У коментарях до однієї з наших статей читач попросив зробити добірку курсів верстки веб-сторінок. Простий список посилань на сайти реальних і віртуальних навчальних закладів був би корисним для частини аудиторії блогу. А щоб публікація зацікавила всіх читачів, її тему довелося розширити. Ця стаття буде корисною:
- Власникам сайтів і маркетологам. Ви дізнаєтесь, що таке HTML-верстка і які завдання вона вирішує.
- Початківцям вебмайстрам. Ви зрозумієте, в яких випадках можна обійтися без верстальника, а в яких можна зробити його роботу самостійно.
- Всім прихильникам принципу «якщо хочеш зробити добре, зроби сам». Ви дізнаєтеся, які мінімальні знання в області верстки веб-сторінок потрібні кожному блогеру, копірайтеру, маркетологу, власнику сайту.
- Майбутнім професіоналам. Ви дізнаєтеся, як стати верстальником.

Що таке HTML-верстка і навіщо вона потрібна
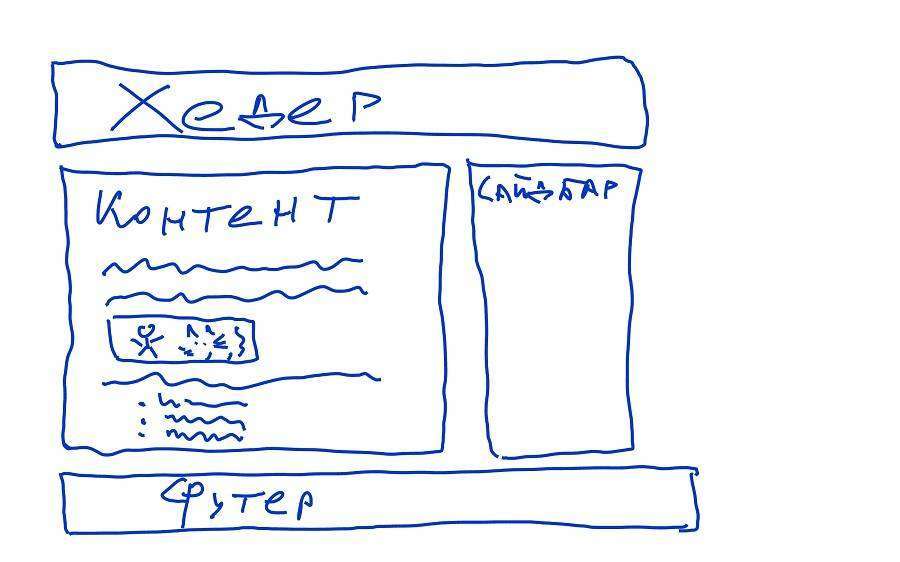
Верстка — це етап розробки сайтів, на якому візуальні макети переводяться в код, який забезпечує відображення сторінок в браузерах. Умовно це можна подати так: верстальник переводить сторінку з візуального мови дизайнера на мову браузерів.

Зверстаний макет сторінки потрапляє від верстальника до програміста, який інтегрує його у систему управління контентом. Після цього вебмастер може наповнити і опублікувати сторінку, а відвідувачі сайту зможуть її побачити.
Потрібні послуги верстальника власникам існуючих сайтів? Відповідь на питання залежить від потреб вебмастера.
Якщо блогера або адміністратора корпоративного сайту влаштовує функціональність і зовнішній вигляд ресурсу і його окремих сторінок, верстальник йому не потрібен. З публікацією заміток в блозі, описів товарів в інтернет-магазині, контенту на сторінках сайту впорається будь-яка людина з мінімальними знаннями HTML. Більш того, опублікувати замітку або опис товару ви зможете, навіть якщо нічого не чули про HTML.
