт створення ефективних форм
Щоб форми на сайті працювали ефективно, скорочуйте кількість полів. Ярлики повинні знаходиться над полями форми, так як це скорочує число візуальних фіксацій і полегшує роботу з формою мобільним користувачам. Відзначайте необов’язкові поля, не використовуйте кнопку «Скасувати», використовуйте підказки. Об’єднуйте кнопку «Знайти» з полем пошуку, поміщайте її зліва від поля. Дозвольте користувачам шукати в цілому по сайту або в окремих розділах. Зробіть максимально зручними чекбокси та капчу.
P. S. У цій статті є ще одна частина: «Юзабіліті для чайників. Частина 1: якими повинні бути кнопки на сайті».
За матеріалами сайту UX Movement.
Читайте також:
- Якою має бути форма підписки: 10 ідей для А/Б-тестування
- 62 змінних для А/Б-тестування
- Як проводити A/B-тестування