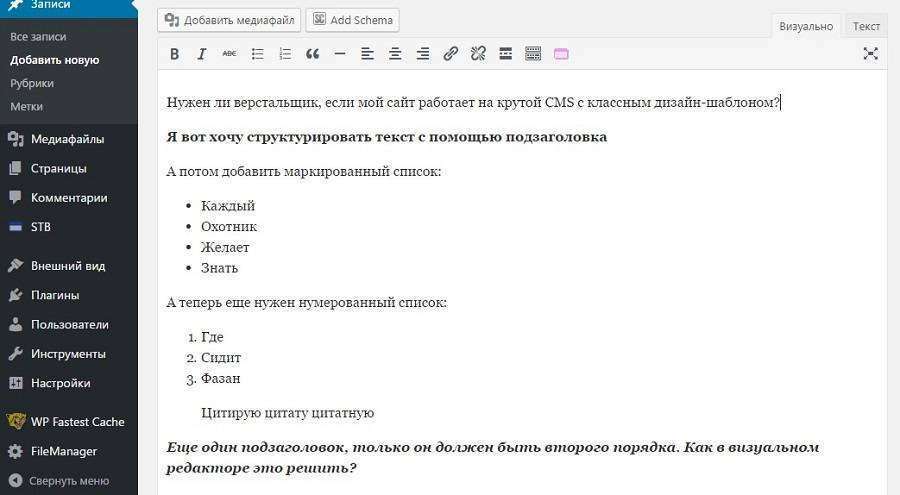
У популярних CMS є візуальні редактори, з допомогою яких можна відформатувати контент і зробити його читабельним. Зверніть увагу на можливості штатного WYSIWIG-редактора WordPress.

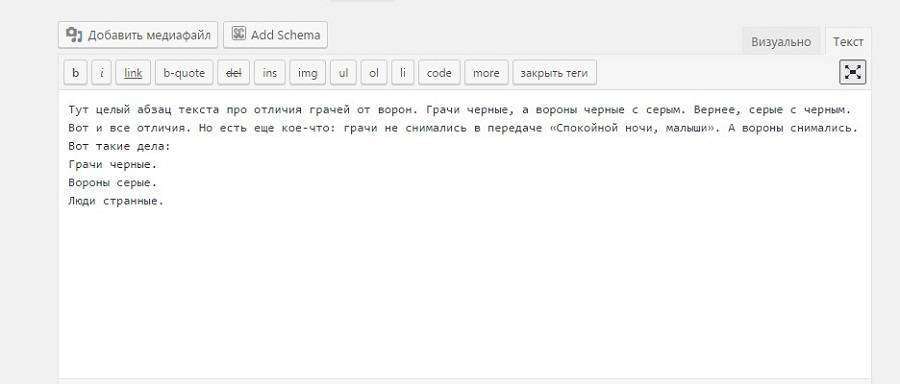
Ви можете набирати текст безпосередньо в редакторі CMS, форматувати його, додавати фотографії. Функціональність CMS забезпечує коректне відображення контенту з невеликими застереженнями.

Публікація контенту за допомогою візуального редактора все-таки може привести до проблем. В даному випадку можливості штатного візуального редактора движка не дозволяють коректно відображати підзаголовки першого і другого порядку. Ви можете візуально виділити текст за допомогою напівжирного накреслення або курсиву, але це не зробить його підзаголовком для браузера і пошукових систем. Для користувачів теж неочевидно, навіщо виділений текст.

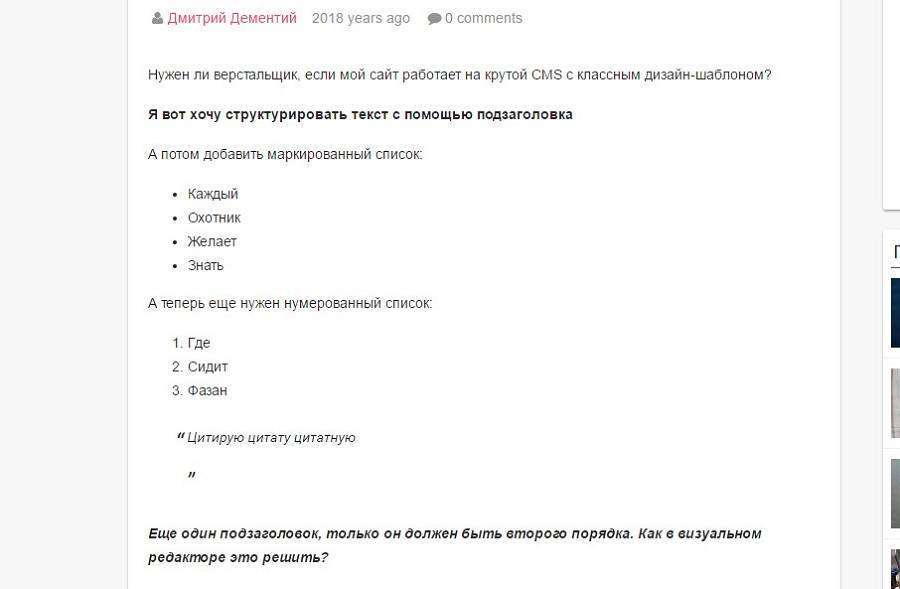
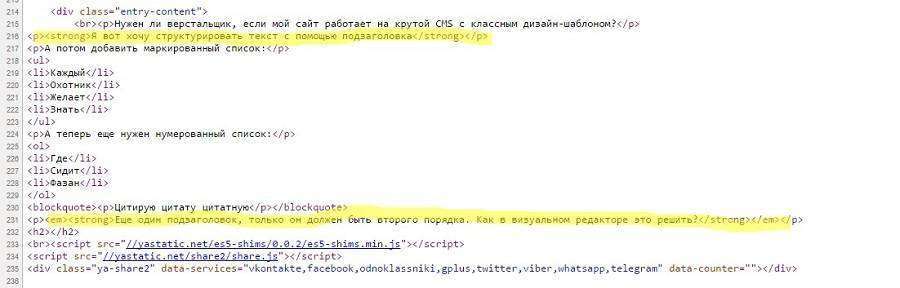
У теорії проблему можна вирішити без знань HTML. Досить правильно відформатувати контент в текстовому процесорі і перенести його в візуальний редактор CMS.

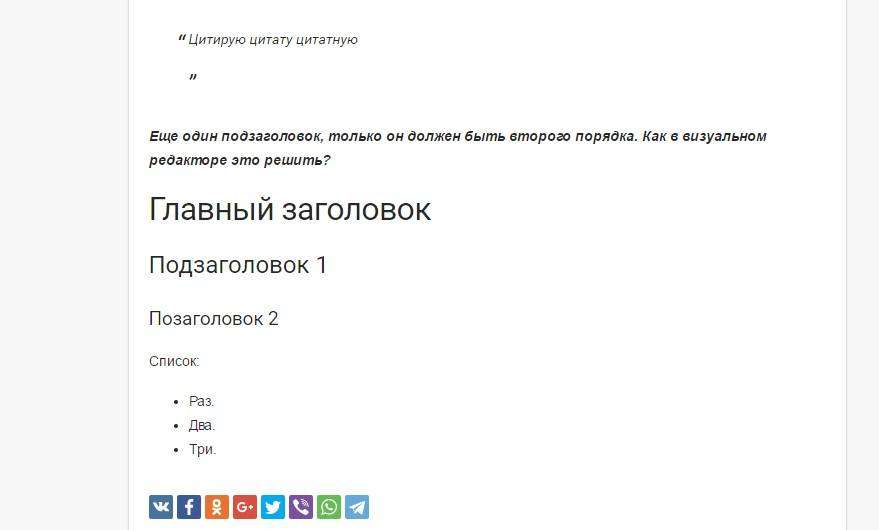
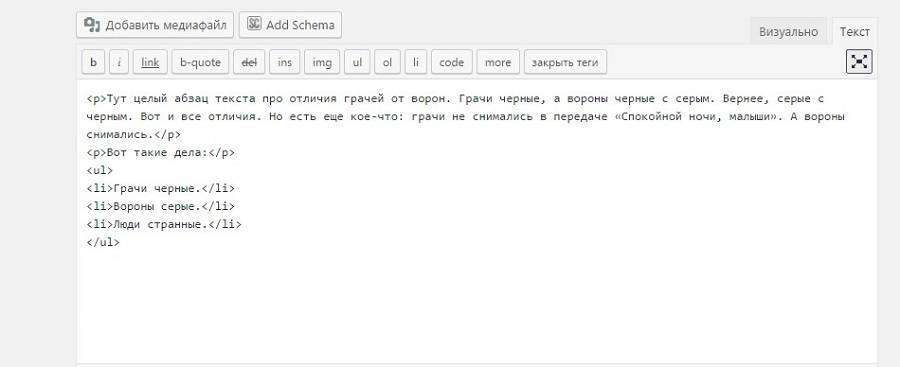
Редактор CMS автоматично перетворив візуальний формат контенту в HTML-код. Тобто адміністратора сайту для публікації контенту достатньо вміти працювати з текстовим процесором і WYSIWYG-редактором CMS.
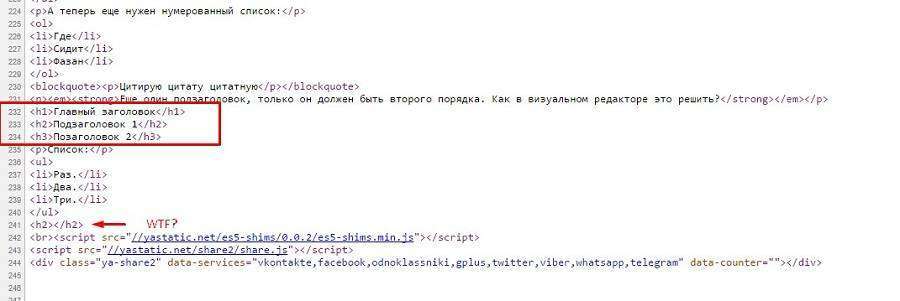
Але іноді копіювання вмісту з Word в CMS призводить до помилок. Зверніть увагу на код сторінки.

На практиці хоча б мінімальні знання HTML контент-менеджера потрібні. Це підтверджує ілюстрація вище: в код сторінки потрапили зайві теги підзаголовка. Такий сміття — частий побічний ефект при копіюванні вмісту текстових процесорів, наприклад, Word. Подробиці далі.
«Верстальником можеш ти не бути, але HTML зобов’язаний знати»
Адаптований уривок з твору Некрасова відноситься до власників, адміністраторів та контент-менеджерам сайтів. Ще раз зверніть увагу на що потрапили на сторінку при копіюванні контенту з MS Word теги. В даному випадку вони прямо не впливають на користувальницький досвід: відвідувачі сторінки їх не бачать.
Сміттєвий код, який потрапляє на сторінку при копіюванні вмісту текстових редакторів, може стати причиною проблем. Наприклад, якщо всередині зайвих тегів виявиться контент, він буде відображатися для користувачів некоректно. Така помилка порушить структуру сторінки і зробить її неякісною.
Теги роблять код сторінки невалидным. Валідність коду не входить у число факторів ранжирування сайтів найбільших пошукових систем. Однак невалидный код сторінки може направити пошукових роботів по помилковому шляху і спотворити результати сканування сторінки.
Простий приклад: підзаголовки допомагають пошукачам структурувати текст на смислові блоки. Якщо в підзаголовку написано «Як скласти файл robots.txt», пошукова система розуміє, що у відповідному розділі сторінки мова піде про файл robots.txt.
Що трапиться, якщо підзаголовок не буде позначений вірними html-тегами? «Яндексом» і Google буде складніше визначити, про що йде мова у відповідному розділі сторінки. Роботи можуть порахувати сторінку нерелевантної запитами про файл robots.txt. В результаті сайт отримає менше відвідувачів.
Тепер зрозуміло, чому блогера, журналіста або шевцеві і за сумісництвом адміністратора сайту шевської майстерні не завадить знати хоча б основні теги HTML? Наприклад, ці знання можуть допомогти видалити «сміття» зі сторінок.
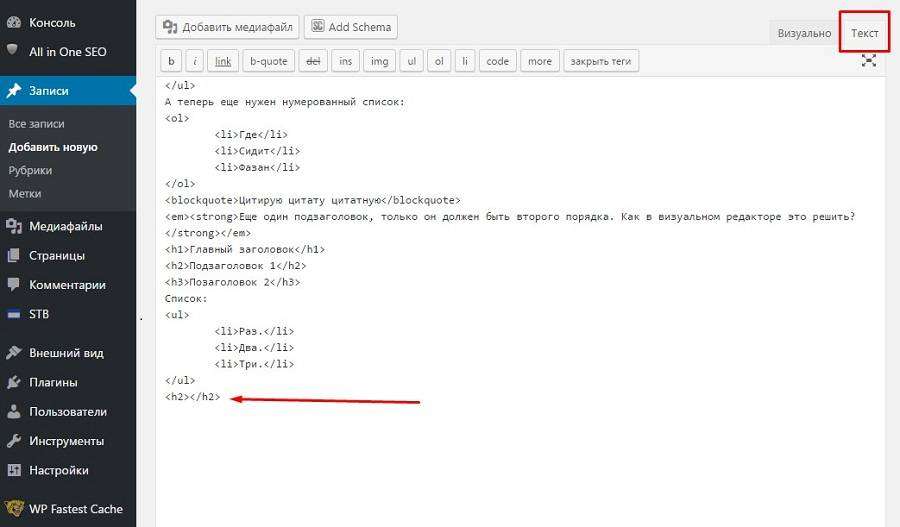
Більшість WYSIWIG-редакторів в CMS мають два режими: візуальний і HTML. Щоб знайти і видалити зайві теги з коду сторінки, досить перемкнути штатний редактор WordPress в режим «Текст».

Знання HTML на базовому рівні попереджає появу на сторінці зайвого коду на етапі перенесення вмісту з текстового процесора редактор движка. Щоб вирішити цю задачу, очистіть створений у Word контент від форматування. Для цього скористайтесь функцією «Видалити форматування» в текстовому редакторі або копіювати контент і вставити його в «Блокнот». Потім вставте очищений від форматування контент редактор CMS у форматі HTML.

Розмітьте контент за допомогою тегів HTML і опублікуйте.

Очищення вмісту від форматування і додавання тегів HTML вручну попередила поява на сторінці сміттєвого коду і забезпечила коректне відображення публікації для користувачів.

Що потрібно знати адміністратору сайту, щоб обійтися без верстальника
Зверніть увагу на дві тези. По-перше, мова йде про сайти невеликих компаній і особистих блогах, власники яких не хочуть чи не можуть співпрацювати з професійним верстальником. Справжні бутстрэпперы публікують контент самостійно. А базові знання HTML-розмітки їм потрібні, щоб перетворити цегла тексту з стирчать з нього зображенням в читабельний матеріал.
По-друге, знання основ HTML не перетворює блогера чи шевця і за сумісництвом адміністратора сайту шевської майстерні в верстальника. Щоб професійно виконувати верстку, потрібно вчитися і практикуватися.
Адміністратор сайту автомийки не буде червоніти перед читачами за незручний для сприйняття контент, якщо у нього такі знання:
- Загальне уявлення про веб-сторінках і браузерах. Як інтернет-браузери відображають сторінки сайту для користувачів. Що таке структура HTML-документа, які завдання вирішують гіперпосилання.
- Загальне уявлення про HTML. Навіщо потрібен мова гіпертекстової розмітки, де і як використовуються.
- Що таке HTML-теги. Як позначаються теги.
- Основні теги. Щоб коректно розмітити просту сторінку на сайті або в блозі, в більшості випадків достатньо знати теги заголовків, абзаців, зображень, посилань. Щоб коректно використовувати теги зображень і посилань, доведеться запам’ятати їх основні атрибути.
- Більш передові знання допоможуть з допомогою тегів позначити важливі смислові блоки або візуально відокремити довільні фрази від навколишнього тексту, оформити маркірований або нумерований список, цитату.
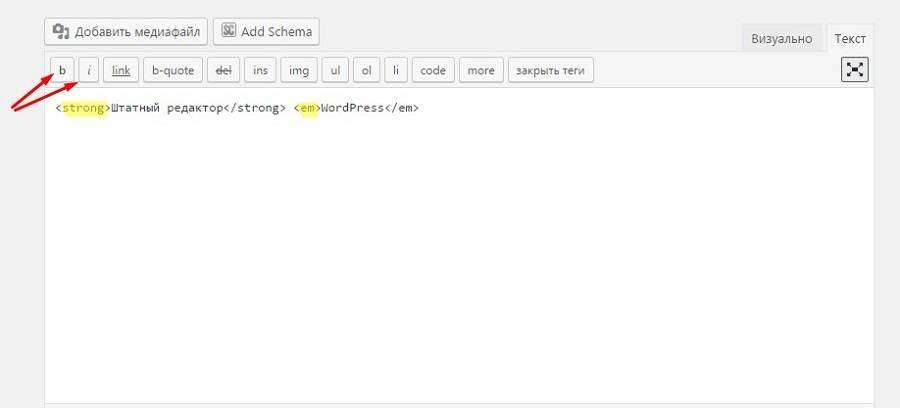
Щоб коректно використовувати теги, вебмастер повинен розуміти їх значення. Наприклад, фахівець повинен знати різницю між заголовками другого і третього порядку або візуально однаковими позначками i і em.
Вивчення базової інформації допоможе самостійно розмічати і публікувати контент. Якщо основи HTML дадуться легко, а інтерес до веб-верстці не зникне, ви зможете взятися за навчання по-справжньому і стати професійним верстальником.
Важко навчитися верстки? Де вчать на верстальника? Чим займається даний фахівець на практиці? Про це і не тільки розповів читачам керівник відділу верстки компанії TexTerra Олексій Печенкін.
«Верстальник реалізує ідеї дизайнера»
Олексій поділився інформацією про професії верстальника, незважаючи на надзвичайну завантаженість. Він одразу розповів, від чого довелося відволіктися заради міні-інтерв’ю для блогу.
Дмитро Дементій: Розкажіть в двох словах про професії верстальника: чим ви займаєтеся і співробітники вашого відділу, як організований робочий процес? Верстальник — це хто: програміст, технічний спеціаліст, дизайнер? Англійці і американці називають типографських верстальників layout artist. Можна назвати HTML-верстальника художником?
Олексій Печенкін: здебільшого наша робота полягає в додаванні матеріалів на сайті. Завдання, з якими нам доводиться працювати, в більшості випадків схожі. Це верстка статей, розділів та інфографіки для публікації на сайтах. Нерідко доводиться вирішувати і більш складні завдання. Наприклад, верстка лендинга вимагає від фахівця великих зусиль. Верстальника не можна назвати програмістом або дизайнером. Це самостійна професія.
Д. Д.: Які завдання вирішує HTML-верстка з точки зору власника сайту? Чим може допомогти верстальник власникові інтернет-магазину?
А. П.: Просто кажучи, верстка — втілення ідей дизайнера. На етапі розробки дизайнер промальовує загальну структуру, зовнішній вигляд сайту, а після верстальник все це реалізує. Робиться це за допомогою HTML і інших мов розмітки, які здатний «зрозуміти» і перетворити на звичні нам веб-сторінки браузер.
Верстка нових елементів сторінок, розділів, блоків, — все це теж роблять верстальники. З допомогою веб-верстки фахівець створює статичну сторінку, на яку при необхідності фронтэнд-програміст може додати інтерактивні елементи.
Д. Д.: В більшості популярних CMS є візуальні редактори публікацій. Чи означає це, що власники сайтів на WordPress, Drupal або Бітрікс не потребують послуг верстальника?
А. П.: Ні, це не так. Візуальний редактор спрощує життя звичайному користувачеві: редакторові, блогеру. За допомогою редактора людина без будь-яких знань верстки може додати матеріал на свій блог, сайт, сторінку.
Ці редактори дійсно рятують неспеціалістів від необхідності робити зайву для них роботу: розмічати контент. Але функціональність редакторів сильно обмежена. З-за цього редактор без знань HTML не завжди може оформити сторінку відповідно до потреб користувачів і стандартів W3C.
Простий приклад: штатний редактор самого популярного движка WordPress дозволяє виділити уривок тексту за допомогою напівжирного накреслення або курсиву. У коді сторінки можна побачити, що виділення виконується за допомогою тегів strong і em відповідно. В деяких випадках цю розмітку бажано робити за допомогою тегів b і i. У візуальному редакторі WP немає таких інструментів, тому доведеться додавати теги вручну. А це потребує відповідних знань.

При верстці статей, новин та інших матеріалів на сайти ми не використовуємо візуальні редактори. Вони обмежують можливості, а нам часто доводиться оформляти матеріал по-своєму, зі своїми стилями.
Д. Д.: з вашої точки зору мінімальні знання в області HTML-верстки маркетологам, копірайтерам, блогерам? Чи може журналіст або копірайтер самостійно створити свій матеріал і опублікувати на сайті? Чи кожен фахівець повинен займатися своєю справою?
А. П.: Кожному можуть стати в нагоді мінімальні знання в цій області. Так, копірайтер з мінімальними знаннями у верстці зможе без будь-яких проблем зверстати свій матеріал. Для цього необхідні лише базові знання тегів в html. Але щоб якось оформити матеріал нестандартно, потрібні будуть інші навички, якими володіють контент-менеджери або верстальники.
Д. Д.: Як власник сайту, який не має відповідних знань, може перевірити якість роботи верстальника? Що для цього потрібно зробити: перевірити відображення сторінок в різних браузерах, перевірити URL або код W3C-валидаторе, подивитися дані про помилки в кабінетах для вебмайстрів? Як далекій від HTML-верстки людині зрозуміти, що все зроблено професійно?
А. П.: Так, в першу чергу можна переглянути сторінки на різних дозволах і пристроях, а також просканувати сторінку в валидаторе. При поганій верстці будуть відразу помітні всі грубі недоліки, які залишив верстальник. Що стосується самого коду, то тут людина без знань ніяк не визначить якість.
Д. Д.: Читачі цікавляться можливістю навчання HTML-верстки. Кожному дано стати хорошим фахівцем в цій галузі? Які якості необхідні гарному верстальщику?
А. П.: Так, я думаю будь-хто може цьому навчитися. Головне, щоб було бажання і терпіння. Якщо щось не виходить відразу, то потрібно просто більше практикуватися. Все залежить тільки від вас.
Д. Д.: Де навчають верстки? Це очні навчальні заклади, онлайн-курси? Чи можна навчитися самостійно з допомогою підручників і посібників?
А. П.: Є дуже багато онлайн-курсів, а також різних каналів на YouTube, де люди діляться досвідом, публікують уроки та багато корисної інформації на цю тему. Також є багато книг по верстці. Правда, з книгами складніше: знайти дійсно гарну буде важко.
Отримати знання та навчитися верстати не складе праці. Головне, більше цікавитися тематикою і практикуватися з отриманими знаннями.
Д. Д.: Який набір знань потрібен хорошому верстальщику?
А. П.: Доброго верстальщику в першу чергу потрібно слідкувати за новинами в світі IT, за всіма новинками і технологіями, які час від часу з’являються в цій сфері, так як інтернет не стоїть на місці. Тому верстальшикам доводиться постійно вчитися і підвищувати свою кваліфікацію. Якщо говорити про базовий набір знань, то це HTML і CSS, а також хоча б базові знання Javascript (Jquery).
Д. Д.: Дякую за інформацію.
А. П.: Будь Ласка. Читачам успіхів у навчанні.
Де можна навчитися верстці
Запропонована нижче добірка навчальних ресурсів допоможе вам отримати загальні уявлення про HTML-верстки або стати професійним верстальником. Для навчання вам знадобиться тільки бажання і ПК з виходом в інтернет. Також вам стане в нагоді знання англійської мови, так як в добірці є англомовні ресурси.
Навчитися веб-верстці допоможуть наступні ресурси:
Онлайн-курси для початківців та профі
Корисні тематичні сайти
Очні курси з веб-верстці
Знайти очні курси верстальників у своєму місті ви зможете за допомогою пошукових систем.
Книги з веб-верстці
Англомовні ресурси
Знання англійської мови вважається чи не обов’язковою для верстальника. Один з аргументів — найбільш сучасні і актуальні книги і статті з’являються спочатку англійською, а потім їх переводять на російську. Якщо ви спокійно спілкуєтеся іноземною мовою, вам знадобляться перелічені нижче ресурси.
Ви можете вибрати один або кілька ресурсів, щоб дистанційно або очно навчитися верстці.
Стати верстальником може кожен
Навчитися HTML-верстки під силу кожній людині. Якщо ви плануєте оволодіти новою професією, доведеться зануритися в світ HTML, CSS і JavaScript, стежити за зміною стандартів і технологій і багато практикуватися. Вчитися можна очно і заочно, платно і безкоштовно, з учителем або самостійно. Ці можливості можна реалізувати з допомогою запропонованих вище навчальних ресурсів.
Завершальний підзаголовок статті можна сформулювати і так: стати верстальником повинен кожен. Базові знання HTML і CSS згодяться усім фахівцям, що працюють в інтернет-маркетингу. Блогер, журналіст, копірайтер, маркетолог, власник сайту повинен вміти самостійно розмітити і опублікувати контент. Звичайно, мова йде про стандартну розмітці і стилях.















